Volete accelerare le prestazioni di WooCommerce per il vostro negozio online?
Un negozio WooCommerce più veloce migliora l’esperienza dell’utente e aiuta a incrementare le vendite e le conversioni.
In questo articolo vi mostreremo come velocizzare le prestazioni di WooCommerce con consigli semplici e pratici.

Perché la velocità di WooCommerce è importante?
La velocità di WooCommerce è importante perché contribuisce a migliorare l’esperienza dell’utente sul vostro negozio online.
Recenti ricerche hanno rilevato che un calo di 1 secondo nella velocità della pagina causa una perdita del 7% nelle conversioni e un calo del 16% nella soddisfazione dei clienti.

Oltre il 73% degli utenti passa a un concorrente se si imbatte in un sito web lento. In pratica, un negozio WooCommerce lento causa tassi di conversione più bassi e una diminuzione delle vendite.
Inoltre, influisce sulle classifiche SEO di WooCommerce. La velocità della pagina è uno dei fattori cruciali che i motori di ricerca come Google utilizzano per classificare i siti web.
WooCommerce è la migliore piattaforma di e-commerce sul mercato ed è stata progettata per essere più veloce ed efficiente.
Tuttavia, l’ottimizzazione di WooCommerce per aumentare la velocità e le prestazioni può aiutarvi a recuperare queste perdite e a migliorare le conversioni complessive, le vendite e la soddisfazione dei clienti.
È possibile verificare la velocità e le prestazioni di WooCommerce utilizzando lo strumento gratuito di test di velocità di IsItWP, GTMetrix o Pingdom (mostra i tempi di caricamento delle pagine).
Detto questo, vediamo come velocizzare WooCommerce con i seguenti suggerimenti:
- Upgrade Your WooCommerce Hosting
- Set up Caching for Your WooCommerce Store
- Keep WooCommerce Updated
- Optimize Product Images in WooCommerce
- Choose a Faster Loading WooCommerce Theme
- 6. Replace Poorly Coded Plugins & Extensions
- Use The Latest PHP Version
- Turn on a DNS Level Firewall
- Use an SMTP Service to Send WooCommerce Emails
- Upgrade Conversion Optimization Tools
- Optimize WooCommerce Database
- Optimize JavaScript and CSS Files
1. Aggiornare l’hosting WooCommerce
La scelta del giusto fornitore di hosting è il primo passo per migliorare la velocità di WooCommerce.
L’hosting è il luogo in cui vengono memorizzati tutti i file di WooCommerce. Se il vostro provider di hosting non ha una buona piattaforma, le prestazioni di WooCommerce dei vostri clienti ne risentono.
Senza un buon hosting WooCommerce, tutti gli altri suggerimenti per migliorare l’ottimizzazione della velocità e le prestazioni del sito web non funzioneranno.
Se avete appena iniziato, vi consigliamo di utilizzare SiteGround. Si tratta di un provider di hosting raccomandato da WooCommerce e di una delle migliori aziende nel mercato dell’hosting.

Offrono agli utenti di WPBeginner un generoso sconto se utilizzano il nostro coupon SiteGround e l’hosting è dotato di potenti funzionalità per l’eCommerce, come PHP ultraveloce, caching per l’ecommerce, facile aggiornamento all’hosting VPS e altro ancora.
Per chi è alla ricerca di opzioni alternative, consigliamo di utilizzare WP Engine o Hostinger.
Avete bisogno di aiuto per spostare il vostro negozio WooCommerce?
Seguite il nostro tutorial passo-passo su come spostare WordPress su un nuovo host per avere istruzioni dettagliate.
2. Impostare la cache per il vostro negozio WooCommerce
WooCommerce funziona su WordPress. Genera automaticamente le pagine quando un utente visita il vostro sito web.
Ciò significa che un maggior numero di persone che visitano il vostro sito WooCommerce manterrà il vostro server di hosting occupato più a lungo.
La cache aiuta a risolvere questo problema.
Invece di generare pagine al volo, serve agli utenti una copia statica che ha memorizzato.

In questo modo si liberano le risorse del server del sito web, rendendolo più veloce e reattivo.
Il modo migliore per aggiungere la cache al vostro negozio WooCommerce è utilizzare WP Rocket. È il miglior plugin per il caching di WooCommerce sul mercato, incredibilmente potente e al tempo stesso facile da usare per i principianti.
È sufficiente installare e attivare il plugin WP Rocket.
Una volta installato, genererà automaticamente una cache e applicherà le impostazioni relative a WooCommerce.

Per maggiori dettagli, consultate il nostro tutorial su come configurare WP Rocket in WordPress.
WP Rocket memorizza proattivamente nella cache le pagine del vostro negozio WooCommerce, include il caricamento pigro delle immagini e serve le pagine con compressione gzip.
Inoltre, segue le linee guida di Google per migliorare i punteggi dei test di velocità in page speed insights e in altre metriche dei test di velocità di Google.
Soprattutto, escluderà dalla cache le pagine importanti, come la pagina di checkout del cliente, il carrello e la pagina dell’account.
Alternative: Alcuni plugin alternativi gratuiti per la cache di WordPress sono WP Super Cache, W3 Total Cache o LiteSpeed Cache (altamente raccomandato se il vostro sito è ospitato su Hostinger o altre piattaforme di hosting che utilizzano server Litespeed invece di Nginx o Apache). Il vostro fornitore di servizi di hosting potrebbe anche offrire le proprie opzioni di cache integrate, realizzate appositamente per i loro server di hosting.
3. Mantenere WooCommerce aggiornato
WooCommerce rilascia frequentemente nuove versioni. Queste nuove versioni non solo risolvono i bug e introducono nuove funzionalità, ma migliorano anche le prestazioni del sito web.
Assicuratevi che la versione di WooCommerce sia sempre aggiornata.

Tuttavia, WooCommerce si basa su WordPress e sull’intero ecosistema di temi e plugin. Aggiornare WooCommerce da solo non significa utilizzare il software più recente per il vostro negozio online.
Dovrete anche assicurarvi di utilizzare l’ultima versione di WordPress e di aver installato tutti i plugin e gli aggiornamenti dei temi.
È sempre necessario assicurarsi di aver eseguito un backup completo del sito WooCommerce prima di installare gli aggiornamenti nell’ordine corretto.
Consigliamo di utilizzare Duplicator, in quanto è il miglior plugin di backup sul mercato, utilizzato da oltre 1.500.000 proprietari di siti web. Per istruzioni passo passo, consultate la nostra guida su come eseguire il backup del vostro sito web.
4. Ottimizzare le immagini dei prodotti in WooCommerce
Per un sito di commercio elettronico, le immagini dei prodotti sono necessarie per far crescere il vostro business. Tuttavia, le immagini richiedono più tempo per essere caricate e incidono sulla velocità del vostro negozio WooCommerce.
Ottimizzando le immagini dei prodotti, è possibile ridurne significativamente le dimensioni senza perdere in qualità. In questo modo tutte le pagine del negozio, le categorie di prodotti e le pagine dei prodotti si caricano più velocemente.
Esistono diversi modi per ottimizzare le immagini. Il consiglio più affidabile per l’ottimizzazione delle immagini è quello di ridimensionarle e comprimerle prima di caricarle sul prodotto WooCommerce.
La maggior parte dei software di editing delle immagini, come Adobe Photoshop, consente di esportare le immagini per il web.

Durante la finestra di dialogo di esportazione, è possibile scegliere il formato di file immagine (JPG/JPEG, PNG, GIF) che offre le dimensioni più ridotte.
Quindi, è possibile ridurre la qualità, i colori e altre opzioni per ridurre ulteriormente le dimensioni del file.

L’utilizzo dello strumento di modifica delle immagini per ridurre le dimensioni dei file è il modo più efficiente per migliorare le immagini sul vostro negozio WooCommerce.
Tuttavia, è anche possibile utilizzare un plugin di compressione delle immagini per regolare automaticamente le dimensioni dei file.
Questi plugin per l’ottimizzazione delle immagini di WordPress consentono non solo di ottimizzare le nuove immagini, ma anche di ottimizzare in blocco le immagini caricate in precedenza. Questo migliora la velocità di caricamento delle pagine dei prodotti più vecchi e aumenta le prestazioni del vostro negozio.
Per maggiori dettagli, consultate il nostro tutorial sull’ottimizzazione delle immagini per il web.
5. Scegliere un tema WooCommerce dal caricamento più rapido
Quando scelgono i temi per i loro negozi WooCommerce, molti principianti finiscono per scegliere il tema più elegante con una tonnellata di campane e fischietti.
Comprendiamo la ragione di questa scelta. I principianti pensano di dover ottenere un tema che abbia tutte le caratteristiche che desiderano vedere nel loro negozio di e-commerce.
Non è così che dovrebbero funzionare i temi.

I temi WordPress sono pensati per controllare solo l’aspetto del vostro sito web e del vostro negozio WooCommerce, non per aggiungere funzionalità.
Quando si sceglie un tema, si devono cercare opzioni come la scelta del layout, gli schemi di colore, il supporto WooCommerce, ecc. Per quanto riguarda le funzionalità, è necessario utilizzare plugin ed estensioni.
La scelta di un tema con tonnellate di funzioni simili a plugin può rallentare la velocità del sito. Il tema caricherebbe un sacco di codice extra che probabilmente non state nemmeno utilizzando, aumentando il tempo di caricamento della pagina.
Per saperne di più, consultate il nostro articolo sulla scelta del tema perfetto per il vostro sito web.
Se avete bisogno di consigli per un tema rapido, vi consigliamo Astra o semplicemente di utilizzare SeedProd per creare un tema WooCommerce personalizzato senza alcun codice (page builder drag & drop).
Avete bisogno di progettare singole pagine? Allora date un’occhiata a Thrive Architect. È dotato di decine di modelli di alta qualità progettati per le conversioni.
Avete bisogno di altre idee? Date un’occhiata alla nostra selezione dei migliori temi WooCommerce per trovare un tema più veloce per il vostro negozio online.
6. Sostituire i plugin e le estensioni con un codice scadente
La parte migliore dell’utilizzo di WooCommerce è la possibilità di accedere a migliaia di estensioni e plugin di WordPress.
Finché sono ben codificati, potete installare tutti i plugin di cui avete bisogno e non avranno alcun impatto sulle prestazioni.
Tuttavia, alcuni plugin di WordPress mal codificati possono rallentare il vostro sito web. Questi plugin eseguono in genere query ad alta intensità di database o caricano JavaScript e CSS non necessari.
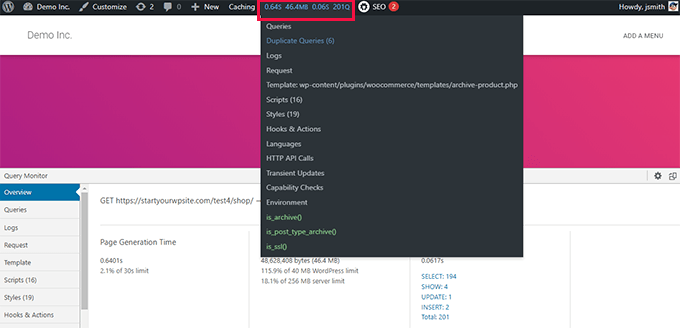
È possibile utilizzare plugin come Query Monitor per vedere il numero di query eseguite per ogni caricamento di pagina.

Query Monitor consente di visualizzare le seguenti attività:
- Query al database attivate da una pagina del negozio WooCommerce
- Richieste HTTP fatte da script nei temi o nei plugin
- Ganci e azioni attivati su una pagina
- Lingua, controlli del ruolo dell’utente e file di modello utilizzati per la visualizzazione della pagina.
- Il vostro ambiente di hosting, come le versioni di PHP e MySQL, i limiti di memoria e altro ancora.
Per maggiori dettagli e istruzioni passo-passo, consultate il nostro tutorial su come aggiungere un monitor di query in WordPress.
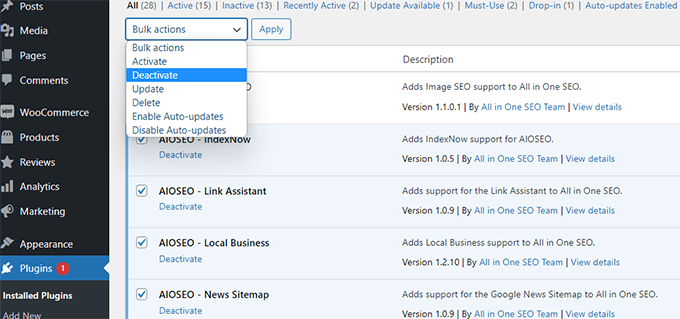
Se ciò non dovesse essere d’aiuto, si può semplicemente testare il sito web dopo aver disattivato tutti i plugin.

Se la disattivazione dei plugin migliora improvvisamente le prestazioni di WooCommerce, è possibile attivarli uno per uno per capire quale sia il colpevole.
È quindi possibile contattare il supporto del plugin e informarlo del problema. Nel frattempo, è possibile sostituire il plugin con un’opzione alternativa.
Per le caratteristiche essenziali, date un’occhiata alla nostra selezione di esperti dei migliori plugin WooCommerce che ogni negozio online dovrebbe installare.
7. Utilizzare l’ultima versione di PHP
WooCommerce e WordPress sono entrambi scritti utilizzando PHP come linguaggio di programmazione principale.
PHP è un linguaggio di programmazione open-source, proprio come WordPress. Viene regolarmente mantenuto da una comunità molto attiva di sviluppatori che rilasciano frequentemente nuove versioni.
Per ogni nuova release, l’azienda spende una grande quantità di tempo e risorse per migliorare le prestazioni di PHP, rendendolo più veloce.
Tuttavia, le società di hosting WordPress spesso non sono altrettanto rapide nel passare all’ultima versione di PHP. Spesso sono in ritardo di diverse versioni per garantire la compatibilità del software.
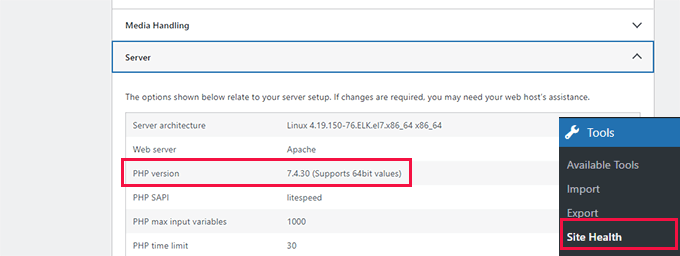
È possibile vedere quale versione di PHP è utilizzata dal proprio sito web visitando la pagina Strumenti ” Salute del sito e passando alla scheda Info.

Al momento della stesura di questo articolo, l’ultima versione di PHP è la 8.0.22.
Tutti i migliori provider di hosting WordPress dispongono di strumenti semplici per selezionare la versione di PHP che si desidera utilizzare sul proprio sito web.
Ad esempio, su Bluehost è possibile accedere al pannello di controllo dell’hosting e fare clic su “Impostazioni” sotto il proprio sito web.

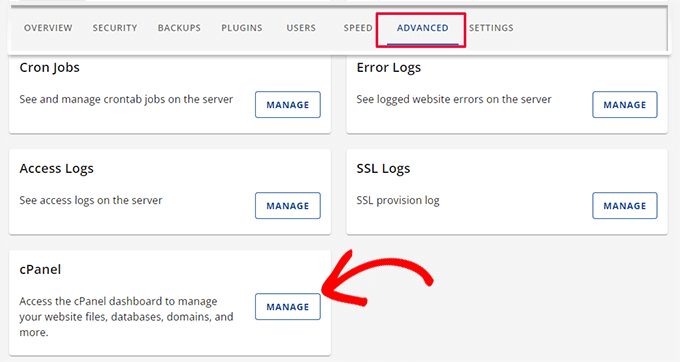
Quindi, fare clic sulla scheda “Avanzate” in alto.
Successivamente, scorrere un po’ verso il basso fino alla sezione cPanel e fare clic su “Gestione”.

In questo modo si aprirà la dashboard di cPanel in una nuova scheda.
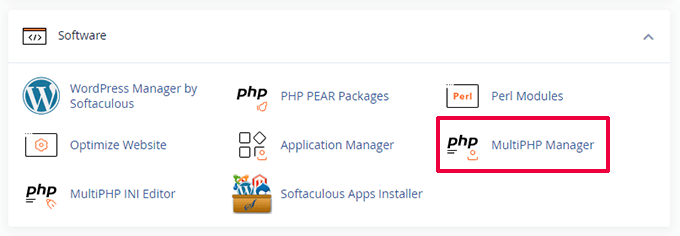
Scorrete un po’ in basso fino alla sezione Software e fate clic su “MultiPHP Manager” per continuare.

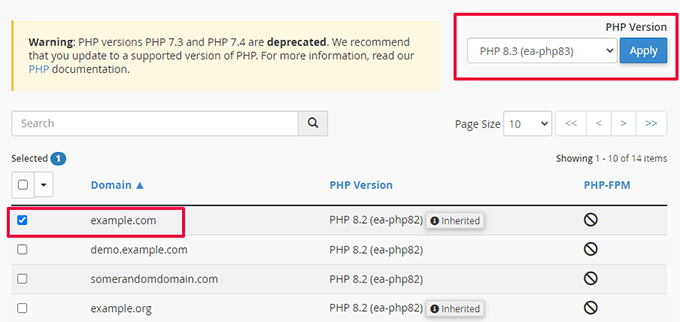
Successivamente, è necessario selezionare il nome del dominio dall’elenco e poi selezionare la versione PHP in alto.
Infine, fare clic su “Applica” per iniziare a utilizzare la nuova versione di PHP.

Per ulteriori informazioni su questo argomento, potete consultare il nostro articolo sull’aggiornamento della versione PHP del vostro sito WordPress.
8. Attivare un firewall a livello di DNS
Un firewall a livello di DNS protegge il vostro negozio WooCommerce da attività dannose. Blocca le richieste sospette al vostro sito WordPress ancora prima che raggiungano il vostro server.
Tentativi di hacking, crawler sospetti e attacchi DDoS possono consumare le risorse del vostro hosting e rendere il vostro sito web lento.
Un firewall DNS impedisce loro di caricare una pagina web, liberando così le risorse del server per altre attività.

Consigliamo di utilizzare Sucuri. È il miglior plugin di sicurezza per WordPress e firewall per siti web.
È inoltre dotato di un CDN superveloce per servire i contenuti statici.
Un CDN è una rete di distribuzione di contenuti che consente di servire parti non dinamiche del vostro sito web attraverso una rete globale di server.
Queste reti sono di solito strategicamente posizionate in diversi punti geografici del mondo. Ciò significa che gli utenti caricheranno i file statici da un server più vicino alla loro posizione.
Alternativa: CDN gratuito di Cloudflare
Per maggiori dettagli, consultate la nostra guida sul perché avete bisogno di un CDN per il vostro sito WordPress.
9. Utilizzare un servizio SMTP per inviare le e-mail di WooCommerce
Il vostro negozio WooCommerce invia notifiche via e-mail per la gestione dell’account, la conferma dell’ordine e le notifiche amministrative.
Per impostazione predefinita, WordPress utilizza la funzione PHP mail() per inviare le e-mail. Questa funzione può essere usata impropriamente dagli spammer e molte società di hosting la limitano o la bloccano deliberatamente.
Per questo motivo è necessario utilizzare un server SMTP per inviare le e-mail di WooCommerce.
SMTP è il protocollo standard per l’invio di e-mail.
La società di hosting potrebbe fornire un indirizzo e-mail aziendale gratuito da utilizzare per l’invio di e-mail tramite SMTP.
Tuttavia, le società di hosting di solito ospitano il server di posta sullo stesso computer del server di web hosting.
Ciò significa che l’invio di molte e-mail contemporaneamente può avere un impatto sul vostro sito web. Anche quando l’e-mail viene elaborata, può finire nello spam.
Per risolvere questo problema, è necessario utilizzare un provider di servizi SMTP.
Consigliamo di utilizzare SendLayer, che è il miglior fornitore di servizi SMTP sul mercato. È facile da configurare e ha anche una prova gratuita che consente di inviare fino a 200 e-mail.

Alternative: SMTP.com e Brevo (ex Sendinblue)
Una volta effettuata l’iscrizione, è possibile utilizzare WP Mail SMTP per iniziare a inviare e-mail tramite il proprio provider di servizi SMTP.
Avete problemi con le e-mail di WooCommerce? Consultate questo tutorial per risolvere il problema del mancato invio di e-mail da parte di WooCommerce.
10. Aggiornamento degli strumenti di ottimizzazione delle conversioni
L’ottimizzazione delle conversioni è l’insieme delle tecniche che i proprietari dei negozi utilizzano per spingere i visitatori del sito web a effettuare un acquisto o a iscriversi.
Per farlo, utilizzano una serie di strumenti per visualizzare popup, promuovere coupon, mostrare offerte mirate e altro ancora.
Il problema è che spesso alcuni di questi strumenti non sono ottimizzati per la velocità. Possono caricare troppi file non necessari, impedire il rendering delle pagine, non essere visualizzati correttamente sui dispositivi mobili e, in sostanza, distruggere l’esperienza dell’utente sul vostro negozio.
Si consiglia di utilizzare un software di ottimizzazione delle conversioni che sia veloce, ottimizzato per l’esperienza utente e che funzioni perfettamente sui dispositivi mobili.
È qui che entra in gioco OptinMonster. È il leader del settore dei software di ottimizzazione delle conversioni e consente di convertire i visitatori del sito web in clienti.

È dotato di popup intelligenti, widget a scorrimento, strumenti per l’intestazione e il piè di pagina, timer per il conto alla rovescia e altri strumenti per far crescere la vostra attività.
Include anche potenti opzioni di targeting che vi permettono di mostrare le vostre campagne al momento giusto agli utenti giusti.
Soprattutto, le vostre campagne OptinMonster sono altamente ottimizzate per la velocità, le prestazioni e l’esperienza dell’utente su tutte le dimensioni dello schermo.
Per ulteriori strumenti e suggerimenti, consultate i nostri consigli da esperti sul recupero dei carrelli abbandonati in WooCommerce.
11. Ottimizzare il database di WooCommerce
WooCommerce utilizza lo stesso database della vostra installazione di WordPress. Entrambi salvano molti dati che dopo un po’ diventano inutili.
Ad esempio, le vecchie revisioni, i transitori, i commenti di spam e altro ancora rimarranno nel database per molto tempo. WordPress potrebbe addirittura interrogarli quando il sito viene caricato, con un inutile spreco di risorse.
Ciò significa che il plugin di backup di WordPress impiegherà più tempo per preparare un backup. Ci vorrà anche più tempo per scaricarlo o caricarlo.
Per fortuna esistono ottimi strumenti per ottimizzare il database di WordPress.
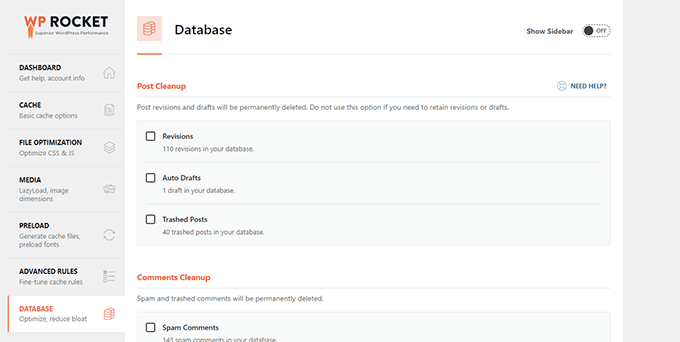
Se si utilizza WP Rocket, si può andare alla pagina Impostazioni ” WP Rocket e passare alla scheda Database.

Da qui è possibile ripulire il database di WordPress. È sufficiente selezionare gli elementi non necessari che si desidera rimuovere e fare clic sul pulsante Salva modifiche e ottimizza.
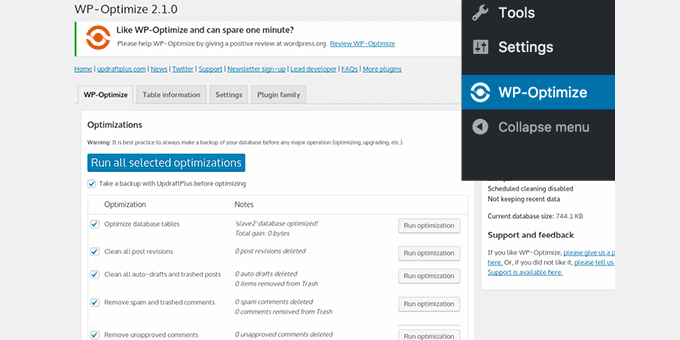
In alternativa, è possibile utilizzare il plugin WP-Optimize. È sufficiente installare e attivare il plugin e accedere alla pagina delle impostazioni del plugin facendo clic su WP-Optimize nella barra laterale dell’amministrazione.

Selezionare gli elementi che si desidera eliminare o ottimizzare, quindi fare clic sul pulsante “Esegui tutte le ottimizzazioni selezionate”.
Per maggiori dettagli, consultate il nostro tutorial su come ottimizzare il database di WordPress.
12. Ottimizzare i file JavaScript e CSS
I file JavaScript e CSS inviano singole richieste HTTP e aumentano il tempo di caricamento della pagina. Alcuni di questi file possono bloccare il rendering, il che significa che altre parti della pagina in HTML semplice non verranno visualizzate finché il browser non avrà scaricato tali file.
Esistono diversi modi per ottimizzare la distribuzione dei file JavaScript e CSS. Abbiamo già parlato dell’uso di CDN e cache.
Gli utenti più esperti possono minificare o combinare questi file.
La minificazione rimuove gli spazi bianchi dai file JavaScript e CSS, riducendo così le dimensioni del download.
L’unione di tutti i file JavaScript e CSS consente di servire agli utenti tutti i file JavaScript e CSS in un unico file.
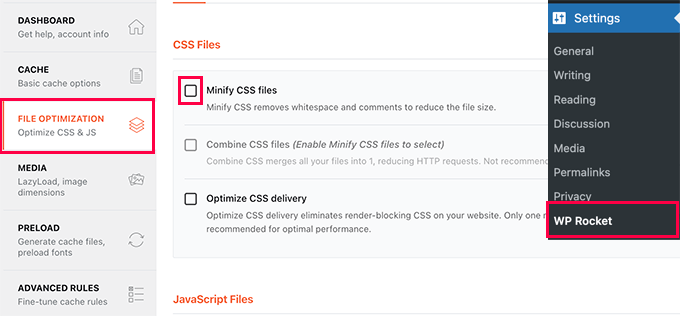
È possibile farlo utilizzando il plugin WP Rocket. Basta andare nella scheda Ottimizzazione dei file e attivare le opzioni di minificazione e combinazione per CSS e JavaScript.

Per metodi alternativi e maggiori dettagli, potete consultare il nostro tutorial su come minificare CSS e JavaScript in WordPress.
Nota: la riduzione e la combinazione di questi file può causare problemi imprevisti sul sito web. Se ciò causa problemi, è sufficiente disattivarlo.
Speriamo che questo articolo vi abbia aiutato a migliorare la velocità di WooCommerce e ad aumentare le prestazioni del vostro negozio online. Potreste anche voler consultare la nostra guida su come monitorare le conversioni di WooCommerce o vedere questi consigli per migliorare il tasso di clic organico in WooCommerce.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
I also use the WP Rocket caching plugin and I have one more recommendation for readers. It’s seriously a good practice to keep a record of the changes you’ve made in the settings. For example, I once made several changes in the plugin settings and the website was working perfectly. However, after about 14 days, I noticed that at certain times, something unusual was happening on the website. After a few refreshes, the header jumped each time. As I hadn’t recorded the changes made, it was extremely difficult for me to locate the issue. It turned out that the problem was caused by the minification. Therefore, just because the website doesn’t behave strangely immediately after changes doesn’t mean it won’t happen later, and keeping a list of made settings changes can significantly help you revert back to the original setup. It’s also a good idea to backup the original WP Rocket settings into a JSON file, so you can revert to the initial settings at any time.
Moinuddin Waheed
Page speed of any website or blog is the fundamental aspect as it helps in good user experience for visitors and better chances of search engine visibility by Google.
One of the reasons why developers not talk good about wordpress is the website speed which has nothing to do with wordpres itself but having bad practices and not properly optimizing it to have good speed.
For e-commerce website it becomes more important to load faster.
Thanks for detailing everything about increasing ecommerce website performance and speed. These techniques will definitely help for all kinds of websites.