L’editor visuale di WordPress offre un’interfaccia WYSIWYG (What You See Is What You Get) per scrivere facilmente i contenuti.
Tuttavia, a volte può limitare la formattazione e le personalizzazioni, soprattutto per gli sviluppatori e gli utenti avanzati che preferiscono lavorare direttamente con l’HTML invece che con l’editor di testo.
Alcuni dei nostri redattori lavorano in modalità HTML perché la trovano più intuitiva e semplice per personalizzare i contenuti. Per questi autori, la disabilitazione della modalità visuale nell’editor di blocchi di WordPress ha aumentato la produttività, consentendo loro di lavorare in modo più efficiente.
In questo articolo vi mostreremo come rimuovere la modalità editor visuale in WordPress, passo dopo passo. Il nostro metodo è molto semplice per i principianti e non richiede alcun plugin.

Perché rimuovere la modalità Visual Editor in WordPress?
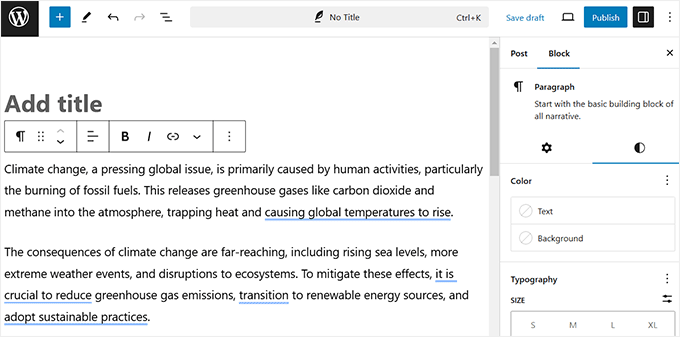
Per impostazione predefinita, l’editor visuale di WordPress consente di aggiungere contenuti al sito web utilizzando blocchi, tra cui paragrafi, immagini, video e altro.
Ha un’interfaccia WYSIWYG e potete anche scegliere il colore del testo, il colore dello sfondo e la tipografia che preferite. Per maggiori dettagli, consultate i nostri consigli su come padroneggiare l’editor visuale di WordPress.

Tuttavia, alcuni utenti avanzati preferiscono usare l’editor di codice semplice, che mostra il testo HTML/plain grezzo durante la creazione di contenuti e non ha alcuna opzione di personalizzazione.
Questo perché l’editor visuale applica automaticamente la formattazione, causando modifiche inaspettate allo stile o tag HTML aggiuntivi.
Passando alla modalità editor di codice, gli utenti possono evitare queste regolazioni e inserire direttamente la struttura HTML desiderata senza interferenze.

Questo approccio è utile per gli utenti che hanno bisogno di una formattazione precisa e vogliono evitare i passaggi aggiuntivi di passare dall’editor visuale a quello del codice per ripulirlo.
Detto questo, vediamo come rimuovere facilmente la modalità editor visuale in WordPress.
Come rimuovere la modalità Visual Editor in WordPress
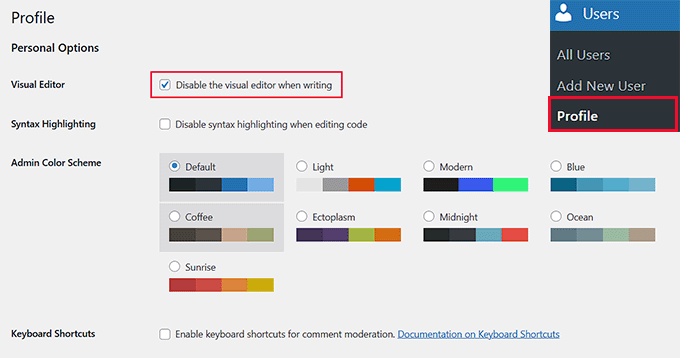
Per prima cosa, è necessario visitare la pagina Utenti ” Profilo dalla dashboard di WordPress per modificare le impostazioni del profilo.
Tenete presente che se non siete l’amministratore del sito WordPress, non vedrete la scheda “Utenti”. In questo caso, potete fare clic sull’opzione di menu “Profilo”.
Una volta lì, è sufficiente verificare l’opzione “Disattiva l’editor visuale durante la scrittura” nella parte superiore della pagina. Infine, fare clic sul pulsante “Aggiorna profilo” per memorizzare le impostazioni.

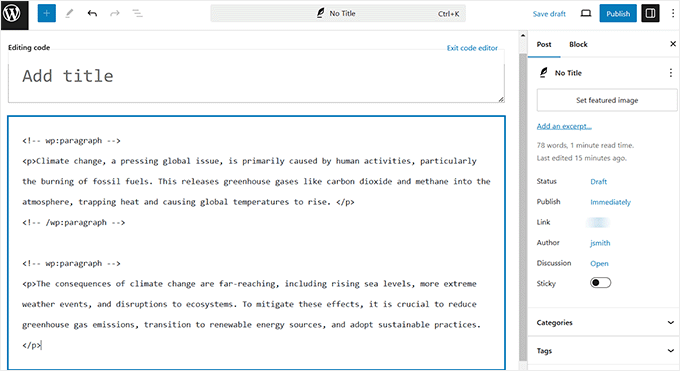
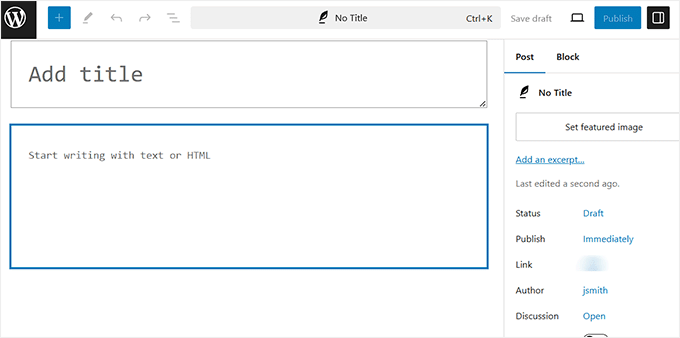
Ora, aprire un nuovo post o una nuova pagina nell’editor di blocco. Si noterà che l’editor visuale è disabilitato e l’editor di codice è impostato come predefinito.
Nota: se utilizzate l’editor classico, non preoccupatevi. Potete comunque seguire tutti i passaggi sopra descritti per disabilitare la modalità visuale e utilizzare l’editor di testo semplice di WordPress.
Con questa modalità, il contenuto verrà visualizzato come HTML grezzo, il che significa che non avrà le consuete opzioni di formattazione o di stile nel pannello dei blocchi che appare nell’editor visuale.
Inoltre, il pulsante “Aggiungi blocco” (+) nell’angolo in alto a sinistra non funziona perché i blocchi non sono compatibili con l’editor di codice.

Bonus: utilizzare la modalità senza distrazioni in WordPress
Dopo aver iniziato a lavorare con l’editor di codice, l’attivazione della modalità senza distrazioni può migliorare la concentrazione.
Poiché l’editor di codice non utilizza le opzioni di personalizzazione del pannello dei blocchi, questo spazio extra può diventare un ingombro inutile.
Con la modalità senza distrazioni, tutti gli elementi non necessari vengono nascosti, offrendo un’area di lavoro pulita e a schermo intero. Questo permette di concentrarsi completamente sui contenuti, aumentando la concentrazione, la creatività e la produttività durante la scrittura.

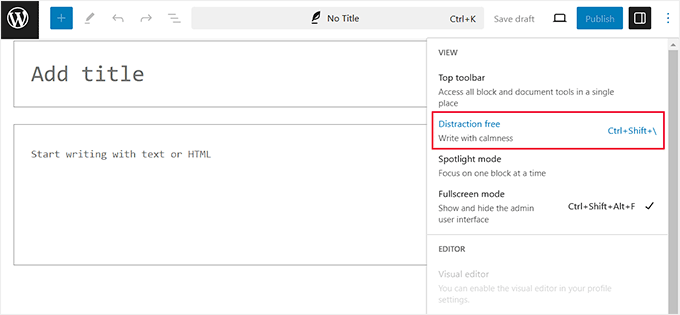
Per attivare questa modalità, basta aprire una pagina o un post nell’editor di blocchi e fare clic sull’icona con i tre puntini in alto a destra. Si aprirà un menu a tendina in cui si dovrà scegliere l’opzione “Senza distrazioni”.
Una volta fatto questo, potrete scrivere i vostri contenuti su una tela pulita e priva di disordine. Per saperne di più, consultate il nostro tutorial su come utilizzare l’editor a schermo intero di WordPress senza distrazioni.
Speriamo che questo articolo vi abbia aiutato a capire come rimuovere la modalità editor visuale in WordPress. Potreste anche voler consultare la nostra guida su come utilizzare l’editor visuale per creare widget in WordPress e la nostra classifica dei migliori temi WordPress compatibili con Gutenberg.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Joanne Hurlock
LIFE SAVER!!
For turning the visual editor back on!!!
WPBeginner Support
Glad our guide was helpful
Admin
Thien
That’s amzingn acticle. I have practice on my site thanks so much
WPBeginner Support
You’re welcome, glad you liked our article
Admin
radin
im realy appreciate for this article
Swapnil Sutar
Can we disable Visual editor only for pages not posts?
Michael
Your advice is great but surely the best/additional solution would be to stop some of the idiotic behaviour of the visual editor, ESPECIALLY adding and in stupid places, which can disrupt pages completely. I’ve even seen it add tags in the middle of internal style declarations! It also seems to remove HTML comments at times.
As one of several people maintaining a certain website, I’ve had to waste many hours fixing the mess made by the visual editor because someone else insists on using it.
SURELY it can be made to listen to what the user actually TYPED instead of taking matters into its own hands for no reason. If I type a succession of carriage returns, and didn’t go into text and add , MAYBE because that’s what I actually WANTED.
This behaviour has been *programmed* into it, it can therefore be removed.
Satnam Singh
Do you use wordpress visual editor on your website ? Or any plugin of shortcodes instead or any thing else ? Mind sharing ?
WPBeginner Support
Hi Satnam,
We use text editor when writing posts. You can see all the plugins we use on our blueprint page.
Admin
Karen Doll
Hello,
I’m hoping you can help me with my Visual Editor issue. I know this page addresses how to disable the Visual Editor, but I’m hoping you can help to enable my Visual Editor. I am a freelance writer and a client set up a WordPress account for me on her site. I cannot access the Visual Editor. The disable Visual Editor box in NOT checked. And, when I tried to click on Visual, all of my text disappears. The word counter remains the same as if there are invisible words on the page. Perhaps there is something you can tell me that I can forward onto the site owner.
Thanks so much for your help
Karen
WPBeginner Support
Take a look at our tutorial on how to fix white text and missing buttons in WordPress visual editor. You will need to ask your client to help you solve this issue.
Admin
sunil
Does enabling visual editor erase the html code again?
WPBeginner Support
No, but if you edit a post and switch to visual editor, then it may try to fix unclosed HTML tags, etc. This could affect your post’s formatting a little bit.
Admin
WPBeginner Staff
You can go to your user profile and check the option disable visual editor when writing.
Stefani
Hi there! Do you happen to know if it would cause formatting issues if the visual editor is enabled for one user and they were told not to click the text editor button at all (for my client, so they can do things like change text color for a word here and there) and disabled for me (so that I can easily code things if needed)? Thank you!!
Carolee Lawrence
There is no “visual editor” on Users/my profile
WPBeginner Support
It should be the first option on your profile page.
Admin
rajkanuri
for WordPress Visual Editor is acting weird, it is not showing up in Firefox and Chrome but working fine in IE… what should be the error, I have even reinstalled the WordPress using the reinstall option in the dashboard..