Per impostazione predefinita, WordPress è dotato di un editor di contenuti di facile utilizzo. Include diverse sezioni e barre degli strumenti che facilitano l’accesso a un’ampia gamma di caratteristiche e funzionalità.
Tuttavia, è possibile che si voglia personalizzare la schermata di modifica dei post per aumentare la produttività. La disposizione degli elementi in base alle preferenze del flusso di lavoro può essere d’aiuto.
Noi di WPBeginner utilizziamo l’editor Gutenberg da un paio d’anni, quindi capiamo quanto possa essere frustrante una schermata di editing ingombra. Alcuni dei nostri scrittori preferiscono mantenere pulito il loro spazio di scrittura eliminando gli elementi non necessari.
Che si tratti di riorganizzare i meta-box, rimuovere le sezioni non necessarie o adattare il layout al proprio stile di scrittura, la riorganizzazione della schermata di modifica dei post può avere un grande impatto. Può aiutare a massimizzare la vostra produttività, in modo da creare contenuti di maggiore qualità.
In questo articolo vi mostreremo come riorganizzare facilmente la schermata di modifica dei post passo dopo passo in WordPress. Immergiamoci subito!

Perché riorganizzare la schermata di modifica dei post di WordPress?
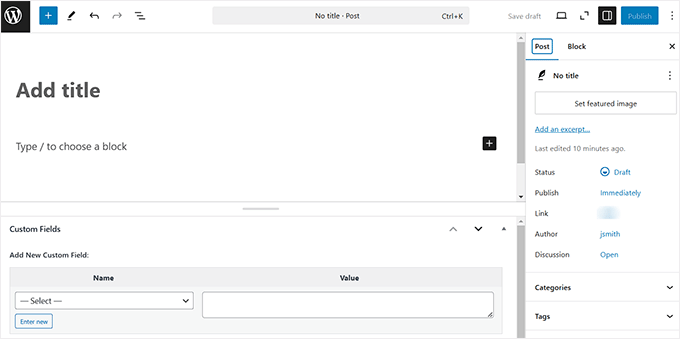
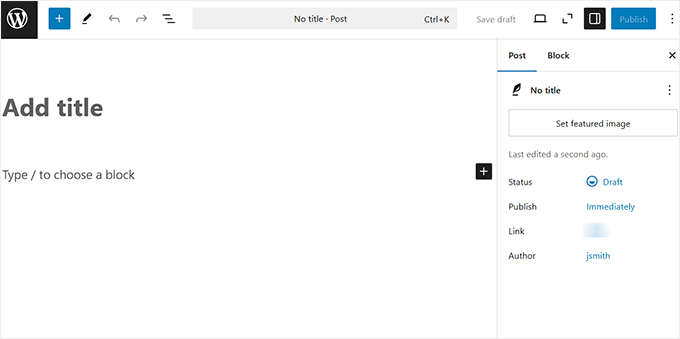
Per impostazione predefinita, l’editor di blocchi di WordPress offre un’esperienza d’uso elegante. Sulla destra, si trovano le impostazioni del post e del blocco, che appaiono ogni volta che si seleziona un blocco nel post.
Inoltre, se utilizzate WordPress da un po’ di tempo, la vostra vista predefinita dell’editor potrebbe includere anche la barra laterale di amministrazione di WordPress sulla sinistra.
Man mano che ci si abitua all’editor, si noterà che si utilizzano alcune aree più di altre.
Ad esempio, se avete un semplice blog WordPress, probabilmente non avrete bisogno della sezione “Campi personalizzati” in fondo alla schermata di modifica dei post.

In questo caso, è possibile riorganizzare l’editor in modo da concentrarsi sugli strumenti e sulle funzioni utilizzate più di frequente, riducendo al minimo le distrazioni. Un ambiente di editing ordinato e organizzato vi permetterà di concentrarvi sulla creazione di contenuti e di snellire il vostro flusso di lavoro.
Inoltre, ridurre la schermata di modifica dei post può essere particolarmente utile se si lavora su schermi piccoli, in quanto rende il layout più intuitivo e meno opprimente dal punto di vista visivo.
Detto questo, vediamo come riorganizzare facilmente la schermata di modifica dei post in WordPress. Potete anche utilizzare i link sottostanti per passare alla sezione di vostra scelta:
Mostrare/nascondere i pannelli nell’editor dei post di WordPress
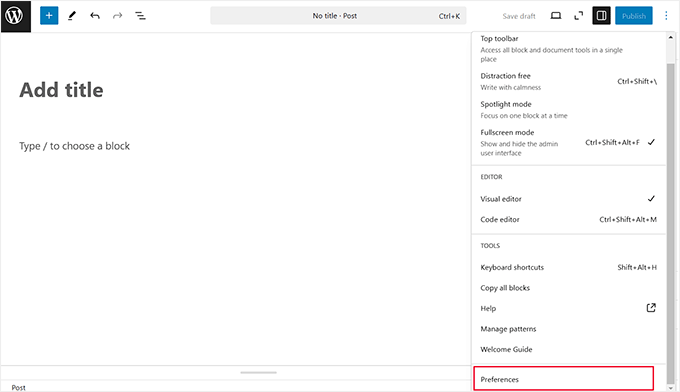
Se si desidera nascondere le sezioni non necessarie nel pannello di blocco, è necessario fare clic sull’icona con i tre punti nell’angolo superiore destro dello schermo.
Si aprirà un menu a discesa in cui si dovrà selezionare l’opzione “Preferenze”.

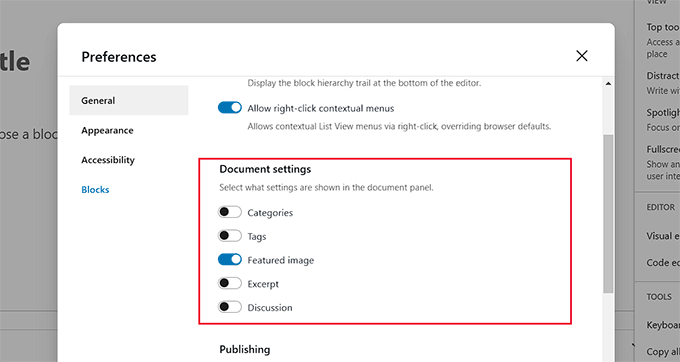
Una volta fatto ciò, si aprirà un popup sullo schermo.
Qui, scorrere fino alla sezione “Impostazioni documento” e spostare l’interruttore su “OFF” per tutti i pannelli che si desidera rimuovere.

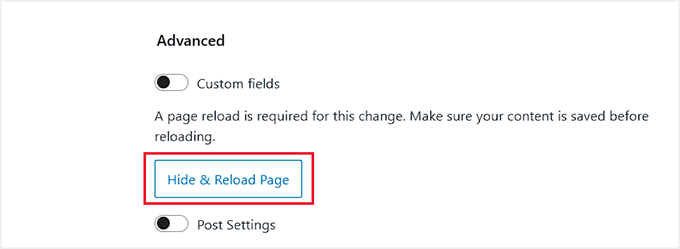
È anche possibile rimuovere le sezioni“Campi personalizzati” e “Impostazioni post” dalla parte inferiore dell’editor di blocco, scorrendo verso il basso fino a “Avanzate”.
In questo caso, è sufficiente spostare gli interruttori su ‘OFF’ e fare clic sul pulsante ‘Nascondi e ricarica la pagina’.

Una volta fatto ciò, l’editor dei blocchi verrà ricaricato.
Ora si può notare che tutti i pannelli non necessari scelti sono stati rimossi dal pannello di blocco sulla destra.

Tuttavia, si consiglia di rimuovere solo gli elementi di cui si è certi di non avere bisogno. Altrimenti, si rischia di dimenticare impostazioni e funzioni utili.
Incollare la barra degli strumenti del blocco in cima alla schermata di modifica del post
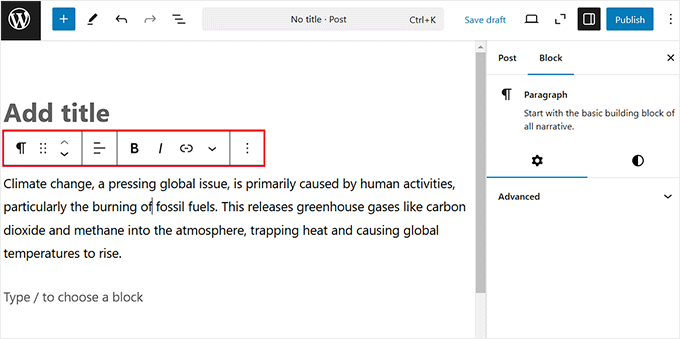
Quando si utilizza l’editor di blocchi, si può notare il menu fluttuante che appare nella parte superiore di ogni blocco quando viene selezionato. Questa barra degli strumenti dei blocchi consente di accedere rapidamente a varie opzioni e impostazioni specifiche del blocco con cui si sta lavorando.
Ad esempio, se si utilizza un blocco Paragrafo, la barra degli strumenti può includere opzioni come grassetto, corsivo, allineamento del testo e aggiunta di collegamenti.

Tuttavia, la barra degli strumenti dei blocchi può distrarre perché occupa spazio prezioso sullo schermo, soprattutto quando si lavora con più blocchi contemporaneamente.
Per questo motivo può essere una buona idea spostare la barra degli strumenti nella parte superiore della schermata di modifica del post. Per farlo, fare clic sull’icona con i tre puntini nell’angolo superiore destro e aprire il menu a discesa.
Da qui è sufficiente selezionare l’opzione “Barra degli strumenti superiore”. In questo modo la barra degli strumenti dei blocchi verrà spostata in alto, rendendo i blocchi meno fastidiosi.

Rimuovere il pannello di blocco laterale destro nella schermata di modifica del post
È anche possibile rimuovere il pannello dei blocchi nell’editor di Gutenberg per creare uno spazio di scrittura cancellato per i contenuti.
Per farlo, basta fare clic sull’icona “Impostazioni” in alto a destra per rimuovere la colonna dallo schermo.

Quando è necessario accedere alle impostazioni del documento o del blocco, è sufficiente fare nuovamente clic sull’icona “Impostazioni” e il pannello riapparirà.
Utilizzo dell’editor a schermo intero in WordPress
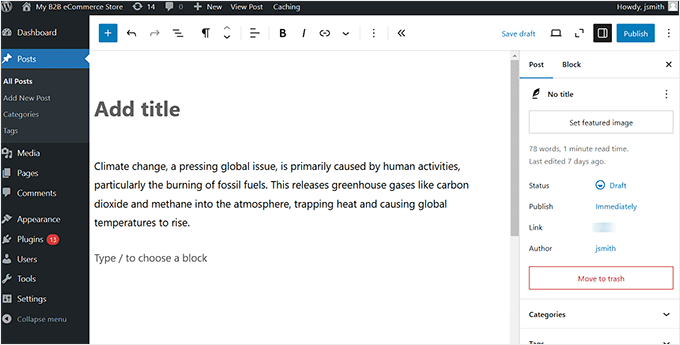
Quando si utilizza l’editor di blocchi, la barra laterale di amministrazione di WordPress appare a volte sul lato sinistro, il che può essere fonte di distrazione.
Fortunatamente, WordPress offre una modalità a schermo intero che rimuove la dashboard di amministrazione e offre un ambiente di lavoro più ordinato.

Per utilizzarlo, fare clic sull’icona a tre puntini nell’angolo superiore destro, che apre il menu.
Quindi, selezionate l’opzione “Modalità a schermo intero”. Una volta fatto ciò, la barra laterale di amministrazione di WordPress scomparirà dal lato sinistro.

Inoltre, WordPress ricorderà la vostra preferenza la volta successiva e aprirà l’editor dei post nella stessa vista selezionata.
È anche possibile disattivare la modalità a schermo intero in qualsiasi momento utilizzando gli stessi passaggi di cui sopra. Per maggiori dettagli, consultate il nostro tutorial su come disabilitare l’editor a schermo intero in WordPress.
Utilizzo della modalità Spotlight nell’editor dei post
Se vi distraete molto facilmente, potreste utilizzare la modalità Spotlight nell’editor di contenuti di WordPress.
Questa modalità oscura tutti gli altri blocchi, evidenziando solo quello su cui si sta lavorando. In questo modo è più facile concentrarsi sull’attività di editing senza distrazioni.

Per attivare questa modalità, è sufficiente fare clic sull’icona a tre puntini nell’angolo in alto a destra. Una volta aperto il menu, selezionare l’opzione “Modalità Spotlight”.
Ora potete scrivere i vostri contenuti in un ambiente privo di distrazioni.

Una volta terminato, è possibile disattivare questa modalità facendo clic sull’icona del menu a tre punti e selezionando nuovamente l’opzione “Modalità Spotlight”.
Questo vi aiuterà a vedere tutti i vostri blocchi insieme per avere un’idea di come appariranno sul vostro sito web. Per saperne di più, consultate la nostra guida per principianti su come utilizzare l’editor a schermo intero di WordPress senza distrazioni.
Bonus: Rimuovere i blocchi nell’editor dei post di WordPress
Oltre a riorganizzare la schermata di modifica del post, è possibile rimuovere i blocchi indesiderati dal menu dei blocchi sulla destra.
Ad esempio, se si gestisce un sito web di una piccola azienda, probabilmente non si avrà bisogno del blocco Verse, poiché è pensato per la formattazione di poesie.
La funzione di visibilità dei blocchi consente di nascondere facilmente i blocchi WordPress indesiderati. Ma non preoccupatevi: potete anche riportarli indietro se cambiate idea.
È sufficiente fare clic sull’icona con i tre puntini e scegliere l’opzione “Preferenze” dal menu a discesa.

Si aprirà un nuovo prompt in cui si dovrà passare alla scheda “Blocchi” sulla sinistra. Quindi, deselezionare le caselle accanto ai blocchi che si desidera nascondere nell’editor di post.
È inoltre possibile disattivare i blocchi aggiunti automaticamente dai plugin di WordPress installati sul sito.

Una volta soddisfatti, è sufficiente fare clic sull’icona “X” per uscire dal menu.
Infine, fare clic sul pulsante “+” nell’angolo in alto a sinistra per aprire il menu dei blocchi. Ora si vedrà che i blocchi scelti non sono più visibili.

Per istruzioni dettagliate, consultate il nostro tutorial su come rimuovere un blocco in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come riorganizzare la schermata di modifica dei post in WordPress. Potreste anche voler consultare la nostra guida per principianti su come utilizzare i modelli di blocco di WordPress e le nostre scelte di esperti sui migliori plugin di blocchi Gutenberg per siti WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Steve Speirs
I’m trying to update all my blog posts (900+) saved in Classic mode to Block mode. After I’ve finished editing a post, is there a way in the block editor to navigate to the next post, without having to click “All Posts” in the left navigation of WordPress admin?
Hope that makes sense!
WPBeginner Support
Not at the moment, it would probably be best to open the posts in a new tab and edit them on the new tab to limit your back and forth.
Admin
Marie-Christine Desplat
Hello,
In the new editor is there a way to move the tiny excerpt panel to the bottom of the page instead of the right side?
I tried Drag and Drop but it doesn’t work.
WPBeginner Support
Sadly, at the moment we do not have a recommended method for setting that up.
Admin
Mark
So I accidentally moved a plugin setting from the sidebar and it is located at the bottom under the Block editor content area. How can I get it back to the settings sidebar? I looked in the preferences of the sidebar but it just hides it on the bottom of the page.
WPBeginner Support
If there is not a setting to specifically set the location, you may want to try making your browser window wider as some of those move locations if the sidebar would be too small to properly read the settings.
Admin
Connie
I would like to know how to define the arrangement as administartor so that all users get the same working arrangement.
It is not helpful to travel to each user or to teach each user how to arrange before they start to enter content what will be their main topic
do you know how to store a certain arrangement for ALL users, permanently?
schwooba
Great question! I did some research but haven’t found a plugin or other means of doing this without some serious programming. Anyone else have a different experience?