Quando abbiamo iniziato a scrivere sul blog, far allineare le immagini spesso sembrava più frustrante che divertente.
Ma abbiamo presto capito che posizionare le immagini una accanto all'altra non serve solo a rendere le cose più belle, ma aiuta effettivamente i lettori a comprendere e apprezzare di più il contenuto.
Nel tempo, abbiamo imparato alcune tecniche semplici per rendere questo processo più facile, e posizionare le immagini una accanto all'altra è diventato uno dei nostri modi preferiti per creare bellissime gallerie fotografiche.
In questo tutorial, ti guideremo attraverso due metodi semplici per visualizzare le immagini una accanto all'altra: uno utilizzando l'editor di blocchi integrato di WordPress e l'altro con il plugin Envira Gallery.
Alla fine, sarai in grado di migliorare il layout del tuo contenuto e creare un'esperienza più coinvolgente per i tuoi visitatori.

💡Risposta rapida: Come mettere le immagini una accanto all'altra in WordPress
Ci sono due modi principali per mettere le immagini una accanto all'altra in WordPress, e il migliore dipende dalle tue esigenze:
- Usa il blocco Galleria integrato: Questo è il metodo più semplice ed è perfetto per creare layout di immagini di base affiancati senza bisogno di plugin aggiuntivi.
- Usa un plugin per gallerie: Per un maggiore controllo e funzionalità avanzate, un plugin come Envira Gallery è l'opzione migliore. Ti permette di creare gallerie belle e responsive con funzionalità come lightbox, album e condivisione sui social.
Perché aggiungere immagini una accanto all'altra in WordPress?
Aggiungere immagini una accanto all'altra può migliorare l'attrattiva visiva del tuo sito WordPress creando un layout più interessante.
Le immagini affiancate possono anche aiutare a utilizzare in modo efficiente lo spazio del tuo sito, permettendoti di inserire più immagini in un'area limitata.
Ad esempio, se hai un sito web di fotografia, disporre le immagini una accanto all'altra ti aiuterà a sfruttare appieno la tua pagina WordPress mostrando le immagini in modo esteticamente gradevole.
Inoltre, a volte potresti voler che gli utenti confrontino due immagini sul tuo blog WordPress. Posizionarle una accanto all'altra renderà più facile per le persone analizzare e comprendere le differenze tra le immagini.
Detto questo, ti mostreremo due modi semplici per posizionare le immagini una accanto all'altra. Il metodo migliore dipende da ciò di cui hai bisogno.
Per la maggior parte dei casi semplici, l'editor a blocchi integrato di WordPress funziona perfettamente. Se vuoi creare gallerie fotografiche più avanzate con funzionalità aggiuntive, allora usare un plugin è la scelta migliore.
Puoi usare i link qui sotto per saltare al metodo che preferisci:
- Method 1: Add Images Side by Side in WordPress Using the Block Editor
- Method 2: Place Images Side by Side in WordPress Using a Plugin (Easy Way)
- Bonus: Allineare immagini in WordPress
- Domande frequenti sull'aggiunta di immagini una accanto all'altra
Metodo 1: Aggiungere immagini una accanto all'altra in WordPress usando l'editor a blocchi
Se stai cercando un modo semplice per aggiungere immagini una accanto all'altra usando l'editor a blocchi Gutenberg, allora questo metodo fa per te.
L'editor a blocchi offre una funzionalità di blocco Galleria che ti consente di visualizzare facilmente le immagini in righe e colonne.
Passaggio 1: Aggiungi il blocco Galleria
Innanzitutto, dovrai creare un nuovo post/pagina o modificare uno esistente per aprire l'editor dei contenuti. Una volta lì, fai clic sul pulsante 'Aggiungi blocco' (+) nell'angolo in alto a sinistra dello schermo per aprire il menu dei blocchi.
Da qui, individua e aggiungi semplicemente il blocco Galleria alla pagina o al post.

Passaggio 2: Carica le tue immagini
Dopodiché, puoi facilmente aggiungere immagini al tuo blocco Galleria dal computer facendo clic sul pulsante 'Carica'.
Puoi anche selezionare immagini dalla tua libreria multimediale di WordPress facendo clic sul pulsante 'Libreria multimediale'.
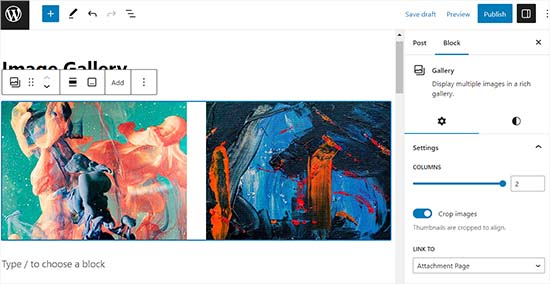
Come puoi vedere, abbiamo aggiunto 2 immagini al nostro blocco Galleria e WordPress le ha posizionate automaticamente una accanto all'altra.

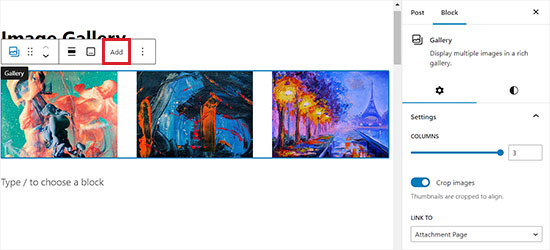
Se decidi di aggiungere una terza immagine, devi fare clic sul pulsante 'Aggiungi' dalla barra degli strumenti del blocco in alto.
Questo aprirà la libreria multimediale da cui puoi aggiungere una terza immagine al tuo blocco Galleria. Una volta fatto ciò, vedrai che WordPress ha semplicemente ridimensionato le immagini per posizionarle automaticamente una accanto all'altra.

Passaggio 3: Regola le colonne della galleria
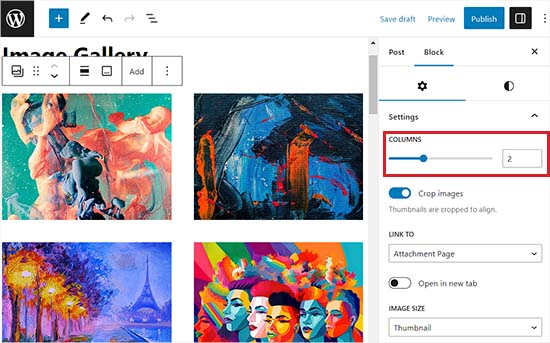
Tuttavia, se decidi di posizionare una quarta immagine nel blocco Galleria, questa verrà posizionata sotto le altre immagini.
Per risolvere questo problema, puoi cambiare il numero di colonne per la tua galleria. Questa impostazione controlla quante immagini appariranno una accanto all'altra in ogni riga.
Ad esempio, se desideri due immagini una accanto all'altra e altre due sotto di esse, puoi impostare le Colonne su 2.

Puoi anche ritagliare le immagini in modo che si allineino, regolare le dimensioni delle immagini, collegarle a pagine diverse e cambiare il colore di sfondo dal pannello del blocco.
Suggerimento Pro: Per ottenere i migliori risultati, ti consigliamo di utilizzare immagini che abbiano tutte le stesse dimensioni o lo stesso rapporto d'aspetto. Se le tue immagini non si allineano perfettamente, puoi attivare l'opzione 'Ritaglia' nel pannello del blocco per farle combaciare in modo pulito.
Per istruzioni dettagliate, consulta la nostra guida per principianti su come creare una galleria di immagini in WordPress.
Passaggio 4: Pubblica le tue modifiche
Una volta terminato, non dimenticare di fare clic sul pulsante ‘Aggiorna’ o ‘Pubblica’ per salvare le modifiche.
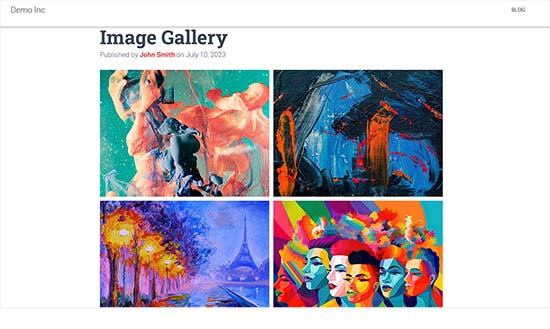
Ora, visita semplicemente il tuo sito web per visualizzare le immagini affiancate.

Metodo 2: Posizionare immagini una accanto all'altra in WordPress usando un plugin (modo semplice)
Mentre il blocco Galleria integrato è perfetto per layout semplici, avrai bisogno di un plugin se desideri creare gallerie fotografiche più avanzate con funzionalità come bellissimi lightbox, album e opzioni di condivisione sui social media.
Per questo, consigliamo Envira Gallery. È il miglior plugin per gallerie WordPress sul mercato e, secondo la nostra esperienza, è incredibilmente facile da usare pur offrendo funzionalità potenti.
Per maggiori dettagli sulle sue funzionalità, puoi dare un'occhiata alla nostra recensione di Envira Gallery.
Passaggio 1: Installa e attiva Envira Gallery
Innanzitutto, dovrai installare e attivare il plugin Envira Gallery. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress.
Nota: Envira Gallery ha anche una versione gratuita che puoi utilizzare. Tuttavia, utilizzeremo il piano Pro per questo tutorial.
Passaggio 2: Crea una nuova galleria e carica le immagini
Dopo l'attivazione, vai alla pagina Envira Gallery » Aggiungi nuova dalla tua bacheca di WordPress.
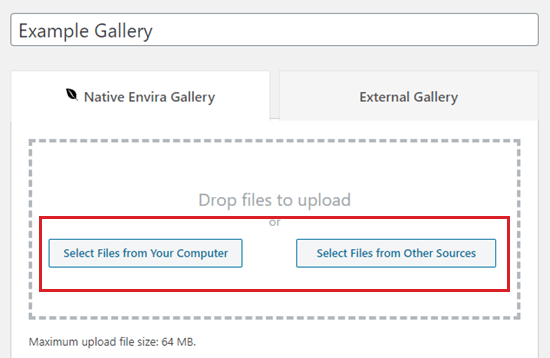
Una volta lì, dovrai dare un titolo alla tua nuova galleria. Noi l'abbiamo chiamata ‘Galleria di esempio’.

Dopodiché, carica le immagini che desideri utilizzare dal computer facendo clic sul pulsante ‘Seleziona file dal tuo computer’.
Per caricare immagini dalla libreria multimediale, fai clic sul pulsante ‘Seleziona file da altre origini’.
Passaggio 3: Modifica i metadati delle immagini (Opzionale)
Una volta caricate le immagini, scorri verso il basso fino alla sezione Galleria per visualizzarle.
Da qui, puoi assegnare un titolo e un testo alternativo alle tue immagini.

Il titolo appare quando un utente passa il mouse sopra l'immagine e viene visualizzato anche sotto l'immagine nel lightbox, che è la visualizzazione pop-up a schermo intero.
Per modificare il titolo e il testo alternativo, fai clic sul pulsante ‘Modifica’ su un'immagine nella galleria.

Puoi quindi cambiare il titolo della tua immagine e inserire il testo alternativo, utile per il SEO del tuo sito WordPress.
Se il tuo titolo descrive l'immagine, puoi semplicemente ripeterlo per il testo alternativo.

Una volta terminato, assicurati di fare clic sul pulsante ‘Salva metadati’ prima di chiudere la finestra.
Se non lo fai, le modifiche apportate non verranno salvate nella galleria.

Passaggio 4: Pubblica la tua galleria
Infine, scorri di nuovo in cima alla pagina e fai clic sul pulsante ‘Pubblica’ per salvare la galleria di immagini che hai appena creato.
Dopodiché, vai alla pagina o al post di WordPress in cui desideri aggiungerla.

Passaggio 5: Aggiungi il blocco Envira Gallery a un post o a una pagina
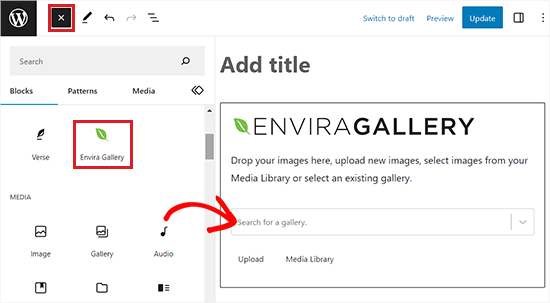
Una volta lì, fai clic sul pulsante ‘Aggiungi blocco’ (+) nell'angolo in alto a sinistra dello schermo per aprire il menu dei blocchi.
Da qui, individua e aggiungi il blocco Envira Gallery alla pagina/post.

Successivamente, dovrai selezionare la galleria che hai creato dal menu a discesa nel blocco stesso.
Passaggio 6: Configura il layout e pubblica
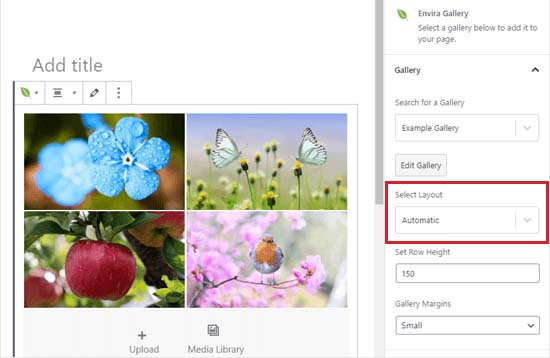
Per visualizzare le immagini nella galleria una accanto all'altra, vai al pannello del blocco nell'angolo destro dello schermo.
Da qui, scorri verso il basso fino alla sezione ‘Seleziona layout’ e scegli il numero di colonne dal menu a discesa. Le tue immagini verranno ora visualizzate una accanto all'altra sulla pagina WordPress.

Puoi anche modificare i margini della galleria, abilitare un bellissimo effetto di filtraggio animato (noto come Isotope) e configurare le impostazioni del lightbox dal pannello del blocco.
Una volta terminato, non dimenticare di fare clic sul pulsante 'Pubblica' o 'Aggiorna' per salvare le tue impostazioni.
Ora puoi visitare il tuo sito web per vedere le immagini visualizzate una accanto all'altra.

L'utente può ora fare clic su qualsiasi immagine per vedere la versione a grandezza naturale in una lightbox.
Inoltre, possono scorrere le immagini anche tramite la lightbox.

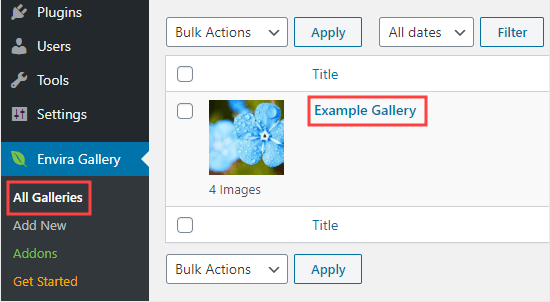
Se desideri aggiungere altre immagini alla tua galleria, puoi tornarci visitando la pagina Envira Gallery » Tutte le gallerie nella tua bacheca di WordPress.
Una volta lì, fai semplicemente clic sul nome della tua galleria per modificarla.

Qualsiasi modifica apportata alla tua galleria apparirà ovunque l'abbia inserita nei tuoi post, pagine o barre laterali. Non è necessario aggiungerla di nuovo.
Bonus: Allineare immagini in WordPress
Quando aggiungi due immagini una accanto all'altra, queste devono allinearsi per creare un aspetto coeso e visivamente accattivante.
Anche se stai aggiungendo una singola immagine al tuo blog di WordPress, vorrai comunque allinearla con il tuo contenuto per creare un equilibrio visivo.
Puoi facilmente allineare le immagini nell'editor a blocchi di WordPress facendo clic sul pulsante 'Allinea' nella barra degli strumenti sopra il blocco.
Questo aprirà alcune opzioni da cui puoi spostare la tua immagine a destra o a sinistra, renderla della stessa larghezza del contenitore o utilizzare l'opzione a larghezza intera in modo che la larghezza dell'immagine sia la stessa del resto della pagina.

Oltre a ciò, puoi anche utilizzare il blocco Colonne per allineare la tua immagine con il contenuto. Per fare ciò, dovrai selezionare la variazione 50/50.
Una volta fatto ciò, puoi aggiungere un blocco immagine che si allinea perfettamente con il tuo contenuto.

Inoltre, puoi anche far scorrere il testo attorno all'immagine, usare il blocco gruppo, aggiungere il blocco copertina, o fare molto altro per allineare le immagini insieme o separatamente.
Per maggiori informazioni, consulta la nostra guida per principianti su come allineare le immagini nell'editor a blocchi di WordPress.
Domande frequenti sull'aggiunta di immagini una accanto all'altra
Ecco alcune domande che i nostri lettori hanno posto frequentemente riguardo all'aggiunta di immagini affiancate in WordPress:
Come metto un'immagine e del testo affiancati in WordPress?
Il modo migliore per posizionare un'immagine accanto al testo è utilizzare il blocco Colonne.
Innanzitutto, aggiungi il blocco Colonne e scegli un layout, come 50/50. Quindi, puoi aggiungere un blocco Immagine in una colonna e un blocco Paragrafo nell'altra. Questo ti darà un layout pulito e affiancato.
Qual è il modo migliore per allineare immagini di dimensioni diverse una accanto all'altra?
Mentre il blocco Galleria è ottimo per immagini uniformi, il blocco Colonne offre maggiore flessibilità per dimensioni diverse. Puoi usarlo per creare layout 70/30 o altri layout personalizzati.
Per un controllo più avanzato, un plugin come Envira Gallery ti consente di creare griglie personalizzate che possono gestire elegantemente varie dimensioni di immagini.
Le mie immagini affiancate rimarranno una accanto all'altra sui dispositivi mobili?
Tipicamente, no. La maggior parte dei temi WordPress moderni è responsive, il che significa che i blocchi di immagini posizionati uno accanto all'altro su un desktop verranno automaticamente impilati verticalmente su schermi più piccoli.
Questo viene fatto per garantire che le immagini siano abbastanza grandi da essere viste chiaramente su un telefono, offrendo una migliore esperienza utente.
Speriamo che questo tutorial ti abbia aiutato a imparare come mettere le immagini una accanto all'altra in WordPress. Potresti anche voler consultare la nostra guida su come cambiare altezza e larghezza dei blocchi in WordPress e la nostra guida su come aggiungere tabelle in post e pagine di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Jiří Vaněk
Questi tutorial su Gutenberg sono davvero fantastici. Per qualcuno come me che ha imparato a creare siti web con Elementor, questi articoli sono inestimabili. Non devo affannarmi a cercare un modo per fare una cosa così semplice in Gutenberg perché avete i tutorial per farlo.
Supporto WPBeginner
Glad our guide was helpful
Amministratore
Kurt
Ho usato tabelle HTML in passato. Proverò questa funzionalità la prossima volta che avrò bisogno di usare più di un'immagine nella stessa posizione.
Supporto WPBeginner
We hope our recommendation makes the process easier for you
Amministratore
Diana
Esiste un modo per avere gallerie "annidate"? Sarebbe un "album"? E Envira potrebbe farlo? Esempio: devo costruire il sito web di un artista, con una pagina dedicata alle immagini. Ho bisogno di un'immagine di "copertina" per diversi corpi di opere d'arte (pittura, scultura, sculture da esterno, vasi in ceramica, ecc.). In modo che quando ci si clicca sopra, si apra un'altra galleria di opere all'interno di una data categoria (dipinti, piccole sculture, grandi sculture, ecc.) E vorrei poter aprire quelle immagini in formato slideshow. C'è un modo semplice per farlo? La maggior parte dei modelli consente solo gallerie di immagini singole (cioè, quello che vedi è quello che ottieni, solo più grande, quando ci clicchi sopra). L'unica altra soluzione sarebbe collegare l'immagine di copertina a una pagina nascosta per ogni categoria?
È frustrante sapere cosa voglio, ma non come FARLO...
Supporto WPBeginner
Per quello che sembra tu voglia, dovresti dare un'occhiata agli album di Envira e dovrebbe essere quello che stai cercando.
Amministratore
Michael Jakubowski
Questo sembra molto promettente e lo userò nel prossimo futuro. Avrei provato a caricare una tabella a 2 colonne e poi importare immagini, ma questo sembra fantastico!
Grazie.
Supporto WPBeginner
You’re welcome
Amministratore
MR MICHAEL F TULK
È sempre bello ricevere un suggerimento. Tutto ciò è già sul mio blog, ma ci vuole una spinta per farmi utilizzare le cose. Grazie.
Supporto WPBeginner
Glad our guide could be helpful
Amministratore
Daniel
Questo articolo mi ha aiutato perché mi stavo chiedendo se affiancare per dare un aspetto diverso al mio post sul blog, lo userò sicuramente nel post sul blog. Sicuramente grazie
Supporto WPBeginner
Glad our article was helpful
Amministratore