Un sito web lento allontana i visitatori e può persino danneggiare la vostra reputazione. Ecco perché eseguiamo regolarmente test di velocità su WPBeginner e sui siti web dei nostri partner per assicurarci che i nostri lettori e clienti abbiano la migliore esperienza d’uso.
Utilizziamo diversi strumenti di test di velocità, tra cui Pingdom, per garantire la massima precisione, e abbiamo anche studiato altri strumenti che possiamo consigliare agli utenti con esigenze diverse.
Secondo la nostra esperienza, scegliere gli strumenti giusti e sapere come interpretarne i risultati può fare una grande differenza. Tuttavia, i principianti spesso trovano i risultati tecnici e difficili da capire.
In questo articolo vi mostreremo come eseguire correttamente un test di velocità del sito web, vi spiegheremo i risultati e vi consiglieremo gli strumenti migliori per questo lavoro.

Suggerimento dell’esperto: Volete migliorare le prestazioni del vostro sito web in modo rapido? Il nostro team di esperti può occuparsi di tutto, dall’esecuzione di audit completi delle prestazioni di WordPress all’implementazione di modifiche che aumentano immediatamente la velocità del sito. Per maggiori informazioni, consultate oggi stesso il nostro servizio di ottimizzazione della velocità del sito!
Scelta rapida: i migliori strumenti di test della velocità del sito web
Se avete fretta, la seguente tabella vi fornirà una rapida panoramica degli strumenti di test di velocità consigliati e delle loro migliori caratteristiche:
| # | Speed Test Tool | Best For | Price |
|---|---|---|---|
| 🥇 | IsItWP Website Speed Test | Beginner-friendly | Free |
| 🥈 | MonsterInsights | Testing from WordPress dashboard | $99.50/year |
| 🥉 | Pingdom | Testing from different locations | Free, $10/month |
| 4 | Google PageSpeed Insights | Detailed recommendations | Free |
| 5 | GTmetrix | Detailed performance insights | Free, $51/year |
| 6 | WebPageTest | Detailed results, runs tests 3 times | Free, $180/year |
| 7 | K6 (formerly Load Impact) | Testing larger traffic loads | Free, $19/month |
| 8 | Uptrends | Test from different locations | Free, $14/month |
Perché eseguire un test di velocità del sito web?
La velocità del sito web ha un impatto significativo sull’esperienza dell’utente, sulla frequenza di rimbalzo e sulle conversioni.
Un sito web che si carica lentamente frustra i visitatori, causando un aumento della frequenza di rimbalzo (persone che abbandonano rapidamente il sito) e una riduzione dei tassi di conversione (meno visitatori che completano le azioni desiderate, come effettuare un acquisto o iscriversi a una newsletter).
Uno studio ha rilevato che se il vostro sito web impiega un solo secondo in più per caricarsi, potete perdere il 7% delle conversioni, ottenere l’11% di pagine viste in meno e diminuire la soddisfazione dei clienti del 16%.

Inoltre, i siti web lenti ricevono meno traffico perché i motori di ricerca come Google li posizionano più in basso nei risultati di ricerca. Questo rende più difficile per le persone trovarli.
Tempi di caricamento rapidi, invece, creano un’esperienza utente positiva, incoraggiando i visitatori a rimanere più a lungo, a esplorare più contenuti e a convertirsi in clienti o abbonati. Anche i motori di ricerca danno priorità alla velocità dei siti web come fattore di ranking, con conseguente aumento del traffico organico.
Il primo passo per migliorare la velocità di un sito web è misurarla. È possibile utilizzare molti strumenti gratuiti e a pagamento per testare e monitorare la velocità del vostro sito WordPress, e la maggior parte di essi ha caratteristiche uniche e interessanti.
Quando si verifica la velocità del proprio sito web, non si dovrebbe utilizzare un solo strumento. Per essere accurati, spesso è una buona idea utilizzare più strumenti ed eseguire più test.
Tuttavia, quando si osservano i punteggi e le metriche fornite da questi strumenti, l’obiettivo è semplicemente quello di migliorarli. Cercare di ottenere un voto perfetto è estremamente difficile e nella maggior parte dei casi impossibile per i siti web che operano nel mondo reale.
Il vostro obiettivo dovrebbe essere quello di migliorare la velocità di caricamento delle pagine per i vostri utenti, in modo che possano godere di un’esperienza più rapida e costante sul vostro sito web. L’obiettivo non dovrebbe essere quello di ottenere un punteggio perfetto in un determinato test.
Detto questo, diamo un’occhiata ad alcuni dei migliori strumenti di test della velocità dei siti web per gli utenti di WordPress.
Come testiamo e recensiamo gli strumenti per il test di velocità dei siti web
Noi di WPBeginner conosciamo bene i migliori strumenti per eseguire i test di velocità dei siti web e ne testiamo costantemente di nuovi.
Per decidere quali strumenti di test della velocità dei siti web raccomandare, abbiamo utilizzato questi criteri:
- Abbiamo usato e testato ogni strumento: Eseguiamo test di velocità quando aumentiamo la velocità del nostro sito web e scriviamo vetrine come l ‘hosting WordPress più veloce. Inoltre, l’esecuzione di test di velocità è una parte importante del nostro servizio professionale di ottimizzazione della velocità.
- Ci siamo assicurati che fossero facili da usare: I risultati dei test di velocità possono essere difficili da capire, quindi abbiamo cercato strumenti facili da usare, che fornissero risultati cancellati e offrissero spunti utili. L’ideale sarebbe che lo strumento non si limitasse a misurare la velocità, ma offrisse anche consigli praticabili.
- Abbiamo cercato caratteristiche uniche: Oltre ai test di velocità di base, abbiamo preso in considerazione qualsiasi funzione aggiuntiva, come l’analisi SEO, le informazioni sull’ottimizzazione mobile e il monitoraggio della cronologia delle prestazioni. Gli strumenti che offrono questi vantaggi aggiuntivi possono offrire un valore complessivo maggiore.
Quando si eseguono i test di velocità, si consiglia di utilizzare diversi strumenti e di eseguire ogni test più volte. In questo modo si avranno le massime probabilità di ottenere risultati accurati.
Detto questo, diamo un’occhiata ai migliori strumenti per eseguire un test di velocità del sito web.
Perché fidarsi di WPBeginner?
WPBeginner è una risorsa di riferimento per gli utenti di WordPress dal 2009. Il nostro team ha anni di esperienza nel miglioramento delle prestazioni di WordPress e nell’ottimizzazione della velocità dei siti web.
Ci prendiamo il tempo necessario per testare ogni plugin e strumento prima di raccomandarlo sul nostro sito web. Ecco perché milioni di utenti WordPress si fidano dei nostri contenuti.
Volete sapere come scegliamo cosa scrivere e consigliare? Verificate il nostro processo editoriale. Potete contare sul fatto che i nostri consigli sono affidabili, pratici e aggiornati.
1. Strumento di test della velocità del sito web IsItWP

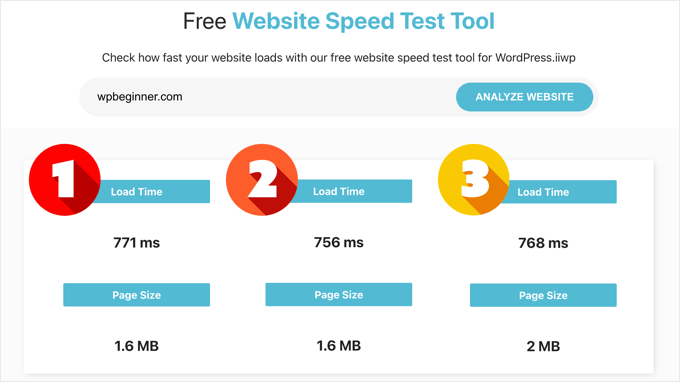
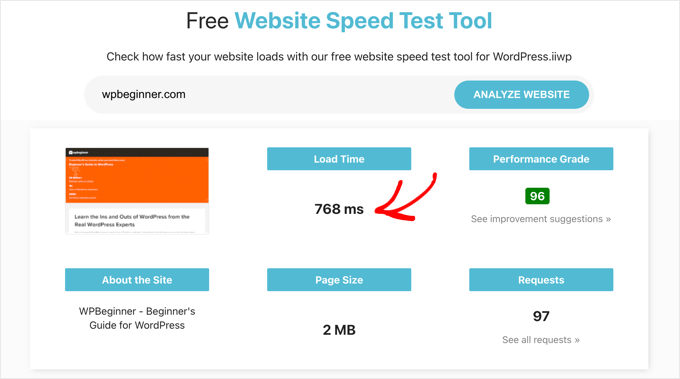
Lo strumento gratuito per il test della velocità del sito web di IsItWP è l’opzione migliore per i principianti ed è adatto anche agli utenti avanzati. Permette di verificare rapidamente le prestazioni del sito web, di eseguire più test e di analizzare i risultati per scoprire cosa rallenta il sito.
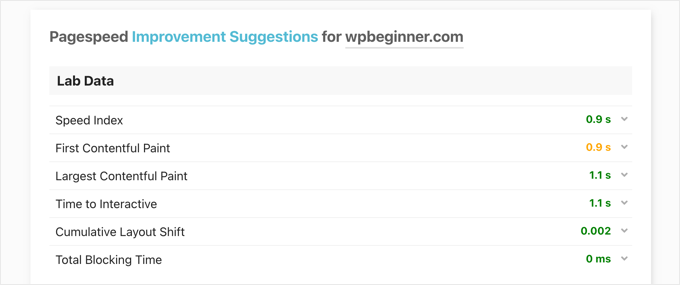
Utilizziamo spesso questo strumento e ci piace come organizza i suggerimenti per migliorare le prestazioni del sito web. È possibile fare clic su ciascuna categoria per visualizzare i passaggi per la risoluzione dei problemi di prestazioni.
Il sito offre anche il monitoraggio del tempo di attività del server e altri strumenti utili per i proprietari di siti web.

Pro dello strumento di test della velocità del sito web IsItWP:
- Facile da usare, anche per i principianti
- Offre varie metriche di performance, come il tempo di caricamento della pagina
- Offre raccomandazioni cancellate e attuabili per migliorare la velocità del sito.
- Progettato specificamente per WordPress e tiene conto delle impostazioni di configurazione e dei plugin comuni di WordPress.
- Gratuito
Contro di IsItWP Website Speed Test Tool:
- Mancano alcune funzioni avanzate e metriche disponibili in strumenti a pagamento più completi.
Perché abbiamo scelto IsItWP Website Speed Test Tool: IsItWP Website Speed Test Tool è uno strumento gratuito e facile da usare per testare la velocità del sito web, progettato specificamente per gli utenti di WordPress.
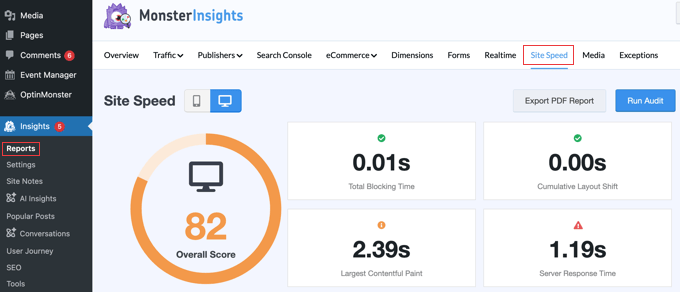
2. MonsterInsights

MonsterInsights vi permette di vedere i report di Google Analytics direttamente dalla vostra dashboard di WordPress, compreso un report sulla velocità del sito che vi aiuta a misurare la velocità del vostro sito web per cellulari e desktop.
Utilizziamo MonsterInsights su molti dei nostri siti web per monitorare importanti metriche del sito, tra cui la velocità del sito, le fonti di traffico e altro ancora. Per conoscere le nostre esperienze di utilizzo e di test di questo plugin, potete consultare la nostra recensione dettagliata di MonsterInsights.
MonsterInsights mostra un punteggio complessivo per la velocità del vostro sito e anche altre metriche per migliorare l’esperienza dell’utente. Potete vedere il report all’interno della vostra dashboard di WordPress senza dover lasciare il vostro sito.

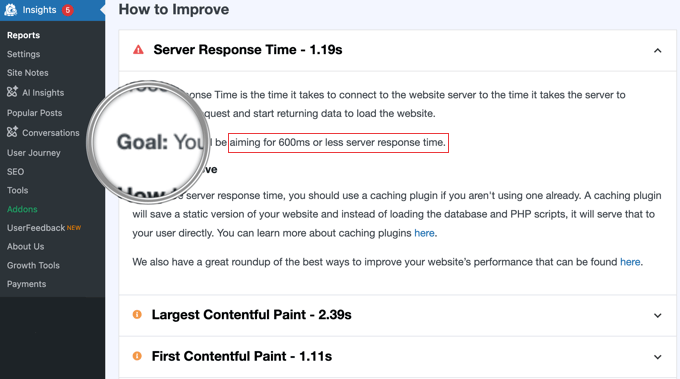
La parte migliore dell’utilizzo di MonsterInsights è che mostra un obiettivo per ogni metrica a cui puntare.
Inoltre, si ricevono suggerimenti su come migliorare ogni metrica e rendere più veloce il caricamento del sito web.

Pro di MonsterInsights:
- Facile da usare
- Offre informazioni dettagliate sulla velocità del sito web, tra cui il tempo di caricamento della pagina, il tempo di risposta del server e la dimensione delle risorse della pagina.
- Fornisce raccomandazioni specifiche e attuabili su come migliorare la velocità del sito web.
- Si integra con Google Analytics, consentendo di visualizzare i dati sulla velocità del sito insieme ad altre importanti metriche di analisi.
- Funziona comodamente dalla dashboard di WordPress
Contro di MonsterInsights:
- Il report sullo Speed Test non è incluso nella versione gratuita di MonsterInsights.
- Offre un minor controllo sulle condizioni di prova specifiche rispetto agli strumenti dedicati.
Perché abbiamo scelto MonsterInsights: MonsterInsights è stato progettato specificamente per WordPress, il che lo rende utile per i proprietari di siti che desiderano una visione completa delle prestazioni del loro sito senza lasciare la dashboard di WordPress.
3. Pingdom

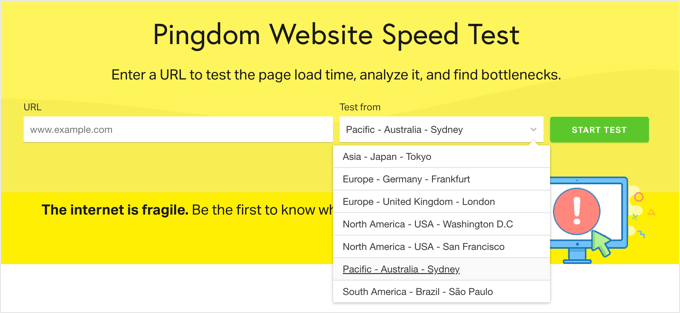
Pingdom è uno dei più popolari strumenti di monitoraggio delle prestazioni dei siti web. È facile da usare e consente di eseguire test di velocità da diverse località geografiche.
Utilizziamo questo strumento quando confrontiamo la velocità di diversi provider di hosting web per le nostre recensioni di hosting, perché fornisce risultati coerenti e accurati.

Ci piace il fatto che Pingdom fornisca i risultati in un formato cancellato e facile da capire. Inizia con una panoramica concisa delle prestazioni del vostro sito web e poi segue con un report dettagliato con suggerimenti specifici per migliorare le prestazioni.
Inoltre, offre approfondimenti sulla sequenza di caricamento delle singole risorse, aiutandovi a individuare le aree specifiche in cui è possibile effettuare ottimizzazioni.
Può anche aiutarvi a monitorare il tempo di attività del server del vostro sito WordPress.
Pro di Pingdom:
- Facile da usare
- Analizza le metriche delle prestazioni come i tempi di caricamento, le dimensioni dei file e i tempi di risposta del server.
- Esegue i test da più sedi in tutto il mondo
- Offre il monitoraggio in tempo reale del tempo di attività del sito web
Contro di Pingdom:
- Molte funzioni avanzate non sono disponibili nella versione gratuita.
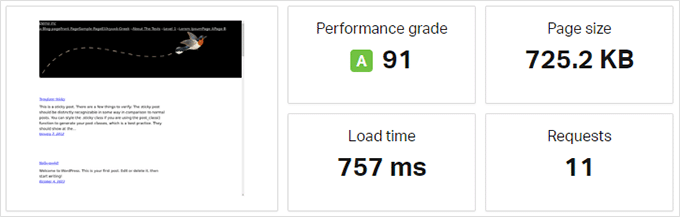
Perché abbiamo scelto Pingdom: Pingdom fornisce metriche dettagliate sulle prestazioni, come il tempo di risposta del server, la dimensione della pagina e il numero di richieste. Può anche valutare come variano le prestazioni del sito per gli utenti di diverse aree geografiche.
4. Google PageSpeed Insights

Google PageSpeed Insights è uno strumento di monitoraggio delle prestazioni dei siti web creato da Google. Questo strumento di test della velocità mostra esattamente come Google valuta le prestazioni del vostro sito web e fornisce report sulle prestazioni del sito web per le visualizzazioni da mobile e da desktop.
Grazie a questi vantaggi, utilizziamo regolarmente questo strumento per monitorare potenziali problemi sui nostri siti web, in modo da poterli risolvere il prima possibile. Per saperne di più, consultate la nostra guida su come aumentare la velocità di caricamento delle pagine su WPBeginner.
È possibile passare da una scheda all’altra di PageSpeed Insights e trovare alcuni problemi comuni a entrambi i report e alcuni che Google consiglia di correggere nella vista mobile.
È anche il modo più semplice per misurare i punteggi di Google Core Web Vitals, come “Interaction to Next Paint” (INP), per vedere come Google misura la velocità con cui il vostro sito si carica, diventa visibile ed è pronto per i vostri utenti.

Ad esempio, lo screenshot qui sopra mostra che il punteggio INP per i visitatori desktop di WPBeginner è di 47 ms. Il punto verde indica che si tratta di un buon punteggio.
Per ogni problema si ottengono anche raccomandazioni dettagliate, utili per gli sviluppatori. Tuttavia, lo strumento in sé è un po’ intimidatorio per i principianti e i non sviluppatori.
I vantaggi di Google PageSpeed Insights:
- Utilizza la tecnologia Lighthouse per analizzare le prestazioni di dispositivi mobili e desktop.
- Fornisce suggerimenti specifici e attuabili per migliorare le prestazioni del sito web.
- Valuta i Core Web Vitals, che sono metriche critiche per l’esperienza dell’utente e svolgono un ruolo negli algoritmi di ricerca di Google.
- Completamente gratuito
Contro di Google PageSpeed Insights:
- Intimidatorio per i principianti
- L’attuazione di alcune raccomandazioni può richiedere competenze tecniche
Perché abbiamo scelto Google PageSpeed Insights: Google PageSpeed Insights è sviluppato da Google e offre approfondimenti sui criteri di Google per la misurazione delle prestazioni dei siti. Questo lo rende una fonte altamente credibile per capire come il vostro sito potrebbe performare nelle classifiche di ricerca.
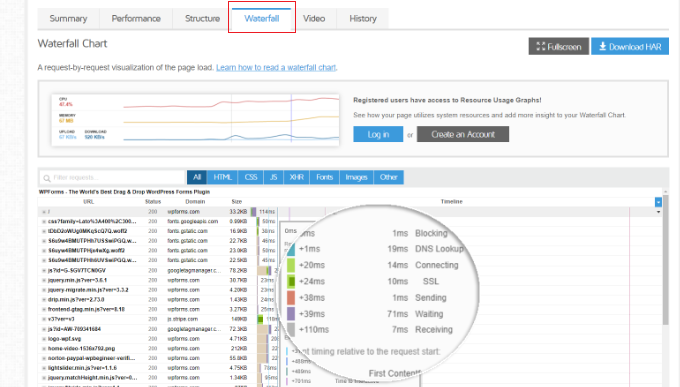
5. GTmetrix

GTmetrix è un altro potente strumento per la verifica della velocità dei siti web che consente di testare il proprio sito utilizzando strumenti popolari come PageSpeed e YSlow. Dopo aver creato un account, è possibile modificare la posizione geografica e il browser utilizzato per i test.
Mostra report dettagliati con un breve riassunto dei risultati. È possibile passare da uno strumento all’altro e visualizzare le raccomandazioni. Facendo clic su ogni raccomandazione si ottengono maggiori dettagli.
Noi di WPBeginner usiamo spesso GTmetrix come alternativa a Google PageSpeed Insights quando misuriamo i parametri Web Core di Google, come il tempo al primo byte (TTFB). La scheda “Waterfall” dello strumento ci permette di visualizzare il tempo di risposta delle risorse e degli elementi della nostra pagina web e il TTFB viene mostrato come “In attesa” nei dati.

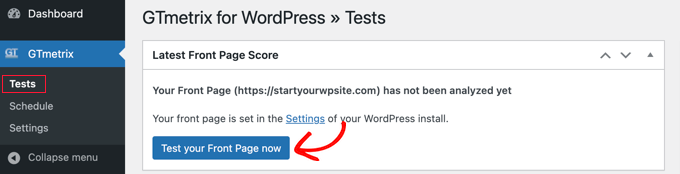
È possibile eseguire test di velocità dal sito web di GTmetrix o utilizzando il plugin WordPress dell’azienda. Abbiamo scritto un tutorial passo passo su come utilizzare GTmetrix per migliorare le prestazioni del sito WordPress utilizzando entrambi i metodi.
Pro di GTmetrix:
- Facile da navigare e presenta i risultati in modo chiaro
- Fornisce un’analisi completa che include il tempo di caricamento della pagina, la dimensione totale della pagina e il numero di richieste.
- Fornisce visualizzazioni sintetiche e dettagliate
- Utilizza i punteggi di Lighthouse e altre metriche come Google PageSpeed e YSlow.
- Verifica la velocità del sito da più server in tutto il mondo
- La versione gratuita offre molte funzioni
Contro di GTmetrix:
- Alcune funzioni sono disponibili solo nella versione a pagamento
- I report dettagliati possono risultare eccessivi per i principianti.
Perché abbiamo scelto GTmetrix: GTmetrix offre punteggi di performance e approfondimenti dettagliati che aiutano gli utenti a identificare le aree da ottimizzare. La possibilità di eseguire test da server diversi in tutto il mondo è importante per i siti rivolti a un pubblico globale.
6. Test della pagina web

Lo strumento WebPageTest è un altro strumento di test di velocità online gratuito che potete utilizzare. È un po’ più avanzato di altri strumenti del nostro elenco, quindi lo consigliamo agli utenti e agli sviluppatori WordPress di livello intermedio.
Per impostazione predefinita, ogni test viene eseguito 3 volte per fornire risultati accurati sulla velocità del sito web. Ciò consente di tenere conto di eventuali fluttuazioni temporanee delle prestazioni del server o delle condizioni di rete.
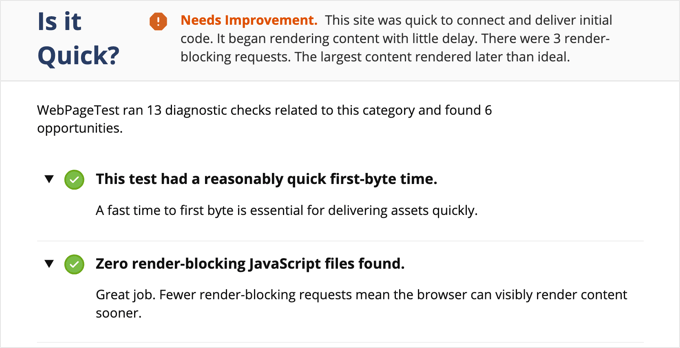
Quindi, viene visualizzata una vista dettagliata di ogni risultato, sulla quale è possibile fare clic per espandere e visualizzare il report completo.

Mentre vengono mostrate le medie dei 3 test di velocità, è possibile fare clic su ogni singolo test per vedere come viene caricato ogni elemento della pagina web, oltre a una serie di dati tecnici, tra cui informazioni dettagliate su header HTTP, ripartizione dei contenuti e tempi di rendering.
Uno dei suoi vantaggi principali è la possibilità di scegliere la località di test e il browser web utilizzato per il test. In questo modo è possibile vedere come il sito web viene caricato dagli utenti in diverse parti del mondo e su diversi browser. Questo è importante perché la velocità di Internet e le capacità dei browser possono variare in modo significativo, influenzando la velocità di caricamento del sito web per i diversi visitatori.
Pro di WebPageTest:
- Offre metriche di performance estremamente dettagliate
- I test possono essere personalizzati per utilizzare browser, velocità di connessione e luoghi diversi.
- La versione gratuita include molte funzioni
Contro di WebPageTest:
- Alcune funzioni sono disponibili solo nella versione a pagamento
- Può essere difficile per i principianti
- Non offre raccomandazioni cancellate e di facile attuazione.
- Gli utenti potrebbero sperimentare tempi di attesa più lunghi per i test durante i periodi di punta.
Perché abbiamo scelto WebPageTest: WebPageTest fornisce una delle analisi più dettagliate e complete disponibili, coprendo un’ampia gamma di metriche cruciali per la comprensione delle prestazioni del sito web. Questo lo rende uno strumento utile per effettuare test di velocità approfonditi.
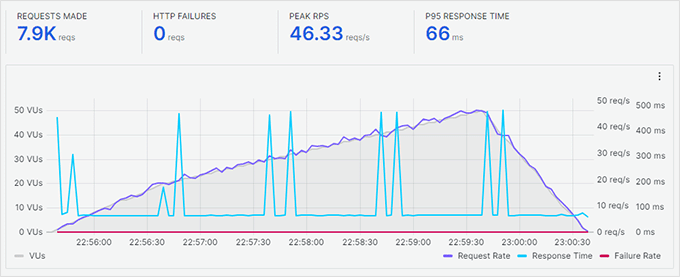
7. K6 (ex Load Impact)

K6, precedentemente noto come Load Impact, è leggermente diverso dagli altri strumenti di test della velocità dei siti web presenti in questo elenco. Permette agli sviluppatori e ai team di ingegneri di vedere come un sito web rallenta quando arrivano più visitatori contemporaneamente.
Si tratta di un servizio a pagamento con un test gratuito limitato, che consente di inviare fino a 3000 utenti virtuali in 3 minuti. La versione a pagamento consente di testare carichi di traffico maggiori. Questo vi aiuta a testare la velocità del sito web e a vedere come l’aumento del traffico influisce sul vostro sito.
Utilizziamo K6 per eseguire stress test quando confrontiamo le velocità dei diversi hosting WordPress più veloci. Ci permette di testare i siti web ospitati da diversi provider per misurarne la velocità nei momenti di picco del traffico, fino a 100 visitatori contemporaneamente.

Pro di K6:
- Esegue test di carico per mostrare la velocità del sito web nei momenti di picco.
- Progettato pensando agli sviluppatori, offre un’interfaccia a riga di comando e si integra con i sistemi di controllo delle versioni.
- Fornisce ampie metriche sulle prestazioni, tra cui tempi di risposta, tassi di richiesta e tassi di errore.
- Fornisce un ambiente di scripting che consente agli utenti avanzati di creare script di test di carico personalizzati in JavaScript.
Contro di K6:
- Può sembrare opprimente per gli utenti non tecnici
- Pur eseguendo test di carico, non è uno strumento dedicato ai test di velocità dei siti web e deve essere utilizzato insieme ad altri strumenti.
Perché abbiamo scelto K6: K6 (ex Load Impact) è uno strumento di test di carico e la comprensione dei tempi di carico con diversi livelli di traffico è importante per avere un quadro completo della velocità e delle prestazioni del sito web.
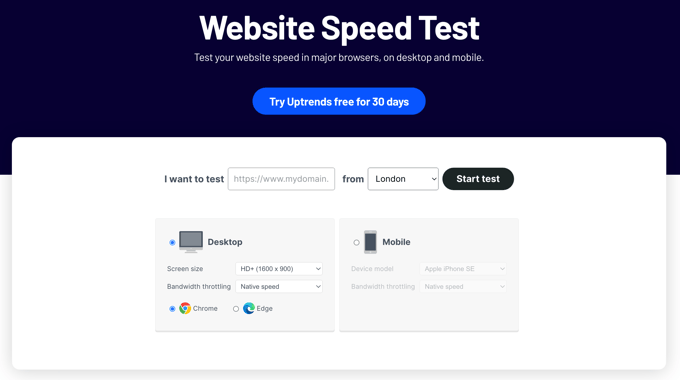
8. Tendenze al rialzo

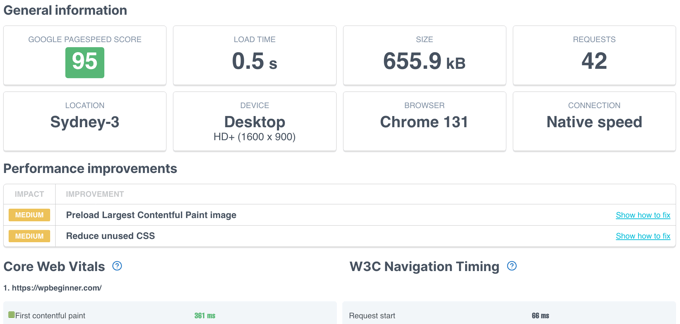
Uptrends è un altro strumento gratuito per il test della velocità dei siti web. Permette di selezionare un’area geografica e un browser e di passare dai test per cellulari a quelli per desktop.
Sebbene la versione gratuita sia più limitata rispetto a WebPageTest, fornisce comunque preziose informazioni sulla velocità di caricamento del vostro sito web da più postazioni in tutto il mondo.
Le versioni a pagamento di Uptrends sbloccano funzioni più avanzate, come un monitoraggio più frequente, report dettagliati sulle prestazioni e avvisi in caso di downtime o problemi di prestazioni.
Dopo aver eseguito un test, Uptrends presenta una panoramica cancellata della velocità di caricamento del vostro sito web. Questo include un riepilogo delle principali metriche di performance, tra cui il tempo di caricamento e la dimensione della pagina.

Mostra i risultati del test in modo semplice e comprensibile e include il punteggio di Google PageSpeed nel riepilogo. È possibile scorrere verso il basso per i dettagli e consultare le risorse per comprendere i problemi di prestazioni del sito.
Pro delle tendenze al rialzo:
- Fornisce report approfonditi che analizzano le metriche delle prestazioni come i tempi di caricamento, le dimensioni degli elementi e i dettagli delle richieste HTTP.
- Test della velocità del sito web da numerose località in tutto il mondo
- Offre un’interfaccia pulita e intuitiva
- Offre una suite di servizi di monitoraggio, tra cui il monitoraggio dell’uptime, delle transazioni e delle prestazioni.
Contro delle tendenze al rialzo:
- L’ampiezza dei dati e la gamma di funzioni possono risultare sconcertanti per i principianti.
- Le funzioni avanzate e i test completi richiedono un abbonamento a pagamento
Perché abbiamo scelto Uptrends: Uptrends testa la velocità dei siti web da numerose località internazionali e offre una suite completa di strumenti di monitoraggio dei siti web.
Qual è il miglior strumento di test della velocità del sito web?
Quando verifichiamo il traffico di un sito web, eseguiamo più test utilizzando una serie di strumenti diversi e vi consigliamo di fare lo stesso. Quindi, quali sono i migliori strumenti di test della velocità del sito web?
Uno strumento che consigliamo a tutti è IsItWP Website Speed Test Tool. È gratuito e facile da usare, ma offre suggerimenti dettagliati per migliorare le prestazioni del sito web.
In alternativa, potreste avere a disposizione uno strumento per il test della velocità del sito web che potete eseguire senza lasciare WordPress. Sia MonsterInsights che il plugin GTmetrix vi permettono di testare comodamente la velocità del vostro sito web direttamente dalla dashboard di WordPress.

Se il vostro sito web ha un pubblico internazionale, avrete bisogno di uno strumento che verifichi i carichi del vostro sito da diverse località del mondo. Pingdom e Uptrends sono due delle scelte migliori.
Infine, se il vostro sito web riceve di tanto in tanto un gran numero di visitatori, dovrete testare la sua velocità sotto carico. K6 (ex Load Impact) è lo strumento che utilizziamo a questo scopo.
Come eseguire correttamente un test di velocità del sito web
Anche se eseguite un test di velocità del sito web, non è garantito che vi dica esattamente come funziona il vostro sito.
Internet è come un’autostrada. A volte c’è più traffico o congestione, il che può rallentare l’utente. Altre volte, invece, tutto è cancellato e si può percorrere molto più velocemente.
Diversi altri fattori potrebbero influenzare la qualità e l’accuratezza dei risultati. È importante eseguire questi test in modo accurato prima di iniziare ad analizzare i dati.
Vediamo come eseguire correttamente un test di velocità del sito web per ottenere risultati più precisi.
1. Eseguire più test
I fattori che possono influenzare il test sono molteplici. Anche se la maggior parte degli strumenti di test della velocità dei siti web viene eseguita su cloud alle velocità più elevate di Internet, ogni test mostrerà risultati leggermente diversi.
La differenza più importante che noterete è il tempo impiegato per scaricare l’intera pagina web. Si consiglia di eseguire almeno 3 test per avere un quadro più preciso.

Potete quindi prendere un risultato medio e usarlo per decidere se il vostro sito web deve essere migliorato o meno.
2. Test da diverse località geografiche
Se la maggior parte dei vostri clienti visita il vostro sito web dall’Asia, allora testare la velocità del vostro sito web utilizzando server situati negli Stati Uniti non sarebbe l’ideale.
I risultati dei test vi mostreranno un’esperienza utente diversa da quella che provano gli utenti reali quando visitano il vostro sito web.

Per questo motivo è necessario utilizzare Google Analytics per vedere da dove provengono gli utenti. Successivamente, è possibile utilizzare queste informazioni per selezionare una regione geografica per i test.
Ad esempio, se avete appreso che la maggior parte degli utenti del vostro sito web proviene dall’Europa, la scelta di un server di test in Germania vi darà i risultati più vicini.
Se i visitatori del vostro sito web provengono da tutto il mondo, potete eseguire più test per scoprire come variano le prestazioni del vostro sito web nelle diverse regioni.
3. Assicurarsi che il caching del sito web sia attivato
Prima di eseguire i test, è necessario assicurarsi che la cache del sito web sia attivata. In questo modo si potrà testare la cache del sito e la sua efficacia nel migliorare le prestazioni.
Il problema è che alcune soluzioni di caching memorizzano la cache solo quando l’utente richiede la pagina. Ciò significa che la cache impiega un po’ di tempo per essere creata e potrebbe scadere nel momento in cui si eseguono i test.
Ecco perché vi consigliamo WP Rocket. È il miglior plugin per le prestazioni e la cache di WordPress che vi permette di impostare la cache di WordPress con pochi clic e senza dover imparare cose tecniche.
La parte migliore è che costruisce in modo proattivo la cache del sito web, migliorando in modo significativo le prestazioni del sito. Per maggiori dettagli, consultate la nostra guida su come impostare la cache di WordPress utilizzando WP Rocket.
4. Verificare le prestazioni del firewall del sito web/servizio CDN
Sebbene i plugin per la cache di WordPress possano fare molto, hanno sicuramente dei limiti. Ad esempio, non possono bloccare gli attacchi DDoS e i tentativi di forza bruta. Inoltre, non possono contrastare gli spambot che sprecano le risorse del server.
In questo caso è necessario un plugin firewall per WordPress per migliorare le prestazioni del server bloccando le richieste dannose. Noi di WPBeginner abbiamo usato Sucuri per molti anni e ora usiamo Cloudflare; consigliamo vivamente entrambi i prodotti.
Di norma, tutti i file del vostro sito web vengono serviti dallo stesso server. Potete migliorare questa situazione aggiungendo un servizio CDN al vostro sito web. Vi consigliamo di utilizzare Bunny.net, che è la migliore soluzione CDN per WordPress sul mercato.
Un servizio CDN consente di servire i file statici del sito web, come immagini, fogli di stile e script, attraverso una rete di server sparsi in tutto il mondo. Questo riduce il carico del server sul vostro sito web, lo rende più veloce e migliora l’esperienza d’uso per tutti i vostri utenti.
L’attivazione del servizio CDN e del firewall migliorerà notevolmente i risultati dei test.
Comprendere i risultati dei test di velocità dei siti web
Diamo un’occhiata alle due metriche più importanti che vedrete in un test di velocità del sito web, spieghiamo i termini e vediamo come migliorarle per ottenere un sito web più veloce.
1. Tempo di caricamento della pagina
Il parametro più importante da tenere in considerazione è il tempo di caricamento del sito web. Questo è il parametro che influisce maggiormente sugli utenti.
Se il vostro sito web impiega più tempo a caricarsi, gli utenti potrebbero decidere di premere il pulsante indietro, avere una cattiva impressione del vostro marchio e considerare il vostro sito web di bassa qualità.

Se il vostro sito web impiega più di 2 secondi per caricarsi, consultate i report di approfondimento. Scoprite quali risorse impiegano più tempo a caricarsi.
Di solito si tratta di immagini, fogli di stile, script caricati da siti web di terzi, video embed e così via. Assicuratevi che le immagini siano servite dalla cache o dal vostro servizio CDN.

È necessario prestare attenzione al tempo che il server impiega per rispondere a ogni richiesta e per consegnare il primo byte.
È inoltre necessario assicurarsi che la compressione del browser, o compressione gzip, sia attiva. Questa riduce le dimensioni dei file nel tragitto tra il server e il browser dell’utente.
Se la vostra pagina contiene molte immagini e video, potreste prendere in considerazione le tecniche di caricamento differito, chiamate anche caricamento pigro. Questo permette di caricare il contenuto quando l’utente scorre verso il basso e di caricare solo il contenuto visibile sullo schermo dell’utente.
E come sempre, è necessario ottimizzare le immagini per il web utilizzando uno strumento di compressione delle immagini.
2. Tempo al primo byte (TTFB)
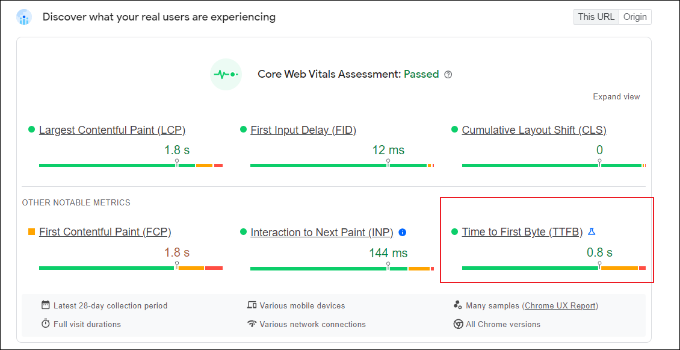
Il secondo parametro importante da considerare è il Time to First Byte (TTFB). Si tratta del tempo che intercorre tra il clic dell’utente su una pagina web e la ricezione della risposta da parte del browser.
Nell’immagine qui sotto, si può vedere che Google PageSpeed Insights misura il TTFB a 0,8 secondi e che si trova nella parte superiore dell’intervallo buono segnato in verde.

Se il server Web mostra costantemente un tempo più lento per il primo byte, potrebbe essere necessario parlare con la società di hosting Web.
Tutte le migliori società di hosting WordPress, come Bluehost e SiteGround, hanno le loro soluzioni di caching. L’attivazione della soluzione di caching del vostro host può migliorare significativamente i risultati del TTFB.
Per istruzioni passo passo su come migliorare questa importante metrica, consultate la nostra guida su come ridurre il Time to First Byte (TTFB) in WordPress.
FAQ: Test di velocità del sito web
Riceviamo spesso dai nostri lettori domande sulle prestazioni dei siti web e sui test di velocità. Ecco alcune brevi risposte alle domande più frequenti.
1. Che cos’è un test di velocità del sito web e perché è importante?
Un test di velocità del sito web misura la velocità di caricamento e le prestazioni del vostro sito web in diverse condizioni. È importante perché i siti web più veloci offrono una migliore esperienza all’utente, che porta a un maggiore engagement, a un migliore posizionamento nelle ricerche e a un aumento delle conversioni.
2. Con quale frequenza devo eseguire un test di velocità del sito web?
È buona norma eseguire regolarmente un test di velocità del sito web, ad esempio mensilmente, o ogni volta che si apportano modifiche importanti al sito, come l’aggiunta di nuove funzionalità, l’aggiornamento dei contenuti o il cambio di provider di hosting. I test regolari aiutano a risolvere eventuali problemi che influiscono sulla velocità del sito.
3. Quali strumenti posso utilizzare per verificare la velocità del mio sito web?
Tra gli strumenti più diffusi per testare la velocità dei siti web vi sono IsItWP Website Speed Test, Google PageSpeed Insights, GTmetrix, Pingdom e WebPageTest. Ogni strumento offre caratteristiche e approfondimenti unici, per cui l’utilizzo di più di uno può fornire una visione completa delle prestazioni del sito.
4. Quali fattori possono influenzare i risultati del test di velocità del mio sito web?
Diversi fattori possono influenzare la velocità del vostro sito web, tra cui i tempi di risposta del server, le dimensioni delle immagini, il numero di richieste effettuate al server e l’uso di file di grandi dimensioni. Inoltre, il luogo del test e la velocità della connessione Internet possono influenzare i risultati.
5. Come posso migliorare la velocità del mio sito web in base ai risultati dei test?
I miglioramenti possono includere l’ottimizzazione delle immagini, l’attivazione del caching del browser, la riduzione dei tempi di risposta del server, la minificazione dei file CSS e JavaScript e l’utilizzo di una rete di distribuzione dei contenuti (CDN). Gli strumenti di verifica della velocità dei siti web spesso consigliano di apportare modifiche specifiche.
Per maggiori dettagli, consultate la nostra guida definitiva per migliorare la velocità e le prestazioni di WordPress.
6. Qual è il tempo di caricamento di un buon sito web?
Idealmente, un sito web dovrebbe caricarsi entro 2-3 secondi. Gli utenti tendono ad abbandonare i siti web che impiegano più tempo a caricarsi, con conseguente aumento della frequenza di rimbalzo e riduzione del posizionamento sui motori di ricerca.
7. È possibile eseguire un test di velocità del sito web per i dispositivi mobili?
Sì, la maggior parte degli strumenti di test di velocità offre opzioni di test mobile per simulare le prestazioni del vostro sito web sui dispositivi mobili. Poiché la navigazione da mobile è molto diffusa, è importante ottimizzare le prestazioni per i dispositivi mobili.
8. Gli strumenti di test della velocità tengono conto dell’esperienza dell’utente?
Sebbene gli strumenti per i test di velocità si concentrino principalmente sulle metriche tecniche, essi forniscono informazioni che riguardano l’esperienza dell’utente. Tempi di caricamento più rapidi portano generalmente a utenti più soddisfatti, ma nella vostra strategia di ottimizzazione complessiva dovreste considerare anche altri fattori di esperienza utente, come la navigazione e il design del sito.
9. Qual è la differenza tra velocità e prestazioni di un sito web?
La velocità di un sito web si riferisce in particolare alla velocità di caricamento, mentre le prestazioni di un sito web includono sia la velocità che la funzionalità, compresa l’efficienza di un sito in diverse condizioni e la gestione delle interazioni degli utenti.
Speriamo che questo articolo vi abbia aiutato a capire come eseguire correttamente un test di velocità del sito web e quali sono gli strumenti migliori per eseguire i test. Potreste anche seguire la nostra guida passo-passo alla velocità e alle prestazioni di WordPress per aumentare la velocità del vostro sito web e vedere i consigli su come correggere le dimensioni eccessive del DOM.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Moinuddin Waheed
I have used many of these mentioned tools for checking website speed. But at times I get to see different results on these different platforms.
Also, when we choose different location like USA and japan, the stats is different on the same tool.
I don’t know what might cause for this difference in the speed of the websites?
I mainly use pingdom and GTmetrix.
WPBeginner Comments
This is likely due to location and other factors.
Any speed test tool will be on a server, and the physical distance between the speed test server and the website being tested will play into the exact speed.
Jiří Vaněk
May I ask, what could be the problem when pagespeed insight says green numbers and 90+ for all categories, but sometimes I see orange numbers in Google Search Console? Can the measurement be distorted depending on where the pagespeed is measured compared to the results measured by GSC from around the world?
WPBeginner Support
It could be a temporary scan issue when Google visited your site last or the connection from where Google is testing to your site is having trouble.
Admin
Cathal q.
Great article, you always have very informative content. Could you explain something to me. When I run a speed test on one of my sites the first test generally shows a slow fully loaded time and a high ttfb, then when I re-run the test it is much faster as it is picking up the cache and the ttfb is faster. Would website visitors not experience a slow website if the cache doesn’t always work on speed tests?
WPBeginner Support
Your users would have your site load slowly when they don’t have your content cached. You can try to mitigate that with a CDN.
Admin
Victor
Super well written! – Have read your text a few times. Well made !
WPBeginner Support
Thank you, glad you found our content helpful
Admin
udayavani
valuable information.
WPBeginner Support
Glad our article was helpful
Admin
Imran Hossain
Your beginner-friendly detailed guides are always helpful. Thank you for your effort.
WPBeginner Support
You’re welcome, glad our guides have been helpful
Admin