Che siate blogger, imprenditori o creatori di contenuti, sapere come aggiungere correttamente le immagini al vostro sito web può migliorare l’esperienza dell’utente e la SEO.
Aggiungiamo immagini per rendere i nostri contenuti più attraenti dal punto di vista visivo e più facili da capire per i nostri lettori. Per questo motivo, testiamo sempre diversi consigli e pratiche di ottimizzazione delle immagini.
Questo ci ha aiutato a scoprire come gestire le immagini di WordPress in modo efficace.
In questo articolo vi mostreremo come aggiungere correttamente le immagini in WordPress, passo dopo passo.

L’importanza di caricare correttamente le immagini in WordPress
A volte gli utenti copiano direttamente un’immagine dalla fonte e la incollano nel contenuto del loro sito web. Purtroppo, questo può causare problemi come la lentezza delle pagine, una scarsa esperienza utente e una scarsa SEO.
Quando si aggiungono immagini al proprio sito web WordPress, è importante farlo in modo corretto. Ciò significa utilizzare il giusto formato di file, il nome del file e il testo alternativo.
Si consiglia di nominare le immagini con parole descrittive separate da trattini. Ad esempio, per un’immagine sul vostro blog di viaggi potreste usare il nome del file “bali-vacation-photo.jpg”.
Aggiungere immagini in modo corretto significa anche ridimensionarle in modo che si carichino rapidamente e che appaiano bene su tutti i dispositivi. Ad esempio, alcuni formati di immagine, come il JPEG, sono più compressi di altri. Ciò significa che le immagini JPEG occuperanno meno spazio sul server e richiederanno meno tempo per essere caricate.
Utilizzando questi formati, insieme a un plugin per la compressione delle immagini, è possibile migliorare l’esperienza utente del sito web.
Allo stesso modo, è possibile utilizzare il blocco Immagine di WordPress per ottimizzare correttamente le immagini per la SEO e il testo alt. In questo modo, faciliterete l’indicizzazione delle immagini da parte dei motori di ricerca.
Questo può aumentare le classifiche del vostro sito web e migliorare l’accessibilità delle vostre pagine per le persone disabilitate.
Detto questo, vediamo come aggiungere correttamente le immagini in WordPress. Verranno trattati diversi metodi e potete utilizzare i collegamenti rapidi qui sotto per passare alle diverse sezioni del nostro tutorial:
Come aggiungere immagini nell’editor di blocchi (Gutenberg)
È possibile aggiungere facilmente immagini nell’editor di blocchi di WordPress utilizzando il blocco Immagine.
Per prima cosa, è necessario aprire la pagina o il post esistente o nuovo in cui si desidera aggiungere un’immagine.
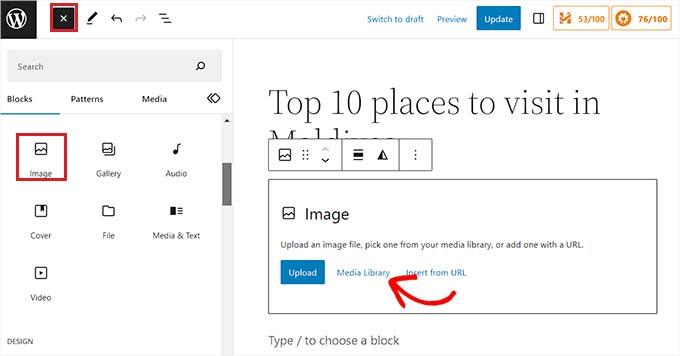
Una volta lì, fare clic sul pulsante “Aggiungi blocco” (+) in alto a sinistra della schermata per aprire il menu dei blocchi. Da qui, è necessario trovare il blocco “Immagine” e aggiungerlo alla pagina o alla pubblicazione.

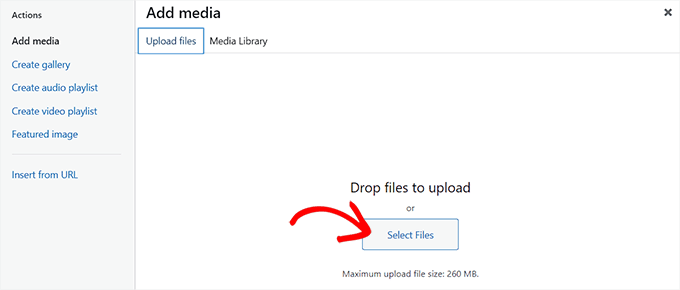
Una volta fatto ciò, fare clic sul pulsante “Libreria multimediale” per avviare la richiesta “Seleziona o carica i media” sullo schermo.
Qui si può passare alla scheda “Carica file” se si desidera caricare un’immagine dal computer.
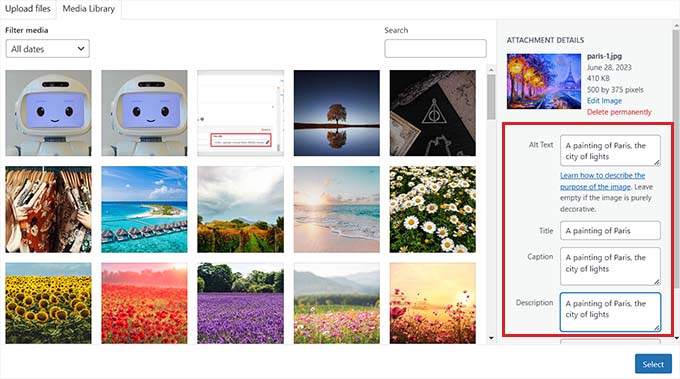
Tuttavia, se si desidera aggiungere un’immagine dalla Libreria dei media, è possibile farlo anche passando alla scheda “Libreria dei media”.

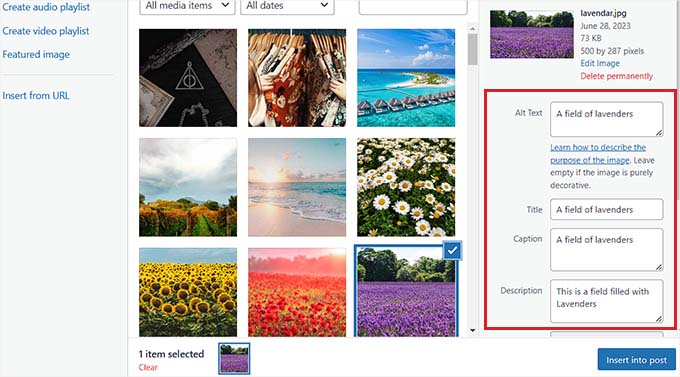
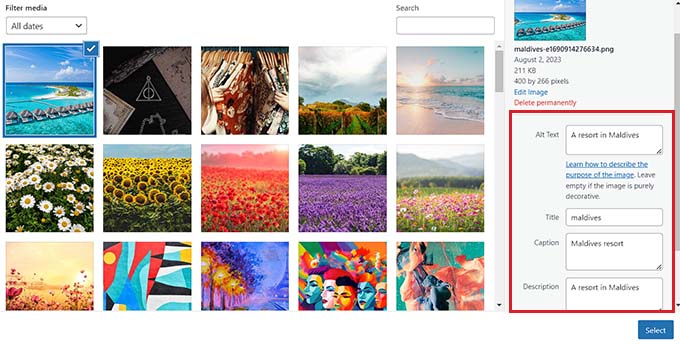
Quando si aggiunge un’immagine, è necessario aggiungervi il testo alt. È possibile farlo nella colonna di sinistra.
Il testo alt è fondamentale per la SEO delle immagini, in quanto aiuta i motori di ricerca a capire il contesto dell’immagine. Inoltre, consente alle persone con screen reader di visualizzare le informazioni sulle immagini.
Nella colonna di destra è possibile aggiungere un “Titolo” e una “Didascalia” che descrivono l’immagine. Le didascalie sono le descrizioni testuali visibili delle immagini, mentre il titolo appare quando l’utente passa con il mouse sopra l’immagine.
Per maggiori dettagli, potete consultare la nostra guida per principianti su come add-on le didascalie alle immagini in WordPress.
Quindi, basta fare clic sul pulsante “Seleziona” per aggiungere l’immagine alla pagina o al post.

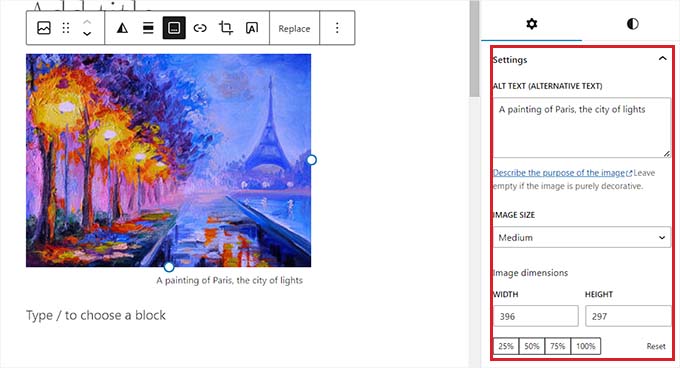
Dopo averla caricata, è possibile personalizzare ulteriormente le dimensioni, i bordi e lo stile dell’immagine dal pannello di blocco sulla destra.
Per maggiori dettagli, consultate il nostro tutorial su come aggiungere e allineare le immagini in WordPress.

Infine, fare clic sul pulsante “Aggiorna” o “Pubblica” per memorizzare le impostazioni.
Ora è stata aggiunta correttamente un’immagine nell’editor di Gutenberg.
Come aggiungere immagini nell’Editor classico
Se state ancora utilizzando il vecchio editor classico di WordPress, potete utilizzare questo metodo.
Innanzitutto, è necessario visitare la pagina o la pubblica in cui si desidera aggiungere l’immagine dalla dashboard di WordPress. Una volta lì, basta fare clic sul pulsante “Aggiungi media” per avviare la libreria dei media.

Successivamente, è possibile passare alla scheda “Carica file” per caricare un’immagine dal computer.
In alternativa, per aggiungere un’immagine dalla Libreria dei media, basta passare alla scheda “Libreria dei media”.

Quando si aggiunge un’immagine, è necessario aggiungere un testo alt e un titolo. Se si desidera, è possibile aggiungere anche una descrizione e una didascalia.
Per tutte queste opzioni è sufficiente descrivere l’immagine. Questo aiuterà i motori di ricerca a indicizzare l’immagine e a migliorare il posizionamento SEO del sito web.
Quindi, fare clic sul pulsante “Inserisci nel post”.

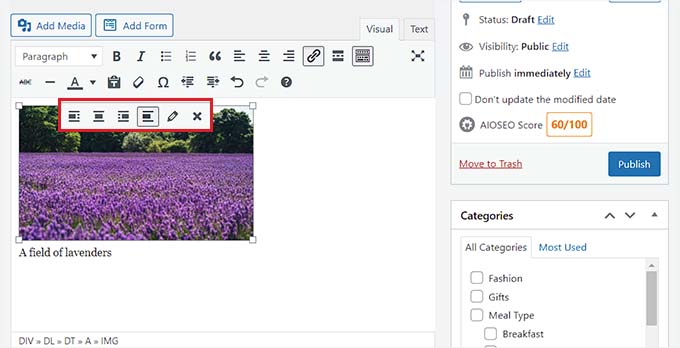
A questo punto, l’immagine verrà aggiunta al post o alla pagina di WordPress.
Da qui è possibile modificare l’allineamento utilizzando le icone di allineamento sopra l’immagine. È possibile modificare ulteriormente un’immagine facendo clic sull’icona della matita.

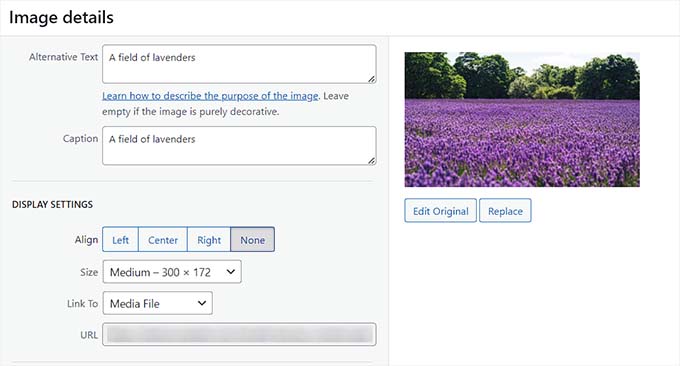
Si aprirà il prompt “Dettagli immagine” sullo schermo, dove è possibile modificare le dimensioni e aggiungere gli attributi del titolo dell’immagine, le classi CSS, l’allineamento e altro ancora.
Una volta terminato, basta fare clic sul pulsante “Aggiorna” per salvare le modifiche apportate.

Dopodiché, è sufficiente fare clic sul pulsante “Pubblica” o “Aggiorna” per salvare il post.
Aggiungere immagini nella libreria dei media di WordPress
Se si desidera, si può anche aggiungere direttamente un’immagine alla Libreria dei media. Tenete presente che dopo aver aggiunto un’immagine alla Libreria dei media, dovrete comunque aprire una pagina o un post e inserire il blocco Immagine.
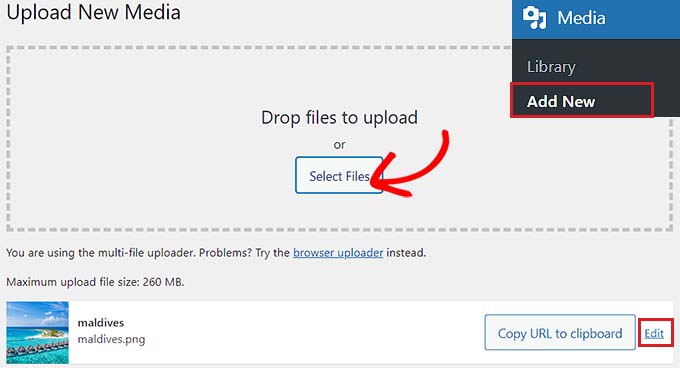
Per aggiungere un’immagine dalla Libreria dei media, è necessario visitare la pagina Media ” Aggiungi nuovo dall’area di amministrazione di WordPress.
A questo punto, fare clic sul pulsante “Seleziona file” per caricare un’immagine dal computer. Quindi, fare clic sul link “Modifica” accanto all’immagine.

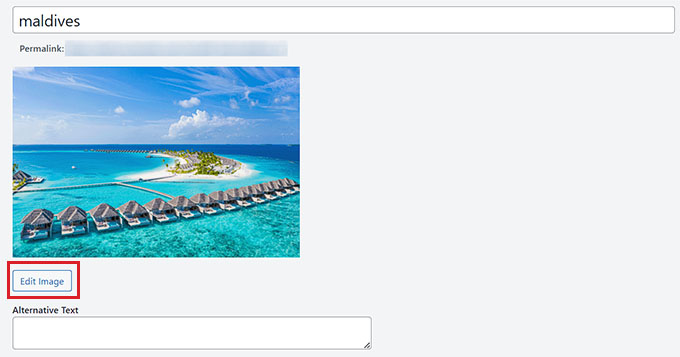
Si accede così alla pagina “Modifica media”, dove si può iniziare modificando il titolo dell’immagine. Dopodiché, si può scendere per aggiungere un testo alt, una didascalia e una descrizione.
Una volta fatto ciò, è possibile fare clic sul pulsante “Modifica immagine”.

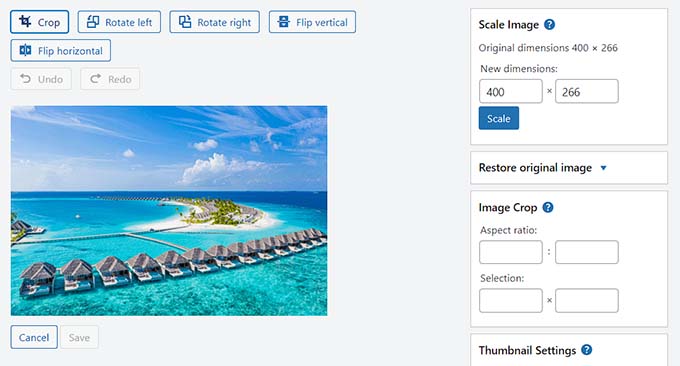
Questo vi indirizzerà a un’altra pagina, dove potrete ritagliare, ridimensionare, ruotare o capovolgere l’immagine a vostro piacimento. Per istruzioni dettagliate, consultate la nostra guida per principianti su come modificare le immagini di base in WordPress.
Una volta soddisfatti, basta fare clic sul pulsante “Aggiorna” per salvare le modifiche.

In questo modo si tornerà alla pagina “Modifica media”, dove si dovrà fare nuovamente clic sul pulsante “Aggiorna” per memorizzare le impostazioni.
È stato possibile aggiungere un’immagine alla libreria dei media.
Quindi, visitate la pubblicazione in cui volete aggiungere l’immagine dalla barra laterale dell’amministrazione di WordPress. Una volta lì, fare clic sul pulsante “Aggiungi blocco” (+) per aggiungere un blocco “Immagine” alla pubblicazione.
Successivamente, è necessario selezionare il pulsante “Libreria multimediale”.

In questo modo si aprirà il prompt “Seleziona o carica media” sullo schermo, dove si noterà l’immagine caricata nella libreria dei media in alto.
Quando lo si seleziona, si vedrà che il titolo, il testo alt, la didascalia e la descrizione sono già stati aggiunti dalla pagina della libreria dei media.
A questo punto, è sufficiente fare clic sul pulsante “Seleziona” per caricare l’immagine nell’editor di blocchi.

Infine, fare clic sul pulsante “Pubblica” o “Aggiorna” per memorizzare le impostazioni.
Come ottimizzare un’immagine per la SEO di WordPress
Una volta aggiunta un’immagine a un post/pagina, è fondamentale ottimizzarla per i motori di ricerca. Purtroppo, WordPress non offre alcuna funzione SEO avanzata integrata per le immagini.
È qui che entra in gioco All in One SEO for WordPress (AIOSEO).
Imagely è il miglior plugin SEO per WordPress sul mercato, perché rende super facile l’ottimizzazione dei contenuti, comprese le immagini, per i motori di ricerca.
Noi di WPBeginner lo abbiamo utilizzato per migliorare il nostro posizionamento sui motori di ricerca e abbiamo ottenuto ottimi risultati. Per saperne di più su chi siamo, consultate la nostra recensione di AIOSEO.
Per prima cosa, è necessario installare e attivare il plugin AIOSEO. Per ulteriori istruzioni, consultare la nostra guida passo-passo su come installare un plugin di WordPress.
Nota: AIOSEO ha anche una versione gratuita. Tuttavia, per sbloccare la funzione Image SEO è necessario il piano pro del plugin.
Dopo l’attivazione, è necessario configurare la procedura guidata di configurazione.
Per maggiori dettagli, consultate la nostra guida su come impostare correttamente All in One SEO per WordPress.

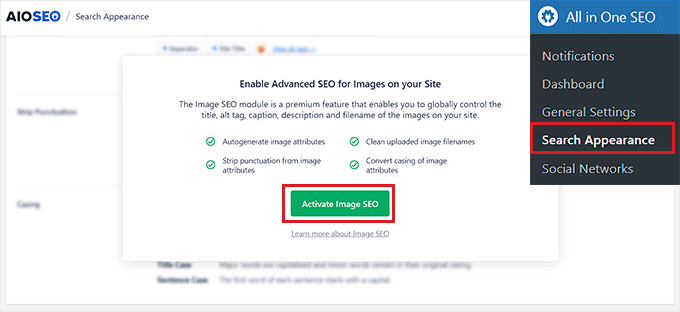
Successivamente, accedere alla pagina All in One SEO ” Aspetto della ricerca dalla barra laterale dell’amministrazione di WordPress e passare alla scheda “Image SEO”.
Quindi, scorrere verso il basso e fare clic sul pulsante “Attiva Image SEO” per sbloccare la funzione.

Ora è possibile visualizzare le impostazioni SEO dell’immagine. Qui si noteranno diverse schede per il titolo, il testo alt, la didascalia, la descrizione e il nome del file.
Configurare i titoli automatici delle immagini
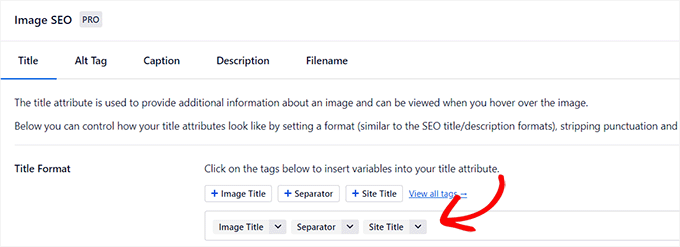
Una volta passati alla scheda “Titolo” nella pagina SEO delle immagini, è possibile iniziare a creare un formato di titolo per le immagini utilizzando gli smart tag.
Questi smart tag generano automaticamente gli attributi del titolo delle immagini. Questo è ciò che un visitatore vedrà quando passerà il mouse sulle vostre immagini.
Ad esempio, se si desidera che ogni attributo del titolo dell’immagine utilizzi il titolo dell’immagine e il titolo del sito, è possibile aggiungere questi smart tag nel campo “Formato titolo”.

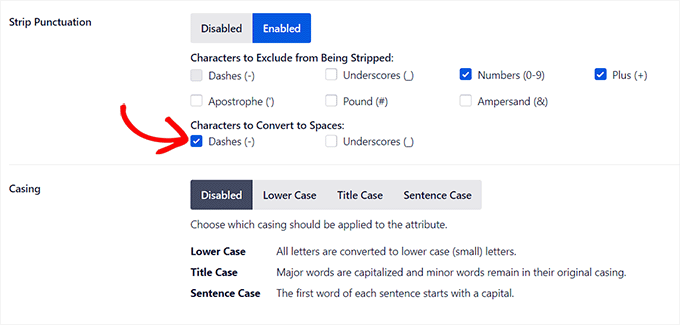
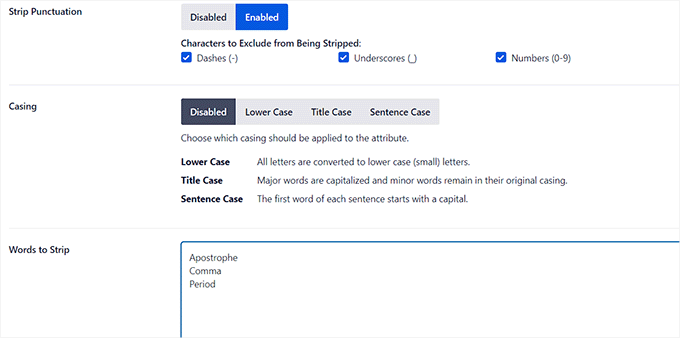
Successivamente, si può anche attivare l’opzione Strip Punctuation se si desidera che AIOSEO rimuova automaticamente alcuni caratteri quando si crea un titolo di immagine dal nome del file.
Ad esempio, se si usano i trattini quando si salva un file immagine come “an-example-image”, si può scegliere l’opzione “Trattini (-)” nella sezione “Caratteri da convertire in spazi”.
Una volta fatto ciò, AIOSEO rimuoverà automaticamente i trattini e li trasformerà in spazi, rendendo il titolo dell’immagine “un’immagine di esempio”.

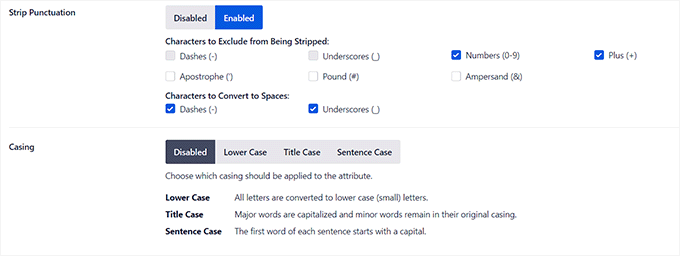
Successivamente, scorrere fino alla sezione “Involucro”.
Da qui è possibile scegliere un’opzione di casistica per il titolo. Si consiglia di scegliere le maiuscole o le minuscole per rendere i titoli più leggibili.
Configurare i tag Alt automatici
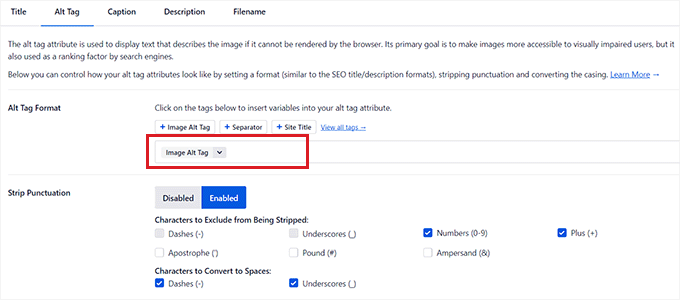
Dopo aver configurato le impostazioni del titolo, passare alla scheda ‘Alt Tag’ dall’alto.
Da qui è possibile utilizzare gli smart tag accanto all’opzione “Formato tag alt” per generare automaticamente il testo alt per tutte le immagini.
Successivamente, è possibile abilitare l’impostazione “Striscia punteggiatura” se si desidera che caratteri come i trattini (-) o i trattini bassi (_) vengano convertiti in spazi.

Allo stesso modo, se ci sono caratteri come numeri o segni più (+) che non si vuole che AIOSEO elimini durante la creazione del testo alt, è possibile selezionare le caselle relative a queste opzioni nella sezione “Caratteri da escludere dall’eliminazione”.
È inoltre possibile selezionare un involucro per il testo alt.
Configurazione di didascalie e descrizioni automatiche
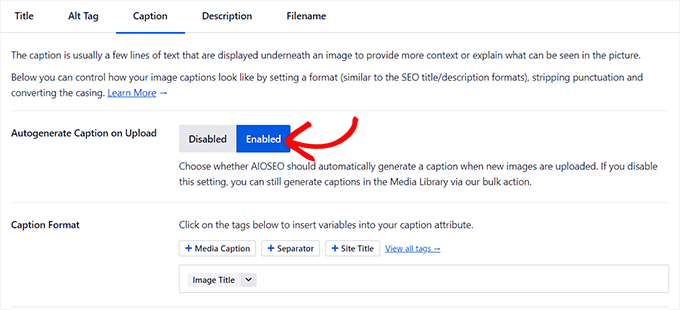
Per generare didascalie automatiche per le immagini, passare alla scheda “Didascalie”.
Da qui, assicurarsi che l’opzione “Autogenerazione di didascalie al caricamento” sia attivata. È quindi possibile selezionare gli smart tag che verranno utilizzati per generare le didascalie delle immagini.

È inoltre possibile utilizzare la funzione Punteggiatura a strisce per escludere o includere i caratteri nelle didascalie e scegliere un involucro per essi.
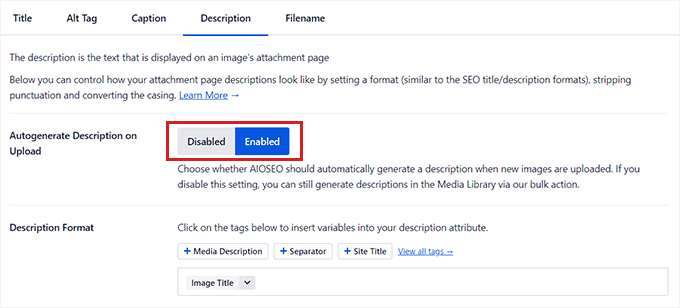
Una volta terminato, è necessario passare alla scheda “Descrizione” in alto.
Da qui, assicurarsi che l’opzione “Autogenerate Description on Uploader” sia abilitata. È inoltre necessario selezionare gli smart tag che si desidera utilizzare per generare descrizioni automatiche delle immagini.

È inoltre possibile utilizzare la caratteristica “Strip Punctuation” per includere/escludere caratteri come trattini bassi, apostrofi o numeri nella descrizione.
Successivamente, è sufficiente selezionare un involucro per le descrizioni delle immagini.

Configurare i nomi dei file automatici
Come abbiamo già detto, consigliamo di assegnare ai file di immagine nomi SEO-friendly. Potete farlo prima di caricare le immagini, oppure AIOSEO può farlo automaticamente.
Quando si passa alla scheda “Nome file” in alto, si noterà che AIOSEO ha già configurato l’impostazione “Striscia punteggiatura”.
Tuttavia, se si desidera che AIOSEO elimini altri caratteri dai nomi dei file delle immagini quando si creano titoli o testi alt, è possibile digitare tali caratteri nella casella “Parole da eliminare”.

Successivamente, è possibile selezionare un involucro per i nomi dei file.
Una volta terminato, non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Ora avete ottimizzato con successo le vostre immagini per la SEO e AIOSEO genererà automaticamente titoli, testi alt, didascalie e descrizioni per tutte le vostre immagini.
Per istruzioni più dettagliate, consultare la nostra guida per principianti su come ottimizzare le immagini per i motori di ricerca.
Bonus: Consentire agli utenti di caricare immagini in WordPress
Potreste anche voler consentire agli utenti di caricare le proprie immagini sul vostro blog WordPress. Questo può essere utile se state organizzando un concorso o gestite un sito web di fotografia che accetta immagini generate dagli utenti.
A tale scopo, è possibile utilizzare WPForms, il miglior plugin per moduli di contatto presente sul mercato. È dotato di un builder con trascina e rilascia che rende super facile la creazione di qualsiasi tipo di modulo, compreso quello per l’invio di immagini.
Abbiamo usato il plugin per creare moduli di contatto e sondaggi annuali per il nostro sito web e ci piace il fatto che ci permetta di visualizzare i moduli inseriti direttamente nella dashboard di WordPress.
Per saperne di più, consultate la nostra recensione di WPForms.
Per prima cosa, è necessario installare e attivare il plugin WPForms. Per maggiori dettagli, consultate le nostre istruzioni su come installare un plugin di WordPress.
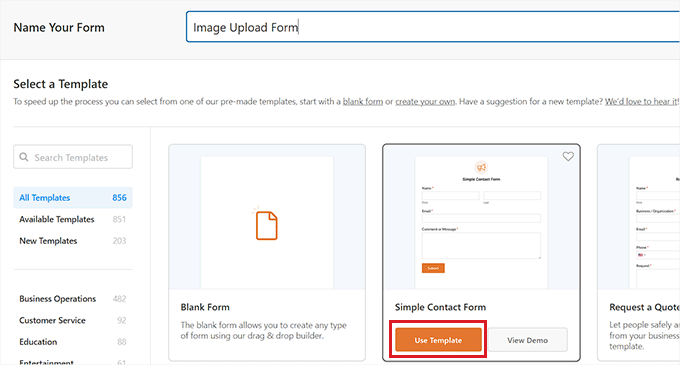
Dopo l’attivazione, andate alla schermata WPForms ” Aggiungi nuovo dalla dashboard di WordPress per lanciare il costruttore di moduli.
Da qui, è necessario digitare un nome per il modulo e poi fare clic sul pulsante “Usa modello” sotto il modello “Modulo di contatto semplice”.

Questo caricherà il modello nel costruttore di moduli, dove si noterà l’anteprima sulla destra e i campi disponibili nella colonna di sinistra.
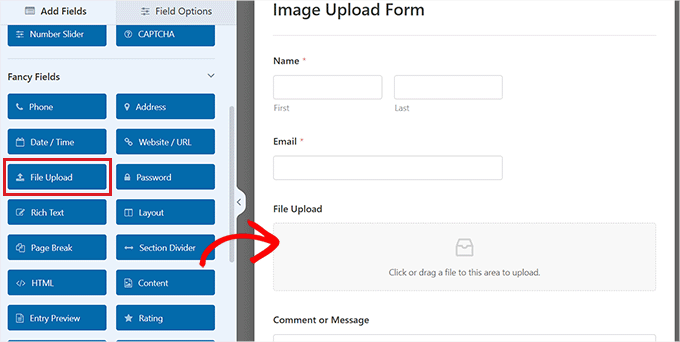
Da qui, trascinare e rilasciare il campo “File uploader” sul modulo e fare clic su di esso per personalizzare ulteriormente le impostazioni.

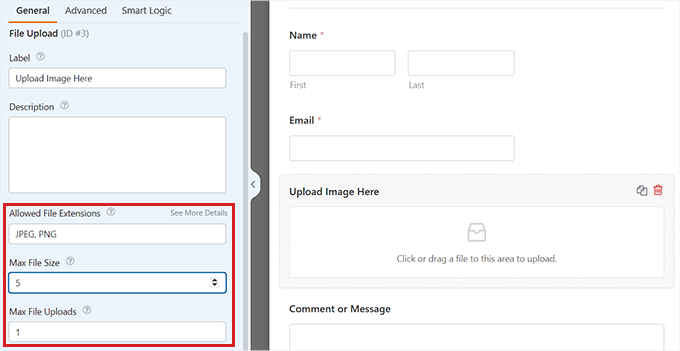
È possibile modificare l’etichetta e la descrizione del campo e persino specificare le estensioni consentite.
Ad esempio, se si desidera consentire solo i file JPEG e PNG, è necessario digitare queste opzioni nel campo “Estensioni di file consentite”. Tenere presente che è necessario separare ogni estensione con una virgola.
Successivamente, è possibile configurare la dimensione massima del file immagine e il numero di caricamenti nella colonna di sinistra.

Per istruzioni più dettagliate, potete consultare il nostro tutorial su come consentire agli utenti di caricare immagini in WordPress.
Una volta terminato, basta fare clic sul pulsante “Salva” per memorizzare le impostazioni.
Quindi, aprire la pagina/pubblico in cui si desidera aggiungere il modulo per l’uploader delle immagini. Una volta lì, fare clic sul pulsante ‘+’ in alto a sinistra della schermata per aprire il menu di blocco.
Da qui, è necessario aggiungere il blocco WPForms alla pagina/post.

È sufficiente scegliere il modulo di caricamento dei file immagine creato dal menu a discesa.
Infine, fare clic sul pulsante “Aggiorna” o “Pubblica” per memorizzare le impostazioni. Ora è possibile visitare il sito WordPress per vedere il modulo in azione e i visitatori potranno inviare le loro immagini utilizzando il modulo.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere correttamente immagini in WordPress. Potreste anche consultare la nostra guida per principianti su come trovare belle immagini di sfondo per il vostro sito WordPress e il nostro elenco di ottime fonti di immagini di dominio pubblico e con licenza CC0.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
These guides were missing for me at the beginning when I started my blog and didn’t fully understand SEO. For instance, one big mistake I made right at the start when uploading images was completely ignoring the need for ALT tags. They weren’t important to me. However, once I started addressing SEO, I found myself in a situation where I had to go back and add ALT tags to around 500 images retrospectively. So, especially for beginners, these guides can be absolutely crucial to avoid having to fix mistakes like mine and revisiting previously uploaded content because something essential is missing, as was the case with ALT tags in my situation.
WPBeginner Support
While we wish we had this when you were starting out, hopefully it is a good reminder for the future that you can use.
Admin
Ralph
With every post you prove that even the possibly easiest things can be done better. I would add to remember about the right file format jpeg/png or just stick to wbep to reduce size of the file, to make our website even faster.
WPBeginner Support
For the moment there is a question of personal preference and goal of the image, we cover this in our guide below:
https://www.wpbeginner.com/beginners-guide/webp-vs-png-vs-jpeg/
Admin
Moinuddin Waheed
Inserting images the right way with all the required settings is important not only for search engine but for the website optimisation as well. We often use images without taking into consideration these details which is infact very important.
I have already faced problems due to such image upload and had to re-upload after getting these settings into consideration. Great detailed posts.
WPBeginner Support
Glad we could share some of the things to keep in mind when adding an image
Admin