Vedere l’anteprima della versione mobile del vostro sito WordPress su desktop è un’operazione semplice ma essenziale. Vi permette di selezionare l’aspetto del vostro sito su schermate più piccole, aiutandovi a individuare problemi di layout o difetti di progettazione che altrimenti potrebbero sfuggirvi.
Nel corso degli anni abbiamo collaborato con molti proprietari di siti web per assicurarci che i loro siti abbiano un ottimo aspetto e funzionino bene sui dispositivi mobili. Inoltre, diamo la priorità a un design mobile-friendly ogni volta che creiamo nuove pagine e pubblicazioni sul sito di WPBeginner.
Una sfida che abbiamo notato è che la verifica della versione mobile su un desktop può essere complicata senza gli strumenti giusti. Senza una facile opzione di anteprima, si potrebbe finire per apportare modifiche senza sapere come influiscono sugli utenti mobili.
Fortunatamente, il Personalizzatore di temi di WordPress e la Modalità dispositivo di DevTools di Google Chrome consentono di vedere l’anteprima e di apportare modifiche in modo rapido. In questa guida vi illustreremo entrambi i metodi per visualizzare la versione mobile dei siti WordPress dal desktop.

Perché è necessario visualizzare in anteprima il layout per dispositivi mobili
Oltre il 50% dei visitatori del vostro sito web accederà al vostro sito utilizzando il cellulare e circa il 3% utilizzerà un tablet.
Ciò significa che è molto importante avere un sito che si veda bene anche su mobile.
In effetti, il mobile importa così tanto che Google ora utilizza un indice mobile-first per l’algoritmo di classificazione dei siti web. Ciò significa che Google utilizzerà la versione mobile del sito per l’indicizzazione. Per saperne di più, leggete la nostra guida definitiva alla SEO di WordPress.
Anche se utilizzate un tema WordPress responsive, dovete comunque verificare l’aspetto del vostro sito su mobile. Potreste voler creare diverse versioni delle principali landing page ottimizzate per le esigenze degli utenti mobili.
È importante ricordare che la maggior parte delle anteprime per dispositivi mobili non saranno completamente perfette, perché le dimensioni delle schermate e i browser sono molto diversi. Il test finale dovrebbe essere sempre quello di guardare il sito su un dispositivo mobile.
Nelle sezioni seguenti vedremo come visualizzare la versione mobile del vostro sito web WordPress su un desktop.
Verranno coperti 2 metodi diversi per testare l’aspetto del sito su mobile utilizzando i browser desktop. Potete fare clic sui link sottostanti per passare a qualsiasi sezione:
Iniziamo!
Metodo 1: Utilizzo del personalizzatore di temi di WordPress
È possibile utilizzare il personalizzatore di temi di WordPress per visualizzare l’anteprima della versione mobile del sito WordPress.
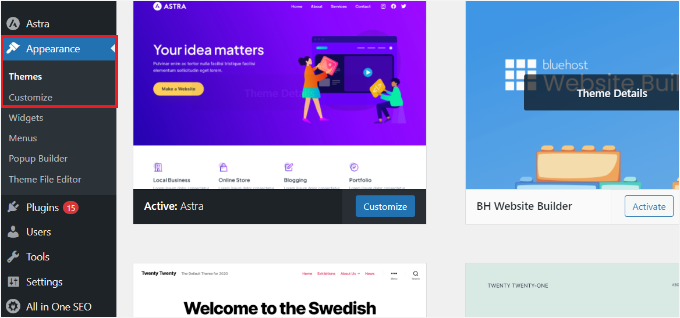
È sufficiente accedere alla dashboard di WordPress e andare alla schermata Aspetto ” Personalizzazione.

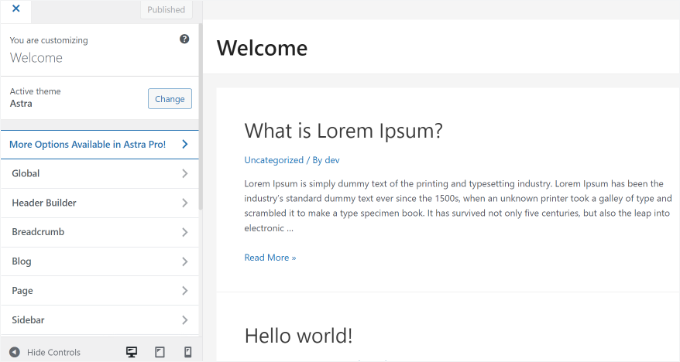
Si aprirà il personalizzato del tema di WordPress.
A seconda del tema utilizzato, le opzioni del menu di sinistra possono essere leggermente diverse.

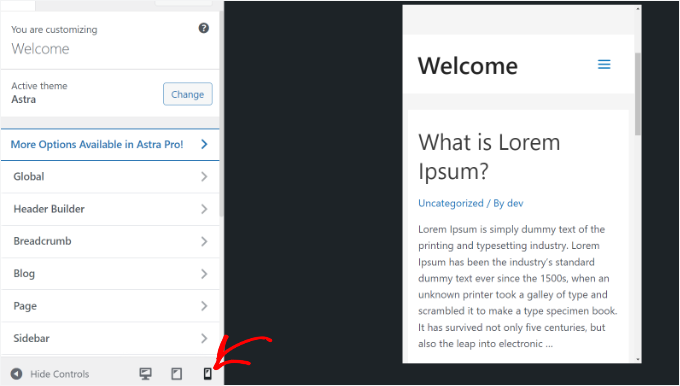
Nella parte inferiore dello schermo, è sufficiente fare clic sull’icona del cellulare.
Verrà quindi visualizzata un’anteprima dell’aspetto del sito sui dispositivi mobili.

Questo metodo per vedere l’anteprima della versione mobile è particolarmente utile quando il blog non è ancora stato creato o è in modalità di manutenzione.
Ora potete apportare modifiche al vostro sito web e verificarne l’aspetto prima di renderlo operativo.
Metodo 2: utilizzare la Modalità dispositivo di DevTools di Google Chrome
Il metodo successivo per visualizzare la versione mobile del sito web consiste nell’utilizzare il browser Google Chrome.
Il browser Google Chrome dispone di una serie di strumenti per gli sviluppatori che consentono di eseguire varie verifiche su qualsiasi sito web, compresa l’anteprima del suo aspetto sui dispositivi mobili.
È sufficiente aprire il browser Google Chrome sul desktop e visitare la pagina che si desidera verificare. Potrebbe trattarsi di un’anteprima di una pagina del vostro sito o anche del sito web di un vostro concorrente.
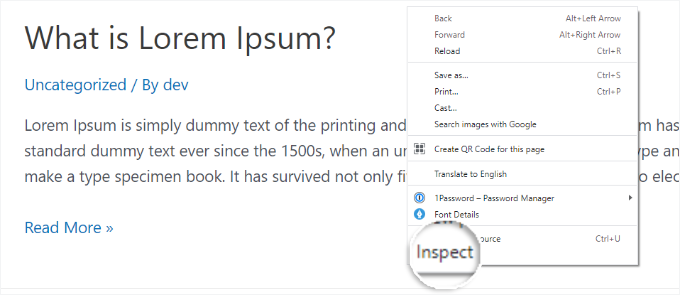
Successivamente, è necessario fare clic con il tasto destro del mouse sulla pagina e selezionare l’opzione “Ispeziona”.

Si aprirà un nuovo pannello sul lato destro o nella parte inferiore dello schermo.
Avrà un aspetto simile a questo:

Nella vista sviluppatore, potrete vedere il codice sorgente HTML del vostro sito, il CSS e altri dettagli.
Successivamente, è necessario fare clic sul pulsante “Attiva la barra degli strumenti del dispositivo” per passare alla visualizzazione mobile.

Vedrete l’anteprima del vostro sito web ridursi alle dimensioni dello schermo mobile.
Anche l’aspetto generale del sito web cambierà nella visualizzazione mobile. Ad esempio, i menu si riducono e le icone aggiuntive si spostano a sinistra anziché a destra del menu.

Al passaggio del mouse sulla visualizzazione mobile del sito, questo diventa un cerchio. È possibile spostare questo cerchio con il mouse per imitare il touchscreen di un dispositivo mobile.
È anche possibile tenere premuto il tasto ‘Shift’, quindi fare clic e muovere il mouse per simulare il pizzicamento dello schermo del cellulare per ingrandire o ridurre lo schermo.
Sopra la vista mobile del vostro sito, vedrete alcune opzioni aggiuntive.

Queste impostazioni consentono di fare diverse cose in più. È possibile verificare l’aspetto del sito su diversi tipi di smartphone.
Ad esempio, è possibile selezionare un dispositivo mobile come un iPhone e vedere come appare il sito su di esso.
È anche possibile simulare le prestazioni del sito su connessioni 3G veloci o lente. Utilizzando l’icona di rotazione, è possibile ruotare la schermata del cellulare.
Suggerimento bonus: Creare contenuti specifici per i dispositivi mobili in WordPress
È importante che il vostro sito web abbia un design reattivo, in modo che i visitatori mobili possano navigare facilmente nel vostro sito.
Tuttavia, avere semplicemente un sito responsive potrebbe non essere sufficiente. Gli utenti su dispositivi mobili spesso cercano cose diverse rispetto agli utenti su desktop.
Molti temi e plugin premium consentono di creare elementi che vengono visualizzati in modo diverso su desktop e su mobile. È inoltre possibile utilizzare un plugin di page builder come SeedProd per modificare le pagine di destinazione in visualizzazione mobile.

Dovreste prendere in considerazione la creazione di contenuti specifici per dispositivi mobili per i vostri moduli di lead generation. Sui dispositivi mobili, questi moduli dovrebbero richiedere informazioni minime, idealmente solo un indirizzo e-mail. Devono inoltre avere un bell’aspetto ed essere facili da chiudere.
Per maggiori dettagli, potete consultare la nostra guida su come creare una landing page in WordPress.
Un altro ottimo modo per creare popup e moduli di lead-generation specifici per i dispositivi mobili è OptinMonster. È il più potente plugin per WordPress per i popup e lo strumento di lead-generation presente sul mercato.

OptinMonster dispone di regole di visualizzazione specifiche per il targeting dei dispositivi che consentono di mostrare campagne diverse agli utenti mobili rispetto a quelli desktop. Potete combinarle con la funzione di geo-targeting di OptinMonster e con altre caratteristiche di personalizzazione avanzate per ottenere le migliori conversioni.
Per maggiori informazioni, potete consultare la nostra guida su come creare popup mobili che convertono.
Video tutorial
Prima di iniziare, potete dare un’occhiata al nostro video tutorial su come visualizzare la versione mobile dei siti WordPress dal desktop.
Speriamo che questo articolo vi abbia aiutato a capire come vedere l’anteprima del layout mobile del vostro sito. Potreste anche voler consultare i nostri esperti che hanno scelto i migliori plugin per convertire un sito WordPress in un’app mobile e imparare a creare un sito web mobile-friendly.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Mrteesurez
I normally used page builder for this, now I just discovered we can use theme customizer, it’s even shows the three screens size to switch between different devices screen. Thanks.
Ralph
On my website I have even 75-77% mobile traffic every single month. My theme is responsive but article preview (mobile) in wordpress itself never looks like a post on my phone. Nor on my wifes phone.
With my new website I’m making from scratch I even think about building it 100% for mobile users.
Is SeedProd ok for that? Or I should look up for specific builder?
WPBeginner Support
SeedProd will allow you to create a responsive theme for your site
Admin
Moinuddin waheed
This is very important aspect as most of the traffic comes from the mobile itself and having a good user interface will definitely help in good visual experience.
I have used generateblocks pro and generatepress and it has also the same feature to tweak the mobile version appearance of the website.
Almost all the themes and page builders now a days include this feature.
WPBeginner Support
It is definitely a good feature to have
Admin
Jiří Vaněk
Elementor also offers a similar function for those building websites using this builder. At the bottom of the left-hand menu, there’s a toggle feature to display the layout. Here, you can switch between desktop, tablet, and mobile views. You can also add your own breakpoints and create custom resolutions for testing purposes. Personally, I’ve found it very useful to check the website’s appearance across multiple devices because, surprisingly, due to the responsive template, the article layout, especially with Elementor, can look dramatically different.
WPBeginner Support
Thank you for sharing, page builders have started adding this view toggle for their users
Admin
Moinuddin Waheed
I think almost all the page builders are now making this option to make the mobile version look and appearance to be as good as the desktop version.
I have been using seedprod and found it to be very smooth in testing mobile version.
the best thing about seedprod is that we don’t need to make much changes to have good mobile appearance rather a small tweak does the job in most of the cases.
ilham ilmam aufar
hello wpbeginner,
what if i want make mobilw view permanent on desktop view?
thanks
Sakirah
Hello, I have a problem with loading my site on mobile. It displays as Mobile Site view, classic version without theme. I have to click View Full Site at the bottom to display the responsive theme. I want to force View Full Site so that the responsive theme is auto display to any mobile.
WPBeginner Support
You would want to check your site to see if you have a plugin that would be enabling that mobile view as that should not be default WordPress behavior.
Admin
daniel
there’s a much easier way to do this just by clicking the inspect tool and enable mobile mode ( button on the yop left with a phone icon ).
WPBeginner Support
That is method 2 in this article.
Admin
Larissa mokom
Hello, Thank you for all the information you are sharing on here i am able to follow your guides step by step to be able to come up with my blog my question is how would i be able to fix the problem of my widgets ( home,about, contact us) not displaying when my website is pulled on a mobile device but on a computer everything is looking good.
WPBeginner Support
You would want to reach out to your theme’s support to ensure this isn’t a choice based on the theme’s styling.
Admin
Samson Onuegbu
Whoa!
WPbeginner always give the best hacks that many never know existed.
We will be launching our site soon and you have just made my responsive site building job easier.
Thanks a lot!
WPBeginner Support
You’re welcome, glad you found our recommendations helpful
Admin