Molti viaggiatori amano essere i primi a scoprire esperienze di viaggio di nicchia e guide che li portano fuori dai sentieri battuti. Quindi, se hai avviato la tua attività di viaggi su piccola scala, ad esempio sui social media o a livello locale con raccomandazioni di passaparola, è fantastico!
Tuttavia, potrebbe essere il momento di portare le cose al livello successivo. Abbiamo visto in prima persona come avere un sito web adeguato possa trasformare una piccola attività di viaggi, dalla semplificazione delle prenotazioni alla presentazione di destinazioni mozzafiato e alla costruzione della fiducia con i potenziali clienti.
Ecco perché abbiamo messo insieme questa guida passo passo per creare un sito web per attività di viaggi con WordPress.
Ti guideremo attraverso tutto ciò che devi sapere, dalla scelta del tema giusto all'impostazione dei sistemi di prenotazione e dei gateway di pagamento. Che tu sia una guida turistica solista o gestisca un'agenzia di viaggi a servizio completo, ti mostreremo esattamente come creare un sito web che trasformi i visitatori in clienti paganti.

Qual è il miglior costruttore di siti web per creare un sito per attività di viaggi?
Molti tipi diversi di aziende utilizzano WordPress per vendere i propri servizi o prodotti, ma WordPress eccelle davvero per coloro che operano nel settore dei viaggi e cercano una soluzione facile da usare, affidabile e che non costi una fortuna.
Innanzitutto, WordPress è open source, il che significa che è completamente gratuito da scaricare e utilizzare. Eliminando costi non necessari come gli abbonamenti ai costruttori di siti web, puoi investire più denaro nel far prosperare la tua attività di viaggi, non solo nel mantenere attivo il tuo sito web.
Ma non lasciarti ingannare dalla parte "gratuito". WordPress è ricco di tutti gli strumenti necessari per creare un fantastico sito web di viaggi.
Inoltre, WordPress ti consente di aggiungere funzionalità extra utilizzando elementi chiamati plugin. Questi sono come piccole app che puoi installare sul tuo sito WordPress per aggiungere ogni sorta di funzionalità. Ce ne sono oltre 59.000 solo nella directory ufficiale dei plugin di WordPress.org!
Questo include tonnellate di plugin perfetti per le attività turistiche, come sistemi di prenotazione, strumenti di gestione tour e splendide gallerie per mostrare le tue destinazioni esotiche. Ancora meglio, puoi scaricare e utilizzare gratuitamente tutti i plugin di WordPress.org.
Ci sono anche innumerevoli temi WordPress progettati specificamente per il settore dei viaggi. Ancora una volta, molti di essi sono gratuiti.

Ma non si tratta solo di risparmiare denaro. Secondo le nostre statistiche di ricerca, WordPress è la piattaforma di siti web più popolare al mondo e alimenta quasi il 43% di tutti i siti web. Questo ti dice qualcosa sulla sua affidabilità, sicurezza, facilità d'uso e adattabilità.
Ciò significa che scegliendo WordPress, ti unisci a milioni di altri siti web di successo, inclusi molti agenti di viaggio e aziende ben note. Otterrai una piattaforma fidata, perfetta per la tua organizzazione.
Detto questo, esistono due tipi di software WordPress, quindi è importante scegliere quello giusto.
Innanzitutto c'è WordPress.com, che è un costruttore di siti web ospitato. Con WordPress.com, non è necessario trovare il proprio piano di hosting e installare il software da soli. Invece, puoi scegliere un piano gratuito o acquistare uno dei piani a pagamento disponibili, e Automattic ospiterà il tuo sito web per te.
Poi c'è WordPress.org, noto anche come WordPress self-hosted. Consigliamo di utilizzare WordPress.org per il tuo sito web di viaggi perché, a differenza di WordPress.com, non è necessario pagare per un piano costoso per poter installare plugin.
Per un'analisi più approfondita del motivo per cui raccomandiamo costantemente WordPress, consulta la nostra recensione completa di WordPress o il nostro confronto esperto tra WordPress.com e WordPress.org.
Allora, sei pronto a creare un fantastico sito web di viaggi con WordPress? Fantastico! Vediamo passo dopo passo. Ecco una rapida panoramica di ciò che tratteremo:
- Passaggio 1: Scegli un nome di dominio e un piano di hosting
- Passaggio 2: Crea un nuovo sito web WordPress
- Passaggio 3: Scegli un tema per la tua attività di viaggi
- Passaggio 4: Crea una pagina iniziale e un menu di navigazione
- Passaggio 5: Crea gallerie di immagini per la tua attività di viaggi
- Passaggio 6: Installa e configura il plugin WP Travel Engine
- Passaggio 7: Crea un pacchetto di viaggio per la tua attività
- Passaggio 8: Aggiungi un modulo di contatto al sito della tua attività di viaggi
- Passaggio 9: Aggiungi recensioni dei clienti sul tuo sito web
- Passaggio 10: Usa AIOSEO per migliorare il posizionamento sui motori di ricerca
- Strumenti bonus per aumentare le conversioni sul sito della tua attività di viaggi
Passaggio 1: Scegli un nome di dominio e un piano di hosting
Per creare un sito WordPress, dovrai prima procurarti un nome di dominio e un servizio di hosting web.
Un nome di dominio è il nome del tuo sito web su Internet. Questo è ciò che i clienti dovranno digitare per visitare il tuo sito, come www.turismo.com o www.avventureturistiche.com.
L'hosting web è dove risiede il tuo sito web su Internet. Per scegliere il piano di hosting perfetto per la tua attività turistica, potresti voler consultare il nostro elenco dei migliori servizi di hosting WordPress.
Noterai che, sebbene WordPress.org sia gratuito, il nome di dominio e l'hosting web sono dove i tuoi costi si accumuleranno. Il costo medio per un nome di dominio è di $14,99/anno mentre i costi di hosting partono da $7,99/mese.
Questo può essere un po' costoso se sei appena all'inizio e hai un budget limitato.
Fortunatamente, Bluehost sta offrendo uno SCONTO ENORME ai lettori di WPBeginner insieme a un nome di dominio gratuito e un certificato SSL.
Bluehost è un servizio di hosting raccomandato da WordPress e uno dei migliori nel settore.
Per ottenere uno sconto su Bluehost, fai semplicemente clic sul pulsante qui sotto.
Questo ti porterà al sito web di Bluehost, dove dovrai fare clic sul pulsante ‘Inizia ora’.

Verrai ora reindirizzato alla pagina dei prezzi di Bluehost, dove potrai selezionare un piano di hosting in base alle esigenze del tuo sito di viaggi.
Ti consigliamo di optare per il piano 'Starter' o 'Business', poiché sono i piani di web hosting più popolari tra i nostri lettori.
Una volta fatta la tua scelta, fai semplicemente clic sul pulsante 'Scegli Piano' sotto un piano.

Questo ti indirizzerà a una nuova pagina dove dovrai scegliere un nome di dominio per il tuo sito di viaggi.
Ti consigliamo di scegliere un nome correlato alla tua attività che sia facile da pronunciare, scrivere e ricordare.
L'opzione più semplice sarebbe scegliere il nome della tua attuale attività di viaggi. Tuttavia, tieni presente che questo nome di dominio potrebbe essere già stato preso da qualche altro sito web.
In tal caso, puoi provare ad aggiungere alcune parole chiave aggiuntive o utilizzare la tua posizione per far risaltare il nome del tuo dominio. Per ulteriori idee, potresti voler consultare la nostra guida per principianti su come scegliere il miglior nome di dominio.
Se stai appena avviando la tua attività di viaggi e non hai ancora un nome, puoi anche provare il Generatore di nomi aziendali gratuito di WPBeginner per trovare un nome interessante per la tua azienda.
Dopo aver inserito un nome, fai semplicemente clic sul pulsante 'Cerca dominio' per continuare.

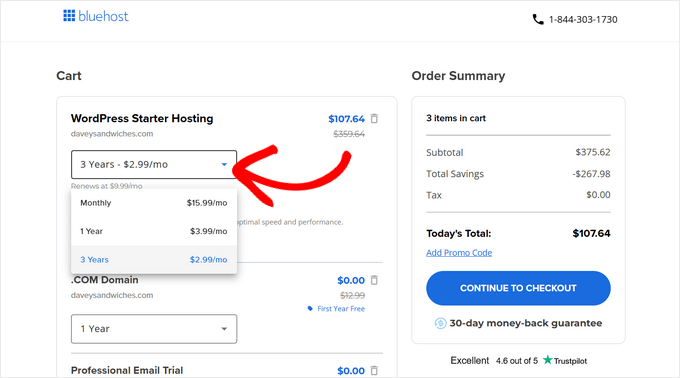
Verrai quindi reindirizzato alla pagina del carrello di Bluehost. Da qui, puoi selezionare la durata del tuo piano Bluehost.
Ti suggeriamo di scegliere l'opzione '3 Anni' perché offre i maggiori risparmi. Quindi, fai clic sul pulsante 'Continua al Checkout'.

Questo ti porterà al passaggio successivo, dove ti verrà chiesto di fornire le informazioni del tuo account, l'indirizzo email aziendale indirizzo email aziendale, nome, paese, numero di telefono e altro ancora.
Dopodiché, inserisci le tue informazioni di pagamento per completare l'acquisto.

Una volta fatto ciò, riceverai un'email di conferma con i dettagli per accedere alla tua dashboard Bluehost. Questo sarà il tuo pannello di controllo dove gestirai il sito della tua attività di viaggi.
Ora è il momento di installare WordPress.
Passaggio 2: Crea un nuovo sito web WordPress
Se ti sei registrato a Bluehost utilizzando il nostro link sopra, Bluehost installerà automaticamente WordPress sul tuo nome di dominio per te.
Tuttavia, se desideri creare un sito WordPress diverso per la tua attività di viaggi, puoi farlo facendo clic sulla scheda ‘Siti web’ nella dashboard di Bluehost.
Una volta fatto ciò, fai clic sul pulsante ‘Aggiungi sito’.

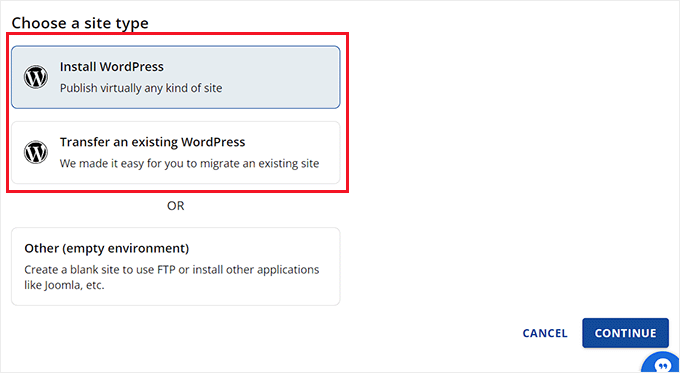
Si aprirà una nuova schermata in cui potrai iniziare scegliendo un tipo di sito.
Se stai creando un sito web completamente nuovo, devi selezionare l'opzione ‘Installa WordPress’. Tuttavia, se desideri migrare un sito esistente su un nome di dominio diverso, puoi scegliere l'opzione ‘Trasferisci un sito WordPress esistente’.
Dopodiché, fai clic sul pulsante 'Continua'.

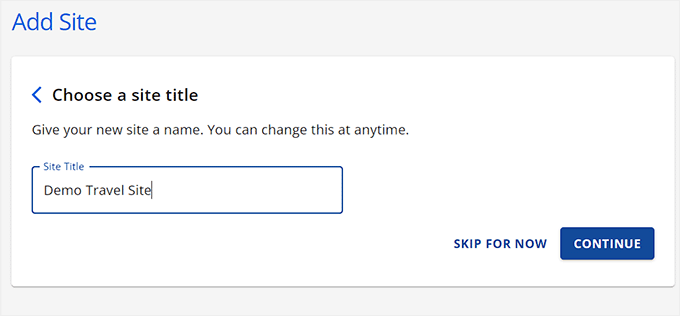
Ora verrai indirizzato a una nuova schermata in cui potrai aggiungere un nome per il tuo sito secondo le tue preferenze.
Quindi, fai clic sul pulsante 'Continua'.

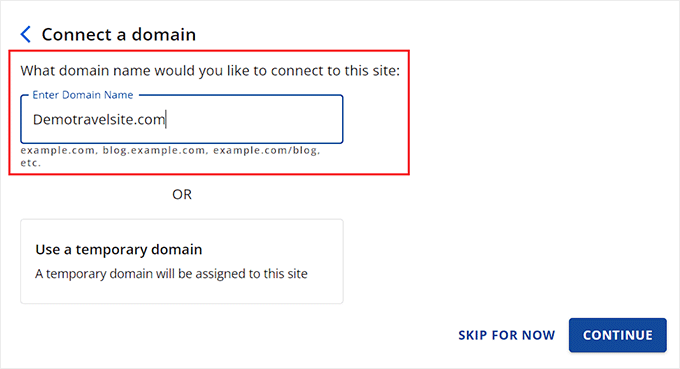
Ti verrà ora chiesto di connetterti a un nome di dominio per la tua attività di viaggi.
Tuttavia, se non ne hai ancora acquistato uno, nel frattempo puoi scegliere l'opzione ‘Usa un dominio temporaneo’.

Ora, Bluehost inizierà a installare e configurare il tuo sito WordPress, operazione che potrebbe richiedere alcuni minuti.
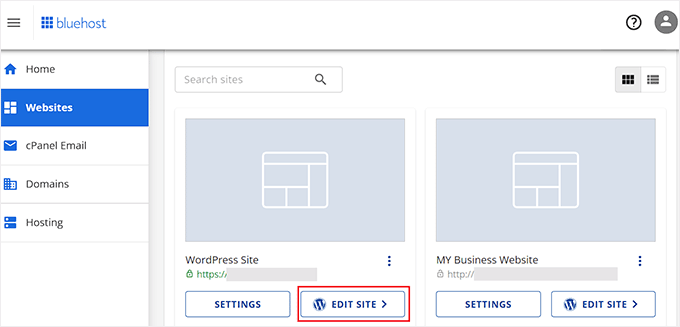
Una volta completato, verrai reindirizzato alla scheda ‘Siti web’ dove potrai trovare il tuo nuovo sito web.
Qui, fai semplicemente clic sul pulsante ‘Modifica sito’ per accedere all'area di amministrazione di WordPress.

Se lo desideri, puoi anche accedere alla tua dashboard di WordPress andando su tuosito.com/wp-admin/ nel tuo browser web.
Nota: Se hai selezionato un hosting web diverso per il tuo sito di viaggi, come HostGator, SiteGround o Hostinger, potresti voler consultare la nostra guida completa su come installare WordPress per le istruzioni.
Passaggio 3: Scegli un tema per la tua attività di viaggi
I temi di WordPress sono modelli dal design professionale che controllano l'aspetto del tuo sito web sul front-end.
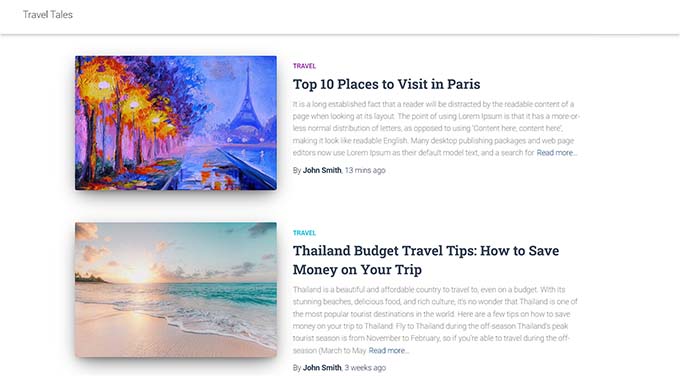
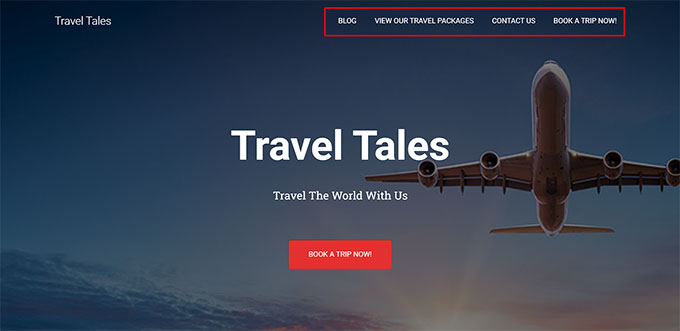
Visitando il tuo sito WordPress appena installato, noterai che attualmente ha il tema predefinito attivato, che apparirà così:

Se vuoi rendere la tua attività di viaggi di successo, ottenere più lead e impressionare i tuoi clienti, allora dovresti sostituire il tema predefinito con uno che corrisponda alla tua nicchia.
Puoi installare uno qualsiasi dei temi WordPress più popolari sul tuo sito e poi personalizzarli a tuo piacimento.
Puoi anche utilizzare temi progettati specificamente per la nicchia dei viaggi. Per maggiori dettagli, potresti voler consultare il nostro elenco dei migliori temi WordPress per blog di viaggi.

Tuttavia, se vuoi personalizzare facilmente il tuo sito di viaggi in pochi clic, ti consigliamo di utilizzare SeedProd.
È il miglior page builder di WordPress sul mercato che ti permette di creare landing page e persino un intero tema senza usare alcun codice.

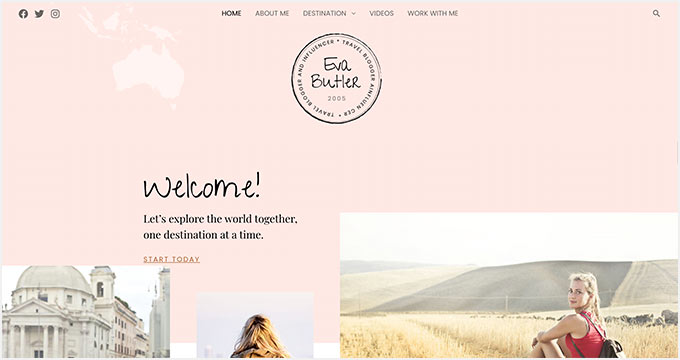
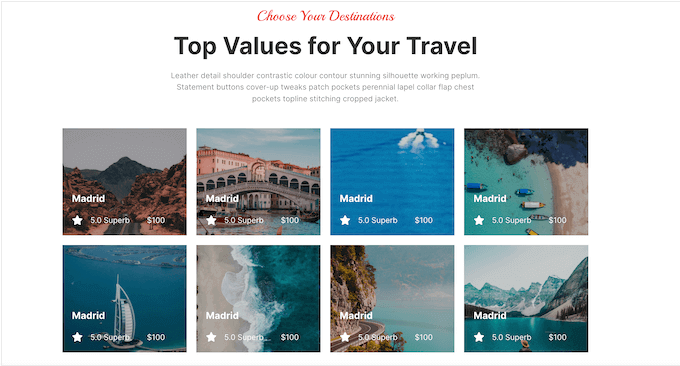
Viene fornito con un sacco di modelli pronti all'uso, inclusi molti progettati specificamente per l'industria dei viaggi.
Questi modelli includono sezioni in cui puoi aggiungere informazioni sulle tue destinazioni, recensioni dei clienti, foto, call to action e altri contenuti essenziali.

Siamo grandi fan di SeedProd da anni, e l'abbiamo persino utilizzato per costruire molti dei siti web dei nostri partner, inclusi i siti WP Charitable, WPForms e Duplicator. Anche il sito web di SeedProd è stato costruito utilizzando SeedProd.
Ciò significa che abbiamo un'idea abbastanza chiara dei pro e dei contro di questo plugin. Per aiutarti a decidere se SeedProd è la scelta giusta per il sito web della tua attività turistica, dai un'occhiata alla nostra recensione dettagliata di SeedProd.
Se decidi di utilizzare SeedProd, il primo passo è installare e attivare il plugin SeedProd. Per istruzioni dettagliate, consulta la nostra guida passo passo su come installare un plugin WordPress.
Dopo l'attivazione, visita la pagina SeedProd » Theme Builder dal pannello di controllo di WordPress e fai clic sul pulsante ‘Theme Template Kits’.

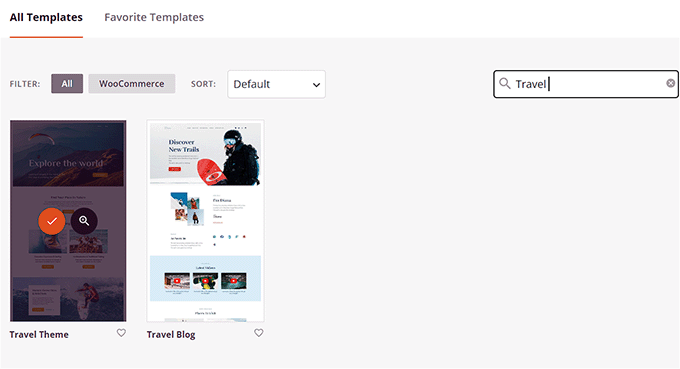
Questo ti porterà a una nuova schermata dove vedrai un elenco di modelli predefiniti che puoi utilizzare sul tuo sito web.
Quando trovi il modello ‘Travel Theme’ o ‘Travel Blog’, fai clic su di esso per avviarlo nell'editor drag-and-drop.

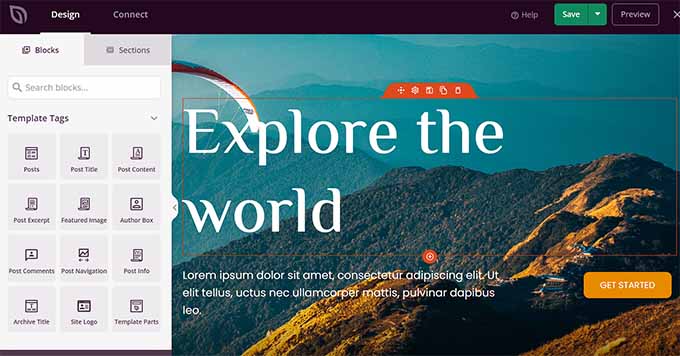
SeedProd creerà ora tutti i modelli di pagina di cui avrai bisogno per la tua attività di viaggi e avvierà la home page nell'editor di pagine.
Qui, puoi trascinare e rilasciare qualsiasi blocco dalla colonna di sinistra nell'anteprima della pagina. Per istruzioni dettagliate, consulta la nostra guida per principianti su come creare un tema personalizzato in WordPress.
Una volta terminato, non dimenticare di fare clic sul pulsante ‘Save’ in alto.

Se desideri utilizzare un altro tema specifico per viaggi sul tuo sito web, potresti voler consultare il nostro tutorial su come installare un tema WordPress.
Una volta attivato il tuo tema, visita semplicemente la pagina Aspetto » Personalizza dalla barra laterale di amministrazione di WordPress. Qui, puoi modificare l'aspetto del tema nel personalizzatore.

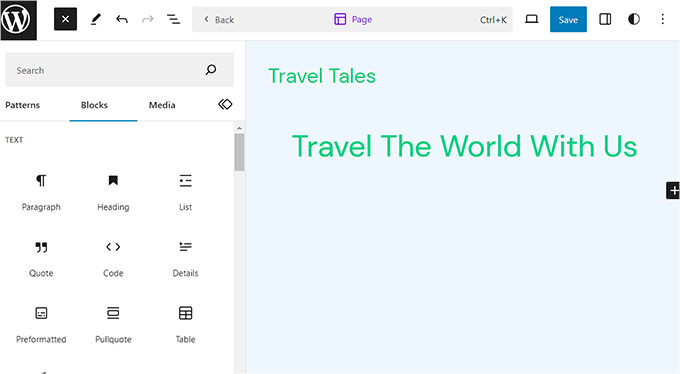
Se stai usando un tema basato su blocchi, dovrai visitare la pagina Aspetto » Editor dalla dashboard di WordPress.
Questo aprirà l'editor completo del sito, dove potrai trascinare e rilasciare i blocchi dalla colonna di sinistra per personalizzare il sito della tua attività di viaggi.
Una volta terminato, non dimenticare di fare clic sul pulsante ‘Salva’ per memorizzare le tue impostazioni.

Passaggio 4: Crea una pagina iniziale e un menu di navigazione
WordPress utilizza due tipi di contenuto per impostazione predefinita, che sono articoli e pagine.
Le pagine possono essere utilizzate per una home page, una pagina Contatti o una pagina Chi siamo. D'altra parte, gli articoli vengono utilizzati per creare articoli e post del blog per il tuo sito web.
Questi articoli vengono quindi visualizzati in ordine cronologico inverso sulla home page del tuo sito web.

Per promuovere ulteriormente la tua attività di viaggi, è una buona idea avviare un blog di viaggi sul tuo sito web. Questo aiuterà a migliorare il tuo posizionamento sui motori di ricerca e ad acquisire più clienti.
Per istruzioni dettagliate, consulta la nostra guida per principianti su come avviare un blog di viaggi in WordPress.
Tuttavia, anche se prevedi di scrivere post del blog, ti consigliamo di creare una pagina separata per i tuoi articoli e di non visualizzarli sulla home page.
Invece, puoi progettare una home page personalizzata per il tuo sito web che rappresenti la tua attività di viaggi in modo visivamente accattivante.
Per i dettagli, consulta il nostro tutorial su come creare una home page personalizzata in WordPress.
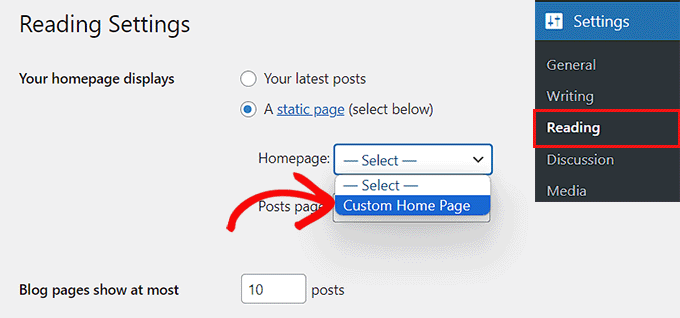
Una volta terminata la progettazione della tua homepage, devi visitare la pagina Impostazioni » Lettura nella tua bacheca di WordPress e scegliere l'opzione 'Una pagina statica' nella sezione 'La tua homepage visualizza'.
Successivamente, apri il menu a discesa 'Homepage' e scegli la pagina che desideri utilizzare.

Se desideri creare una pagina separata per il blog di viaggi, puoi consultare il nostro tutorial su come creare una pagina separata per i post del blog. Infine, fai clic sul pulsante 'Salva modifiche' per memorizzare le tue impostazioni.
Dopo aver aggiunto diversi post e pagine al tuo sito di attività di viaggi, dovrai anche aggiungere un menu di navigazione in alto.

Questo menu di navigazione mostrerà una struttura organizzata del tuo sito e aiuterà i tuoi visitatori a navigare al suo interno.
Per creare un menu di navigazione per il tuo sito WordPress, consulta la nostra guida passo passo su come aggiungere un menu di navigazione in WordPress.
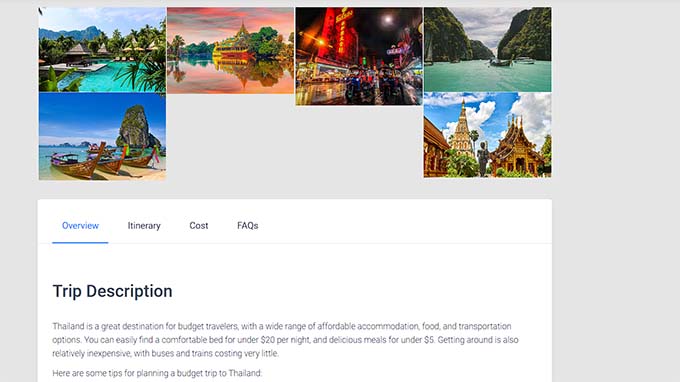
Passaggio 5: Crea gallerie di immagini per la tua attività di viaggi
Per le aziende di viaggi, mostrare immagini mozzafiato è assolutamente fondamentale.
Immagini di alta qualità di paesaggi mozzafiato, attività emozionanti e luoghi accoglienti dove soggiornare possono davvero ispirare i potenziali viaggiatori e farli entusiasmare all'idea di prenotare un viaggio con te.
Inoltre, queste gallerie di immagini possono essere utilizzate anche per promuovere pacchetti di viaggio specifici, raccontare la storia della tua azienda di viaggi avventura, aumentare la consapevolezza del marchio e molto altro ancora.
Per creare gallerie di immagini in WordPress, consigliamo di utilizzare Envira Gallery.

Secondo noi, è il miglior plugin per gallerie WordPress disponibile, ricco di fantastiche funzionalità come lightbox, tag, filigrane e altro ancora.
Abbiamo messo alla prova Envira Gallery e l'abbiamo trovata super facile da usare per i principianti, e può gestire anche un gran numero di immagini senza rallentare il tuo sito. Per saperne di più sul perché ci piace tanto, consulta la nostra recensione approfondita di Envira Gallery.

Se decidi che è il plugin giusto per te, il primo passo è installarlo. Per istruzioni dettagliate, consulta la nostra guida per principianti su come installare un plugin WordPress.
Dopo l'attivazione, visita la pagina Envira Gallery » Impostazioni e inserisci la tua chiave di licenza. Puoi trovare queste informazioni nell'area account di Envira Gallery.

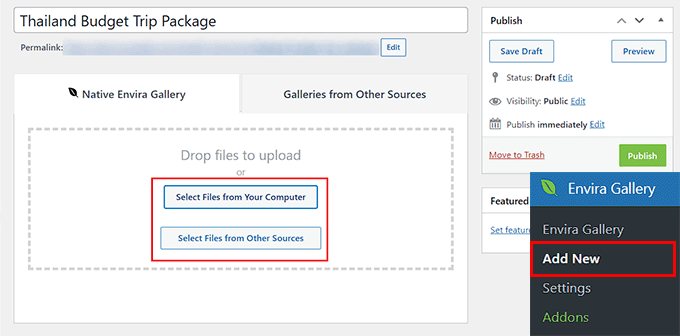
Successivamente, vai alla pagina Envira Gallery » Aggiungi Nuovo dal pannello di WordPress. Qui, fai clic sul pulsante ‘Seleziona file dal tuo computer’ per caricare le immagini dal computer.
Se desideri aggiungere immagini dalla libreria multimediale, fai clic sul pulsante ‘Seleziona file da altre origini’.

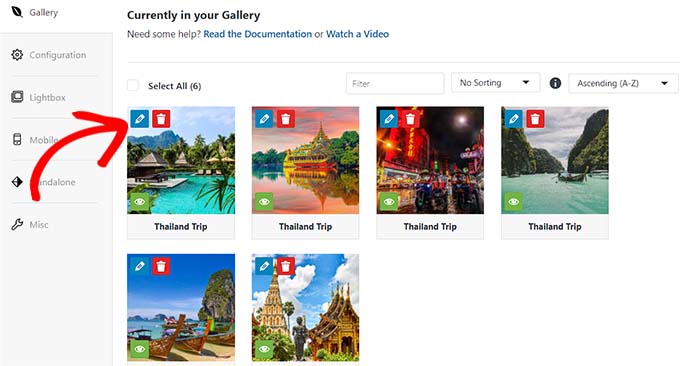
Una volta caricate le immagini per il tuo pacchetto di viaggio, scorri verso il basso fino alla sezione ‘Attualmente nella tua galleria’.
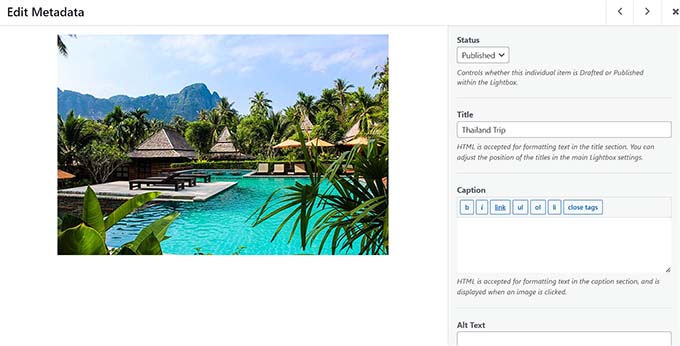
Qui, fai clic sull'icona a forma di matita sopra ogni immagine per aprire la finestra di dialogo ‘Modifica metadati’.

Una volta che la finestra di dialogo appare sullo schermo, puoi aggiungere titoli, descrizioni, tag e testo alternativo alle tue immagini.
Successivamente, fai clic sul pulsante ‘Salva metadati’ per memorizzare le tue impostazioni.

Dopodiché, puoi configurare ulteriormente altre impostazioni della galleria secondo le tue preferenze. Per istruzioni dettagliate, potresti voler consultare la nostra guida per principianti su come creare una galleria di immagini in WordPress.
Infine, fai clic sul pulsante ‘Pubblica’ in alto per memorizzare le tue impostazioni.
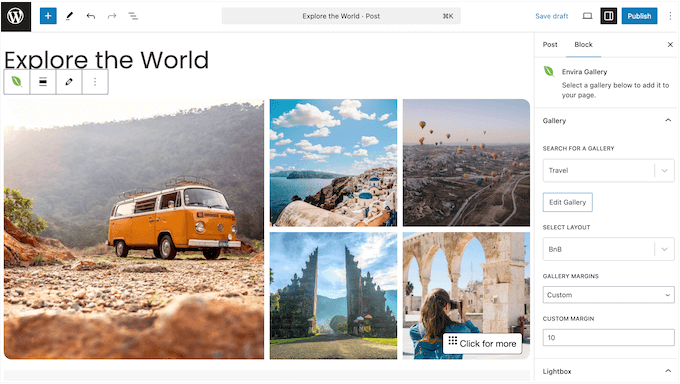
Ora, visita la pagina/il post di WordPress in cui desideri aggiungere la galleria di immagini per il pacchetto di viaggio.
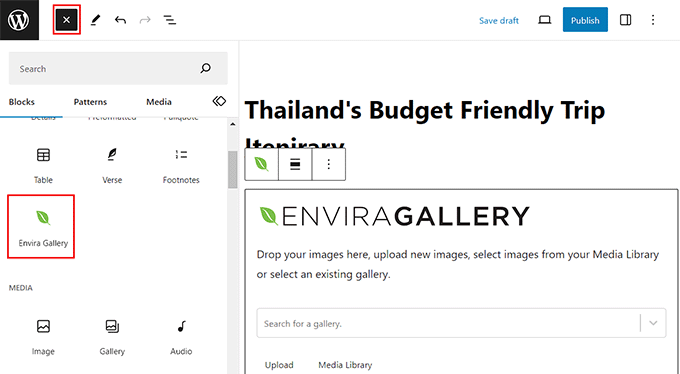
Qui, devi fare clic sul pulsante ‘Aggiungi blocco’ (+) nell'angolo in alto a sinistra dello schermo per aprire il menu dei blocchi. Successivamente, aggiungi il blocco Envira Gallery alla pagina/al post.
Dopodiché, scegli semplicemente la galleria di immagini che hai creato per il pacchetto di viaggio dal menu a discesa all'interno del blocco.

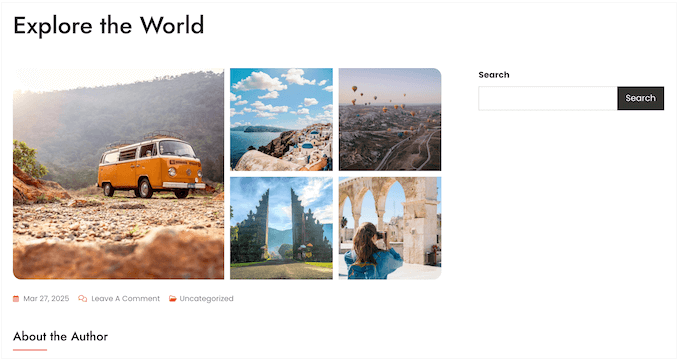
Infine, procedi e fai clic sul pulsante ‘Pubblica’ o ‘Aggiorna’ per memorizzare le tue impostazioni.
Ora puoi procedere e aggiungere più gallerie di immagini per mostrare i tuoi pacchetti di viaggio, diverse destinazioni e molto altro sul tuo sito WordPress per viaggi.
Passaggio 6: Installa e configura il plugin WP Travel Engine
Per impostazione predefinita, WordPress non dispone di funzionalità integrate per le aziende di viaggi. Ecco perché dovrai utilizzare un plugin di terze parti come WP Travel Engine per impostare viaggi e prenotazioni sul tuo sito.
WP Travel Engine è un popolare plugin gratuito per WordPress che ti consente di creare un sito di prenotazione viaggi ottimizzato per la SEO in pochi minuti.
Nota: Esiste anche una versione premium di WP Travel Engine. Questo plugin ti darà accesso a un costruttore di itinerari avanzato, funzionalità di upsell e altro ancora. Tuttavia, utilizzeremo il plugin gratuito per questo tutorial.
Innanzitutto, devi installare e attivare il plugin WP Travel Engine. Per istruzioni dettagliate, consulta la nostra guida per principianti su come installare un plugin di WordPress.
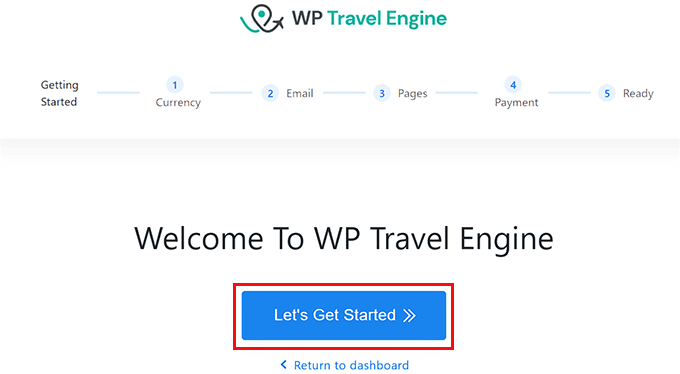
Dopo l'attivazione, il plugin avvierà una procedura guidata di configurazione sullo schermo, dove dovrai fare clic sul pulsante 'Iniziamo'.

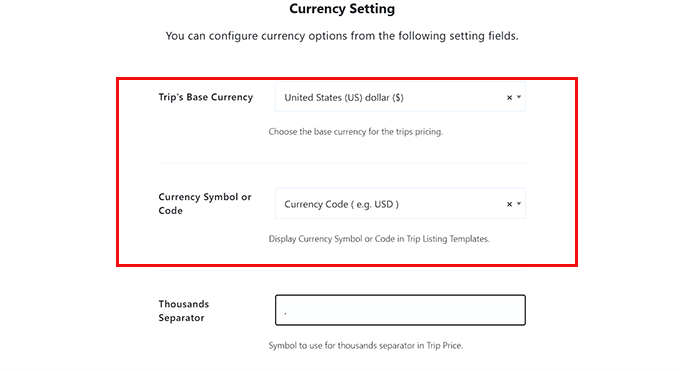
Verrai ora portato alla fase 'Impostazioni valuta', dove dovrai scegliere la valuta di base del tuo sito web, il suo simbolo e un separatore delle migliaia.
Dopodiché, fai clic sul pulsante 'Continua' per procedere.

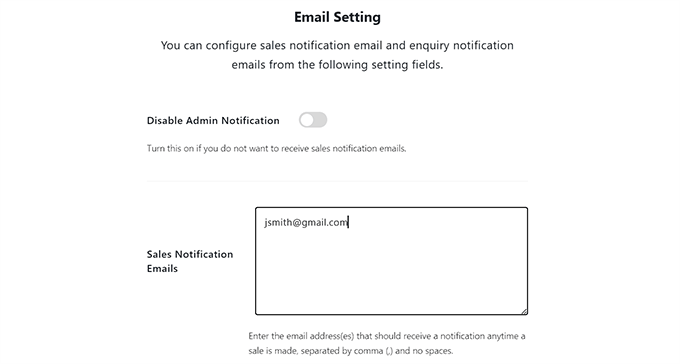
Nel passaggio successivo, devi configurare le impostazioni email. Qui, digita l'indirizzo email dove desideri ricevere le notifiche quando un utente prenota un viaggio accanto all'opzione 'Email di notifica vendite'.
Se non desideri ricevere alcuna notifica, semplicemente attiva l'interruttore in alto.

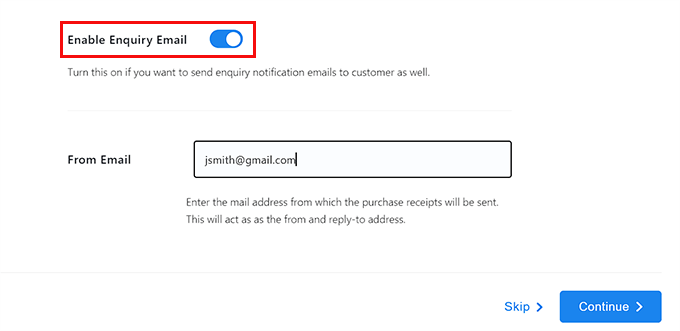
Dopodiché, attiva l'opzione 'Abilita email di richiesta' se desideri poter inviare email ai clienti che prenotano un viaggio tramite il tuo sito web.
Successivamente, digita l'indirizzo email che verrà utilizzato per inviare email ai clienti accanto all'opzione 'Email mittente' e fai clic sul pulsante 'Continua'.

Suggerimento esperto: Le email inviate direttamente da WordPress a volte possono finire nella cartella spam. Ecco perché consigliamo di utilizzare un servizio come WP Mail SMTP per migliorare la recapitalità delle email. Per maggiori dettagli, puoi consultare la nostra guida su come risolvere il problema di WordPress che non invia email.
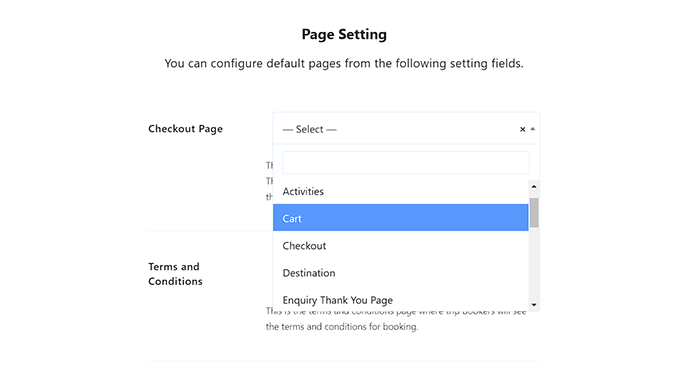
Verrai ora reindirizzato alla fase ‘Impostazioni pagina’, dove dovrai scegliere diverse pagine per il checkout, i termini e le condizioni, la conferma della prenotazione e altre pagine.
Qui, puoi selezionare una qualsiasi delle pagine che hai già pubblicato sul tuo sito web o scegliere una pagina creata dal plugin.
Ad esempio, se hai una pagina di checkout esistente, puoi selezionarla dal menu a discesa. Se non ne hai una, puoi lasciare l'impostazione così com'è e il plugin creerà una pagina personalizzata per te.
Una volta terminato, fai clic sul pulsante ‘Continua’.

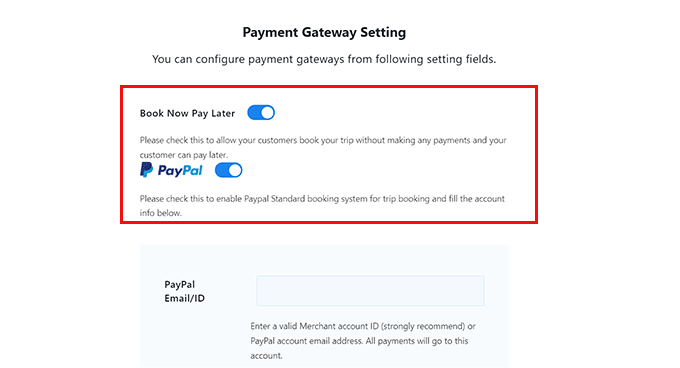
Nella fase ‘Impostazioni gateway di pagamento’, dovrai attivare gli interruttori per l'opzione ‘Prenota ora, paga dopo’ e l'opzione ‘PayPal’.
Successivamente, aggiungi il tuo ID email PayPal nel campo ‘Email/ID PayPal’.
Questi gateway di pagamento verranno quindi aggiunti al sito della tua attività di viaggi. Successivamente, fai clic sul pulsante ‘Continua’ per procedere.

Hai ora configurato con successo il plugin WP Travel Engine.
Nell'ultimo passaggio, fai semplicemente clic sul pulsante ‘Vai alla dashboard’ per uscire dalla procedura guidata di configurazione.

Passaggio 7: Crea un pacchetto di viaggio per la tua attività
Dopo aver configurato il plugin, è ora di creare un pacchetto di viaggio per il tuo sito web. Per fare ciò, visita la pagina Viaggi » Aggiungi nuovo dalla bacheca di amministrazione di WordPress.
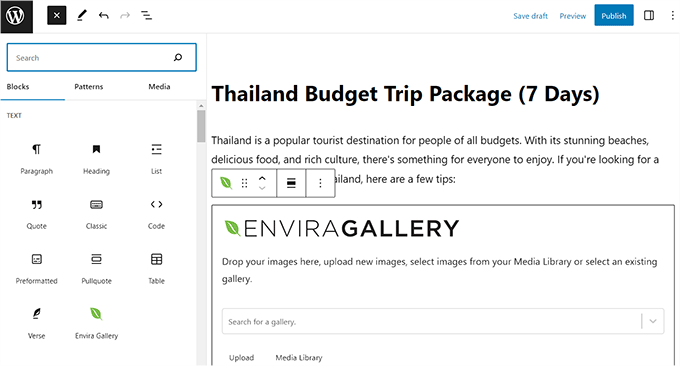
Questo aprirà l'editor a blocchi, dove puoi iniziare aggiungendo un titolo e i dettagli per il tuo pacchetto di viaggio. Puoi anche fare clic sul pulsante ‘Aggiungi blocco’ (+) in alto a sinistra per aggiungere un blocco Immagine, Intestazione o Citazione.
Puoi anche aggiungere la galleria di immagini che hai creato per il pacchetto di viaggio trascinando e rilasciando il blocco ‘Envira Gallery’ dal menu dei blocchi.

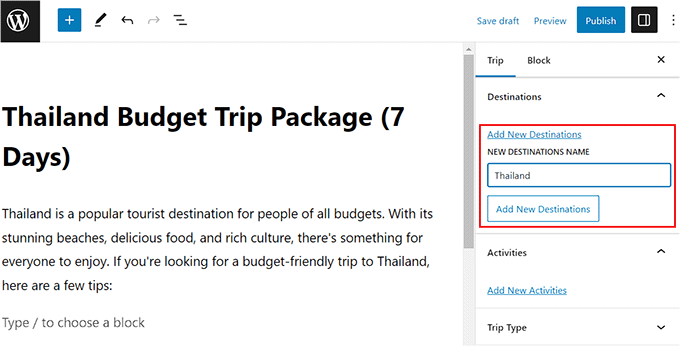
Una volta fatto ciò, espandi la scheda ‘Destinazioni’ nel pannello dei blocchi a destra e fai clic sul link ‘Aggiungi nuove destinazioni’.
Qui puoi aggiungere il nome del paese o della città per il pacchetto di viaggio che stai offrendo. Questa funzionalità ti aiuterà a organizzare i tuoi pacchetti di viaggio per diverse destinazioni.
Aiuterà anche i tuoi utenti se hai intenzione di offrire più pacchetti per la stessa destinazione.

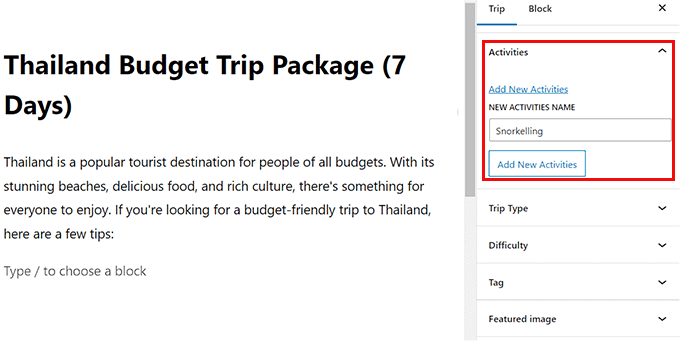
Successivamente, espandi la scheda ‘Attività’ e fai clic sul link ‘Aggiungi nuove attività’. Qui puoi aggiungere tutte le attività che offrirai ai tuoi clienti in questo viaggio, come snorkeling, escursionismo, immersioni subacquee, visita di aree storiche e altro ancora.
Questa opzione può anche aiutarti a categorizzare ulteriormente il tuo viaggio. Ad esempio, se un utente che non ha una destinazione specifica in mente ma ama l'escursionismo digita questa parola chiave nella casella di ricerca, gli verranno mostrati tutti i pacchetti di viaggio che includono l'escursionismo tra le attività.
Successivamente, puoi anche aggiungere un'immagine in evidenza, il tipo di viaggio (avventura, vacanza di svago, viaggio d'affari) e tag per il tuo pacchetto dal pannello dei blocchi.

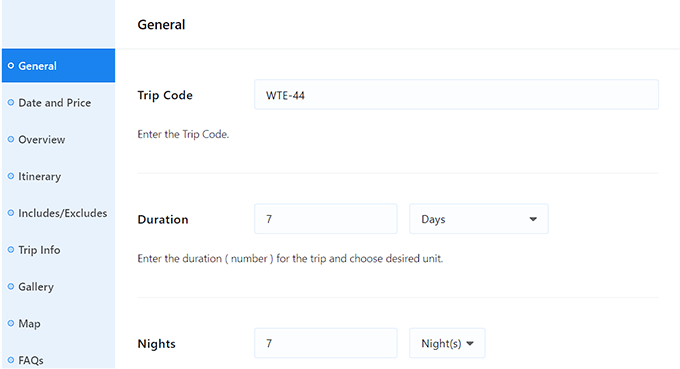
Ora è il momento di configurare le impostazioni del viaggio. Per fare ciò, scorri verso il basso fino alla sezione 'WP Travel Engine – Impostazioni Viaggio'.
Qui puoi digitare il codice del viaggio e la durata in giorni e notti del viaggio.

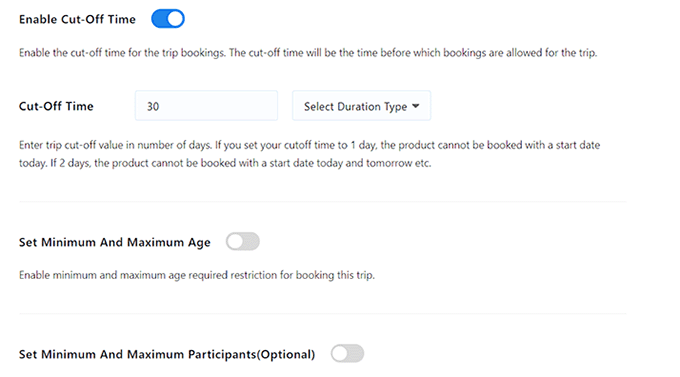
Puoi anche abilitare un termine per la prenotazione del pacchetto di viaggio. Ciò significa che gli utenti non potranno prenotare questo viaggio dopo una data specificata.
Quindi, puoi anche impostare un'età minima e massima per il viaggio e un numero minimo o massimo di partecipanti per il viaggio.
Una volta terminato, non dimenticare di fare clic sul pulsante 'Salva e continua' per memorizzare le tue impostazioni.

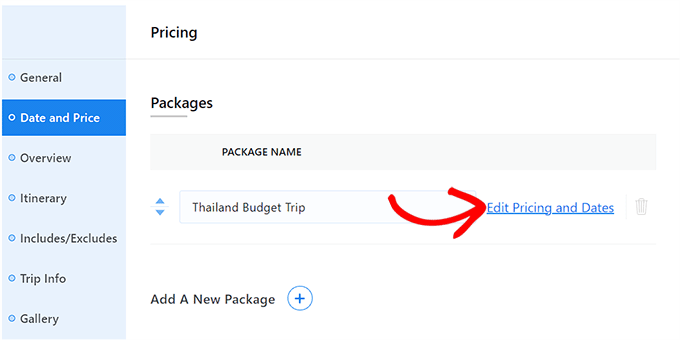
Questo ti porterà alla scheda 'Date e Prezzo', dove dovrai fare clic sul pulsante 'Aggiungi un nuovo pacchetto'.
Successivamente, dovrai aggiungere un nome per il pacchetto e fare clic sul link 'Modifica prezzi e date'.

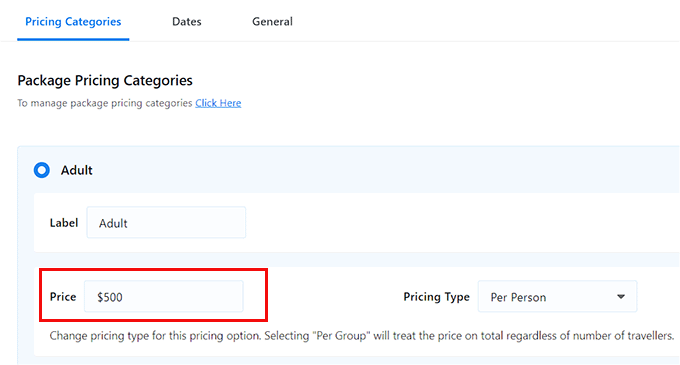
Questo aprirà un prompt sullo schermo dove puoi espandere la scheda 'Adulto' e quindi digitare il prezzo per il viaggio. Puoi impostare il prezzo per persona o per gruppo.
Successivamente, puoi impostare una fascia di prezzo per i bambini e fare clic sul pulsante 'Salva e chiudi' una volta terminato.
Successivamente, fai clic sul pulsante 'Continua' per procedere.

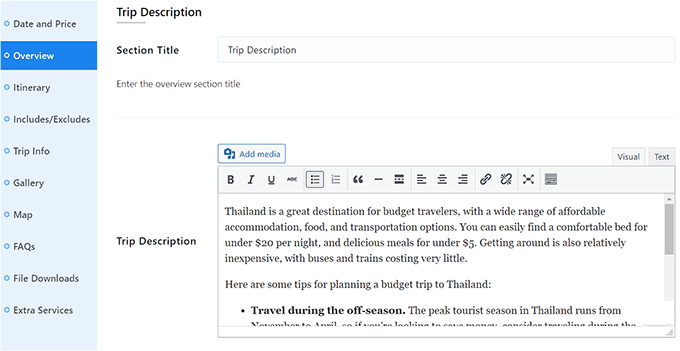
Questo ti porterà alla sezione 'Panoramica', dove puoi aggiungere un titolo e una descrizione per il tuo viaggio.
Puoi persino aggiungere punti salienti del viaggio come un'avventura di snorkeling nella sezione 'Punti salienti del viaggio'. Successivamente, fai clic sul pulsante 'Salva e continua'.

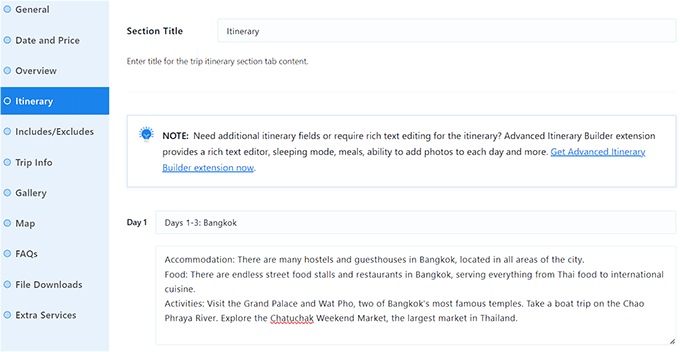
Verrai ora portato alla sezione ‘Itinerario’, dove puoi iniziare aggiungendo un titolo.
Successivamente, aggiungi un titolo per l'itinerario del giorno 1 e scrivi tutte le attività che faranno parte del primo giorno del viaggio. Per aggiungere più giorni al viaggio, dovrai fare clic sul pulsante ‘Aggiungi Itinerario’.
Una volta terminato, fai clic sul pulsante ‘Salva e Continua’.

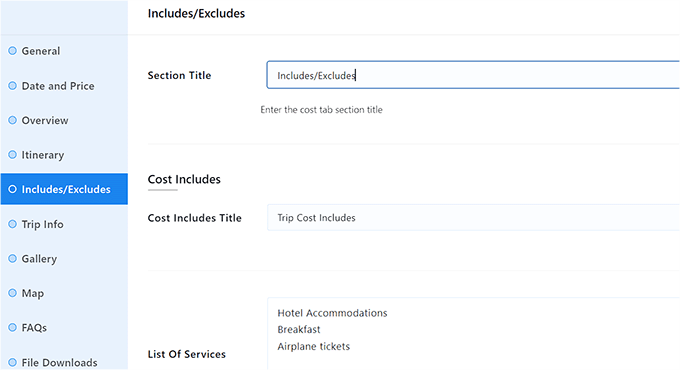
Nella sezione ‘Include/Esclude’, dovrai aggiungere una sezione per tutte le cose che sono incluse nel prezzo del viaggio, come la prenotazione dell'hotel, la colazione e altro ancora.
Allo stesso modo, dovrai anche aggiungere una sezione per tutte le cose che sono escluse dai prezzi del viaggio, come le quote per lo snorkeling, la cena e altro ancora.
Dopo averlo fatto, fai clic sul pulsante ‘Salva e Continua’.

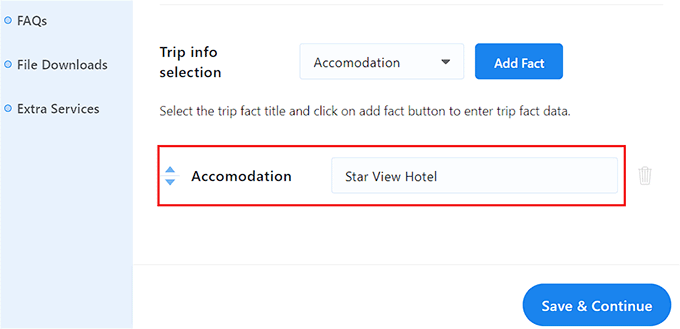
Verrai ora portato alla sezione ‘Info Viaggio’, dove devi aggiungere un titolo e quindi scegliere i fatti del viaggio dal menu a discesa che potrebbero non essere stati aggiunti in precedenza.
Ad esempio, se vuoi parlare dell'hotel in cui soggiorneranno i tuoi clienti, puoi selezionare l'opzione ‘Alloggio’ e fare clic sul pulsante ‘Aggiungi Fatto’.
Dopo di che, puoi semplicemente aggiungere il nome e il link dell'hotel accanto all'opzione ‘Alloggio’.
Puoi anche aggiungere altri dettagli per il viaggio, come le quote d'ingresso, la città di arrivo, la stagione migliore, le informazioni sui metodi di pagamento, il trasferimento in hotel, il WiFi, i pasti e altro ancora.
Una volta terminato, fai clic sul pulsante ‘Salva e Continua’.

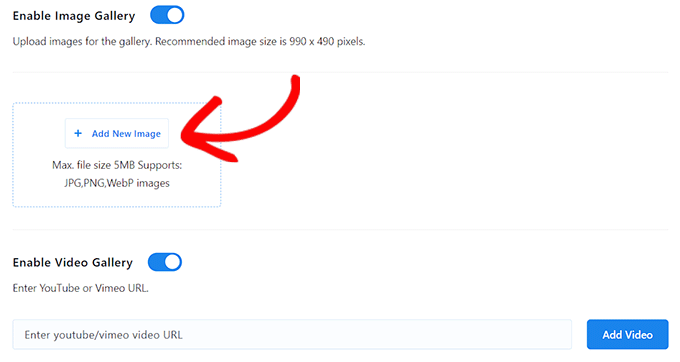
Verrai ora portato alla sezione ‘Galleria’, dove puoi attivare l'interruttore ‘Abilita Galleria Immagini’ se non hai già aggiunto una galleria con Envira.
Puoi quindi aggiungere immagini e la galleria verrà creata automaticamente per te. Puoi persino aggiungere una galleria video per il pacchetto attivando l'interruttore ‘Abilita Galleria Video’.
Successivamente, puoi aggiungere un video YouTube o Vimeo al tuo pacchetto. Dopo averlo fatto, fai clic sul pulsante ‘Salva e Continua’ per procedere.

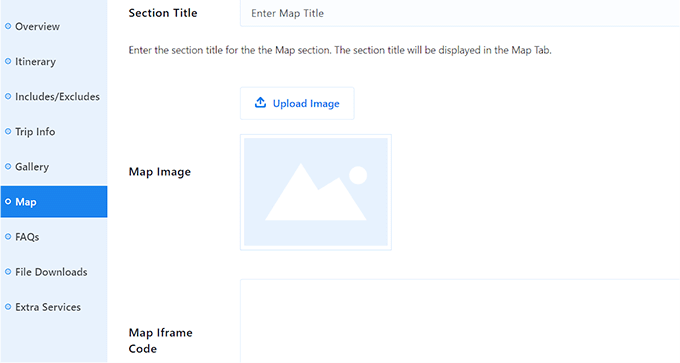
Questo ti porterà alla sezione ‘Mappa’, dove potrai aggiungere un titolo, un'immagine della mappa e un codice iframe per l'hotel in cui soggiorneranno i tuoi clienti o per la località generale del viaggio.
Quindi, fai clic sul pulsante ‘Salva e continua’.

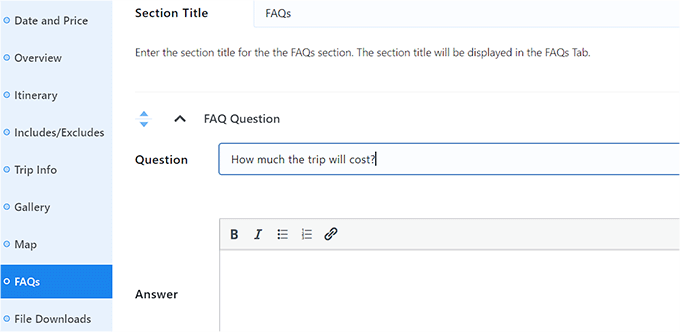
Nella sezione Domande frequenti (FAQ), puoi fare clic sul pulsante ‘Aggiungi FAQ’ e aggiungere domande che vengono poste frequentemente dai tuoi utenti. Questo aiuterà a rispondere alle richieste dei clienti e persino a migliorare il tuo posizionamento sui motori di ricerca.
Dopo aver aggiunto le FAQ, fai semplicemente clic sul pulsante ‘Salva e continua’.

Ora, scorri di nuovo verso l'alto e fai clic sul pulsante ‘Pubblica’ per rendere attivo il tuo pacchetto di viaggio. Dopodiché, puoi visitare il tuo sito web WordPress per vedere il pacchetto in azione.
Ora puoi creare altri pacchetti per il sito web della tua agenzia di viaggi ripetendo il processo.

Passaggio 8: Aggiungi un modulo di contatto al sito della tua attività di viaggi
Una volta creati più pacchetti di viaggio che intendi vendere sul tuo sito web, è una buona idea aggiungere anche un modulo di contatto.
Questo modulo consentirà ai clienti di contattarti in caso di domande, il che può contribuire a migliorare la soddisfazione del cliente. Inoltre, può persino aiutarti a creare una lista email consentendoti di raccogliere informazioni sui clienti.
Ti consigliamo di utilizzare WPForms per aggiungere un modulo di contatto al tuo sito web.
È il miglior plugin per moduli di contatto WordPress sul mercato che viene fornito con oltre 2000 modelli di moduli predefiniti, un costruttore drag-and-drop, protezione da inserimenti spam e altro ancora.

Se hai trascorso del tempo su WPBeginner, avrai notato che abbiamo un sacco di moduli. Moduli di contatto, moduli di migrazione del sito web, sondaggi annuali degli utenti, un modulo di invio per il nostro Centro Soluzioni – e indovina un po'? Sono tutti alimentati da WPForms.
Utilizziamo WPForms da anni, quindi ci piace pensare di sapere una cosa o due su questo popolare plugin. Per aiutarti a decidere se è adatto al sito web della tua attività di viaggi, abbiamo scritto una recensione dettagliata di WPForms basata sulle nostre esperienze con il plugin.
Se decidi di utilizzare questo plugin, il primo passo è installare e attivare WPForms. Per istruzioni dettagliate, consulta il nostro tutorial su come installare un plugin di WordPress.
Dopodiché, tutto ciò che devi fare è utilizzare il modello 'Modulo di Contatto Semplice' di WPForms e poi aggiungerlo a qualsiasi pagina o post utilizzando il blocco WPForms.
Per istruzioni dettagliate, consulta il nostro tutorial su come creare un modulo di contatto in WordPress.

Oltre a un modulo di contatto, ti consigliamo anche di utilizzare un servizio telefonico professionale sul tuo sito di viaggi per facilitare il contatto con gli utenti o per effettuare prenotazioni telefoniche. Questo può portare a maggiori conversioni.
Puoi facilmente aggiungere un servizio telefonico per la tua attività di viaggi utilizzando Nextiva.
È il miglior servizio telefonico aziendale per piccole imprese, super facile da usare, offre una configurazione semplice, ha molte funzionalità e ha prezzi ragionevoli.
Vuoi maggiori informazioni? Utilizziamo Nextiva come nostro VOIP, quindi abbiamo scritto una recensione dettagliata di Nextiva basata sulle nostre esperienze.

Inoltre, Nextiva offre anche altre funzionalità come fax online, chat dal vivo, sondaggi online, CRM, analisi delle chiamate e altro ancora.
Per maggiori dettagli, consulta il nostro tutorial su come impostare un sistema telefonico con risponditore automatico per il tuo sito web.
Passaggio 9: Aggiungi recensioni dei clienti sul tuo sito web
Un altro modo per creare fiducia tra i potenziali clienti e aumentare le conversioni è aggiungere recensioni dei clienti al sito della tua attività turistica.
Se hai già recensioni per i tuoi pacchetti di viaggio su Yelp, Facebook o Google, puoi aggiungerle facilmente al tuo sito web utilizzando il plugin Smash Balloon Reviews Feed Pro .
È il miglior plugin per recensioni clienti di WordPress sul mercato che ti consente di aggiungere recensioni al tuo sito web in un layout visivamente gradevole.

Non sei sicuro che sia il plugin giusto per te? Abbiamo messo alla prova Smash Balloon Reviews Feed e condiviso tutti i nostri pensieri in una dettagliata recensione di Smash Balloon. Questo ti darà un'idea migliore di come può mostrare quelle recensioni positive dei clienti sul tuo sito web di viaggi e aiutarti a costruire fiducia con i potenziali prenotatori.
Se decidi di installarlo sul tuo sito web di viaggi, allora puoi consultare il nostro tutorial su come mostrare recensioni Google, Facebook e Yelp in WordPress per istruzioni passo passo.
Passaggio 10: Usa AIOSEO per migliorare il posizionamento sui motori di ricerca
Una volta che hai finito di creare il tuo sito per il tuo business di viaggi, è importante concentrarsi sull'ottimizzazione per i motori di ricerca (SEO).
Questo può aiutarti a posizionarti più in alto e ottenere più traffico sul tuo sito web. A sua volta, questo può portare a più conversioni e interesse nel tuo business di viaggi.
Ti consigliamo di utilizzare All in One SEO (AIOSEO) per ottimizzare il tuo sito WordPress.

AIOSEO viene fornito con una straordinaria procedura guidata di configurazione che ti aiuta automaticamente a scegliere le migliori impostazioni SEO per la tua attività. Inoltre, offre funzionalità come una checklist SEO on-page, sitemap XML, un controllo dei link interrotti, un generatore di schema e altro ancora.
Abbiamo utilizzato questo strumento su WPBeginner negli ultimi due anni e abbiamo notato un aumento significativo nei nostri ranking sui motori di ricerca grazie ad esso. Per saperne di più, consulta la nostra recensione di AIOSEO.
Puoi anche aggiungere FAQ e il loro schema, monitorare i risultati delle singole parole chiave, fare SEO per immagini, utilizzare un assistente per i social media e usare la funzionalità assistente link per ottimizzare ulteriormente il tuo sito web.
Per maggiori dettagli, potresti voler consultare la nostra guida completa alla SEO per WordPress.
Strumenti bonus per aumentare le conversioni sul sito della tua attività di viaggi
A questo punto, dovresti avere un sito web di viaggi funzionale e operativo. Ora, scorri fino in cima e fai clic sul pulsante 'Pubblica' per rendere attivo il tuo pacchetto di viaggio. Dopodiché, puoi visitare il tuo sito WordPress per vedere il pacchetto in azione.
- OptinMonster: È il miglior strumento di ottimizzazione delle conversioni e di generazione di lead sul mercato. Può essere utilizzato per creare moduli di opt-in che ti aiuteranno a creare una lista di email.
- MonsterInsights: È la migliore soluzione di analisi per WordPress. Questo ti aiuterà a vedere da dove provengono i tuoi visitatori e a ottimizzare la tua strategia aziendale basandoti su dati reali.
- PushEngage: È il miglior software per notifiche push che ti consente di inviare notifiche push web personalizzate ai tuoi clienti. Ad esempio, puoi informare gli utenti quando hai pubblicato un nuovo post sul blog o rilasciato un nuovo pacchetto di viaggio.
- SearchWP: È il miglior plugin di ricerca sul mercato che ti consente di creare un modulo di ricerca migliore per il tuo sito web. In questo modo, gli utenti possono trovare le offerte di viaggio che stanno cercando.
Speriamo che questo articolo ti abbia aiutato a imparare come creare un sito per un'attività di viaggi in WordPress. Potresti anche voler consultare la nostra guida per principianti su come determinare la dimensione ideale di un server web per il tuo sito web e le nostre migliori scelte per i plugin WordPress indispensabili per far crescere il tuo sito web aziendale.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Jiří Vaněk
WordPress è un ottimo strumento per i siti web di viaggi perché molte persone cercano informazioni su una destinazione oltre a prenotare una vacanza o un viaggio. Ciò consente al proprietario di un sito web di questo tipo di creare un blog sul sito, dove può descrivere ogni destinazione in modo eccellente con vari suggerimenti per ristoranti, monumenti culturali e molto altro. Per molte persone, un sito web di questo tipo è molto più familiare e preferirebbero acquistare una vacanza o un viaggio su questo sito piuttosto che altrove, dove non impareranno molto sulla destinazione.
Kzain
Un sito web di viaggi con un blog è un modo fantastico per fornire valore ai potenziali clienti. Non si tratta solo di vendere viaggi, ma di creare un'esperienza ricca e informativa. Concordo sul fatto che le persone sono più propense a prenotare con un sito che offre informazioni approfondite sulla destinazione.
Moinuddin Waheed
Creare un sito web per un'attività di viaggi era qualcosa che pensavo richiedesse molta competenza e know-how, specialmente per le pagine di prenotazione e checkout. Dopo aver letto questo articolo, ora sembra che sia un altro gioco da ragazzi, come creare altri siti web di blog. L'uso di questi plugin e di page builder come SeedPro rende la vita ancora più facile.
Supporto WPBeginner
Siamo lieti di aver potuto dimostrare quanto possa essere semplice il processo.
Amministratore
Konrad
thank you for the detailed article as always screenshots are helpful
screenshots are helpful 
Supporto WPBeginner
Prego!
Amministratore
Ralph
Ottima guida dettagliata. Mi piacerebbe vedere qualcosa di simile per un blog di cucina / ricette. Puoi pubblicare qualcosa del genere o hai già una guida simile?
Supporto WPBeginner
Abbiamo una guida simile che puoi trovare nella pagina qui sotto:
https://www.wpbeginner.com/start-a-wordpress-blog/food-blog-recipes/
Amministratore