Se avete aggiunto snippet di codice sul vostro sito WordPress per tracciare i comportamenti degli utenti, allora dovete aver incontrato Google Tag Manager (GTM). Vi permette di aggiungere snippet di codice di tracciamento al vostro sito web WordPress per monitorare le diverse interazioni degli utenti.
Tuttavia, l’impostazione di Tag Manager può essere difficile per i principianti. Questo perché la maggior parte dei principianti non ha familiarità con l’elaborazione in corso di snippet di codice. Detto questo, nei nostri oltre 16 anni di esperienza con WordPress, abbiamo scoperto che è possibile installare facilmente GTM e inserire in modo sicuro lo snippet di codice se si utilizza il plugin giusto.
In questo articolo vi mostreremo come installare e impostare correttamente Google Tag Manager in WordPress. Mostreremo anche un modo più semplice per impostare il tracciamento avanzato sul vostro sito.

Che cos’è Google Tag Manager?
Google Tag Manager (GTM) è uno strumento gratuito di Google che consente di aggiungere, aggiornare e gestire snippet di codice chiamati tag sul vostro sito WordPress.
Spesso i proprietari di siti web devono aggiungere più snippet di codice per monitorare le conversioni, l’invio di moduli, i clic sui link e raccogliere altri dati analitici sul proprio sito web. Con Google Tag Manager è possibile aggiungere e gestire facilmente tutti questi script da un’unica dashboard.
Esistono modelli di tag integrati per Google Analytics, Google Ads, Google Optimize, DoubleClick e Google AdSense. Il Tag Manager funziona anche con diverse piattaforme di analisi e tracciamento di terze parti.
In questo modo si risparmia il tempo di aggiungere e rimuovere i tag dal codice, anziché gestirli da una semplice dashboard. Inoltre, tutti questi snippet separati vengono caricati in un unico script.
Detto questo, vediamo come aggiungere Google Tag Manager a WordPress. Vi mostreremo anche un metodo alternativo per tracciare le diverse interazioni degli utenti sul vostro sito. La cosa migliore è che non è necessario modificare il codice o impostare i tag.
È sufficiente fare clic sui link sottostanti per passare alla sezione desiderata:
Aggiunta di Google Tag Manager in WordPress
Per prima cosa, dovrete visitare il sito web di Google Tag Manager e fare clic sul pulsante “Inizia gratuitamente” per iscrivervi.

Dopo l’accesso, si aprirà la pagina di aggiunta di un nuovo account.
Fare clic sul pulsante “Crea account”.

Successivamente, è possibile inserire un nome per il proprio account e selezionare un Paese dal menu a discesa.
Tag Manager offre anche la possibilità di condividere i dati in forma anonima con Google. È sufficiente fare clic sulla casella di controllo e scorrere verso il basso.

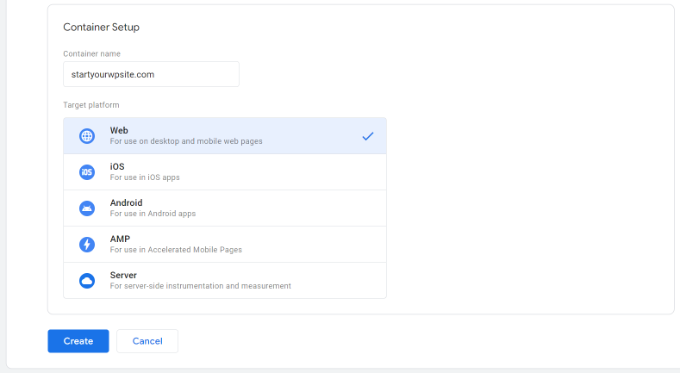
Ora è necessario aggiungere un contenitore al proprio account. Un contenitore può essere un sito web, un’applicazione iOS o Android o un server. In questo caso, utilizzeremo l’opzione “Web”.
Per il nome del contenitore si può utilizzare il dominio del proprio sito. Una volta terminato, fare clic sul pulsante “Crea” per continuare.

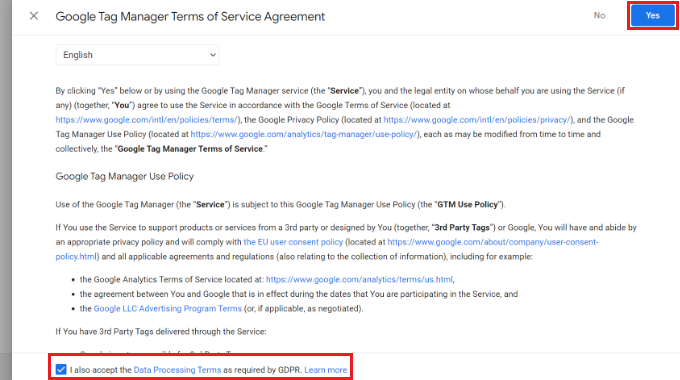
A questo punto si aprirà una nuova finestra da destra con i termini di servizio di Google Tag Manager.
È possibile fare clic sulla casella di controllo in basso per accettare le condizioni di trattamento dei dati e quindi fare clic sul pulsante “Sì” in alto.

Google Tag Manager creerà il vostro account.
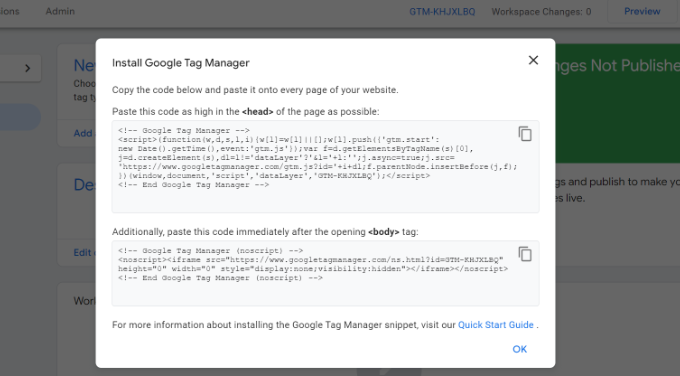
A questo punto verranno mostrati i codici di tracciamento da aggiungere al sito.

Copiate semplicemente questi due codici, che dovrete aggiungere all’intestazione e al corpo del vostro sito WordPress.
Aggiunta del codice di Google Tag Manager a WordPress
Il modo più semplice per aggiungere snippet di codice in WordPress è utilizzare il plugin WPCode. È il miglior plugin per snippet di codice di WordPress e consente di aggiungere e gestire diversi codici personalizzati sul vostro sito web.
La cosa migliore è che si può iniziare gratuitamente con WPCode. Tuttavia, esiste anche una versione premium che offre maggiori funzionalità, come una libreria di snippet di codice, la logica condizionale, l’inserimento automatico di snippet e altro ancora.
Per prima cosa, è necessario installare e attivare il plugin gratuito WPCode. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
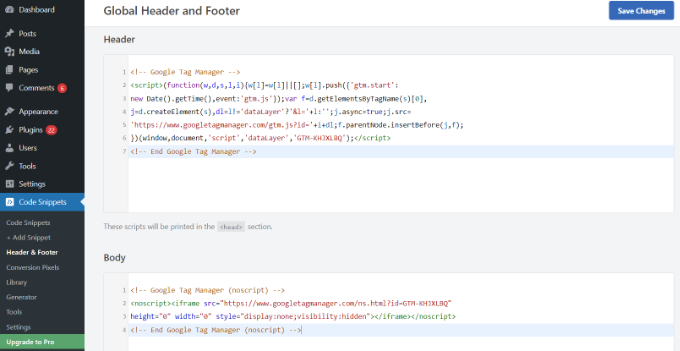
Dopo l’attivazione, è necessario visitare la pagina Code Snippets ” Headers & Footers dal pannello di amministrazione di WordPress. A questo punto, inserite i codici copiati in precedenza.
Assicurarsi di incollare il codice <head> nel campo Header e il codice <body> nel campo Body, come si può vedere qui sotto.

Una volta terminato, non dimenticate di fare clic sul pulsante “Salva modifiche”.
Google Tag Manager è ora pronto per essere utilizzato sul vostro sito web WordPress.
Creare un nuovo tag in Google Tag Manager
Successivamente, è possibile creare un nuovo tag in Google Tag Manager e impostare il tracciamento sul proprio sito WordPress.
Supponiamo di voler aggiungere Google Analytics 4 (GA4) al vostro sito WordPress utilizzando Tag Manager.
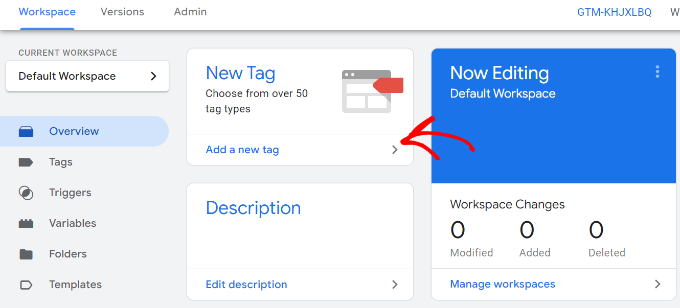
Per prima cosa, è necessario fare clic sull’opzione “Aggiungi un nuovo tag” dalla dashboard di Tag Manager.

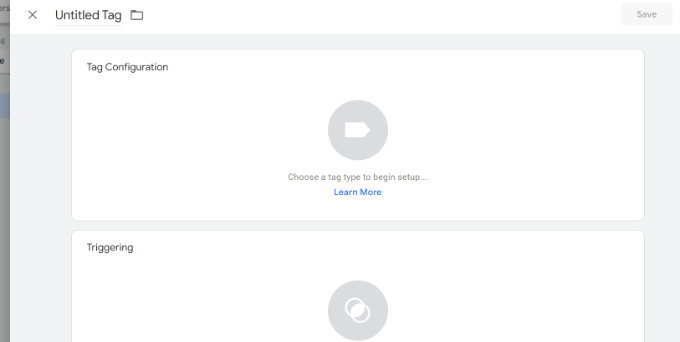
Successivamente, è possibile inserire un nome per il tag nella parte superiore.
Da qui è sufficiente fare clic sull’opzione “Configurazione dei tag”.

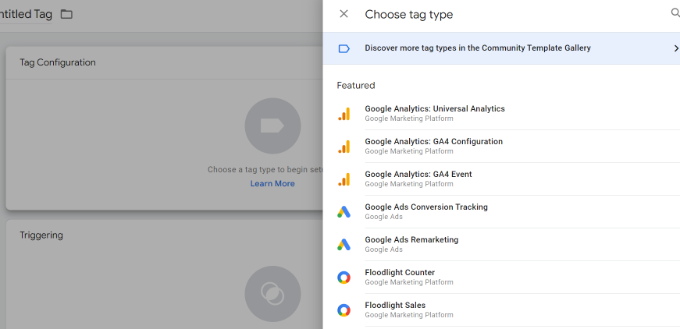
Successivamente, Tag Manager vi mostrerà diversi tipi di tag tra cui scegliere.
Ad esempio, saranno inclusi i tag per Google Analytics, Google Ads, Floodlight e altri ancora. Per questa esercitazione selezioneremo “Google Analytics: Configurazione GA4” per questa esercitazione.

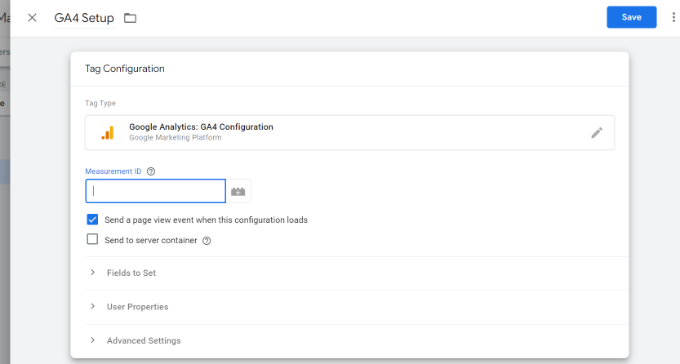
Successivamente, è necessario inserire i dettagli del tag.
Per prima cosa, è possibile aggiungere l’ID della misura.

È possibile trovare l’ID di misurazione accedendo al proprio account Google Analytics.
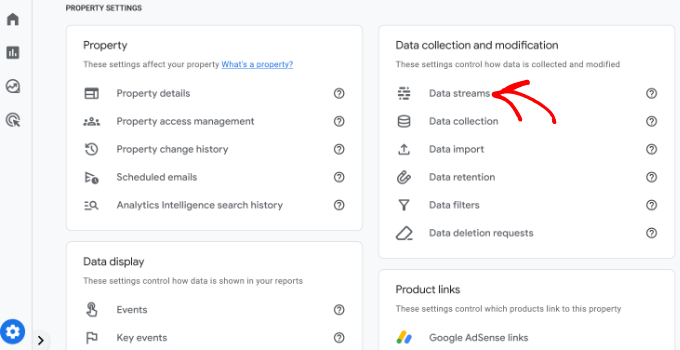
È sufficiente recarsi nell’opzione Admin ” Flussi di dati nella sezione “Raccolta e modifica dei dati”.

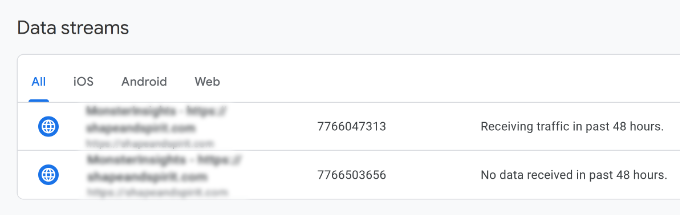
Nella schermata successiva vengono visualizzate diverse proprietà.
Selezionare il flusso di dati che si desidera collegare.

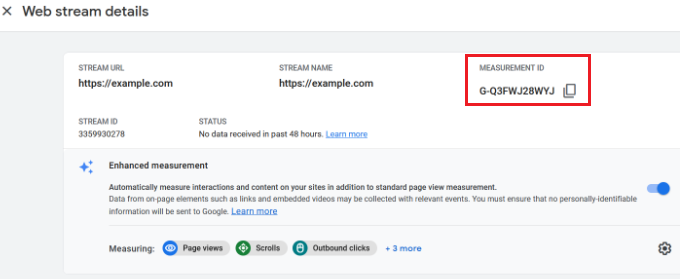
Quando si apre una nuova finestra, si dovrebbe vedere l’ID della misura nell’angolo in alto a destra.
È sufficiente copiare l’ID.

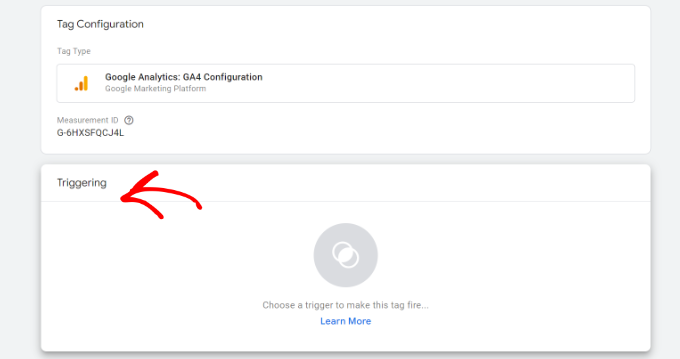
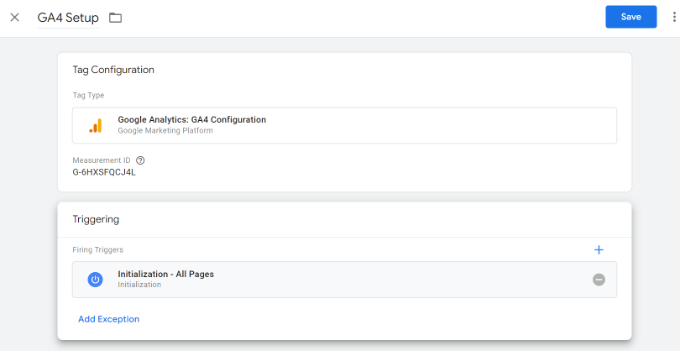
Ora, tornate alla finestra o alla scheda di Google Tag Manager e inserite l’ID di misurazione.
Successivamente, è possibile scorrere verso il basso e fare clic sull’opzione “Triggering”.

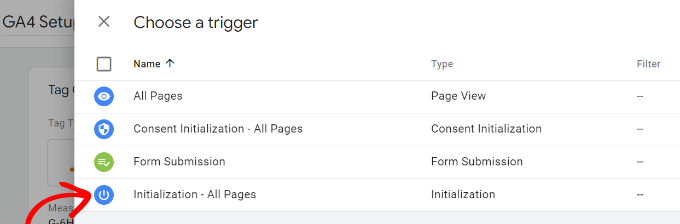
Google Tag Manager mostra ora i trigger integrati tra cui scegliere.
Selezionate l’opzione “Inizializzazione – Tutte le pagine”.

Dopo aver selezionato il trigger, è necessario memorizzare le impostazioni.
È sufficiente fare clic sul pulsante “Salva” nell’angolo in alto a destra.

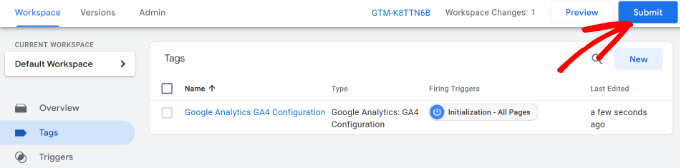
A questo punto si dovrebbe vedere il tag appena creato.
Fare clic sul pulsante “Invia” per eseguire il tag.

Impostare il tracciamento avanzato con MonsterInsights (in modo semplice)
Ora che sapete come installare e utilizzare Google Tag Manager, potete utilizzare un metodo più semplice per impostare il tracciamento avanzato sul vostro sito WordPress.
Con MonsterInsights, non è necessario eseguire configurazioni complicate in GTM. È il miglior plugin di Google Analytics per WordPress e configura automaticamente il tracciamento avanzato per voi. Inoltre, non dovrete preoccuparvi di commettere errori che potrebbero compromettere i vostri dati di monitoraggio.
La cosa migliore è che MonsterInsights mostra i rapporti all’interno della vostra dashboard di WordPress. Non dovrete lasciare il vostro sito per vedere le sue prestazioni. Presenta i dati importanti per la vostra attività e aiuta a scoprire le intuizioni.
Per questo tutorial utilizzeremo la versione MonsterInsights Pro, che include funzioni di monitoraggio avanzate e addon premium. Esiste anche una versione Lite di MonsterInsights che può essere utilizzata gratuitamente per iniziare.
Per prima cosa, è necessario installare e attivare il plugin MonsterInsights. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, verrà visualizzata la schermata di benvenuto di MonsterInsights. È possibile fare clic sul pulsante “Avvia la procedura guidata” e seguire i passaggi sullo schermo per configurare Google Analytics.

Per maggiori dettagli, consultare la nostra guida su come installare Google Analytics in WordPress.
MonsterInsights funziona subito e aggiunge automaticamente il tracciamento in Google Analytics.
Ecco alcune delle funzioni di tracciamento offerte dal plugin:
1. Tracciare i clic su link e pulsanti
MonsterInsights imposta il monitoraggio dei clic sui link e dei pulsanti sul vostro sito web. Google Analytics non tiene traccia dei clic sui link per impostazione predefinita e occorre utilizzare GTM per aggiungere il tracciamento.
Ad esempio, è possibile monitorare le prestazioni degli affiliati e vedere quali link vengono cliccati maggiormente dagli utenti. In questo modo, potete aumentare le vostre entrate promuovendo gli affiliati che ricevono molti clic.

Allo stesso modo, il plugin tiene traccia anche dei clic sui link in uscita. Si tratta di collegamenti ad altri siti web presenti sul vostro sito. È possibile utilizzare questi dati per creare nuove partnership, iscriversi a un programma di affiliazione e creare nuovi contenuti sul proprio sito.
Oltre a questo, MonsterInsights aiuta anche a tracciare i link telefonici, i download di file, i clic sui pulsanti call-to-action (CTA) e altro ancora.
2. Impostare il monitoraggio del commercio elettronico in WordPress
Se avete un negozio online, MonsterInsights vi aiuta a monitorare le sue prestazioni senza modificare lo script di tracciamento o utilizzare Google Tag Manager.
Offre un addon per il commercio elettronico che consente di attivare il monitoraggio del commercio elettronico in WordPress in pochi clic. Potete vedere il tasso di conversione complessivo del vostro sito, le transazioni, le entrate, il valore medio degli ordini, i prodotti più venduti e molto altro ancora.

Per maggiori dettagli, consultate la nostra guida su come impostare correttamente il tracciamento dell’eCommerce in WordPress.
3. Configurare il monitoraggio delle conversioni del modulo
Con MonsterInsights, potete anche impostare il monitoraggio delle conversioni dei moduli in Google Analytics. Il plugin offre un addon Forms che traccia automaticamente i moduli WordPress sul vostro sito.
Se utilizzate Google Tag Manager, dovrete creare tag separati per tutti i vostri moduli e tracciarli in Google Analytics.
Tuttavia, MonsterInsights rende questo processo super semplice. Inoltre, è possibile visualizzare i dati all’interno della dashboard di WordPress.

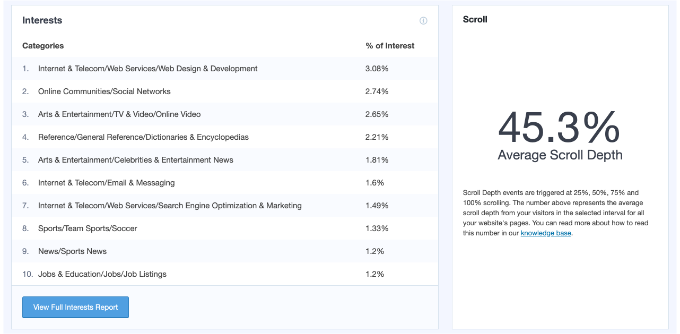
4. Abilita automaticamente il tracciamento della profondità di scorrimento
Vi siete mai chiesti fino a che punto le persone scorrono la vostra pagina web prima di abbandonarla? Il monitoraggio della profondità di scorrimento mostra esattamente questo dato e vi aiuta a posizionare i vostri banner pubblicitari e le CTA nel punto giusto per aumentare le conversioni.
MonsterInsights abilita automaticamente il tracciamento dello scroll sul vostro sito web. Non è necessario effettuare ulteriori configurazioni con Google Tag Manager o modificare il codice di tracciamento.

Potete leggere la nostra guida su come aggiungere il monitoraggio della profondità di scorrimento in WordPress con Google Analytics.
Speriamo che questo articolo vi abbia aiutato a capire come installare e impostare Google Tag Manager in WordPress. Potreste anche voler consultare la nostra guida su GA4 vs Universal Analytics: qual è la differenza e WordPress conversions tracking made simple.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Moinuddin Waheed
Google tag manager aka GTM is such a powerful tool that enables tracking Google ads, Google analytics, Google optimize and Google Adsense all with the help of a snippet. This is really helpful in terms of tracking and making informed decision about different aspect of the blog and business.
Both the methods mentioned is easy to implement and gets the GTM working for us. The second method with the plugin is better option for beginners like us. Thanks for bringing such an insightful article.
prakhar sahu
as a beginner, this post was given to me from siteground guy to help me and thanks to you as well .thankyou
WPBeginner Support
Glad our article was able to assist
Admin
Jasper
Hi there,
This solution works as a charm, thanks a lot. I have 1 issue though: All the way at the bottom of all my site pages there is now a white bar with the text “Javascript” written inside it on the left side of the screen.
How can I remove that?
WPBeginner Support
You may want to make sure you copied the entire code as that normally means javascript code you’ve added to your site may have an error.
Admin
Ann
I’d rather not install more plugins than I need. My theme allows me to paste the GTM code with the GA tag in my header. However, how do I get the body code in my page? Do i just use a text field high up on my HOME page and paste it in there? Thanks!
Nitesh S
Hey Ann,
I know I’m late to reply but I’d highly recommend you install the plugin.
Without it, you won’t be able to send detailed information to GA. I.e. If it’s an eCommerce – you won’t be able to receive product information, GTM on it’s own will give you extremely basic data and you’ll need to configure it entirely yourself which believe me takes weeks!
Naji Boutros
Google Tag manager specifically says to post a portion of the code in the body of the webpage. Nothing I find on implementing Google Tag manager addresses this. Why is that?
adrian
The video hasn’t been updated in a while. What you have to do is put the 2nd half of the code in the footer section of the plugin, which actually places it in the body section. If you look at the plugin in wordpress it says “These scripts will be printed above the tag.”
Anything above ” is going to be in the body section.
Deelip Kushwaha
Hi Admin,
I don’t have good knowledge on WordPress.
I am using WordPress theme for my website. And want to add google tag manager in my website. Can you please tell me how can I add tag manager code in WordPress Child theme. I am waiting for your positive response.
NM
Where shoud I put “Additionally, paste this code immediately after the opening tag” on Header and Footer Plugin ?
JCarter
Th newer version of GTM uses two codes. Place the first one in the Head and the second one just after the opening Body tag.
Toni Buscarino
Can you recommend a plugin that lets you easily paste code after the Body tag?
Naji Boutros
Where in WordPress can you post a script directly after the opening body tag?
Fahad Ur Rehman Khan
What is the reason of using Google Tag Assistant ?
Tushar Sharma
Hi i want to ask when i have saved i am not able to find my code so where i can find my code
Aswani
Wonderful guide. I got one major confusion cleared now – whether to add google analytics code first and then add google tag manager tags. Thanks a lot for this awesome help. A big time saver.
Rob Wood
Hi,
There is two elements to Google Tag Manager install
1) in Header
2) in Body
Will you update your explanation to show the solution for this?
AJ
Also, there’s another piece of code besides the code you mention here. They ask you to “Paste this code as high in the of the page as possible:”, and the code is:
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM-XXXXXX’);
Can I install both pieces of code in the header, right next to each other?
Thanks!
Anthony
Yes, Google has changed this very recently. I want this also up-to-date and by Function.php instead of a plugin. Anybody???
AJ
Hi, can I have both GA and GTM in the code at the same time? Or I have to remove GA if I’m installing GTM?
Thanks!
Kevin
Hi AJ,
you can have both (GA + GTM) in the code at the same time. No worries. Although it is more convenient to fire the GA snippet also through GTM. Google provides good instructions how to do that:
Karen McElhinney
Is there a different procedure for WordPress.com?
Alessandro Marengo
Am I wrong or there is a bit of lack of support for your plugin on wordpress forum? It’s a pity…
Murray
Great tutorial – I love you guys. I read it through and then read all the comments. Got my answers. Installed it etc and then checked my site by browsing from my smartphone.
Everything is working great!
No questions, just a big thankyou.
Well done
Gaurav Singh
I got This completely, But I have a confusion about there is my analytics code exist to how can I both through plugin insert header & Footer.
shubhangi
just place the google tag manager code below your google analytics code using plugin recommended.
Catherine
I’m very new to Google Tag Manager, this is the easiest tutorial I’ve found so far without the confusion.
However I’m wondering if there is a conflict with having both GA code and GTM code on my website?
There is a place on my wordpress theme to insert the Google Analytics code for tracking which I have always had.
I have now inserted the Google Tag Manager code to the header php on my site so should I remove the original Google Analytics code or does that stay?
Many Thanks,
Catherine
WPBeginner Support
You can remove tracking code from your theme.
Admin
Lisa Smith
Thank you for making the plugin Multisite compatible!
I see Google Tag Manager says to place the code immediately after the opening tag, but the plugin places it inside the tag. Will it still work if placed in the head rather than body?
WPBeginner Support
Yes it would.
Admin
Alessandro Marengo
Hi!
During the last few months I took part to several SEO courses, most of them specific on the topic GTM: since it’s strongly recommended to insert GTM right after the tag, did you plan to update your plugin in order for it to do so?
I hope so!
Alessandro Marengo
*the body tag
AJ Levinson
Thank you so much for this excellent tutorial.
I am confused about a potential conflict with this method. Can you please help?
Google Tag Manager says that the code can not be in the header. They want it right after the tag. But, if I use the Insert Headers and Footers plugin and paste the code there, won’t it put the Tag Manager code in the Header? Won’t this cause a conflict?
In the paragraph, you wrote: “If you do not wish to install a plugin, then you can also add the Google Tag Manager code in your WordPress theme or Child theme. Simply edit the header.php template and paste the code right after tag.” Is there a step-by-step on how to do this?
WPBeginner Support
You can put it in the footer of insert headers and footers plugin.
Admin
Jason
You might have wondered why Google so forcefully recommends that you place the container snippet just after the opening tag. There are two good reasons to do so.
First, if you add the tag as well (as you should), this should always be in the body of the document. The tag (which is shown for browsers without JavaScript enabled) contains an iFrame which loads the GTM library. If you add the tag into the head of your document, it can perform pretty wildly with some browsers. You could experiment with leaving the in the body, and placing the JavaScript in the , but I haven’t tested it and certainly don’t recommend it.
The second reason is simple: to maximize data collection, the snippet should be the first thing loaded when the body of the page is rendered. Because the library is loaded asynchronously, there’s no reason to delay it at all. So have it load as the first thing when the body is rendered, so that you don’t risk losing any data due to sluggish DOM elements delaying the page load.
Vince Outlaw
So, if you want it to load right after the tag, then is seems like you can’t use the Insert Headers and Footers plugin because the only options are in the (nope) and right before the tag (so at the end of loading, nope).
Am I reading this right?
steve
Curious about duel installs, of both, on WordPress — I know you have to have both accounts setup in google, but does the tag manager, in effect, *replace* the GA plugin we’ve been using for a few years?
Or, does one still install both the GA plugin AND the tag manager plugin? Seems redundant, or perhaps I’m not understanding things clearly.
Just trying to know the most efficient way to get all the analytics I enjoy now, and all the tag manager analytics as well.
Thanks,
S
WPBeginner Support
Tag Manager is not an analytics solution in itself. It just provides an easier way to add analytics tracking in your WordPress site. If you add Google Analytics by adding it through a tag in tag manager than you can safely uninstall Google Analytics plugin on your WordPress site.
Admin
Marcelo
Sorry i might be slower to understand, but what is the difference between google analytic and tag manager ? I mean, what am i missing using analytic only ?
WPBeginner Support
Google Tag Manager simply makes it easier to add analytics, manage and track events, and add third party scripts to your website. Tag Manager is not an alternate to analytics.
Admin
Susan Meko
What a detailed and step by step guide on GTM. I just completed my training on this and now I am completely clear on this.
I believe it has nothing to do with SEO and ranking, it is just for managing all the tags we could us on our website.
Regards
Susan Meko
WPBeginner Support
Thanks, we are glad you found it helpful.
Admin
bator
ı couldn’t get the code. I only had save button and I saved it… =(
ı can not see the code…
Rufus B
Videos please to go with the written instructions. Videos I watch, the written stuff, almost never.
WPBeginner Support
Please subscribe to our YouTube Channel we will try to cover this in a video tutorial soon.
Admin
Kabelo
Hi, may I ask. I have two wordpress installed in one domain. eg: http://www.wp1.com/wp2.
Will tracking wp1 be able to give me the stats of w2. If not, how may I achieve that?
Looking forward to your response.
Thank you in advance.
WPBeginner Support
You can install the same Tag in both WordPress installs. Since the tag fires Google Analytics based on domain, it will launch it on both sites.
Admin
DOK Simon
That is great , simple tutorial with details. A friend told me about it but didn’t explain to this extent … Please apart from managing all script in a single dashboard does it in anyway improve the site SEO…. ??
ahmed
very good thank you for sharing
Saeed Khan
Brother your article is very informative. Can we used google analytics and google tag manager code together?
WPBeginner Support
Yes you can.
Admin