Le immagini di sfondo hanno un ruolo importante nell’identità visiva e nell’esperienza utente di un sito web WordPress. Inoltre, molti temi WordPress ora supportano lo schermo intero, il parallasse e gli sfondi multipli.
Per questo motivo abbiamo cercato su Internet i luoghi in cui è possibile scaricare immagini gratuite che completano il design del sito web e l’estetica del brand.
Questi strumenti sono gratuiti, legali, facili da usare e completamente affidabili, il che li rende un’ottima scelta se siete blogger, creatori di contenuti o proprietari di aziende.
In questo articolo condivideremo come trovare immagini di sfondo gratuite e belle da utilizzare sul vostro sito WordPress.

Nota: se il tema non supporta lo sfondo a schermo intero, consultare il nostro tutorial su come add-on un’immagine di sfondo a schermo intero in WordPress.
Comprendere i diritti d’autore e le dimensioni delle immagini
Quando si tratta di utilizzare immagini sul web, è fondamentale ricordare che tutte le immagini sono protette dalle leggi sul copyright. Ciò significa che, anche se non c’è una nota di copyright, si deve sempre presumere che l’immagine sia protetta da copyright e che non possa essere utilizzata senza autorizzazione.
Tuttavia, esistono diverse fonti online dove è possibile trovare immagini gratuite da utilizzare legalmente sul proprio sito.
È possibile utilizzare queste immagini per i post del blog, le immagini in evidenza, gli slider e gli sfondi.
Tenete presente che le immagini di sfondo di solito coprono l’intera schermata, il che significa che dovrete trovare immagini molto grandi. È possibile ridimensionare le immagini più piccole per renderle più grandi, ma ciò comporta spesso una perdita di qualità che può essere molto evidente, soprattutto sulle schermate più grandi.
Per ottenere i migliori risultati, è necessario cercare immagini con una larghezza di almeno 1920 pixel e un’altezza di 1080 pixel. Ad esempio, un’immagine 4K (3840 x 2160 pixel) offre una qualità ancora migliore.
È quindi possibile ridimensionare queste immagini in corrispondenza delle dimensioni dello sfondo. È molto più facile ridimensionare un’immagine per renderla più piccola senza perdere qualità.

Tuttavia, se il vostro tema WordPress non raccomanda una dimensione specifica per l’immagine di sfondo, è bene chiedere allo sviluppatore del tema. Essi potranno fornirvi le dimensioni ideali per garantire che le immagini di sfondo abbiano un ottimo aspetto sul vostro sito.
Come abbiamo testato e recensito le immagini di sfondo gratuite
Per darvi le migliori raccomandazioni, abbiamo testato alcune popolari fonti di immagini gratuite. Abbiamo scaricato immagini da questi siti e ne abbiamo testato la qualità aggiungendole ai nostri siti web.
Nella ricerca degli strumenti, abbiamo prestato particolare attenzione ai seguenti criteri:
Facilità d’uso: Abbiamo aggiunto risorse che sono adatte ai principianti e non richiedono passaggi complicati per scaricare un’immagine.
Qualità delle immagini: Abbiamo dato priorità agli strumenti che vantano una vasta collezione di immagini di alta qualità.
Affidabilità: Abbiamo consigliato solo gli strumenti che abbiamo testato noi stessi su siti web reali.
Perché fidarsi di WPBeginner?
WPBeginner è un team di esperti con anni di esperienza in WordPress, blog, marketing online e SEO. Testiamo e revisioniamo a fondo ogni risorsa presente nell’elenco per fornirvi le migliori raccomandazioni.
Per maggiori dettagli, consultare il nostro processo editoriale.
Detto questo, diamo un’occhiata ad alcuni luoghi dove trovare belle immagini di sfondo gratuite.
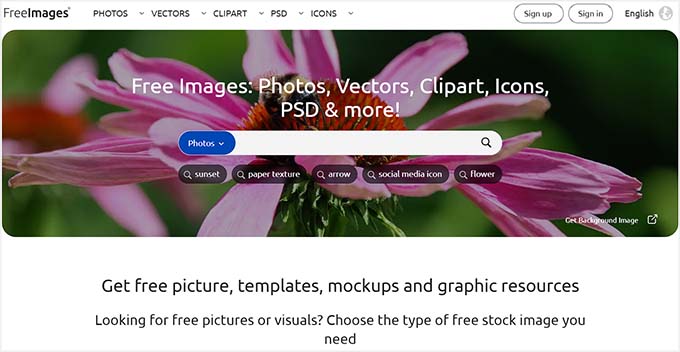
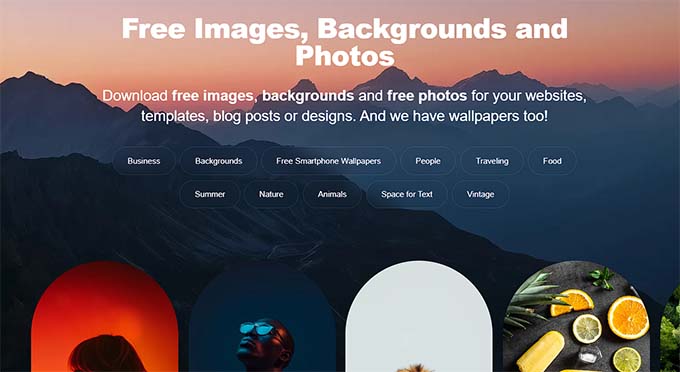
1. Immagini libere

FreeImages è una fonte eccellente per trovare immagini di sfondo di alta qualità. Offre un’enorme collezione di foto stock gratuite, organizzate in categorie che facilitano la navigazione nel sito web.
Inoltre, è dotato di una barra di ricerca facile da usare per trovare le immagini giuste per il vostro sito WordPress.
FreeImages offre caratteristiche come un lightbox per le immagini, filtri, diverse opzioni di download e la possibilità di commentare e valutare le immagini. È anche possibile condividere questi vettori su piattaforme di media come Pinterest o Facebook.
La piattaforma è completamente sicura, il che la rende un’ottima scelta per scaricare le immagini di sfondo.
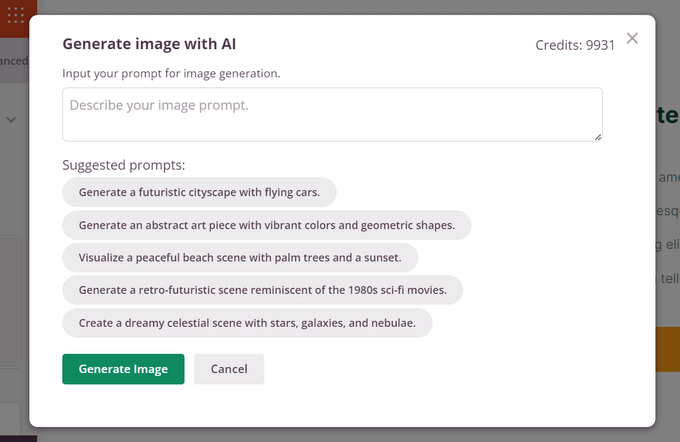
2. SeedProd

SeedProd è il miglior builder per temi WordPress presente sul mercato. È dotato di un generatore di immagini AI personalizzato, il che significa che potete descrivere il tipo di immagine di sfondo di cui avete bisogno e SeedProd la creerà per voi utilizzando l’AI.
Una volta fatto ciò, è possibile modificare l’immagine e apportarvi delle modifiche modificando il prompt.
Per maggiori dettagli, consultate il nostro tutorial su come utilizzare l’AI per generare immagini in WordPress.

Questa opzione è un’ottima scelta se non si vuole fare affidamento su immagini gratuite e si preferisce utilizzare immagini di sfondo in perfetta corrispondenza con l’identità del brand.
Tuttavia, è necessario acquistare la versione premium del plugin per accedere all’assistente AI. È inoltre necessario acquistare crediti AI facendo clic sul link presente nell’account di SeedProd.
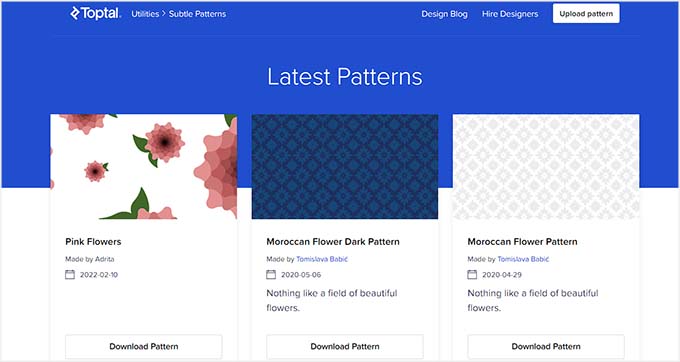
3. Pattern sottili

Subtle Patterns è una grande risorsa che offre una vasta libreria di immagini gratuite, ad alta risoluzione e senza soluzione di continuità, che possono essere scaricate e utilizzate come sfondo.
Questi pattern sottili aggiungono profondità visiva ai siti web senza sopraffare gli utenti. Sono progettati in modo da essere sovrapposti senza soluzione di continuità, il che significa che possono essere ripetuti senza giunture o interruzioni visibili.
Questi file leggeri non abbass ano la velocità del sito e permettono di vedere l’anteprima di ogni immagine prima di scaricarla.
Nel complesso, se avete un blog WordPress semplice, potete usare Subtle Patterns per trovare un’immagine di sfondo eccellente.
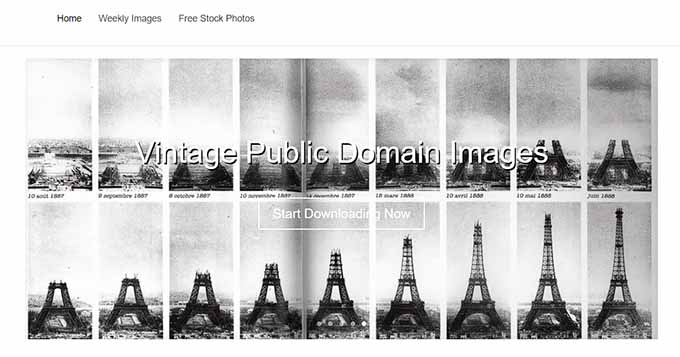
4. Archivio di dominio pubblico

Public Domain Archive è un popolare sito web che offre un mix di foto stock vintage e moderne da utilizzare.
Ha un’interfaccia semplice e pulita, in cui è sufficiente fare clic sul pulsante “Scarica” per un’immagine di vostro gradimento. È anche possibile pubblicare commenti per entrare a far parte della Community e rendere più facile per gli utenti trovare contenuti pertinenti.
Oltre a ciò, Public Domain Archive è dotato di un’interessante caratteristica di immagini settimanali, in cui lo strumento seleziona immagini casuali ogni settimana per aumentare l’engagement e mettere in evidenza opere visivamente interessanti.
In questo modo è più facile trovare immagini di sfondo di alta qualità per il vostro sito web.
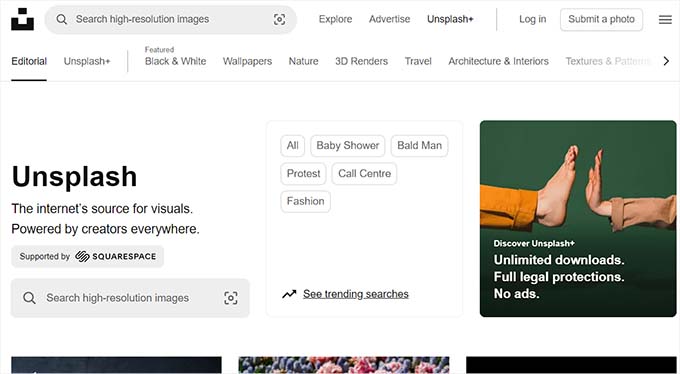
5. Unsplash

Unsplash vanta una collezione di oltre un milione di immagini gratuite, con nuove foto aggiunte ogni giorno. La piattaforma ordina le sue fotografie in categorie, il che rende più facile per gli utenti sfogliare le immagini.
Inoltre, consente di scegliere tra diverse dimensioni delle immagini, dalle miniature agli originali ad alta risoluzione, in base alle proprie esigenze. Unsplash incoraggia i fotografi a condividere il proprio lavoro e vanta un’enorme Community di creatori di contenuti.
Se siete alla ricerca di immagini uniche per il vostro sfondo, questa è l’opzione che fa per voi.
6. Picjumbo

Picjumbo offre un gran numero di immagini gratuite che possono essere ordinate utilizzando tag e categorie sulla home page.
Ha anche una pagina blog dove è possibile ricevere gli aggiornamenti sulle nuove immagini aggiunte al sito. Inoltre, una volta iscritti alla newsletter, vi inviano alcune delle immagini più recenti al vostro indirizzo email.
Se volete aggiungere immagini di sfondo in stile moderno, PicJumbo è la scelta ideale.
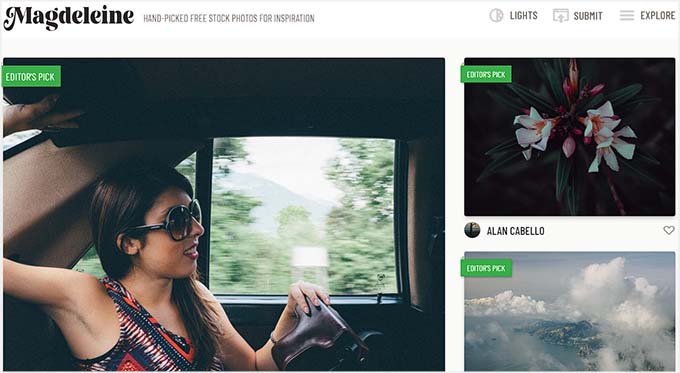
7. Magdeleine

Magdeleine è un’altra risorsa popolare che offre immagini ad alta risoluzione da scaricare gratuitamente.
È possibile sfogliare le immagini in base alle categorie, ai tag o a un modulo di ricerca. Magdeleine consente anche di scegliere un colore dominante per le immagini. In questo modo è possibile trovare immagini di sfondo che si integrano con il resto della combinazione di colori.
La risorsa consente inoltre di condividere le immagini scelte sulle piattaforme dei media e di aggiungerle ai feed RSS.
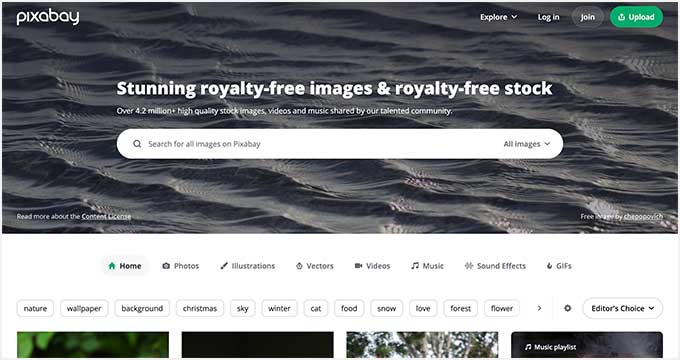
8. Pixabay

Pixabay dispone di una libreria di oltre 2,7 milioni di immagini per il vostro sfondo. Il suo potente modulo di ricerca e il sito web di facile navigazione consentono di trovare le immagini giuste in pochi minuti.
È possibile scegliere le dimensioni e la risoluzione dell’immagine in base alle proprie esigenze, rendendo Pixabay un’ottima opzione.
Inoltre, la piattaforma può essere utilizzata per scaricare GIF, musica e video.
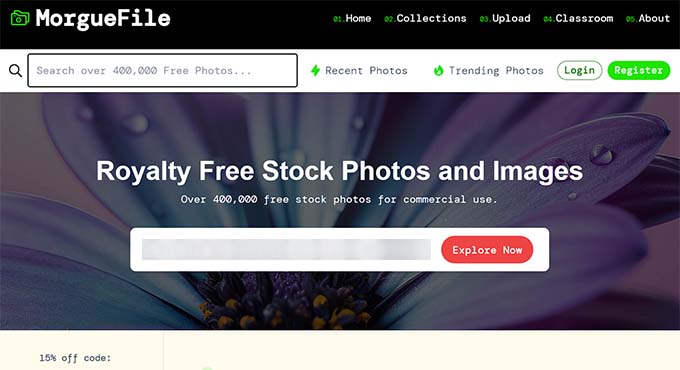
9. FileMortem

MorgueFile dispone di oltre 410.000 foto stock gratuite, che possono ricevere il focus sui contenuti inviati dai collaboratori. Il sito è velocissimo, il che facilita la ricerca delle immagini. Tuttavia, alcune immagini su MorgueFile richiedono l’attribuzione, quindi verificate le immagini prima di utilizzarle.
La piattaforma ha anche una caratteristica unica, “#Quest”, che imposta una sfida fotografica giornaliera per gli utenti che devono catturare e inviare immagini basate su un tema specifico. Ciò contribuisce ad ampliare la libreria di immagini con contenuti freschi e può essere il luogo in cui trovare la prossima immagine di sfondo.
Come aggiungere un’immagine di sfondo sul vostro sito web
Una volta scelta l’immagine di sfondo, è il momento di aggiungerla al sito WordPress.
È necessario aprire la dashboard di WordPress e navigare nella pagina Aspetto ” Editor a blocchi se si utilizza un tema a blocchi.
Si aprirà l’editor completo del sito, dove si dovrà fare clic sul pulsante “Aggiungi blocco” (+) per aprire il menu dei blocchi. Da qui, aggiungere il blocco “Copertina”.

Una volta fatto ciò, fare clic sul pulsante “Libreria dei media” all’interno del blocco stesso.
In questo modo si aprirà una schermata in cui è possibile caricare l’immagine di sfondo dal computer e aggiungere un testo di riferimento. Quindi, fare clic sul pulsante ‘Seleziona’.

L’immagine verrà ora aggiunta al blocco “Copertina”. Tuttavia, è ancora necessario impostarla come sfondo della pagina.
Per farlo, fare clic sull’icona “Vista elenco” in alto (icona con 3 trattini). Qui si visualizza una panoramica degli elementi del tema, come l’header e il footer del sito.
A questo punto, è sufficiente trascina e rilascia tutti gli elementi del template sotto il blocco ‘Copertina’ nella vista elenco.

Una volta fatto ciò, l’immagine del blocco “copertina” apparirà come sfondo del sito.
Fare clic sul pulsante “Salva” in alto per memorizzare le impostazioni. Ora avete aggiunto con successo un’immagine di sfondo al vostro sito web.

Tenete presente che questo metodo non funziona se sul vostro sito web utilizzate un tema vecchio o un builder. In questo caso, potete consultare il nostro tutorial su come add-on un’immagine di sfondo in WordPress.
Speriamo che questo articolo vi abbia aiutato a trovare belle immagini di sfondo per il vostro sito WordPress. Potreste anche consultare la nostra guida per principianti su come personalizzare i colori sul vostro sito web e le nostre scelte in alto per i temi WordPress più popolari.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Samantha
This work really well i love it. ❤
WPBeginner Support
Glad you found our article helpful
Admin
Cindy Peterson
Wow! Can I say it again? Wow! You guys have outdone yourself this time. I have just spent a couple of hours just on your first link alone finding GREAT free images for my niche. I always use your site tips and tutorials, but this article blew me away. Thank you for all of your help.
Trinity
Great article! I wanted to point out to you that #6 has a typo. The title says Pickumbo, but should be Picjumbo.
WPBeginner Support
Thanks, we have fixed the mistake.
Admin
Janet Kennedy
Thanks for this curated list. It’s very helpful. I would also like to know where to find graphics or illustrations. I love the images of space, or little towns or countrysides but I’m not where sure where to find them.