Come sito di risorse per WordPress, riceviamo tonnellate di domande da parte di principianti su come modificare i loro siti WordPress. E lo capiamo: con così tante opzioni disponibili, dai personalizzatori di temi ai builder di pagine, può sembrare opprimente scegliere il giusto approccio 🤯
Ecco cosa abbiamo imparato gestendo WPBeginner: non esiste una soluzione valida per tutti.
A volte utilizziamo un framework per temi come StudioPress per la progettazione generale del sito, mentre ricorriamo a SeedProd quando abbiamo bisogno di creare rapidamente landing page. Per la normale modifica dei contenuti, troviamo che l’editor a blocchi integrato funzioni alla grande per i post dei nostri blog.
In questa guida vi illustreremo i modi più popolari per modificare il vostro sito WordPress, aiutandovi a scegliere lo strumento giusto per le vostre esigenze specifiche. Che si tratti di modificare il tema, costruire una landing page o scrivere un blog, vi mostreremo esattamente cosa funziona meglio in ogni situazione.

Come modificare un sito WordPress: Una panoramica completa
Come sistema di gestione dei contenuti open-source, WordPress ha molte caratteristiche per costruire e modificare il vostro sito web. Ecco alcuni modi per farlo:
Editor a blocchi (Gutenberg): È l’editor predefinito di WordPress per la creazione e la modifica di pagine e post.
È adatto ai principianti e dispone di un’interfaccia trascina e rilascia e di blocchi di personalizzazione di base. È quello che usiamo per scrivere e pubblicare i contenuti del blog WPBeginner.

Editor completo del sito (FSE): Consideratelo come un’estensione di Gutenberg.
Consente di utilizzare l’editor a blocchi per personalizzare temi WordPress basati su blocchi.

Personalizza il tema: Se si utilizza un tema classico, questo è lo strumento ideale per apportare modifiche all’intero sito.
Pur non essendo trascina e rilascia, offre impostazioni semplici per personalizzare l’aspetto del tema WordPress.

Plugin per la creazione di pagine (come SeedProd): Quando si ha bisogno di una maggiore flessibilità di progettazione, i builder di pagina sono la soluzione migliore.
Utilizziamo SeedProd per le nostre landing page perché offre caratteristiche avanzate pur rimanendo facile da usare. Come Gutenberg, SeedProd ha una caratteristica di trascinamento e rilascio. Tuttavia, offre più modi per essere creativi, come effetti di animazione e più opzioni di blocchi di contenuto per costruire le pagine.
Questo è ciò che di solito raccomandiamo ai principianti di WordPress.

Classic Editor: Anche se non è più il predefinito, alcuni utenti preferiscono l’Editor classico tradizionale, più simile a un editor di documenti.
Questa caratteristica non è più abilitata di default nelle ultime versioni di WordPress. Tuttavia, è ancora disponibile tramite un plugin se si preferisce l’approccio della vecchia scuola.

In questo articolo vi mostreremo come modificare diverse parti del vostro sito web WordPress utilizzando gli editori che abbiamo menzionato.
Si presuppone inoltre che abbiate già installato e impostato WordPress. In caso contrario, avrete bisogno di un piano di hosting WordPress, di un dominio e di un’installazione di WordPress.
Volete passare a una sezione specifica di questo tutorial? Utilizzate i collegamenti rapidi riportati di seguito:
💡 Avete difficoltà a modificare il vostro sito web o semplicemente non avete tempo? Lasciate che WPBeginner Pro Services vi aiuti! Il nostro team di esperti può riprogettare il vostro sito esistente o crearne uno nuovo personalizzato, in modo semplice e conveniente. Dalla configurazione alla progettazione, fino alla SEO, siamo sempre coperti. Richiedete oggi stesso i nostri servizi di progettazione di siti web WordPress!
Come modificare un tema di WordPress
Una delle prime cose da fare dopo l’installazione di WordPress è scegliere e personalizzare il tema. Vi mostreremo 3 modi per farlo.
Personalizzazione di un tema a blocchi con l’editor completo del sito
La funzione Full Site Editing è stata introdotta in WordPress 5.9. È stato progettato per semplificare la modifica dei temi di WordPress a blocchi utilizzando l’editor a blocchi.
In base alla nostra esperienza, l’editor completo del sito ha semplificato notevolmente la personalizzazione del tema per i principianti, anche se è ancora in evoluzione.
Un segno rivelatore del fatto che si sta utilizzando un tema WordPress a blocchi è la presenza di Aspetto ” Editore nell’area di amministrazione di WordPress. Se invece vedete Aspetto ” Personalizza, potete passare all’uso del Personalizza tema.

Per utilizzare l’editor a blocchi del sito, è necessario aver installato un tema a blocchi. Ne trovate molti nel nostro elenco dei migliori temi WordPress a blocchi per il Full Site Editing.
Se si desidera trovare delle opzioni gratuite, andare su Aspetto ” Temi. Quindi, fate clic su “Aggiungi un nuovo tema”.

Dopodiché, basta passare alla scheda “Temi di blocco”.
Sullo schermo appariranno decine di temi in blocco. Per le istruzioni di installazione, selezionate la nostra guida passo-passo su come installare un tema di WordPress.

Una volta installato il tema, si deve andare su Aspetto ” Editor per accedere all’editor del sito.
A questo punto, verrà visualizzata la dashboard principale di Full Site Editing. È possibile modificare il menu di navigazione, gli stili, le pagine, i template e i pattern del tema.
Tratteremo questi argomenti nel resto del tutorial, ma vi mostreremo brevemente come cambiare lo stile del tema.
Per farlo, fate clic sul menu “Stili”.

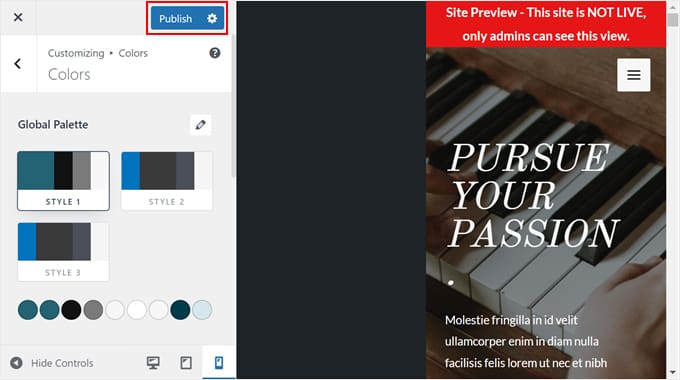
A questo punto, verrà visualizzato un elenco di abbinamenti di colori e tipografici forniti dal tema.
Ogni volta che fai clic su uno stile, l’interfaccia lo visualizza in anteprima.

Una volta soddisfatti della scelta, fai clic su “Salva”. In alternativa, è possibile creare uno stile personalizzato.
Per approfondire questo e altri modi di utilizzare l’Editor del sito completo, potete consultare la nostra guida per principianti al Full Site Editing di WordPress.
Personalizzazione di un tema classico con il Personalizza tema
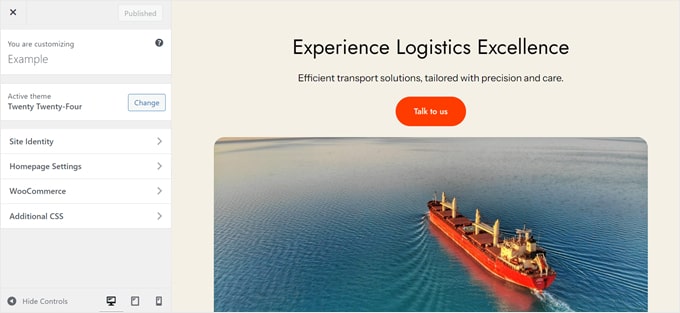
Se si utilizza un tema classico di WordPress, si lavorerà con il Personalizza tema per modificarlo. Per accedervi, basta andare su Aspetto ” Personalizza dall’area di amministrazione di WordPress.

Le possibilità di personalizzazione variano a seconda del tema in uso.
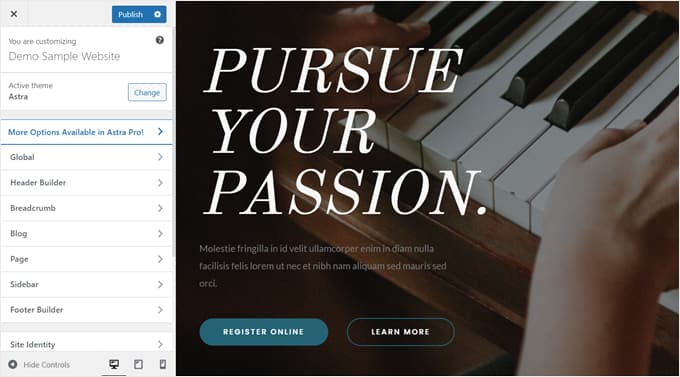
Ad esempio, se si dispone del tema Astra, è possibile personalizzare lo stile dell’intero sito web, dell’header, del footer, della barra laterale, della pagina, del logo e così via.
Per questo motivo, si consiglia di leggere la documentazione del tema per ulteriori istruzioni.

La nostra guida sul Personalizza tema può darvi indicazioni più dettagliate.
Una volta apportate le modifiche, è possibile visualizzare l’anteprima del sito web in diverse risoluzioni di schermo. Quindi, si può premere il pulsante “Pubblica” in alto per rendere effettive le modifiche.

Abbiamo riscontrato che il Personalizza tema è meno flessibile di altre alternative presenti sull’elenco. Se la pensate così, vi consigliamo di utilizzare il metodo successivo.
Personalizzare un tema di WordPress con un plugin per il builder di pagine
Molti utenti di WordPress che non sono soddisfatti delle caratteristiche di progettazione integrate nella piattaforma utilizzano un builder di pagine per modificare il proprio sito. Si tratta di un plugin per WordPress che può sostituire l’editore predefinito per la progettazione di diverse parti del sito web.
La maggior parte dei builder di pagina sono dotati di una funzionalità di trascinamento e rilascio, quindi sono facili da usare quanto l’editor a blocchi. Inoltre, sono dotati di più blocchi di pagina e template per personalizzare il sito web.
Dopo aver testato numerosi builder di pagine, abbiamo sempre consigliato SeedProd come il migliore. È dotato di oltre 300 template per diverse categorie di settore, dall’e-commerce all’alloggio, fino ai servizi.
Per saperne di più, consultate la nostra recensione dettagliata di SeedProd.

Nota: SeedProd è disponibile in versione gratuita, ma si consiglia di passare al piano Pro per accedere al builder dei temi. È quello che utilizzeremo in questo tutorial.
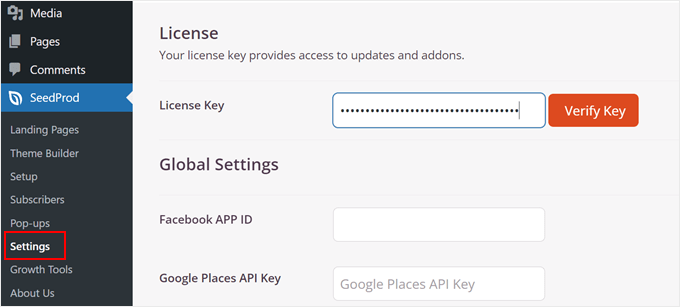
Per utilizzare SeedProd, è necessario installare prima il plugin per WordPress. Dopodiché, andare su SeedProd ” Impostazioni per attivare la licenza del piano Pro. È sufficiente inserire la chiave della licenza e fare clic su “Verifica chiave” per completare questo passaggio.

Passare quindi a SeedProd ” Theme Builder.
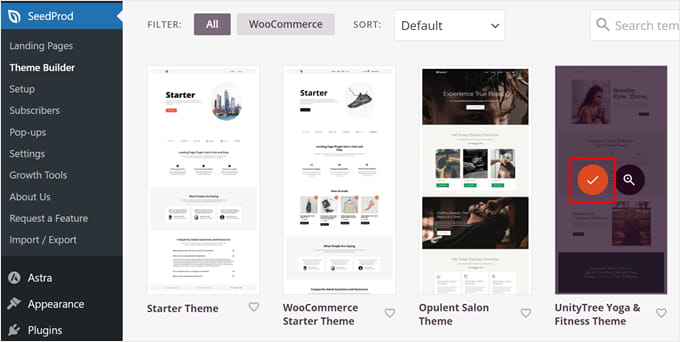
Fai clic su“Kit template” per visualizzare le opzioni del tema.

Come potete vedere, sono disponibili molti template, dai negozi online ai siti di servizi. Sentitevi liberi di usare le impostazioni di filtro e di ordinamento per trovare quello giusto per le vostre esigenze.
Una volta fatta la scelta, basta fare un passaggio del mouse sul template del tema e fare clic sul pulsante arancione con il segno di spunta per utilizzarlo.

A questo punto, basta tornare alla pagina del Theme Builder e selezionare il template del tema che si desidera modificare.
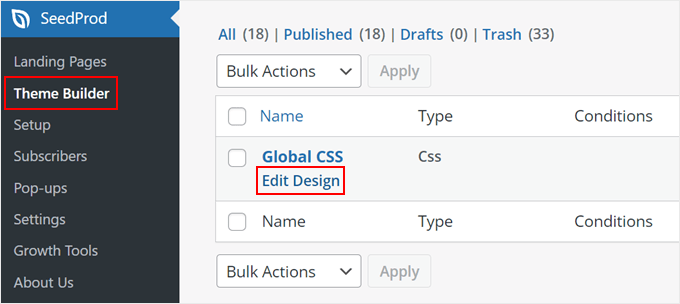
A scopo dimostrativo, mostreremo come modificare lo stile del template del tema SeedProd. Per farlo, individuare il template del tema ‘Global CSS’, passarci sopra e fare clic su ‘Modifica design’.

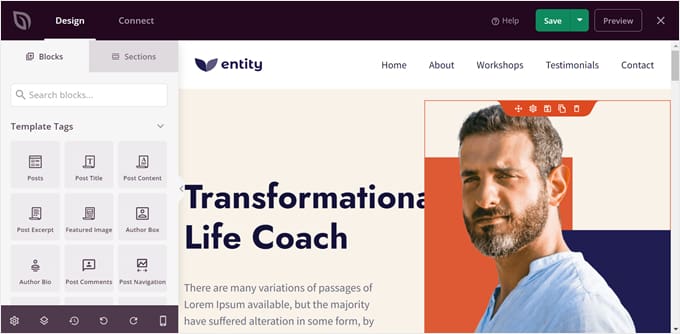
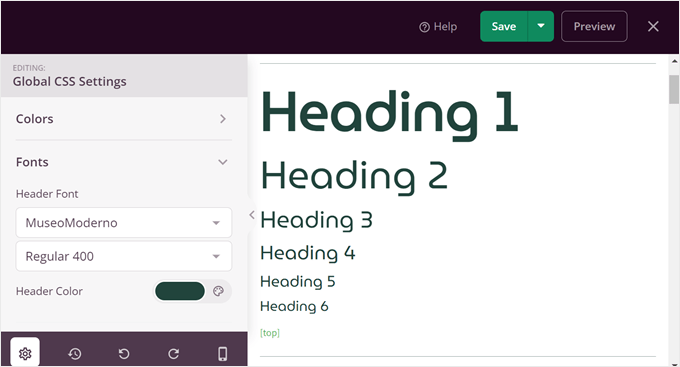
Ora ci si trova all’interno del builder di SeedProd e si può personalizzare lo stile del template del tema. Qui è possibile modificare i colori, i font, gli sfondi, i pulsanti, i moduli e il layout del sito web.
Vediamo come cambiare il font predefinito del tema. Per farlo, aprire il menu “Font”. Quindi, è sufficiente scegliere una delle numerose opzioni di font e colori di SeedProd per l’intestazione e il contenuto del testo.
Tutte le modifiche apportate verranno visualizzate automaticamente nell’anteprima di destra.

Quando si è soddisfatti dello stile, basta fare clic su “Salva” per rendere ufficiali le modifiche.
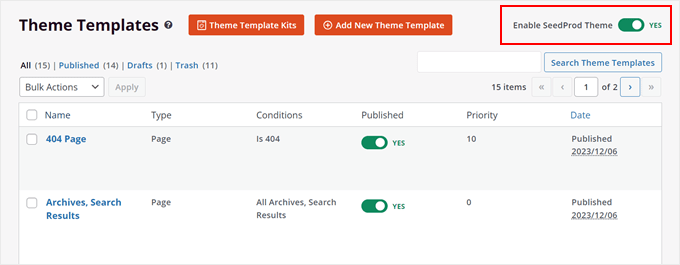
Quindi, si può tornare in SeedProd ” Theme Builder e attivare/disattivare l’opzione “Abilita tema SeedProd” in alto a destra.

Per maggiori informazioni sulla modifica dei temi WordPress con SeedProd, potete consultare la nostra guida su come creare facilmente un tema WordPress personalizzato.
Come modificare pagine o pubblicazioni in WordPress
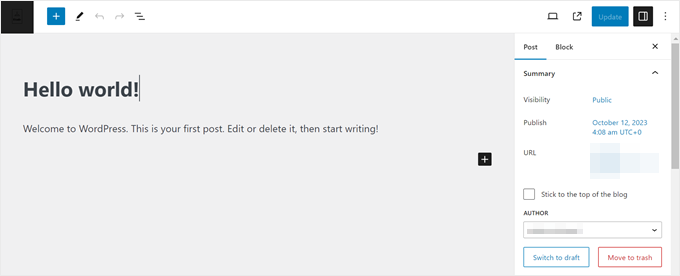
Se avete aggiornato WordPress all’ultima versione, molto probabilmente userete l’editor a blocchi Gutenberg per modificare una pagina o un articolo.
È possibile creare una nuova pagina andando su Pagine ” Aggiungi nuova pagina. In questo modo si crea automaticamente una pagina completamente vuota e si accede all’editor a blocchi.
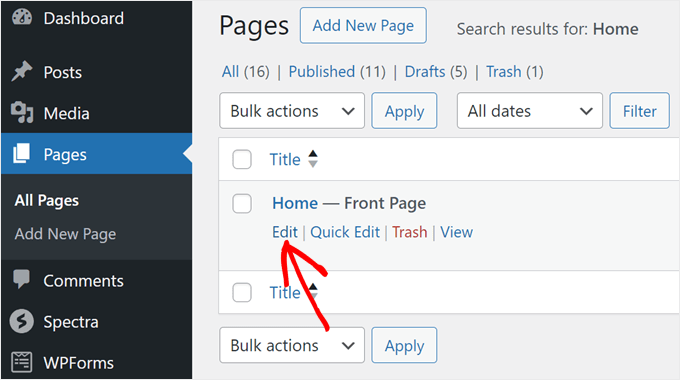
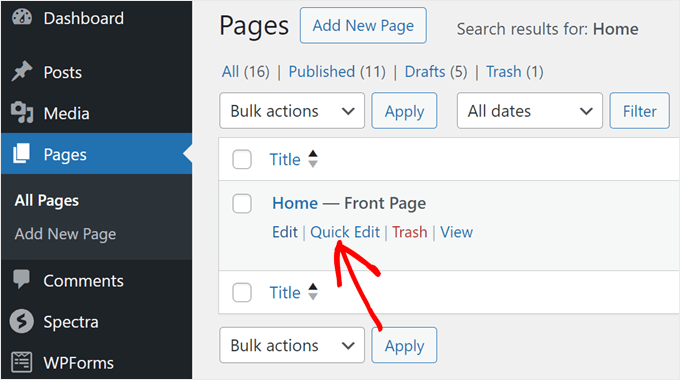
Se invece si desidera modificare una pagina esistente, come quella della homepage o del blog, si può andare su Pagine ” Tutte le pagine. Passare il mouse sulla pagina che si desidera modificare e fare clic su “Modifica”.

In alternativa, è disponibile anche la caratteristica di modifica rapida.
Questo permette di modificare il titolo della pagina, lo slug dell’URL e la data di ultima modifica.

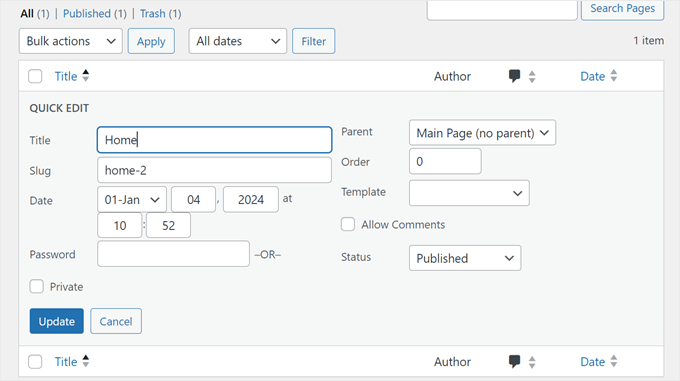
Con la funzione di modifica rapida si possono fare diverse cose.
Tra gli esempi vi sono l’impostazione di una password per la pagina, il renderla privata, l’assegnarla come pagina genitore, la modifica del template della pagina, l’autorizzazione/rifiuto dei commenti e la modifica dello stato della pagina.

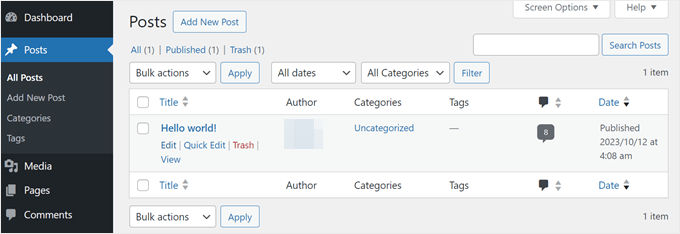
Per creare un nuovo articolo, basta andare su Messaggi ” Aggiungi nuovo articolo per creare un nuovo articolo vuoto e modificarlo con l’editor a blocchi.
Come in precedenza, è possibile modificare un articolo esistente di un blog WordPress al passaggio del mouse sull’articolo selezionato e facendo clic su “Modifica”.

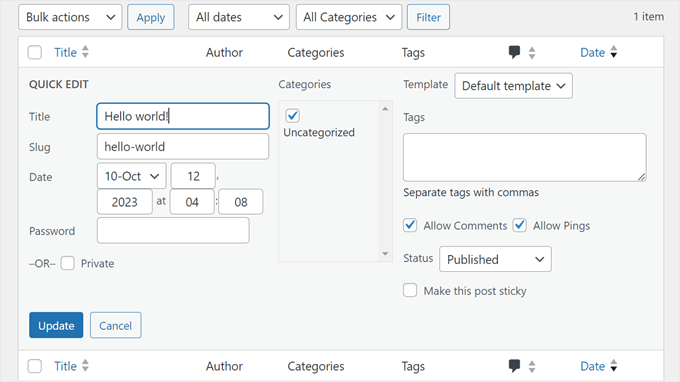
La caratteristica di modifica rapida degli articoli è simile, ma con alcune piccole differenze.
Qui si possono anche add-on, consentire/disconsentire i ping e rendere l’articolo in evidenza (caratteristica del sito web).

Una volta aperta una pagina o una pubblica di WordPress, ci sono molte cose che si possono fare nell’editor a blocchi.
In genere, si inizia facendo clic sul pulsante “+” per aggiungere un blocco in alto a sinistra.
Qui si trovano tutti i blocchi disponibili di WordPress e dei plugin utilizzati.

È quindi possibile trascinare e rilasciare un blocco nell’area di modifica principale.
Successivamente, è possibile utilizzare la barra degli strumenti e la barra laterale delle impostazioni per configurare lo stile, le dimensioni, la spaziatura interna, il margine, la spaziatura e altro ancora del blocco.

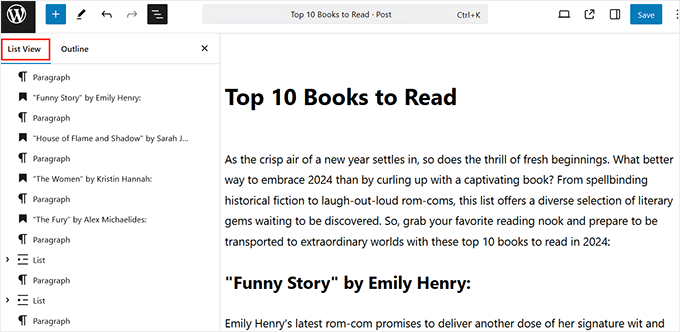
Avete problemi a tenere traccia di tutti i blocchi presenti sulla vostra pagina? O avete difficoltà a fare clic sul blocco esatto che volete modificare?
Non c’è da preoccuparsi. L’editor a blocchi dispone di una comoda caratteristica “Vista elenco”, accessibile in alto a sinistra. In questo modo si vedrà un contorno cancellato di tutti i blocchi e sarà facile selezionarli, riorganizzarli o modificarli con un solo clic.

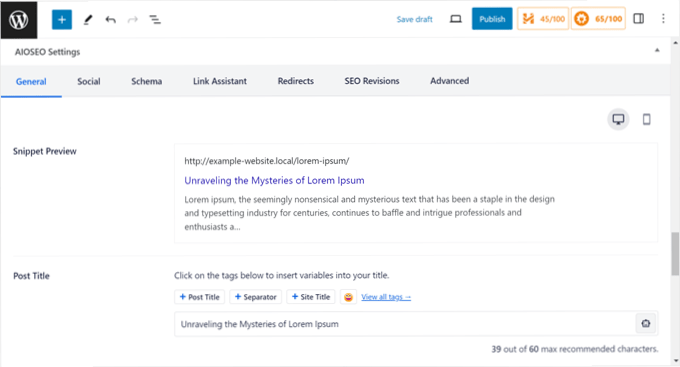
Se avete installato un plugin di WordPress, potreste vedere alcune impostazioni sotto l’interfaccia di modifica.
Ad esempio, il plugin All in One SEO mostra una sezione in cui è possibile ottimizzare il meta titolo e la descrizione della pagina o dell’articolo per i motori di ricerca.

Abbiamo molte guide per approfondire la modifica di articoli e pagine, per cui vi invitiamo a consultarle:
- Come visualizzare l’anteprima del sito web WordPress prima di andare in onda
- Come utilizzare l’editore a schermo intero senza distrazioni in WordPress
- Come aggiungere immagini in evidenza o miniature degli articoli in WordPress
- Come aggiungere categorie e tag per le pagine di WordPress
- Come modificare l’HTML in WordPress (Guida per principianti)
Come modificare una pagina o un articolo di WordPress con Classic Editor
Sebbene in generale raccomandiamo di adottare l’editor a blocchi, comprendiamo che alcuni utenti preferiscono la semplicità del Classic Editor per alcune attività. Ad esempio, per scrivere contenuti a modulo lungo o per modificare rapidamente le pubblicazioni senza la distrazione delle interfacce a blocchi.
Se si desidera utilizzare l’Editor classico, è necessario abilitarlo. Per farlo, potete leggere il nostro articolo su come disabilitare Gutenberg e attivare il Classic Editor.
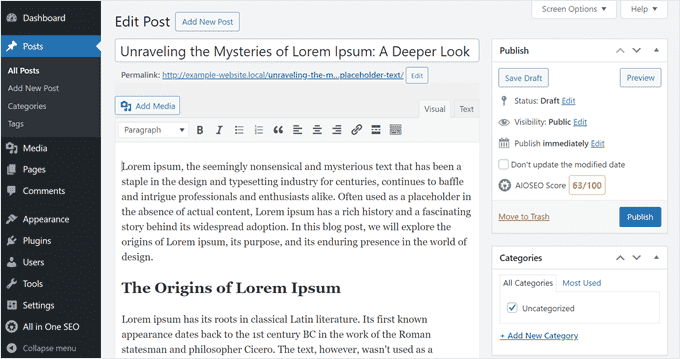
Dopodiché, basta creare un nuovo articolo o una nuova pagina andando su Post “ Aggiungi un nuovo articolo o Pagine “ Aggiungi una nuova pagina e l’Editor classico apparirà sullo schermo.

A differenza dell’editor a blocchi, non si aggiungono blocchi per inserire contenuti nella pagina o nella pubblicazione. Al contrario, si può solo digitare testo, formattarlo utilizzando i controlli in alto nel pannello di modifica e aggiungere file multimediali al contenuto facendo clic sul pulsante “Aggiungi media”.
Nella parte inferiore e laterale dell’interfaccia di modifica sono presenti le impostazioni per pubblicare la pagina o il post, impostare le categorie/tag della pagina o del post, caricare un’immagine in evidenza e così via.
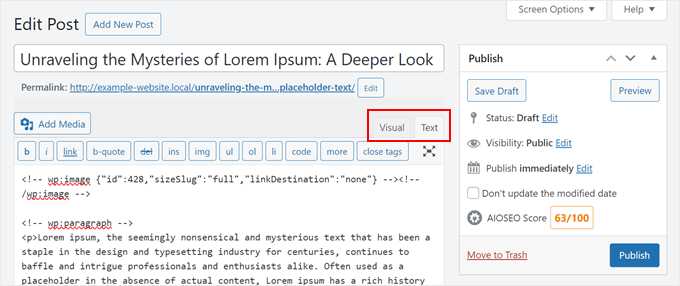
È inoltre possibile passare dalla modalità di modifica visiva a quella testuale. Con il secondo editore è possibile modificare il codice HTML dell’articolo o della pagina.

Come modificare una pagina di WordPress con un builder di pagina
Se si utilizza già un builder di pagine come SeedProd per modificare il tema, è possibile utilizzarlo anche per modificare una pagina. In questo modo, è possibile mantenere la coerenza del design in tutte le pagine.
È necessario creare una nuova pagina e aprire l’editor a blocchi. Se SeedProd è attivo, si vedrà in alto un pulsante con la scritta “Modifica con SeedProd”. Fare clic su di esso.
È possibile farlo anche con una pagina esistente. Tuttavia, si noti che il contenuto non verrà trasferito e si dovrà creare la pagina da zero.

Nel builder della pagina, si vedrà che l’header e il footer del tema SeedProd sono stati aggiunti. Non resta che iniziare a costruire la pagina.
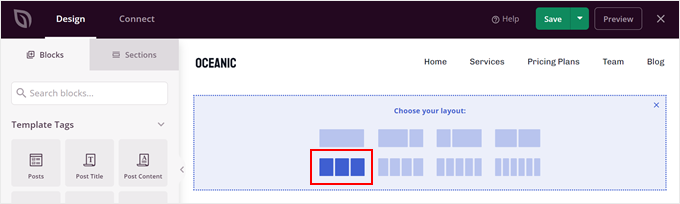
Per prima cosa, scegliete uno degli 8 layout da utilizzare sulla pagina.

Sul lato sinistro si trovano tutti i blocchi e le sezioni che si possono trascina e rilasciare sul lato destro, che è l’anteprima del template.
Si possono utilizzare per inserire contenuti nella pagina.

Ogni volta che si fa clic su un blocco o su una sezione, il lato sinistro mostra le impostazioni disponibili per personalizzare l’elemento.
Nello screenshot sottostante, si può notare che facendo clic sul blocco Testo appaiono le impostazioni del blocco. È possibile personalizzare il testo, inserire contenuti dinamici, modificare l’HTML, cambiare l’allineamento e così via.

Una volta terminata la modifica della pagina, non dimenticate di fare clic su “Salva” per rendere effettive le modifiche.
Per maggiori dettagli, consultate la nostra guida su come creare una pagina personalizzata in WordPress.
Se volete creare una landing page personalizzata da zero, potete farlo anche con SeedProd. Tutto ciò che dovete fare è andare su SeedProd ” Landing Pages. Quindi, fate clic sul pulsante “+ Aggiungi una nuova landing page”.

Per maggiori informazioni, selezionate il nostro tutorial su come creare una landing page personalizzata.
Alternativa: Thrive Architect è un’altra ottima opzione di page builder per progettare pagine personalizzate e attraenti. Inoltre, consente di modificare le pagine pubbliche e non solo quelle.
Per maggiori informazioni, potete verificare la nostra recensione di Thrive Architect.
Come modificare l’header, il footer e altre parti del template di WordPress
È inoltre possibile modificare l’header, il footer, la barra laterale e altre parti del template di WordPress.
Si tratta di sezioni del sito che non fanno parte del contenuto della pagina o dell’articolo principale. Tuttavia, sono essenziali per fornire informazioni aggiuntive o per facilitare la navigazione.
Le modalità di modifica di queste sezioni dipendono dal tema in uso, quindi esaminiamo le singole opzioni.
Come modificare l’header, il footer e altre parti del template di un tema a blocchi
Se si dispone di un tema a blocchi, è possibile utilizzare l’Editor del sito completo per modificare l’header e il footer del tema.
Nell’editor completo del sito, l’header e il footer sono considerati template. Questi sono anche noti come pattern di WordPress (un insieme di blocchi riutilizzabili) che appaiono in tutto il sito web.
Altri esempi di template sono la sezione dei commenti e la meta dell’articolo.
A titolo di esempio, vi mostreremo come modificare l’header di WordPress, ma potete ripetere questi passaggi con altre parti del template.
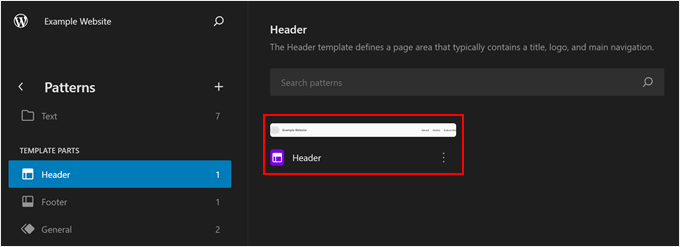
Per prima cosa, andare su Aspetto “ Editore. Una volta entrati nell’editor completo del sito, fate clic su “Patterns”.

Verrà ora visualizzato un elenco di pattern forniti dal tema di WordPress.
Scorrere giù fino alla sezione Parti di template. Quindi, selezionare ‘Header’ e fare clic sulla parte del template Header.

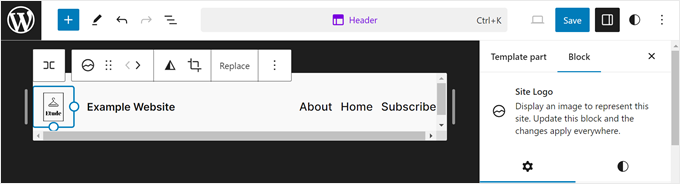
A questo punto, è necessario fare clic sul pulsante con la matita accanto al testo Header.
Si aprirà l’editor a blocchi.

L’editor a blocchi funziona allo stesso modo con le parti del template e con le pagine e gli articoli. È possibile aggiungere vari blocchi all’header, configurare il blocco e aggiornare le modifiche al termine.
Le header di solito includono il logo del sito (o la favicon), quindi è gratuito aggiungerlo anche qui.

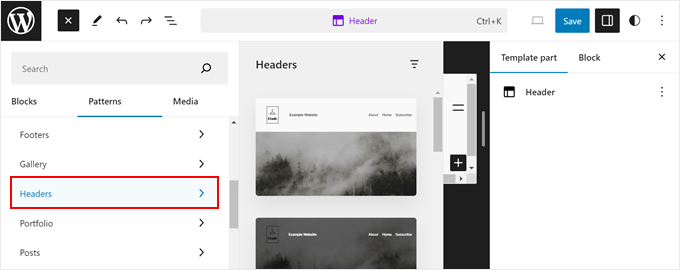
Se volete cambiare completamente l’aspetto dell’header ma non sapete da dove cominciare, fate clic sul pulsante “+” per aggiungere un blocco in alto a sinistra.
Quindi, navigare nella scheda “Patterns” e fare clic su “Headers”. Troverete molti layout di header pronti all’uso.

Per ulteriori informazioni, consultate la nostra guida su come personalizzare l’header di WordPress.
Una volta terminata la modifica dell’header, fare clic su “Salva”. Poiché l’intestazione è una parte del template sincronizzata, tutte le modifiche apportate qui saranno applicate a tutte le pagine che la utilizzano.
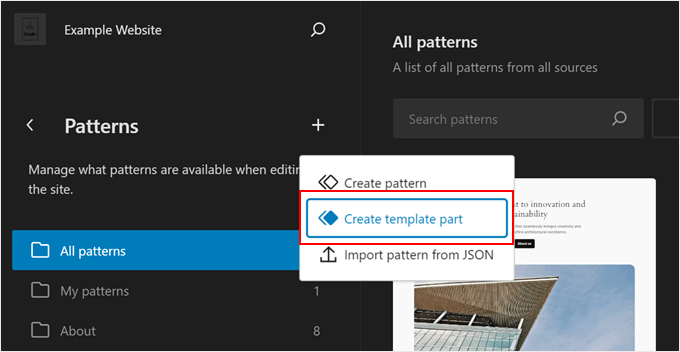
Ora, se si desidera creare una nuova header o qualsiasi altra parte del template piuttosto che modificare quelle esistenti, si può tornare alla pagina ‘Patterns’. Quindi, fare clic sul pulsante ‘+ Crea pattern’ e selezionare ‘Crea parte template’.

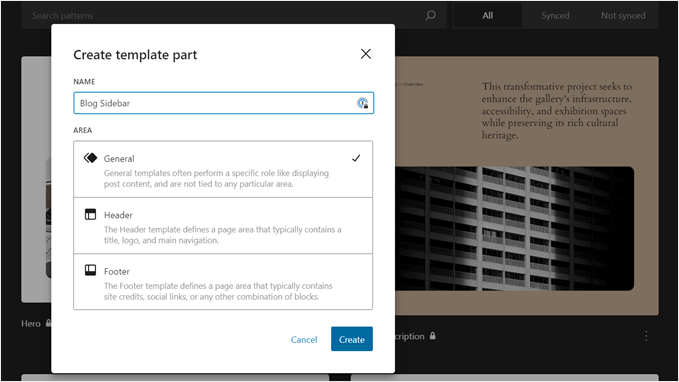
Nel popup, assegnare un nome alla parte template e selezionare il tipo di parte template.
Quindi, fare clic su “Crea”. Si verrà indirizzati all’editor a blocchi e si potrà modificare la parte del template come di consueto.

Per maggiori dettagli, potete consultare la nostra guida completa alla modifica completa del sito WordPress.
Come modificare l’header, il footer e altre aree pronte per i widget di WordPress in un tema classico
In un tema classico, un widget di WordPress è fondamentalmente un blocco che si può add-on alle aree predisposte per i widget, come header, footer, barra laterale e così via.
Ogni tema classico di WordPress ha diverse aree pronte per i widget. Alcuni possono includere una barra laterale, altri no. Per maggiori informazioni, quindi, selezionate la documentazione del tema.
Per utilizzare i widget, si deve andare in Aspetto ” Widget. Qui è possibile aggiungere, configurare e rimuovere i blocchi nelle aree disponibili per i widget.

Potete leggere tutto sui widget nel nostro articolo su come aggiungere e usare i widget in WordPress.
Per saperne di più su questa caratteristica, selezionate la nostra guida sulla differenza tra widget e blocchi.
Come modificare l’header, il footer e altre parti del template di WordPress con il builder di pagina
Uno dei vantaggi dell’utilizzo di un builder di pagina è che avrete più opzioni per personalizzare header, footer, barre laterali e altre parti del tema.
Se si utilizza SeedProd, si può andare su SeedProd ” Theme Builder. Si presume che sia stato installato un kit di template per temi in precedenza.
Il kit di solito include vari template del tema. Può trattarsi di un template di pagina incorporato, come un articolo 404 o singolo, o di una parte di pagina, come header, footer, tabelle dei prezzi e così via.
Passare al mouse sul template di un tema. Poi fate clic su “Modifica design”.

A questo punto, è possibile modificare l’header come si farebbe con una pagina.
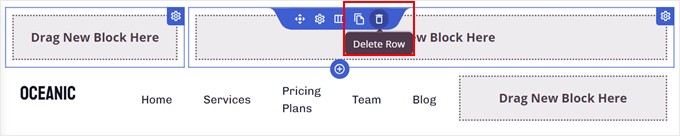
Supponiamo di voler aggiungere qui i colleghi dei social media. Si può fare un passaggio del mouse sull’header finché non appare il bordo blu e fare clic sul pulsante ‘+ Aggiungi riga’. Quindi, selezionare il layout dei disponi in riga.
Nel nostro esempio, vogliamo aggiungere un’ulteriore colonna in modo che l’header possa contenere l’immagine, il menu e i collegamenti ai social media. Ciò significa che avremo bisogno di tre colonne in una riga.

È quindi possibile trascina e rilascia i blocchi dalla riga in alto alla nuova riga.
Successivamente, eliminare la riga in alto in modo che la nuova riga diventi la nuova header.

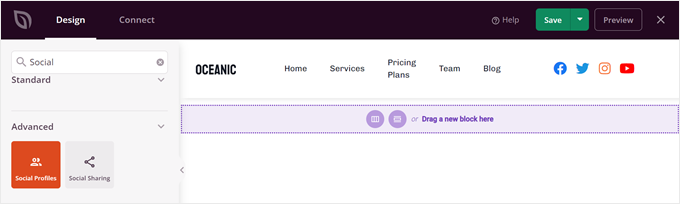
A questo punto, cercate il profilo Social nel pannello di sinistra.
Trascinatela nella colonna di destra e il gioco è fatto.

Per sapere tutto sulla modifica di parti di template, potete leggere questi tutorial di WordPress:
- Come modificare il footer in WordPress
- Lista di controllo: Cose da add-on al footer del vostro sito WordPress
- Come aggiungere header, footer o barra laterale personalizzati per ogni categoria
- Come creare un menu di navigazione fluttuante in evidenza in WordPress
- Come aggiungere una data di copyright dinamica nel footer di WordPress
Come modificare un menu di navigazione in WordPress
Un menu di navigazione consente ai visitatori di esplorare facilmente tutti i contenuti del sito web senza perdersi. Per questo motivo è importante progettare un menu che mostri le pagine essenziali e i collegamenti ad altre informazioni rilevanti.
Se si utilizza un tema WordPress a blocchi, è possibile selezionare il menu “Navigazione” dalla pagina dell’editor completo del sito.

Il nostro articolo sull’aggiunta di menu di navigazione personalizzati in WordPress può guidarvi attraverso il resto dei passaggi.
Se si utilizza un tema classico di WordPress, si può andare in Aspetto ” Menu. Si tratta di una pagina dedicata all’aggiunta, alla disposizione e alla rimozione di pagine/articoli e colleghi nei menu.

Per istruzioni passo passo, potete selezionare la nostra guida per principianti su come add-on un menu di navigazione in WordPress.
Se si utilizza un builder di pagine come SeedProd, il menu di navigazione (blocco Nav Menu) potrebbe essere stato oggetto incorporato nel template del tema header.
Il blocco Nav Menu includerà già tutte le pagine, ma è possibile aggiungere anche nuovi elementi.
Per prima cosa, andare su SeedProd “ Theme Builder dalla propria Bacheca di WordPress. Quindi, trovare il template del tema “Header” e fare clic su “Modifica design”.

Ora, fare un passaggio del mouse sul blocco che sembra un menu. Dovrebbe essere il blocco “Menu nav”.
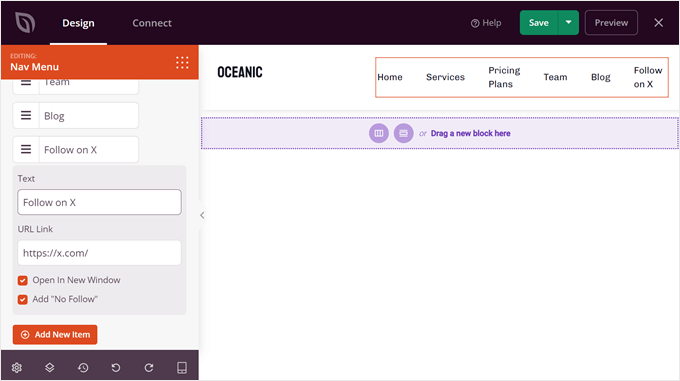
A questo punto, scorrere il pannello di sinistra verso il basso e fare clic su “+ Aggiungi nuovo elemento”.
È quindi possibile personalizzare il testo di ancoraggio, inserire l’URL, farlo aprire in una nuova finestra e impostarlo come nofollow.

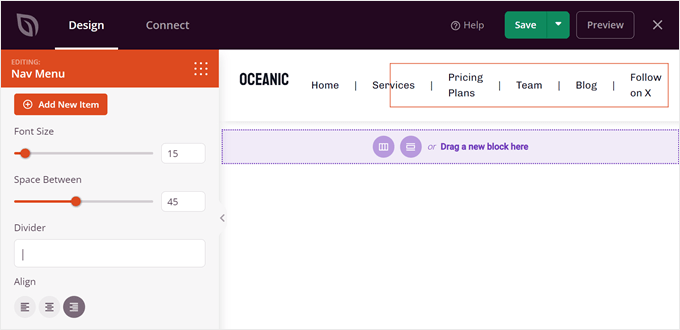
In basso, è possibile modificare la dimensione del font, la spaziatura, il divisore e l’allineamento dei colleghi.
Non dimenticate di fare clic su “Salva” per rendere effettive le modifiche.

Come modificare un sito WordPress con il codice
Se vi sentite a vostro agio con il codice, potete anche utilizzare gli snippet di codice personalizzati per modificare il vostro sito web WordPress. Tuttavia, vi consigliamo questo metodo solo se avete le giuste conoscenze tecniche per evitare di rompere il vostro sito web.
Un modo per modificare un sito WordPress con il codice è l’aggiunta di CSS, un foglio di stile che può cambiare l’aspetto dell’HTML sul frontend.
Gli utenti del tema classico possono andare su Aspetto “ Personalizza e trovare il campo ‘CSS aggiuntivi’ nel Personalizza tema.

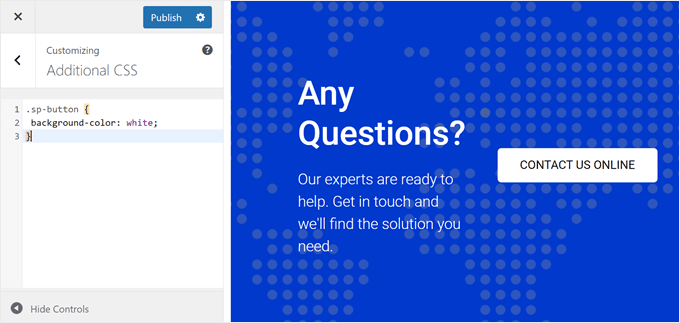
Qui è possibile inserire codice CSS per stilizzare diversi elementi HTML, come colori e font.
Questo può essere utile se le opzioni integrate nel tema non sono sufficienti per le vostre esigenze.

Per quanto riguarda gli utenti dei temi a blocchi, non è possibile aggiungere CSS personalizzati all’interno dell’editor completo del sito.
Invece, è necessario andare all’URL sottostante per aprire il Personalizza tema e trovare il campo CSS aggiuntivi. Assicuratevi di sostituire il nome del dominio con il vostro.
https://example.com/wp-admin/customize.php
Per maggiori dettagli, consultate la nostra guida su come correggere la mancanza del Personalizza tema in WordPress.
Un altro modo per aggiungere CSS è CSS Hero. Questo plugin rende facile l’aggiunta di CSS personalizzati ai temi di WordPress, anche per i principianti.
Se siete interessati a utilizzarlo, selezionate la nostra recensione di CSS Hero e queste esercitazioni:
- Come aggiungere stili personalizzati ai widget di WordPress
- Come aggiungere facilmente l’ombra di un box in WordPress
- Come abbellire i menu di navigazione di WordPress (aggiornato)
Come modificare i file del tema di WordPress
A volte, alcuni tutorial possono richiedere di modificare i file del tema di WordPress per apportare modifiche che vanno oltre quelle consentite dalle caratteristiche integrate del tema. Detto questo, vi consigliamo di modificare direttamente i file del tema solo se è l’unico modo per raggiungere i vostri obiettivi.
In questo caso, si consiglia:
- Creare primaun tema child. Si tratta di una copia del tema di WordPress che si può personalizzare in modo sicuro con un po’ di codice.
- Eseguire ilbackup del sito web. È una buona misura da adottare per poter ripristinare il sito web a una versione precedente in caso di errori.
Per modificare un tema di WordPress è necessario accedere alla directory dei file di WordPress dal backend. Per farlo, dovrete aprire il file manager del vostro fornitore di hosting o collegarvi al vostro sito web con un client FTP.
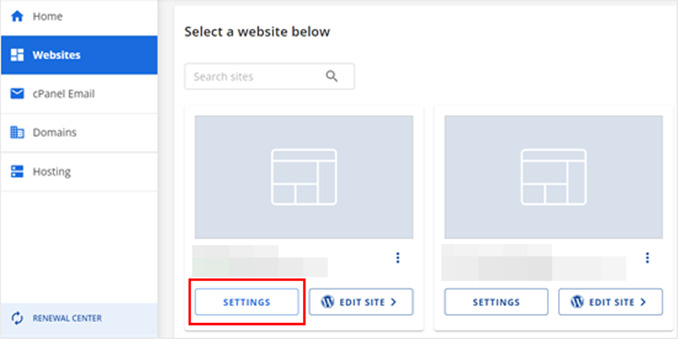
Se si utilizza Bluehost, è possibile accedere alla propria Bacheca e aprire la scheda “Siti web”. Dopodiché, fate clic su “Impostazioni” sul sito web per il quale volete aprire i file del tema.

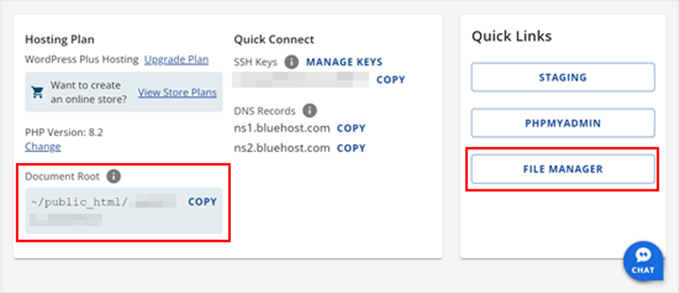
A questo punto, è sufficiente andare giù fino alla sezione “Collegamenti rapidi”.
Quindi, fate clic su “Gestione file”. Se non si è sicuri di dove sia la cartella principale, si può selezionare la funzione “Radice del documento” per vederne il percorso.

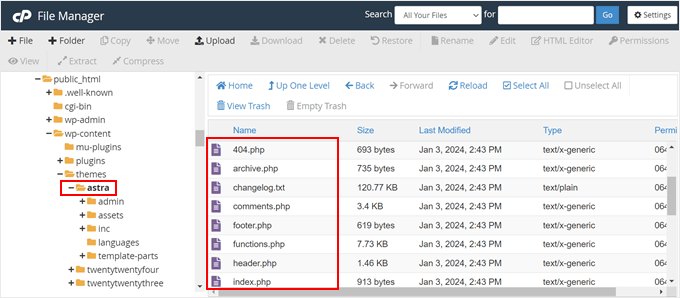
Una volta entrati nel file manager, si può andare nella cartella principale del sito web (di solito denominata public_html).
Quindi, andare in /wp-content/themes e trovare la cartella del tema corrente.

Successivamente, si troveranno tutti i file del tema di WordPress, che possono essere modificati con un editor di testo.
Ecco alcune cose che si possono fare modificando i file del tema di WordPress:
- Come creare una homepage personalizzata in WordPress
- Come creare una pagina a larghezza piena su WordPress
- Come aggiungere font personalizzati in WordPress
Come inserire in modo sicuro il codice personalizzato in WordPress
Se volete aggiungere nuovo codice personalizzato in WordPress, vi consigliamo di utilizzare WPCode. Nei nostri test, WPCode si è dimostrato un’alternativa più sicura e più facile da usare rispetto alla modifica diretta dei file del tema.

Grazie a questo plugin, non dovrete preoccuparvi di chi siamo per rompere accidentalmente il vostro sito web. WPCode vi informerà se ci sono errori nel codice e lo disattiverà. Inoltre, è possibile creare shortcode PHP per inserire contenuti personalizzati nel sito web.
Per vedere WPCode in azione, potete selezionare la nostra recensione completa di WPCode nel Solution Center di WPBeginner.
Qual è il modo migliore per modificare un sito WordPress per i principianti?
Per i principianti, consigliamo sempre di installare un plugin di page builder come SeedProd per modificare i siti web WordPress. Il motivo è che è facile da usare quanto l’editor di blocchi, ma offre un controllo molto maggiore sul design di WordPress.
Se non si vuole usare un plugin, la cosa migliore è un tema a blocchi con l’editor completo del sito. Questa caratteristica non è ancora del tutto sviluppata perché WordPress è in costante elaborazione in corso sul progetto Gutenberg. Ma per ora è abbastanza facile da usare.
Il Personalizzatore del tema non è flessibile come l’Editor del sito completo, perché manca della funzionalità di trascina e rilascia. Per questo motivo suggeriamo agli utenti del tema classico di installare SeedProd per migliorare la loro esperienza utente.
Per quanto riguarda la codifica, la consigliamo solo se avete creato un tema child e un backup del vostro sito per evitare errori. Ma con il plugin WPCode, l’aggiunta di codice personalizzato per modificare il sito WordPress è molto più sicura e non causerà errori o rotture del sito web.
Speriamo che questo articolo vi abbia aiutato a imparare a modificare un sito web WordPress. Potreste anche voler dare un’occhiata alle nostre verifiche sui migliori builder di temi per WordPress e al nostro elenco di eccellenti esempi di siti web per WordPress che dovreste consultare.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Peter Iriogbe
I have noticed that all the screenshots used in this post are desktop sizes. This shows that the user leveraged his laptop computer to do the edition. Does this mean one can not use a mobile phone to edit? Or can some use it to edit? Because not all WordPress website owners have a laptop or desktop computer? What do you have to say about this?
WPBeginner Support
It is not required to use a laptop to edit a WordPress site but it is normally recommended as you can test a mobile view on a laptop/desktop but testing a laptop/desktop view on mobile is very difficult.
Admin