L’icona di WordPress, nota anche come favicon, appare di default nella scheda del browser del sito web. Sebbene funzioni bene quando si sta elaborando in corso d’opera il nuovo sito, molti proprietari di siti web preferiscono sostituirla o rimuoverla per riflettere meglio l’identità del proprio brand.
Personalizzare la favicon e aggiungere un logo personalizzato è un piccolo ma importante dettaglio che può far apparire il sito più professionale e curato.
Nel corso degli anni abbiamo costruito molti siti web su WordPress, tra cui blog e negozi di e-commerce. Una cosa che facciamo sempre è sostituire l’icona predefinita di WordPress con una favicon che rappresenti il nostro brand. Questa semplice modifica ci ha aiutato a rafforzare l’identità del nostro brand, a rendere i nostri siti più affidabili e a migliorare il loro appeal visivo complessivo.
In questo articolo vi mostreremo come rimuovere facilmente l’icona di WordPress dalla scheda del browser.

Perché rimuovere l’icona di WordPress dalla scheda del browser?
L’icona di WordPress nella scheda del browser può far sembrare il sito web generico e poco professionale. La maggior parte degli utenti ha molte schede aperte nel proprio browser, il che può far sì che il titolo del sito web venga nascosto.
Con il solo logo di WordPress nella scheda, gli utenti non saranno in grado di identificare il vostro sito, tra molti altri.
Rimuovendo l’icona di WordPress dalla scheda del browser e aggiungendo una favicon (ovvero l’icona del vostro sito), potete utilizzare il logo del vostro marchio e rendere il vostro sito più facile da usare per i visitatori.
Una favicon è una piccola immagine che appare accanto al titolo del vostro sito web nel browser.

La favicon aiuterà gli utenti a riconoscere immediatamente il vostro sito web e a passare da una scheda all’altra in modo efficiente. I visitatori più assidui riconosceranno immediatamente quella piccola immagine sul browser.
Detto questo, vediamo come rimuovere facilmente l’icona di WordPress dalla scheda del browser. Oggi esamineremo tutti e due i metodi e potrete scegliere quello che fa al caso vostro:
Metodo 1: Rimozione dell’icona di WordPress senza un plugin
Se si utilizza un tema a blocchi in WordPress, è possibile utilizzare questo metodo per rimuovere l’icona di WordPress in una scheda del browser.
Al momento della stesura di questo tutorial, il tema predefinito di WordPress, Twenty Twenty-Three, non dispone di un blocco di icone del sito per cambiare la favicon rispetto al logo di WordPress.
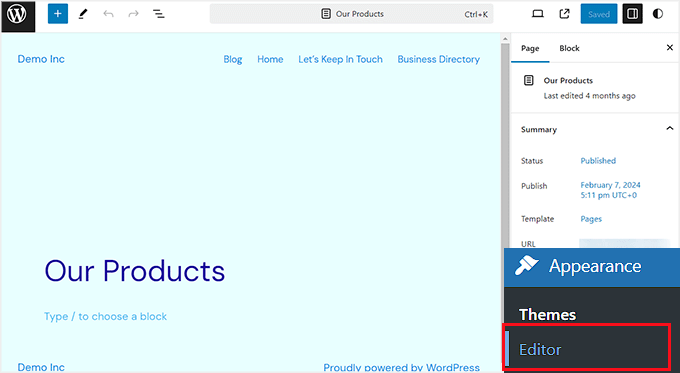
Per prima cosa, si deve navigare su Aspetto ” Editor dalla dashboard di amministrazione di WordPress per aprire l’editor completo del sito.

Tuttavia, non è possibile modificare la favicon da qui o rimuovere l’icona di WordPress dalla scheda del browser. A tale scopo, copiate e incollate l’URL sottostante nel vostro browser per aprire il personalizzatore del tema:
1 | https://example.com/wp-admin/customize.php |
Ricordate di sostituire “example.com” con il nome di dominio del vostro sito.
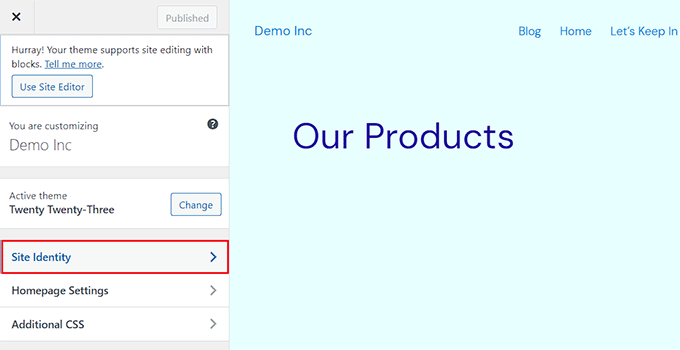
Questo URL vi porterà al Theme Customizer, dove dovrete fare clic sulla scheda “Site Identity”.

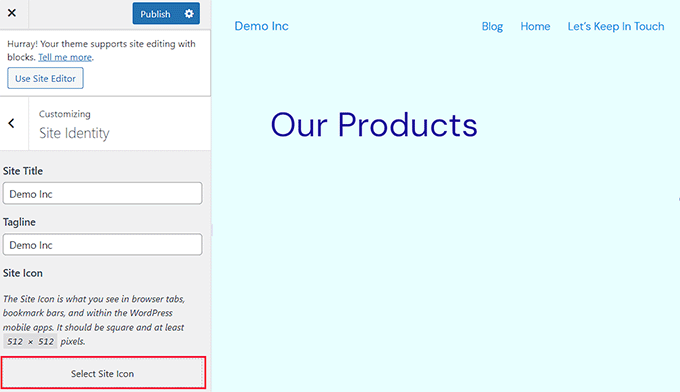
Una volta lì, scorrere fino alla sezione “Icona del sito”.
Da qui, basta fare clic sul pulsante “Seleziona icona del sito” per aprire la libreria multimediale di WordPress.

È ora possibile selezionare qualsiasi immagine da utilizzare come favicon per sostituire l’icona di WordPress nella scheda del browser.
Per maggiori dettagli su come creare una favicon, potete consultare il nostro tutorial su come aggiungere una favicon in WordPress. Se l’immagine che avete scelto di utilizzare come favicon supera le dimensioni consigliate, WordPress vi permetterà di ritagliarla.
Una volta soddisfatti della scelta, è sufficiente fare clic sul pulsante “Pubblica” in alto.
Rimuovere l’icona di WordPress in un tema senza modificare il sito completo
Se si utilizza un tema classico, si può accedere direttamente al Theme Customizer in Aspetto ” Personalizzazione per rimuovere l’icona di WordPress dalla scheda del browser.
Nei siti che non supportano l’editor completo, il personalizzatore di temi WordPress consente di modificare i dettagli del sito, come la favicon, la tipografia, i colori predefiniti, il piè di pagina e altro ancora.
Una volta entrati nel Theme Customizer, fare clic sulla scheda “Site Identity”. La procedura è la stessa che abbiamo mostrato sopra. È possibile rimuovere l’icona di WordPress semplicemente caricando un’icona del sito di propria scelta.
Una volta soddisfatti della scelta, è sufficiente fare clic sul pulsante “Pubblica” per salvare le modifiche.
Metodo 2: Rimozione dell’icona di WordPress tramite un plugin
È anche possibile utilizzare un plugin per rimuovere l’icona di WordPress e sostituirla con una favicon.
Per prima cosa, è necessario installare e attivare il plugin Heroic Favicon Generator. Per maggiori dettagli, consultate la nostra guida per principianti su come installare un plugin di WordPress.
Disclaimer: il plugin non è stato testato con l’ultima versione di WordPress. Tuttavia, quando lo abbiamo utilizzato con temi classici e a blocchi, sembrava funzionare bene. Se non siete ancora sicuri, potete consultare la nostra guida sull’utilizzo di plugin obsoleti.
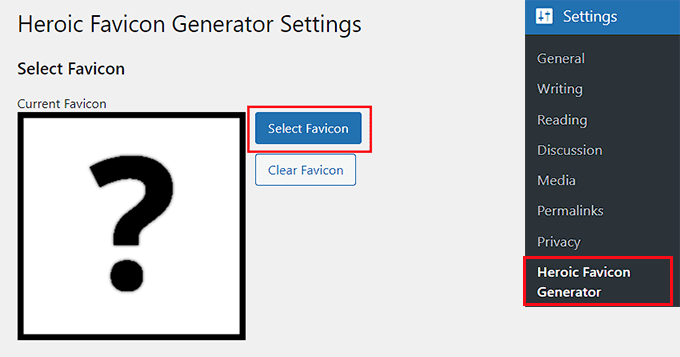
Dopo l’attivazione, visitate la pagina Impostazioni ” Heroic Favicon Generator dalla Bacheca di WordPress e cliccate sul pulsante “Seleziona Favicon”.
Si aprirà la libreria multimediale di WordPress. A questo punto, è possibile scegliere e caricare qualsiasi immagine da utilizzare come favicon.

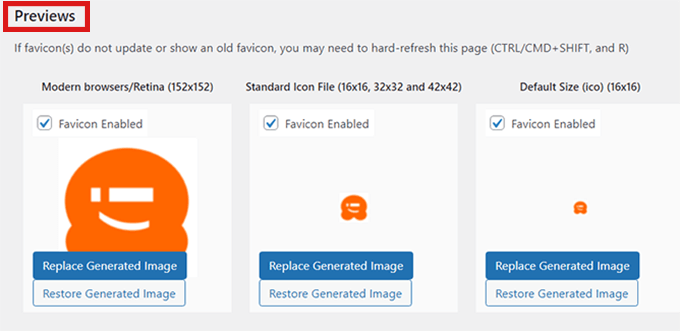
Dopo aver fatto ciò, scorrere verso il basso fino alla sezione “Anteprime”, dove è possibile vedere l’aspetto della favicon sul sito web di WordPress.
Una volta soddisfatti, è sufficiente scorrere verso il basso e fare clic sul pulsante “Salva modifiche”.

Avete rimosso con successo l’icona di WordPress e avete aggiunto una favicon al suo posto.
Bonus: Aggiungere la notifica della scheda del browser in WordPress
Oltre ad aggiungere una favicon personalizzata per attirare l’attenzione dell’utente, è possibile aggiungere le notifiche delle schede del browser per il vostro sito web per richiamare i clienti.
Questa notifica è un messaggio che viene visualizzato nella scheda del browser quando l’utente si concentra su un altro sito web. Può contribuire a ridurre il tasso di abbandono del carrello e a incrementare il traffico verso il vostro sito.

È possibile aggiungere facilmente una notifica della scheda del browser in WordPress utilizzando WPCode. È il miglior plugin di snippets di codice per WordPress sul mercato che rende sicura e facile l’aggiunta di codice personalizzato al vostro sito web.
Dopo l’installazione del plugin, è sufficiente visitare la pagina Code Snippets ” + Add Snippet dalla barra laterale dell’amministrazione di WordPress e fare clic su ‘Use Snippet’ sotto l’opzione Add Your Custom Code (New Snippet)’.

Si accede così alla pagina “Crea snippet personalizzato”, dove si deve selezionare “Snippet JavaScript” come “Tipo di codice” dal menu a discesa sulla destra.
Successivamente, aggiungere il seguente codice personalizzato nella casella “Anteprima codice”:
1 2 3 4 5 6 7 8 9 10 11 | let count = 0;const title = document.title;function changeTitle() { count++; var newTitle = '(' + count + ') ' + title; document.title = newTitle;}function newUpdate() { const update = setInterval(changeTitle, 2000);}document.addEventListener('DOMContentLoaded', newUpdate ); |
Infine, fare clic sul pulsante “Salva snippet” e spostare l’interruttore “Inattivo” su “Attivo”.

Ora avete aggiunto con successo una scheda di notifica del browser al vostro sito web che mostrerà il numero di nuovi aggiornamenti.
Se volete visualizzare un messaggio o cambiare le favicon nella scheda del browser, potete consultare il nostro tutorial completo su come aggiungere facilmente le notifiche della scheda del browser in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come rimuovere l’icona di WordPress dalla scheda del browser. Potreste anche voler consultare la nostra guida per principianti su come ottenere feedback sul design di un sito web in WordPress e i nostri esempi in alto di siti web in WordPress che dovreste consultare.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.