Volete aggiungere spazio o rientrare i paragrafi in WordPress? Anche se la maggior parte del testo è allineata a sinistra, in alcuni casi si può desiderare di rientrare un paragrafo per migliorare la tipografia e l’esperienza di lettura. In questo articolo vi mostreremo come rientrare facilmente i paragrafi in WordPress.

Metodo 1: Usare i pulsanti di rientro del testo nell’editor visuale
Per impostazione predefinita, la maggior parte dei temi WordPress mostra i paragrafi giustificati a sinistra o a destra per le lingue da destra a sinistra.
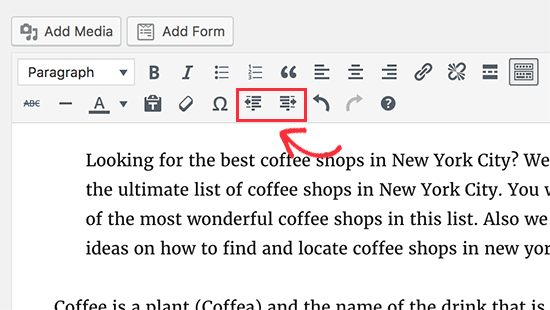
Se si desidera rientrare un paragrafo, è possibile farlo manualmente facendo clic sul pulsante di aumento del rientro nell’editor visuale. Questo aggiungerà una spaziatura a sinistra del paragrafo.

Se si desidera rientrare più di un paragrafo, è necessario selezionare i paragrafi e fare clic sul pulsante di aumento del rientro.
È possibile fare clic sul pulsante Aggiungi rientro più volte per aumentare la spaziatura. Ad esempio, se si fa clic due volte, la spaziatura dei rientri raddoppierà.
È anche possibile ridurre la spaziatura facendo clic sul pulsante Riduci rientro.
Metodo 2: Rientro manuale del paragrafo con l’editor di testo
L’uso dei pulsanti di rientro del testo nell’editor visuale è il modo più semplice per rientrare i paragrafi in WordPress. Tuttavia, questo non consente di controllare la quantità di spaziatura che si desidera aggiungere.
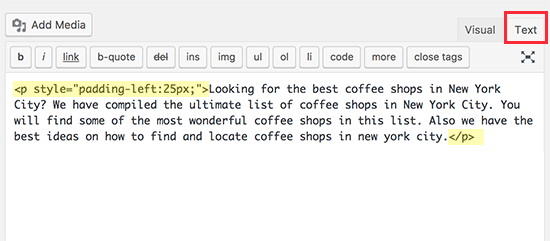
Gli utenti più esperti possono passare all’editor di testo e aggiungere manualmente la spaziatura. Tutto quello che dovete fare è avvolgere il testo intorno ai tag di paragrafo <p> e </p> e poi aggiungere CSS in linea al testo del paragrafo come questo:
<p style="padding-left:25px;">Il vostro testo di paragrafo va qui...</p>

Questo metodo consente di controllare la spaziatura che si desidera utilizzare come rientro. Questo metodo funziona meglio se non si ha bisogno di rientrare spesso i paragrafi. Tuttavia, se si indentano spesso i paragrafi, questa non è la soluzione ideale.
Metodo 3: rientrare solo la prima riga di un paragrafo
Le pagine Web non utilizzano la tradizionale spaziatura tra i paragrafi usata dai word processor o dalla composizione tipografica, che indentano solo la prima riga del paragrafo.
Anche in WordPress, quando si indenta un paragrafo, la spaziatura viene aggiunta all’intero paragrafo.

Alcuni siti web, come quelli di notizie, riviste o giornali letterari, potrebbero voler aggiungere una spaziatura di paragrafo più tradizionale. In questo caso, è necessario aggiungere un CSS personalizzato al tema.
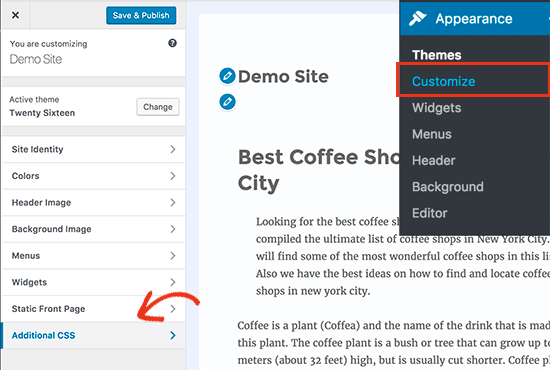
Per prima cosa è necessario visitare Aspetto ” Personalizzazione per avviare il personalizzatore del tema di WordPress. Ora fate clic sulla scheda “CSS aggiuntivi”.

Verrà visualizzata una casella di testo nel riquadro di sinistra in cui è possibile aggiungere il CSS personalizzato. È necessario aggiungere questo codice CSS nella casella.
1 2 3 | p.custom-indent { text-indent:60px;} |
Questo codice CSS dice semplicemente ai browser che se un paragrafo ha la classe .custom-indent, allora aggiunge 60px come text-indent.
Ora potete modificare un post in WordPress e passare all’editor di testo. Quindi, avvolgete il paragrafo all’interno dei tag <p class=”custom-indent”> e </p> in questo modo:
<p class="custom-indent">Il testo del paragrafo va qui...</p>
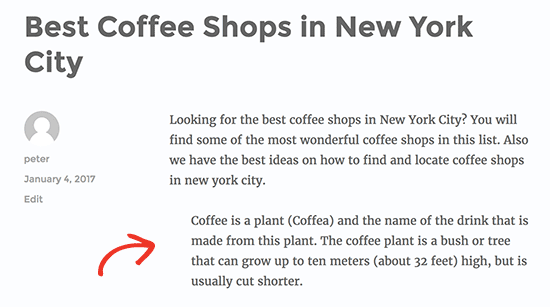
Una volta fatto, si può visualizzare l’anteprima del post e si vedrà che solo la prima riga del paragrafo è preceduta da una spaziatura.

Questo metodo funziona perfettamente se si desidera indentare solo alcuni paragrafi. Tuttavia, se si desidera aggiungere questo stile a tutti i paragrafi del sito, è sufficiente modificare il CSS personalizzato in questo modo:
1 2 3 | article p { text-indent:60px;} |
Questa regola CSS indenterà automaticamente la prima riga di tutti i paragrafi di un post o di una pagina di WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come rientrare i paragrafi in WordPress. Potreste anche leggere i nostri suggerimenti su come padroneggiare l’editor visuale di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per i video tutorial su WordPress. Potete trovarci anche su Twitter e Facebook.





cuneyt
thank you, really simple explanations with exact pictures. helped me a lot.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Paulette Brown
I found “Customize” at the top in the black menubar when I’m signed in for editing my WordPress site.
Your instructions don’t mention that I need to click the blue “Publish” box to add the CSS. Mine doesn’t say “Save and Publish”. I found elsewhere that I need to click this, and when I change themes I may need to do this CSS entry again.
The site-wide indent first line CSS doesn’t work the way I expected. Nothing seems to have happened.
Does it need to be on the three lines you show, or can it be all on one line?
WPBeginner Support
Apologies for that lack of clarification, you are correct that if you change themes with method 3 it will require you to readd the CSS. The three lines are for display but either method should work properly.
Your theme may be overriding the CSS, you may want to check with the support for your specific theme if there is a setting that would be preventing it.
Admin
Sergiu
I wish indents, and numbering have a keyboard shortcuts as text processors have ..
chas
It works, but treats the whole article as one paragraph I’m trying to post a short story with many paragraphs
all I cab do is insert one CR after another and that’s a royal pain
Lucas
It works for inside text, but it also does so in comments. Is there a way to make it post-only?
Roman
None of this works for me. I’m either inserting it wrong, or wordpress has changed, and this doesn’t work anyone. I can’t even find the “additional css” after going into “appearance” to “customize”.
Sam
This definitely works. You have to search around your “customize” location. It also depends on your theme developer, they may move the add/custom CSS.
Cavid Muradov
Very thanks for text indent