L’aggiunta di anchor link in WordPress è un modo semplice ma potente per migliorare la navigazione del sito.
Noi di WPBeginner li usiamo spesso per aiutare i lettori a saltare direttamente alle sezioni che interessano, evitando di scorrere all’infinito lunghi articoli. Sono particolarmente utili negli indici di guide dettagliate o tutorial.
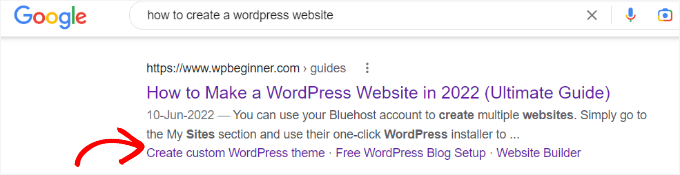
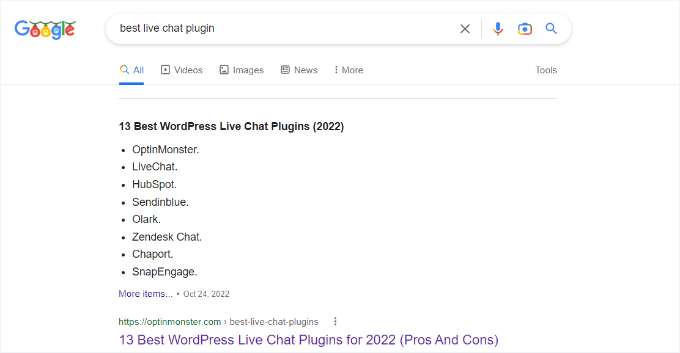
In alto, i link di ancoraggio possono aumentare la SEO, dato che Google li mette spesso in evidenza nei featured snippet.
Tuttavia, la loro impostazione può sembrare intimidatoria all’inizio. Senza il giusto approccio, è facile ritrovarsi con link rotti o un layout confuso per i lettori.
In questa guida vi mostreremo passo dopo passo i metodi per aggiungere facilmente link di ancoraggio in WordPress.

Che cos’è un link di ancoraggio?
Un link di ancoraggio è un tipo speciale di link che indirizza gli utenti a una sezione specifica della stessa pagina piuttosto che a una pagina diversa o a un sito web WordPress.
Questi link agiscono come scorciatoie, aiutando i lettori a raggiungere direttamente la parte del contenuto a cui sono più interessati senza scorrere l’intera pagina.
Ad esempio, i link di ancoraggio possono essere utilizzati nell’indice di un lungo articolo o di una guida. Facendo clic, portano immediatamente l’utente alla sezione pertinente.

Un altro modo per utilizzare i link di ancoraggio è quello di creare dei link segnalibro sul vostro sito WordPress. In questo modo potrete condividere il link del segnalibro sui media o nelle newsletter via email, in modo che quando la pagina viene caricata, gli utenti saltino immediatamente alla sezione che volete che vedano.
Perché e quando usare i link di ancoraggio?
Un utente in media trascorre meno di pochi secondi prima di decidere se rimanere o lasciare il vostro sito. Avete solo quei pochi secondi per convincere gli utenti a rimanere.
Il modo migliore per farlo è aiutarli a visualizzare rapidamente le informazioni che stanno cercando.
I link di ancoraggio facilitano questo compito, consentendo agli utenti di saltare il resto del contenuto e di arrivare direttamente alla parte che interessa loro. Questo migliora l’esperienza dell’utente e vi aiuta a conquistare nuovi clienti/lettori.
Anche i link di ancoraggio sono ottimi per la SEO di WordPress. Google può visualizzare diversi link di ancoraggio nei risultati di ricerca come link di accesso.

È stato dimostrato che questo aumenta il tasso di clic nei risultati della ricerca, che a sua volta porta più traffico al vostro sito web.
Se si crea un indice utilizzando anchor link, Google può visualizzare le headings nei featured snippets.

A questo proposito, vedremo come aggiungere facilmente dei link di ancoraggio in WordPress.
Di seguito è riportato un elenco di tutti gli argomenti trattati in questa guida. Facendo clic su uno qualsiasi dei link sottostanti, si accederà alla sezione specifica:
Immergiamoci!
Come aggiungere manualmente i link di ancoraggio in WordPress
Se volete aggiungere solo alcuni link di ancoraggio o link di segnalibro nel vostro articolo, potete facilmente farlo manualmente.
In sostanza, affinché un testo di ancoraggio funzioni come previsto, è necessario aggiungere due elementi:
- Creare un link di ancoraggio con un segno # prima del testo di ancoraggio.
- Aggiungere l’attributo
idal testo in cui si vuole portare l’utente.
Cominciamo con la parte relativa ai link di ancoraggio.
Passo 1. Creare un link di ancoraggio
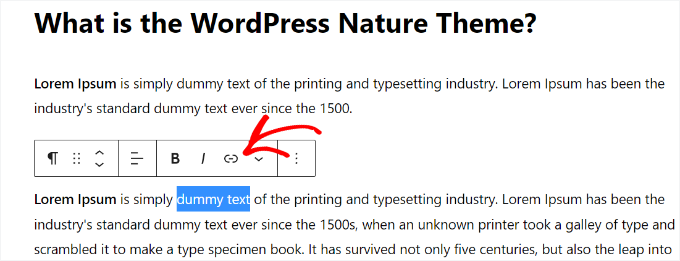
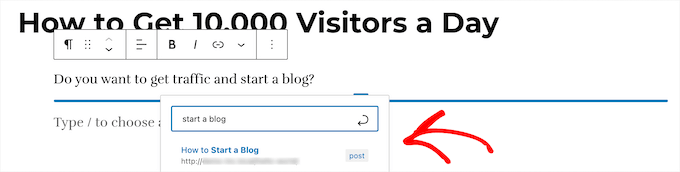
Innanzitutto, è necessario modificare o creare un nuovo post o una nuova pagina. Quindi, selezionare il testo che si desidera collegare e fare clic sul pulsante Inserisci collegamento nell’editor di blocchi di WordPress.

Si aprirà la finestra di popup “inserisci link”, dove di solito si aggiunge l’URL o si cerca un post o una pagina da collegare.
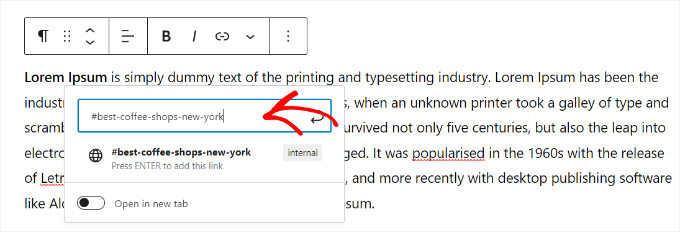
Tuttavia, per un link di ancoraggio, si userà semplicemente # come prefisso invece di HTTP. Dopodiché, basta inserire le parole chiave della sezione a cui si vuole che l’utente salti.

Quindi, fare clic sul pulsante di invio per creare il link. Tuttavia, non andrà ancora da nessuna parte. Si dovrà creare l’ID nel passaggio successivo.
Alcuni consigli utili per scegliere il testo da utilizzare come link di ancoraggio:
- Utilizzate le parole chiave relative alla sezione che state linkando.
- Non rendete il vostro link di ancoraggio inutilmente lungo o complesso.
- Usate i trattini per separare le parole e renderle più leggibili.
- È possibile utilizzare la maiuscola nel testo di ancoraggio per renderlo più leggibile. Ad esempio:
#Best-Coffee-Shops-New-York.
Una volta scelto il testo del link giusto, è il momento di ancorarlo a un’area, a una sezione o a un testo della pagina che si desidera mostrare quando gli utenti fanno clic sul link di ancoraggio.
Passo 2. Aggiungere l’attributo ID alla sezione collegata
Nell’editor dei contenuti, scorrere fino alla sezione a cui si vuole che l’utente navighi quando fa clic sul link di ancoraggio. Di solito, si tratta di un titolo per una nuova sezione.
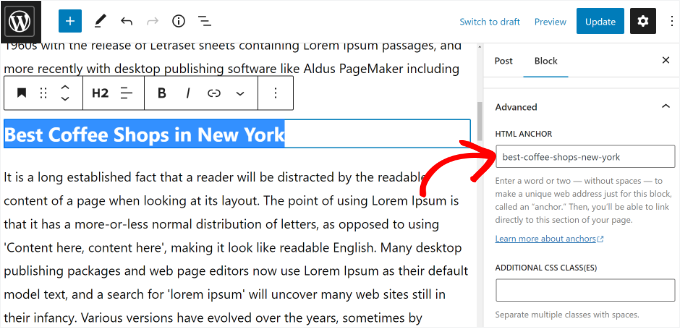
Successivamente, è sufficiente selezionare il blocco. Quindi, nelle impostazioni del blocco sul pannello sinistro, fare clic sulla scheda “Avanzate” per espanderla.

Successivamente, è necessario aggiungere lo stesso testo che è stato aggiunto come link di ancoraggio nel campo ‘HTML Anchor’.
Assicuratevi di aggiungere il testo senza il prefisso #.
Ora è possibile salvare il post e vedere il link di ancoraggio in azione facendo clic sulla scheda di anteprima.
E se la sezione che si vuole mostrare non è un’intestazione, ma un normale paragrafo o qualsiasi altro blocco?
In questo caso, è necessario fare clic sul menu a tre punti delle impostazioni del blocco e selezionare l’opzione “Modifica come HTML”.

Ciò consentirà di modificare il codice HTML di quel particolare blocco. È necessario selezionare il tag HTML dell’elemento a cui si vuole puntare. Ad esempio, <p> se si tratta di un paragrafo o <table> se si tratta di un blocco di tabelle e così via.
Ora è necessario aggiungere l’ancora come attributo ID a quel tag, come nel codice seguente:
1 | <p id="best-coffee-shops-manhattan"> |
A questo punto, è sufficiente fare di nuovo clic sul pulsante “Modifica visiva” e il link di ancoraggio indirizzerà l’utente a quel blocco quando viene cliccato.
Come aggiungere manualmente un collegamento di ancoraggio nell’editor classico
Se si utilizza ancora il vecchio editor classico di WordPress, ecco come aggiungere il link di ancoraggio/jump link.
Passo 1. Creare il link di ancoraggio
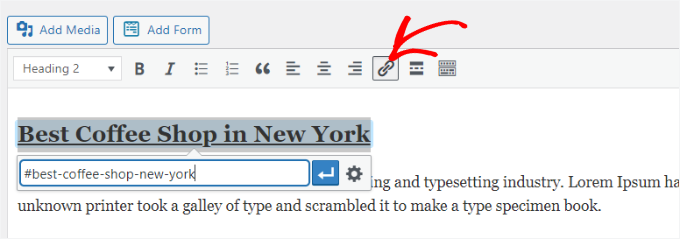
Per prima cosa, è necessario modificare o creare una nuova pagina o un post. Quindi, selezionate il testo che volete trasformare in un link di ancoraggio e fate clic sul pulsante ‘Inserisci link’.

Successivamente, è necessario aggiungere il link di ancoraggio con un prefisso # seguito dallo slug che si desidera utilizzare per il link.
Passo 2. Aggiungere l’attributo ID alla sezione collegata
Il passo successivo consiste nell’indirizzare i browser verso la sezione che si desidera mostrare quando gli utenti fanno clic sul link di ancoraggio.
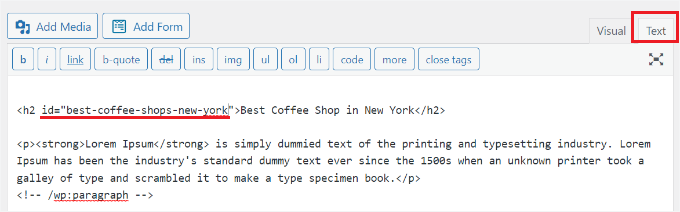
Per farlo, è necessario passare alla modalità “Testo” nell’editor classico. Dopodiché, scorrere giù fino alla sezione che si desidera linkare.

A questo punto, individuate il tag HTML che desiderate utilizzare. Ad esempio, <h2>, <h3>, <p> e così via.
È necessario aggiungere l’attributo ID con lo slug del link di ancoraggio senza il prefisso #, in questo modo:
1 | <h2 id="best-coffee-shops-new-york"> |
A questo punto è possibile salvare le modifiche e fare clic sul pulsante di anteprima per vedere il link di ancoraggio in azione.
Come aggiungere manualmente i link di ancoraggio in HTML
Se siete abituati a scrivere nella modalità Testo del vecchio Editor classico di WordPress, ecco come creare manualmente un link di ancoraggio in HTML.
Per prima cosa, è necessario creare il link di ancoraggio con un prefisso # usando il solito tag <a href="">, come questo:
1 | <a href="#best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</a> |
Successivamente, è necessario scorrere verso il basso fino alla sezione che si desidera mostrare quando gli utenti fanno clic sul link.
Di solito, questa sezione è un’intestazione, ma potrebbe essere qualsiasi altro elemento HTML o anche un semplice tag <p> di paragrafo.
È necessario aggiungere l’attributo ID al tag HTML e poi aggiungere lo slug del link di ancoraggio senza il prefisso #.
1 | <h2 id="best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</h2> |
A questo punto è possibile salvare le modifiche e visualizzare l’anteprima del sito web per testare il link di ancoraggio.
Come aggiungere automaticamente i titoli come link di ancoraggio in WordPress (consigliato)
Il modo migliore per aggiungere automaticamente i link di ancoraggio in WordPress è utilizzare il plugin All in One SEO (AIOSEO). Questo metodo è adatto agli utenti che pubblicano regolarmente articoli di forma lunga e hanno bisogno di creare un indice con link di ancoraggio.
AIOSEO è il miglior plugin SEO per WordPress ed è dotato di un blocco WordPress integrato per aggiungere un indice.
Noi stessi siamo grandi fan e ci siamo affidati ad AIOSEO per varie attività SEO, tra cui la gestione delle sitemap XML, le impostazioni OpenGraph per Facebook e X, le meta descrizioni e i tag title. Per maggiori dettagli, consultate la nostra recensione di AIOSEO.

Per questo tutorial, utilizzeremo la versione AIOSEO Lite, gratuita, perché include il blocco dell’indice. Esiste anche una versione AIOSEO Pro che include ulteriori funzioni per aiutarvi a posizionarvi meglio sui motori di ricerca.
La prima cosa da fare è installare e attivare il plugin AIOSEO Lite. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin per WordPress.
Dopo l’attivazione, verrà visualizzata la procedura di configurazione guidata. È sufficiente fare clic sul pulsante “Cominciamo” e seguire le istruzioni sullo schermo.

Per maggiori dettagli, consultate la nostra guida su come impostare All in One SEO per WordPress.
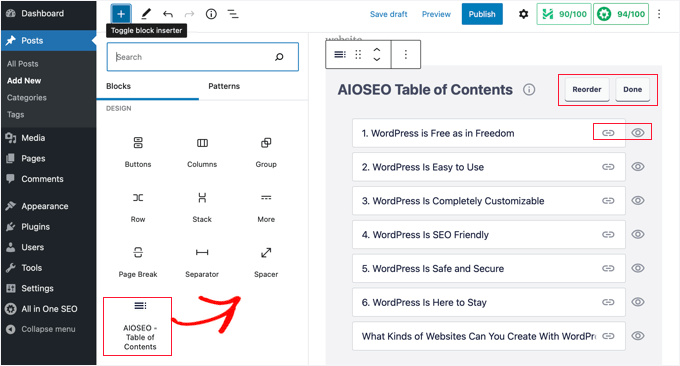
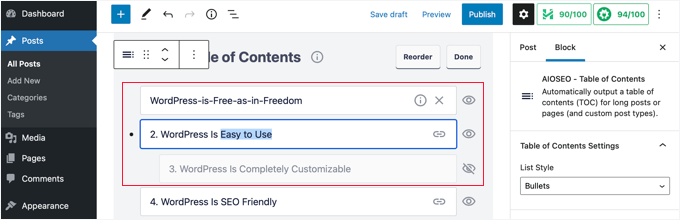
Successivamente, è possibile creare o modificare un nuovo post o una pagina in cui si desidera aggiungere i link di ancoraggio. Una volta entrati nell’editor dei contenuti, è sufficiente fare clic sul pulsante “+” e aggiungere il blocco “AIOSEO – Table of Contents”.

Il plugin rileva automaticamente i diversi titoli della pagina e li mostra nell’indice.
È possibile personalizzare ulteriormente ogni link di ancoraggio del blocco. Ad esempio, il pannello delle impostazioni sulla destra offre l’opzione di cambiare lo ‘Stile elenco’ da puntato a numerico.

Inoltre, è possibile rinominare i titoli, riorganizzarne l’ordine nel blocco dell’indice e nascondere titoli specifici.
Ora è possibile salvare le modifiche e visualizzare l’anteprima dell’articolo. Il plugin visualizzerà automaticamente un elenco di link di ancoraggio come indice.

Per istruzioni più dettagliate, consultate il nostro articolo su come aggiungere un indice in WordPress.
Suggerimento bonus: Combinare i link di ancoraggio con i link interni per una migliore SEO
Mentre gli anchor link aiutano gli utenti a navigare all’interno di una singola pagina, i link interni li portano ad altre pagine o post correlati del vostro sito. Insieme, queste strategie possono creare un’esperienza di navigazione senza soluzione di continuità e incrementare la SEO di WordPress.
I link interni aiutano i motori di ricerca come Google a scorrere il sito, a scoprire nuovi contenuti e a classificare le pagine. Le pagine con un maggior numero di link che puntano a loro spesso si posizionano più in alto nei risultati della ricerca.

Utilizzando i link interni in modo strategico, potete guidare i visitatori verso le pagine più importanti e aumentare il traffico.
L’aggiunta di anchor link rende i contenuti più user-friendly, mentre i link interni incoraggiano i lettori ad approfondire. Insieme, mantengono i visitatori impegnati, aumentano le visualizzazioni delle pagine e riducono la frequenza di rimbalzo, il che contribuisce a migliorare l’esperienza dell’utente e a rafforzare la SEO.
Per saperne di più, selezionate la nostra guida definitiva sull’internal linking per la SEO.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere facilmente anchor link in WordPress. Potreste anche leggere i nostri consigli su come ottimizzare correttamente i post del vostro blog per la SEO e la nostra scelta dei migliori plugin per lo schema markup.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
Can I ask, I have several items in the menu where a link with # at the end is set. It’s like this on purpose. I will give an example. In the menu there is an item price list with # which leads nowhere. Only after hovering the mouse will the menu expand, which leads to individual price lists. Google search console is bothered by this practice, because the link does not lead anywhere. Can it be solved somehow?
WPBeginner Support
For that you could look to create a pricing page that links to the subpages in your menu.
Admin
Jiří Vaněk
That is, instead of #, which leads nowhere, create at least some informative page with some text. Ok, that sounds like a very good yet simple and quick solution. Thanks. I didn’t expect my solution to bother Google as an inactive link.
Pavlína Radochová
Hello, thank you for the post.
I would like to ask you for help: how can I make a html anchor to the page title?
WPBeginner Support
Most page titles should be at the top of the page so unless your theme is placing it elsewhere you should be able to link directly to a page to achieve what you’re wanting without needing an anchor link.
Admin
Ahmed Abo Rwash
Hello, Dears
I need your help as I made one item from my navigation menu as anchor link, and it works with me only on my home page, but if I browse any other page and try to click this item in the navigation menu, to transfer me to the same area at the home page it’s didn’t work so how can I fix that
WPBeginner Support
If you want the anchor link to work on other pages then you would want to ensure your menu link has the entire URL from https to the end and that should solve this issue.
Admin
Bushra Muzaffar
Helpful… the new block editor in WordPress has ‘advanced’ tab in the right hand side bar
WPBeginner Support
Glad you found our article helpful!
Admin
Jennifer
Thank you!! Worked perfectly
WPBeginner Support
Glad our guide was helpful!
Admin
Jo
Not working for me – trying to link to a sidebar widget from another page and this is driving me up the wall
WPBeginner Support
For that issue, when the link is on another page then you would need to put the entire URL for the other page including the #anchor at the end for it to work.
Admin
Chalvonia Bock
Thank you. after a long struggle and searching for help I got it right after following these instructions.
WPBeginner Support
Glack our guide was helpful
Admin
Stephen Muiruri
Very useful article. I am intending to include lengthier content to my blog and anchor links will make navigation and usability more efficient. Thank you very much.
WPBeginner Support
Glad our guide was helpful
Admin
Nico
What an awesome, comprehensive article, thanks!
WPBeginner Support
Glad you found our guide helpful
Admin
Megan
How do I add an Anchor link from a button to a heading on the same page please?
WPBeginner Support
You may need to use the manual method from this guide for that.
Admin
Rohit Mehta
Huge help, thank you!
WPBeginner Support
Glad our guide was helpful
Admin
Robert
Good presentation. I recommend however to suggest a HOME button at the end of each internally linked paragraph.
WPBeginner Support
That is a personal preference but thank you for sharing your recommendation
Admin
maddy schafer
Super helpful, thank you. Enabled me to code anchor links easily.
WPBeginner Support
Glad our guide was helpful
Admin
Francesco
HI . The post is very good. How can i create the link from page to another page with anchor? I would like to create the link to another specific part of page.
WPBeginner Support
You would link to the page with the anchor links on it and add the # with the id to the end of the url
Admin
Sameer
Hi, thank you for this tutorial.
I have a question please. On my homepage I have a few anchors such as about me and contact me. These anchors are on my menu header (using WordPress header).
The issue I’m having is on the mobile website, on the home page the user opens the menu and will select and anchor which basically scrolls down on the same page, but the menu bar remains open.
How do I get the menu bar to collapse on click of an anchor?
Thanks.
WPBeginner Support
You would want to reach out to the support for your current theme for ensuring the menu closes properly.
Admin
Don Johnson
Where does it say anywhere how to get to the content editor?
WPBeginner Support
You would be able to edit your content when creating or editing a post or page
Admin
NanPad
I have three anchor links at the top of my page. Once the viewer has clicked on anchor link #1 — and been taken to the place on the page where the link points–, how does the viewer get back to the top, in order to click on anchor links #2 and #3?
WPBeginner Support
That would require custom JavaScript or a plugin to add that to your site.
Admin
Gopal
Very helpful post
WPBeginner Support
Thank you
Admin
Diane
This does NOT seem to address the option of linking from one page to an anchor in another page. Is that possible in WordPress?
WPBeginner Support
You can use this guide and then use the anchor link for a specific section on a page anywhere on the web.
Admin
John
Pretty good article but you left out the step needed to place anchor on a DIFFERENT page! Very important.
WPBeginner Support
You can follow these steps and even if the link is on a different page it should still work.
Admin
Okila Jaames
Thank you guys, for this post. I am learning every day since I found this platform.
WPBeginner Support
You’re welcome, glad you found our content helpful
Admin
Sheila
What are these blocks that you speak of? Couldn’t follow this tutorial.
WPBeginner Support
For this tutorial, we are using the Gutenberg/block editor. From the sound of your question, you are likely using the classic editor.
Admin
Amos Struck
very useful info. It would be good if you can also explain using a video
WPBeginner Support
We will look into creating a video as we are able
Admin