Un’esperienza utente (UX) fluida incoraggia i visitatori del sito web a rimanere ed esplorare. Ma se è complicata, potrebbero abbandonare immediatamente il sito, portando con sé potenziali vendite.
L’esecuzione di un audit UX può portare alla luce ostacoli nascosti sul vostro sito. Noi di WPBeginner controlliamo regolarmente i nostri siti per essere sempre all’avanguardia e per entrare in contatto con i nostri utenti.
Non preoccupatevi, però, non è necessario essere dei maghi della tecnologia per farlo!
In questo articolo vi guideremo nella conduzione di un audit UX del vostro sito WordPress.

Cos’è la UX e perché è importante?
L’esperienza utente o UX descrive le sensazioni e le opinioni degli utenti durante l’utilizzo del vostro sito web WordPress.
Un’esperienza utente piacevole significa che gli utenti trovano il vostro sito web facile da usare e utile. Al contrario, una cattiva esperienza utente significa che gli utenti trovano il vostro sito web difficile da usare e non riescono a fare ciò che vogliono.
🌟 Ecco il grande vantaggio: Creare una grande esperienza utente aiuta gli utenti a sfruttare al meglio il vostro sito web. Questo porta a un aumento delle conversioni, delle vendite e della crescita aziendale.
D’altra parte, un’esperienza utente negativa può indurre i visitatori ad abbandonare il vostro sito web senza iscriversi o acquistare nulla nel vostro negozio online. Questo può farvi perdere potenziali vendite e clienti.
Come eseguire una verifica UX del proprio sito web
Se gestite un sito web, che si tratti di un blog in WordPress, di un negozio di e-commerce o di un sito associativo, dovreste sottoporlo a normali verifiche per garantire una buona esperienza utente.
Questa pratica è chiamata UX audit.
È possibile eseguire una verifica UX da soli, utilizzando una combinazione di strumenti (forse ne state già utilizzando alcuni).
Durante questo processo, si cercherà di individuare eventuali problemi del sito web che possono influire negativamente sull’esperienza dell’utente. Quando trovate un problema, potete documentarlo e iniziare a correggerlo.
Nelle sezioni seguenti condivideremo 9 passaggi per eseguire un audit UX del vostro sito web. Ecco una rapida panoramica di tutti i passaggi che andremo a coprire:
- Step 1: Define User Goals and Objectives
- Step 2: Test Your Website for Usability Issues
- Step 3: Find the Pages Performing Poorly
- Step 4: Ask For User Feedback
- Step 5: Optimize Your Website Speed & Performance
- Step 6: Evaluate Website Navigation
- Step 7: Test Conversion Elements
- Step 8: Test User Flows to Find Bottlenecks
- Step 9: Evaluate Website Content Quality
Pronti? Iniziamo.
Passo 1: Definire gli obiettivi e le finalità dell’utente
Per prima cosa, dovete mettervi nei panni degli utenti per capire cosa cercano quando raggiungono il vostro sito web.
Ad esempio, se il vostro sito web è un negozio online che vende giocattoli per animali, il vostro pubblico avrà probabilmente l’obiettivo di guardare i giocattoli per animali, leggere le recensioni dei clienti su quei prodotti e fare un acquisto.
Allo stesso modo, se gestite un blog di istruzioni, l’obiettivo del vostro pubblico sarà quello di leggere un tutorial e imparare a fare qualcosa.
Capire cosa vogliono ottenere i vostri utenti vi permetterà di aiutarli meglio.
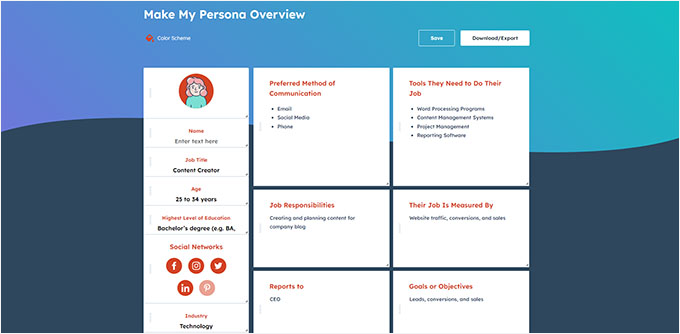
Il modo più semplice per farlo è creare delle user personas per il vostro pubblico di riferimento.

Questo esercizio vi permette di capire meglio gli utenti e le loro aspettative nei confronti del vostro sito web. Soprattutto, vi aiuta a capire quali sono gli obiettivi del vostro pubblico di riferimento.
Potete quindi analizzare il vostro sito web sulla base di queste personas per vedere quanto velocemente i vostri contenuti, prodotti e servizi possono aiutare questi utenti.
Fase 2: Test del sito web per verificare la presenza di problemi di usabilità
I test di usabilità del sito web aiutano a trovare rapidamente i problemi che potrebbero distruggere l’esperienza dell’utente.
Tuttavia, molti problemi possono passare inosservati finché un utente non li segnala. Inoltre, è più probabile che gli utenti passino al sito web di un concorrente piuttosto che segnalare chi siamo a causa dei problemi sul vostro sito.
Fortunatamente, esistono molti strumenti eccellenti che possono essere utilizzati per rilevare rapidamente i problemi di usabilità potenzialmente dannosi sul vostro sito web.
PageSpeed Insights (gratuito)
Lo strumento PageSpeed Insights di Google consente di esaminare rapidamente un URL per individuare eventuali problemi di prestazioni e usabilità.
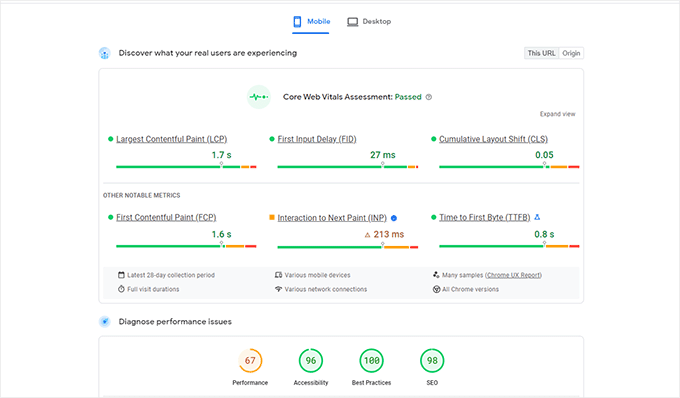
Quindi, dopo aver inserito l’URL del vostro sito, lo strumento eseguirà dei test sul vostro sito web. Una volta terminati, lo strumento presenterà i risultati sia per i dispositivi mobili che per quelli desktop, assegnando a ciascuno un punteggio.
Il punteggio viene assegnato in 4 categorie:
- Prestazioni
- Accessibilità
- Migliori pratiche
- SEO
Inoltre, esegue test per i Core Web Vitals, che sono un insieme di metriche delle prestazioni del sito web che Google considera essenziali per l’esperienza utente complessiva di un sito web.

Quando si esegue il test, il linguaggio potrebbe inizialmente sembrare troppo tecnico.
Tuttavia, troverete anche dei link a risorse che spiegano questi concetti in termini semplici per i principianti, con suggerimenti su come correggere ogni problema. Potete anche leggere la nostra guida su come ottimizzare il vostro sito web per i Core Web Vitals di Google.
Google Search Console
PageSpeed Insights è uno strumento utile per cercare rapidamente gli URL.
Tuttavia, è necessario eseguire i test manualmente e non è possibile individuare le pagine del sito web che presentano problemi finché non si esegue un test specifico.
E se si potesse automatizzare questo processo, trovare rapidamente le pagine con problemi di usabilità e ricevere avvisi quando viene rilevato un nuovo problema? 🤔
È qui che entra in gioco Google Search Console. È uno strumento gratuito di Google che aiuta gli amministratori dei siti web a vedere come si comportano i loro siti nei risultati della ricerca.
A tal fine, è necessario visitare Google Search Console e aggiungere il sito web come proprietà. Per istruzioni dettagliate, potete seguire il nostro tutorial su come add-on il vostro sito web a Google Search Console.
Una volta aggiunto il vostro sito web, potrebbe volerci un po’ di tempo prima che Google raccolga alcuni dati e inizi a mostrare i rapporti.
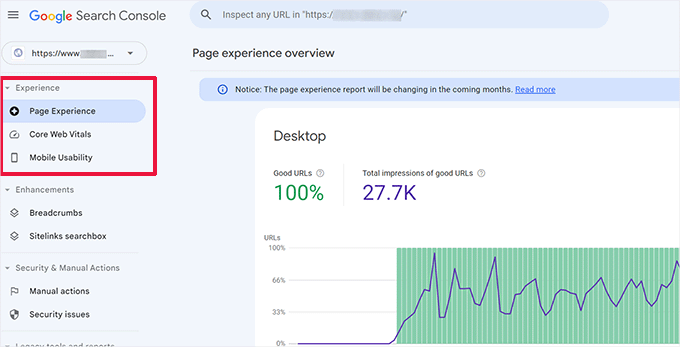
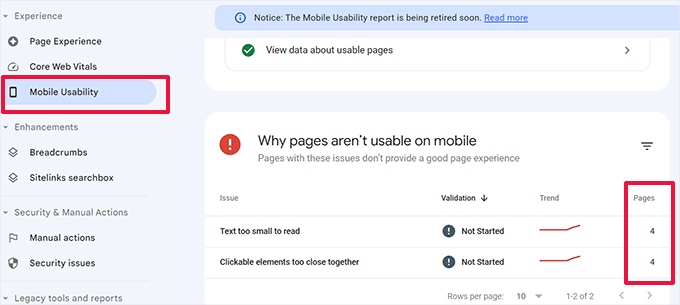
Successivamente, nella sezione “Esperienza” verranno visualizzati i rapporti sulle prestazioni e sull’usabilità del sito.

Facendo clic su ciascun report è possibile trovare le pagine in cui sono stati rilevati problemi di usabilità.
Ad esempio, si potrebbe verificare la sezione “Usabilità mobile”. Lo screenshot qui sotto mostra che sul nostro sito demo c’erano 4 pagine con problemi.

Da qui è possibile fare clic su ogni riga per trovare le pagine esatte in cui sono stati rilevati i problemi.
Google Search Console vi avvisa anche via e-mail quando viene rilevato un nuovo problema di crawling o di usabilità.
Oltre ai problemi di usabilità e di crawling, Google Search Console è un tesoro di dati preziosi. Per saperne di più, potete consultare i nostri consigli da esperti sull’utilizzo di Google Search Console per ottenere più traffico.
Fase 3: Individuare le pagine con prestazioni insufficienti
Gli strumenti automatici possono aiutare a individuare molti problemi. Tuttavia, non sono perfetti e potrebbero non essere in grado di identificare molti problemi UX comuni.
Se avete un sito web di piccole dimensioni, potete esaminare manualmente ogni pagina. Tuttavia, questo metodo può richiedere molto tempo per siti web di medie e grandi dimensioni.
Quindi, come si fa a trovare le pagine con una UX scadente?
Un modo semplice per trovare queste pagine è usare MonsterInsights.
È il miglior plugin di Google Analytics sul mercato che permette di vedere da dove provengono gli utenti e come interagiscono con il sito web. Infatti, lo usiamo sul nostro sito web per il monitoraggio delle conversioni, la raccolta di statistiche generali sul sito web e altro ancora!
Avete bisogno di una descrizione completa delle caratteristiche? Verificate la nostra recensione dettagliata di MonsterInsights!

Per prima cosa, è necessario installare e attivare il plugin MonsterInsights. Per maggiori dettagli, consultate il nostro tutorial su come installare un plugin di WordPress.
Nota: è possibile provare anche la versione gratuita di MonsterInsights. Tuttavia, si consiglia di passare alla versione a pagamento per sbloccare il pieno potenziale del plugin.
Dopo l’attivazione, il plugin eseguirà l’installazione guidata e vi aiuterà a collegare WordPress con il vostro account Google Analytics.
Per maggiori dettagli, potete consultare il nostro tutorial su come installare Google Analytics in WordPress.
Una volta collegati, MonsterInsights inizierà a tracciare i visitatori del sito web. Il passo successivo è l’impostazione del plugin per il monitoraggio delle conversioni.
Abilitare il monitoraggio delle conversioni del commercio elettronico
Se utilizzate una piattaforma di e-commerce sul vostro sito web WordPress, MonsterInsights può aiutarvi a monitorare facilmente le conversioni.
Google Analytics è dotato di un sistema di tracciamento eCommerce avanzato, che funziona per la maggior parte dei siti web di e-commerce, tra cui WooCommerce, Easy Digital Downloads, MemberPress e altri.
Tuttavia, è necessario abilitarlo manualmente per il proprio sito web.
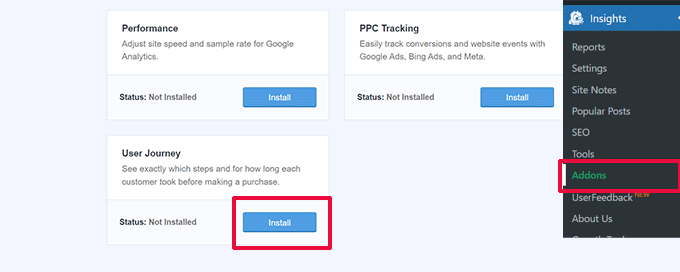
Si può iniziare visitando la pagina Insights ” Add-on nella dashboard di amministrazione di WordPress per installare e attivare l’addon per l’e-commerce.

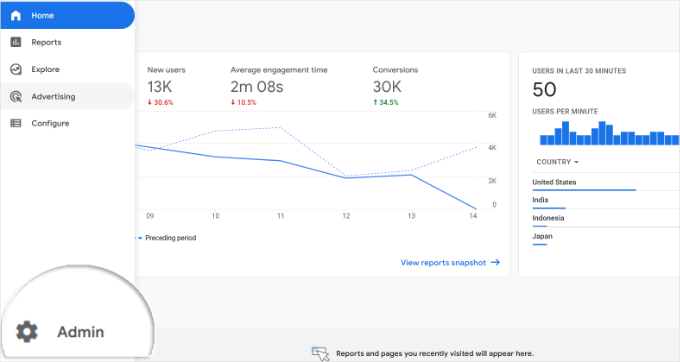
Successivamente, è necessario abilitare il monitoraggio avanzato dell’e-commerce nel proprio account di Google Analytics. Basta andare nella Bacheca di Google Analytics e selezionare il sito web.
Da qui, facciamo clic sul pulsante “Admin” nell’angolo in basso a sinistra.

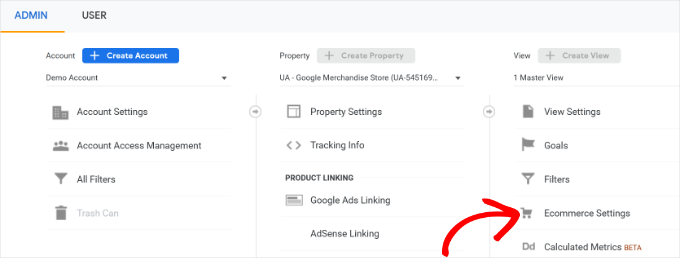
Nella schermata successiva vengono visualizzate diverse impostazioni di Google Analytics.
Nella colonna “Visualizza”, fare clic sul link “Impostazioni Ecommerce”.

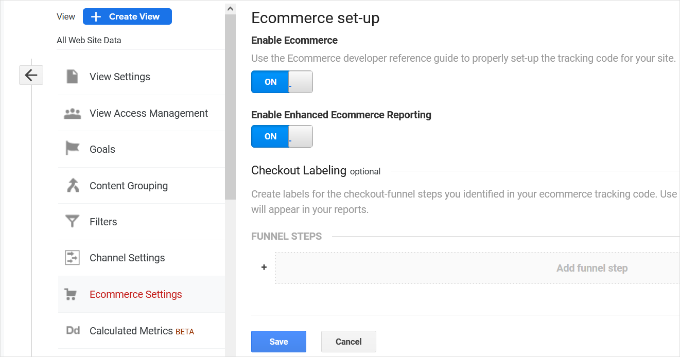
Nella schermata successiva, è sufficiente attivare le levette accanto alle opzioni “Abilita Ecommerce” e “Abilita reportistica Ecommerce avanzata”.
Non dimenticate di fare clic sul pulsante “Salva” quando avete finito.

Controllare le pagine a bassa conversione per verificare la presenza di problemi di UX
La scarsa esperienza dell’utente è una delle ragioni principali delle basse conversioni, dei carrelli abbandonati e delle alte percentuali di rimbalzo.
È possibile visualizzare i rapporti di monitoraggio delle conversioni in MonsterInsights per individuare le pagine con basse conversioni e tassi di rimbalzo più elevati.
Basta andare su Insights ” Report dall’area di amministrazione di WordPress e passare alla scheda “e-commerce”.

Ora è possibile vedere una panoramica dei prodotti e delle fonti di conversione in alto rendimento.
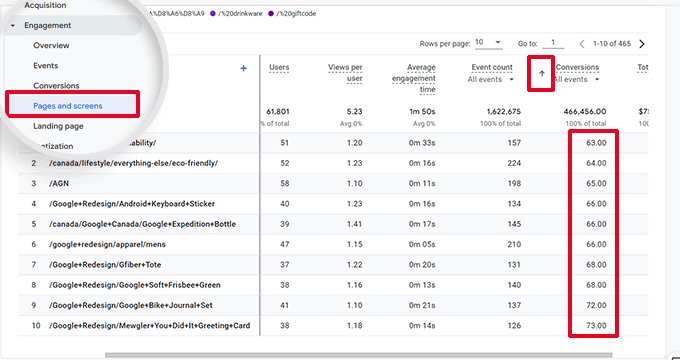
Per i report avanzati, è necessario accedere al proprio account Google Analytics e andare su Engagement ” Pagine e schermate.
Da qui è possibile ordinare le pagine in base al tasso di conversione per vedere le pagine con meno conversioni.

Utilizzando Google Analytics, è anche possibile monitorare le pagine con le più alte percentuali di rimbalzo, il minor tempo trascorso su di esse e altro ancora.
Per ulteriori opzioni di monitoraggio delle conversioni, potete consultare la nostra guida completa sul monitoraggio delle conversioni su WordPress. Vi mostrerà anche come tracciare le conversioni dei moduli, le conversioni dei link di affiliazione e altro ancora.
Passo 4: chiedere il feedback degli utenti
Come si può notare, molte attività di verifica UX coinvolgono strumenti automatizzati, report analitici e test manuali.
Lo scopo dell’esercizio di verifica UX è migliorare l’esperienza dell’utente. Quindi, perché non chiedere ai vostri utenti cosa ne pensano?
La richiesta di feedback da parte degli utenti consente di ottenere informazioni precise sul vostro sito web da parte di visitatori reali. Può aiutarvi a individuare problemi specifici e a risolverli più facilmente.
È qui che entra in gioco UserFeedback.
È il miglior plugin per i feedback degli utenti di WordPress sul mercato e consente di impostare sondaggi e raccogliere rapidamente i feedback degli utenti sul proprio sito web.
In WPBeginner ci siamo divertiti molto a usare UserFeedback per creare sondaggi interattivi sul web design. Volete saperne di più? Allora selezionate la nostra recensione completa di UserFeedback per tutti i dettagli sulle sue caratteristiche.

Nota: è possibile provare gratuitamente UserFeedback Lite, ma si consiglia di passare alla versione Pro per sfruttare appieno le potenzialità del plugin.
UserFeedback vi permette di mostrare i sondaggi agli utenti giusti al momento giusto.
Ad esempio, è possibile mostrare agli utenti i sondaggi sulle pagine con minori conversioni o visualizzare un modulo di feedback sui dispositivi mobili.

Inoltre, UserFeedback ora include un potente tracciamento delle mappe di calore che mostra esattamente come i visitatori interagiscono con il vostro sito web.
Potete vedere dove gli utenti fanno clic, quanto scorrono e quali aree di contenuto ricevono maggiore attenzione, il tutto dalla vostra dashboard di WordPress.

Se combinate con i sondaggi di feedback, otterrete un quadro completo del comportamento e delle preferenze dei vostri utenti.
Ad esempio, se notate che gli utenti non scorrono oltre un certo punto della vostra pagina, potete indirizzare a questi visitatori domande di feedback specifiche per capirne il motivo.
Per iniziare, potete consultare il nostro elenco di domande di feedback sull’esperienza utente da porre ai visitatori del sito web.
Abbiamo anche una guida su come ottenere feedback per il design di un sito web, con istruzioni dettagliate passo dopo passo.
Fase 5: Ottimizzare la velocità e le prestazioni del sito web
La velocità di un sito web contribuisce in modo determinante all’esperienza dell’utente. I siti lenti causano una scarsa UX e impediscono agli utenti di andare avanti e di accedere ai vostri contenuti.
Gli strumenti citati in precedenza, come PageSpeed Insights e Core Web Vitals, possono aiutarvi a valutare le prestazioni del vostro sito web.
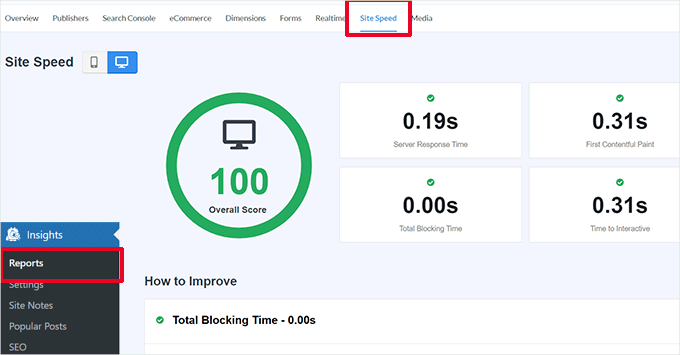
Detto questo, se utilizzate MonsterInsights, potete anche eseguire un test di velocità del sito web all’interno dell’area di amministrazione di WordPress.
È sufficiente passare alla pagina Insights ” Report e aprire la scheda “Velocità del sito”.

Il rapporto esegue gli stessi test di PageSpeed Insights e mostra un rapporto. Fornirà inoltre consigli pratici per migliorare le prestazioni del sito web.
Correzione dei problemi di prestazioni e velocità
Il modo più semplice per correggere la maggior parte dei problemi di prestazioni è installare un plugin per la cache di WordPress.
Vi consigliamo di utilizzare WP Rocket. È il miglior plugin per la cache di WordPress e vi permette di ottimizzare facilmente il vostro sito web senza dover imparare le cose tecniche.

Per prima cosa, installiamo e attiviamo il plugin WP Rocket. Per maggiori dettagli, consultate il nostro tutorial su come installare un plugin di WordPress.
Dopo l’attivazione, WP Rocket inizierà a memorizzare nella cache i contenuti del vostro sito web.
A differenza di altri plugin di caching che generano una cache quando un utente visita il vostro sito web, WP Rocket crea automaticamente una cache in sfondo.
Ciò significa che ogni nuovo utente del vostro sito web vedrà una versione in cache che si carica molto più velocemente e migliora l’esperienza dell’utente.
Per saperne di più, potete leggere tutto il nostro tutorial sull’impostazione di WP Rocket, che contiene istruzioni più dettagliate.
Se la cache non migliora immediatamente la velocità del sito web, vi consigliamo di seguire la nostra guida completa alla velocità e alle prestazioni di WordPress. Include istruzioni passo passo su come ottimizzare la velocità del sito web.
Passo 6: valutare la navigazione del sito web
Gli utenti si aspettano che il vostro sito abbia un menu di navigazione con i link necessari per trovare le informazioni desiderate.
D’altra parte, abbiamo notato che molti siti web non hanno ancora un menu di navigazione che aiuti gli utenti a trovare le pagine desiderate. Questo può portare a una cattiva esperienza dell’utente e i visitatori potrebbero decidere di abbandonare il sito web per cercarne un altro.
Per questo motivo, è necessario assicurarsi che il sito web abbia un menu di navigazione semplice che porti gli utenti alle aree più importanti del sito.

Anche l’aggiunta di una barra di ricerca nell’intestazione o nel menu di navigazione del vostro sito web può migliorare l’esperienza dell’utente. Se gli utenti non riescono a trovare rapidamente un link, possono provare a fare una ricerca sul vostro sito.
Ma il problema è che la ricerca predefinita di WordPress non è molto buona.
Vi consigliamo invece di utilizzare SearchWP. È il miglior plugin di ricerca per WordPress che può aiutarvi a migliorare rapidamente l’esperienza di ricerca sul vostro sito web.
SearchWP consente di rendere ricercabile tutto ciò che è presente sul sito web, compresi i campi personalizzati, gli attributi per l’e-commerce, le tabelle, le categorie, i tag e altro ancora.
Per maggiori dettagli potete leggere la nostra recensione completa di SearchWP!

Per farlo, è necessario installare e attivare il plugin SearchWP. Se avete bisogno di aiuto, consultate gratuitamente il nostro tutorial su come installare un plugin di WordPress.
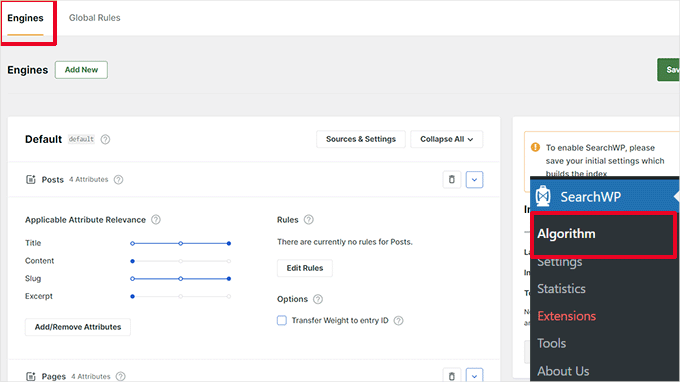
Dopo l’attivazione, si dovrà navigare in SearchWP ” Algoritmo e passare alla scheda ‘Motori’.
Da qui è possibile regolare le impostazioni del motore di ricerca per i diversi tipi di contenuto, scorrendo le sezioni “Post”, “Pagine” e “Media”.
Potete anche scegliere quali attributi sono ricercabili sul vostro sito web e la loro rilevanza.

Non dimenticate di fare clic sul pulsante “Salva” per salvare le impostazioni. SearchWP sostituirà ora la caratteristica di ricerca predefinita di WordPress con il suo motore di ricerca personalizzato.
Per maggiori dettagli, potete consultare il nostro tutorial su come migliorare la ricerca su WordPress con SearchWP.
Passo 7: Testare gli elementi di conversione
Spesso la scarsa esperienza dell’utente si verifica alla fine del percorso di conversione.
💡 Ad esempio, potreste avere utenti che cercano di inviare il vostro modulo di acquisizione di contatti, ma sono impossibilitati a farlo da qualcosa.
In questo caso, è possibile eseguire split test e testare manualmente gli elementi del sito web per identificare e correggere i problemi.
Eseguire split test A/B per risolvere i problemi di UX
Un modo semplice per testare gli elementi di conversione è l’esecuzione di split test A/B.
Uno split test A/B permette di creare 2 o più versioni di una pagina con leggere differenze. Poi mostra casualmente agli utenti una versione diversa. Confrontando i risultati, è possibile scoprire quale variante della pagina ha ottenuto le migliori prestazioni tra gli utenti.
Il modo più semplice per eseguire questi test sul vostro sito WordPress è utilizzare Thrive Optimize. Vi permette di creare ed eseguire rapidamente test A/B sul vostro sito WordPress.
Per maggiori informazioni sul plugin, potete selezionare la nostra recensione completa di Thrive Themes.

Per prima cosa, è necessario installare e attivare il plugin Thrive Optimize. È possibile acquistare il plugin con Thrive Architect o riceverlo con il pacchetto Thrive Suite.
Il passo successivo è l’installazione e l’attivazione del plugin Thrive Product Manager sul sito web. È possibile scaricarlo dalla Bacheca del proprio account sul sito web di Thrive Themes.

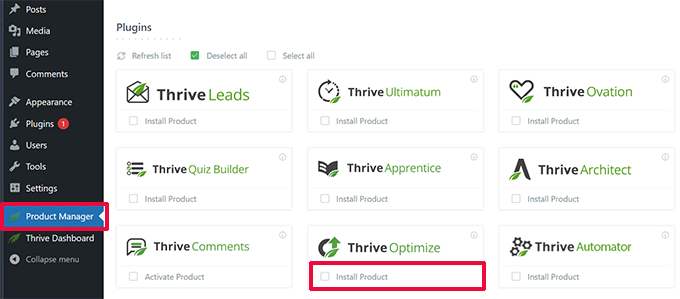
Una volta attivato il plugin, andiamo alla pagina “Product Manager” nell’area di amministrazione di WordPress.
Quindi, è necessario selezionare la casella “Installa prodotto” sotto i prodotti Thrive Optimize e Thrive Architect.

Per continuare, fate clic sul pulsante “Installa i prodotti selezionati”.
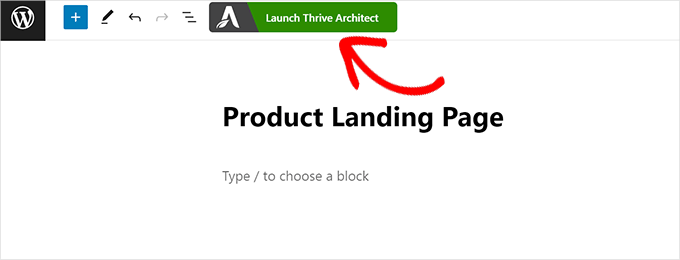
Dopo aver installato i plugin, è necessario creare o modificare una pagina o un post e fare clic sul pulsante “Launch Thrive Architect” in alto.

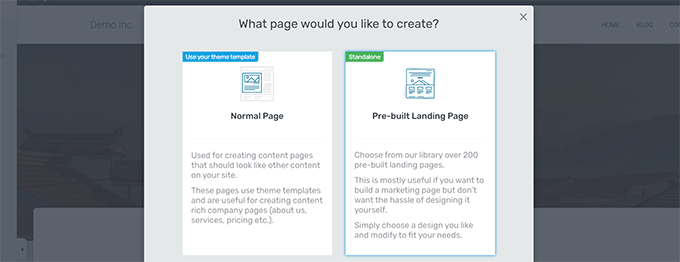
Verrà visualizzata una finestra a comparsa in cui è possibile scegliere come modificare la pagina.
Sono disponibili due opzioni: modificare la pagina come pagina normale utilizzando il template del tema o come landing page con un template personalizzato.

Se si sceglie una pagina di destinazione precostituita, verrà chiesto di scegliere un modello.
Thrive Architect è dotato di decine di template bellissimi per varie nicchie.

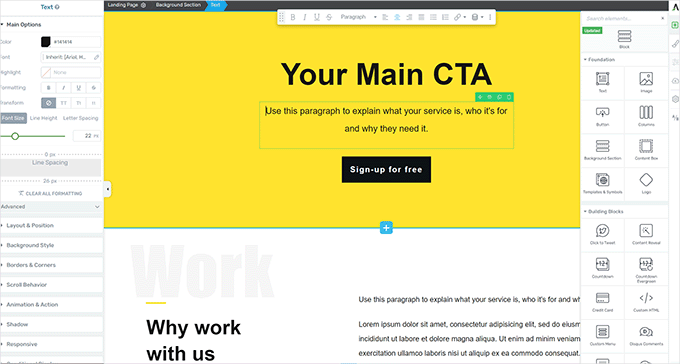
Dopo aver scelto un template, si potrà modificare la pagina nel builder di Thrive Architect.
Thrive Architect ha uno strumento di progettazione intuitivo in cui è possibile puntare e cliccare su qualsiasi elemento per modificarlo o cliccare sul pulsante ‘+’ per inserire nuovi elementi.

Una volta terminata la modifica della pagina, non dimenticate di fare clic sul pulsante “Salva lavoro” per conservare le modifiche.
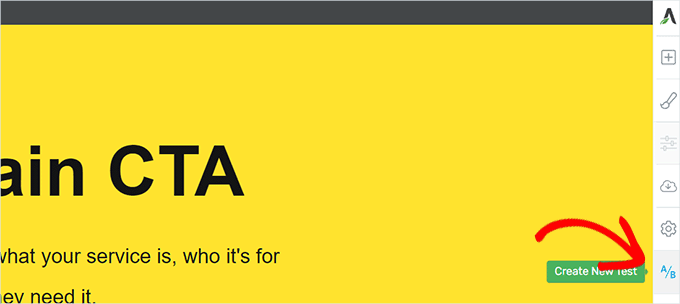
Dopodiché, fare clic sul pulsante “A/B” nella colonna di destra per creare un nuovo test A/B.

Per eseguire il test A/B, è necessario disporre di almeno 2 versioni di una pagina.
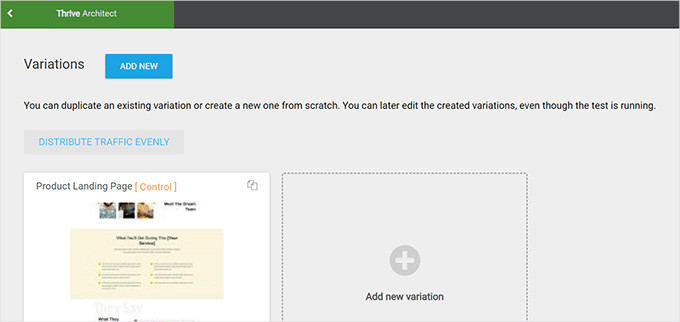
Nella schermata successiva, si dovrà fare clic sul pulsante “Add New Variation” per creare una nuova versione della landing page.

A questo punto verrà creata una nuova variante e si potrà iniziare a modificarla utilizzando il builder di Thrive Architect.
Si noti che le modifiche vanno apportate alla pagina che si ritiene possa funzionare meglio della versione precedente.
Una volta terminato, è sufficiente fare clic sul pulsante “Salva lavoro” per memorizzare le modifiche. Quindi, fare clic di nuovo sul pulsante “A/B”.

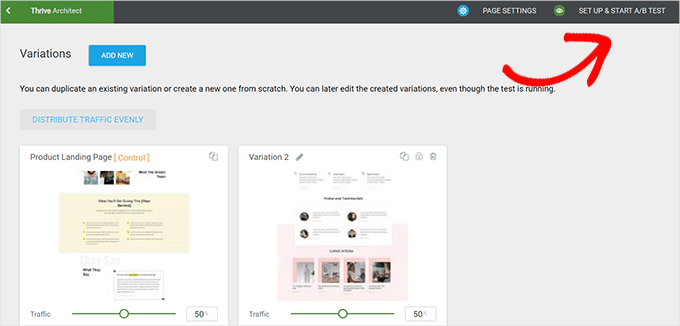
È possibile scegliere la quantità di traffico che si desidera inviare a ciascuna variante di pagina e quindi fare clic sul pulsante “Set Up & Start A/B Test” in alto.
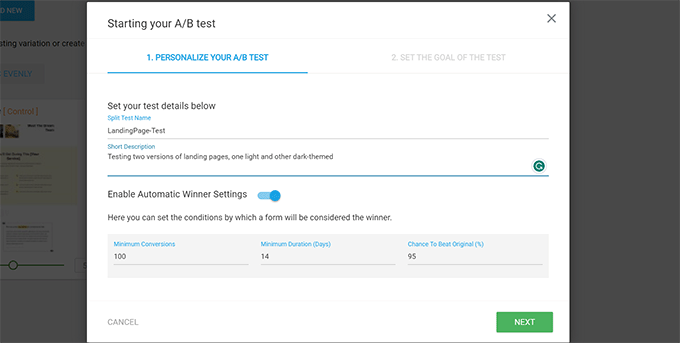
Si aprirà una finestra a comparsa in cui è possibile configurare le impostazioni del test A/B.

Da qui, dovrete assegnare al vostro test un titolo e una descrizione. Dopodiché, è possibile attivare le impostazioni “Vincitore automatico” e impostare i requisiti minimi per la vittoria di una variante.
Fate clic sul pulsante “Avanti” per continuare.
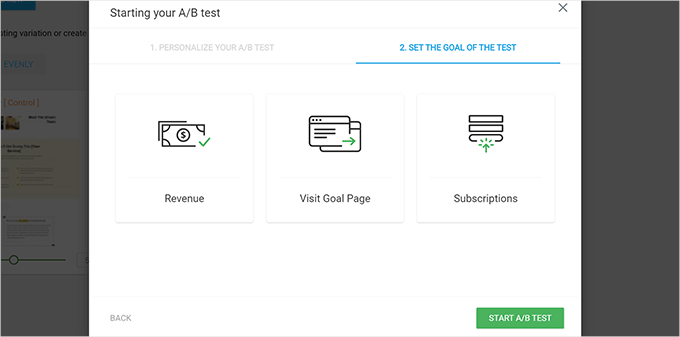
Verrà quindi chiesto di scegliere un obiettivo per il test. Ad esempio, se si tratta di una pagina di prodotti, si può scegliere “Entrate”.

Infine, si può fare clic sul pulsante “Start A/B Test” per terminare la configurazione.
Thrive Optimize inizierà a mostrare le due varianti della pagina agli utenti e terrà traccia delle loro interazioni sulla pagina.
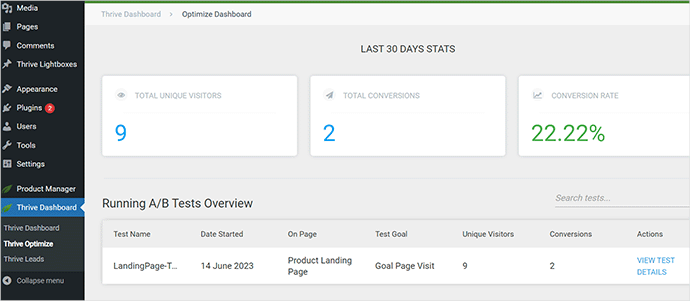
È possibile visualizzare i risultati del test in qualsiasi momento visitando la pagina Thrive Dashboard ” Thrive Optimize.

Una volta che il test ha raggiunto la sua durata, è possibile vedere quale pagina ha ottenuto risultati migliori per quanto riguarda le conversioni o gli obiettivi fissati durante il test. Potrete quindi apportare modifiche per migliorare la UX del vostro sito web.
Per maggiori dettagli, potete consultare la nostra guida su come eseguire test A/B sul vostro sito WordPress.
Testare manualmente gli elementi di conversione
Ora, per molto tempo potreste non essere in grado di eseguire split test A/B per tutte le vostre pagine. Per fortuna, ci sono altri modi per verificare se gli elementi di conversione sulle pagine funzionano.
I proprietari di siti web spesso si limitano a guardare la rappresentazione statica del loro sito web e non interagiscono con esso come farebbe un utente reale. Ecco perché molti errori interattivi passano inosservati per molto tempo.
A questo punto è necessario fare un po’ di lavoro manuale.
Per completare una conversione, si può cercare di imitare al meglio il percorso dell’utente.
Ad esempio, se gestite un negozio di e-commerce, potete iniziare dalla pagina in cui solitamente atterrano i vostri utenti. In seguito, si dovranno guardare le pagine dei prodotti, cercare di aggiungere elementi al carrello e completare il pagamento.
In altre parole, è necessario testare tutti i moduli, le funzionalità del carrello e l’esperienza di pagamento interagendo con questi elementi come un cliente.
Inoltre, non dimenticate di testare questi elementi su ambienti mobili e desktop.
Fase 8: testare i flussi di utenti per individuare i colli di bottiglia
Il flusso dell’utente rappresenta il percorso del visitatore o del cliente attraverso il vostro sito web. Di solito gli utenti seguono un percorso prevedibile verso le diverse aree del sito web fino a quando acquistano qualcosa o inviano un modulo.
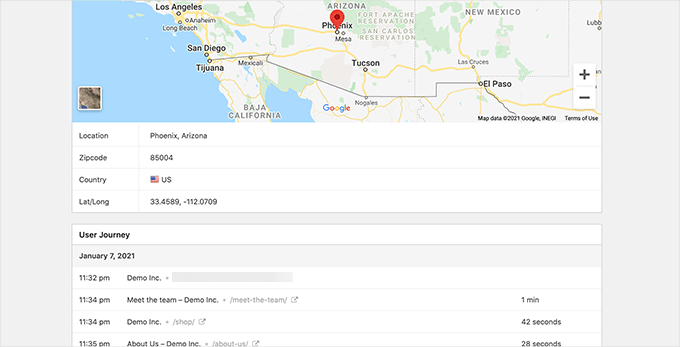
Il modo migliore per tracciare i flussi di utenti è utilizzare MonsterInsights. È dotato di un add-on “User Journey” che consente di vedere ogni fase del percorso di un cliente sul vostro sito, comprese le pagine e i prodotti consultati e il tempo trascorso.
È sufficiente installare e attivare il plugin MonsterInsights. Se avete bisogno di aiuto, potete fare riferimento alla nostra guida su come installare un plugin di WordPress.
Dopo l’impostazione di MonsterInsights, si deve andare su Insights ” Add-on. Da qui è possibile individuare l’add-on “User Journey” e quindi installarlo e attivarlo.
✋ Nota: per utilizzare l’add-on “User Journey” è necessario almeno il piano Pro del plugin.

Successivamente, è necessario installare e attivare l’add-on per l’e-commerce.
Questo vi aiuterà a tracciare i percorsi dei clienti sulle più diffuse piattaforme di e-commerce per WordPress, come WooCommerce, Easy Digital Downloads, MemberPress e altre ancora.
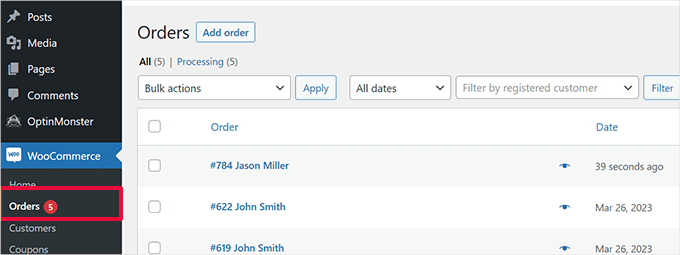
Ora MonsterInsights mostra il percorso dell’utente su singoli ordini. Ad esempio, è possibile andare su WooCommerce ” Ordini e fare clic su un singolo ordine.

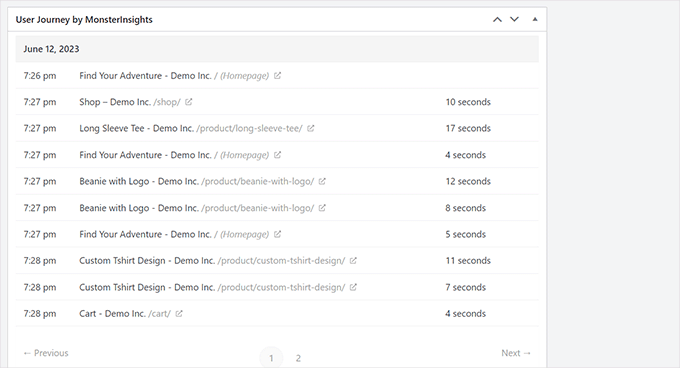
Nella pagina dei dettagli dell’ordine, scorrere giù fino alla sezione “User Journey by MonsterInsights”.
Questo mostra tutte le interazioni degli utenti sul sito, nonché i tempi e le durate.

Per maggiori dettagli, potete consultare la nostra guida su come abilitare il monitoraggio dei clienti in WooCommerce.
Se non utilizzate una piattaforma di e-commerce, è una buona idea tracciare il percorso dell’utente per i vostri moduli WordPress.
E se utilizzate WPForms per acquisire contatti, allora è dotato di un sistema di tracciamento del percorso dell’utente che vi aiuta a tracciare il percorso seguito dall’utente per inviare il modulo.

Come gli elementi di conversione, altre aree del sito web potrebbero interrompere il flusso degli utenti e bloccare il percorso che li porta a diventare clienti.
È necessario valutare manualmente i percorsi degli utenti in Google Analytics per vedere dove il loro viaggio termina bruscamente. È anche possibile simulare i percorsi degli utenti per vedere se è possibile trovare un problema di usabilità che impedisce loro di andare avanti.
Fase 9: valutare la qualità dei contenuti del sito web
Gli elementi visivi non sono gli unici a creare una buona o cattiva esperienza utente.
I contenuti del vostro sito web hanno un ruolo importante nel convincere gli utenti a rimanere sul vostro sito e a dare un’occhiata. Inoltre, aiuta i motori di ricerca a trovare più facilmente i vostri contenuti e a inviare più visitatori al vostro sito.
Consigliamo di eseguire un audit SEO completo del vostro sito web e di ottimizzare i contenuti per la SEO.
Per farlo, avrete bisogno di All in One SEO for WordPress, il miglior plugin SEO per WordPress presente sul mercato. Questo plugin vi permette di migliorare facilmente i vostri contenuti per le classifiche di ricerca e l’esperienza dell’utente.

Utilizziamo AIOSEO per molte attività SEO sul nostro sito web e amiamo il modo in cui ci aiuta a ottimizzare i nostri contenuti con facilità. Chi siamo lo può approfondire nella nostra recensione dettagliata di AIOSEO!
Con All in One SEO è possibile sfruttare l’analisi SEO integrata, l’analizzatore di motti e gli strumenti di verifica SEO per l’intero sito.
Potete anche valutare i vostri contenuti. Ad esempio, se una pagina non ha un buon posizionamento o una buona conversione, si può pensare di renderla più completa aggiungendo contenuti più utili.
Per maggiori dettagli, potete consultare la nostra guida su come risolvere il decadimento dei contenuti in WordPress.
Inoltre, non dimenticate di verificare che i contenuti non contengano errori di ortografia e grammatica. Potrebbero far sembrare il vostro sito web poco professionale e creare una cattiva esperienza per l’utente.
Vi consigliamo di utilizzare Grammarly, uno dei migliori strumenti di scrittura con intelligenza artificiale che può aiutarvi a correggere automaticamente gli errori di ortografia e grammatica.

Grammarly ha anche un piano gratuito per sempre con verifiche ortografiche e grammaticali. Tuttavia, si consiglia di acquistare un piano a pagamento per sbloccare caratteristiche più potenti.
Speriamo che questo articolo vi abbia aiutato a capire come fare una verifica UX del vostro sito web WordPress. Potreste anche consultare la nostra guida su come creare chat per utenti o i nostri consigli da esperti per creare un sito WordPress mobile-friendly.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Ralph
For beginner bloggers, I have 1 more tip: less is more.
At the beginning, we want to use every single function and tool we have, as it all seems cool.
Watch, calendar, tag cloud and more. But think like a visitor! When was the last time you used such things on someone else’s site? Probably never.
Don’t waste space for something that is only a distraction and lowers the chance of achieving your goal – reading next article, going to a landing page, or buying a product.
Dennis Muthomi
you make an excellent point!!
yeah…as website owners, we sometimes get carried away with all the bells and whistles, when what really matters is providing a focused, distraction-free experience for our visitors.
stripping away unnecessary elements allows people to easily find what they’re looking for and takes them one step closer to our desired outcome, whether that’s reading more content, signing up, or making a purchase.
Jiří Vaněk
Occasionally, I also use GTmetrix along with PageSpeed Insight. In my opinion, GTmetrix offers a bit more detailed analysis. Additionally, from time to time, I use surveys at the end of articles to learn what users would like to improve. I used to use hotjar.com for a while as well, where you can identify where your users encounter issues, what they often view, or where they get stuck and what troubles them.