Migliorare il vostro sito web WordPress con un header personalizzato è un’ottima idea sia per il design che per l’esperienza dell’utente.
Sebbene molti temi di WordPress offrano header integrati, personalizzarli permette di aggiungere elementi essenziali come link importanti, icone social e ricerca del sito.
Queste caratteristiche possono rendere il sito web più user-friendly e professionale. Inoltre, un header ben progettato può avere un impatto significativo sulla prima impressione che i visitatori hanno del vostro sito.
In questa guida, utilizzeremo i nostri oltre 16 anni di esperienza nella gestione di siti web WordPress per mostrarvi come personalizzare l’header di WordPress, passo dopo passo.

Che cos’è l’header in WordPress?
L’header del sito web è la sezione in alto di ogni pagina del vostro sito WordPress ed è probabilmente la prima cosa che i visitatori vedono. Spesso visualizza il logo e il titolo del sito web, i menu di navigazione e altri elementi importanti che gli utenti vogliono vedere per primi.
Per esempio, ecco la nostra area header su WPBeginner che milioni di lettori vedono ogni mese.

Personalizzando l’header del sito, è possibile dargli un tocco unico e renderlo più utile per i visitatori. Potete linkare le vostre pagine più popolari, visualizzare le icone dei social o il numero di telefono della vostra azienda e mostrare i pulsanti di invito all’azione per aumentare le conversioni.
Nelle sezioni seguenti vi mostreremo come personalizzare facilmente l’header di WordPress. Potete utilizzare i seguenti link per passare alla sezione che desiderate leggere:
- Customize Header by Using the WordPress Theme Customizer
- Customize Header by Using the WordPress Full Site Editor
- Create Custom Header and Page Layouts with SeedProd
- Adding a Custom Header for Each Category
- Add a Widget Area to Your WordPress Header
- Add Random Header Images to Your WordPress Blog
- Add Code to Your Website's Header (Advanced)
Pronti? Iniziamo.
Personalizzare l’intestazione utilizzando il personalizzatore del tema di WordPress
I temi WordPress più diffusi consentono di utilizzare il personalizzatore del tema WordPress per apportare modifiche all’area dell’header del sito. Questa caratteristica viene talvolta chiamata header personalizzato, ma si noti che non tutti i temi la supportano.
Per iniziare, navigare in Aspetto ” Personalizza nell’area di amministrazione di WordPress.
Nota: se nel menu di amministrazione di WordPress non compare Aspetto ” Personalizza, ma solo Aspetto ” Editor, significa che il tema ha abilitato l’editor del sito. In questo caso, si deve passare alla sezione successiva.
Il tema può includere una sezione “Intestazione” nel personalizzato o fornire opzioni per l’intestazione nella sezione “Colore”. Tuttavia, questo varia da tema a tema. Ecco alcuni esempi.
Alcuni temi, come Twenty Twenty-One, non offrono alcuna opzione di personalizzazione dell’header. In questo caso, si consiglia di utilizzare un plugin per la creazione di temi con trascinamento e rilascio, come SeedProd, di cui parleremo qui di seguito.
Il tema Twenty Sixteen consente di aggiungere un’immagine di sfondo all’header e persino di aggiungere immagini casuali dell’header.

Alcuni temi WordPress gratuiti e premium offrono ancora più opzioni di personalizzazione del tema.
Ad esempio, è possibile modificare lo stile del font dell’header, il layout, i colori e molto altro ancora. Tuttavia, le differenze tra un tema e l’altro sono limitate a ciò che lo sviluppatore del tema vi permette di fare.
In questa guida vi mostriamo come creare un header personalizzato utilizzando il personalizzatore di temi con il tema Astra.
Astra ha un’opzione dedicata “Header Builder” nel suo pannello personalizzato a sinistra. Qui troverete diverse impostazioni per modificare l’aspetto e lo stile dell’header. È possibile costruire un’intestazione personalizzata aggiungendo blocchi, proprio come quando si modifica una pagina o un post del blog nell’editor di contenuti di WordPress.
Per iniziare, basta fare un passaggio del mouse su un’area vuota dell’header e fare clic sull’icona ‘+’ per aggiungere un blocco di intestazione.

Successivamente, è possibile selezionare qualsiasi blocco da aggiungere all’header personalizzato. Ad esempio, è possibile aggiungere un blocco widget, un blocco account, un blocco di ricerca e altro ancora.
Il builder delle intestazioni consente anche di trascina e rilascia i blocchi per posizionarli sopra o sotto l’header.

Poi, è possibile personalizzare ulteriormente ogni blocco aggiunto all’header.
Ad esempio, selezionando il blocco Titolo e logo del sito si avranno opzioni per caricare un titolo e un logo, modificare la larghezza del logo, visualizzare un motto del sito e altro ancora.

Inoltre, è possibile modificare il colore di sfondo dell’header o aggiungere un’immagine di sfondo da visualizzare nell’header.
Una volta terminata la modifica dell’header personalizzato, è sufficiente fare clic sul pulsante “Pubblica”.
Per maggiori dettagli, consultate la nostra guida definitiva su come utilizzare il personalizzatore di temi di WordPress.
Personalizzare l’intestazione utilizzando l’editor completo di WordPress
WordPress ha aggiunto l’editing del sito completo nella versione 5.9. Se il tema supporta questa nuova caratteristica, sostituisce il personalizzatore del tema. Tuttavia, al momento, sono pochi i temi che funzionano con l’editor del sito completo.
Quando si utilizza un tema compatibile, è possibile personalizzare l’header navigando su Aspetto ” Editor. Si aprirà l’editor completo del sito, simile all’editor a blocchi che si usa per scrivere le pagine e i post di WordPress.
Facendo clic sull’header, si noterà che il nome del template in alto nella pagina cambia in “Intestazione della pagina”.

Ora, facendo clic sull’icona ‘Impostazioni’ nella barra degli strumenti, si vedranno le opzioni per personalizzare il layout, il colore, il bordo e le dimensioni dell’header.
A titolo di esempio, modificheremo il colore di sfondo dell’header. Per prima cosa, è necessario espandere la sezione ‘Colore’ e poi fare clic sull’opzione ‘Sfondo’.

Nella finestra a comparsa che appare, si dovrà innanzitutto selezionare una tinta unita o un gradiente. È quindi possibile scegliere tra una serie di colori preimpostati. Facendo clic su un colore, lo sfondo dell’header verrà modificato immediatamente.
È possibile trovare altre opzioni di personalizzazione facendo clic sull’icona “Stili” in alto a destra della pagina. In questo modo è possibile modificare il carattere, i colori e il layout dell’intestazione.

Per saperne di più su come funziona l’editor completo del sito, consultate la nostra guida per principianti su come personalizzare il vostro tema WordPress.
Creare intestazioni e layout di pagina personalizzati con SeedProd
Se volete avere il controllo totale su intestazioni, piè di pagina e barre laterali per dare al vostro sito un design unico, vi consigliamo di usare SeedProd.
SeedProd è il miglior plugin per la creazione di temi WordPress che consente di creare facilmente un tema WordPress personalizzato senza scrivere alcun codice. Questo include la creazione di intestazioni, piè di pagina e tutto ciò che è necessario per un tema WordPress attraente.
È anche possibile creare più stili di header personalizzati per le diverse pagine e sezioni del sito web.

Nota: la versione gratuita di SeedProd consente di creare landing page personalizzate, comprese le intestazioni personalizzate. È invece necessaria la versione Pro per creare temi completamente personalizzati, che includono layout di header per tutto il sito.
Per prima cosa, vi consigliamo di seguire la nostra guida su come creare facilmente un tema WordPress personalizzato senza alcun codice. Una volta fatto questo, si può iniziare a personalizzare l’header nell’editor di SeedProd.
Per accedere all’editor, basta cliccare sul link “Modifica design” che si trova sotto l’header.

In questo modo si aprirà l’header nell’editor di trascina e rilascia di SeedProd.
Da qui è possibile personalizzare facilmente l’header aggiungendo nuovi blocchi.

Ci sono blocchi per i template tag, come il logo del sito o qualsiasi widget di WordPress, e blocchi avanzati, come il conto alla rovescia, il menu di navigazione o i pulsanti di condivisione sociale.
La cosa migliore è che è possibile personalizzare ulteriormente ogni blocco utilizzando il costruttore del tema. Ad esempio, è possibile modificare le dimensioni e l’allineamento del logo o scegliere quali pagine mostrare nel menu di navigazione. È persino possibile aggiungere un’immagine nell’intestazione.
Con SeedProd è possibile aggiungere una sezione completa al modello di intestazione del tema.
Le sezioni sono gruppi di blocchi che possono essere utilizzati per diverse aree del sito web. Queste includono header, footer, caratteristiche, testimonianze, inviti all’azione e altro ancora.
Per utilizzare una sezione di header, si deve passare alla scheda “Sezioni” nel pannello “Design”.

Quindi, scegliere la sezione dell’header che si desidera utilizzare per il sito web. SeedProd offre template a sezioni multiple che possono essere utilizzati.
Iniziare a personalizzare la sezione header.

Una volta soddisfatti dell’intestazione personalizzata, assicurarsi di fare clic sul pulsante “Salva” per memorizzare le modifiche.
A questo punto si è pronti a pubblicare l’intestazione personalizzata.
Basta andare su SeedProd ” Theme Builder dalla Bacheca di WordPress e fare clic su “Sì” accanto all’opzione “Attiva/disattiva il tema SeedProd”.

Una volta abilitata l’opzione, SeedProd sostituirà il tema predefinito di WordPress con un nuovo tema e un’intestazione personalizzati.
Ora potete visitare il vostro sito web per vedere la nuova header personalizzata in azione.

Creare intestazioni personalizzate diverse per ogni pagina
Sapevate che utilizzando SeedProd è possibile creare header personalizzati per diverse pagine?
Il builder del tema consente di aggiungere header personalizzati per ogni pagina del sito web WordPress. In questo modo, è possibile mostrare un’intestazione personalizzata per diverse categorie, tag, post type, tipi di contenuto e altro ancora.
Per iniziare, è necessario andare su SeedProd ” Theme Builder dalla propria dashboard di WordPress e fare clic sul pulsante ‘Add New Theme Template’.

Verrà visualizzata una nuova finestra pop-up in cui si dovranno inserire i template del tema.
Inserire un nome per il template del tema. Dopodiché, è sufficiente scegliere ‘Header’ come tipo di template dal menu a discesa. Il campo “Priorità” può essere lasciato vuoto.
Successivamente, è necessario inserire le condizioni di visualizzazione dell’header personalizzato. Ad esempio, abbiamo usato le condizioni per cui verrà visualizzata su tutte le pagine e i post della categoria Tutorial.

Non dimenticate di fare clic sul pulsante “Salva” quando avete finito.
Dopodiché, procedere alla modifica dell’header personalizzato utilizzando il builder del tema SeedProd con trascina e rilascia.

Una volta terminata la modifica dell’header personalizzato, è sufficiente cliccare sul pulsante “Salva” in alto.
Potete trovare altre idee su come personalizzare l’intestazione utilizzando SeedProd nella nostra guida per principianti su come creare facilmente un tema WordPress personalizzato utilizzando il costruttore di temi SeedProd.
Aggiunta di un’intestazione personalizzata per ogni categoria
La maggior parte dei siti web visualizza la stessa intestazione su tutti i post, le pagine, le categorie e le pagine di archivio. Tuttavia, è possibile visualizzare un’intestazione diversa per ogni categoria di WordPress.
Questo può essere fatto aggiungendo codice ai file del tema, ma si avrà un maggiore controllo utilizzando un costruttore di temi.
In precedenza abbiamo mostrato come personalizzare l’header utilizzando il plugin SeedProd per la creazione di temi. SeedProd consente anche di creare più header personalizzati e di visualizzarli per categorie diverse utilizzando una logica condizionale.
Per creare una nuova intestazione, è necessario navigare in SeedProd ” Theme Builder e fare clic sul pulsante arancione ‘Add New Theme Template’. In alternativa, è possibile duplicare la testata attuale e utilizzarla come punto di partenza.

Si apre una finestra a comparsa in cui è possibile dare un nome al template del tema e selezionare “Header” dal menu a discesa Tipo.
È necessario inserire anche una priorità. In questo modo, se più intestazioni soddisfano le condizioni per una determinata pagina, verrà visualizzata l’intestazione con la priorità maggiore.
L’header predefinito ha una priorità pari a 0, quindi assicuratevi di inserire 1 o superiore.

Successivamente, è necessario impostare una o più condizioni. In questo modo SeedProd saprà quando visualizzare una determinata header. È sufficiente selezionare le condizioni dai menu a discesa.
Nei primi due menu, dovrete selezionare “Includi” e poi “Ha categoria”. Nell’ultimo campo si deve digitare il nome della categoria in cui si desidera visualizzare l’header.
È possibile visualizzare facilmente la stessa intestazione per più categorie facendo clic sul pulsante “Aggiungi condizione” e includendo un’altra categoria. Al termine, fare clic sul pulsante “Salva” per salvare la nuova intestazione.
A questo punto, è possibile personalizzare il design di ogni nuova intestazione utilizzando l’editor di SeedProd con trascina e rilascia, come mostrato in precedenza.
Per saperne di più, compreso il modo in cui farlo utilizzando il codice, consultate la nostra guida su come aggiungere un’intestazione, un piè di pagina o una barra laterale personalizzata per ogni categoria.
Aggiungere un’area widget all’intestazione di WordPress
Se state costruendo un tema personalizzato da zero utilizzando il codice, potreste aggiungere un widget di WordPress all’header per catturare l’attenzione dei visitatori.
I widget permettono di aggiungere facilmente blocchi di contenuto a sezioni specifiche del tema, ma si noti che non tutti i temi includono un’area per i widget dell’header.
Abbiamo già detto quanto sia semplice aggiungere widget all’header utilizzando il builder del tema SeedProd. Ma cosa succede se si desidera aggiungere un widget all’header di un normale tema WordPress?
Alcuni temi, come il tema Astra, consentono di farlo utilizzando il personalizzato di WordPress. Astra aggiunge un’opzione chiamata ‘Header Builder’ per personalizzare completamente l’header, compresa l’aggiunta di widget.
Se il tema di WordPress non dispone di un’area widget nell’header, è necessario aggiungerla manualmente.
Sebbene l’approccio generale sia quello di aggiungere gli snippet di codice al file functions.php, l’approccio più semplice e sicuro è quello di utilizzare WPCode. Questo plugin semplifica il processo di aggiunta di snippet di codice senza rompere il sito.
Per iniziare, assicuratevi di aver installato e attivato il plugin WPCode code snippets sul vostro sito web WordPress. Se avete bisogno di aiuto, consultate gratuitamente la nostra guida su come installare un plugin per WordPress.
Dopo l’attivazione, si dovrà navigare in Code Snippets “ + Add Snippets.
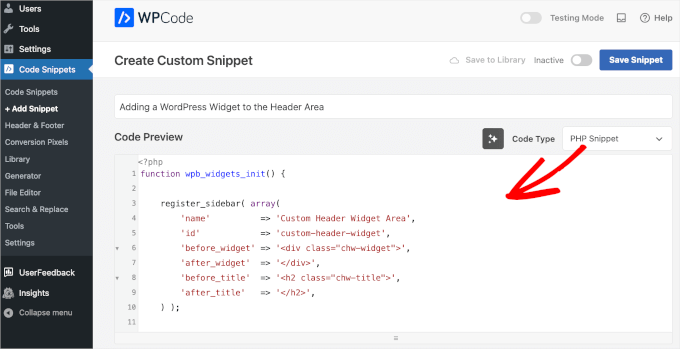
Ora, la prima cosa da fare è creare il titolo dello snippet. Ad esempio, il nostro titolo è “Aggiunta di un widget di WordPress all’area dell’header”. Il secondo passo è espandere il menu a discesa del tipo di codice e scegliere “Snippet PHP”.
Una volta fatto, è sufficiente copiare il codice seguente e incollarlo nella sezione “Anteprima codice”.
1 2 3 4 5 6 7 8 9 10 11 12 13 | function wpb_widgets_init() { register_sidebar( array( 'name' => 'Custom Header Widget Area', 'id' => 'custom-header-widget', 'before_widget' => '<div class="chw-widget">', 'after_widget' => '</div>', 'before_title' => '<h2 class="chw-title">', 'after_title' => '</h2>', ) ); }add_action( 'widgets_init', 'wpb_widgets_init' ); |
Questo codice registrerà un nuovo header o un’area pronta per i widget per il tema.
Ecco come potrebbe apparire nell’editor di WPCode:

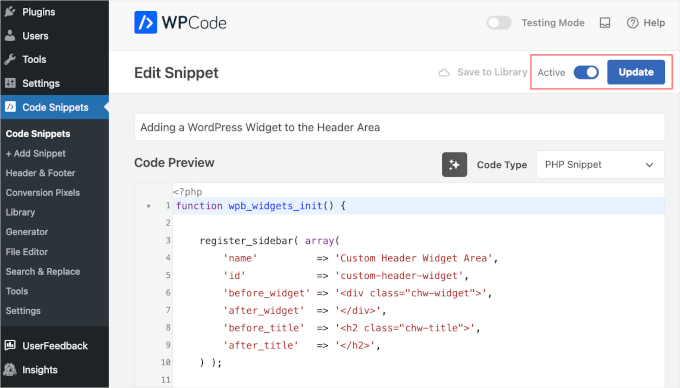
Per attivare lo snippet, si può spostare l’interruttore accanto al pulsante blu “Salva snippet” su “Attivo”. Quindi, non dimenticate di fare clic sul pulsante “Salva snippet” per memorizzare le modifiche.
Dopo aver attivato/disattivato l’interruttore e salvato le modifiche, l’editor dovrebbe apparire così:

Ora, se si va su Aspetto ” Widget, si vedrà una nuova area widget con l’etichetta ‘Area widget header personalizzata’.
Qui si aggiungono i widget. Se avete bisogno di aiuto, potete consultare la nostra guida su come add-on e uso dei widget in WordPress.

A seconda del tema, potrebbe essere necessario aggiungere dei CSS a WordPress per controllare la visualizzazione dell’area widget.
Per istruzioni dettagliate, potete consultare la nostra guida su come add-onare un widget di WordPress all’header del vostro sito web.
Aggiungete immagini di intestazione casuali al vostro blog WordPress
Un altro modo per rendere più attraenti le intestazioni di WordPress è aggiungere immagini casuali alla sezione header.
Mostrare immagini che cambiano in modo casuale aiuta a catturare l’attenzione dei visitatori e a rendere i contenuti più coinvolgenti.
Per aggiungere immagini casuali dell’header al vostro blog WordPress, potete utilizzare il personalizzatore del tema e caricare le immagini nella sezione header. Questa opzione può variare a seconda del tema WordPress in uso.
Quindi, selezionare l’opzione “Randomizza gli header caricati”.

Se si desidera un maggiore controllo e flessibilità nella visualizzazione di immagini casuali dell’header, è possibile utilizzare un plugin di WordPress.
Per maggiori dettagli, consultate la nostra guida su come add-onare immagini casuali dell’header al vostro blog WordPress.
Aggiungere codice all’intestazione del sito web (avanzato)
Infine, se volete aggiungere un codice personalizzato alla sezione header del vostro sito web, potete farlo facilmente dalla vostra dashboard di WordPress. Questo metodo è consigliato agli utenti avanzati e potrebbe non essere adatto ai principianti perché comporta la modifica del codice e richiede conoscenze tecniche.
È possibile trovare i file dell’header del tema andando su Aspetto ” Editor dei file del tema dal pannello di amministrazione di WordPress. Nei file del tema ‘style.css’, è possibile scorrere giù fino alla sezione dell’header del sito e aggiungere o rimuovere codice.

Nota: non consigliamo di modificare direttamente i file del tema, perché il minimo errore può rompere il vostro sito web e incasinare il design di WordPress.
Un modo più semplice per aggiungere codice personalizzato per modificare l’intestazione del sito è usare WPCode.
Innanzitutto, installare e attivare il plugin gratuito WPCode. Per maggiori dettagli, consultare la nostra guida su come installare un plugin di WordPress.
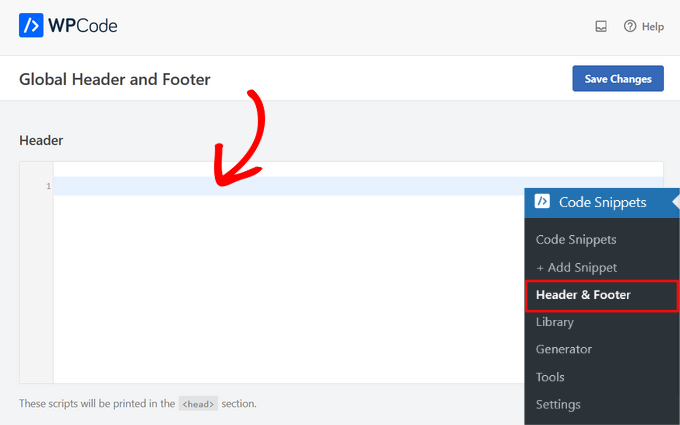
Dopo l’attivazione, si può andare su Code Snippets ” Header & Footer dalla propria Bacheca di WordPress. Quindi, è sufficiente inserire il codice personalizzato nella sezione “Header”.

Dopo aver inserito il codice, fare clic sul pulsante “Salva”.
Per maggiori dettagli, potete consultare la nostra guida su come aggiungere il codice dell’intestazione e del piè di pagina in WordPress.
Speriamo che questo tutorial vi abbia aiutato a imparare a personalizzare l’header di WordPress. In seguito, potreste anche dare un’occhiata al nostro articolo su come visualizzare barre laterali diverse per ogni pagina e post di WordPress o su come creare una barra laterale fluttuante in evidenza in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
I thought for a long time about what actually makes the header interesting and finally I came to the opinion that the most visible element is the menu. For a long time, I mainly dealt with how to make a high-quality mega menu that will attract people at first glance with its appearance and content. In other words, for me, the header makes the menu exclusive.