Nel corso degli anni abbiamo personalizzato l’area di amministrazione di WordPress per decine di clienti. Che si tratti di semplificare il layout o di aggiungere un tocco di brand, una Bacheca più pulita fa sempre sembrare il sito più curato.
L’area di amministrazione predefinita funziona, ma non è sempre adatta ai principianti. Può risultare disordinata, soprattutto quando i plugin aggiungono i propri widget e menu.
Ecco perché spesso eliminiamo le distrazioni, organizziamo i menu e rendiamo la Bacheca più facile da usare, soprattutto per gli utenti non tecnici.
In questa guida vi mostreremo come personalizzare l’area di amministrazione e la dashboard di WordPress senza scrivere alcun codice. È una guida adatta ai principianti e totalmente sicura da seguire.

Ecco una breve panoramica degli argomenti che verranno coperti in questo articolo:
- Why Customize the WordPress Admin Area?
- Hiding WordPress Admin Elements with Screen Options
- Customize Block Editor Screen in WordPress Admin Area
- Show or Hide WordPress Admin Menu Items
- Customize What Appears in WordPress Admin Toolbar
- Change The WordPress Admin Color Scheme
- Create a Custom Login Page for WordPress Admin Area
- 🔒 More Ways to Personalize and Secure Your WordPress Admin Area
Pronti? Iniziamo.
Perché personalizzare l’area amministrativa di WordPress?
Se gestite un sito web WordPress da un po’ di tempo, probabilmente avete visto l’area di amministrazione riempirsi di widget, voci di menu e avvisi di plugin.

Alcuni avvisi scompaiono dopo averli ignorati. Ma molti altri rimangono e vengono visualizzati in diverse schermate dell’amministrazione.
La maggior parte dei principianti non si rende conto che è possibile ripulire questo aspetto. È possibile nascondere gli elementi indesiderati, riorganizzare i widget e personalizzare la Bacheca per adattarla al proprio flusso di lavoro.
Lo abbiamo fatto per i clienti, che possono ricevere il focus su ciò che conta ed evitare distrazioni. È un ottimo modo per semplificare l’area di amministrazione, soprattutto per gli utenti non tecnici.
Nei prossimi passi vi mostreremo come personalizzare la Bacheca di WordPress in modo semplice e sicuro per i principianti.
Stanchi di un’area amministrativa disordinata? 🧹
Se la vostra dashboard di WordPress vi sembra disordinata o opprimente, non siete soli. Il nostro servizio di assistenza WordPress on-demand vi permetterà di ripulirla e personalizzarla in base alle vostre esigenze: niente codice, niente stress, solo un’esperienza migliore ogni volta che vi accedete.
1. Nascondere gli elementi dell’amministrazione di WordPress con le opzioni dello schermo
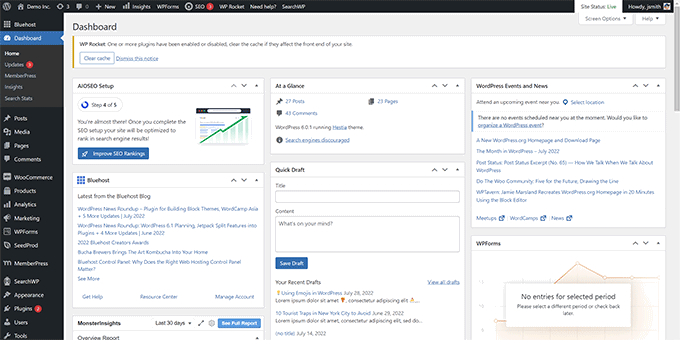
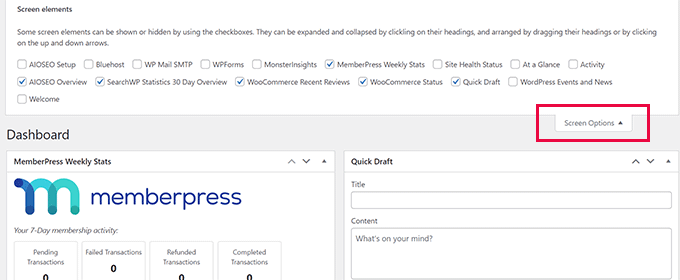
Molte pagine di amministrazione di WordPress, compresa la Dashboard principale, hanno un pulsante Opzioni schermata nell’angolo superiore destro della schermata.
Facendo clic su di essa si aprirà un menu a tendina con diverse opzioni. È sufficiente deselezionare le opzioni che non si desidera visualizzare per farle scomparire dalla pagina.

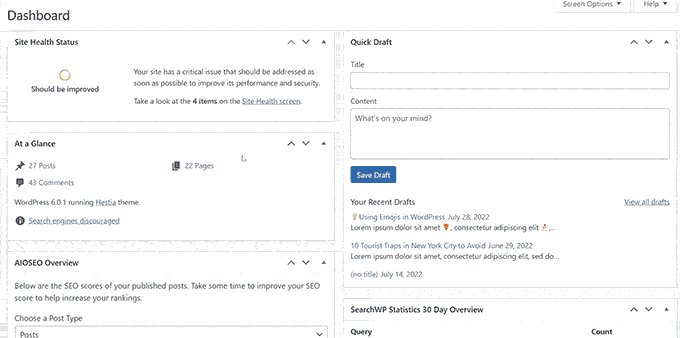
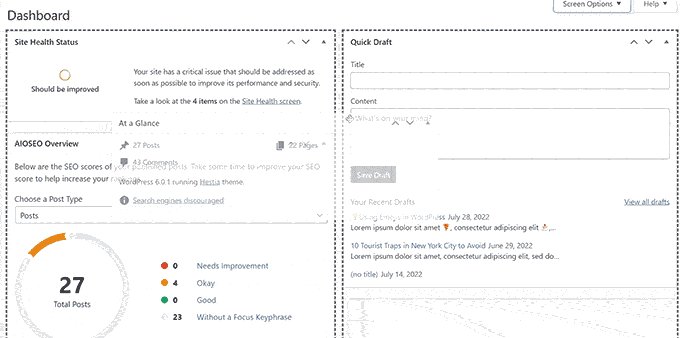
Ad esempio, nella pagina “Dashboard” è possibile nascondere i widget mai utilizzati e mantenere quelli che forniscono informazioni preziose.
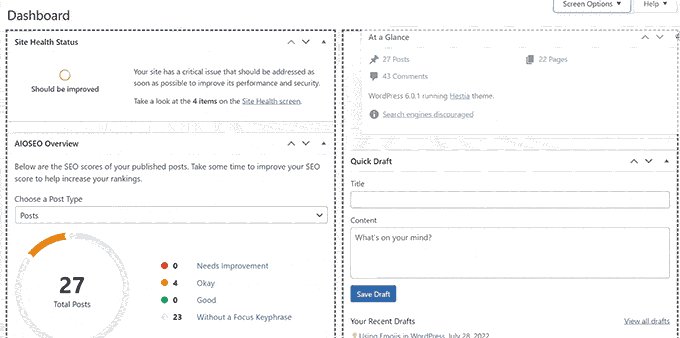
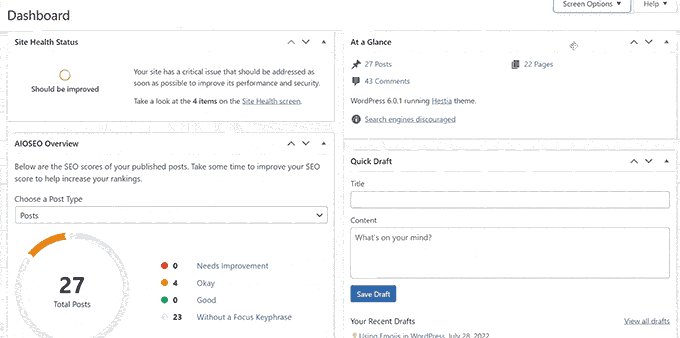
Nella pagina ‘Dashboard’, è possibile anche trascinare e rilasciare i widget per riorganizzarli sullo schermo. Ad esempio, è possibile spostare il widget “A colpo d’occhio” e il widget“Salute del sito” in alto.

Il pulsante “Opzioni schermo” mostra diverse opzioni a seconda della pagina dell’area di amministrazione di WordPress che si sta consultando.
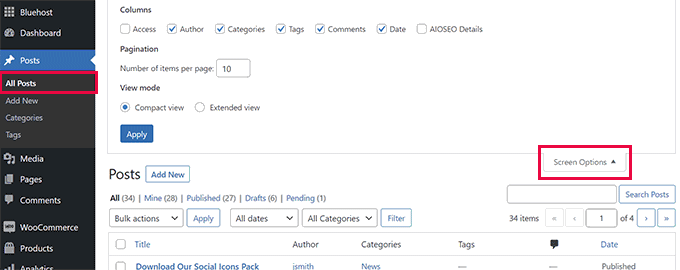
Ad esempio, nella pagina Messaggi ” Tutti i messaggi, il pulsante Opzioni schermata consente di mostrare o nascondere le colonne, di modificare il numero di messaggi visualizzati o di passare a una visualizzazione estesa.

Provate a utilizzare la funzione “Opzioni schermo” su diverse pagine all’interno dell’area di amministrazione di WordPress per vedere le opzioni disponibili per adattare le pagine alle vostre esigenze.
Nota: le impostazioni delle opzioni della schermata sono memorizzate per ogni utente. Le modifiche apportate non saranno applicate ad altri utenti o autori sul vostro sito WordPress.
2. Personalizzare la schermata dell’editor a blocchi
Un utente medio di WordPress trascorre la maggior parte del tempo utilizzando l’editor a blocchi. Si tratta dell’editor di contenuti predefinito di WordPress che si usa per scrivere i post del blog e creare pagine per il sito web.
L’editor di blocchi è già dotato di un’interfaccia utente priva di confusione che offre molto spazio per modificare i contenuti.

Tuttavia, consente anche di regolare impostazioni specifiche per rendere l’esperienza di scrittura ancora migliore.
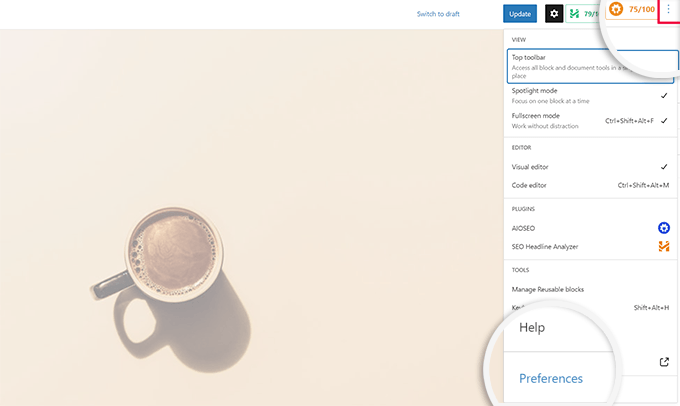
Per accedere alle preferenze, è sufficiente fare clic sul pulsante del menu a tre punti in alto a destra della schermata e selezionare l’opzione “Preferenze”.

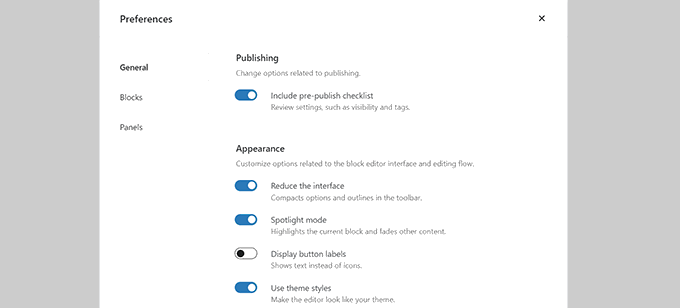
Si aprirà una finestra a comparsa in cui è possibile regolare diverse impostazioni per l’editor di blocchi.
In primo luogo, nella scheda “Generale”, è possibile ridurre l’interfaccia utente, per renderla più compatta.

È anche possibile attivare la “modalità Spotlight”, che evidenzia solo il blocco in cui ci si trova e sfuma le altre parti dello schermo.
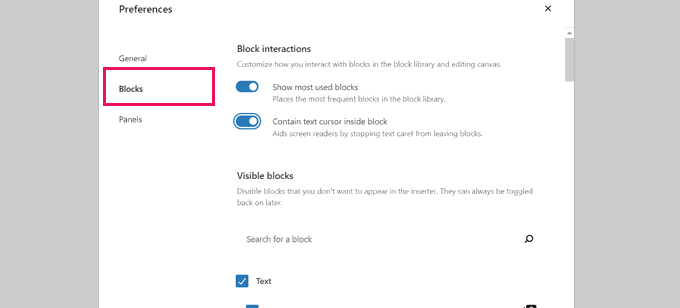
Successivamente, si può passare alla scheda “Blocchi”. Da qui è possibile mostrare e nascondere i blocchi disponibili nell’editor.

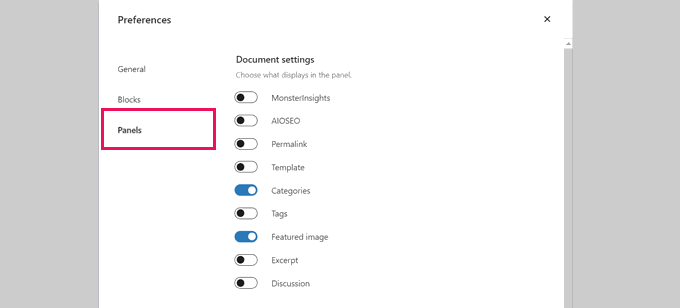
Infine, la scheda “Pannelli” offre ancora più opzioni.
Da qui si può decidere quali pannelli vengono mostrati o nascosti nella barra laterale destra dell’editor di blocchi.

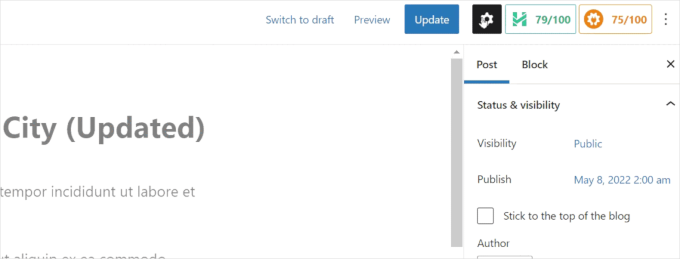
Una volta nascoste le funzioni non utilizzate, è possibile fare clic sulla “X” nell’angolo superiore destro per tornare all’editor dei post.
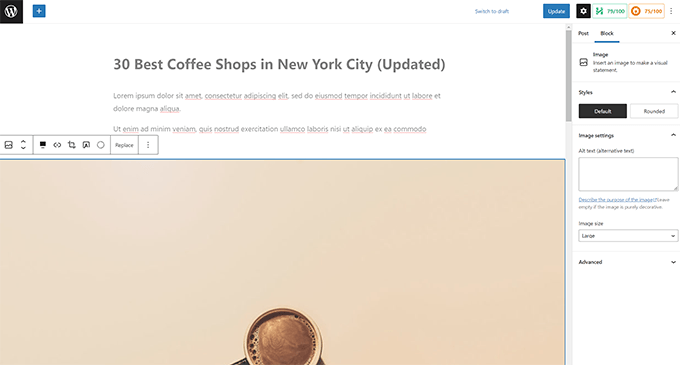
Quindi, facendo clic sull’icona “ingranaggio” in alto, si espande o nasconde il pannello delle impostazioni. Questo è utile quando si lavora con layout di contenuto a tutta larghezza.

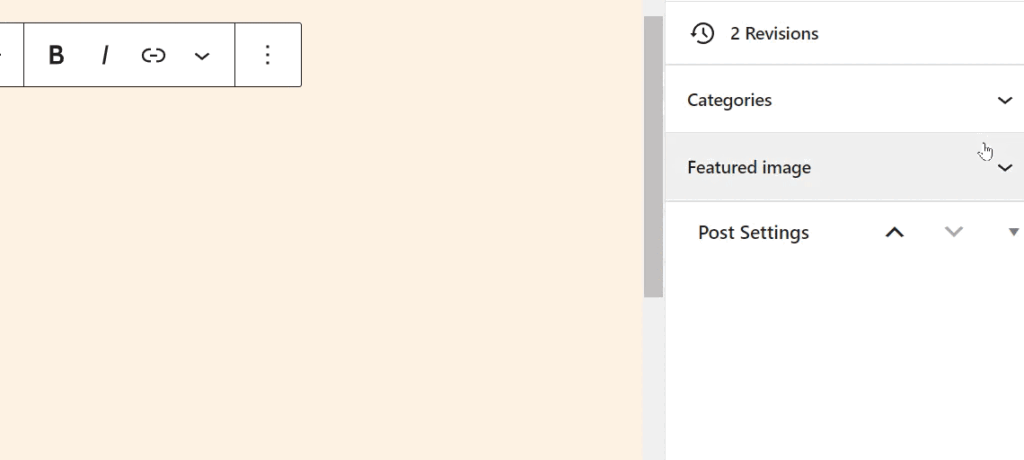
Nella barra laterale visualizzata dall’icona dell’ingranaggio, è possibile scegliere di chiudere qualsiasi scheda facendo clic sulla freccia verso l’alto.
In questo modo si elimina l’ingombro e si crea una schermata dell’editor di blocchi priva di distrazioni.

Si consiglia di consultare anche questi ulteriori consigli su come padroneggiare l’editor di contenuti di WordPress per rendere più piacevole l’esperienza di creazione dei contenuti.
3. Mostrare o nascondere le voci del menu Admin di WordPress
Man mano che si installano altri plugin di WordPress sul sito web, si noterà che molti di essi aggiungono le loro voci di menu al menu della barra laterale sinistra nella dashboard di amministrazione di WordPress.

Potrebbe essere necessario accedere ad alcuni di essi in modo normale. Ad esempio, potreste voler accedere facilmente ai moduli di contatto o mettere a punto le impostazioni SEO del vostro blog WordPress.
Tuttavia, potreste non aver bisogno di accedere costantemente ad alcune di queste voci di menu, oppure potreste non volere che gli altri utenti del vostro sito le vedano.
Fortunatamente, esiste un plugin che vi aiuta a controllare quali voci di menu appaiono nella barra laterale dell’amministrazione di WordPress. È anche possibile controllare quale ruolo dell’utente può vedere una voce di menu nell’area di amministrazione.
Per prima cosa, è necessario installare e attivare il plugin Admin Menu Editor. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
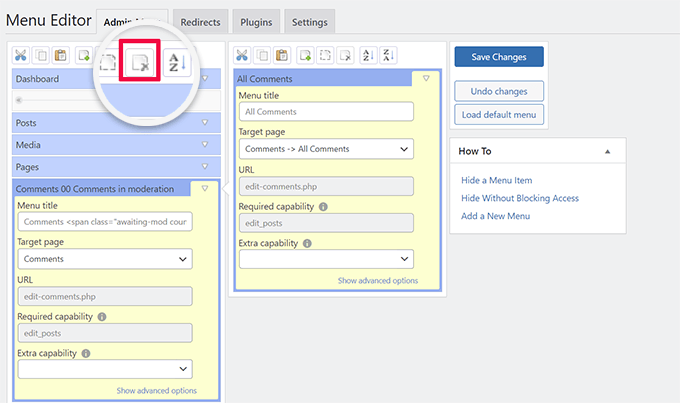
Dopo l’attivazione, è necessario visitare la pagina Impostazioni ” Editor menu per configurare i menu dell’area amministrativa.
Nella prima colonna vengono visualizzate tutte le voci del menu principale. Facendo clic su una voce di menu, nella seconda colonna vengono visualizzate le voci secondarie annidate sotto di essa.

È possibile fare clic per selezionare una voce di menu e quindi fare clic sul pulsante di eliminazione nella barra degli strumenti superiore per rimuoverla.
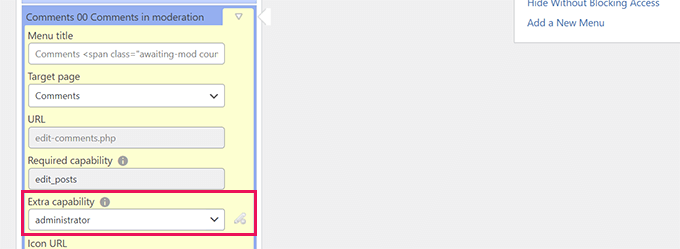
È anche possibile limitare chi può vedere una voce di menu nella barra laterale dell’amministrazione di WordPress. Fate clic per selezionare una voce di menu e poi, nelle impostazioni, impostate una restrizione alla voce “Capacità extra”.

Ad esempio, nell’immagine qui sopra, abbiamo nascosto la voce di menu Commenti a tutti gli utenti, tranne a quelli con il ruolo di utente Amministratore.
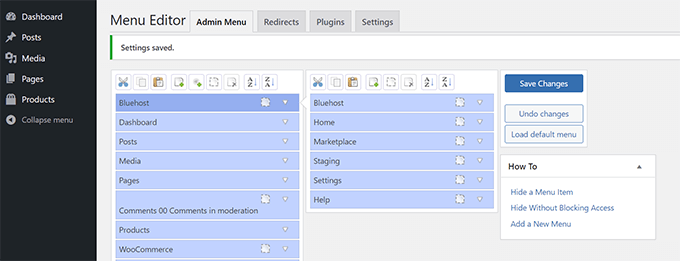
Una volta apportate le modifiche ai menu dell’area amministrativa, non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Il plugin mostra sullo schermo i menu personalizzati dell’area di amministrazione di WordPress.

Se le modifiche non vengono visualizzate immediatamente, potrebbe essere necessario aggiornare la pagina o uscire e rientrare per visualizzare le personalizzazioni del menu.
Per maggiori dettagli, consultate il nostro tutorial completo su come nascondere le voci di menu non necessarie nell’area di amministrazione di WordPress.
4. Personalizzare ciò che appare nella barra degli strumenti dell’amministrazione di WordPress
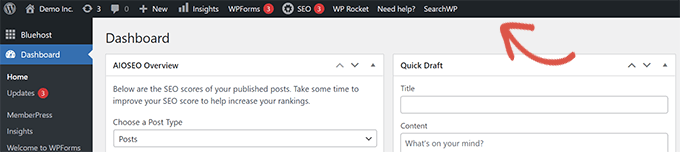
La barra degli strumenti dell’amministratore è il menu in cima alle schermate dell’area di amministrazione di WordPress. La barra degli strumenti è visibile anche quando si visita l’area pubblica del sito web con il login.

Per personalizzare la barra degli strumenti di amministrazione di WordPress, installare e attivare il plugin Adminimize. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
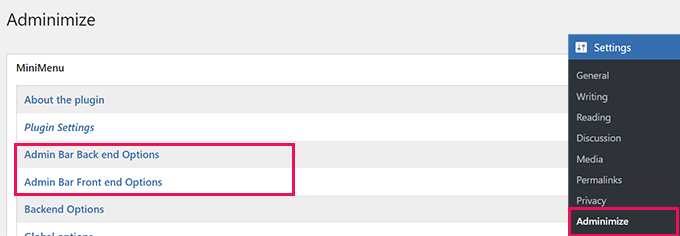
Dopo l’attivazione, andare alla pagina Impostazioni ” Adminimize e cercare le schede “Admin Bar Backend Options” e “Admin Bar Front End Options”.

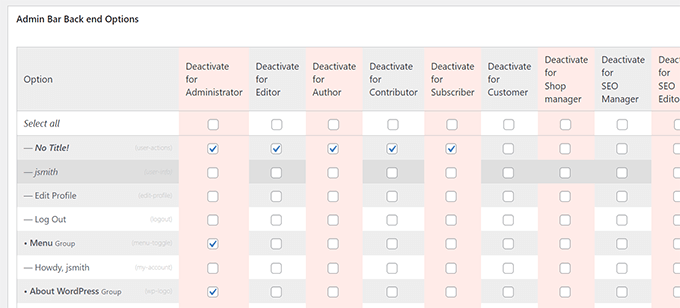
Facendo clic su uno di essi si accede a una schermata di opzioni in cui è possibile selezionare gli elementi da visualizzare nella barra di amministrazione di WordPress.
È inoltre possibile scegliere gli elementi che saranno visibili a ciascun ruolo utente.

Non dimenticate di fare clic sul pulsante “Aggiorna opzioni” per salvare le modifiche.
Per maggiori dettagli, consultate la nostra guida per principianti alla barra degli strumenti di amministrazione di WordPress.
5. Cambiare lo schema dei colori dell’amministrazione di WordPress
WordPress offre alcune opzioni di colore di base che si possono utilizzare per l’area di amministrazione.
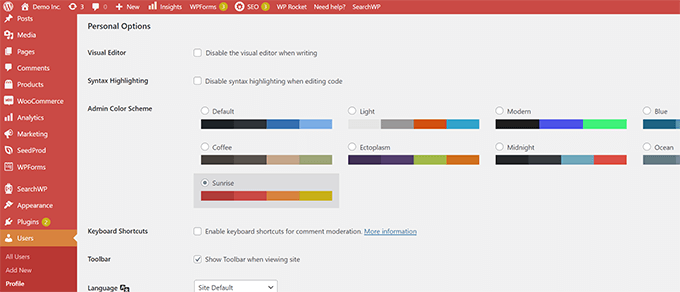
Basta andare alla pagina Utenti ” Profilo e trovare le opzioni “Schema di colore dell’amministratore”.
È necessario fare clic su uno schema di colori per vederne l’anteprima nell’area di amministrazione di WordPress.

Non dimenticate di cliccare sul pulsante “Aggiorna profilo” in basso per salvare le modifiche.
Non vi piacciono le combinazioni di colori disponibili?
È possibile creare la propria combinazione di colori installando e attivando il plugin Admin Color Schemer. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Nota: il plugin Admin Color Schemer potrebbe mostrare un’attenzione sul fatto che non è stato aggiornato per un po’ di tempo. Questo perché il plugin non ha bisogno di aggiornamenti. È stato creato dal team Core di WordPress ed è sicuro da installare.
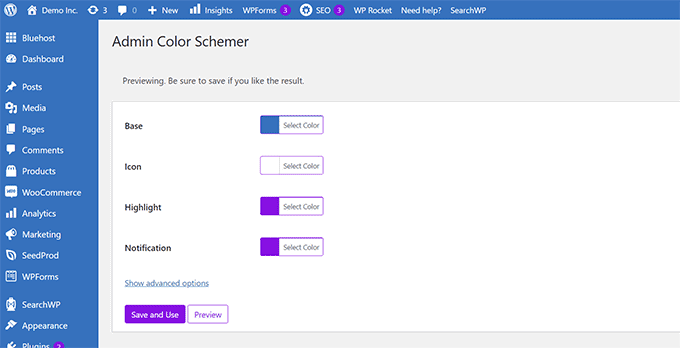
Dopo l’attivazione, è necessario visitare la pagina Strumenti ” Colori Admin per creare la propria combinazione di colori.

Quando si è soddisfatti dei personalizzati, fare clic su “Salva e usa” per applicarli alla Bacheca.
Nota: è possibile annullare le modifiche ai colori disattivando il plugin o caricando lo schema di colori predefinito nella pagina Utenti ” Profilo.
Per maggiori dettagli, consultate il nostro tutorial per principianti su come modificare lo schema dei colori dell’amministrazione di WordPress.
6. Creare una pagina di accesso personalizzata per l’area amministrativa di WordPress
Volete sostituire la pagina di login predefinita di WordPress con una pagina di login personalizzata senza scrivere codice?
Per questo, avrete bisogno di SeedProd. È il miglior builder di pagine per WordPress che vi permette di progettare il vostro sito web con un bellissimo strumento di trascina e rilascia (non è necessaria alcuna codifica).

Per prima cosa, è necessario installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, accedere alla pagina SeedProd ” Impostazioni per inserire la chiave di licenza. Queste informazioni si trovano nel proprio account sul sito web di SeedProd.

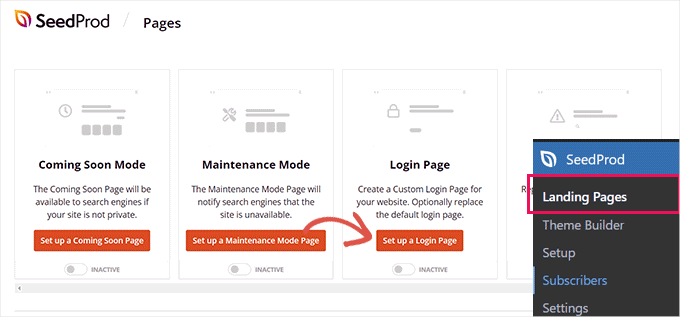
Successivamente, andare alla pagina SeedProd ” Pagine di atterraggio.
A questo punto si vedrà una scelta di landing page che si possono creare, quindi trovare quella con l’etichetta “Pagina di accesso” e fare clic sul pulsante “Imposta una pagina di accesso”.

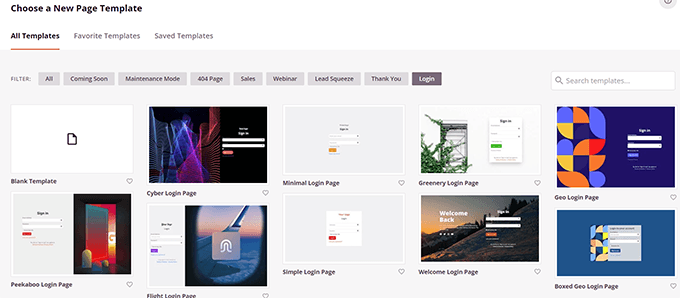
Successivamente, vi verrà chiesto di scegliere un modello per il design della vostra pagina di accesso.
SeedProd viene fornito con una serie di bellissimi design che potete usare come punto di partenza.

È sufficiente fare clic per selezionare un modello e fornire un nome per la pagina di accesso.
Questo nome verrà utilizzato internamente per identificare la pagina quando sarà necessario modificarla nuovamente.

Fare clic sul pulsante “Salva e inizia a modificare la pagina” per continuare.
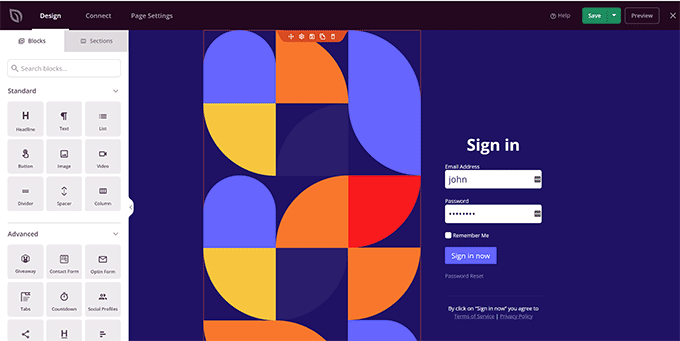
In questo modo si avvia l’interfaccia del costruttore di pagine SeedProd. Si tratta di uno strumento di progettazione drag-and-drop in cui è possibile puntare e fare clic su qualsiasi elemento dello schermo per modificarlo.

È possibile aggiungere nuovi elementi dalla barra laterale o modificare il modulo di accesso per scegliere cosa succede dopo l’accesso degli utenti.
Oltre al design della pagina, è possibile regolare anche le etichette o il testo dei moduli.

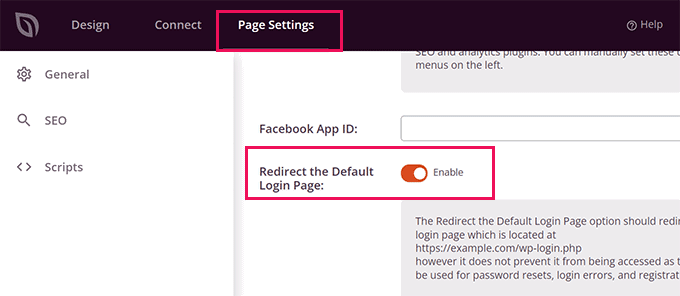
Una volta terminato, passare alla scheda “Impostazioni pagina” del costruttore.
Scorrere fino all’opzione “Reindirizza la pagina di accesso predefinita” per attivarla.

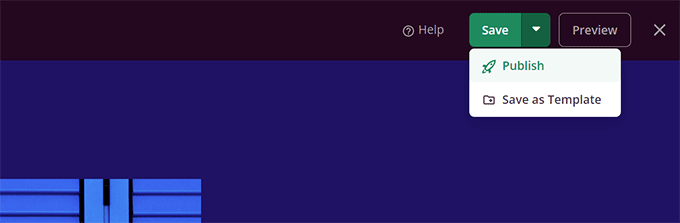
Infine, non dimenticate di fare clic sul pulsante “Salva” in alto a destra.
Quindi fare clic su “Pubblica” per creare la nuova pagina di accesso.

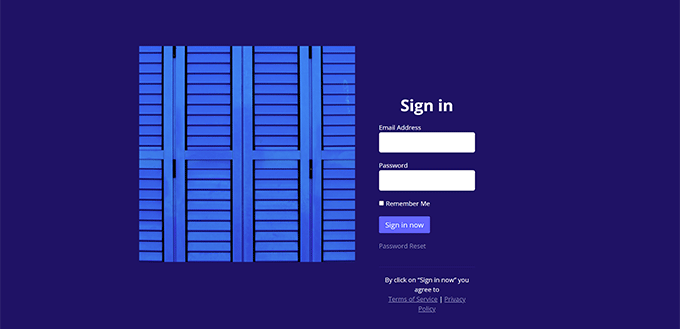
Ora potete visitare la normale pagina di login del vostro sito web WordPress.
Vedrete invece il vostro design personalizzato e lo vedranno anche i vostri utenti.

Per maggiori dettagli, consultate la nostra guida su come creare una pagina di login personalizzata per WordPress.
🔒 Altri modi per personalizzare e proteggere l’area amministrativa di WordPress
Personalizzare la Bacheca è solo l’inizio. Se volete un’esperienza di amministrazione completamente personalizzata e sicura, ecco altre guide che vale la pena di selezionare:
- Temi gratuiti per l’amministrazione di WordPress per personalizzare la Bacheca
- Come creare una pagina di accesso personalizzata per WordPress
- Guida per principianti alla sicurezza di WordPress
- Come limitare i tentativi di accesso nella pagina di accesso di WordPress
Speriamo che questo articolo vi abbia aiutato a capire come personalizzare facilmente l’area di amministrazione di WordPress. Potreste anche consultare la nostra guida sull’aggiunta di un centro di notifica alla Bacheca di WordPress o dare un’occhiata a questi utili plugin per migliorare l’area di amministrazione di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





tony robert
well…everything has a cost…i feel you should have provided few more info about the side bar tools like appearances – widgets…description…tittle..tags..few more
Melissa
I did use the wordpress during the college about 3 years ago. Right now, I don’t want to use hosting service…just want to use the wordpress to practice more, updated stuff to learn and play around. Is there a way to use without install the hosting?
WPBeginner Support
No. However, you wouldn’t have to deal with hosting stuff. Once setup properly, your WordPress site would run without you having to manage any hosting related issues.
Admin
mandy
Thank you so much……I learn many things for my beginning WordPress career……wpbeginer is so helpful for me
Gowebbaby
I think this is most basic yet most important part. Everyone don’t know how to customize admin area in WP and your article is very helpful for the.
If the first step will be right then rest will go fine…
Thanks for nice sharing.
Diana M Cook
I found this to be a wonderful tool…I am a novice but not for long now..this tool is perfect for the novice..thanks so much for lessening the load…too much dashboard is not helpful..lol
Brad
You know I have been using WP for about 2 years and have never looked at changing the Admin area to be more suited to my needs, I didnt even know it could be done! thanks for the tip, will get on it!
Adam W. Warner
Nice write up and clear instruction as always. I wrote a similar tutorial a couple weeks ago focused on decluttering the admin area for your users (Authors, Editors, etc.)
[Link Removed]