I colori giocano un ruolo importante nel rendere il tuo sito visivamente accattivante e nello stabilire la sua identità di marca. Fortunatamente, WordPress rende estremamente facile personalizzare i colori su tutto il tuo sito.
Questo è essenziale per creare un look unico e fornire coerenza e chiarezza.
Abbiamo utilizzato con successo il colore per costruire una forte identità di marca sui nostri siti web. Ad esempio, il colore arancione è diventato una parte distintiva del marchio WPBeginner. Rende il nostro sito memorabile per i lettori, creando al contempo un design esteticamente gradevole.
Questo uso ponderato del colore aiuta a garantire che il nostro marchio sia facilmente riconoscibile, migliorando l'esperienza utente e la fedeltà al marchio.
In questo articolo, ti mostreremo come personalizzare facilmente i colori sul tuo sito WordPress, inclusi i colori di sfondo, intestazione, testo e collegamenti.

Cos'è la teoria del colore?
Prima di poter iniziare a personalizzare i colori sul tuo sito WordPress, è importante comprendere la teoria del colore.
La teoria del colore è lo studio dei colori e di come funzionano insieme. Aiuta i designer a creare combinazioni di colori che si completano a vicenda.
Quando progetti un sito web, devi scegliere colori che stiano bene insieme. Questo renderà il tuo sito web più attraente per i tuoi visitatori, il che può migliorare l'esperienza utente e aumentare l'interazione.
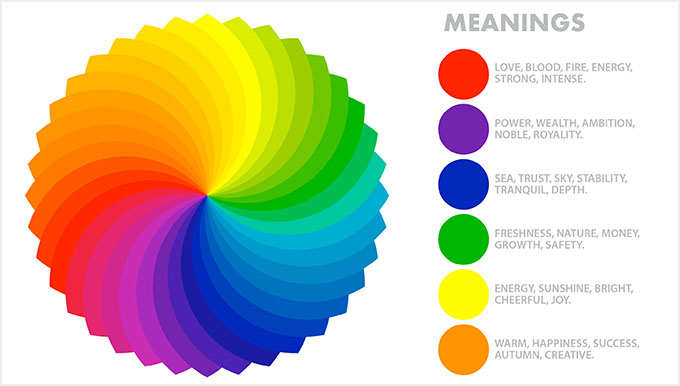
Colori diversi possono provocare emozioni e sentimenti diversi nelle persone, e la teoria del colore può aiutarti a scegliere la combinazione giusta per il tuo sito web.
Ad esempio, il rosso viene spesso utilizzato per rappresentare cibo e ristoranti. D'altra parte, il blu viene solitamente utilizzato sui siti web bancari e finanziari.
Questo perché il rosso può creare sensazioni di calore, energia e passione, mentre il blu significa fiducia, sicurezza e calma.

Oltre a complementare i colori, puoi anche usare il contrasto cromatico per attirare l'attenzione su aree importanti del tuo blog WordPress.
Questo ti permette di rendere i tuoi contenuti più leggibili, stabilire una forte identità di marca e creare uno stato d'animo specifico sul sito web.
Cosa sono i temi di WordPress e si possono cambiare i colori dei temi?
I temi di WordPress controllano l'aspetto del tuo sito web per l'utente. Un tema WordPress tipico è un insieme di modelli predefiniti che installi sul tuo sito web per cambiarne l'aspetto e il layout.
I temi rendono il tuo sito web più attraente, più facile da usare e aumentano l'engagement.

Puoi anche creare i tuoi temi da zero utilizzando plugin come SeedProd e Thrive Theme Builder.
Con WordPress, puoi facilmente personalizzare i temi e cambiare il loro sfondo, i font, i pulsanti e i colori dei link.
Tuttavia, tieni presente che alcuni temi sono dotati di scelte di colore predefinite, mentre altri offrono maggiore flessibilità per scegliere le tue.
Detto questo, vediamo come puoi personalizzare facilmente i colori in WordPress. Puoi utilizzare i collegamenti rapidi qui sotto per passare alle diverse parti del nostro tutorial:
- Come personalizzare i colori in WordPress
- Come cambiare il colore dello sfondo in WordPress
- Come cambiare il colore dell'intestazione in WordPress
- Come cambiare il colore del testo in WordPress
- Come cambiare il colore di selezione del testo in WordPress
- Come cambiare il colore dei link in WordPress
- Come cambiare lo schema di colori dell'amministratore in WordPress
Come personalizzare i colori in WordPress
Puoi personalizzare i colori in WordPress utilizzando molti metodi diversi, tra cui il personalizzatore del tema, l'editor completo del sito, CSS personalizzato, plugin per page builder e altro ancora.
Cambia i colori usando il personalizzatore del tema
È super facile cambiare i colori usando il personalizzatore del tema di WordPress integrato.
Innanzitutto, visita la pagina Aspetto » Personalizza dalla barra laterale dell'amministratore.
Nota: Se non riesci a trovare la scheda 'Personalizza' nella tua bacheca di WordPress, significa che stai utilizzando un tema a blocchi. Scorri verso il basso fino alla sezione successiva di questo tutorial per scoprire come cambiare i colori in un tema a blocchi.
Per questo tutorial, utilizzeremo il tema predefinito Twenty Twenty-One.
Ricorda che il personalizzatore del tema potrebbe apparire diverso a seconda del tema che stai attualmente utilizzando.

Ad esempio, il tema Twenty Twenty-One include un pannello 'Colori e modalità oscura' che consente agli utenti di selezionare un colore di sfondo e personalizzare la modalità oscura.
Dopo aver aperto il pannello, fai semplicemente clic sull'opzione 'Seleziona colore'. Questo aprirà il selettore di colori, dove puoi scegliere il tuo colore di sfondo preferito.
Una volta terminato, non dimenticare di fare clic sul pulsante 'Pubblica' in alto per salvare le modifiche e renderle attive sul tuo sito web.

Cambia i colori nell'editor completo del sito
Se stai utilizzando un tema basato su blocchi, non avrai accesso al personalizzatore del tema. Tuttavia, puoi utilizzare l'editor completo del sito (FSE) per cambiare i colori sul tuo sito web.
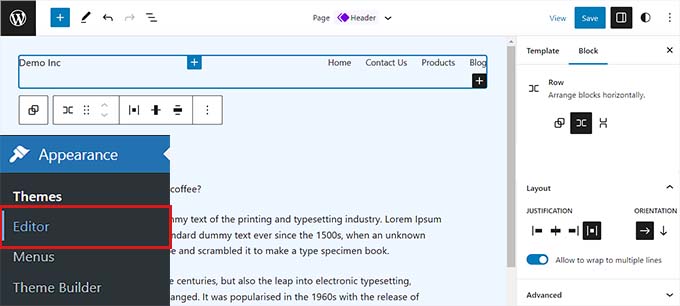
Innanzitutto, vai alla schermata Aspetto » Editor dalla barra laterale di amministrazione per avviare l'editor del sito completo. Ora, devi fare clic sull'icona 'Stili' nell'angolo in alto a destra dello schermo.

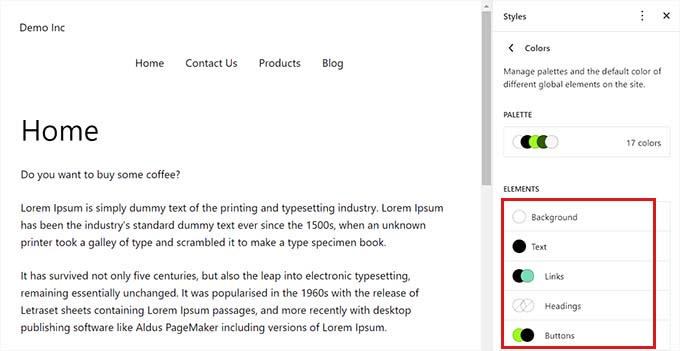
Questo aprirà la colonna 'Stili', dove dovrai fare clic sul pannello 'Colori'.
Da qui puoi cambiare i colori dello sfondo, del testo, dei collegamenti, delle intestazioni e dei pulsanti del tema.

Una volta terminato, fai clic sul pulsante ‘Salva’ per salvare le tue impostazioni.
Cambiare i colori usando CSS personalizzato
Il CSS è un linguaggio di programmazione che puoi usare per cambiare l'aspetto visivo del tuo sito web, inclusi i suoi colori. Puoi salvare CSS personalizzato nelle impostazioni del tuo tema per applicare le tue personalizzazioni all'intero sito.
Tuttavia, il codice CSS personalizzato non verrà più applicato se cambi tema sul tuo sito web o aggiorni il tuo tema esistente.
Ecco perché ti consigliamo di usare WPCode, che è il miglior plugin per snippet di codice WordPress sul mercato. È il modo più semplice per aggiungere codice CSS personalizzato e ti permetterà di personalizzare in modo sicuro i colori sul tuo sito WordPress.
Innanzitutto, dovrai installare e attivare il plugin WPCode. Per ulteriori istruzioni, consulta la nostra guida per principianti su come installare un plugin WordPress.
Nota: Esiste anche una versione gratuita di WPCode che puoi utilizzare. Tuttavia, ti consigliamo di passare a un piano a pagamento per sbloccare il pieno potenziale del plugin.
Dopo l'attivazione, visita la pagina Snippet di codice » + Aggiungi snippet dalla barra laterale di amministrazione di WordPress.
Qui, fai semplicemente clic sul pulsante ‘Usa snippet’ sotto l'opzione ‘Aggiungi il tuo codice personalizzato (Nuovo snippet)’.

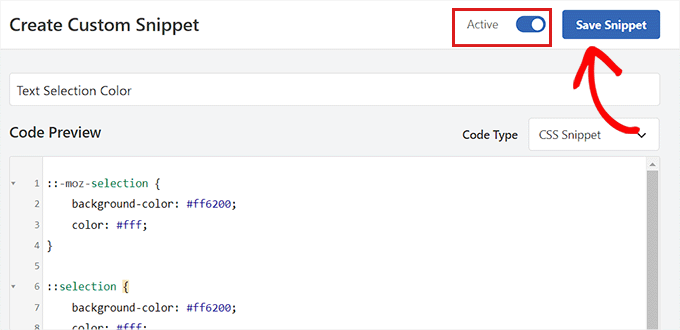
Una volta che ti trovi nella pagina ‘Crea snippet personalizzato’, puoi iniziare digitando un nome per il tuo codice.
Dopodiché, seleziona semplicemente ‘Snippet CSS’ come ‘Tipo di codice’ dal menu a discesa.

Per questa sezione, stiamo aggiungendo codice CSS personalizzato che cambia il colore del testo sul sito web:
p { color:#990000; }
Aggiungi semplicemente il codice CSS personalizzato nella casella ‘Anteprima codice’.

Una volta fatto ciò, scorri verso il basso fino alla sezione ‘Inserimento’.
Qui, puoi scegliere l'opzione ‘Inserimento automatico’ se desideri che il codice venga eseguito automaticamente dopo l'attivazione.
Puoi anche aggiungere uno shortcode a pagine o post specifici di WordPress.

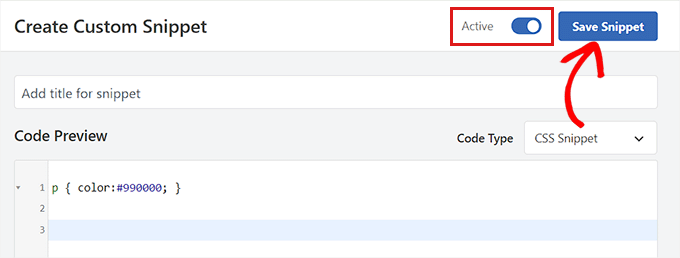
Una volta terminato, scorri di nuovo in cima alla pagina e cambia l'interruttore da 'Inattivo' ad 'Attivo'.
Infine, devi fare clic sul pulsante 'Salva Snippet' per applicare il codice CSS al tuo sito web.

Cambia i colori usando SeedProd
Puoi anche personalizzare i colori usando il plugin SeedProd.
È il miglior page builder di WordPress sul mercato e ti permette di creare temi da zero senza usare alcun codice.
Innanzitutto, devi installare e attivare il plugin SeedProd. Per maggiori dettagli, puoi leggere la nostra guida per principianti su come installare un plugin di WordPress.
Dopo l'attivazione, vai alla pagina SeedProd » Theme Builder dalla barra laterale di amministrazione di WordPress.
Da qui, fai clic sul pulsante 'Theme Template Kits' in alto.
Nota: Se vuoi creare il tuo tema da zero, dovrai invece fare clic sul pulsante '+ Add New Theme Template'.

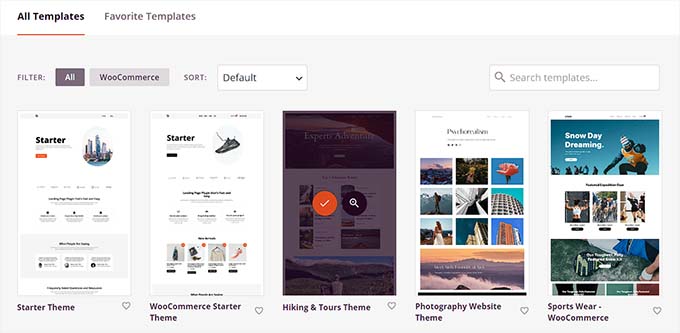
Questo ti porterà alla pagina 'Theme Template Kit Chooser'. Qui puoi scegliere tra uno qualsiasi dei modelli di tema predefiniti offerti da SeedProd.
Per maggiori dettagli, consulta il nostro tutorial su come creare facilmente un tema WordPress senza codice.

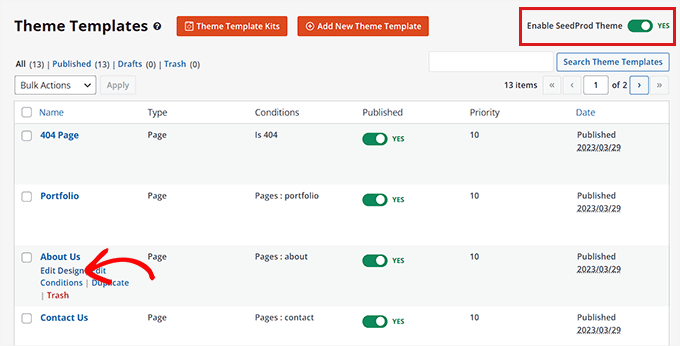
Dopo aver scelto un tema, verrai reindirizzato alla pagina ‘Modelli di tema’.
Qui, attiva l'interruttore ‘Abilita tema SeedProd’ su ‘Sì’ per attivare il tema.
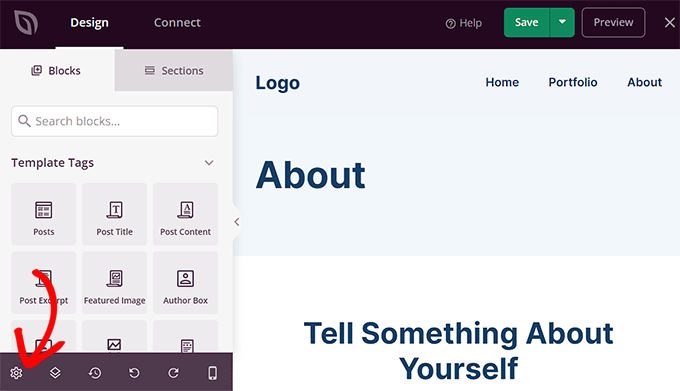
Ora, fai clic sul link ‘Modifica design’ sotto qualsiasi pagina del tema per aprire l'editor drag-and-drop.

Una volta lì, fai clic sull'icona dell'ingranaggio in fondo alla colonna di sinistra.
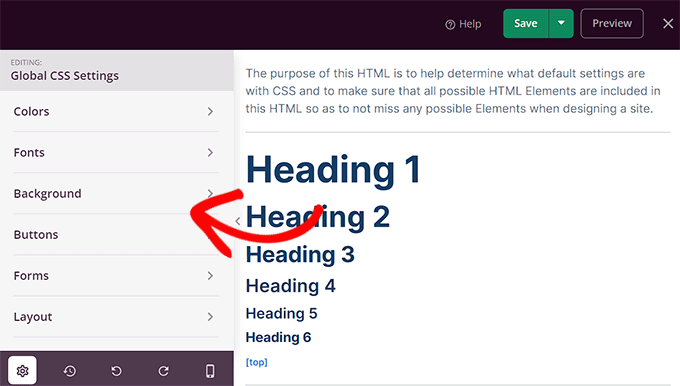
Questo ti porterà alle impostazioni ‘CSS globale’.

Da qui, puoi personalizzare i colori dello sfondo del tuo sito web, del testo, dei pulsanti, dei collegamenti e altro ancora.
Una volta soddisfatto delle tue scelte, fai clic sul pulsante ‘Salva’ per memorizzare le tue impostazioni.

Come cambiare il colore dello sfondo in WordPress
Tutti i temi di WordPress sono dotati di un colore di sfondo predefinito. Tuttavia, puoi cambiarlo facilmente per personalizzare il tuo sito web e migliorarne la leggibilità.
Se stai utilizzando un tema a blocchi, dovrai cambiare il colore di sfondo utilizzando l'editor del sito completo.
Per prima cosa, devi visitare la schermata Aspetto » Editor dalla dashboard di WordPress.
Questo avvierà l'editor del sito completo, dove dovrai fare clic sull'icona ‘Stili’ nell'angolo in alto a destra dello schermo.
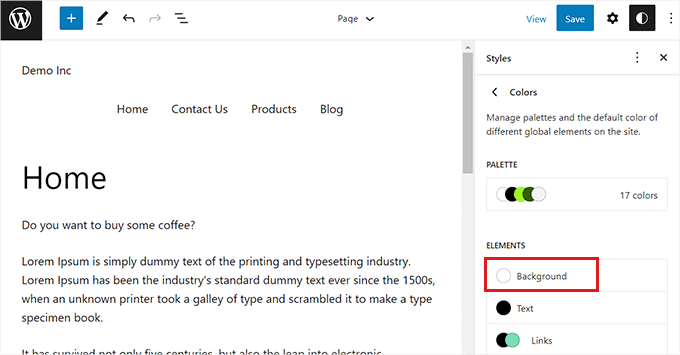
Dopodiché, fai semplicemente clic sul pannello ‘Colori’ per aprire ulteriori impostazioni

In questo pannello, puoi ora gestire il colore predefinito di diversi elementi sul tuo sito web.
Qui, devi fare clic sull'opzione ‘Sfondo’ nella sezione ‘Elementi’.

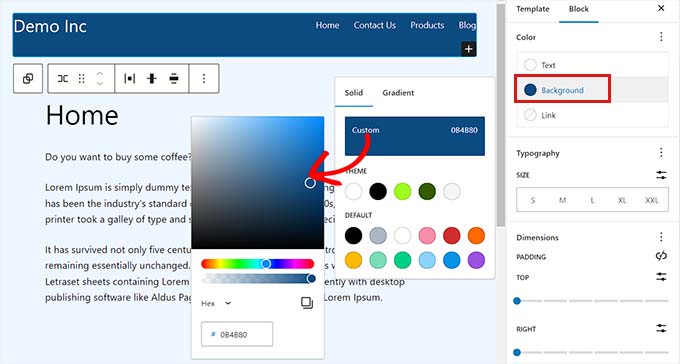
Una volta espanso questo pannello, puoi scegliere il colore di sfondo del tuo sito web da qui.
Tutti i temi di WordPress offrono una serie di colori di sfondo predefiniti tra cui puoi scegliere.
Tuttavia, se desideri utilizzare un colore personalizzato, devi fare clic sullo strumento Colore personalizzato. Questo aprirà il Selettore colori, dove potrai selezionare un colore a tua scelta.

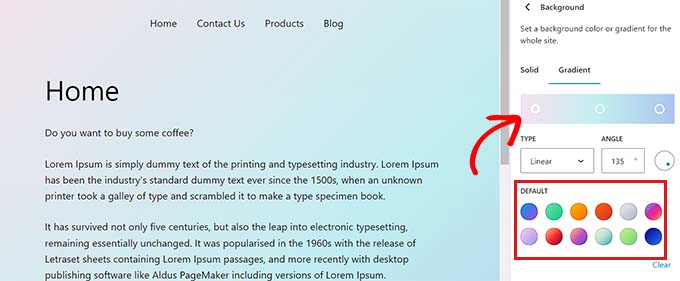
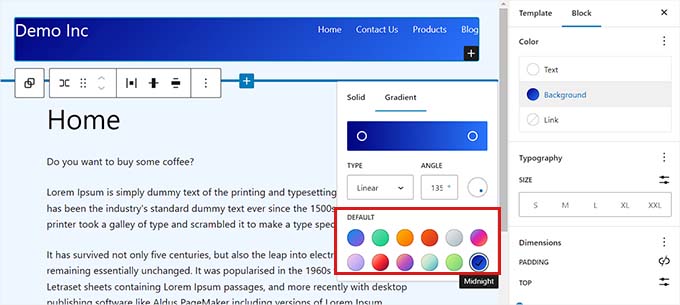
Puoi anche utilizzare colori sfumati per lo sfondo del tuo sito web.
Per fare ciò, dovrai prima passare alla scheda ‘Gradiente’ in alto.
Successivamente, puoi scegliere un gradiente predefinito dal tema o selezionare i tuoi colori di gradiente con l'aiuto dello strumento Selettore colore.

Una volta terminato, non dimenticare di fare clic sul pulsante ‘Salva’ per memorizzare le tue impostazioni.
Puoi anche cambiare lo sfondo del tuo sito web utilizzando il personalizzatore del tema, SeedProd e CSS personalizzato.
Per istruzioni più dettagliate, potresti voler consultare la nostra guida per principianti su come cambiare il colore di sfondo in WordPress.
Come cambiare il colore dell'intestazione in WordPress
Molti temi WordPress sono dotati di un'intestazione integrata nella parte superiore della pagina. Di solito contiene collegamenti importanti alla pagina, icone social, CTA e altro ancora.

Se stai utilizzando un tema a blocchi, puoi personalizzare facilmente l'intestazione di WordPress utilizzando l'editor del sito completo.
Innanzitutto, devi visitare la schermata Aspetto » Editor dalla barra laterale di amministrazione per avviare l'editor del sito completo. Una volta lì, fai doppio clic sul modello ‘Intestazione’ in alto per selezionarlo.
Questo aprirà le impostazioni dell'intestazione nel pannello dei blocchi sulla destra. Qui, devi scorrere verso il basso fino alla sezione ‘Colore’ e fare clic sull'opzione ‘Sfondo’.

Questo aprirà un popup dove puoi scegliere un colore predefinito per la tua intestazione.
Puoi anche selezionare un colore personalizzato aprendo lo strumento Selettore colore.

Per personalizzare la tua intestazione utilizzando un gradiente di colore, devi passare alla scheda ‘Gradiente’.
Dopodiché, puoi scegliere un'opzione di gradiente predefinita o personalizzare la tua utilizzando il Selettore colore.

Infine, fai clic sul pulsante ‘Salva’ per memorizzare le tue impostazioni.
Se desideri cambiare il colore dell'intestazione utilizzando il personalizzatore del tema o CSS aggiuntivo, potresti voler leggere la nostra guida per principianti su come personalizzare l'intestazione di WordPress.
Come cambiare il colore del testo in WordPress
Cambiare il colore del testo può aiutare a migliorare la leggibilità del tuo blog WordPress.
Se stai utilizzando un tema a blocchi, dovrai cambiare il colore del testo utilizzando l'editor del sito completo.
Puoi iniziare visitando la schermata Aspetto » Editor dall'area di amministrazione di WordPress. Questo avvierà l'editor del sito completo, dove dovrai fare clic sull'icona 'Stili' nell'angolo in alto a destra.

Successivamente, fai clic sul pannello 'Colori' per accedere alle impostazioni aggiuntive.
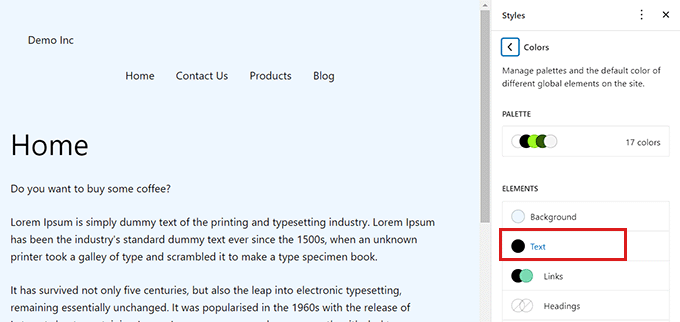
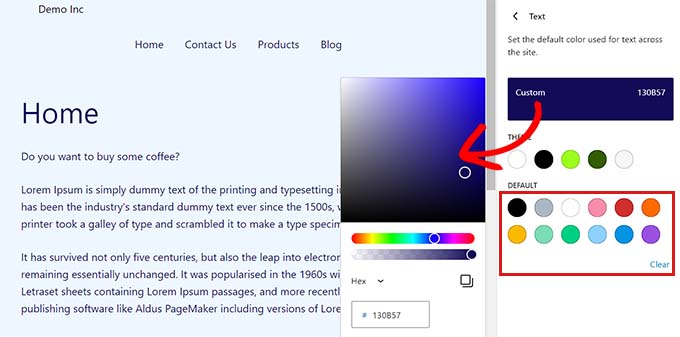
Una volta lì, procedi e fai clic sull'opzione 'Testo' nella sezione 'Elementi'.

Una volta aperte le impostazioni del colore del testo, sarai in grado di vedere una serie di colori del testo nella sezione 'Predefinito'.
In alternativa, puoi anche utilizzare un colore del testo personalizzato facendo clic sullo strumento Colore personalizzato e aprendo il Selettore colore.

Una volta fatta la tua scelta, fai semplicemente clic sul pulsante 'Salva' per memorizzare le modifiche.
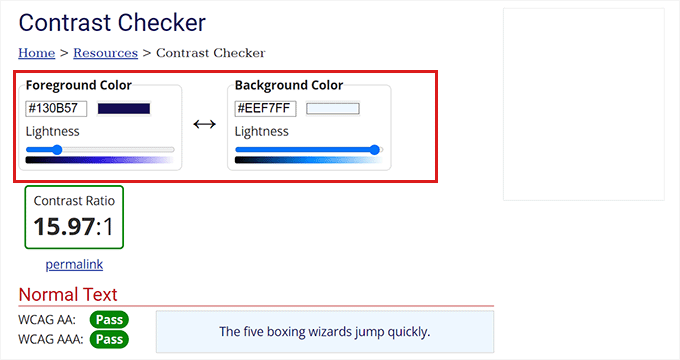
Suggerimento bonus: Puoi utilizzare lo strumento WebAIM Contrast Checker per verificare se il colore di sfondo e del testo funzionano insieme. Lo strumento può aiutarti a migliorare la leggibilità del testo sul tuo sito web.

Per personalizzare il colore del testo utilizzando CSS, il personalizzatore del tema o SeedProd, potresti voler consultare la nostra guida passo passo su come cambiare il colore del testo in WordPress.
Come cambiare il colore di selezione del testo in WordPress
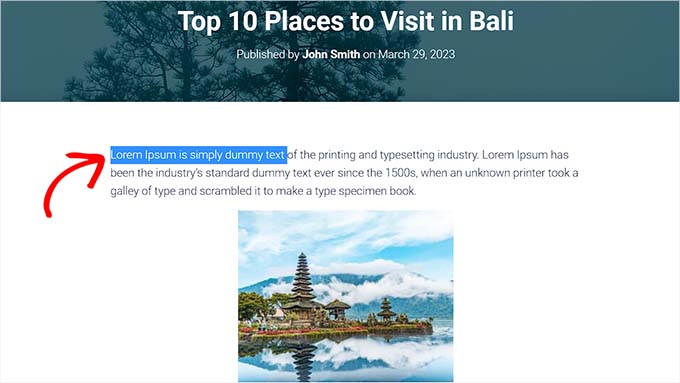
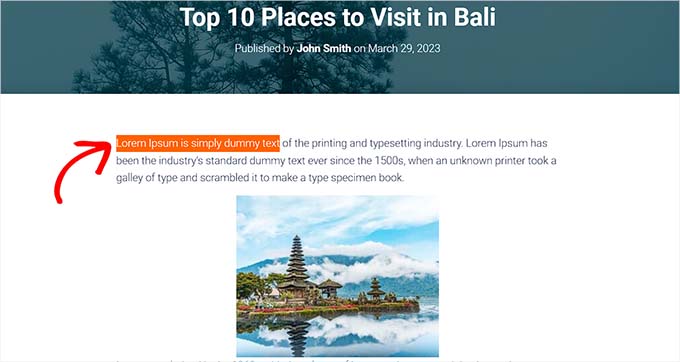
Quando un visitatore seleziona del testo sul tuo sito web, verrà mostrato un colore di sfondo. Il colore predefinito è blu.

Tuttavia, a volte, il colore potrebbe non integrarsi bene con il tuo tema WordPress e potresti volerlo cambiare.
Aggiungere codice CSS ai file del tuo tema può facilmente cambiare il colore di selezione del testo. Tuttavia, tieni presente che passare a un altro tema o aggiornare il tuo tema attuale farà scomparire il codice CSS.
Ecco perché consigliamo di utilizzare WPCode, che è il miglior plugin per snippet di codice WordPress sul mercato.
Innanzitutto, devi installare e attivare il plugin WPCode. Per ulteriori istruzioni, consulta la nostra guida su come installare un plugin WordPress.
Dopo l'attivazione, vai alla pagina Snippet di codice » + Aggiungi snippet dalla barra laterale dell'amministratore.
Quindi, fai semplicemente clic sul pulsante ‘Usa snippet’ sotto l'opzione ‘Aggiungi il tuo codice personalizzato (Nuovo snippet)’.

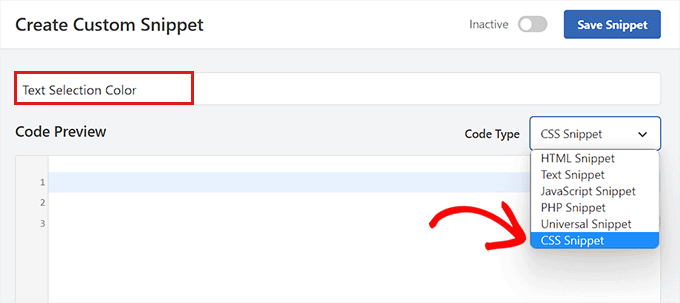
Una volta nella pagina ‘Crea snippet personalizzato’, puoi iniziare digitando un nome per il tuo snippet di codice.
Dopodiché, scegli ‘Snippet CSS’ come ‘Tipo di codice’ dal menu a discesa sulla destra.

Ora, procedi e copia e incolla il seguente codice CSS nella casella ‘Anteprima codice’:
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
::selection {
background-color: #ff6200;
color: #fff;
}
Puoi cambiare il colore di selezione del testo sostituendo il codice esadecimale accanto a background-color nello snippet CSS.
Una volta aggiunto il codice, scorri verso il basso fino alla sezione ‘Inserimento’.
Qui, scegli il metodo ‘Inserimento automatico’ per eseguire il codice automaticamente all'attivazione.

Dopodiché, scorri di nuovo in alto e imposta l'interruttore ‘Inattivo’ su ‘Attivo’.
Infine, procedi e fai clic sul pulsante ‘Salva snippet’ per memorizzare le tue modifiche.

Ora, puoi visitare il tuo sito web per controllare il colore di selezione del testo.
Puoi anche cambiare il colore di selezione del testo utilizzando il personalizzatore del tema o un plugin. Per maggiori dettagli, consulta il nostro tutorial su come cambiare il colore di selezione del testo predefinito in WordPress.

Come cambiare il colore dei link in WordPress
Puoi facilmente cambiare il colore dei link in WordPress utilizzando l'editor completo del sito o CSS personalizzato.
Se stai utilizzando un tema a blocchi, vai alla schermata Aspetto » Editor dalla barra laterale dell'amministratore.
Una volta aperto l'editor completo del sito, fai clic sull'icona ‘Stili’ nell'angolo in alto a destra.

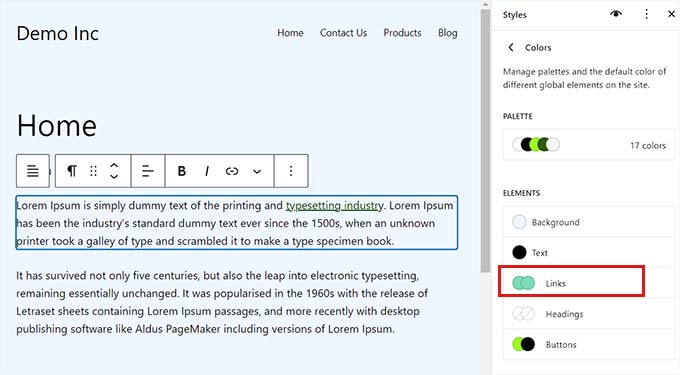
Successivamente, fai clic sul pannello ‘Colori’ nella colonna di destra per vedere le impostazioni aggiuntive.
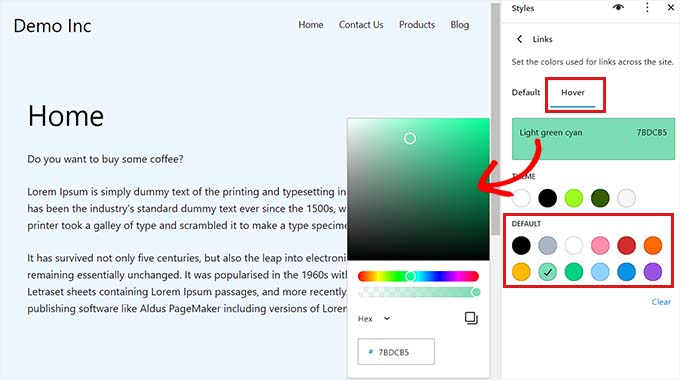
Una volta lì, fai semplicemente clic sulla scheda ‘Link’.

Questo aprirà le impostazioni del colore dei link e vedrai diversi colori di link predefiniti visualizzati nella colonna di destra.
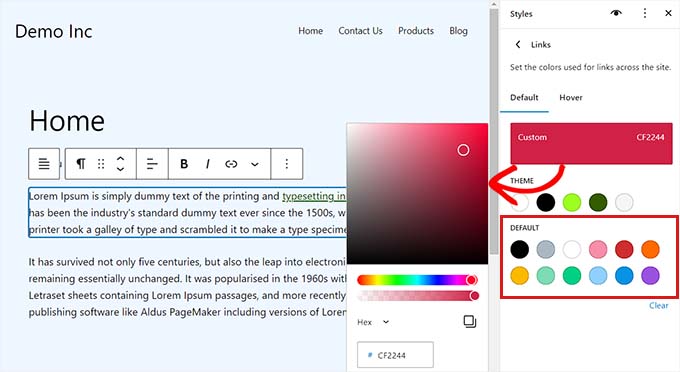
Tuttavia, puoi anche utilizzare un colore di link personalizzato facendo clic sullo strumento Colore personalizzato per aprire il Selettore colore.

Puoi anche cambiare il colore del link al passaggio del mouse utilizzando l'FSE. Ciò significa che il colore del link cambierà quando qualcuno ci passerà sopra il mouse.
Innanzitutto, dovrai passare alla scheda 'Hover' dall'alto.
Una volta lì, puoi scegliere un colore predefinito o personalizzato per cambiare il colore del link al passaggio del mouse.

Infine, fai clic sul pulsante ‘Salva’ per memorizzare le tue impostazioni.
Per istruzioni più dettagliate, potresti voler consultare la nostra guida per principianti su come cambiare il colore del link in WordPress.
Come cambiare lo schema di colori dell'amministratore in WordPress
Puoi anche cambiare lo schema di colori dell'amministratore in WordPress, se lo desideri. Questo metodo può essere utile se vuoi che la dashboard dell'amministratore corrisponda al branding del tuo sito web o utilizzi i tuoi colori preferiti.
Tuttavia, tieni presente che cambiare lo schema di colori della dashboard di WordPress non influenzerà la parte visibile del tuo sito web.
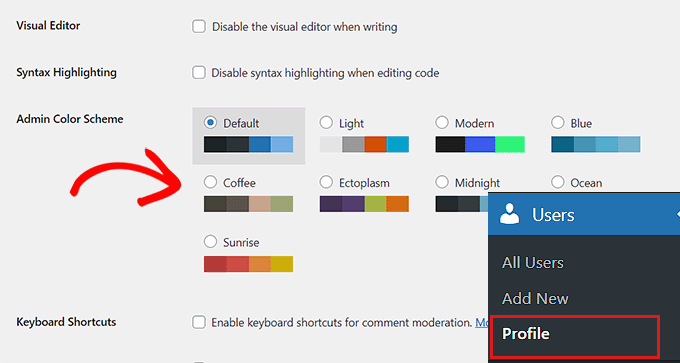
Per cambiare lo schema di colori dell'amministratore, visita semplicemente la pagina Utenti » Profilo dalla dashboard di WordPress.
Qui vedrai più schemi di colori accanto all'opzione 'Schema di colori dell'amministratore'.
Scegli quello che preferisci e quindi fai clic sul pulsante 'Aggiorna profilo' in fondo alla pagina per salvare le modifiche.

Per istruzioni più dettagliate, consulta la nostra guida per principianti su come cambiare lo schema di colori dell'amministratore in WordPress.
Speriamo che questo articolo ti abbia aiutato a imparare come personalizzare i colori sul tuo sito web WordPress. Potresti anche voler consultare il nostro articolo su come scegliere uno schema di colori perfetto per il tuo sito web WordPress e la nostra guida definitiva agli elementi di design di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Ralph
Adoro che WordPress ci dia tale libertà. Rende ogni sito web unico e speciale. Questa guida è davvero bella e ho imparato una nuova cosa sulla modifica del colore di selezione del testo. È stato facile e ora il mio sito web ha un aspetto ancora migliore!
La mia opinione: Non mi fiderei della teoria del colore. Molte persone la capiscono male. Sì, colori particolari hanno i loro significati, ma quando hai 2 colori, quei significati non si sommano così facilmente. Hanno nuove connotazioni che hanno significati completamente diversi. Lo so da un professionista che lavora alla creazione di immagini di marca.
Supporto WPBeginner
Con il passare del tempo alcuni colori possono cambiare significato, ma conoscere la teoria del colore è ancora utile per i proprietari di siti web.
Amministratore
Jiří Vaněk
I colori giocano un ruolo molto importante sul web. Inizialmente, i miei primi siti web erano in scala di grigi o generalmente in colori scuri, ma non hanno avuto successo. Poi, ho provato a giocare con i colori e il feedback è stato immediato. Ciò che mi ha aiutato personalmente è stato concentrarmi sui blog che mi piacevano e trarne ispirazione. Inoltre, vorrei consigliare che ci sono estensioni del browser disponibili che ti mostrano i codici esadecimali dei singoli colori su un sito web. Se ti piace un colore particolare, puoi facilmente trovarne il codice esadecimale e poi usarlo tu stesso.
Oyatogun Oluwaseun Samuel
Grazie per aver condiviso la tua prospettiva su questo, come sviluppatore web e anche artista grafico, ho sempre saputo che progettare qualsiasi cosa in scala di grigi non porterà al risultato ottimale. Affinché qualcuno catturi l'attenzione dell'utente, è importante considerare la cultura e la tradizione degli utenti dei tuoi progetti. Come nella mia cultura il rosso significa sempre pericolo, mentre in altre regioni significa qualcosa di molto importante o qualcosa da notare. Quindi, come hai già detto, il colore gioca un ruolo molto importante nel design, ma dovrebbe essere messo nel contesto della cultura e della tradizione degli utenti.
Jiří Vaněk
Sì, ho già imparato questa lezione e hai assolutamente ragione. Il problema sorge quando si crea un sito web per utenti di tutto il mondo, che è il mio caso. Ho un blog che scrivo nella mia lingua madre, ma tutti gli articoli (che sono di natura tecnica) sono anche tradotti in inglese. Secondo Google Analytics, i visitatori provengono da tutto il mondo, dall'Asia all'Europa e all'America. Ecco perché mi sono concentrato su grandi siti web con traffico simile e ho cercato di trovare elementi comuni. Penso di esserci finalmente riuscito in base al feedback che ho ricevuto, ma come ho detto, ci è voluto molto tempo per arrivarci e le prime versioni del blog non erano affatto buone in termini di design dei colori.