Volete sapere come modificare le immagini di base nell’area di amministrazione di WordPress?
WordPress consente di ritagliare, ruotare, capovolgere e scalare le dimensioni delle immagini senza l’aiuto di un editor di immagini. Queste funzioni sono utili quando si è lontani dal computer principale e si caricano immagini in movimento.
In questo articolo vi mostreremo come utilizzare facilmente WordPress come editor di immagini di base che consente di ritagliare, ruotare, scalare e capovolgere le immagini.

Perché usare WordPress per l’editing di base delle immagini?
L’editor di immagini integrato in WordPress è un modo super conveniente per modificare le immagini del vostro blog WordPress. Non è nemmeno necessario utilizzare software o plugin WordPress aggiuntivi.
L’editor di immagini permette inoltre di risparmiare molto tempo, consentendo agli utenti di effettuare semplici correzioni e aggiustamenti senza dover andare avanti e indietro tra i diversi strumenti.
Con WordPress è possibile ritagliare, ruotare, scalare, modificare le dimensioni e capovolgere facilmente le immagini dalla libreria multimediale.
Ad esempio, se volete ritagliare un’immagine per rimuovere lo sfondo eccessivo, potete farlo facilmente con l’editor di immagini di WordPress invece di acquistare uno strumento costoso.

Detto questo, vediamo come fare facilmente l’editing di base delle immagini sul vostro sito WordPress, passo dopo passo.
Video tutorial
Se il video non vi piace o avete bisogno di ulteriori istruzioni, continuate a leggere.
Come modificare le immagini di base in WordPress
Per prima cosa, è necessario caricare un’immagine nella libreria multimediale di WordPress.
È possibile caricare facilmente un’immagine utilizzando l’editor di blocco durante la scrittura di un post o visitando la pagina Media ” Aggiungi nuovo dalla barra laterale dell’amministrazione di WordPress.
Da qui, fare clic sul pulsante “Seleziona file” e caricare un file immagine dal computer.

Una volta fatto questo, andate alla pagina Media ” Library dalla dashboard di amministrazione di WordPress.
Qui verranno visualizzate tutte le immagini caricate sul vostro sito WordPress.
A questo punto, è necessario individuare l’immagine appena caricata e fare clic su di essa.

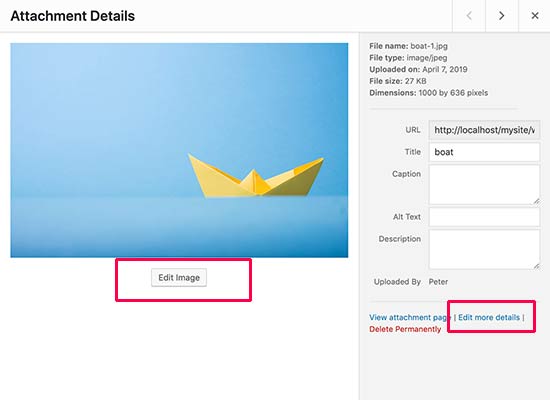
L’immagine viene aperta in una finestra popup. A questo punto si vedranno i dettagli dell’immagine sul lato destro e l’anteprima dell’immagine sul lato sinistro.
Da qui, ci sono due modi per aprire l’immagine con l’editor di immagini integrato di WordPress.
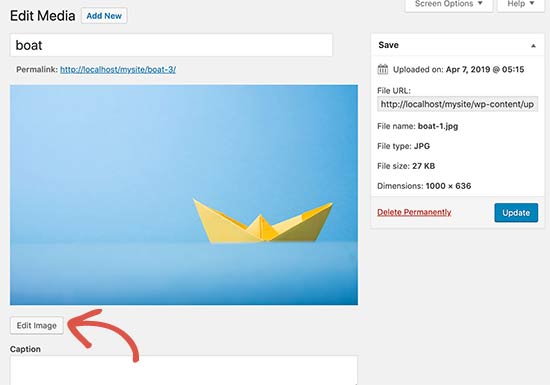
La prima opzione è cliccare sul pulsante “Modifica immagine” sotto l’anteprima dell’immagine. In questo modo si aprirà l’editor di immagini all’interno del popup. La seconda opzione consiste nel fare clic sul link “Modifica altri dettagli”.

Facendo clic su questo link si accede alla pagina Modifica media.
Da qui, è necessario fare clic sul pulsante “Modifica immagine” per aprire gli strumenti di modifica delle immagini di base.

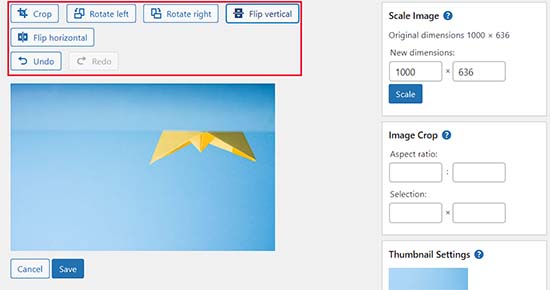
Una volta fatto ciò, si vedrà una barra degli strumenti con alcuni pulsanti sopra l’immagine. Nella colonna di destra sono presenti alcune opzioni per ridimensionare l’immagine.
Ora è possibile utilizzare facilmente i pulsanti in alto per ruotare, capovolgere o ritagliare le immagini secondo i propri gusti.
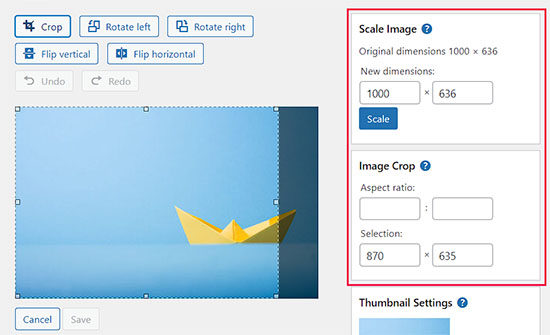
Ad esempio, facendo clic sul pulsante ‘Ritaglia’, è possibile selezionare l’area specifica da ritagliare dall’immagine originale.

Oltre a questo, è possibile utilizzare i pulsanti “Ruota a sinistra” o “Ruota a destra” per ruotare le immagini in senso orario e antiorario.
È anche possibile capovolgere le immagini in orizzontale o in verticale, a seconda delle proprie esigenze, utilizzando diversi pulsanti.
È inoltre possibile utilizzare i pulsanti Annulla/Ripristina per annullare semplicemente le modifiche non gradite o per ripristinarle.

Se poi si desidera ridimensionare l’immagine, è possibile aggiungere facilmente le dimensioni preferite nella casella “Scala immagine” nella colonna di sinistra.
Si consiglia di utilizzare questa opzione prima di ritagliare un’immagine per mantenere le proporzioni dell’immagine.
Tenete presente che WordPress consente solo di ridurre in scala un’immagine. Ciò significa che non è possibile rendere le immagini più grandi di quanto non siano già.

Successivamente, è possibile utilizzare l’opzione ‘Rapporto d’aspetto’ se si desidera mantenere intatto un determinato rapporto d’aspetto dell’immagine. Questa funzione funziona solo quando si ritaglia un’immagine.
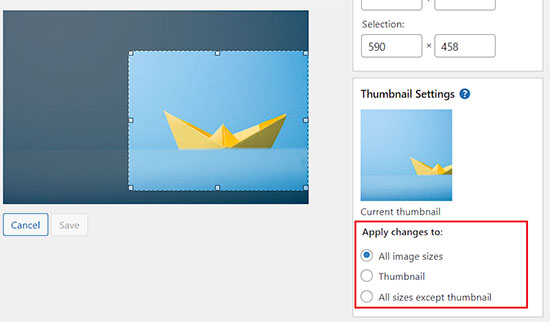
Successivamente, è possibile scorrere verso il basso fino alla sezione “Impostazioni miniatura” nella colonna di sinistra per scegliere se applicare le modifiche a tutte le dimensioni dell’immagine, solo alla miniatura o a tutte le dimensioni dell’immagine tranne la miniatura.

Una volta soddisfatti delle modifiche apportate, non dimenticate di fare clic sul pulsante “Salva” per memorizzare le modifiche.
A questo punto WordPress applicherà le modifiche all’immagine e ne creerà una nuova copia sul vostro server.
Come ripristinare l’immagine originale dopo la modifica
Se non si è soddisfatti dell’immagine modificata, si può facilmente tornare alla versione originale.
È sufficiente aprire nuovamente la pagina Modifica media per l’immagine e questa volta si noterà una nuova meta-riquadro con l’etichetta “Ripristina immagine originale”.

Fare clic per espandere il riquadro meta. Successivamente, fare clic sul pulsante ‘Ripristina immagine’.
A questo punto WordPress ripristinerà l’immagine originale e sarà possibile modificarla nuovamente o lasciarla così com’è.
Bonus: Modifica massiccia delle immagini in primo piano in WordPress
Oltre a modificare le immagini che aggiungete ai vostri post, potete anche modificare in blocco le immagini in primo piano sul vostro sito WordPress.
Sono le immagini che vengono utilizzate come miniature dei vostri post.

Ad esempio, se volete ottimizzare tutte le immagini per la SEO o se state facendo un rebranding del vostro sito web e volete che le immagini in primo piano lo rispecchino, la modifica di ogni singola immagine consumerà molte energie e tempo.
Tuttavia, modificando in blocco queste immagini caratteristiche, è possibile garantire un aspetto coeso per tutte le immagini, risparmiare tempo e snellire il processo.
È possibile farlo facilmente utilizzando Quick Featured Images. Per maggiori dettagli, consultate il nostro tutorial su come installare un plugin di WordPress.
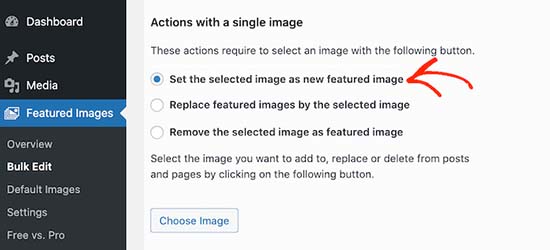
Dopo l’attivazione, visitate la pagina Immagini in primo piano ” Panoramica dalla dashboard di WordPress e scegliete l’opzione “Imposta l’immagine selezionata come nuova immagine in primo piano”.

Una volta fatto ciò, è sufficiente caricare l’immagine che si desidera utilizzare come immagine principale durante il processo di modifica in blocco. È quindi possibile modificare questa immagine e aggiungere filtri in modo che le modifiche vengano applicate solo a immagini specifiche.
Per maggiori dettagli, consultate il nostro tutorial su come modificare in blocco le immagini in primo piano in WordPress.
Speriamo che questo articolo vi abbia aiutato a imparare a modificare le immagini di base nell’area di amministrazione di WordPress. Vi consigliamo anche di consultare la nostra guida per principianti su come modificare l’altezza e la larghezza dei blocchi nei post di WordPress e le nostre scelte di esperti sui migliori temi WordPress per fotografi.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
Is it possible to crop an image into a circle in wordpress, or do I need a plugin for that? I’m talking about a photo of a team member, where the face should be like a picture in the wheel. Can wp do it, or do I have to edit the image externally and upload the already cropped ones?
WPBeginner Support
To have the image in a circle it would normally be best to use an image editor to have it display how you want. Otherwise you would normally use CSS instead of image editing for what you want to achieve.
Admin
Jiří Vaněk
I understand, the CSS method didn’t occur to me, that’s why I solved it externally. CSS will be much faster for multiple images. Thank you for the advice.
Mrteesurez
You can use page builder like Seedprod or elementor to create a circular images, even these page builder usually has default template for team that already showed the images in circular form or that can be easily customized.
Jiří Vaněk
Hi Mrteesurez,
thank you for the advice. I use Elementor a lot so I will look into this feature. Because I need to create a portfolio of employees on one website, and circular images look much more elegant to me. I’ll definitely look into it.
Patrick
I am a web designer, I have over 100 installs of wordpress over many different servers and NOT ONE of those installs does wordpress crop an image.
Its so frustrating to have to load photos in photoshop just to make a tiny change and then upload.
WPBeginner Support
You may want to ensure you don’t have a specific theme or plugin across those sites that would be preventing you from using the crop tool
Admin
TimGS
I am using wordpress 4.9.5 on an IPad mini. When I go to scale an image all the selections work until I press the scale button; the image is cropped but I only get about 1/2 the width of the original crop selection. Anyone see this problem?
Justin
Thanks for sharing! Just used the crop tool. Very handy!!
Steven Denger
This does not work at all and is not in the least bit helpful. WordPress is the most horrid place to try to work with images. My featured images in my posts list pages are all cut – cropped out and only show a partial photo. I have tried all kinds of plugins that wp beginner has suggested and none of them work at all. I use the Awaken theme and the author will not respond to fix his worthless theme. The site that I am working on will have to be deleted because of wordpress being such a horrid cms to work with.
TimGS
A year later, I am experiencing your problem on an iPad mini….but not on a PC
Zohaib
Cropping function doesn’t work anymore.
Any plugin that can do image cropping in media library?
Peter Willianson
I dont get that menu when i click edit image.. i am using bluehost.. i cant do anything to the images that are loading rotated 90 degrees.. fyi they not rotated when loaded to other sites.. this is specific to wordpress bluehost
amy
There is no edit button on my end. Looks like I’m not the only one.
Linda Strader
Does this work with the free version? I see NO options to edit photos, and all the ones I uploaded are rotated the wrong way.
Ra.
Does nt work, anymore. It is just not there.
Matteo
Hi,
when you scale an image from the media library, does it automatically reduce the quality of the image in every post/page where it was previously published or is it necessary to load it again in each single page to speed up the site?
Cheers
mike cooper
Anyone had the issue when you rotate an image you get the following. ‘Could not load the preview image. Please reload the page and try again.’??
I have GD and ImageMagick installed..
flip works ok just not rotate and crop.
Craig Canapari
I just discovered this yesterday. However, it seems to scale it on the fly as GTMetrix said that scaling images (that I had scaled using the tools above) was slowing down my page loading. I turned off Photon to be sure it wasn’t a cached image and also cleared my cache.
Jason
I must admit, the editing of photographs is not very clear. I thought I had it all sorted and when I published it the image was huge and you only saw our eyes. I understand that the scale image has to be adjusted, but come on guys, we are all not up to speed with stuff like that. We want idiot proof editing and there are plenty on the market that do such. please have a look at it or you will lose this customer very quickly
Ron Strilaeff
I’ve played with that edit feature, but cannot figure out how to get it to lock the aspect ratio. Let’s say I want a contributor to upload an image and then crop the part to show as the thumbnail before saving it. The numbers under “Image Crop -> Aspect Ratio” don’t seem to do anything and sometimes won’t let me enter any values. What are they for anyways?
Ed Power
This crop does not work when I try to save the crop as thumbnail only – I want to show a cropped image as a thumbnail in a gallery page, and then show the full version when launched in the lightbox. Is this possible
IgorPureta
Thanks for the good post. So far I figured out what you have written. What I can’t manage is following:
My featured image is 960×332 to fit into home page slider. When I crop the picture I want to save cropped part as thumbnail so I can include it in the post. That is all managed by WP itself. What I didn’t mange is to change thumbnail from default crop to the crop I selected. No matter how many times I have cropped, saved, deleted or whatever is possible I can’t complete it. Could you please, explain it. Thank you!
KreativTheme
I already use a few times this feature, but today I learned a few more tricks. Thanks a lot for the great tut …
Roderick Dunne
Nice feature – never noticed it.
One thing to ponder: Does it save an updated version of the file which is then referenced (i.e. if the edited pic is in a post)?
I’d just be concerned that page load times could be increased if an inserted image in a WP post needs to be dynamically cropped/edited for correct display on each users page request.
Otto
@Roderick Dunne The final result replaces the existing image. It doesn’t need to perform those operations every time.
AnTo
Well, it’s nice but if more functions can be provided for photo editing that would be amazing! However, it might consumes more web space or usage if it goes!
petebocken
Crop has never worked for me. The Save button never works. It’s always grayed out. Actually in your post screenshot, the save button is also grayed out. Anyone else get crop to work?
Otto
@petebocken The save button is greyed out because the selection is still being made. Make your selection, then click the “Crop” button in the upper right to confirm the selection. Then it will perform the crop and you can save the result.
BarryFuchs
@Otto@petebocken
I had been confused by this, too, and though that crop either didn’t work on my installation or only worked for certain file types (ie jpg but not png). The process of selecting first and clicking “Crop” second seems opposite of other programs that I’ve used, such as Acrobat and Picasa. But, at least I know how to do it now!
Chris Howard
Yeah, it’s ridiculous that I have google to find out how to do something that should be intuitive
Otto
@petebocken Sorry, I meant upper left, of course.
Brad Dalton
Only used it once but will probably have another go next time. Prefer using MS picture manager but nice tutorial. Pics look good
dunfalach
@tonyjalicea When I see WP, my first thought is Wordperfect. #youmightbeanoldnerdif
tonyjalicea
@dunfalach Well that’s a blast from the past.
Moe_NYC
@tonyjalicea Whoa. How did I miss that? I had no clue. You think you know someone. WordPress, she’s so sexy!
tonyjalicea
@Moe_NYC Indeed!
itravelwithlove
@wpbeginner how to upload 2 or more photos at once in a New Post? Pls reply.
wpbeginner
@itravelwithlove Just drag two photos or as many you want at once in the drag drop media uploader.
itravelwithlove
@wpbeginner that’s what I do, but after that, I still need to upload it in my post one by one.
wpbeginner
@itravelwithlove You mean insert it in your post one by one.. Yes because most of the time you insert images at different spots.
wpbeginner
@itravelwithlove if you want to add all images one after another perhaps in a gallery format then u can do this: http://t.co/JOVHrsVQ
itravelwithlove
@wpbeginner I was able to try that too. Thank you for the help!☺