La gestione degli ordini all’ingrosso in WordPress è semplice con gli strumenti giusti. Ma abbiamo visto cosa succede quando i proprietari di siti web non hanno una configurazione adeguata: può davvero frenare le aziende.
Questo perché, senza un adeguato sistema di ordini, gli acquirenti di massa si ritrovano a scorrere infinite pagine di prodotti. È come entrare in un magazzino senza scaffali organizzati: frustrante e inefficiente.
La configurazione predefinita di WooCommerce non è pensata per gli acquirenti di massa, ma si può facilmente correggere questo problema con un modulo d’ordine all’ingrosso.
In questa guida vi guideremo passo dopo passo nella creazione di un modulo d’ordine per la vendita all’ingrosso B2B in WordPress.

Perché utilizzare un modulo d’ordine all’ingrosso?
Molte aziende B2B e dropshipping cercano prezzi all’ingrosso per poter trarre profitto anche dalla vendita dei vostri prodotti.
Se avete un negozio online e potete evadere ordini in grandi quantità, potete impostare un modulo d’ordine di massa con prezzi all’ingrosso per consentire ai vostri clienti di acquistare all’ingrosso.
I moduli d’ordine all’ingrosso semplificano il processo di ordinazione per i vostri clienti. Possono selezionare rapidamente i prodotti di cui hanno bisogno, specificare le quantità ed effettuare gli ordini.
WooCommerce è la piattaforma di e-commerce più popolare sul mercato, utilizzata da milioni di piccole e grandi imprese. È un ottimo strumento per l’impostazione di bellissimi negozi con pagine di prodotti e la gestione degli ordini.
Ma se volete una soluzione più semplice per accogliere i rivenditori, l’aggiunta di un modulo d’ordine all’ingrosso al vostro sito WordPress è la soluzione giusta.
Per questo motivo, vi mostreremo come creare un modulo d’ordine all’ingrosso utilizzando 3 metodi diversi. Se volete passare al metodo che desiderate utilizzare, fate semplicemente clic sul rispettivo link rapido qui sotto:
Pronti? Iniziamo!
Metodo 1: Come creare moduli d’ordine all’ingrosso con Wholesale Suite
In questa sezione condivideremo il nostro metodo preferito per creare moduli d’ordine all’ingrosso online. Innanzitutto, è necessario installare Wholesale Suite.
Wholesale Suite è una raccolta di plugin che aggiungono facilmente caratteristiche di vendita all’ingrosso al vostro negozio WooCommerce. Il bello è che funziona con WooCommerce, il che lo rende un’opzione valida per i proprietari di negozi online.
✋ Per maggiori dettagli su chi siamo, potete fare riferimento alla nostra recensione completa di Wholesale Suite!

La suite è composta da 3 plugin:
- Modulo d’ordine all’ingrosso: Questo plugin per moduli d’ordine consente di creare moduli d’ordine all’ingrosso che possono essere personalizzati in base alle proprie esigenze.
- Prezzi all’ingrosso Premium: è possibile impostare prezzi personalizzati per i prodotti WooCommerce, consentendo di offrire più livelli di sconti all’ingrosso.
- Acquisizione di lead all’ingrosso: Il plugin permette di creare moduli di registrazione, accessi e pagine di ringraziamento per migliorare l’esperienza degli acquirenti.
📝 Nota: è possibile creare un modulo d’ordine all’ingrosso online utilizzando solo il plugin Wholesale Order Form. Tuttavia, la Wholesale Suite funziona meglio come pacchetto, in quanto è dotata di molte altre caratteristiche, in modo da poter far funzionare il vostro negozio esattamente nel modo che desiderate.
Passo 1: Installazione del plugin Wholesale Suite
Per iniziare, è necessario scaricare il plugin Wholesale Order Form. Se avete bisogno di aiuto, seguite il nostro tutorial su come installare un plugin di WordPress.
Fase 2: Creazione del modulo d’ordine all’ingrosso
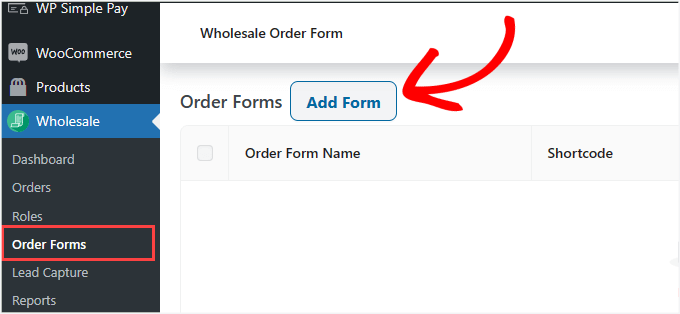
Da qui, potete andare su Ordine all’ingrosso ” Moduli nell’area di amministrazione di WordPress. Quindi, fare clic su “Aggiungi modulo” per creare un nuovo modulo.

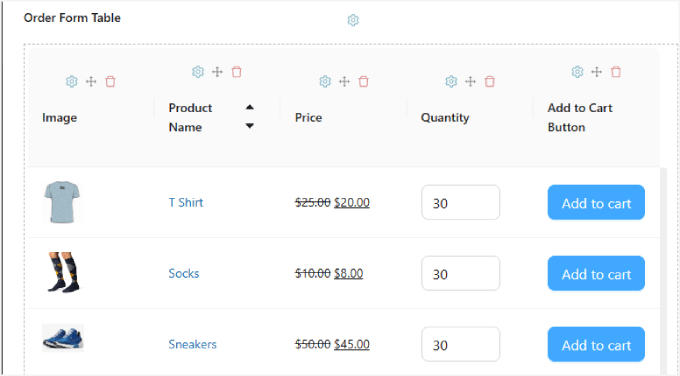
Questo reindirizzerà automaticamente alla pagina dell’editor del modulo. Si dovrà personalizzare la ‘Tabella del modulo d’ordine’.
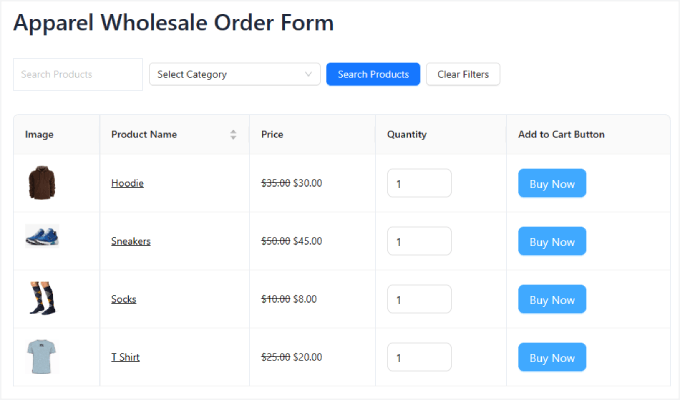
È qui che potete progettare il modo in cui i vostri prodotti appariranno agli acquirenti sul frontend.

Dovrebbe popolarsi automaticamente di prodotti sotto la “Tabella modulo d’ordine”.
Se non avete prodotti nel vostro negozio WooCommerce, dovrete prima aggiungerli al vostro negozio. Per istruzioni dettagliate passo dopo passo, vi consigliamo di leggere la nostra Guida definitiva a WooCommerce.
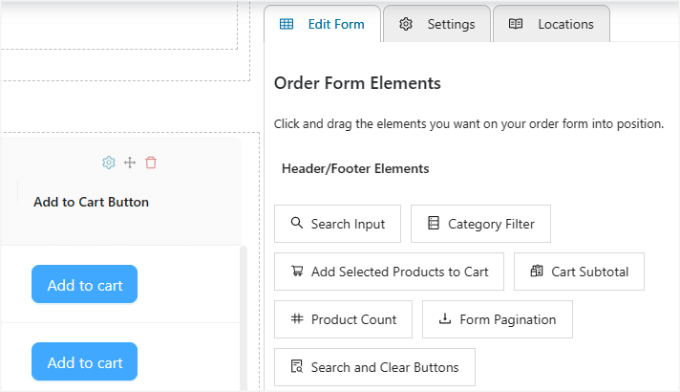
Una volta fatto, non resta che trascina e rilascia i moduli dagli elementi della tabella sotto la scheda “Modifica modulo”, situata sul pannello destro dell’editor. Quindi, rilasciarli nel modulo.
Ci sono moltissimi elementi che si possono aggiungere, a partire da “Elementi di intestazione/piattaforma”. Questi includono l’input di ricerca, il filtro per categoria, l’aggiunta al carrello dei prodotti selezionati, il subtotale del carrello e altro ancora.

Questi elementi sono particolarmente utili se avete un lungo elenco di prodotti, che possono aiutare gli utenti a trovare quello che stanno cercando o a vedere il costo totale nella parte superiore o inferiore del modulo d’ordine.
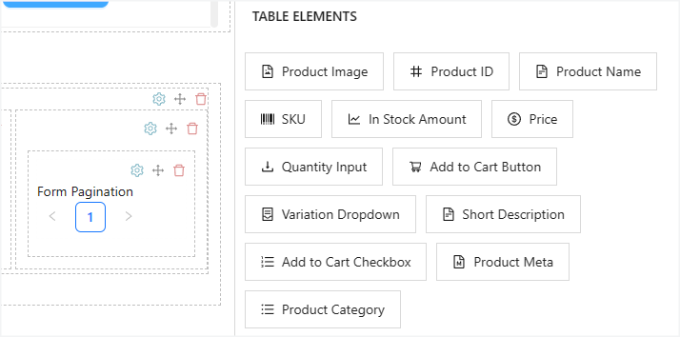
Inoltre, è possibile personalizzare gli elementi della tabella, dalle immagini e dai nomi dei prodotti ai prezzi, alle quantità in stock e altro ancora.
Naturalmente, non dimenticate di includere il pulsante “Aggiungi al carrello” per ogni elemento, in modo che gli acquirenti possano aggiungere i vostri prodotti al loro carrello.

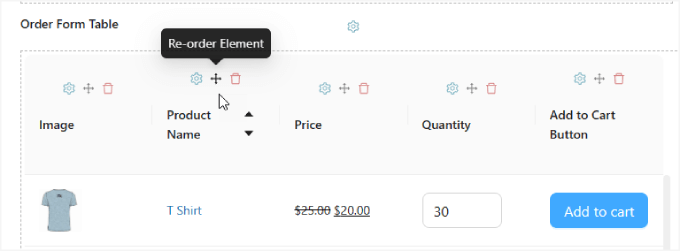
Se si desidera riordinare il posizionamento delle colonne del modulo, è sufficiente fare clic sull’icona “Riordina elemento” nella parte superiore di ciascuna colonna.
In questo modo è possibile trascinare la colonna a destra e a sinistra. L’icona del cestino consente anche di eliminare le colonne.

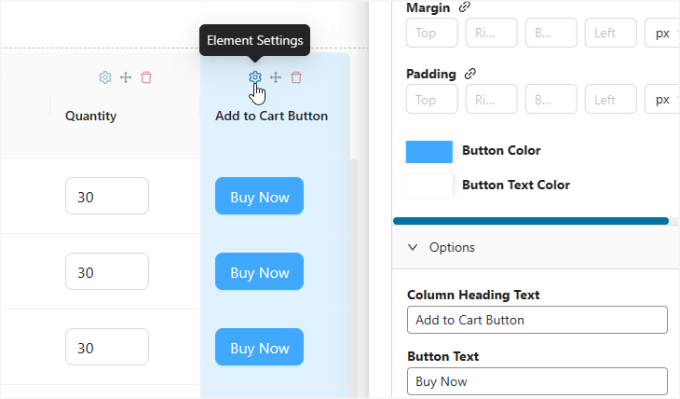
Se si desidera modificare il testo o regolare gli stili di un campo di input, è sufficiente premere l’icona “Impostazioni elemento” e apparirà una barra laterale.
Ad esempio, è possibile scegliere un colore diverso per il pulsante o cambiare il “testo del pulsante” in “Acquista ora”.

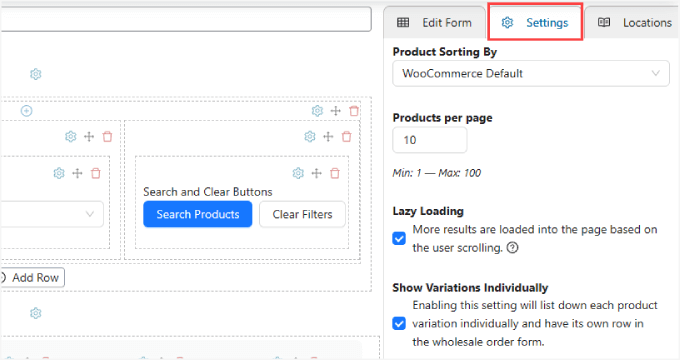
Fase 3: Personalizzare le impostazioni
Nella scheda “Impostazioni” del pannello laterale destro, è possibile scegliere di personalizzare l’ordinamento dei prodotti nel modulo, il numero di prodotti caricati per pagina e la visualizzazione di tutte le varianti.
L’opzione “Caricamento pigro” prevede il caricamento di più prodotti man mano che l’utente scorre, in modo che non debba fare clic sulla pagina successiva per vedere altri articoli.

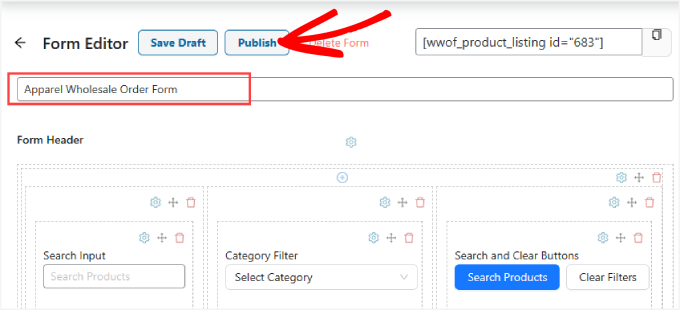
Fase 4: pubblicazione del modulo d’ordine all’ingrosso
Una volta terminata la personalizzazione del modulo d’ordine, non dimenticate di dargli un nome.
E si può premere il pulsante “Pubblica” quando si è pronti per la pubblicazione.

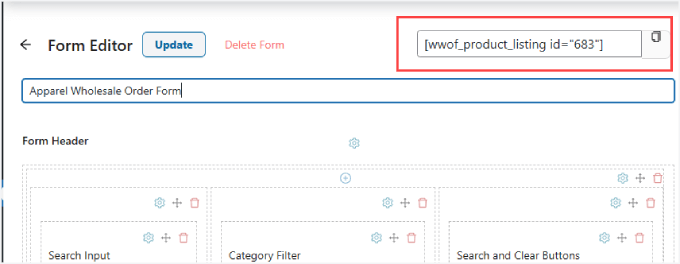
Passo 5: oggetto incorporato del modulo d’ordine
Ora è il momento di incorporare il modulo d’ordine in qualsiasi pagina o post del vostro negozio WooCommerce. Si consiglia di inserirlo in una landing page o in una pagina di registrazione dell’utente.
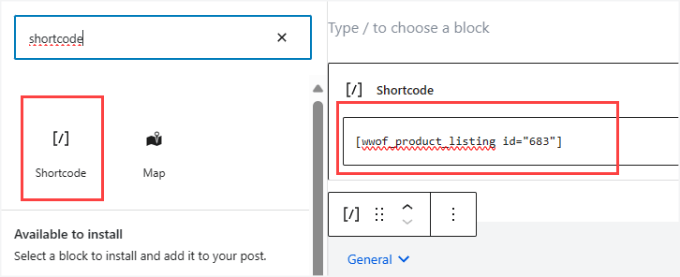
Per prima cosa, è necessario copiare lo shortcode in alto nel modulo d’ordine.

Quindi, si può andare alla pagina in cui si desidera aggiungere il modulo al sito.
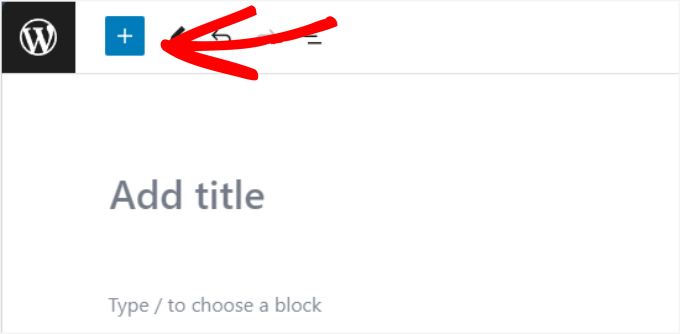
Procedere con l’icona ‘+’ in alto a sinistra dell’editor.

Da qui, si dovrà aggiungere il widget ‘Shortcode’.
Quindi, potete incollare lo shortcode nel vostro modulo d’ordine all’ingrosso.

Aggiungete gratuitamente alla pagina qualsiasi altra informazione importante che possa contribuire a incrementare le conversioni o a fornire maggiori informazioni agli acquirenti.
Ad esempio, l’aggiunta di informazioni sulla spedizione e sulla consegna o di badge di sicurezza e di fiducia potrebbe essere utile.
Infine, si può hittare “Pubblica” o “Aggiorna” in alto a destra per renderlo attivo.

A questo punto, si può fare in modo che tutto abbia un aspetto e un funzionamento impeccabile.
Ecco come dovrebbe apparire. A differenza degli altri metodi, questo offre agli utenti un’esperienza migliore, poiché possono cercare i prodotti o filtrarli per categoria:

Metodo 2: Come creare moduli d’ordine all’ingrosso con WPForms
WPForms è il più potente plugin per moduli WordPress con trascinamento e rilascio. Permette di creare facilmente tutti i tipi di moduli, compresi quelli per i contatti, per i pagamenti e per gli ordini all’ingrosso, il tutto senza alcuna codifica.
Noi di WPBeginner usiamo WPForms per creare i nostri moduli di contatto, eseguire sondaggi annuali sulla soddisfazione degli utenti, gestire le richieste di migrazione e altro ancora! Potete leggere la nostra recensione completa di WPForms per capire perché ci fidiamo di questo plugin.
Passo 1: Installazione del plugin WPForms
Per iniziare, è necessario installare il plugin WPForms. Per istruzioni dettagliate, potete seguire la nostra guida passo-passo su come installare un plugin di WordPress.

📝 Nota: sebbene esista una versione gratuita di WPForms, per utilizzare il modulo d’ordine all’ingrosso è necessaria la versione Pro di WPForms.
Dopo l’attivazione, dovrete andare su WPForms ” Impostazioni dalla barra laterale dell’amministrazione di WordPress per inserire la chiave di licenza.
Potete trovare la vostra chiave nel vostro account WPForms.

Fase 2: creazione di un nuovo modulo d’ordine all’ingrosso
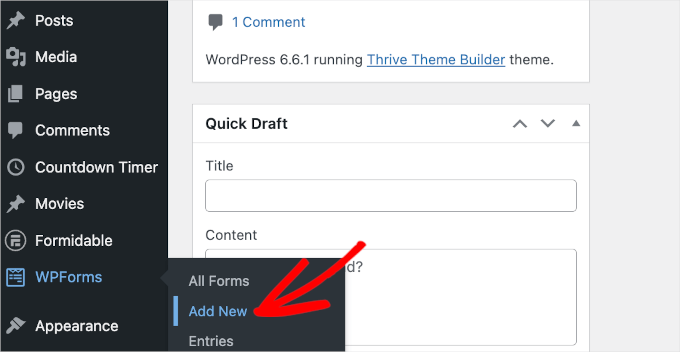
Una volta fatto questo, andate alla schermata WPForms ” Aggiungi nuovo dalla dashboard di WordPress.
Si accede così al builder di WPForms con trascina e rilascia.

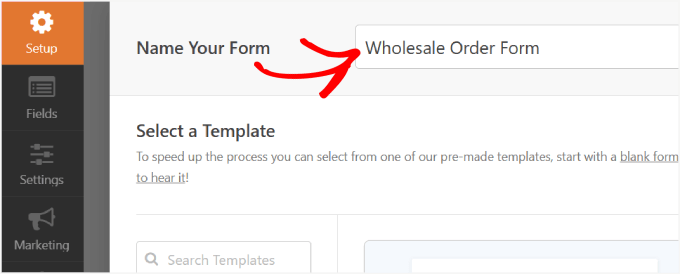
Si arriva quindi al pannello “Configurazione”, dove viene richiesto di dare un nome al modulo e di selezionare un template.
🤖 Nota rapida: WPForms dispone di un builder di moduli alimentato dall’intelligenza artificiale. Questa caratteristica rende incredibilmente facile creare un modulo d’ordine online all’ingrosso. Basta descrivere ciò di cui si ha bisogno e l’intelligenza artificiale lo costruisce per voi in pochi secondi.
Non è più necessario aggiungere manualmente i campi o modificare le impostazioni!

Ma per questo tutorial sceglieremo un template già pronto.
Innanzitutto, diamo un nome al modulo. Ad esempio, usiamo “Modulo d’ordine all’ingrosso” come nome del nostro modulo.

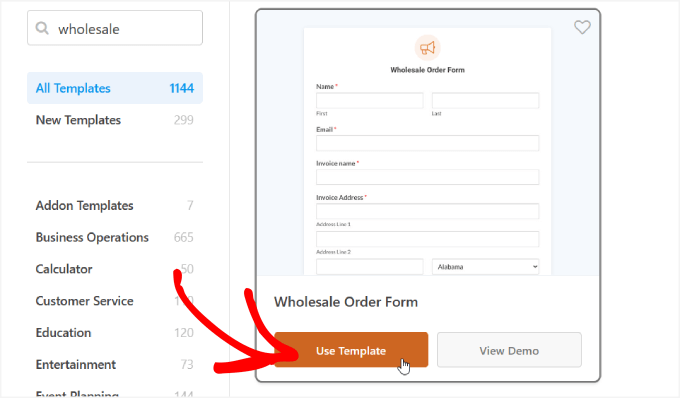
Successivamente, è possibile scegliere il modello di ‘Modulo d’ordine all’ingrosso’ che si desidera.
È sufficiente passare del mouse sul modulo e fare clic sul pulsante “Usa template”.

Il template verrà quindi generato per voi e potrete iniziare a modificare i campi nel builder del modulo.
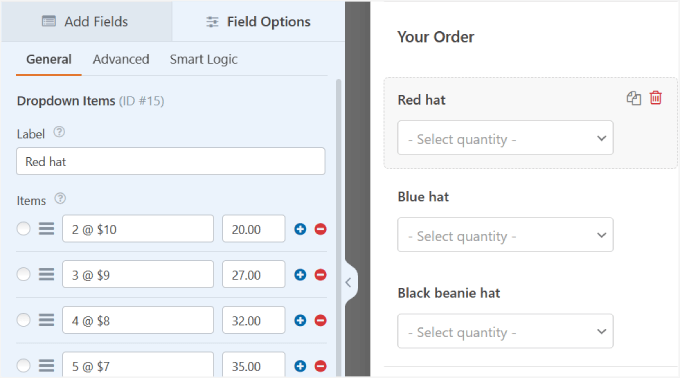
Si può iniziare scorrendo giù nel modulo fino alla sezione “Il tuo ordine”. Quindi, fare clic su uno dei campi degli elementi del menu a discesa per aprire la relativa impostazione nel pannello di sinistra.
Qui è possibile rinominare l’etichetta con il nome del prodotto e regolare le quantità e i prezzi di conseguenza.
È inoltre possibile aggiungere altre opzioni di acquisto facendo clic sul pulsante “+” per aggiungere un’altra scelta al campo “Menu a discesa”.

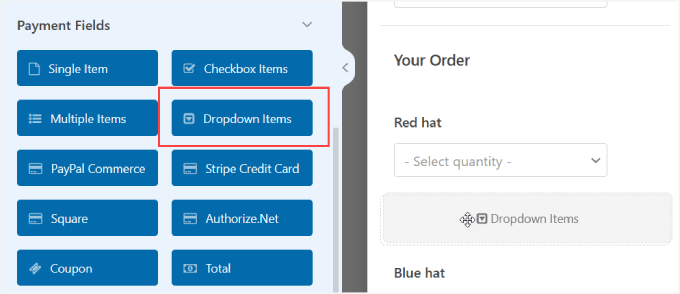
Se si desidera aggiungere altri prodotti, è sufficiente trascina e rilascia il campo “Menu a discesa” nell’anteprima del modulo.
Quindi, è possibile modificare il nome, le quantità e i prezzi nello stesso modo.

È sufficiente ripetere questi passaggi per ciascun menu a discesa per tutti gli elementi che si desidera vendere a prezzi all’ingrosso.
Quindi, è possibile aggiungere o rimuovere campi al modulo d’ordine trascinandoli dal pannello di sinistra a quello di destra.
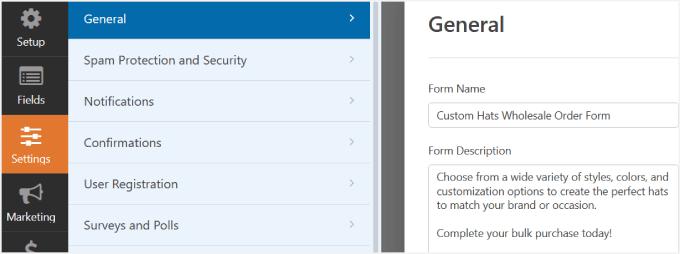
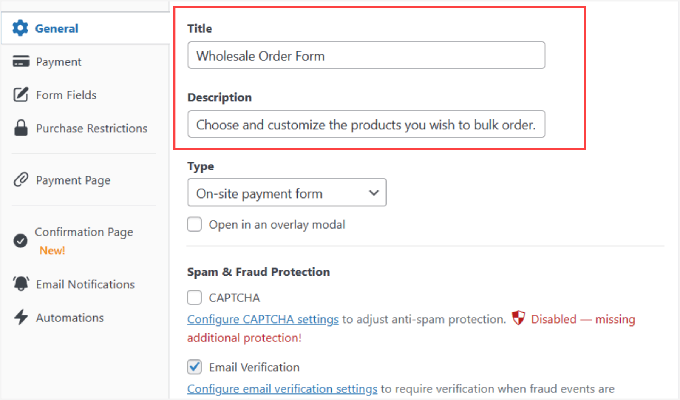
Oltre a ciò, è possibile aggiornare il “Nome del modulo” e la “Descrizione del modulo” per spiegare ai visitatori di che cosa si tratta e fornire eventuali informazioni importanti.
Per apportare queste modifiche, si deve andare alla scheda “Generale” del pannello “Impostazioni”.

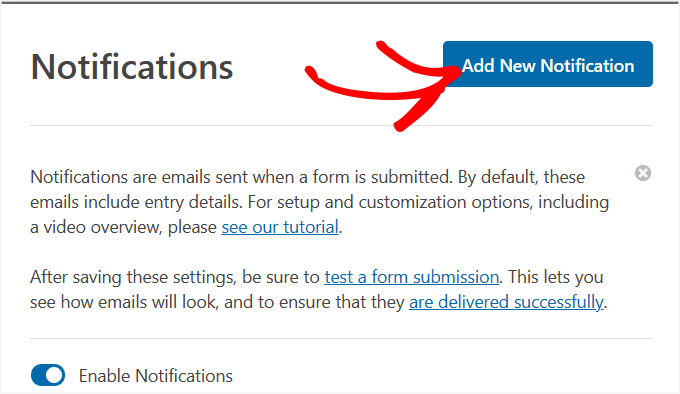
Passo 3: Configurazione delle notifiche del modulo
Una volta personalizzato il modulo d’ordine all’ingrosso, vorrete ricevere notifiche ogni volta che qualcuno lo completa. In questo modo, potrete avvisare i vostri fornitori o il team di inventario interno ed elaborare rapidamente gli ordini.
Le e-mail sono un modo semplice per inviare una notifica ogni volta che qualcuno invia il modulo di vendita all’ingrosso online sul vostro sito.
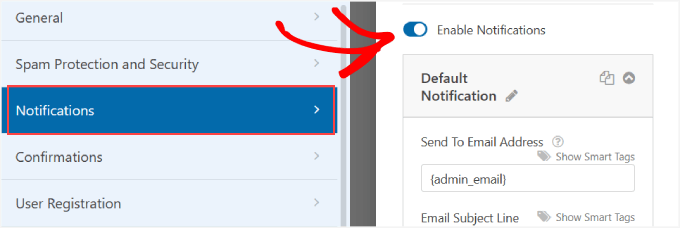
Nel pannello laterale sinistro, facciamo clic su “Notifiche”. Da qui, dovrete attivare/disattivare le notifiche a destra.

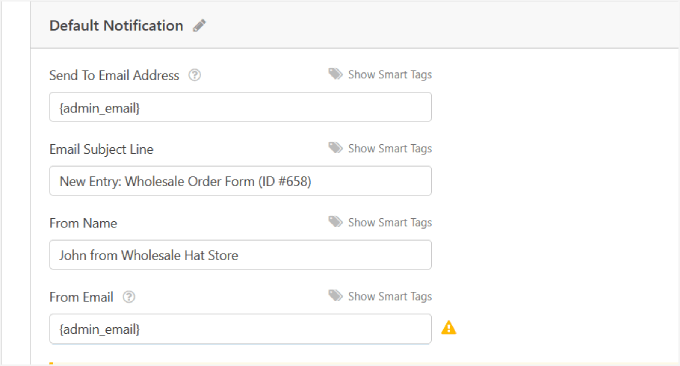
Successivamente, è possibile personalizzare i campi “Invia a indirizzo e-mail”, “Oggetto dell’e-mail”, “Da nome”, “Da e-mail” e “Messaggio e-mail”.
Si può notare che WPForms utilizza automaticamente l’email di amministrazione del sito. Ma è possibile aggiungere altre email, se necessario. Se avete bisogno di aiuto, potete selezionare le verifiche nella nostra guida su come creare un modulo di contatto con più destinatari.

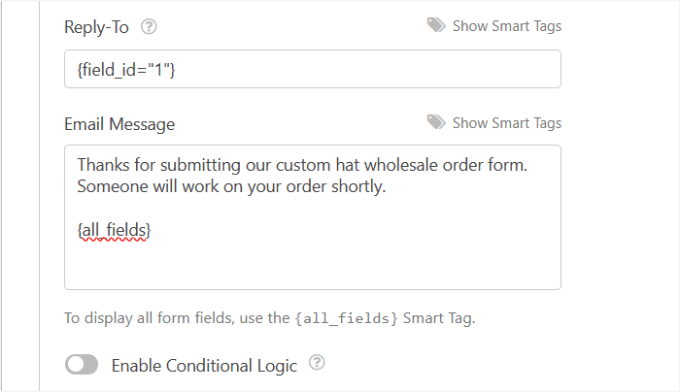
Nel messaggio di posta elettronica, potete informarli che avete ricevuto il loro modulo d’ordine e che qualcuno inizierà a lavorarci a breve.
Di default, il campo “Messaggio email” contatta lo Smart Tag “{all_fields}”, che mostra tutti i campi inseriti dall’utente e le loro etichette dal modulo stesso.

Una volta terminato, si può scorrere fino in alto nell’editor di WPForms.
Quindi, si può andare avanti e colpire il pulsante “Aggiungi nuove notifiche” per salvare le modifiche.

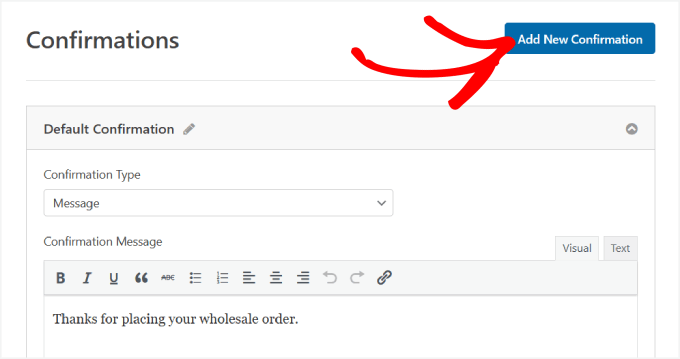
Passo 4: Personalizzare le conferme dei moduli
È un’ottima idea mostrare le conferme del modulo ai visitatori del sito dopo che questi hanno inviato il modulo d’ordine all’ingrosso sul vostro sito. Queste conferme permettono di sapere che la richiesta è andata a buon fine e forniscono informazioni sui passi successivi.
È simile al messaggio di notifiche del modulo, ma apparirà su schermata per l’utente.
Per impostare le conferme, passiamo alla sezione “Conferme” sotto “Impostazione”.

Da qui è possibile scegliere il “Tipo di conferma”. È possibile scegliere tra 3 tipi:
- Messaggio: Un messaggio di conferma a comparsa informa che l’ordine è stato elaborato.
- Mostra pagina: Questo tipo di conferma porta i visitatori a una pagina specifica del sito per ringraziarli del loro ordine. Per maggiori dettagli, potete leggere tutto il nostro tutorial su come creare una pagina di ringraziamento in WordPress.
- Vai all’URL (reindirizza): Questa opzione consente di inviare i visitatori a un sito web diverso una volta inviato il modulo.
Per questa esercitazione, sceglieremo “Messaggio” e regoleremo la copia nel campo “Messaggio di conferma”.
Una volta terminato, è possibile fare clic sul pulsante “Aggiungi nuova conferma” in alto.

Fase 5: Impostazione dei pagamenti.
Se volete rendere il checkout degli ordini di massa facile e veloce, dovrete attivare un gateway di pagamento sul vostro sito.
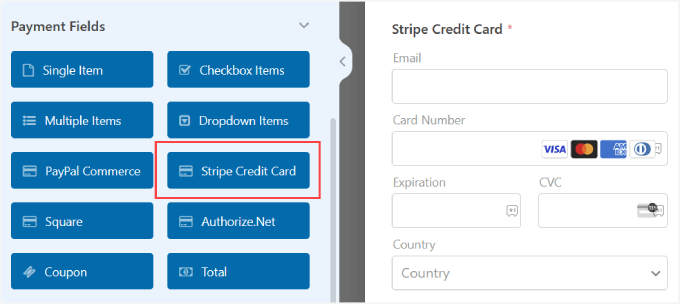
WPForms funziona con Stripe, PayPal, Authorize.Net e Square. Per questo tutorial, utilizzeremo Stripe.
Dopo aver impostato l’add-on Stripe, è sufficiente trascinare il campo “Carta di credito Stripe” sotto i “Campi di pagamento” nell’editor del modulo.

Per approfondire la connessione del vostro metodo di pagamento a WPForms, potete seguire il nostro tutorial su come creare un modulo WordPress con opzioni di pagamento.
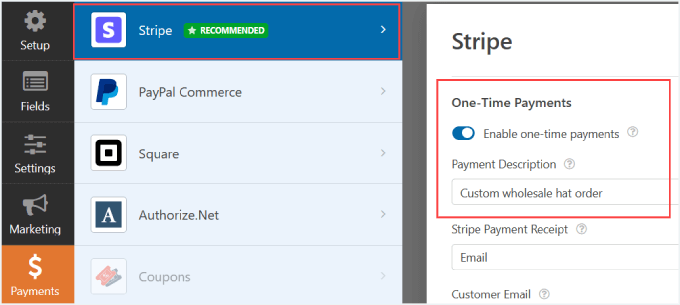
Poi, sul pannello di sinistra, si dovrà andare alla sezione “Pagamenti” del builder del modulo.
Qui è necessario selezionare il gateway di pagamento, in questo caso Stripe.
Attivare/disattivare l’opzione “Pagamenti una tantum” a destra per accettare i pagamenti dal modulo. Successivamente, è necessario compilare la “Descrizione del pagamento”, in modo che i clienti sappiano perché è stato effettuato l’addebito sulla loro carta.

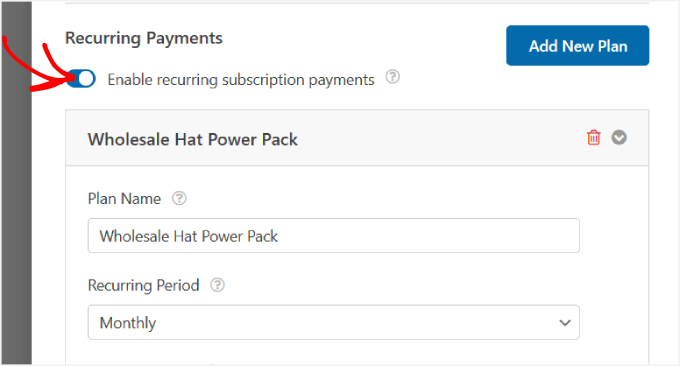
Scorrendo verso il basso, si potrà anche “Abilitare i pagamenti di abbonamenti ricorrenti”. È possibile modificare il “Nome del piano” e impostare il “Periodo ricorrente” su un periodo di tempo a piacere.
E se avete più offerte di abbonamento o piani a più livelli, potete semplicemente premere il pulsante “Aggiungi nuovo piano”.

Inoltre, se volete proteggere il vostro modulo dallo spam, fate riferimento alla nostra guida su come bloccare lo spam dei moduli di contatto in WordPress. In questo modo, non dovrete preoccuparvi di chi ci ha inviato il modulo in modo fraudolento.
🧑💻 Suggerimento dell’esperto: Poiché si tratta di ordini potenzialmente ingenti, è consigliabile offrire più metodi di pagamento. Ripetete semplicemente il procedimento sopra descritto per altri metodi di pagamento.
Fase 6: pubblicazione del modulo d’ordine all’ingrosso
È il momento di incorpora il modulo sul vostro sito WordPress.
WPForms consente di aggiungere rapidamente i moduli a qualsiasi punto del sito web, comprese le pagine, i post del blog e persino il menu della barra laterale.
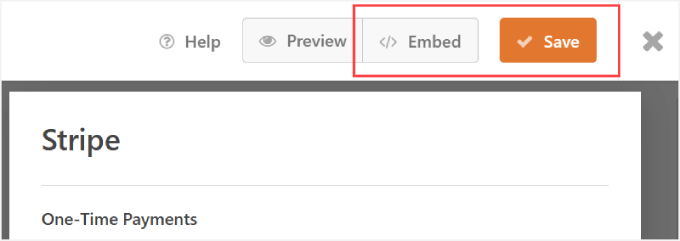
Non dimenticate di premere il pulsante “Salva” in alto a destra per non perdere le modifiche apportate. Da qui, premere anche il pulsante “Incorpora”.

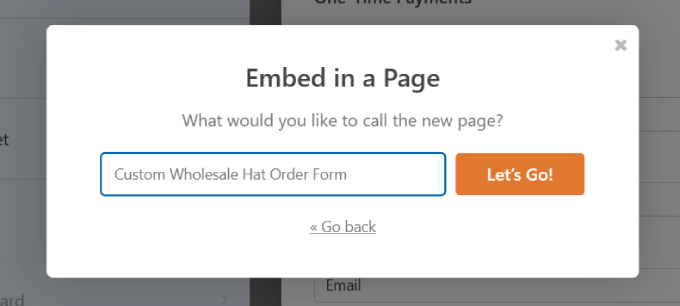
Apparirà una finestra a comparsa che chiede se si desidera “Selezionare una pagina esistente” o “Creare una nuova pagina”. Entrambe le opzioni vanno bene, ma per questa esercitazione facciamo clic su “Crea una nuova pagina”.
Successivamente, vi verrà chiesto di dare un nome alla pagina.
È quindi sufficiente scegliere un nome per la propria pagina e premere il pulsante “Let’s Go!”.

Il modulo dovrebbe essere automaticamente incorporato nella pagina. Si consiglia di rivederlo e di apportare le modifiche necessarie alla pagina.
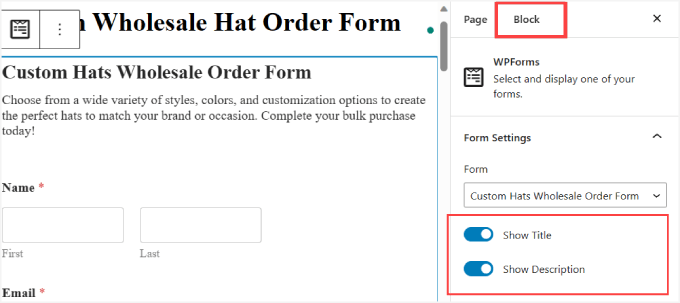
Quindi, facendo clic sul modulo, si potrà modificare il ‘Blocco’ nel pannello di destra.
Da qui è possibile attivare/disattivare i pulsanti “Mostra titolo” e “Mostra descrizione”.

In questo modo si comunica ai visitatori il contenuto del modulo, fornendo un contesto più ampio.
Una volta apportate le modifiche necessarie, si può procedere con il pulsante “Pubblica”.

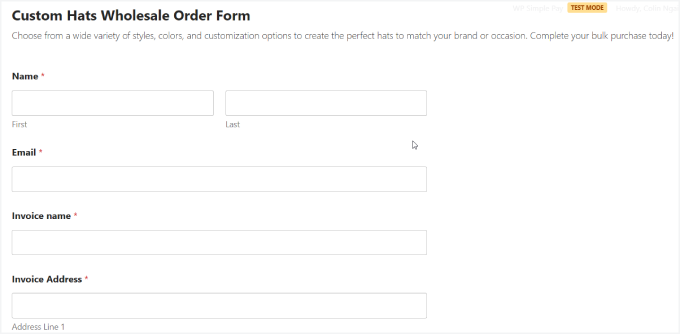
Ora avete creato con successo un modulo d’ordine per cappelli all’ingrosso da WPForms!
Ecco come potrebbe apparire.

Metodo 3: Come creare moduli d’ordine all’ingrosso con WP Simple Pay
Se siete alla ricerca di un plugin che accetti più delle opzioni standard come Stripe o PayPal, potreste prendere in considerazione un’applicazione dedicata ai plugin di pagamento per creare i vostri moduli d’ordine all’ingrosso.
WP Simple Pay è il miglior plugin di pagamento Stripe per WordPress.
Vi permette di raccogliere rapidamente pagamenti una tantum e ricorrenti direttamente dal vostro sito. Per ulteriori approfondimenti, fate un salto alla nostra recensione dettagliata di WP Simple Pay!

Sebbene sia pubblicizzato come plugin per i pagamenti con Stripe, è molto di più.
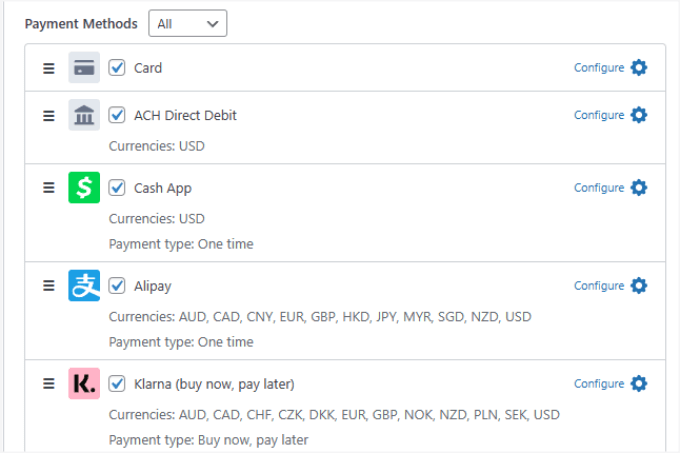
È possibile accettare oltre 10 metodi di pagamento, tra cui la maggior parte delle carte di credito, Google Pay, Apple Pay, Afterpay, Alipay, Klarner, ACH Direct Debit e altro ancora.
Questo è particolarmente importante per gli acquirenti all’ingrosso, poiché molti di loro pagheranno tramite addebito diretto ACH. Ma altri potrebbero volere opzioni “Compra ora paga dopo” come Klarna o Afterpay.
Passo 1: Installazione di WP Simple Pay
Consentendo ai rivenditori di pagare a rate, i vostri prodotti all’ingrosso saranno accessibili a un maggior numero di aziende.
Per iniziare, è necessario scaricare il plugin WP Simple Pay. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
📝 Nota: esiste anche una versione gratuita di WP Simple Pay, che consente di accettare solo pagamenti con Stripe. Tuttavia, se volete utilizzare altri metodi di pagamento o avere accesso a caratteristiche premium, vi consigliamo la versione a pagamento.
Fase 2: Collegamento di Stripe al sito.
Dopo l’attivazione, sarete indirizzati alla configurazione guidata. In questo modo è possibile configurare l’account Stripe e collegarlo al proprio sito web.
È sufficiente hittare il pulsante “Let’s Started”.

Successivamente, si può fare clic sul pulsante “Connetti con Stripe”.
Questo vi permetterà di accettare pagamenti online dal vostro modulo d’ordine all’ingrosso.

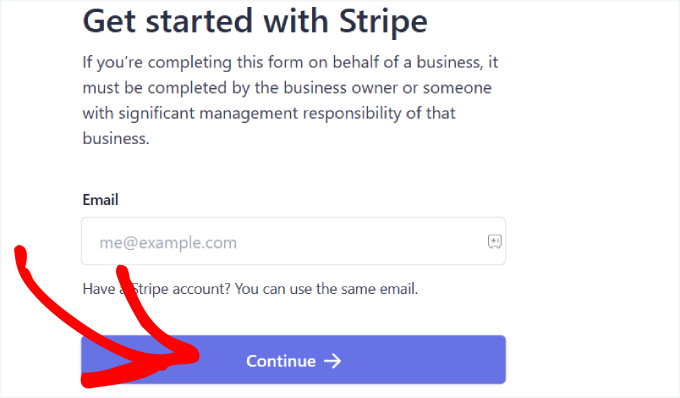
A questo punto, si inserisce l’indirizzo email che si utilizzerà per l’account Stripe e si colpisce “Continua”.
Potete crearne uno facilmente se non avete un account Stripe.

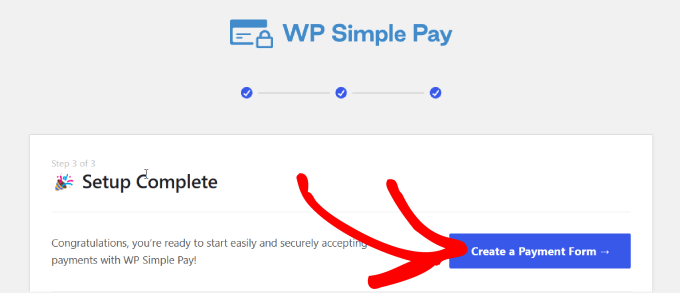
Una volta completata questa procedura, verrete inviati a una pagina di successo con la dicitura “Configurazione completata”.
Dopodiché, è necessario creare il modulo d’ordine. Fate clic sul pulsante “Crea modulo di pagamento”.

Fase 3: Personalizzare il modulo d’ordine all’ingrosso
Ora che avete collegato il vostro sito web a Stripe, potete iniziare a creare un modulo d’ordine.
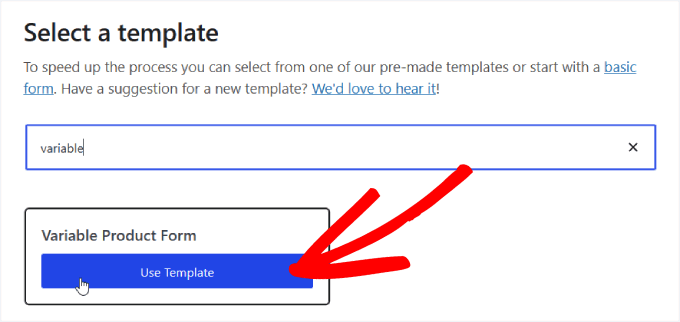
Per questa esercitazione, dovrete trovare e selezionare il modello “Modulo prodotto variabile”. Questo modello contiene tutti gli elementi del modulo necessari per vendere prodotti.

Dopo aver scelto il modello, vi verrà mostrata la pagina del modulo di pagamento, dove potrete aggiungere un titolo e una descrizione.
Inoltre, è possibile aggiungere il CAPTCHA e la verifica dell’e-mail per proteggersi da frodi o ordini falsi.

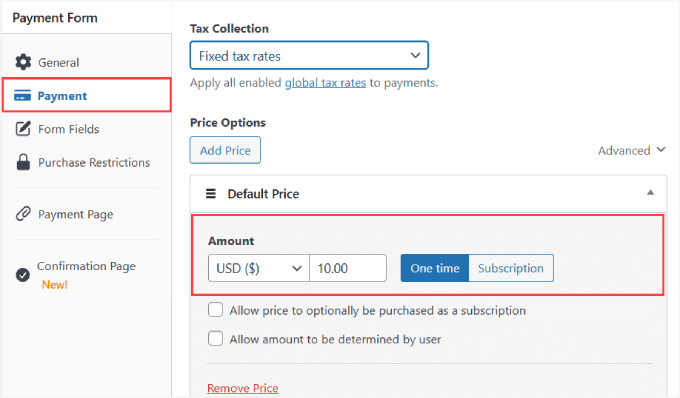
Una volta scelto dove inviare i clienti, si può cliccare sull’opzione “Pagamento” nel pannello di sinistra.
Da qui, potrete modificare la valuta e l’importo, e persino scegliere tra pagamenti puntuali e in abbonamento.

Quindi, scorrere giù fino a “Metodi di pagamento” e selezionare tutte le verifiche delle opzioni di pagamento che si intende accettare.
Accettando più metodi di pagamento, vi rivolgete a un pubblico più vasto.

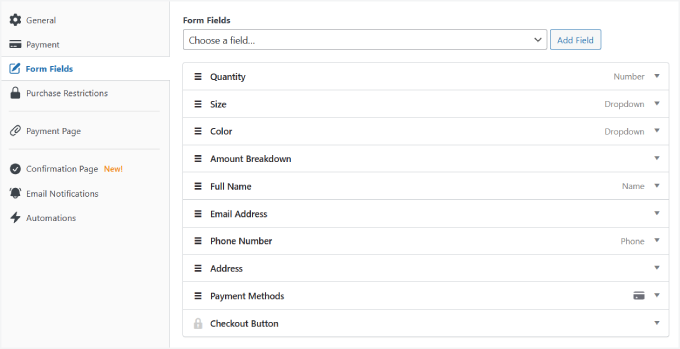
La scheda “Campo modulo” consente di aggiungere, rimuovere o personalizzare qualsiasi campo modulo.
Il template “Modulo per prodotti variabili” che abbiamo selezionato presenta molti campi del modulo che importano in un modulo d’ordine. Sono inclusi campi come:
- Quantità
- Dimensione
- Colore
- Importo
- Nome completo
- Indirizzo e-mail
- Numero di telefono
- Indirizzo
- Metodi di pagamento
- Pulsante di pagamento

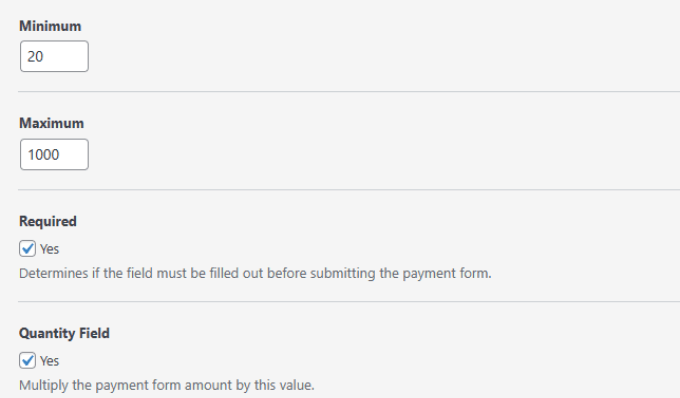
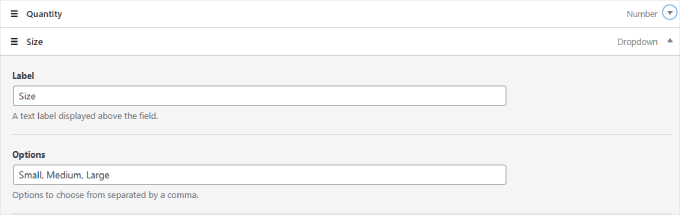
Procedere con la personalizzazione di ogni campo, colpendo il menu a discesa fino a quando non si è soddisfatti.
Nel campo “Quantità” è possibile specificare la quantità massima e minima che i clienti possono acquistare.

Nel campo “Dimensioni” è possibile decidere tutte le diverse varianti o opzioni desiderate. Poi, separatele con una virgola.
Lo stesso vale per il campo “Colore”.

Si tenga presente che è possibile modificare il nome dell’etichetta in qualsiasi opzione si desideri, in base al tipo di prodotto che si sta vendendo.
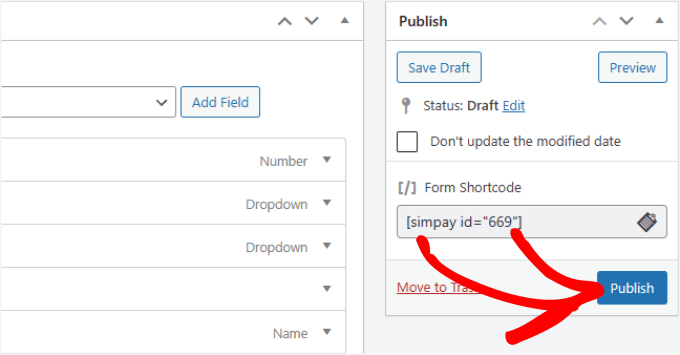
Una volta personalizzato il modulo, non dimenticate di hittare “Pubblica” sul lato destro della pagina.

Passo 4: Aggiunta del modulo di pagamento a una pagina
Ora che il modulo d’ordine all’ingrosso è pronto, è il momento di incorporarlo sul sito.
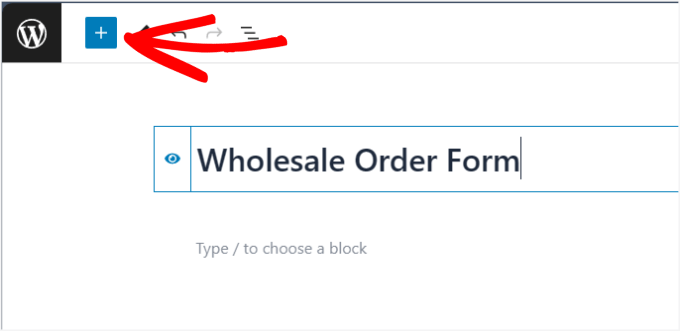
Per incorporare il modulo, è sufficiente andare alla pagina o alla pubblicazione in cui si desidera pubblicarlo. Quindi fare clic sull’icona ‘+’ in alto a sinistra nell’editor della pagina.

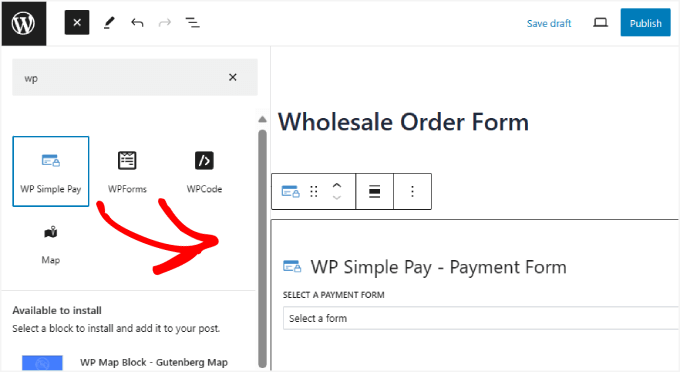
Da qui, è possibile trovare e selezionare il blocco “WP Simple Pay” per aggiungerlo alla pagina.
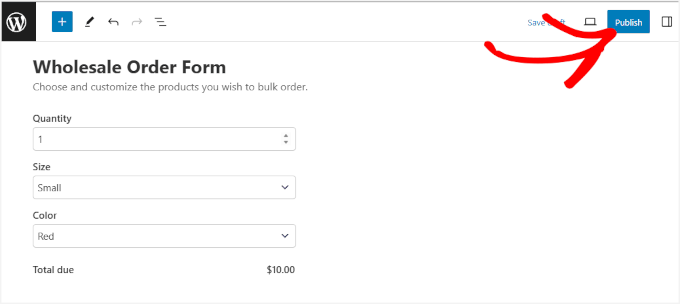
Nell’editor dovrebbe apparire come segue:

Nel menu a discesa, scegliere il modulo d’ordine all’ingrosso appena creato. Quindi, fare clic sul pulsante “Pubblica” o “Aggiorna”.
Non c’è altro da fare!

Suggerimento bonus: come aggiungere prezzi all’ingrosso in WooCommerce
Ora sapete come creare un modulo d’ordine per la vendita all’ingrosso! Detto questo, potreste comunque dare ai distributori l’opzione di acquistare in massa senza compilare il modulo.
Ad esempio, il modulo d’ordine può essere utilizzato per gli acquirenti che desiderano aggiungere un marchio o specificare i loro requisiti unici, mentre gli acquisti in blocco possono essere acquistati direttamente dal vostro negozio WooCommerce.
In questo caso, si utilizzerà il plugin Wholesale Suite.
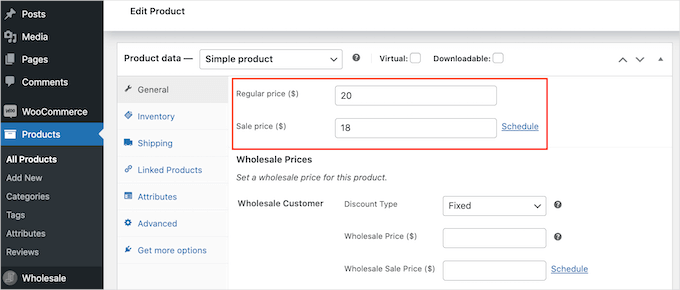
Quindi, andiamo su WooCommerce ” Tutti i prodotti“. È possibile modificare qualsiasi prodotto a scelta. Nella sezione “Dati del prodotto” è sufficiente impostare il “Prezzo normale”.

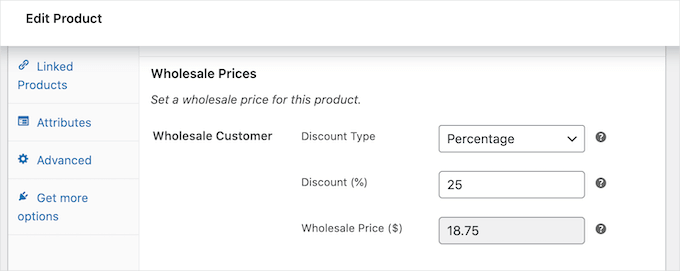
Quindi, si può scorrere giù fino alla sezione “Prezzi all’ingrosso” e aprire il menu a discesa “Tipo di sconto”.
A questo punto è possibile selezionare il “Tipo di sconto”, lo “Sconto (%)” e il “Prezzo all’ingrosso ($)” da offrire.

Sulla stessa pagina è anche possibile impostare la quantità minima necessaria per ricevere i prezzi all’ingrosso.
Per maggiori dettagli, potete consultare il nostro tutorial approfondito su come aggiungere prezzi all’ingrosso in WooCommerce.
Speriamo che questo articolo vi abbia aiutato a capire come creare un modulo d’ordine all’ingrosso. Potreste voler leggere la nostra pubblicazione sui migliori plugin WooCommerce per il vostro negozio o controllare i migliori plugin WooCommerce per il dropshipping.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
Thank you for adding knowledge from the point of view of e-commerce and wordpress. This is a topic that I am interested in and would like to really improve in the coming year. These articles are really a great source of information.
WPBeginner Support
Glad our guide was helpful
Admin
Amanda
we export products, and wholesalers have to order full box quantities. Diffrrent products, different box quantitir. Can any of the order forms restrict the order quantity to be a full box?
Also different countries, different prices, how to let each country have their specific prices?
WPBeginner Support
You should be able to set the quantity in the settings for the products, for the changing price it would depend on the specifics you are wanting to achieve we would recommend reaching out to the plugin’s support and they can help let you know what would be possible.
Admin
Moinuddin Waheed
This article is very helpful for all those who want to have whole seller e commerce website where small businesses can make bulk purchase and order large number of products in a single go.
is it possible to have a normal e commerce website where customers come and purchase products and have a wholesale order form for businesses as well?
without having a separate store for them?
WPBeginner Support
If you wanted to you certainly could.
Admin
Konrad
Integrating a wholesale order form is indeed a strategic approach for catering to B2B clients. It’s worth mentioning that ensuring your form is mobile-responsive is vital, as many buyers may place orders on-the-go.
WPBeginner Support
If your users visit on mobile it is definitely something to keep in mind.
Admin