I blocchi riutilizzabili, ora noti come pattern, ti consentono di salvare qualsiasi blocco di contenuto e riutilizzarlo in altri post e pagine del tuo sito web.
Che si tratti di una sezione di call-to-action, di un modulo di iscrizione o di un banner dal design accattivante, puoi crearlo una volta, salvarlo come pattern e inserirlo ovunque sia necessario con pochi clic.
Questo non solo consente di risparmiare tempo e fatica, ma garantisce anche la coerenza del design in tutto il tuo sito.
Su WPBeginner, utilizziamo i pattern per aggiungere la stessa call-to-action a ogni post sul nostro sito web. Questo semplifica il nostro flusso di lavoro, poiché i nostri scrittori non devono perdere tempo a capire come concludere i loro articoli. Possono semplicemente inserire il blocco CTA riutilizzabile e passare all'attività successiva.
In questo articolo, ti mostreremo come creare facilmente un blocco riutilizzabile nell'editor a blocchi di WordPress, passo dopo passo.

Cos'è un blocco riutilizzabile (pattern) in WordPress?
I pattern, precedentemente noti come blocchi riutilizzabili, sono potenti funzionalità nell'editor a blocchi di WordPress che ti consentono di salvare una raccolta di blocchi per un facile riutilizzo in tutto un sito web.
Molti blogger aggiungono spesso gli stessi frammenti di contenuto in più articoli, come call-to-action alla fine del post del blog o link per seguire il blog di WordPress sui social media.
Molti utenti salvano semplicemente i loro frammenti di contenuto riutilizzabili come file di testo sui loro computer e poi li copiano e incollano quando necessario.
Tuttavia, l'editor a blocchi di Gutenberg risolve questo problema con la funzionalità dei pattern.
Puoi creare facilmente un pattern utilizzando un blocco e salvarlo nell'editor di post. Questo blocco può quindi essere inserito in qualsiasi post o pagina di WordPress senza dover ricreare il contenuto da zero.
Questo ti fa risparmiare tempo e ti consente anche di mantenere un design o uno stile coerente tra pagine o post. Ecco solo alcuni degli scenari in cui un blocco riutilizzabile (pattern) può aiutarti a lavorare in modo più efficiente:
- Chiedere agli utenti di seguirti sui social media alla fine di ogni articolo
- Aggiungere pulsanti di invito all'azione nei tuoi post e pagine di WordPress
- Salvare e riutilizzare tabelle
- Aggiungere rapidamente moduli di feedback alle tue pagine
- Aggiungere manualmente banner di affiliazione inline
- Salvare e riutilizzare blocchi nidificati
Detto questo, diamo un'occhiata a come creare facilmente un blocco riutilizzabile nell'editor di blocchi di WordPress.
Come creare un pattern (blocco riutilizzabile) nell'editor Gutenberg di WordPress
Tutti i blocchi Gutenberg sono elementi di contenuto individuali nell'editor di WordPress che possono anche essere salvati come pattern. Per prima cosa, devi aprire un post esistente o nuovo per iniziare a creare un blocco riutilizzabile.
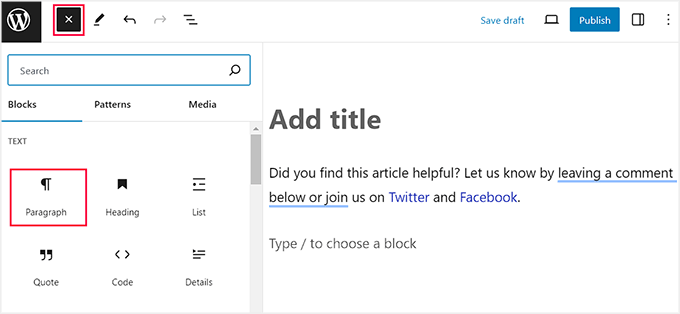
Una volta fatto ciò, fai clic sul pulsante 'Aggiungi blocco' (+) nell'angolo in alto a sinistra dello schermo.
Questo aprirà il menu dei blocchi, dove puoi aggiungere un blocco che desideri riutilizzare su più pagine o post. Quindi, aggiungi il contenuto al blocco secondo le tue preferenze.
Per questo tutorial, sceglieremo il blocco Paragrafo per creare un modello per uno snippet di contenuto CTA.

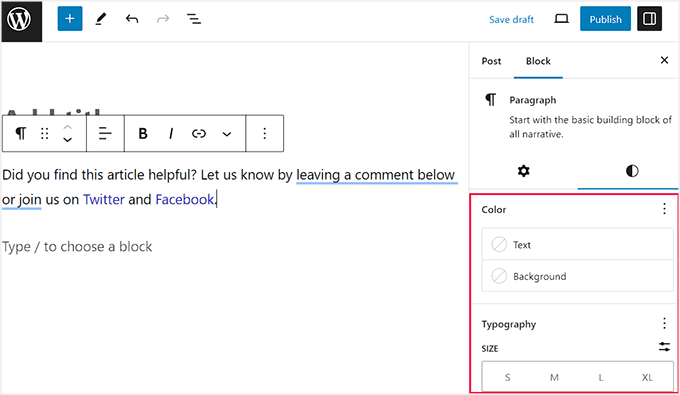
Puoi ulteriormente stilizzare il tuo blocco utilizzando diverse opzioni dalla barra degli strumenti del blocco in alto o dal pannello del blocco a destra.
Inoltre, puoi aggiungere collegamenti ai tuoi profili sui social media e aggiungere diversi elementi tipografici.

Una volta fatto, fai clic sul pulsante del menu a tre punti nella barra degli strumenti del blocco.
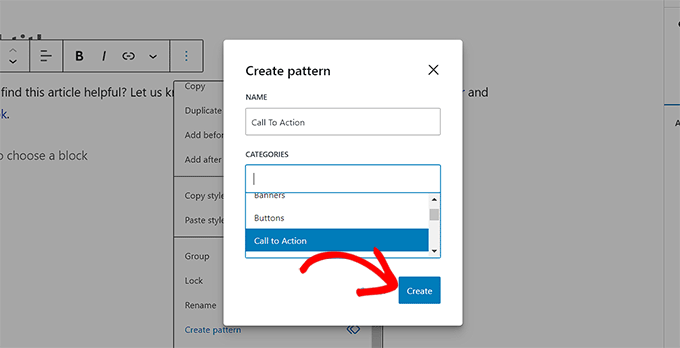
Questo aprirà un menu a discesa, dove dovrai selezionare l'opzione ‘Crea modello’.

Successivamente, ti verrà chiesto di inserire un nome per il modello. Si consiglia di utilizzare un nome che ti aiuti a identificare rapidamente il blocco e ciò che fa.
Dopodiché, puoi selezionare una qualsiasi delle categorie predefinite dal menu a discesa. Questo ti aiuterà a organizzare tutti i blocchi riutilizzabili se hai intenzione di creare e utilizzare molti pattern sul tuo sito web.
Quindi, fai semplicemente clic sul pulsante 'Crea' per salvare le tue modifiche.

Il tuo pattern verrà ora salvato nel database di WordPress con tutte le sue impostazioni.
Come aggiungere pattern di WordPress in post e pagine
Ora che abbiamo imparato come creare un pattern in WordPress, vediamo come aggiungerlo ai tuoi post e pagine di WordPress.
Ancora una volta, devi aprire un post nuovo o esistente in cui desideri aggiungere il blocco riutilizzabile nell'editor di Gutenberg. Da qui, fai clic sul pulsante 'Aggiungi blocco' (+) nell'angolo in alto a sinistra dello schermo e passa alla scheda 'Pattern' dall'alto.
Qui, noterai un elenco di tutte le categorie predefinite offerte dalla funzionalità pattern. Ora, devi fare clic sulla categoria che hai selezionato per il tuo blocco riutilizzabile.
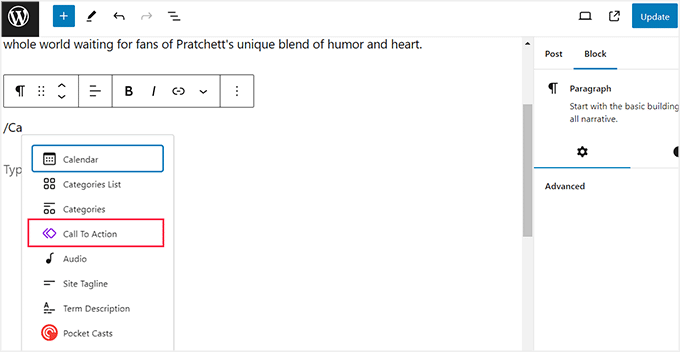
Ad esempio, abbiamo scelto la categoria 'Call to Action' perché stavamo creando un pattern riutilizzabile per le CTA dei post.
Se non hai selezionato alcuna categoria per il tuo blocco, il tuo pattern verrà archiviato nella scheda 'Senza categoria'.

Una volta fatto clic su una categoria, si aprirà una nuova finestra accanto al menu dei blocchi, elencando tutti i pattern salvati in quella specifica categoria.
Qui, fai semplicemente clic sul blocco riutilizzabile che hai creato e verrà automaticamente aggiunto alla tua pagina o post di WordPress.

Se questo sembra un po' complicato, puoi semplicemente digitare / nell'editor di blocchi e cercare il pattern usando il nome che gli hai dato.
Questo aprirà istantaneamente un elenco di blocchi da cui puoi facilmente scegliere il pattern.

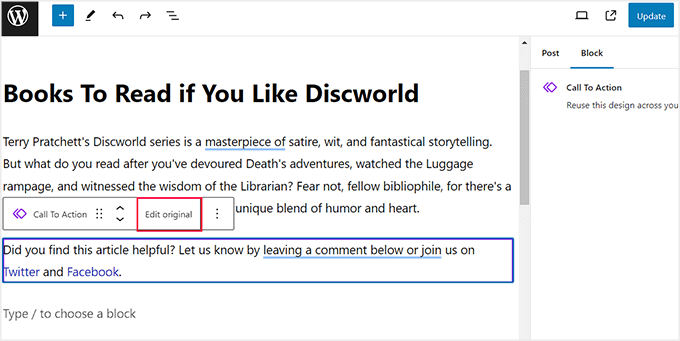
Puoi anche modificare il blocco riutilizzabile facendo clic sull'opzione 'Modifica originale' nella barra degli strumenti del blocco in alto.
Tuttavia, tieni presente che la modifica delle impostazioni del pattern le cambierà in tutte le posizioni in cui hai utilizzato il pattern.

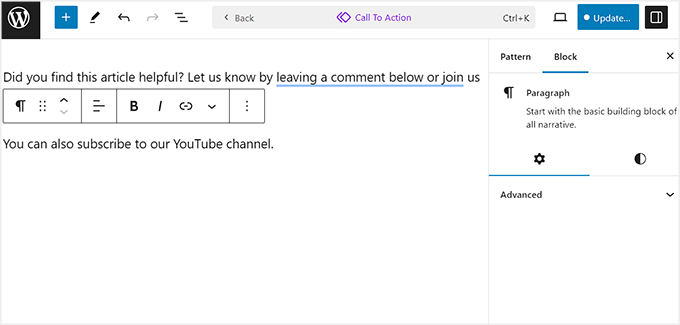
Questo ti indirizzerà a una nuova schermata all'interno dell'editor di blocchi, dove potrai modificare e apportare modifiche al contenuto del pattern. Puoi anche aggiungere altri blocchi per personalizzare il pattern.
Una volta terminato, fai clic sul pulsante 'Aggiorna' per salvare le modifiche.

Ora puoi riaprire il post, dove vedrai il pattern aggiornato in azione.
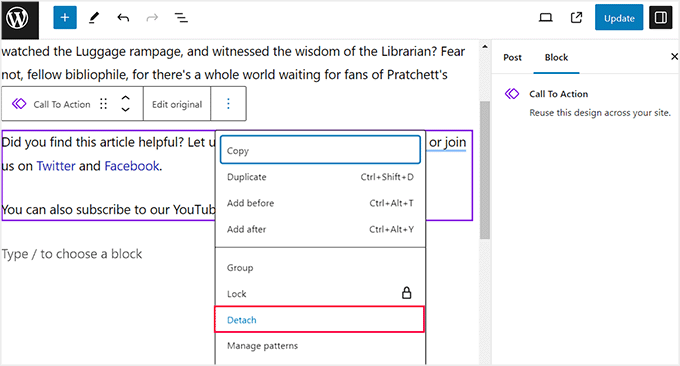
Tuttavia, se vuoi solo apportare modifiche a un pattern in un post specifico, dovrai fare clic sull'icona dei tre puntini nella barra degli strumenti del blocco.
Si aprirà una finestra di dialogo, dove dovrai scegliere l'opzione 'Scollega'. Facendo ciò, il pattern verrà convertito in un blocco normale e qualsiasi modifica apportata non influenzerà il pattern originale.

Gestire tutti i pattern nell'editor di WordPress
Dopo aver utilizzato i pattern per un po', potresti avere alcuni blocchi che non usi più o che desideri rinominare.
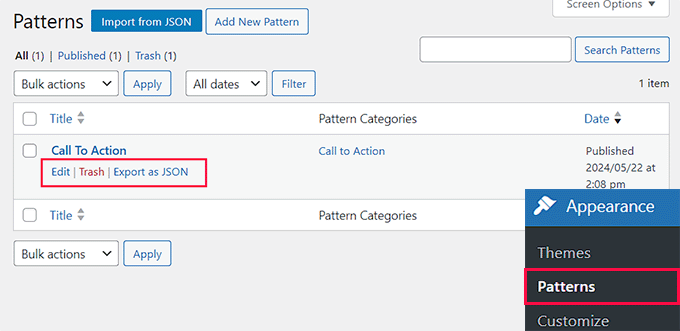
WordPress ti consente di gestire facilmente tutti i tuoi pattern da un'unica schermata. Se stai utilizzando un tema precedente, visita la pagina Aspetto » Pattern dalla bacheca di WordPress.
Questo ti indirizzerà a una nuova pagina dove potrai gestire facilmente tutti i pattern riutilizzabili sul tuo sito WordPress.
Qui puoi modificare, eliminare, importare o persino esportare i tuoi blocchi su un altro sito web.

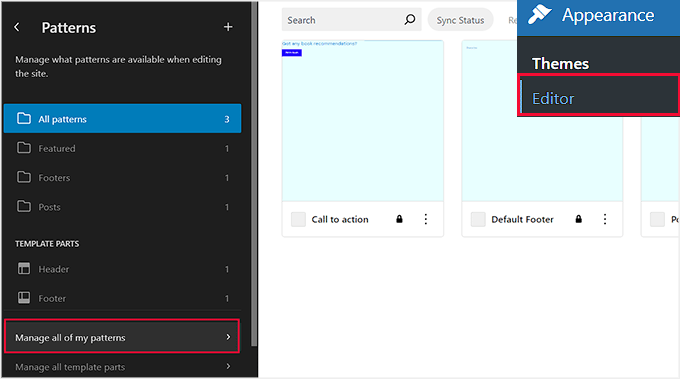
Tuttavia, se stai utilizzando un tema a blocchi, questa opzione non sarà disponibile. In tal caso, puoi gestire tutti i tuoi pattern visitando la pagina Aspetto » Editor dalla barra laterale di amministrazione di WordPress.
Si aprirà l'editor del sito completo, dove dovrai fare clic sulla scheda 'Pattern' nella colonna di sinistra per espanderla. Ora puoi fare clic sull'opzione 'Gestisci tutti i miei pattern'.

Verrai quindi reindirizzato alla pagina 'Pattern', dove potrai modificare o eliminare i pattern.
Puoi anche fare clic sul pulsante ‘Aggiungi nuovo pattern’ per creare un nuovo blocco riutilizzabile.

Come importare / esportare blocchi riutilizzabili (pattern)
I pattern non sono solo riutilizzabili sul sito web per cui sono stati creati. Puoi anche usarli su qualsiasi altro sito web WordPress.
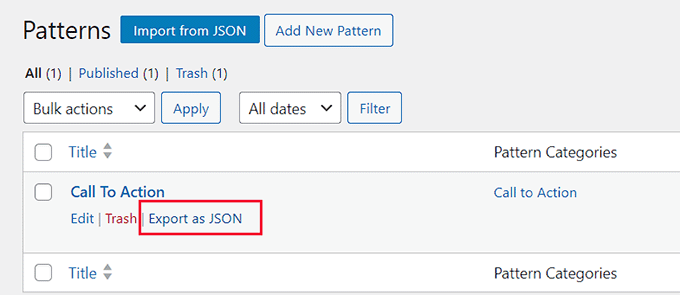
Per esportare i blocchi riutilizzabili dalla pagina Pattern, fai clic sul link 'Esporta come JSON' sotto il blocco. WordPress ti invierà ora il blocco come file JSON che può essere salvato sul tuo computer.

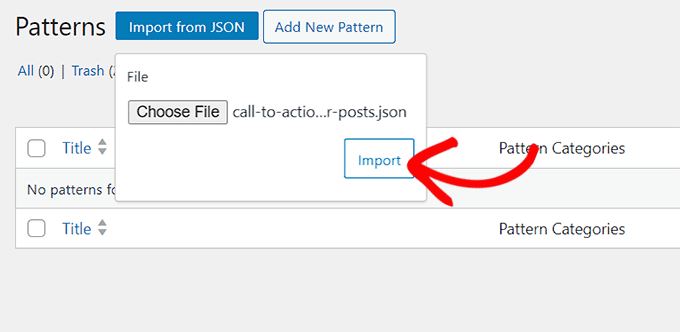
Ora puoi passare all'area di amministrazione di un altro sito WordPress. Da qui, visita la schermata di gestione dei pattern e fai clic sul pulsante 'Importa da JSON' in alto.
Questo mostrerà una casella di caricamento file dove devi fare clic sul pulsante 'Scegli file' per selezionare il blocco che hai scaricato in precedenza.
Dopodiché, fai clic sul pulsante 'Importa'.

WordPress importerà ora il tuo pattern e lo salverà nel suo database. Ora puoi procedere e iniziare a utilizzare i blocchi riutilizzabili appena importati sul tuo altro sito WordPress.
Per istruzioni dettagliate, consulta la nostra guida passo passo su come importare/esportare i tuoi blocchi di contenuto WordPress (con screenshot).
Suggerimenti bonus per padroneggiare l'editor a blocchi di WordPress
Oltre ad aggiungere pattern per migliorare il tuo flusso di lavoro editoriale, puoi anche utilizzare altri suggerimenti nell'editor a blocchi di WordPress per semplificare il tuo processo di creazione di contenuti.
Questo può migliorare la produttività e aiutarti a concentrarti maggiormente sul contenuto del tuo sito.
Puoi padroneggiare facilmente l'editor a blocchi memorizzando i blocchi che utilizzerai di più sul tuo sito web, come i blocchi di paragrafo, immagine, intestazione o pulsante.
Una volta fatto ciò, sarai in grado di riorganizzare la schermata di modifica per visualizzare la barra degli strumenti del blocco nella parte superiore della pagina. Puoi persino utilizzare la modalità senza distrazioni per rimuovere elementi di disturbo come il pannello dei blocchi, il menu dei blocchi, la barra laterale di amministrazione di WordPress e altro ancora.
Per istruzioni dettagliate, consulta il nostro tutorial su come utilizzare l'editor a schermo intero senza distrazioni in WordPress.

Un altro consiglio eccezionale è iniziare a utilizzare il blocco colonne per dare ai tuoi contenuti un aspetto da rivista, aggiungere video di YouTube, aggiungere immagini di copertina, cambiare i colori dei paragrafi e molto altro ancora.
Per maggiori informazioni, consulta il nostro elenco dei migliori consigli per padroneggiare l'editor di contenuti di WordPress.
Speriamo che questo articolo ti abbia aiutato a imparare come creare un blocco riutilizzabile nell'editor a blocchi di WordPress. Potresti anche voler consultare la nostra guida per principianti su come personalizzare l'intestazione del tuo sito WordPress o le nostre scelte esperte per i migliori temi WordPress compatibili con Gutenberg.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Dennis Muthomi
Trovo i pattern estremamente utili sul mio sito, specialmente per aggiungere moduli di iscrizione alla newsletter alla fine dei post del blog.
Fa davvero risparmiare tempo e fatica.
Jiří Vaněk
Thank you for this article. In this way, I created several blocks in Gutenberg, which I add under articles by category. But I searched for a while in the settings, because I couldn’t find “reusable block” according to the instructions, but then I understood that this function was only renamed.
David
In the drop down menu as describe when hitting the three dots. I did not see create reuasble block. I would have love to take a screenshot to show you what my drop down menu shows, but it is not allow here. What are my alternatives.
Supporto WPBeginner
There was a recent naming change, you would want to use create pattern from the dropdown and we will look to update this article soon
Amministratore
Johnny Rodriguez
How can I add a featured image to a reusable block?
Supporto WPBeginner
Featured images are for post types and not individual blocks at the moment. You can certainly add an image block if you wanted to add an image in the content.
Amministratore
Angie
I’m trying to create a reusable block with several lines of text, however, when I add a new line of text, it creates a new block. I need all of the text in one block. How do I do this?
Supporto WPBeginner
Se usi shift invio per andare alla riga successiva invece di usare solo invio, dovresti rimanere all'interno del blocco.
Amministratore
Julius Gashumba
Converti in Blocco Normale è stato modificato. Non appare più dove era prima. Qualche idea?
Supporto WPBeginner
When hovering over the block, you should see the convert option
Amministratore
Chika
Qui va tutto bene. Tuttavia, quello che mi serve è solo lo sfondo colorato sul mio blocco riutilizzabile in modo da poter digitare quello che voglio ogni volta che lo uso.
Se cambio il blocco riutilizzabile in blocco normale prima di apportare modifiche, il colore di sfondo scompare. Questo non è quello che voglio.
C'è un modo per farlo?
Supporto WPBeginner
Per quello che vuoi fare, dovresti dare un'occhiata al nostro articolo qui sotto:
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-gutenberg-block-in-wordpress/
Amministratore
Charles Burns
C'è un modo per salvare solo la formattazione di un blocco che posso usare di nuovo?
Supponiamo, ad esempio, che io dedichi del tempo a modificare le opzioni di colore e stile di un particolare blocco e voglia riutilizzare quelle opzioni con contenuti diversi ogni volta. È possibile?
Salvarlo come blocco riutilizzabile salva anche tutto il contenuto.
Supporto WPBeginner
Per qualcosa del genere potresti creare un blocco personalizzato, abbiamo un articolo su questo qui sotto:
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-gutenberg-block-in-wordpress/
Amministratore
Cartrell
Ha! Non avevo nemmeno notato che c'era quella funzione "Aggiungi ai blocchi riutilizzabili". Grazie, ragazzi.
– C. out.
Supporto WPBeginner
Glad we could show you something new
Amministratore
Sandra
Grazie per le ottime informazioni. Come aggiungerei un blocco firma? Non solo un nome digitato, ma una firma vera e propria?
Supporto WPBeginner
For most sites, an image is used for that type of signature block
Amministratore
Don
Grazie per i suggerimenti e per avermi indirizzato alle vostre guide.
Dopo alcune verifiche, il mio problema sembra essere correlato all'hosting del sito web. I Blocchi Riutilizzabili ora funzionano come previsto con nuove installazioni WP identiche e fresche su diversi server di hosting. L'unica differenza evidente tra i server è la versione di PHP.
Supporto WPBeginner
Thanks for sharing what appears to be the cause of the problem
Amministratore
Don
Ho perso improvvisamente i Blocchi Riutilizzabili. Altri Blocchi continuano a funzionare, ma Riutilizzabili non è più una categoria quando si crea un nuovo Blocco. Né l'opzione del menu a 3 punti "Aggiungi ai Blocchi Riutilizzabili" da un Blocco esistente.
Qualsiasi suggerimento per ripristinare sarebbe apprezzato al di fuori di una reinstallazione completa.
Supporto WPBeginner
Hai provato a disabilitare i tuoi plugin per vedere se potesse essere dovuto a un conflitto tra plugin o temi? https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Amministratore
Don
Grazie per la risposta. La prima cosa che ho provato è stata disabilitare i plugin, poi cambiare temi e infine ricorrere a una semplice installazione pulita.
Ho pubblicato sul forum di supporto di WordPress per suggerimenti.
Supporto WPBeginner
Potresti voler provare ad abilitare il log degli errori per vedere se c'è un errore che viene nascosto per impostazione predefinita e che il logging degli errori mostrerebbe. Puoi configurare il logging degli errori utilizzando il metodo nel nostro articolo qui: https://www.wpbeginner.com/wp-tutorials/how-to-set-up-wordpress-error-logs-in-wp-config/
luca
Molto bello!
Supporto WPBeginner
Glad you liked it
Amministratore
Rintesh Roy
Questa è un'ottima funzionalità!
Supporto WPBeginner
Glad we could bring it to your attention
Amministratore
Lee
I blocchi riutilizzabili sono una delle poche buone funzionalità del nuovo editor, sfortunatamente il fatto che possano essere convertiti in un blocco normale annulla qualsiasi aspetto positivo che hanno.
Diciamo che hai una call to action, che include un link. Usi quel blocco riutilizzabile molte volte ma diverse volte lo converti in un blocco normale. Un anno dopo devi cambiare il link che si trova in quella call to action. Modifichi il blocco riutilizzabile e il link cambia in tutto il tuo sito TRANNE dove è stato convertito in un blocco normale. Non è un grosso problema se è solo poche volte. Un problema MOLTO PIÙ GRANDE se ci sono dozzine di autori e centinaia di post che hanno convertito quel blocco riutilizzabile in un blocco normale.
I blocchi riutilizzabili avrebbero potuto aiutare a risolvere questo problema di gestione dei dati, ma permettendo di convertirli in blocchi normali, peggiorano solo il problema. La soluzione migliore, sorpresa sorpresa, è uno shortcode facile da modificare nel backend senza dover pasticciare con il contenuto del post.
Supporto WPBeginner
Ciao Lee,
I blocchi riutilizzabili sono particolarmente utili per salvare impostazioni, formattazione e contenuti dei blocchi. Ora, se un utente li cambia in un blocco normale solo per poter modificare queste cose, allora dovrebbe essere consapevole che si tratta di un 'blocco normale' e non più di un blocco riutilizzabile.
Amministratore