Vuoi creare un widget di informazioni di contatto in WordPress?
L'aggiunta di un widget di informazioni di contatto ti consentirà di visualizzare il tuo indirizzo email, numero di telefono, indirizzo e profili dei social media. Questo renderà estremamente facile per i visitatori contattarti.
In questo articolo, ti mostreremo come creare facilmente un widget di informazioni di contatto in WordPress, passo dopo passo.

Perché aggiungere un widget di informazioni di contatto in WordPress?
Quando crei un sito web WordPress, fornire informazioni di contatto è fondamentale per creare una lista email, generare lead e far crescere la tua piccola impresa.
Un widget di informazioni di contatto ti consente di visualizzare il tuo indirizzo email, numero di telefono e profili dei social media nella tua sezione widget preferita.
In questo modo, i visitatori possono contattarti facilmente se desiderano effettuare un ordine, necessitano di supporto o hanno domande.
Avere le tue informazioni di contatto in un'area widget può anche migliorare il posizionamento del tuo sito web. Questo perché Google considera le informazioni di contatto come uno dei fattori quando classifica i siti web nei risultati di ricerca.
Detto questo, vediamo come puoi creare facilmente un widget di informazioni di contatto sul tuo sito WordPress.
Come creare un widget di informazioni di contatto in WordPress
Innanzitutto, devi installare e attivare il plugin Contact Information Widget. Per maggiori dettagli, consulta la nostra guida per principianti su come installare un plugin WordPress.
Con questo plugin, puoi aggiungere il blocco delle informazioni di contatto in qualsiasi area abilitata per i widget.
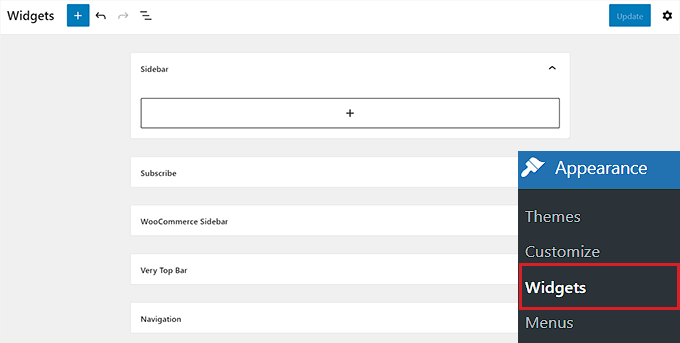
Dopo l'attivazione, vai semplicemente alla pagina Aspetto » Widget nella dashboard di amministrazione di WordPress.
Una volta lì, seleziona dove vuoi aggiungere il widget, inclusa la barra laterale, la navigazione o il piè di pagina.

Tieni presente che le aree in cui puoi inserire i widget sono definite dal tuo tema, quindi potrebbe apparire diverso a seconda del tema che stai utilizzando.
Se non sei sicuro del tuo tema, puoi consultare il nostro articolo sui Temi WordPress più popolari e migliori. In questo articolo utilizzeremo Hestia e aggiungeremo il widget delle informazioni di contatto nella barra laterale.
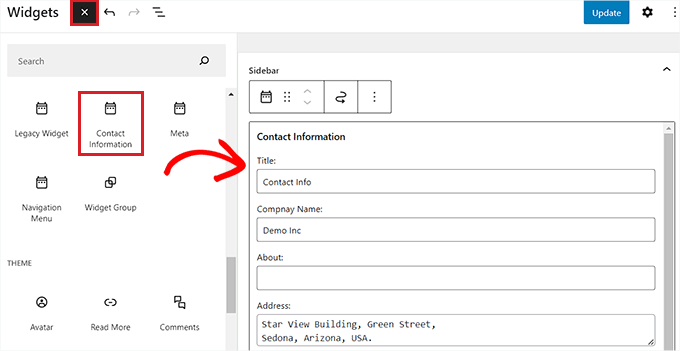
Per fare ciò, fai clic sul pulsante Aggiungi blocco (+) nell'angolo in alto a sinistra dello schermo per aprire il menu dei blocchi.
Da qui, individua e aggiungi il widget 'Informazioni di contatto' alla tua barra laterale.
Ora, compila semplicemente tutte le informazioni di contatto che desideri condividere con i tuoi lettori, come il tuo numero di telefono aziendale, indirizzo, fax, nome e altro.
Quindi, fai semplicemente clic sul pulsante 'Aggiorna' per salvare le modifiche.

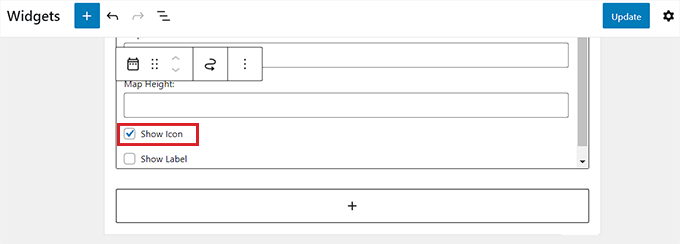
Se vuoi, puoi anche mostrare icone accanto ai tuoi dettagli di contatto.
Per fare ciò, scorri verso il basso fino alla fine del widget ‘Informazioni di contatto’ e seleziona la casella ‘Mostra icona’.
Le icone che verranno visualizzate accanto alle informazioni di contatto saranno selezionate automaticamente in base al tipo di informazione che hai inserito.
Dopodiché, fai semplicemente clic sul pulsante ‘Aggiorna’ per salvare le modifiche.

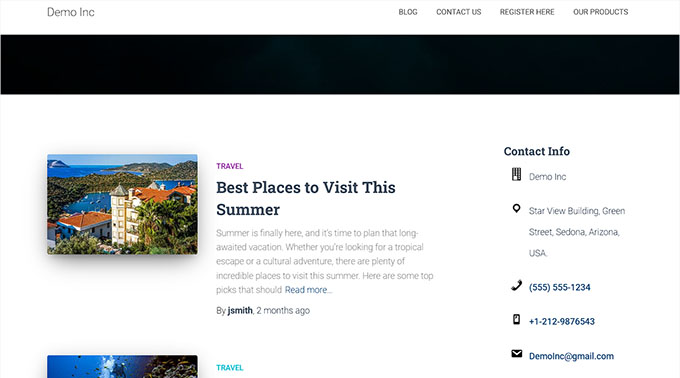
Ora, quando esci dalla bacheca di WordPress e visiti il tuo sito, vedrai l'icona visualizzata accanto alle tue informazioni di contatto.
Ad esempio, vedrai una cornetta telefonica accanto a un numero di telefono o una busta accanto al tuo indirizzo email aziendale.

Considerazioni Finali e Prossimi Passi
La sfida con un widget di informazioni di contatto è che questo sarà visibile su tutte le pagine del tuo sito web. In genere, queste informazioni sono migliori quando vengono aggiunte nelle aree del footer del tuo sito web.
Spesso, quando si crea un sito web aziendale, potresti voler visualizzare queste informazioni solo nella tua pagina dei contatti. Alcuni proprietari di siti web non vogliono rivelare affatto i loro indirizzi email aziendali per ridurre lo spam.
In quei casi, dovrai creare una pagina dei contatti e quindi aggiungere un modulo di contatto sul tuo sito utilizzando un plugin come WPForms. È il miglior plugin per moduli di contatto di WordPress che viene fornito con un costruttore drag-and-drop, oltre 1500 modelli predefiniti e protezione completa dallo spam.

Puoi anche incorporare la tua posizione con Google Maps e altri dettagli in quella pagina. Questo è ciò che la maggior parte dei siti web aziendali finisce per fare.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere un widget di informazioni di contatto in WordPress. Potresti anche voler consultare la nostra guida su come creare una newsletter via email e la nostra selezione di esperti dei migliori software di live chat.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Samuel
Ho implementato widget di informazioni di contatto su diversi siti e ho visto un notevole aumento del coinvolgimento degli utenti e delle richieste. Rendere le informazioni di contatto prontamente disponibili e facilmente accessibili può incoraggiare i visitatori a contattarti, il che è essenziale per costruire relazioni con i clienti e promuovere la crescita aziendale.
Jiří Vaněk
È possibile creare qualcosa di simile usando il site builder SeedProd o Elementor se non sto usando l'editor a blocchi?
Supporto WPBeginner
Sì, entrambi possono aiutare a creare qualcosa di simile.
Amministratore
Jiří Vaněk
Grazie per il consiglio. Uso solo Elementor o SeedProd, quindi probabilmente mi atterrò a quelli. Grazie per aver confermato che si può fare anche in questo modo.