Vi è mai capitato di incollare un po’ di testo in WordPress e di vedere la vostra pubblicazione, pianificata con cura, completamente diversa? I font non corrispondono, la spaziatura è off e, in qualche modo, ci sono più stili di testo che contrastano con il design del sito web.
Ci siamo passati anche noi! Conosciamo in prima persona la frustrazione di copiare il testo da varie fonti – che si tratti di Word, Google Docs o anche di strumenti di scrittura AI – solo per vedere WordPress trasformarlo in qualcosa che non corrisponde allo stile del vostro sito.
La buona notizia? Dopo anni di assistenza ai principianti di WordPress (e di gestione dei nostri problemi di copia-incolla), abbiamo scoperto diversi modi affidabili per incollare i contenuti senza portare con sé formattazioni indesiderate.
In questa guida condivideremo queste semplici ma efficaci tecniche che vi aiuteranno a mantenere una formattazione coerente in tutti i vostri post.

Capire il copia e incolla in WordPress
Copiare e incollare significa copiare il testo da un punto all’altro senza doverlo digitare di nuovo.
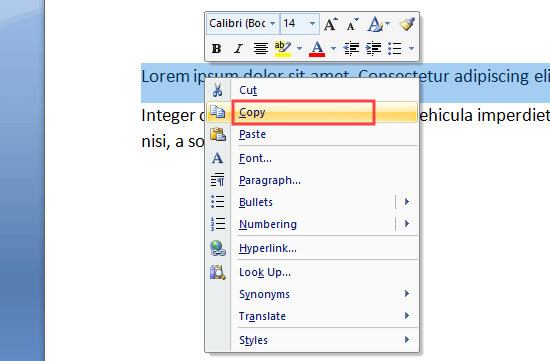
Per copiare il testo da un documento o da una pagina web, è necessario evidenziarlo con il mouse. Quindi, è sufficiente fare clic con il tasto destro del mouse e selezionare “Copia” dal menu.
Oppure si può usare lo scorciatoia da tastiera Ctrl+C (Command+C su Mac) per copiare il testo in evidenza.

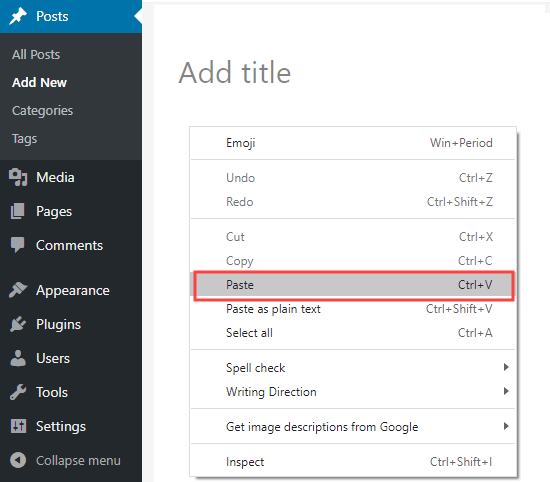
Per incollare il testo in WordPress, basta fare clic con il tasto destro del mouse e selezionare “Incolla” dal menu.
È anche possibile utilizzare la scorciatoia da tastiera Ctrl+V (Command+V su Mac) per incollare il testo copiato:

Quando si copia un testo, la formattazione del testo viene copiata con esso. Il problema è che a volte ci si ritrova con una formattazione che non si desidera.
Questa formattazione indesiderata può influenzare la visualizzazione del testo su altri dispositivi.
Alcuni utenti di WordPress scelgono di evitare del tutto il copia e incolla. Invece, redigono i loro post direttamente nel loro sito WordPress.
Tuttavia, è possibile che si preferisca redigere il testo utilizzando uno strumento separato, come Microsoft Word o Google Docs. In questo modo si può lavorare offline e può essere più facile condividere il lavoro per ricevere commenti e revisioni prima della pubblicazione.
È inoltre essenziale evitare di aggiungere formattazioni non necessarie, perché incidono sulle dimensioni della pagina e quindi sulla velocità del sito.
Ecco perché abbiamo creato questa guida definitiva su come copiare e incollare correttamente il testo in WordPress. Potete utilizzare i link per passare direttamente alle sezioni di cui avete bisogno:
- How to Copy and Paste from Word to WordPress (Block Editor)
- How to Copy and Paste from Google Docs to WordPress (Block Editor)
- Copying and Pasting Using the Classic Editor
- How to Check and Fix Copy and Paste Formatting Errors
- Copying and Pasting Plain Text
- Pro Tip: Copy, Paste, and Clone Entire WordPress Sites
Come copiare e incollare da Word a WordPress (Block Editor)
Copiare il testo da Microsoft Word è abbastanza semplice.
Per anni, WordPress ha permesso di copiare il testo ricco (formattato) da documenti Word direttamente nell’editor. Questo è un grande vantaggio se vi piace scrivere e formattare i vostri post in Microsoft Word.
Copiare il post da Word a WordPress consente di mantenere elementi come titoli, testo in grassetto e corsivo, collegamenti ed elenchi. Scartano invece le opzioni di stile come colori, spaziatura, ecc.
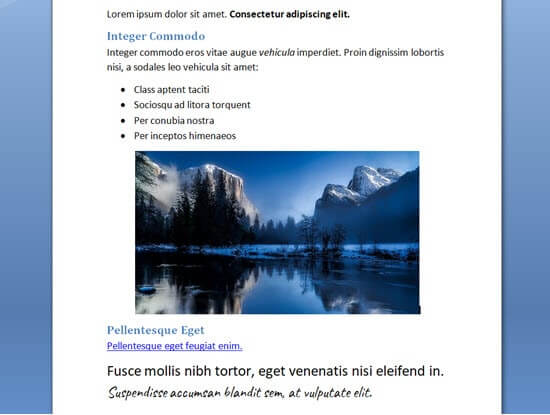
Ecco un documento che copieremo da Word a WordPress:

Questo documento è formattato con due sottotitoli Heading 2 per le sottosezioni del post. Sono presenti testo in grassetto e corsivo, un elenco puntato e un link.
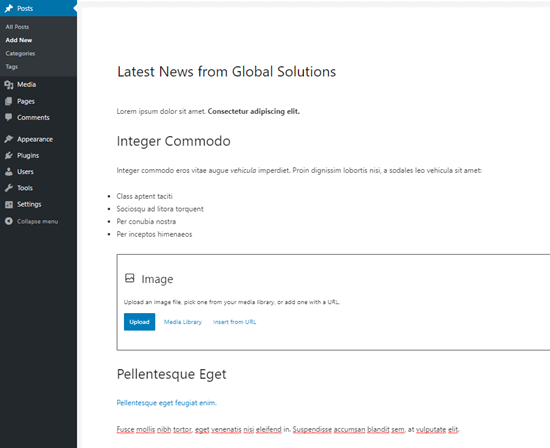
Copiamo semplicemente tutto il contenuto del documento Word e lo incolliamo nell’editor di blocchi di WordPress.

Si noti che alcune formattazioni non sono state copiate. L’immagine è stata omessa, ma WordPress ha creato un blocco immagine nel posto corretto.
Suggerimento: Utilizzate sempre gli “stili di intestazione” di Word per creare i sottotitoli. Non evidenziate il testo e non aumentate manualmente la dimensione dei caratteri.
Volete verificare che il testo sia stato copiato correttamente? Seguite le istruzioni riportate più avanti in questo articolo per verificare e correggere gli errori di formattazione.
Come copiare e incollare da Google Docs a WordPress (Block Editor)
Google Docs è uno strumento di elaborazione testi molto diffuso. Proprio come con Word, è facile copiare e incollare da Google Docs nell’editor di blocchi di WordPress.
Ecco il nostro testo in Google Docs. È identico al documento che abbiamo usato in Microsoft Word.

È possibile copiare il testo in Google Docs utilizzando i tasti CTRL+C sulla tastiera o selezionando l’opzione “Copia” dal menu del tasto destro del mouse.
Dopodiché, è sufficiente incollare il testo nell’editor dei blocchi. WordPress utilizzerà automaticamente le dimensioni dei titoli e i blocchi corretti per il contenuto.

Questa volta, l’immagine apparirà anche in WordPress.
Tuttavia, non verrà caricato nella libreria dei media di WordPress e verrà visualizzato direttamente dal vostro account Google Drive.
È necessario scaricare e caricare manualmente le immagini sul proprio sito web WordPress.
Copiare e incollare con l’editor classico
Siete alle prese con errori di formattazione dopo aver copiato e incollato il testo in WordPress? Allora probabilmente state utilizzando il vecchio Classic Editor.
L’editor classico gestisce bene i documenti Word e non dovrebbe aggiungere alcun codice non necessario. Tuttavia, non fa un buon lavoro con il testo copiato da Google Docs.
Ecco come appare il nostro testo da Google Docs quando lo incolliamo nell’editor classico:

I titoli, i link, il grassetto e il corsivo sono tutti corretti.
Tuttavia, sono state aggiunte alcune formattazioni extra non necessarie e non visibili.
Come controllare e correggere gli errori di formattazione del Copia e Incolla
Vediamo ora come verificare e correggere gli errori di formattazione.
Tutto il testo dei post di WordPress è formattato con il linguaggio HTML (hypertext markup language). I tag HTML circondano le parole che sono formattate in un modo particolare.
Ad esempio, il testo in grassetto nei post di WordPress si presenta così nel codice HTML:
1 | There is <strong>bold text</strong> in this sentence. |
Le parole “testo in grassetto” appariranno in grassetto.
È necessario controllare il codice HTML della pubblicazione per verificare e correggere gli errori di formattazione dopo il copia e incolla.
Controllo del codice HTML nell’Editor blocchi
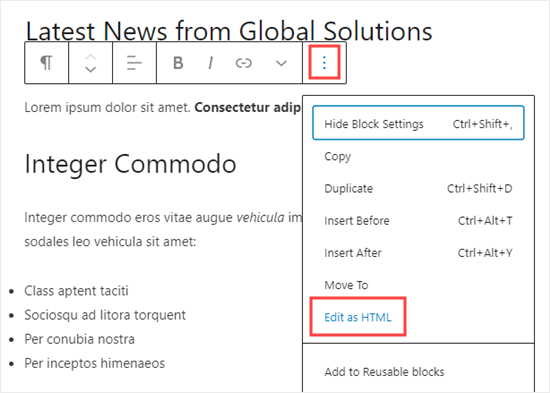
Nell’editor dei blocchi, è facile visualizzare il codice HTML di qualsiasi blocco. Innanzitutto, fare clic sul blocco. Quindi, fare clic sui tre punti verticali a destra del menu del blocco.
Verrà visualizzato un menu a discesa. È sufficiente fare clic sull’opzione “Modifica come HTML”:

Ora si vedrà il codice HTML del blocco. Con l’editor di blocchi, normalmente si dovrebbe notare che non è stata aggiunta alcuna formattazione indesiderata.
Qui, il paragrafo inizia correttamente con il tag <p> di apertura e termina con il tag </p> di chiusura.
Anche la frase in grassetto è corretta. Inizia con il tag <strong> e termina con il tag </strong> di chiusura.

Per tornare alla visualizzazione normale del blocco, è sufficiente fare nuovamente clic sui tre punti verticali.
Quindi, selezionare l’opzione “Modifica visiva”.

Controllo del codice HTML nell’editor classico
Nell’editor classico, è facile visualizzare il codice HTML di un post facendo clic sulla scheda “Testo” in alto nel riquadro contenente il testo della pubblicazione.
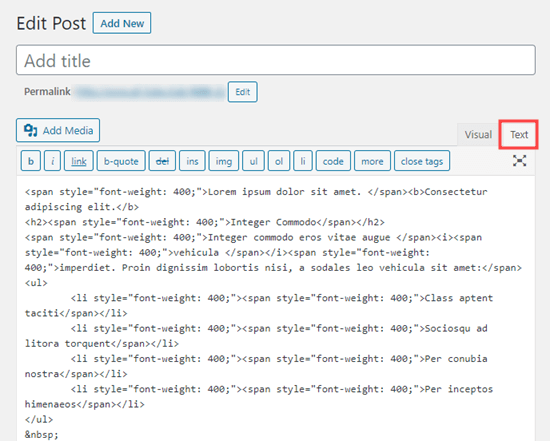
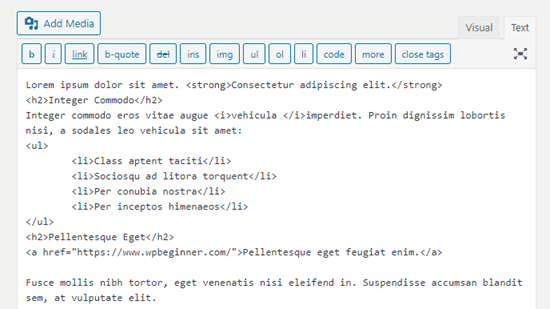
Questo è il codice HTML della nostra pubblicazione copiato da Google Docs:

I tag span qui sono codice aggiuntivo e non necessario.
Inoltre, il testo in grassetto e il testo in corsivo sono formattati usando il tag <b> invece di <strong> e il tag <i> invece di <em>. In genere si ritiene che sia meglio utilizzare i tag <strong> e <em>, in quanto conferiscono alle parole un significato semantico e non solo uno stile visivo.
A titolo di confronto, ecco il codice prodotto copiando da Word anziché da Google Docs nell’editor classico. Non ci sono tag di formattazione inutili e il grassetto e il corsivo sono stati resi correttamente.

Se avete copiato il vostro post da Google Docs, dovrete esaminare il codice HTML e correggere manualmente la formattazione. In questo caso, ciò significa:
- Rimuovere tutti i tag
<span style="font-weight: 400;">e</span>. - Cambiare tutti i
<li style="font-weight: 400;">in soli<li>. - Cambiare
<b>e</b>in<strong>e</strong>. - Cambiare
<i>e</i>in<em>e</em>.
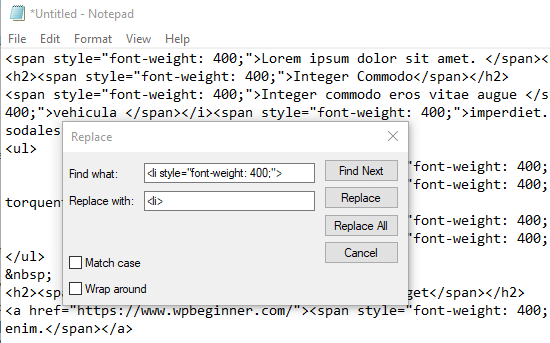
Per accelerare il processo, è necessario prima copiare e incollare il codice HTML in un editor di testo.
Quindi, è sufficiente utilizzare Trova e sostituisci per modificare la formattazione errata. Ecco un esempio utilizzando il Blocco note. Troviamo tutte le istanze di <li style="font-weight: 400;"> e le sostituiamo con <li>:

Una volta sostituita tutta la formattazione errata, è sufficiente copiare e incollare il testo nella vista Testo dell’editor classico.
L’aspetto dovrebbe essere il seguente.

Copiare e incollare testo normale
Il testo normale è un testo senza alcuna formattazione. Per evitare qualsiasi possibilità di formattazione errata, è preferibile copiare e incollare il testo normale.
Si tratta di un’opzione molto utile anche se si sta copiando una sezione di testo da un altro sito web. Ad esempio, potreste includere nel vostro contenuto una citazione di qualcun altro.
Copiare e incollare il testo normale nell’editor a blocchi
L’editor a blocchi di WordPress non ha un pulsante o un’opzione per incollare il testo normale. Tuttavia, è facile farlo da soli.
Il metodo più rapido consiste nell’utilizzare la scorciatoia da tastiera Ctrl+Maiusc+V (PC) o Comando+Maiusc+V (Mac) per incollare il testo. In questo modo il testo verrà automaticamente incollato in formato testo normale.

In alternativa, alcuni browser offrono l’opzione di incollare come testo normale nell’editor di testo.
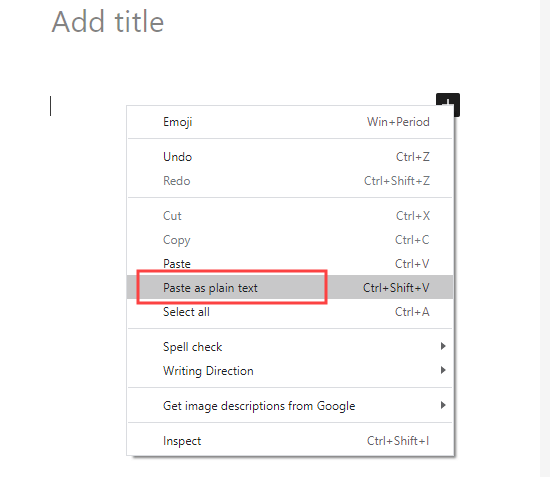
Se si utilizza Google Chrome, è sufficiente fare clic con il tasto destro del mouse e selezionare l’opzione “Incolla come testo normale”:

Entrambi i metodi funzionano per incollare il testo semplice in un singolo blocco di paragrafi.
Copiare e incollare testo semplice nell’editor classico
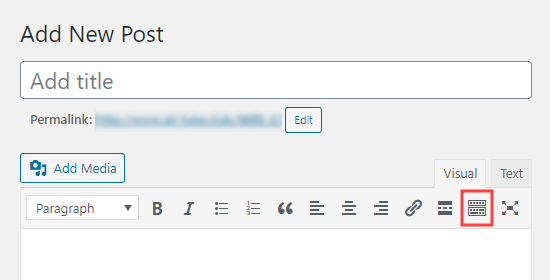
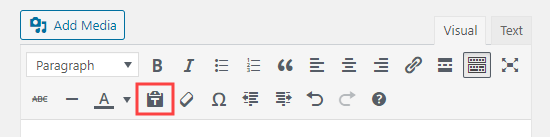
Per incollare del testo semplice nell’editor classico, è necessario fare clic sul pulsante della barra degli strumenti:

A questo punto, è sufficiente fare clic sull’icona “Incolla come testo”.
Assomiglia a una cartellina con la lettera T:

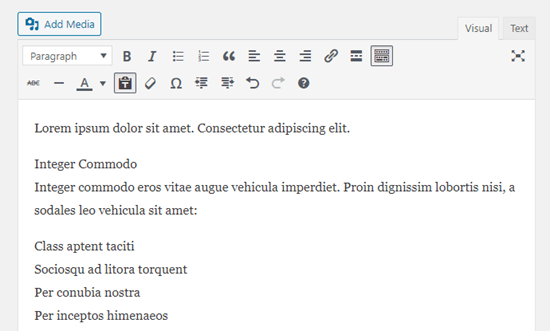
Il testo incollato verrà ora incollato in modalità testo normale, con la formattazione rimossa.
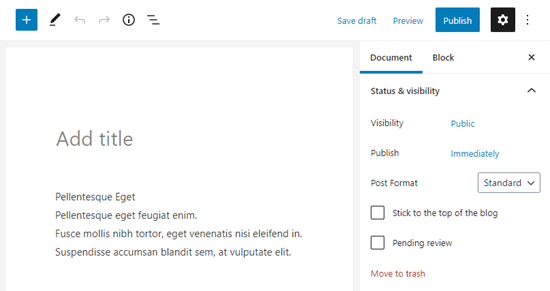
Ecco come appare quando incolliamo il testo dal nostro Google Docs. I titoli, il grassetto, il corsivo, i punti elenco e i link sono stati rimossi:

Bonus💡: Siete preoccupati per i problemi di formattazione durante la progettazione del vostro sito web? Non preoccupatevi perché possiamo gestire tutto per voi!
I nostri servizi di progettazione di siti web daranno al vostro sito un aspetto pulito e professionale, assicurandosi che sia orientato alla SEO e ottimizzato per le prestazioni. Ci concentriamo sia sullo stile che sulla funzionalità per aiutare il vostro sito a brillare e ad attrarre più visitatori.
Per saperne di più, consultate la pagina dei servizi WPBeginner Pro.
Suggerimento professionale: Copiare, incollare e clonare interi siti WordPress
Mentre la guida per principianti di cui sopra insegna le basi del copia e incolla, WordPress offre anche molte caratteristiche avanzate di copia, incolla e clonazione.
Ad esempio, è possibile clonare facilmente un intero sito WordPress in 7 semplici passaggi.
C’è anche un modo per creare un duplicato di una pagina o di un post di WordPress con un solo clic.
Se si utilizza l’editor di blocchi, è possibile creare blocchi riutilizzabili da utilizzare in più post.
Speriamo che questo articolo vi abbia aiutato a imparare a copiare e incollare in WordPress. Potreste anche apprezzare i nostri consigli su come padroneggiare l’editor di contenuti di WordPress e il nostro tutorial su come add-on la collaborazione nell’editor a blocchi di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
If I have problems with text formatting, I use CTR+C and then CTR+SHIFT+V under Windows. When text is pasted into WordPress with the help of the SHIFT key, it is pasted without formatting and I can then edit it myself as I wish.
Teresa Cuervo
This is a great post! I usually do the cutting and pasting from Word for one reason, before I ever hit the Publish button in WordPress, I make quite a lot of revisions and every update that I make, even if it is a comma, it gets stored on the database occupying unnecessary space. But the format was an issue so this post cleared it out for me.
WPBeginner Support
If your site is being over aggressive with your revisions and you still want to use the block editor then we would recommend taking a look at our guide below that shows how to limit revisions
https://www.wpbeginner.com/beginners-guide/complete-guide-to-wordpress-post-revisions/#limitrevisions
Admin
Rosemary
Could you tell me why when I paste from a word document onto block editor on my mac that the image block doesn’t appear as suggested in your article? I’ve been copying and pasting block by block which is very time consuming. It would be great to solve the problem of not having to this when copying from Word.
Thanks a lot
WPBeginner Support
We do not have a specific reason at the moment, you could try disabling your plugins in case this is a conflict or you could try the plugin from our guide below:
https://www.wpbeginner.com/plugins/how-to-import-docx-documents-in-wordpress/
Admin
Muhammad Ishfaq
Pretty informative article, like always learned a few important things. But my problems is that I blog in Urdu which is a right to left language. When I right an article in MS Word, I simply choose RTL and it works great, but when I paste it into WP Editor it automatically turns it left to right. So I have to set the formatting all over again. What should I do? Change the Word Press language ?
WPBeginner Support
Yes, for RTL you would want to change your settings to have WordPress be in RTL.
Admin
Dipak Singh
Which WordPress editor is best to use classic editor or block editor??
WPBeginner Support
That is a personal preference question, as the block editor is the current default it would be better to learn that one normally
Admin
Trinidad Pascual
Now, I understand how to use and apply the copy and paste in the article. Thank you for this information..
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Paul
I always write pages and posts in a plain text editor (such as Notepad) and then paste that into the WordPress editor before styling it.
WPBeginner Support
Thanks for sharing what you use
Admin
The 'Staunch
Thanks for this guide on how to paste plain texts in WordPress editors.
I never noticed the feature on classic editor though, now i can easily write and edit texts very well on WordPress.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Malati Shankar
Thank you for the post. It’s very useful and informative.
Could you please help in coping and pasting the ad code in my WordPress site?
WPBeginner Support
It would depend on the code, for a starting point you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-sell-ads-on-your-wordpress-blog-step-by-step/
Admin
Kurt
I usually copy and paste to a text editor first when I want to avoid formatting issues when copying and pasting into any application.
WPBeginner Support
Thanks for sharing that, the issue is some text editors add their own formatting depending on the editor.
Admin