La maggior parte di noi del team WPBeginner ricorda di aver fissato il primo editor del codice vuoto, completamente sopraffatto da tutti i tag HTML, le proprietà CSS e le funzioni JavaScript che dovevamo imparare.
Ma è stato molto tempo fa e da allora abbiamo aiutato migliaia di principianti a trasformare quella stessa schermata vuota in siti web belli e funzionali.
Ecco cosa abbiamo imparato: la codifica non è solo per i “tecnici”. Con il giusto approccio e la giusta guida, chiunque può imparare a costruire un sito web da zero. Abbiamo testato e perfezionato il nostro metodo di insegnamento con studenti di ogni sfondo, dagli imprenditori agli artisti.
In questa guida per principianti, vi guideremo attraverso l’intero processo di codifica del vostro primo sito web, utilizzando lo stesso metodo collaudato che ha funzionato innumerevoli volte in passato. Non è necessario alcuno sfondo tecnico: basta avere voglia di imparare.

Builder di siti web vs. Codifica di un sito web da zero
Agli albori di Internet, creare un sito web era un po’ un grattacapo. In pratica, bisognava costruire tutto da zero utilizzando il codice, il che poteva richiedere molto tempo – si pensi alle ore, forse anche alle settimane.
Per fortuna, quei giorni sono ormai lontani. Oggi, ben il 62,9% di tutti i siti web è costruito utilizzando framework per siti web. Ciò significa che non è più necessario saper costruire un sito web da zero.
La maggior parte delle persone oggi utilizza WordPress e altri sistemi di gestione dei contenuti (framework per la creazione di siti web) open-source per costruire siti web.
Noi di WPBeginner utilizziamo builder di pagina senza codice come WordPress e SeedProd per tutti i nostri siti web. Li troviamo molto convenienti, facili da personalizzare e davvero efficienti.
La grande notizia è che, in chi siamo, nel 95% dei casi è possibile costruire un sito web fantastico utilizzando questi builder o soluzioni no-code.
Pro e contro dell’utilizzo di un costruttore di siti web
Ecco alcuni dei vantaggi dell’utilizzo di un costruttore di siti web:
- È facile da usare, anche per i principianti.
- Non è necessario investire tempo e denaro nell’apprendimento dello sviluppo web.
- In questo modo si risparmia tempo, che si può dedicare alla crescita dell’azienda.
- Costruite facilmente siti web di eCommerce, membership e business senza spendere una fortuna.
Tuttavia, l’utilizzo di un costruttore di siti web presenta alcuni svantaggi:
- Il vostro sito web potrebbe ritrovarsi con caratteristiche inutili che lo rallentano.
- Potreste non aver bisogno di funzionalità CMS per un progetto, ma dovrete comunque gestire gli aggiornamenti del software e i backup.
Pro e contro della scrittura di codice da zero
Ecco alcuni vantaggi dello scrivere codice da soli partendo da zero:
- Il vostro sito web avrà solo il codice di cui ha bisogno, il che consente di caricarlo più velocemente.
- Non è necessario mantenere gli aggiornamenti del software.
- Otterrete preziose competenze di programmazione che potrebbero portare a nuove opportunità di carriera in WordPress.
Tuttavia, è necessario confrontare questi vantaggi con i seguenti svantaggi:
- Passerete ore e giorni a imparare il codice HTML, CSS e JavaScript.
- Generare contenuti dinamicamente sarà difficile, poiché non avrete accesso a un sistema di backend precostituito. Inoltre, dovrete imparare linguaggi lato server come PHP o Python.
- L’aggiunta e l’aggiornamento dei contenuti richiede la modifica di più file.
- Sarà difficile aggiungere nuove funzionalità, SEO (ottimizzazione per i motori di ricerca) e integrazioni con strumenti di terze parti.
- Non è possibile condividere facilmente l’accesso al proprio sito web senza darne il pieno controllo a qualcun altro.
- Se assumete uno sviluppatore che scriva il codice per voi, sarà costoso e non molto efficace dal punto di vista dei costi.
Per maggiori dettagli, consultate la nostra guida sui siti web builder e la codifica manuale.
Poiché il vostro tempo è prezioso, vi mostreremo come creare un sito web utilizzando strumenti che in pratica scrivono il codice al posto vostro (ne parliamo nei metodi 1 e 2).
Nel metodo 3 condivideremo alcune risorse su come costruire un sito web completamente da zero. Questo metodo è perfetto se siete studenti che vogliono imparare a programmare.
Detto questo, vediamo come codificare un sito web. Potete utilizzare i collegamenti rapidi qui sotto per passare al metodo che desiderate utilizzare:
Il nostro team di esperti può prendere le vostre idee e creare un sito web straordinario. È sufficiente comunicare al vostro project manager i vostri desideri e il nostro team creerà diverse revisioni finché non sarete soddisfatti del design finale. È davvero il massimo della progettazione di siti web senza codice e senza stress!
1. Codificare un sito web personalizzato con WordPress
WordPress è la piattaforma di costruzione di siti web più diffusa. Infatti, secondo il nostro rapporto sulle quote di mercato dei CMS, WordPress alimenta oltre il 43% di tutti i siti web su Internet.
Utilizziamo WordPress per tutti i nostri siti web. La nostra recensione approfondita di WordPress ne analizza i pro e i contro in modo più dettagliato.
WordPress è già dotato di un’infinità di caratteristiche, ma c’è di meglio: è possibile installare add-on chiamati plugin. Si tratta di software che aggiungono funzionalità extra a WordPress, e solo nel repository di WordPress.org se ne trovano oltre 59.000, tra cui molti builder di pagine senza codice.
Quando si parla di builder di pagine, SeedProd è la nostra scelta in alto. È un popolare builder di pagine WordPress con trascinamento e rilascio che abbiamo utilizzato per progettare molti siti web dei nostri partner. Abbiamo persino progettato il sito web di SeedProd utilizzando SeedProd!

Per maggiori informazioni, selezionate la nostra recensione dettagliata di SeedProd.
Per iniziare con WordPress, è necessario disporre di un dominio e di un host. Vi consigliamo di utilizzare Bluehost. È uno dei migliori fornitori di hosting per WordPress e offre ai nostri lettori un dominio gratuito e un enorme sconto sull’hosting (solo 1,99 dollari al mese).
Se volete dare un’occhiata alle alternative, vi consigliamo Hostinger, SiteGround o una delle altre migliori società di hosting WordPress.
Dopo aver ottenuto un dominio e un hosting, il passo successivo è installare WordPress (nel modo giusto).
La grande notizia è che la maggior parte delle buone società di hosting web, come Bluehost, rendono l’installazione di WordPress super facile con il loro processo di installazione con un clic. È davvero facile per l’utente, quindi basta seguire le istruzioni sullo schermo per iniziare.
Una volta installato WordPress, è possibile accedere alla dashboard di amministrazione. Il suo aspetto sarà simile a questo:

Ora parliamo di come rendere il vostro sito web sorprendente senza dover scrivere una sola riga di codice. Per iniziare, è necessario installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate il nostro tutorial sull’installazione di un plugin per WordPress.
SeedProd consente di progettare facilmente il proprio sito web e di creare bellissime pagine semplicemente trascina e rilascia, senza bisogno di codici, quindi è perfetto per questo tutorial.
È anche possibile utilizzarlo per creare un tema personalizzato per WordPress partendo da zero. Questo sarà il frontend del vostro sito web che gli utenti vedranno quando lo visiteranno.
SeedProd ha anche un builder AI che crea un intero tema personalizzato in meno di 60 secondi. Per maggiori dettagli, consultate la nostra guida su come creare un sito web WordPress con l’AI.
Una volta installato SeedProd, basta andare alla pagina SeedProd ” Pagine di destinazione e fare clic sul pulsante “Aggiungi nuova pagina di destinazione”.

Nella schermata successiva, vi verrà chiesto di scegliere un modello.
SeedProd viene fornito con tonnellate di template dal design accattivante, per darvi un vantaggio. Sono inclusi template per casi d’uso specifici, come siti web senza scopo di lucro o siti di aziende automobilistiche. In alternativa, potete scegliere “Blank template” per iniziare con una pagina vuota.

Successivamente, vi verrà chiesto di inserire un titolo per la vostra pagina e uno slug dell’URL.
Ad esempio, se si sta creando la home page del proprio sito web, si può inserire “homepage” come titolo e URL (cioè l’indirizzo web di quella pagina specifica).

Quindi, è necessario fare clic sul pulsante “Salva e inizia a modificare la pagina”.
SeedProd caricherà ora l’interfaccia del costruttore di pagine. Si tratta di un costruttore di pagine intuitivo, in cui è sufficiente puntare e cliccare per iniziare a modificarlo.

L’interfaccia trascina e rilascia di SeedProd è un gioco da ragazzi per i principianti, ma è anche abbastanza potente per gli sviluppatori esperti.
Sul lato sinistro, tutti gli elementi di web design più comuni sono rappresentati da blocchi. Considerateli come blocchi di costruzione che potete semplicemente trascinare sulla vostra pagina.
Alla vostra destra, vedrete l’anteprima in tempo reale del vostro progetto. È sufficiente puntare e cliccare su qualsiasi elemento per modificarlo, eliminarlo o spostarlo.
Siete in cerca di ispirazione o semplicemente volete costruire il vostro sito web velocemente? SeedProd è dotato di potenti caratteristiche di intelligenza artificiale in grado di generare facilmente testo, compresi motti, didascalie e inviti all’azione.
È sufficiente aggiungere un blocco di testo al progetto e fare clic sul pulsante “Genera testo AI”. Digitare il testo che si desidera utilizzare e hit “Genera testo”. SeedProd genererà il testo in base alle istruzioni fornite.

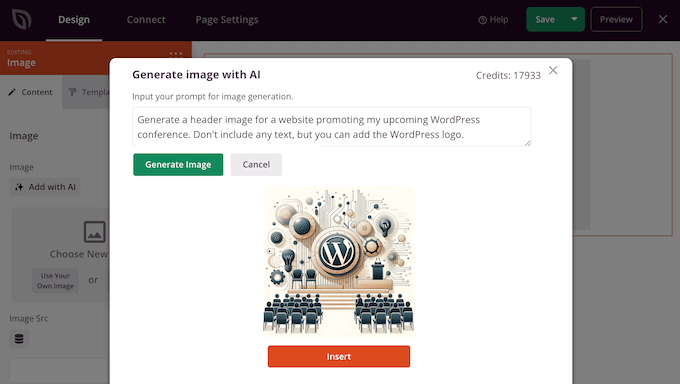
Volete creare immagini e grafiche uniche senza dover utilizzare un software di web design come Canva?
SeedProd si integra con DALL-E per generare immagini originali in pochi secondi e aggiungerle al sito con un solo clic.

In pratica, è possibile creare un design web personalizzato, compreso un menu di navigazione, barre laterali e piè di pagina, senza scrivere codice.
Se avete bisogno di aggiungere del codice personalizzato, SeedProd vi mette alla copertina anche in questo caso. Basta trascina e rilascia il blocco ‘HTML personalizzato’ sulla pagina.

All’interno di questo blocco, è possibile aggiungere manualmente il codice HTML necessario.
È inoltre possibile regolare il margine, il padding e gli attributi di design del blocco HTML personalizzato.

Allo stesso modo, è possibile aggiungere codice CSS personalizzato alla pagina.
Basta fare clic sul pulsante “Impostazioni” nell’angolo in basso a sinistra e scegliere “CSS personalizzato”.

Una volta terminata la modifica della pagina, fare clic sul pulsante “Salva e pubblica” per renderla attiva.
È inoltre possibile fare clic sul pulsante “Anteprima” per visualizzare la pagina in azione.

È sufficiente ripetere la procedura per creare altre pagine per il vostro sito web. In pochi minuti è possibile creare un sito web di una sola pagina o addirittura un intero sito web di una piccola impresa.
Il bello di SeedProd è che rende incredibilmente facile la creazione e la modifica di un sito web.
Ecco perché molti sviluppatori professionisti in tutto il mondo lo usano. Infatti, anche gli sviluppatori di grandi aziende come Awesome Motive si affidano a SeedProd per costruire i loro siti web principali, perché è così veloce e personalizzabile.
Alternative a SeedProd
Non volete usare SeedProd? Siamo alla vostra copertina! Ecco alcune delle nostre scelte in alto per altri builder di pagine WordPress che potete utilizzare:
- Thrive Architect – È un fantastico builder di pagine che può ricevere il focus sulle conversioni. Viene fornito con oltre 357 layout pre-progettati per iniziare rapidamente.
- Divi Builder – Un altro potente builder trascina e rilascia che funziona sia come tema che come builder di pagine. Offre una grande flessibilità.
- Beaver Builder – Si tratta di un altro builder di pagine WordPress ben noto e affidabile che molti amano.
- Astra – Se state cercando un tema, Astra è super personalizzabile e viene fornito con siti web di partenza già pronti che potete installare con un solo clic. È un vero e proprio risparmio di tempo!
Anche se potremmo essere un po’ prevenuti nei confronti di WordPress (visto che, beh, siamo WPBeginner!) la sua popolarità parla da sola. Tanti grandi nomi come BBC, Microsoft, Facebook e il New York Times usano WordPress. Quindi sapete di essere in buona compagnia!
Suggerimento: Avete bisogno di aiuto per configurare WordPress? Il nostro team di esperti può aiutarvi a configurare gratuitamente un blog WordPress.
2. Codificare un sito web con il Website Builder di Web.com

Se preferite saltare le fasi di ottenimento di un dominio, impostazione dell’host e installazione di software come WordPress, allora potreste dare un’occhiata al builder di siti web di Web.com.
È un’ottima piattaforma per costruire semplici siti web aziendali e negozi online. Dispone anche di una procedura guidata che aiuta nel processo.
I piani tariffari di Web.com includono un dominio gratuito, un certificato SSL gratuito (che importa per la sicurezza), decine di template e uno strumento di scrittura AI che aiuta a generare rapidamente il testo del sito web.
Basta scegliere tra le migliaia di bellissimi modelli di siti web già pronti e personalizzare il design in base alle esigenze del vostro marchio con un semplice clic.

Il costruttore è dotato di tutte le potenti funzioni che ci si aspetta.
È possibile aggiungere facilmente gallerie fotografiche, video, slider di testimonianze, moduli di contatto, mappe, pulsanti per i social media e altro ancora.

Non dovrete preoccuparvi di aggiornamenti, sicurezza o backup perché Web.com se ne occupa per voi. L’azienda offre anche un’assistenza telefonica, via email, chat e 24 ore su 24, 7 giorni su 7.
Alternative a Web.com
Esistono molte soluzioni tutto-in-uno. Oltre a Web.com, ecco alcune delle nostre scelte in alto per i builder di siti web facili da usare che non sono WordPress:
- Gator by HostGator – Costruttore di siti web completamente in hosting con strumenti e modelli drag-and-drop.
- Domain.com Website Builder – Un’altra opzione ospitata con tonnellate di template bellissimi per tutti i tipi di siti web.
- HubSpot – È un sito web e una piattaforma di marketing tutto-in-uno, ideale per le piccole imprese.
- Wix – Un noto builder di siti web trascina e rilascia, piuttosto popolare.
- BigCommerce – Se state cercando di creare un negozio online, BigCommerce è un’opzione completamente ospitata da prendere in considerazione.
Per ulteriori opzioni, potete consultare il nostro confronto dei migliori website builder con i pro e i contro. Abbiamo fatto un duro lavoro, testando praticamente tutti i principali siti web in circolazione. Quindi, ci piace pensare di sapere di cosa stiamo parlando quando si tratta di scegliere il giusto sito web builder!
3. Imparare a codificare un sito web da zero
Siete studenti e desiderate imparare a codificare un sito web da zero? È fantastico! Dovrai imparare a conoscere le basi dello sviluppo di un sito web, come HTML, CSS e altre cose.
Sebbene ci siano tonnellate di corsi in circolazione (sia gratuiti che a pagamento), quello che riteniamo davvero ottimo è quello di Code Academy.
Il corso richiede circa 9 ore, ma alla fine avrete imparato a codificare un sito web personalizzato responsive da zero utilizzando HTML, CSS e Bootstrap.
Anche dopo aver terminato il corso, dovrete fare un po’ di pratica per diventare davvero bravi a codificare siti web da zero. Ma non preoccupatevi, siamo qui per aiutarvi! Nella prossima sezione vi mostreremo come codificare un sito web di base utilizzando solo HTML e CSS.
Anche dopo aver terminato il corso, avrete bisogno di ore di pratica prima di diventare veramente efficienti nella codifica di siti web da zero. Nella prossima sezione vi mostreremo come codificare un sito web di base utilizzando HTML e CSS.
Codifica di un sito web statico di base
I siti web sono costruiti utilizzando HTML, CSS e, a volte, un po’ di JavaScript. Vedeteli in questo modo:
- HTML (Hyper Text Markup Language): È la base della vostra pagina web. Definisce il layout di base e tutti i contenuti, come immagini, testo, video e altro.
- CSS (fogli di stile a cascata): È ciò che rende il vostro sito web più bello! I CSS gestiscono aspetti come i colori, i margini, la spaziatura interna e la dimensione del testo.
Per scrivere questo codice, è necessario un editor del codice. Si tratta di un editor di testo speciale che aiuta a scrivere il codice mettendo in evidenza le diverse parti, il che rende più facile individuare gli errori e scrivere in modo più efficiente.

Poi è necessario avviare un progetto. Create una nuova cartella sul vostro computer e datele un nome a piacere. Qui si terranno tutti i file del sito web.
Aprite l’editor del codice e create un nuovo file. Poiché questo sarà la pagina iniziale del sito web, si consiglia di chiamarlo index.html.
In questo file si scriverà il codice HTML della prima pagina web.
Una pagina HTML di base contiene le seguenti sezioni.
- wrapper per documenti HTML
- Testa
- Corpo
È possibile creare questa struttura di base scrivendo il seguente codice:
1 2 3 4 5 6 7 8 9 | <!DOCTYPE html><html> <head> </head> <body> </body></html> |
La dichiarazione doctype HTML indica semplicemente ai browser web che si tratta di una pagina HTML.
Il codice all’interno della sezione head non è visibile sulla schermata. Definisce i metadati per il documento HTML, come il titolo del documento HTML, il link al file CSS e altro ancora.
Ora, compiliamo la sezione head della pagina HTML:
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html><html> <head> <title>Star Plumbing Services</title> <link rel="stylesheet" href="style.css" /> </head> <body> </body></html> |
Il contenuto del sito web è il luogo in cui si definisce il layout della pagina e si aggiungono tutti i contenuti che gli utenti vedranno.
Ecco un esempio di pagina web con intestazione, area di contenuto principale e piè di pagina:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <!DOCTYPE html><html> <head> <title>Star Plumbing Services</title> <link rel="stylesheet" href="style.css" /> </head> <body> <header id="header" class="site-header"> <h1 class="site-title">Star Plumbing Services</h1> <nav class="site-navigation"> <ul class="nav-menu"> <li><a href-"index.html">Home</a></li> <li><a href="about.html">About</a></li> <li><a href="contact.html">Contact</a></li> </ul> </header> <article id="main" class="content"> <h2>The Best Plumbing Service Providers in Pawnee!</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <p><a href="contact.html" class="cta-button">Call Now</a></p> <p><img src="images/plumbing-services.jpg" alt="Star plumbing services at work" width="600px" /></p> <p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </article> <footer> <p>© 2023 Star Plumbing Services. All Rights Reserved - Call us +1-5555-5555</p> </footer> </body></html> |
È gratuito sostituire i segnaposto con i propri contenuti. Ricordatevi di salvare le modifiche!
Dopo aver salvato il documento HTML, è possibile vedere l’anteprima in un browser. All’inizio potrebbe apparire un po’ banale, come questo:

Questo perché il nostro documento HTML punta a due file che non esistono. Il primo è il foglio di stile CSS.
Il CSS o Cascading Style Sheet è un altro linguaggio di codifica. Viene utilizzato per lo styling degli elementi HTML, dei blocchi di costruzione e dei selettori div nei documenti HTML.
È sufficiente creare un file chiamato style.css utilizzando il proprio editor di codice e salvarlo nella stessa cartella del file index.html.
Successivamente, aggiungere il seguente codice al file style.css:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 | body { margin:0; padding:0; font-family:sans-serif; font-size:16px; background-color:#f2ffee;}h1, h2, h3 { font-family:Georgia, Times, serif; } h2 { font-size:xx-large;}.site-header {background-color:#2751ac;width:100%;padding:20px; overflow: auto;color:#FFF; } .site-title { float:left; }.site-navigation { float:right;text-align:right;margin:20px 50px 0px 0px;} ul.nav-menu { list-style-type:none;list-style:none;}ul.nav-menu li { display:inline;padding-right:20px;}.site-header:after{ clear:both;}#main {margin:0 auto; background-color:#FFF; } .content { max-width:60%;padding:30px;margin:50px 0px 50px 0px;font-size:18px;}.content p { margin:50px 20px 50px 20px; }a.cta-button { background-color: green; padding: 20px 100px 20px 100px; color: #fff; text-decoration: none; font-size: xxx-large; border:2px solid #abfcab; border-radius:18px; }footer {background-color:#2751ac;width:100%;padding:20px; overflow: auto;color:#FFF; } |
Questo si occupa dello stile. Ma ricordate che i CSS possono fare molto di più di quello che abbiamo mostrato qui! Può essere usato per migliorare l’esperienza dell’utente, aggiungere animazioni e persino regolare l’aspetto del sito web su schermate di dimensioni diverse, grazie a una tecnica chiamata media query.
Successivamente, dobbiamo ancora caricare un’immagine.
È sufficiente creare una nuova cartella nel progetto e nominarla images.

A questo punto, trovare un’immagine da visualizzare e aggiungerla alla cartella images.
Quindi, tornare al file index.html e modificare il nome dell’immagine nel tag <img> con il nome effettivo dell’immagine.
Non dimenticate di salvare tutte le modifiche e di vedere nuovamente l’anteprima della pagina nel browser. Ora dovreste vedere l’immagine e lo stile di base del file CSS.

È possibile ripetere questo procedimento per creare altre pagine per il sito web. Un trucco pratico è quello di utilizzare il file index.html come template per le altre pagine. Basta salvarlo con un nome diverso (come chi siamo.html o contact.html) e poi modificare il contenuto secondo le necessità.
Speriamo che questo articolo vi abbia aiutato a imparare a codificare un sito web. Se avete optato per WordPress, allora potreste voler imparare WordPress (gratuitamente) in meno di una settimana o dare un’occhiata ai migliori editor del codice per principianti.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Ayanda Temitayo
While no-code tools like WordPress and other CMS platforms have democratized website creation, I still advocate for learning the fundamentals of the web development languages as mentioned in this article: HTML, CSS, JavaScript, and PHP.
Although writing code to develop a website takes a lot of time against using no-code tools like wordpress. But you can easily tweek the functionalities and customise it to your taste.
Great insight in this article. Thanks
Peter Iriogbe
Although WordPress and other CMS platforms have made it easier for many people with no coding experience to create an awesome website, I still recommend learning the basics of web development languages mentioned in this article: HTML, CSS, JavaScript, and PHP. Acquiring knowledge in these languages will enable users to manually customize their site or address issues without spending a dollar.
Additionally, gaining proficiency in these languages opens up endless possibilities for creative and functional enhancements to your website.
THANKGOD JONATHAN
I never thought I could code a website, but this guide made it seem so easy. I’m excited to know that I can build my own site now! However, with WordPress here I don’t think there is anything to worry about.
Jiří Vaněk
I’ve learned a lot about using artificial intelligence lately. For instance, it’s fantastic for WordPress snippets. I specify exactly what I need for WordPress to create an AI-generated snippet. It’s not always successful on the first try, but we get to the result. What’s great is that once the snippet works, I ask AI to explain how each element functions. It’s taught me a lot.
WPBeginner Support
You need to be careful of AI hallucinating but that is certainly a way to learn more
Admin
Moinuddin Waheed
I have also utilised chatgpt for writing specific code snippets and coming from somewhat coding background it easily makes sense for me what works and what doesn’t.
These tools have speed up the process of writing code for the better. we only need to make some tweak to suit our needs.
Jiří Vaněk
But it is good to pay attention to the security of the plugin. Some codes can be written incorrectly by the AI. Therefore, just to be sure, I have a snippet written using chat GPT, and when I get to the point that it works, I usually have it checked with Bard from Google to tell me if there is any gap in the code. Pretty good practice to eliminate the problem.
A Owadud Bhuiyan
Thanks for sharing.
Have you any articles regarding inspecting website?
WPBeginner Support
We have a guide on how to use inspect element that you can take a look at below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Ralph
I remember learning HTML in school and was proud of first website that was basically plain text and color background. However after many years i came to conclusion it is just not for me and I prefer website builders. But knowing basics and having any idea how “to think” is really helpful when you want to customize something, that theme author didn’t think about.
Jiří Vaněk
I started out with HTML, and my initial websites were in HTML. Then, in 2006, I began working at a data center as a second-level administrator and started learning WordPress, Joomla, phpBB, and Drupal. That led me to grasp the basics of PHP and CSS. Particularly, knowing CSS nowadays is truly beneficial because even though you can download a ready-made template or use Elementor, if you know CSS, you can fine-tune everything to your liking.
Moinuddin Waheed
writing code for making websites requires time and effort which at times people will be overwhelmed and left in the process. there are benefits of course in learning to code but it is not every one’s cup of tea.
whereas using modern tools to create website is much more easier and cost effective although there are some downside to it as well.
these plugins like seedprod have made the life of every developer easier and efficient.
Thanks for making a holistic approach of pros and cons of each side.
WPBeginner Support
You’re welcome!
Admin
Olaniyi Ifeoluwa
Thanks for this helpful Article.
Please concerning coding a website from scratch, do I still need to purchase domain and hosting.
WPBeginner Support
You can create the site on your computer if you wanted for testing. To allow users to see your site, we would recommend using a hosting provider and a domain as those would be required then.
Admin
Muntaha
I liked this one because all in it helps always….Thank you
WPBeginner Support
Glad you found our guide helpful
Admin
Ehis
This is great Thanks a million
WPBeginner Support
You’re welcome
Admin
Esther
This was very helpful!
WPBeginner Support
Glad our article was helpful
Admin
Muhammad Atif
Wow, Nice article. I am really proud of you for great tutorials, tips and hacks. Started Wpbegginer by a Pakistani Syed Balkhi.
Feeling good.
WPBeginner Support
Thank you, glad you like our content
Admin