Sebbene la combinazione di colori predefinita per l’amministrazione di WordPress sia funzionale, può sembrare poco ispirata. Per questo motivo, è possibile modificare la combinazione di colori dell’amministrazione di WordPress.
La modifica della combinazione di colori dell’amministrazione di WordPress consente di creare una dashboard personalizzata per voi e per il vostro team. La combinazione di colori può corrispondere al design del vostro marchio o semplicemente ai vostri colori preferiti.
Abbiamo sperimentato la modifica dello schema dei colori dell’amministrazione sia per i nostri siti web che per quelli dei clienti e abbiamo scoperto che può avere un impatto significativo sul flusso di lavoro e sull’esperienza dell’utente.
In questo articolo vi mostreremo come cambiare facilmente lo schema dei colori dell’amministrazione in WordPress.

Perché cambiare lo schema dei colori dell’amministrazione in WordPress?
Se non siete amanti dello schema di colori predefinito dell’amministrazione di WordPress, potete facilmente cambiare lo schema di colori con uno di vostro gradimento.
È anche possibile modificare la combinazione di colori per adattarla al design del proprio tema WordPress, o addirittura aggiungere una funzione di modalità scura.
Questo può essere utile se avete un sito associativo o un negozio online in cui gli utenti possono accedere al vostro sito e volete che il vostro sito web e il cruscotto di amministrazione offrano un’esperienza simile.
Si può anche utilizzare un diverso schema di colori per l’amministrazione del sito di staging per distinguerlo più facilmente dal sito live.
Detto questo, vi mostriamo alcuni modi diversi per modificare lo schema dei colori dell’amministrazione in WordPress. Potete utilizzare i collegamenti rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare.
Come modificare lo schema dei colori dell’amministrazione con le impostazioni predefinite di WordPress
WordPress ha una funzione integrata che consente di scegliere tra alcune palette di colori predeterminate per la dashboard di amministrazione di WordPress.
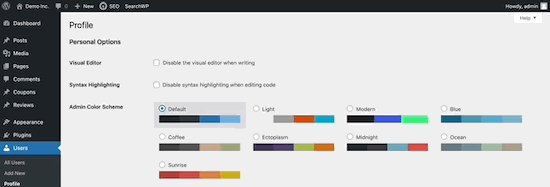
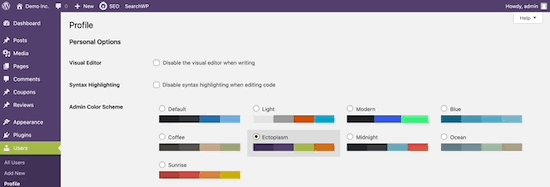
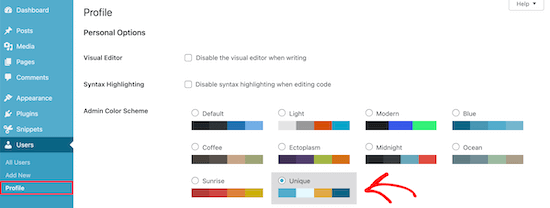
Per modificare la combinazione di colori dell’amministratore, è sufficiente accedere alla dashboard di amministrazione di WordPress, quindi navigare in Utenti ” Profilo.
Successivamente, selezionare il nuovo schema di colori nella sezione “Schema di colori dell’amministrazione” facendo clic sul pulsante di opzione.

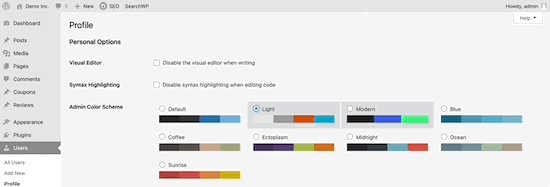
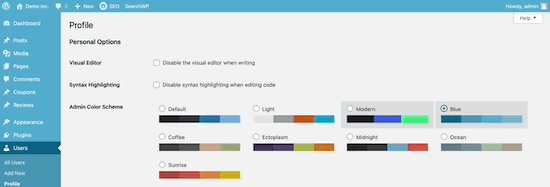
È possibile scegliere tra 9 diversi schemi di colore, tra cui Default, Light, Modern e altri ancora.
Facendo clic sulle diverse opzioni, la combinazione di colori cambia automaticamente.

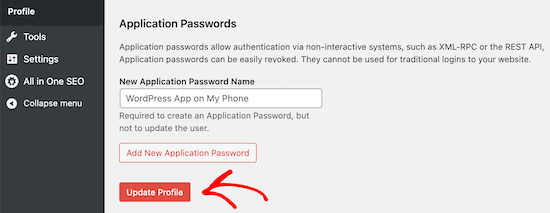
Una volta selezionata la combinazione di colori desiderata, è necessario scorrere fino alla fine della pagina e fare clic sul pulsante “Aggiorna profilo”.

Potete anche controllare la combinazione di colori dell’amministrazione per gli altri utenti registrati sul vostro sito WordPress.
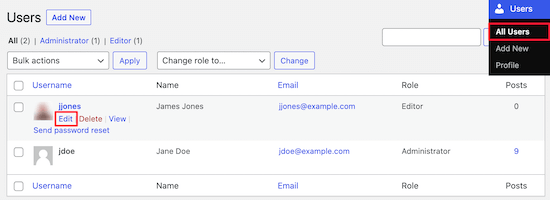
Per farlo, andare su Utenti ” Tutti gli utenti, quindi passare il mouse sull’utente e fare clic sul pulsante ‘Modifica’.

Quindi, è sufficiente seguire la stessa procedura descritta sopra per modificare la combinazione di colori dell’amministratore per quell’utente.
Una volta terminato, assicurarsi di fare clic sul pulsante “Aggiorna profilo” in fondo alla pagina.
Come creare schemi di colore personalizzati per l’amministrazione in WordPress
Se desiderate una scelta di colori ancora più ampia per la vostra dashboard di amministrazione, potete creare schemi di colori personalizzati e caricarli sul vostro blog WordPress.
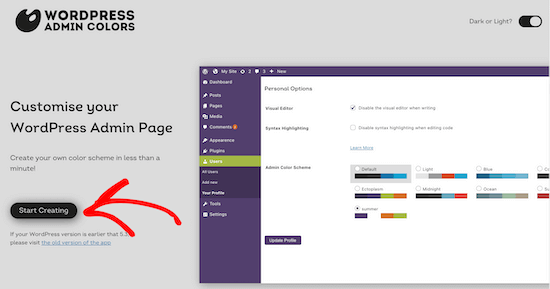
Per farlo, accedere al sito web gratuito WordPress Admin Colors e fare clic sul pulsante “Start Creating”.

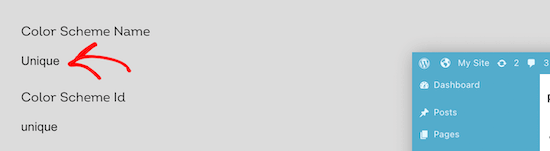
Quindi, inserire un nome nella casella “Nome schema colori”.
Questo nome verrà visualizzato nel pannello di amministrazione di WordPress come nuova opzione di colore.

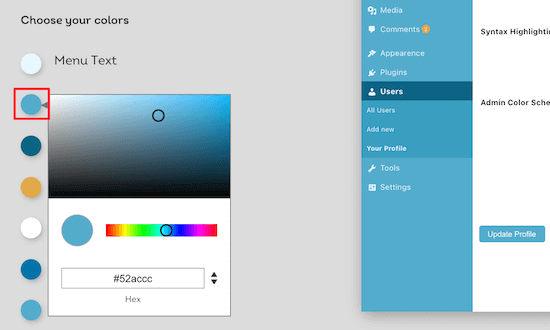
Successivamente, è possibile personalizzare completamente la combinazione di colori facendo clic sulle opzioni di colore nella sezione “Scegli i colori”.
Per modificare uno dei colori esistenti, fare clic sul colore e scegliere il nuovo colore dal popup. È possibile fare clic su un punto qualsiasi del selezionatore di colori o inserire un codice esadecimale per un colore specifico.

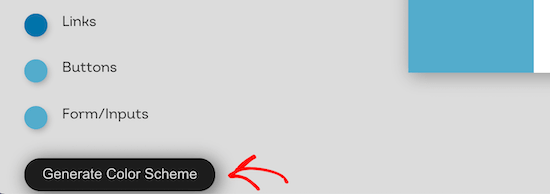
Una volta terminata la personalizzazione dello schema di colori, fare clic sul pulsante “Genera schema di colori” in fondo alla pagina.
Questo creerà il codice dello schema di colori da aggiungere a WordPress.

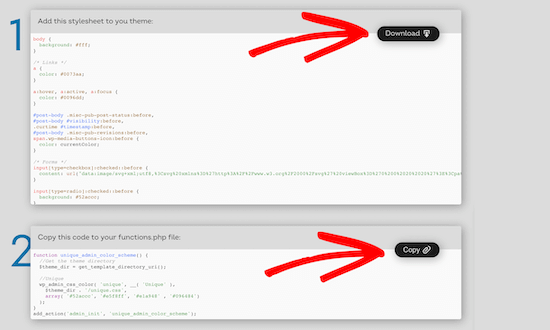
Nella pagina successiva saranno presenti due diversi file di codice.
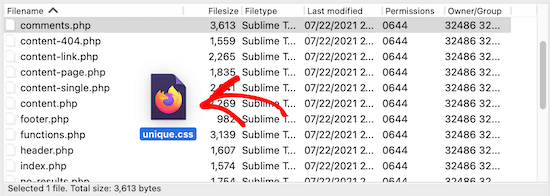
È necessario scaricare il file CSS, copiare il frammento di codice e incollarlo nel proprio editor di testo preferito. Questi file verranno aggiunti ai file di WordPress.

Se non l’avete mai fatto prima, consultate la nostra guida su come copiare e incollare il codice in WordPress.
È possibile aggiungere lo snippet di codice al file functions.php o utilizzando un plugin per snippet di codice.
Per questa esercitazione, utilizzeremo il plugin per gli snippet di codice WPCode. È il metodo più semplice e adatto ai principianti per aggiungere snippet di codice al vostro sito WordPress.

Per prima cosa, è necessario installare il plugin gratuito WPCode. Per maggiori dettagli, consultate la nostra guida per principianti su come installare un plugin di WordPress.
Dopo l’attivazione, nella barra di amministrazione di WordPress apparirà una nuova voce di menu denominata “Code Snippets”. Facendo clic su di essa, verrà visualizzato un elenco degli snippet di codice salvati sul sito. Poiché il plugin è stato appena installato, l’elenco sarà vuoto.
Fate clic sul pulsante “Aggiungi nuovo” per aggiungere il vostro snippet di codice in WordPress.

Successivamente, verrà visualizzata la pagina “Aggiungi snippet”. Navigare fino all’opzione “Add Your Custom Code (New Snippet)” e fare clic sul pulsante “+ Add Custom Snippet”.

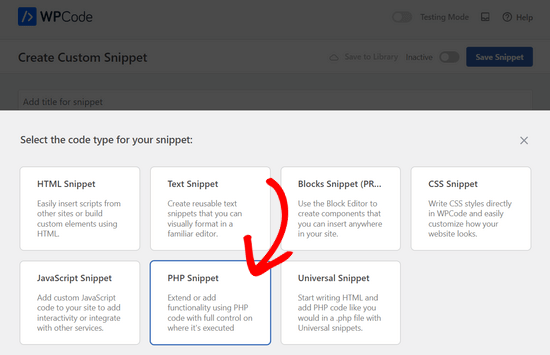
Quindi, selezionare “Snippet PHP” come tipo di codice dall’elenco delle opzioni.

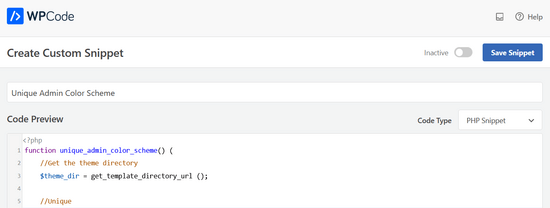
A questo punto, si può dare un nome al proprio snippet di codice. Può essere qualsiasi cosa che aiuti a ricordare lo scopo del codice.
Quindi, incollare lo snippet copiato in precedenza nella casella “Anteprima codice”.

Successivamente, è necessario selezionare il metodo di inserimento per lo snippet di codice.
Si può lasciare il metodo ‘Auto Insert’, in modo che inserisca ed esegua automaticamente lo snippet di codice nel punto giusto.

Quindi, spostare l’interruttore da “Inattivo” ad “Attivo” e fare clic sul pulsante “Salva frammento” nell’angolo in alto a destra dello schermo.
Questo salverà il codice e attiverà il nuovo schema di colori dell’amministrazione.

A questo punto, è necessario caricare il foglio di stile CSS scaricato in precedenza nella directory del tema del vostro account di hosting WordPress.
Per farlo, potete utilizzare un client FTP o l’opzione di file manager del vostro pannello di controllo dell’hosting WordPress.
Se non avete mai usato l’FTP prima d’ora, vi consigliamo di consultare la nostra guida su come usare l’FTP per caricare i file su WordPress.
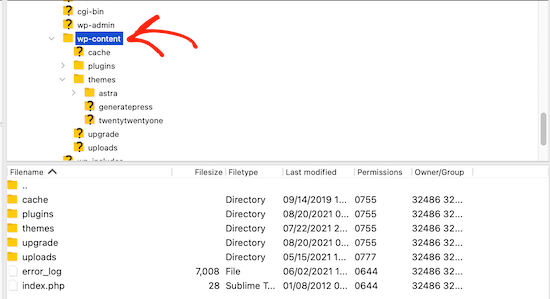
Per prima cosa, è necessario collegarsi al proprio sito web utilizzando un client FTP o il file manager di cPanel. Una volta connessi, è necessario navigare nella cartella /wp-content.

All’interno della cartella wp-content è presente una cartella denominata themes. È qui che WordPress memorizza tutti i temi che il vostro sito web utilizza o ha utilizzato in passato.
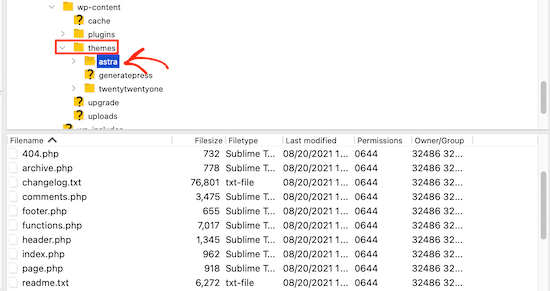
È necessario fare clic sulla cartella dei temi, quindi aprire la cartella del tema in uso.

Quindi, caricare il file display.css scaricato.
Il file CSS avrà il nome scelto in precedenza.

Nota: se si cambia tema di WordPress, è necessario caricare il file CSS nella cartella del nuovo tema.
Successivamente, andare su Utenti ” Il proprio profilo.
Quindi, è possibile selezionare la nuova combinazione di colori appena creata.

Se si desidera utilizzare questa combinazione di colori, assicurarsi di fare clic sul pulsante “Aggiorna profilo” in fondo alla pagina.
Come controllare lo schema di colori predefinito dell’amministrazione per i nuovi utenti
Quando un nuovo utente crea un account, ha la possibilità di personalizzare la propria combinazione di colori. Tuttavia, si potrebbe voler controllare la combinazione di colori predefinita dell’amministratore o impedire agli utenti di modificare completamente la combinazione di colori.
Il modo più semplice per farlo è utilizzare il plugin gratuito Force Admin Color Scheme.
Per prima cosa, è necessario installare e attivare il plugin. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
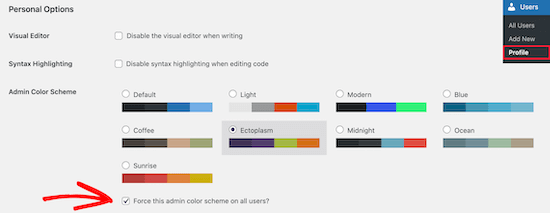
Dopo l’attivazione, andare su Utenti ” Profilo, quindi selezionare il colore dell’amministratore e fare clic sulla casella di controllo ‘Forza questo schema di colori dell’amministratore a tutti gli utenti’.

Successivamente, fare clic sul pulsante “Aggiorna profilo” in fondo alla pagina.
Ora, lo schema di colori predefinito per l’amministrazione sarà lo stesso per tutti gli utenti nuovi ed esistenti del sito.
Il plugin disabilita anche il selettore dello schema di colori dell’amministratore per tutti gli utenti. Gli unici utenti che possono modificare questo colore sono quelli con accesso da amministratore.
Speriamo che questo articolo vi abbia aiutato a capire come cambiare lo schema dei colori dell’amministrazione in WordPress. Potreste anche voler consultare le nostre scelte degli esperti sui migliori plugin per la dashboard amministrativa di WordPress e la nostra guida su come nascondere le voci di menu non necessarie dall’amministrazione di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





llarron
Works brilliantly! The standard colour schemes are so boring and never match brand colours this is a great addition to the back of a website and easy to do. Thanks.
WPBeginner Support
Glad you found our recommendation helpful
Admin
Puck
Hi,
I’m trying to make this work but it won’t show up on the users panel. I followed the exact steps as shown above. Do you have any tips?
Thanks!
WPBeginner Support
If you are not using it, to change everyone’s admin color scheme, you would need to use the plugin method from this guide and ensure you save changes.
Also, if you have a caching plugin, you may want to clear your caching to ensure it updates.
Admin
Angelo
I tried to change but not convinced of others and I kept default color scheme
WPBeginner Support
That’s perfectly fine, its a personal preference if you change the colors or not
Admin
David Swanson
Spend a lot of time in wp-admin. Havn’t found away to make your own color sceme. Might need to take a weekend and create a plugin that does that with a few color wheels.
WPBeginner Support
To create a custom admin color scheme, you may want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-create-custom-admin-color-schemes-in-wordpress/
Admin
Barry
@maxpen:disqus did you find a solution? i want the same thing
Aria
you’ll find the css files in “wp-admin > css > colors”
Max Pen
I want to know where they store the files of each theme and how to create one.
GP Diller
I think it was a very juvenile move on behalf of the WordPress team to force such an unprofessional, overly trendy design trend down all their users throats without including a color scheme that somewhat resembles the normal admin interface.
Flat design does not belong heavy interfaces like admin dashboards. These require more separation than flat design can provide. In about 5 years the designers will all look back and realize all of this and by that point the “bleeding edge” designer will be posting screenies on Dribbble of their deep designs (which somehow they’ll manage to make overly complicated).
Eleanor
Personal settings? I looked everywhere on the dashboard and could not find it, Weird thing is, when I click on my profile I can see the color change page flash by before the page that has Proofreading and the rest of the settings. So it’s there, just can’t access it. ~Eleanor
WPBeginner Support
Strange, did you try temporarily disabling all plugins?
Admin
Eleanor
Yes it still does the same thing. I don’t mind the black design but would be nice if worked like it’s supposed to. ~Eleanor
Justin
As a plugin/theme developer, is there any way to grab the colors to apply to our plugins/theme admin panels so we can match the chosen color scheme?
Peter
This plugin adds one more admin color scheme, which is similar to the light grey and blue colors of old (WordPress 3.7) admin panel, strikes a balance between earlier classical view and new flat view. Makes visible menu separators between menu blocks and menu items:
http://wordpress.org/plugins/wp-admin-classic-colors/
Rima
Terrible move. Don’t fix something that ain’t broken. The light scheme is too light and the dark is too dark. I want my old color scheme back!!
Rudy
Couldn’t agree more. The old color scheme was perfect, I totally dislike the black color in the admin menu, and the choices you have to change it aren’t good either – the grey (light scheme) is way too light. Absurd move.
Doug
I think you missed the point…you can change them up yourself. You can go back to what you had, but let us who wanted more have the option of having more.
rose reynolds
i like the sunrise
WPBeginner Support
yep its very colorful
Admin
Giovanni M
It would be great if you guys would include a “do-it yourself” solution to adding color schemes in addition of passing it off to a plugin.
Sheryl
I agree — it’s what I had expected, given the article intro.
Eventually I may poke around and find out for myself where I can alter the colors, and hard code in new combinations.
For now, I just need to get some work done –now that the Default dark theme is no longer an impediment
The plugin is a good midway option, although I thought the plug in would go one additional step, allowing users to create their own custom colored theme. (good use for kuler)
To authors: Thanks for the article!
I could not spend another moment in WP on those Default colors!!
I hated the new theme and it wasn’t obvious how to change it.
WP should have Defaulted to colors we are accustomed to,
and in a prominent location, advertise where we could change it.
Dark was so unpleasant, distracting, and difficult to read.
Rob
Thanks for the article. I can’t believe on WP 3.8 none of the colour options included the old colour scheme which people are used to and is far easier on the eye in my opinion. WP needs to learn if it ain’t broke don’t fix it!
Sheryl
Exactly!
Jenny Lens
Whomever designed these color schemes needs serious lessons about eye strain, user friendliness, color theory and more. I cannot believe they totally eliminated the plain vanilla, easy to read, pleasant dashboard. They are outta their minds to think this is a good move. The last thing I want to see are horrible color schemes designed by fools who don’t understand how disturbing these colors can be to many people. I was a huge WP fan and advocate. I never stop sharing its benefits. But this is a big, bad mistake. I am stunned ….
Alison Foxall
The “light” scheme seems to be vastly similar to the old color scheme.
Sheryl
Absolutely!
Black is very difficult to read..maybe if I had my screen brightness way up, the text would be more readable? But then the disturbing contrast and eye strain would also be more pronounced.
No reason they couldn’t have given us an option closer to what everyone is accustomed to working with.
I also chose the Only light option they presented. The other non-dark option is a possibility, but a slight downer.
Benjamin Beck
Exactly what I was looking to get done. Thanks for putting this up so fast!
Ian Allan
Yep. I LOVE the new look, but I also find it VERY frustrating. There is so little contrast in the comments area that I find it difficult to work out at-a-glance which comments I have responded to and which I haven’t. Changing the color scheme does not affect the color of comments.
Charles Kosman
Ian, I couldn’t stand the comment color either. They definitely should have made it stand out more. Pretty simple fix is to just edit the default color.min.css file.
Search for #fefaf7 in wp-admin/css/colors.min.css and change with #FFFF88 in both locations. #FFFF88 is an easy to see yellow but you can put any color you want in there.
Hope that helps anyone looking for a quick fix. If you’re using a different color theme (for example Midnight) then the css file will be in wp-admin/css/colors/midnight/colors.min.css.
Sheryl
Thank You!!
Notice that the admin bar that appears at the top of our website when we are logged in does Not Change to reflect the chosen theme. It remains black no matter what:( I expect it to be the background color of our chosen admin theme.
Brook Acklom
Sorry, I don’t like any of the new schemes at all. I have a top-of-the-range 24″ HiRes monitor fed by a good graphics card and get severe colour fringing on most text in the dashboard.
PLEASE let’s have a plain, old-fashioned Black, White + shades of grey option.
The old colour scheme was much better IMHO.
Aksam Zarook
For those who don’t like the new flat design look of 3.8 and want to revert back to pre 3.8 wordpress default look check out these plugins
This plugin will get you back the 3.7 wordpress look
http://wordpress.org/plugins/wp-admin-classic/
This plugin will add borders and 3D style to the new 3.8 flat desgn.
http://wordpress.org/plugins/admin-classic-borders/
Curt
THANK YOU !!!
WP has features I love, but a forced “new look” ain’t one of ’em.
Was starting to think about how I could revert to the 3.7 look, or abandon wordpress completely.
This isn’t the only non-optional unwanted “upgrade” that’s happened lately.
Eden Chen
Good post,
Sean Davis
I kind of love this part of the new update. Midnight is my favorite one at the moment.
Aksam Zarook
Its great wordpress is improving and keeping up with current trends like flat design and mobile browsing. But I think they should have left a option for us to continue using the old color scheme and look. I have used wordpress as the cms for several clients and trained them and made user manual with browser shots of the admin panel for them. Now this update is forcing us to change the admin look of these client’s without any option. The even the closest available color schemes and look is too different than the 3.7.1 look. I don’t think my clients will like a change like this thrust on them.
adolf witzeling
Nice! My favorite One is the “Flat Theme”. How about a tutorial how to create your own color scheme? WP Beginner Rocks! Keep it up.
Alan
Not for the beginner, but if you want to set the default scheme for all new users (we choose midnight by coincidence) across your site or multi-site, its fairly simple infact just a couple of lines of code.
I documented that here on my blog http://llocally.com/blog/2013/12/15/wordpress-3-8-admin-colour-selection/
Mark Bailey
Alan, thank you! That is exactly what I was hoping to find in this article…how to set the default!
jennifer hyndman
I went to the dashboard, and then to ‘users’, but the colors were not under ‘my profile’ for me, they were under ‘personal settings’.