Per far sì che i blocchi di WordPress abbiano esattamente le dimensioni giuste, in passato era necessario utilizzare CSS personalizzati o complessi workaround.
Lo sappiamo perché abbiamo passato innumerevoli ore ad aiutare gli utenti a risolvere questo problema. Ma grazie ai recenti aggiornamenti di WordPress, controllare le dimensioni dei blocchi è diventato molto più semplice.
Ciò che sorprende molti è che in realtà esistono diversi modi integrati per regolare le dimensioni dei blocchi in WordPress. Attraverso numerosi esperimenti, abbiamo identificato i metodi più affidabili che funzionano in diverse situazioni e temi.
In questa guida condivideremo i modi più semplici per modificare le altezze e le larghezze dei blocchi in WordPress.

Perché modificare l’altezza e la larghezza dei blocchi in WordPress?
L’editor di blocchi consente di aggiungere contenuti al sito WordPress utilizzando diversi blocchi, tra cui head, paragrafi, immagini, video, audio e altro ancora.
Tuttavia, a volte è possibile modificare la larghezza o l’altezza di un blocco specifico per migliorarne l’aspetto o il layout generale del contenuto.
La regolazione delle dimensioni dei blocchi può anche garantire che i contenuti siano reattivi e vengano visualizzati correttamente su tutti i dispositivi, compresi telefoni, tablet e computer portatili.
Ad esempio, potreste aver caricato un’immagine nell’editor di contenuti, ma è troppo grande e rende la pagina poco attraente sul front-end.

Si potrebbe anche modificare la dimensione del blocco di intestazione per allinearlo meglio con il contenuto.
Regolando la larghezza e l’altezza dei blocchi, è possibile rendere i post e le pagine più gradevoli dal punto di vista estetico.
Detto questo, vediamo come modificare facilmente l’altezza e la larghezza dei blocchi in WordPress. Verranno illustrati alcuni metodi diversi e potete usare i collegamenti rapidi qui sotto per passare a quello che volete usare:
- Method 1: Change the Block Height and Width Using Block Settings
- Method 2: Change the Block Height and Width Using the Columns Block
- Method 3: Change the Block Height and Width Using the Group Block
- Method 4: Change the Block Height Using the Cover Block
- Bonus: Create Beautiful Pages Using Advanced Blocks in SeedProd
Metodo 1: modificare l’altezza e la larghezza del blocco tramite le impostazioni del blocco
In questo metodo, vi mostreremo come modificare l’altezza e la larghezza di un blocco utilizzando le impostazioni predefinite di WordPress.
Attualmente, WordPress non offre le stesse opzioni di ridimensionamento per tutti i blocchi. Tuttavia, l’editor dei blocchi offre molti modi per ridimensionare l’altezza e la larghezza dei diversi blocchi.
Cominciamo con il blocco immagine di WordPress.
Innanzitutto, è possibile modificare l’allineamento del blocco immagine facendo clic sul pulsante ‘Allinea’ nella barra degli strumenti sopra il blocco.
In questo caso, scegliendo l’opzione “Larghezza ampia”, il blocco avrà la stessa larghezza del contenitore. In alternativa, l’opzione di allineamento ‘Full Width’ farà sì che il blocco occupi l’intera larghezza della pagina.

È possibile ridimensionare un blocco anche accedendo al pannello “Impostazioni blocco” sulla destra e scorrendo verso il basso fino alla sezione “Impostazioni”. Da qui, è possibile ridimensionare un blocco dal menu a discesa “Dimensione immagine”.
È inoltre possibile regolare la larghezza e l’altezza del blocco digitando la dimensione in pixel preferita nelle caselle “Larghezza” e “Altezza” della sezione “Dimensioni immagine”.
In basso, è possibile regolare le dimensioni del blocco in percentuale.

Un altro modo per ridimensionare un blocco immagine è quello di fare clic sull’immagine stessa, che presenta un bordo blu con ancore circolari.
Quindi, è sufficiente trascinare queste ancore per modificare l’altezza e la larghezza del blocco immagine.

Al termine, fare clic sul pulsante “Aggiorna” o “Pubblica” per memorizzare le impostazioni.
Metodo 2: modificare l’altezza e la larghezza del blocco utilizzando il blocco Colonne
Se il blocco che si desidera ridimensionare non è dotato di pulsanti di allineamento o di impostazioni di ridimensionamento, questo metodo fa al caso vostro.
Per questo metodo, collocheremo il nostro blocco all’interno del blocco Colonne. Esso funge da contenitore in cui è possibile aggiungere blocchi diversi in ogni colonna. Poi, si possono ridimensionare i blocchi regolando l’altezza e la larghezza delle colonne.
Per prima cosa, fare clic sul pulsante “Aggiungi blocco” (+) nell’angolo superiore sinistro dello schermo.
Da qui, individuare e aggiungere il blocco Colonne nell’editor di Gutenberg. Poi, vi verrà chiesto di scegliere una variante.

A questo punto, il layout della colonna verrà visualizzato sullo schermo e si potrà aggiungere il blocco desiderato facendo clic sul pulsante “Aggiungi blocco (+)” all’interno di una colonna.
Una volta aggiunto il blocco, è possibile ridimensionarlo utilizzando le “Impostazioni colonna” presenti nel pannello di destra.

Una volta terminato, è sufficiente fare clic sul pulsante “Pubblica” per memorizzare le modifiche.
Ecco come appariva il contenuto del nostro sito web demo dopo aver ridimensionato e allineato due blocchi di paragrafi all’interno di un blocco a due colonne.

Metodo 3: modificare l’altezza e la larghezza del blocco utilizzando il blocco gruppo
È inoltre possibile regolare la larghezza e l’altezza dei blocchi utilizzando il blocco Gruppo. Permette di raggruppare i blocchi desiderati e di stilizzarli insieme.
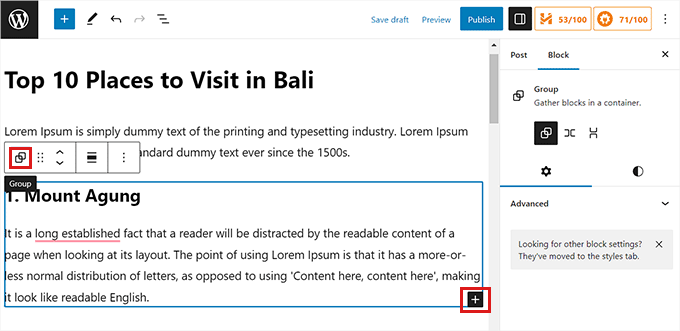
Per prima cosa, è necessario fare clic sul pulsante “Aggiungi blocco” (+) in alto. Quindi, individuare e aggiungere il blocco Gruppo nell’editor dei contenuti.
Una volta fatto ciò, il blocco Gruppo visualizzerà tre diverse opzioni di layout. Per questa esercitazione, utilizzeremo il layout “Gruppo”.

Successivamente, sullo schermo verrà visualizzato il pulsante “Aggiungi blocco”. A questo punto è possibile aggiungere il blocco desiderato.
In questa esercitazione, aggiungeremo e ridimensioneremo un blocco Head, un blocco Paragraph e un blocco Immagine.

Per aggiungere più blocchi al gruppo, fare clic sul pulsante “Seleziona gruppo” nella barra degli strumenti dei blocchi.
Una volta selezionato il gruppo, è sufficiente fare clic sul pulsante “Aggiungi blocco” (+) in basso.

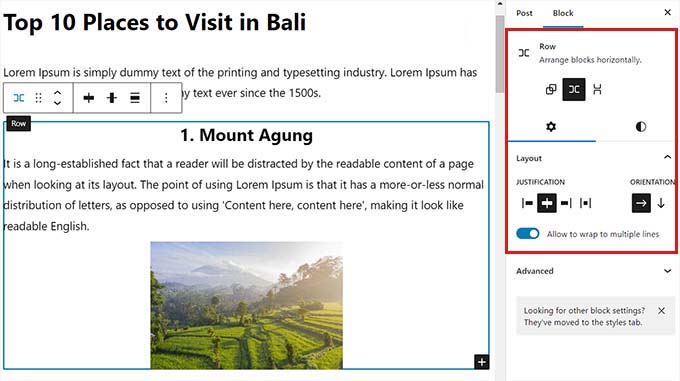
Una volta fatto ciò, si aprirà la barra laterale delle impostazioni dei blocchi sulla destra. Da qui è possibile regolare facilmente il layout, la giustificazione e l’orientamento di tutti i blocchi.
Cambiando il layout, cambieranno anche le dimensioni dei blocchi. È possibile configurare queste impostazioni finché non si è soddisfatti del risultato.

Al termine, fare clic sul pulsante “Aggiorna” o “Pubblica” per memorizzare le impostazioni.
Ecco come appare il blocco Gruppo sul nostro sito web dimostrativo.

Metodo 4: modificare l’altezza del blocco utilizzando il blocco di copertura
Questo metodo di ridimensionamento è adatto se si desidera utilizzare il blocco Cover. Consente di visualizzare testo e altri contenuti sopra un’immagine o un video.
Per prima cosa, fare clic sul pulsante “Aggiungi blocco” (+) in alto e individuare il blocco Copertina.
Una volta fatto ciò, vi verrà chiesto di scegliere un colore o di caricare un’immagine dalla libreria multimediale di WordPress. L’immagine o il colore saranno utilizzati come sfondo per il blocco Cover.

Quindi, è sufficiente trascinare e rilasciare qualsiasi blocco desiderato nel blocco Cover.
Successivamente, è necessario fare clic sul blocco Cover per aprire le impostazioni del blocco nella colonna di destra.
Da qui, scorrere verso il basso fino al pannello ‘Dimensioni’, dove è possibile regolare l’altezza del blocco di copertina utilizzando i pixel.

Infine, non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Per istruzioni più dettagliate su come utilizzare il blocco Copertina, potete consultare la nostra guida per principianti su Immagine di copertina vs. Immagine in primo piano nell’editor di blocchi di WordPress.
Bonus: Creare pagine bellissime usando i blocchi avanzati di SeedProd
Con il plugin SeedProd è possibile creare facilmente pagine belle ed esteticamente gradevoli.
È il miglior builder di WordPress sul mercato che consente di creare landing page utilizzando blocchi, facilissimi da personalizzare e ridimensionare in base alle proprie esigenze.
Molti dei nostri brand partner hanno utilizzato questo strumento per progettare l’intero sito web e gli utenti hanno apprezzato il look fresco e moderno. Per saperne di più, consultate la nostra recensione di SeedProd.
Per prima cosa, è necessario installare e attivare il plugin SeedProd. Per maggiori dettagli, potete leggere la nostra guida su come installare un plugin di WordPress.
Nota: SeedProd offre anche una versione gratuita, ma per questo tutorial utilizzeremo il piano premium.
Dopo l’attivazione, è necessario andare alla pagina SeedProd ” Impostazioni dalla dashboard di WordPress e inserire la chiave di licenza nella casella “Chiave di licenza”.
La chiave di licenza si trova nella pagina del proprio account sul sito web di SeedProd.

Quindi, visitare la schermata SeedProd ” Pagine di destinazione dalla barra laterale dell’amministrazione per iniziare a creare una pagina di destinazione.
Da qui, basta fare clic sul pulsante “Aggiungi nuova pagina di destinazione”.

A questo punto si aprirà la schermata “Scegliere un nuovo modello di pagina”. SeedProd offre molti modelli predefiniti tra cui scegliere.
Dopo aver selezionato un modello, vi verrà chiesto di fornire un nome e un URL per la vostra pagina di destinazione.
Dopo aver aggiunto questi dettagli, è sufficiente fare clic sul pulsante “Salva e inizia a modificare la pagina” per continuare.

Si avvierà così il costruttore di pagine drag-and-drop di SeedProd, dove si potrà iniziare a modificare la pagina. Per istruzioni dettagliate, consultate la nostra guida su come creare una landing page con WordPress.
In questa esercitazione, aggiungeremo e ridimensioneremo un blocco immagine e un blocco pulsante.
Per prima cosa, è necessario trascinare il blocco Immagine dal pannello dei blocchi a sinistra e rilasciarlo nel punto desiderato della pagina.

Quindi, fare clic sul blocco Immagine per aprire le impostazioni del blocco nella colonna di sinistra. Da qui è possibile caricare un’immagine dalla propria libreria multimediale.
Successivamente, è possibile modificare l’altezza e la larghezza del blocco utilizzando pixel o percentuali.

È inoltre possibile regolare le dimensioni e la posizione dell’immagine passando alla scheda “Avanzate” nella parte superiore del pannello delle impostazioni.
Quindi, fare clic sul pannello Spaziatura per espandere le impostazioni.

Qui è sufficiente aggiungere valori per regolare il margine e il padding del blocco in base alle proprie esigenze.
È possibile regolare il margine e il padding per le aree superiore, inferiore, sinistra e destra del blocco.

Con Seedprod, è possibile aggiungere un blocco distanziatore tra due blocchi diversi per creare uno spazio tra di essi.
Per prima cosa, è necessario individuare e aggiungere il blocco ‘Distanziatore’ dalla colonna di sinistra. Quindi, fare clic su di esso per aprire le impostazioni.

Ora è possibile controllare l’altezza del distanziatore utilizzando il cursore ‘Altezza’.
Il blocco distanziatore può aiutare a creare un sito web privo di disordine.

È possibile modificare la larghezza e l’altezza di altri blocchi nello stesso modo, compresi i blocchi Video, Intestazione e Pulsante.
È sufficiente trovare il blocco Pulsante nella colonna di sinistra e trascinarlo sulla pagina.

Successivamente, è necessario fare clic sul pulsante per aprire le impostazioni del blocco.
Da qui, passare alla scheda “Avanzate” dall’alto. È possibile modificare l’altezza del blocco trascinando il cursore “Imbottitura verticale”.

Per modificare la larghezza, trascinare il cursore “Imbottitura orizzontale” nella colonna di sinistra.
Una volta terminato, non dimenticate di fare clic sul pulsante “Salva”.

Speriamo che questo articolo vi abbia aiutato a capire come modificare la larghezza e l’altezza dei blocchi in WordPress. Potreste anche leggere il nostro articolo su come aggiungere e allineare le immagini nell’editor di blocchi di WordPress e la nostra classifica dei migliori temi WordPress compatibili con Gutenberg.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.