Come utenti di WordPress, potreste occasionalmente aver bisogno di aggiungere caratteri speciali come il marchio ™, il marchio registrato ®, la valuta, il copyright © o i simboli di lingue straniere nei vostri post o pagine.
Sia che stiate scrivendo un articolo, aggiungendo dichiarazioni legali o utilizzando simboli unici per migliorare il vostro design, è essenziale sapere come inserire senza problemi questi caratteri speciali.
Ad esempio, in WPBeginner utilizziamo spesso un carattere speciale (“) nei nostri post per guidare i lettori attraverso pagine o schede specifiche, come ad esempio per indirizzarli alla pagina Plugin ” Plugin installati. Questo simbolo rende le istruzioni più chiare e visivamente accattivanti, migliorando la leggibilità per i nostri utenti.
Tuttavia, può essere un po’ difficile aggiungere questi simboli perché non si trovano su una tastiera media.
In questo articolo vi mostreremo come aggiungere facilmente caratteri speciali ai post di WordPress.

Perché aggiungere caratteri speciali nei post di WordPress?
L’aggiunta di caratteri speciali ai post del vostro sito WordPress può rendere i vostri contenuti visivamente accattivanti.
Può anche contribuire a rendere il contenuto più facile da leggere, attirando l’attenzione del lettore sui punti chiave.
Ad esempio, se utilizzate il nome della vostra azienda in un articolo successivo al blog, l’aggiunta di un carattere del marchio accanto ad esso aiuterà a mettere in evidenza la vostra attività ai lettori.

Inoltre, l’uso di caratteri speciali nei motti e nelle meta-descrizioni può migliorare la SEO del sito web, rendendo i contenuti più interessanti e attraenti per gli utenti. A sua volta, questo può migliorare il tasso di cliccato.
Detto questo, vediamo come aggiungere facilmente caratteri speciali ai vostri post su WordPress. Verranno illustrati tre metodi diversi; potete utilizzare i collegamenti rapidi sottostanti per passare al metodo che desiderate utilizzare:
Metodo 1: Aggiungere caratteri speciali utilizzando l’editor di blocchi di WordPress
Se state cercando un modo semplice per aggiungere caratteri speciali nell’editor di blocchi usando le entità HTML, questo metodo fa al caso vostro.
Quando si scrive un post sul blog, WordPress lo formatta automaticamente in HTML. È il linguaggio di markup utilizzato da quasi tutti i siti web.
L’HTML viene fornito con un elenco di entità HTML. Si tratta di codici speciali che possono essere utilizzati per visualizzare caratteri, simboli, frecce e altro ancora.
Consentono inoltre di aggiungere caratteri speciali in HTML che normalmente non si trovano nei layout della tastiera.
Ad esempio, se si vuole aggiungere un simbolo di marchio ™, si può utilizzare il codice entità HTML ™ per visualizzarlo.
Allo stesso modo, se si vuole aggiungere un simbolo di copyright ©, si può usare il codice © nel proprio articolo.
Aggiungere caratteri speciali utilizzando il blocco HTML personalizzato
Per prima cosa, è necessario aprire un post di WordPress nuovo o esistente nell’editor di blocchi per aggiungere i caratteri speciali.
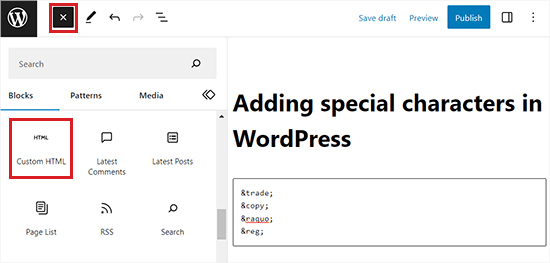
Una volta lì, fare clic sul pulsante Aggiungi blocco ‘+’ nell’angolo in alto a sinistra dello schermo per aprire il menu dei blocchi.
Da qui, individuare e aggiungere il blocco HTML personalizzato al post. Quindi, è sufficiente digitare nel blocco il codice dell’entità HTML per il carattere speciale.

Si noterà che ogni codice di entità HTML inizia con un segno di ampersand e termina con un punto e virgola.
Al termine, fare clic sul pulsante “Aggiorna” o “Pubblica” per salvare le modifiche.
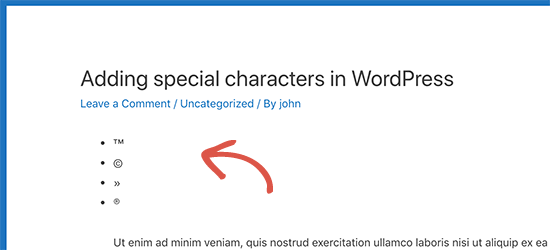
Ora, potete visitare il vostro post per controllare i caratteri speciali visualizzati sul vostro blog WordPress.

Un’ampia gamma di caratteri speciali, compresi i caratteri latini, i simboli matematici, le valute, i simboli di misurazione scientifica e altro ancora, sono disponibili come entità HTML.
Per una guida completa, si consiglia di consultare la tabella di riferimento delle entità dei caratteri HTML di W3.org.
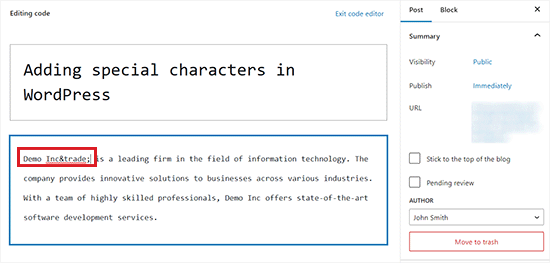
Aggiungere caratteri speciali con l’editor di codice
È inoltre possibile aggiungere caratteri speciali ai post di WordPress passando all’editor di codice.
Questa opzione dell’editor di blocchi consente agli utenti di visualizzare e modificare il codice HTML, CSS o JavaScript sottostante ai diversi blocchi. In questo modo è facile aggiungere entità HTML.
Per prima cosa, aprite un post di WordPress nuovo o esistente nell’editor di blocco.
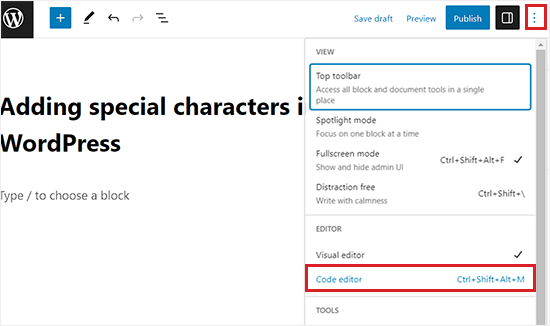
Una volta lì, fare clic sul menu a tre puntini in alto a destra della schermata per aprire un menu a discesa. Da qui, fare clic sull’opzione “Editor del codice”.

Si aprirà l’editor di codice, dove si potranno aggiungere facilmente le entità HTML tra il testo.
Ad esempio, se si desidera aggiungere un carattere speciale del marchio accanto al nome di un prodotto o di un’azienda, è possibile farlo facilmente passando all’editor di codice.

Una volta terminato, è possibile salvare le modifiche facendo clic sul pulsante “Aggiorna” o “Pubblica”.
Ora potete visitare il vostro sito WordPress per vedere i caratteri speciali nei vostri post.

Metodo 2: Aggiungere caratteri speciali con un plugin
Se è necessario aggiungere regolarmente caratteri speciali, è meglio usare un plugin invece di controllare ogni volta la tabella di riferimento delle entità HTML.
Per prima cosa, è necessario installare e attivare il plugin Insert Special Characters. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Dopo l’attivazione, aprire un post o una pagina nell’editor di blocchi per aggiungere i caratteri speciali.
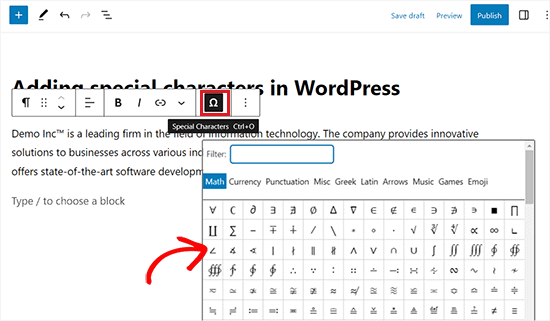
A questo punto, selezionare un blocco di paragrafo e cliccare sull’icona omega nella barra degli strumenti in alto per visualizzare i caratteri speciali.

Da qui è sufficiente trovare il carattere speciale che si desidera aggiungere e fare clic su di esso per inserirlo nell’editor.
Una volta terminato, non dimenticate di fare clic sul pulsante “Aggiorna” o “Pubblica” per salvare le modifiche.
Metodo 3: Aggiungere caratteri speciali con l’editor classico di WordPress
Se state ancora utilizzando il vecchio editor classico di WordPress, potete utilizzare questo metodo per aggiungere caratteri speciali durante la scrittura dei post.
Tenete presente che l’editor classico è dotato di una funzione di caratteri speciali integrata.
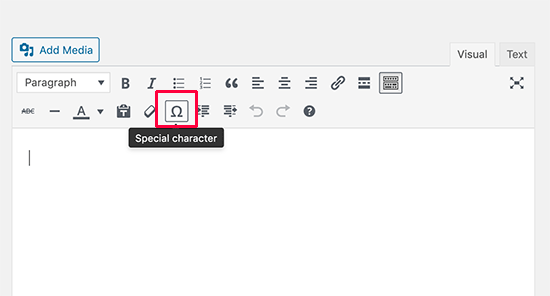
Per prima cosa, aprire un post nuovo o esistente nell’editor. Quindi, fare clic sul pulsante del lavello.
Si aprirà la seconda riga di opzioni di formattazione, dove si dovrà fare clic sul pulsante “Carattere speciale”.

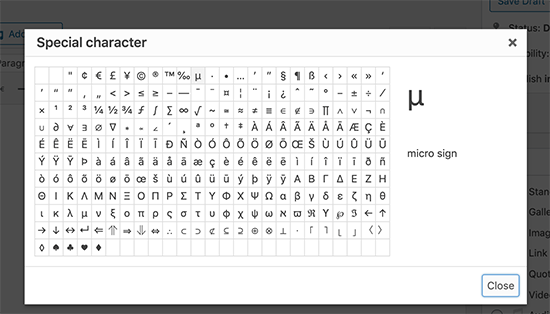
Facendo clic su di esso si aprirà una finestra pop-up che mostra alcuni caratteri speciali comunemente utilizzati.
Ci sono simboli di valuta, matematici, di copyright, segni registrati, simboli di marchi e altro ancora.

Ricordate che questo metodo funziona solo se si utilizza il vecchio editor di post in modalità WYSIWYG.
Se si utilizza l’editor di testo, è necessario passare all’editor visuale o utilizzare il metodo delle entità HTML descritto sopra.
Da qui è sufficiente fare clic sul simbolo o sul carattere che si desidera utilizzare per aggiungerlo al messaggio.
Infine, non dimenticate di fare clic sul pulsante “Aggiorna” o “Pubblica” per salvare le modifiche.
Bonus: aggiungere le emoji nei post del blog WordPress
Oltre ai caratteri speciali, potreste voler aggiungere anche le emoji ai vostri post su WordPress.
Le emoji sono piccole icone che possono essere utilizzate insieme al testo per esprimere emozioni e altre espressioni.
L’inserimento di queste icone nel vostro sito web può aggiungere un tocco di colore e personalità ai vostri contenuti, aumentare il coinvolgimento e rendere i vostri post più leggibili.
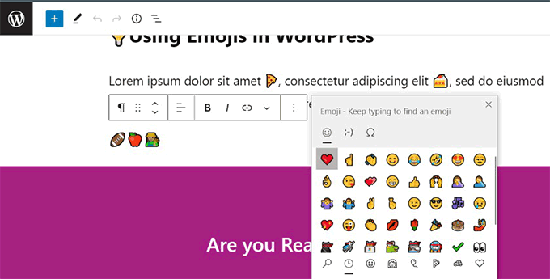
È possibile aggiungere facilmente emoji nell’editor a blocchi di WordPress (Gutenberg) premendo i tasti scorciatoia Windows +. (Punto) sulla tastiera.
Una volta fatto ciò, si aprirà un popup sullo schermo dal quale potrete scegliere un’emoji per il vostro post sul blog. Tuttavia, tenete presente che questo metodo funziona solo se utilizzate un computer Windows.

Se siete utenti Mac, dovete premere insieme i tasti Comando + Controllo + Spazio per aprire il prompt delle emoji.
Per istruzioni dettagliate, consultate il nostro tutorial su come aggiungere facilmente gli emoji al vostro blog WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere caratteri speciali ai post e alle pagine di WordPress. Potreste anche consultare la nostra guida per principianti su come aggiungere pulsanti di sottolineatura e giustificazione del testo in WordPress e la nostra guida per principianti su come aggiungere un link in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
Thank you for the table of special characters, or for the link. I saved it to my favorites for personal use. Just a few weeks ago, I was looking for a special copyright symbol like this.
Roderick Young
This worked great for me, but at first, I clicked on the dropdown in the block editor, and didn’t see the Omega sign or “Special Characters”. The Omega was actually added to the toolbar just to the left of the Bold and Italic, right out in the open.
WPBeginner Support
Thanks for sharing where it moved for you
Admin
Gina Leggio
Actually, I kept playing around with your advice and it finally worked somehow. Thanks.
WPBeginner Support
Glad our recommendations were helpful
Admin
Gina Leggio
It didn’t seem to work for me. When I preview my page, it still shows ©. I tried highlighting it and then pushing the “keyboard input” button. What am I doing wrong?
WPBeginner Support
You would want to ensure you are adding it as HTML and not in a paragraph block for the most common reason.
Admin
Gina Leggio
Thanks for your response. That worked, but when I open a preview in a new tab, it didn’t show the symbol; it only showed ©. Please advise.
WPBeginner Support
If that is the case, you would want to check with the support for your specific theme to ensure a setting in your theme is not overriding how it should work.
Jur Jurr
Hey! Can i just copy the symbol from somewhere and past it on my website?
WPBeginner Support
You can certainly try that but that is not guaranteed to work every time.
Admin
amir ebadi
Thank you for this awesome article
WPBeginner Support
You’re welcome, glad you liked our article
Admin
shafique
nice to read this such great article. nicely written. very good information. Thank you
keep it up.
WPBeginner Support
Thank you, glad you liked our content
Admin
Ms. Anika Tyrone
This symbol which I’m seeking is: in a square box, in the square box is a almost complete circle, with a tiny line attached to the right side of the almost complete circle. This is found in the WordPress.com where the heading: “Subscription Management” and have 5 sites. The last one on the list is called DF Blog and prior to these words is a symbol as mentioned above. Now the others have a choice of weekly, /immediate “under delivery frequency”, but for DF Blog it’s blank and not given the chance to state my choice. Could you possibly help me in this matter? Monday, July 31, 2017 @ 1:18 pm. Waiting patiently for your response. Thank you for taking the time to read this email.
Mark Gandy
I never have an issue adding the TM within a post, it’s the Blog and Post titles where they will not show up. Any suggestions?
Marissa
So simple! Thank you for having this free, handy tool available for people like me…starting a professional site, learning step by step.
Bella
How can you bring up special characters on the WordPress app?
JMunce
Could you please do a tutorial on added a special Characters?
I can code unicode to my blog, but not everyone can view these. I can on my pc, but on my phone I don’t see them, for example.
It would be great to know how to display them to all site users.
Thanks, Justin
WPBeginner Staff
Either the font or OS you are using does not support the rupee character.
Anchit Shethia
I have already mailed to WP team to update support for Rupee character. What is the probability of it being updated?
alasdairpage
On a Mac it’s easy, press ctrl+cmd+space for emoticons and special characters (scroll right for the special character options).
On Windows it isn’t easy, but it is possible using the Character Map tool. I’ve never used Windows 8 but in Windows 7 and below it’s usually in Start, Programs, Accessories, System Tools. Use it to copy/paste characters into any application.
Anchit Shethia
Almost all special characters can be added in WP post but I want to add the official symbol of Rupee on my blog How can I add it? Even if I copy the symbol from Wikipedia and paste it, it won’t render. Help?