Proteggere il vostro sito web WordPress dalle minacce online è fondamentale. Un modo per migliorare la sicurezza in WPBeginner è l’utilizzo di header di sicurezza HTTP. Questi forniscono un ulteriore livello di sicurezza, fungendo da scudo contro gli attacchi e le vulnerabilità più comuni.
Questi header lavorano dietro le quinte, istruendo i browser e i server su come gestire i dati del sito web e migliorarne la sicurezza complessiva. L’attivazione di queste intestazioni è un modo semplice ma efficace per rafforzare le difese del vostro sito web e proteggerlo da attività dannose.
Questa guida per principianti vi mostrerà come aggiungere header di sicurezza HTTP in WordPress. Verranno coperti vari metodi, tra cui l’uso di plugin e la modifica manuale dei file di configurazione.

Cosa sono le intestazioni di sicurezza HTTP?
Le intestazioni di sicurezza HTTP sono una misura di sicurezza che consente al server del sito web di prevenire alcune minacce comuni alla sicurezza prima che possano colpire il sito.
Quando un utente visita il vostro sito web WordPress, il vostro server web invia una risposta di intestazione HTTP al suo browser. Questa risposta indica ai browser i codici di errore, il controllo della cache e altri stati.
La normale risposta dell’intestazione rilascia uno stato chiamato HTTP 200. In questo modo, il sito web viene caricato nel browser dell’utente. Tuttavia, se il sito web ha delle difficoltà, il server web può inviare un’intestazione HTTP diversa.
Ad esempio, può inviare un errore interno del server 500 o un codice di errore 404 non trovato.
Le intestazioni di sicurezza HTTP sono un sottoinsieme di queste intestazioni. Vengono utilizzati per proteggere i siti web da minacce comuni come il click-jacking, il cross-site scripting, gli attacchi brute force e altro ancora.
Diamo una rapida occhiata ad alcune intestazioni di sicurezza HTTP e a come proteggono il vostro sito WordPress:
- HTTP Strict Transport Security (HSTS) indica ai browser web che il vostro sito web utilizza HTTPS e non deve essere caricato con un protocollo insicuro come HTTP.
- Laprotezione X-XSS consente di bloccare il caricamento di cross-site scripting.
- X-Frame-Options impedisce gli iframe cross-domain o il click-jacking.
- X-Content-Type-Options X-Content-Type-Options blocca lo sniffing del tipo mime del contenuto.
Le intestazioni di sicurezza HTTP funzionano al meglio quando sono impostate a livello di server web, ovvero sul vostro account di hosting WordPress. In questo modo, possono essere attivate tempestivamente durante una tipica richiesta HTTP e fornire il massimo beneficio.
Funzionano ancora meglio se si utilizza un firewall per applicazioni web a livello di DNS, come Sucuri o Cloudflare.
Detto questo, vediamo come aggiungere facilmente le intestazioni di sicurezza HTTP in WordPress. Ecco i link rapidi ai diversi metodi, in modo che possiate scegliere quello che fa per voi:
- Adding HTTP Security Headers in WordPress Using Sucuri
- Adding HTTP Security Headers in WordPress Using Cloudflare
- Adding HTTP Security Headers in WordPress Using .htaccess
- Adding HTTP Security Headers in WordPress Using AIOSEO
- How to Check HTTP Security Headers for a Website
- Expert Guides on WordPress Security
1. Aggiunta di intestazioni di sicurezza HTTP in WordPress con Sucuri
Sucuri è uno dei migliori plugin di sicurezza per WordPress presenti sul mercato. Se utilizzate il loro servizio di firewall per siti web, potete impostare le intestazioni di sicurezza HTTP senza scrivere alcun codice.
Innanzitutto, è necessario iscriversi a un account Sucuri. Si tratta di un servizio a pagamento che comprende un firewall per siti web a livello di server, plugin di sicurezza, CDN e garanzia di rimozione del malware.
Durante la registrazione, dovrete rispondere a semplici domande e la documentazione di Sucuri vi aiuterà a configurare il firewall per applicazioni web sul vostro sito.
Dopo l’iscrizione, è necessario installare e attivare il plugin gratuito di Sucuri. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin per WordPress.
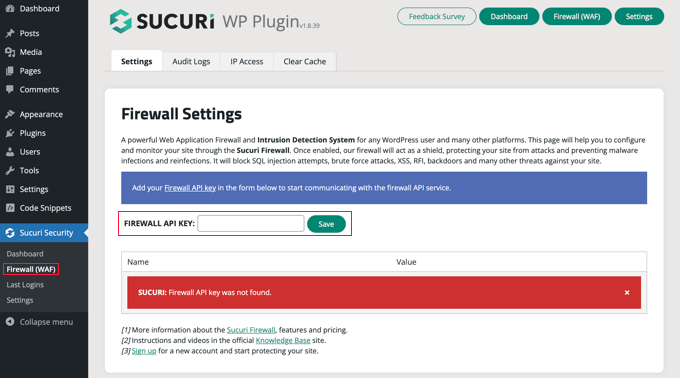
Al momento dell’attivazione, è necessario andare su Sucuri Security ” Firewall (WAF) e inserire la chiave API del Firewall. Queste informazioni sono disponibili nel sito web di Sucuri, alla voce “Account”.

Successivamente, è necessario fare clic sul pulsante verde “Salva” per memorizzare le modifiche.
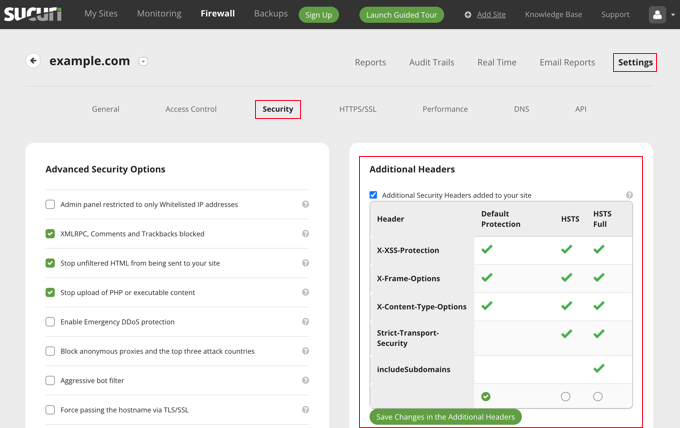
Successivamente, è necessario passare alla dashboard del proprio account Sucuri. Da qui, fare clic sul menu “Impostazioni” in alto e poi passare alla scheda “Sicurezza”.

Da qui è possibile scegliere tre serie di regole. La protezione predefinita funziona bene per la maggior parte dei siti web.
Se si dispone di un piano Professional o Business, sono disponibili anche le opzioni HSTS e HSTS Full. È possibile vedere quali intestazioni di sicurezza HTTP saranno applicate per ogni serie di regole.
È necessario fare clic sul pulsante “Salva le modifiche nelle intestazioni aggiuntive” per applicare le modifiche.
Sucuri aggiungerà ora le intestazioni di sicurezza HTTP selezionate in WordPress. Trattandosi di un WAF a livello DNS, il traffico del vostro sito web è protetto dagli hacker ancora prima che raggiungano il vostro sito.
2. Aggiunta di intestazioni di sicurezza HTTP in WordPress con Cloudflare
Cloudflare offre un firewall per siti web e un servizio CDN gratuiti di base. Il piano gratuito non offre funzioni di sicurezza avanzate, per cui è necessario passare al piano Pro, più costoso.
Potete imparare ad aggiungere Cloudflare al vostro sito web seguendo il nostro tutorial su come impostare la CDN gratuita di Cloudflare in WordPress.
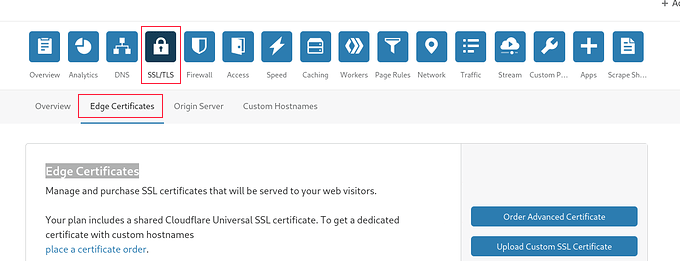
Una volta che Cloudflare è attivo sul vostro sito web, dovete andare alla pagina SSL/TLS nella dashboard del vostro account Cloudflare e poi passare alla scheda “Certificati Edge”.

A questo punto, scorrere fino alla sezione “HTTP Strict Transport Security (HSTS)”.
Una volta trovato, è necessario fare clic sul pulsante “Abilita HSTS”.

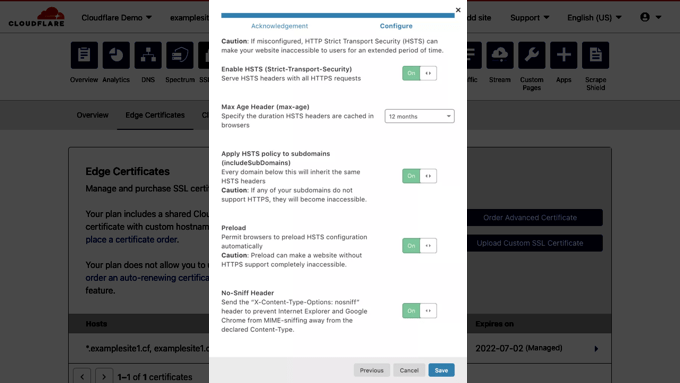
Verrà visualizzato un popup con le istruzioni che indicano che è necessario che l’HTTPS sia abilitato sul sito web prima di utilizzare questa funzione.
Se il vostro blog WordPress dispone già di una connessione HTTPS sicura, potete fare clic sul pulsante “Avanti” per continuare. Verranno visualizzate le opzioni per aggiungere le intestazioni di sicurezza HTTP.

Da qui è possibile abilitare l’HSTS, applicare l’HSTS ai sottodomini (se i sottodomini utilizzano HTTPS), precaricare l’HSTS e abilitare l’intestazione no-sniff.
Questo metodo fornisce una protezione di base utilizzando le intestazioni di sicurezza HTTP. Tuttavia, non consente di aggiungere X-Frame-Options e Cloudflare non dispone di un’interfaccia utente per farlo.
È ancora possibile farlo creando uno script utilizzando la funzione Workers di Cloudflare. Tuttavia, non lo consigliamo perché la creazione di uno script per l’intestazione di sicurezza HTTPS può causare problemi imprevisti ai principianti.
3. Aggiunta di intestazioni di sicurezza HTTP in WordPress con .htaccess
Questo metodo consente di impostare le intestazioni di sicurezza HTTP in WordPress a livello di server.
È necessario modificare il file .htaccess del vostro sito web. Questo file di configurazione del server è utilizzato dal server web Apache, il più diffuso.
Nota: prima di apportare modifiche ai file del sito web, si consiglia di eseguire un backup.
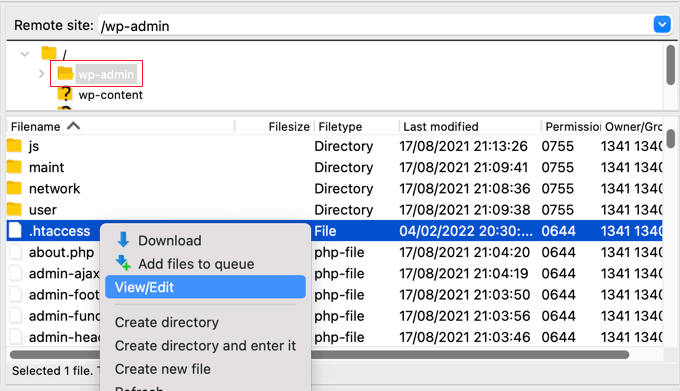
Quindi, è sufficiente collegarsi al proprio sito web utilizzando un client FTP o il file manager del pannello di controllo del web hosting. Nella cartella principale del vostro sito web, dovete trovare il file .htaccess e modificarlo.

Questo aprirà il file in un editor di testo semplice. In fondo al file, potete aggiungere del codice per aggiungere le intestazioni di sicurezza HTTPS al vostro sito WordPress.
È possibile utilizzare il seguente codice di esempio come punto di partenza. Imposta le intestazioni di sicurezza HTTP più comunemente utilizzate con impostazioni ottimali:
1 2 3 4 5 6 7 | <ifModule mod_headers.c>Header set Strict-Transport-Security "max-age=31536000" env=HTTPSHeader set X-XSS-Protection "1; mode=block"Header set X-Content-Type-Options nosniffHeader set X-Frame-Options DENYHeader set Referrer-Policy: no-referrer-when-downgrade</ifModule> |
Non dimenticate di salvare le modifiche e di visitare il sito web per verificare che tutto funzioni come previsto.
Nota: fate attenzione quando modificate il codice del vostro sito web. Intestazioni errate o conflitti nel file .htaccess possono innescare l’errore 500 Internal Server Error.
4. Aggiungere intestazioni di sicurezza HTTP in WordPress con AIOSEO
All in One SEO (AIOSEO) è il miglior strumento SEO per WordPress e gode della fiducia di oltre 3 milioni di aziende. Il plugin premium consente di aggiungere facilmente intestazioni di sicurezza HTTP al vostro sito web.
La prima cosa da fare è installare e attivare il plugin AIOSEO sul vostro sito web. Per saperne di più, consultate la nostra guida passo passo su come configurare All in One SEO per WordPress.
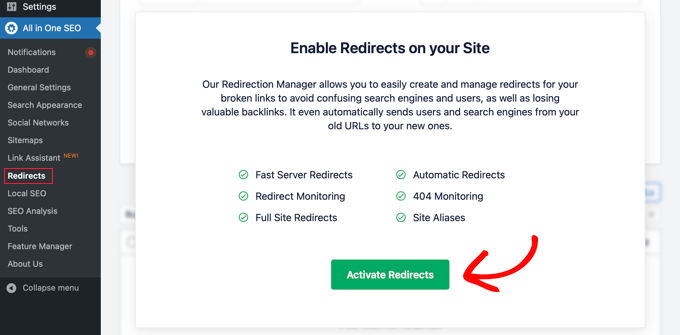
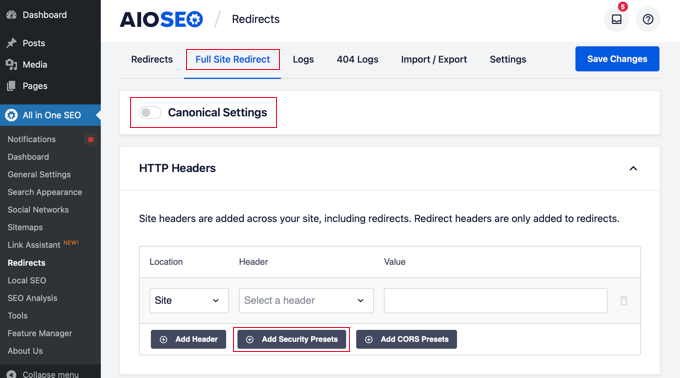
È quindi necessario andare alla pagina All in One SEO ” Reindirizzamenti per aggiungere le intestazioni di sicurezza HTTP. Per prima cosa, è necessario fare clic sul pulsante “Attiva reindirizzamenti” per abilitare la funzione.

Una volta abilitati i reindirizzamenti, è necessario fare clic sulla scheda “Reindirizzamento completo del sito” e poi scorrere fino alla sezione “Impostazioni Canonical”.
È sufficiente attivare la levetta “Impostazioni canoniche” e poi fare clic sul pulsante “Aggiungi preset di sicurezza”.

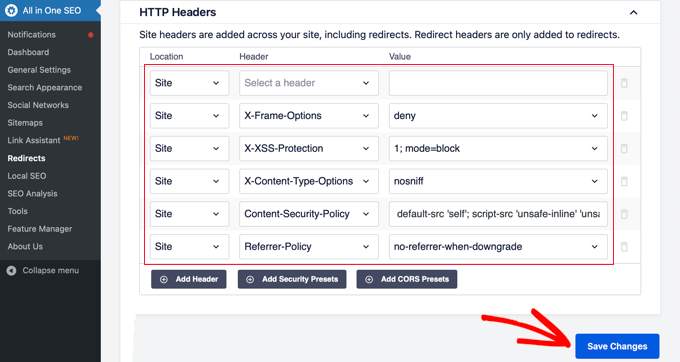
Nella tabella apparirà un elenco predefinito di intestazioni di sicurezza HTTP.
Queste intestazioni sono ottimizzate per la sicurezza del sito web. È possibile rivederli e modificarli se necessario.

Assicurarsi di fare clic sul pulsante “Salva modifiche” nella parte superiore o inferiore della schermata per memorizzare le intestazioni di sicurezza.
Ora è possibile visitare il sito web per verificare che tutto funzioni correttamente.
Come controllare le intestazioni di sicurezza HTTP di un sito web
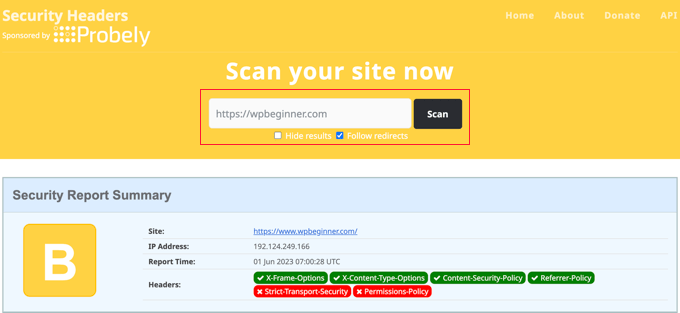
Ora che avete aggiunto le intestazioni di sicurezza HTTP al vostro sito web, potete testare la configurazione utilizzando lo strumento gratuito Security Headers.
È sufficiente inserire l’URL del sito web e fare clic sul pulsante “Scansione”.

Verrà quindi controllata l’intestazione di sicurezza HTTP del vostro sito web e vi mostrerà un rapporto. Lo strumento genererà anche una cosiddetta etichetta di voto, che potrete ignorare poiché la maggior parte dei siti web otterrà un punteggio B o C senza compromettere l’esperienza dell’utente.
Vi mostrerà quali intestazioni di sicurezza HTTP sono inviate dal vostro sito web e quali non sono incluse. Se le intestazioni di sicurezza che si desidera impostare sono elencate, il gioco è fatto.
Guide di esperti sulla sicurezza di WordPress
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere header di sicurezza HTTP in WordPress. Potreste anche voler consultare altre guide relative al miglioramento della sicurezza del vostro sito web WordPress:
- La guida definitiva alla sicurezza di WordPress (passo dopo passo)
- Come eseguire un controllo di sicurezza di WordPress (lista di controllo completa)
- Come ottenere un certificato SSL gratuito per il vostro sito web WordPress (guida per principianti)
- In alto i motivi per cui i siti WordPress vengono hackerati (e come prevenirli)
- Come modificare il prefisso del database di WordPress per migliorare la sicurezza
- I migliori plugin di sicurezza per WordPress per proteggere il vostro sito (a confronto)
- I migliori scanner per la sicurezza di WordPress per rilevare malware e hacker
- Come scansionare il vostro sito WordPress alla ricerca di codice potenzialmente dannoso
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Holly Gough
Grateful for this info. Clear concise easy to follow directions. I spent an hour+ trying to fix the header issues. Thank you!
WPBeginner Support
Glad our guide could help you!
Admin
Valerie
Thanks. Rock solid info, as usual. Thanks for your help, it worked perfectly.
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Katrin
Where in the .htacces do I have to put the code? above, in between # BEGIN WordPress or behind # END WordPress?
WPBeginner Support
You would want to put code between the begin and end WordPress
Admin
Michelangelo
Thank you so much for this article! It helped so much.
I wish you the best and that your sleeves never slip during dishwashing
WPBeginner Support
Glad our article was helpful!
Admin
Karma Tsheten
It worked for me but also it destroyed my design. when ever i add security header, design gets spoiled, any help
WPBeginner Support
That sounds like your theme may be having a conflict for some reason. We would recommend reaching out to your theme’s support to see if they can see the root of the issue.
Admin
Nigel Mcilwaine
Hi,
Unfortunately it didn’t work for me, even after clearing my cache. The site is on an Apache server, shared hosting is that going to affect the success?
cheers
WPBeginner Support
You would likely want to check with your hosting provider to ensure they do not have caching or a rule on their end that would cause an issue with your security header
Admin
Neil Cheesman
Hi
I have added the code to the .htaccess file but it hasn’t made any difference… the website redirects okay from HTTP to https but when testing I still get the message “Couldn’t find the HSTS header
in the response headers.”
WPBeginner Support
Don’t forget to clear any caching on your site as that is the most common reason for that specific error after adding the code to your htaccess.
Admin
ed thomas
did not work. still have:
Your website does not send all recommended security headers.
X-Content Type Options
X-Frame-Options
Permissions-Policy
WPBeginner Support
You may want to check your caching as that is the most common reason it will not update. If you clear your site’s cache that should allow your headers to be found.
Admin
Mark Downing
Thanks for the very helpful article. Our site went from an “F” to a “B” with no glitches after I pasted your code snippet into .htaccess.
WPBeginner Support
Glad our recommendation was helpful
Admin