I widget sono strumenti potenti che forniscono funzionalità aggiuntive al vostro sito web WordPress. È possibile aggiungerli alle barre laterali e ad altre aree predisposte per i widget senza dover scrivere alcun codice.
Noi di WPBeginner utilizziamo i widget per personalizzare ed estendere le capacità dei nostri siti e renderli più dinamici e coinvolgenti per i visitatori. Ad esempio, possono essere utilizzati per visualizzare le pubblicazioni recenti, i feed dei media, le offerte speciali e molto altro ancora.
In questo articolo vi mostreremo come aggiungere e utilizzare i widget in WordPress per personalizzare rapidamente il vostro sito, migliorandone l’estetica e l’esperienza utente.

Cosa sono i widget e perché servono in WordPress?
I widget sono blocchi di contenuto che si possono aggiungere alle barre laterali di WordPress, al piè di pagina e ad altre aree widget del sito web.
Questo può essere un modo semplice per aggiungere gallerie di immagini, feed di social media, citazioni, calendari, post popolari e altri elementi dinamici al vostro sito WordPress.
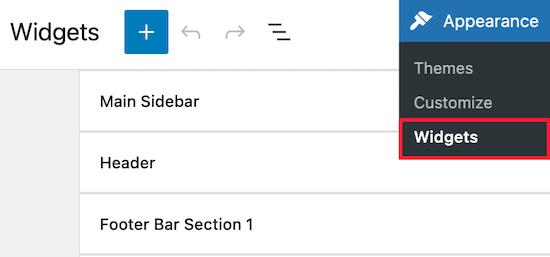
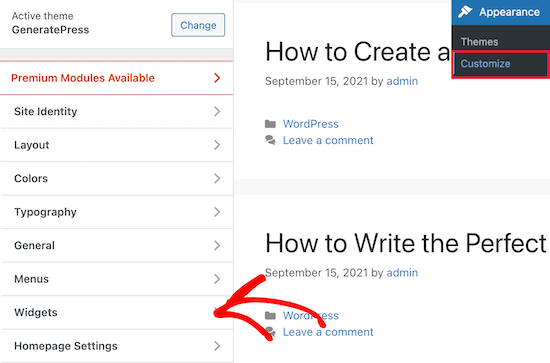
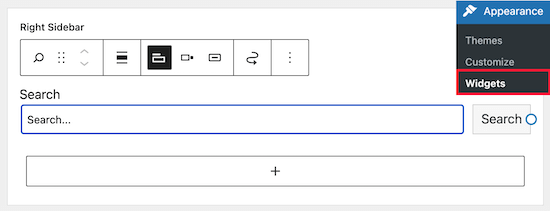
È possibile trovare l’area dei widget andando su Aspetto ” Widget nella dashboard di amministrazione di WordPress.
Qui viene visualizzato un elenco delle aree widget disponibili. Ad esempio, il tema nello screenshot qui sotto offre diverse aree in cui è possibile aggiungere widget, tra cui la barra laterale, l’header e il footer.

Le aree in cui è possibile inserire i widget sono definite dal tema di WordPress, quindi potrebbero apparire diverse a seconda del tema in uso.
Detto questo, vi mostriamo come aggiungere facilmente widget a diverse aree del vostro sito web WordPress.
Come aggiungere un widget a una barra laterale in WordPress
Ci sono diversi modi per aggiungere widget alla barra laterale di WordPress.
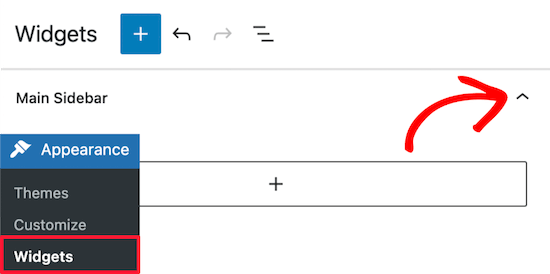
Il modo più semplice è navigare in Aspetto ” Widget e poi fare clic sulla freccia verso l’alto nella sezione dei widget della barra laterale per espandere la sezione dei widget.

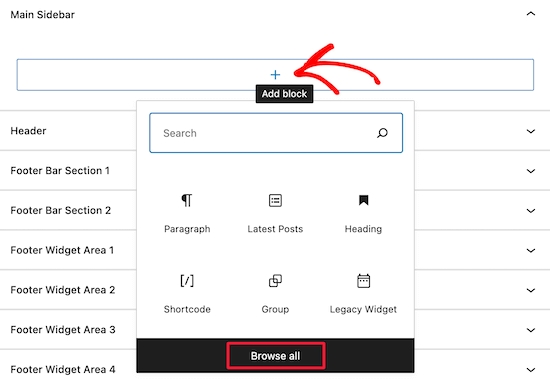
Quindi, fare clic sull’icona ‘+’ per visualizzare il menu del blocco di widget.
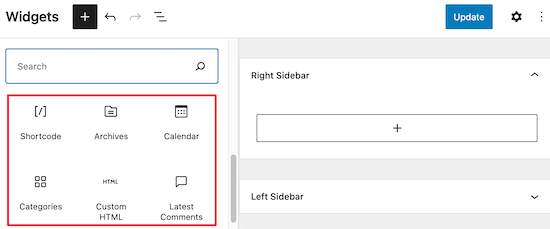
Qui è possibile cercare un widget per nome. Oppure, fare clic sul pulsante “Sfoglia tutti” per visualizzare un menu di tutti i widget disponibili.

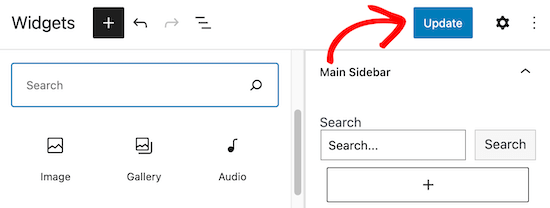
Per aggiungere un widget alla barra laterale, è sufficiente fare clic sul widget in questione, che verrà aggiunto automaticamente alla barra laterale.
A questo punto, non resta che fare clic sul pulsante “Aggiorna” e il widget sarà attivo sul vostro sito web.

La pagina dei widget non è l’unico modo per aggiungere widget al vostro blog WordPress.
È possibile aggiungere widget anche utilizzando il personalizzatore del tema di WordPress. Per prima cosa, andate su Aspetto ” Personalizzazione e poi fate clic sull’opzione “Widget”.

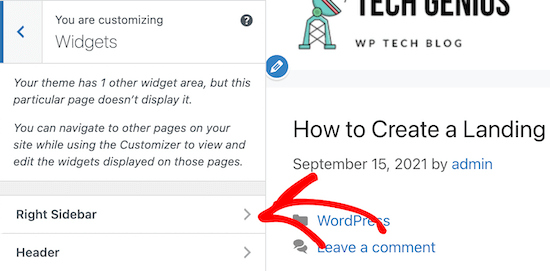
Si accede così a una pagina in cui è possibile personalizzare le opzioni del widget.
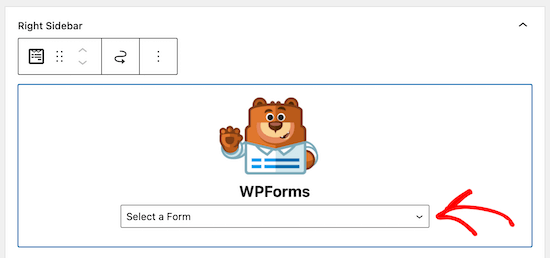
Per aggiungere un widget alla barra laterale, è sufficiente fare clic sull’opzione di menu “Barra laterale destra”.

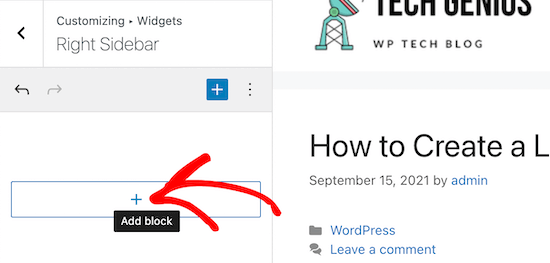
Quindi, fare clic sull’icona “+” per aggiungere un blocco e visualizzare il menu dei blocchi di widget.
Quindi, selezionare un blocco di widget, che verrà aggiunto automaticamente alla barra laterale.

Il processo di aggiunta di un widget è identico a quello descritto sopra.
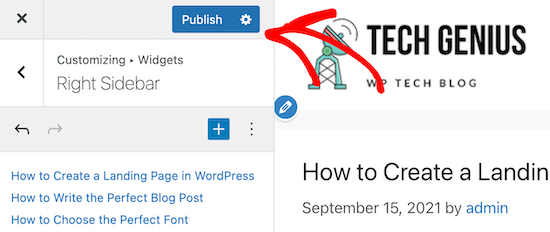
Una volta terminate le modifiche all’area del widget, fare clic sul pulsante “Pubblica” per rendere effettive le modifiche.

Come rimuovere un widget in WordPress
Rimuovere un widget in WordPress è facile come aggiungerne uno. Basta andare su Aspetto ” Widget nella dashboard di WordPress.
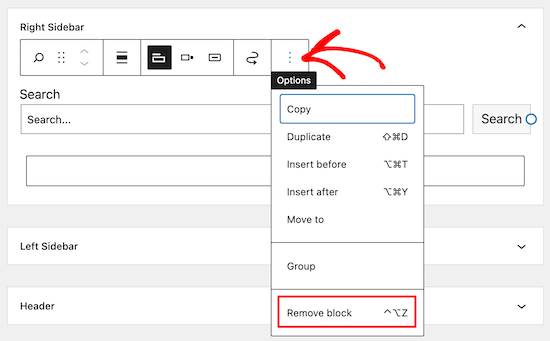
Successivamente, fare clic sul blocco di widget che si desidera eliminare.

Quindi, nella parte superiore del blocco widget, fare clic sul pulsante con tre puntini “Opzioni”. Si apre un menu che consente di spostare ed eliminare il widget.
Per eliminare il widget, è sufficiente selezionare l’opzione “Rimuovi blocco”.

L’eliminazione del widget lo rimuove dalla barra laterale e cancella le impostazioni del widget o le opzioni selezionate.
A volte si potrebbe voler rimuovere un widget, ma salvare le impostazioni e le modifiche apportate per il futuro.
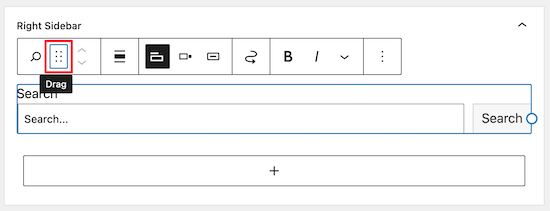
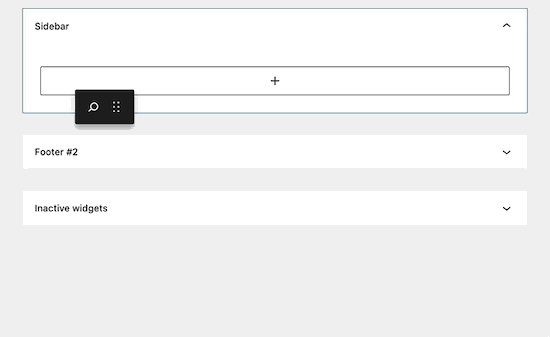
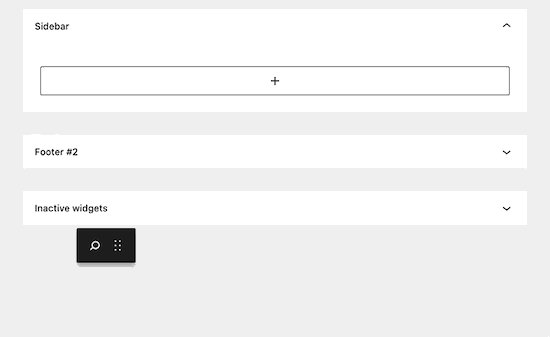
Per farlo, fare clic sull’icona “Trascina” nella parte superiore del widget.

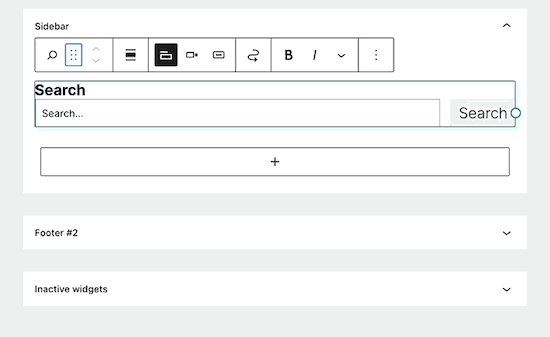
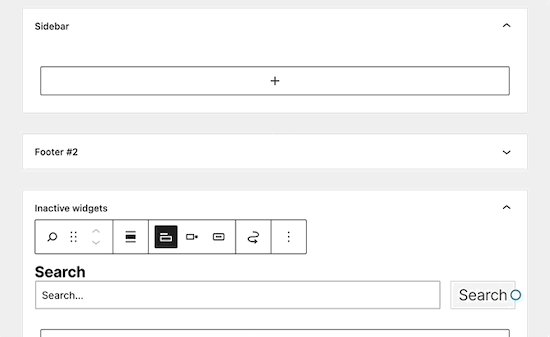
Quindi, trascinare il widget nella sezione “Widget inattivi”.
Prima di uscire dalla pagina, assicurarsi di fare clic sul pulsante “Aggiorna” per salvare le impostazioni del widget.

Se si desidera utilizzare nuovamente quel widget, è sufficiente trascinare il blocco di widget dalla sezione ‘Widget inattivi’ a una sezione di widget attivi.
Si consiglia di consultare anche la nostra guida su come disabilitare i widget indesiderati da WordPress.
Quali tipi di widget sono disponibili per WordPress?
Un’installazione predefinita di WordPress è dotata di widget integrati, tra cui i post recenti, i tag, la barra di ricerca, le categorie, il calendario e altro ancora.

Tuttavia, la maggior parte dei plugin e dei temi di WordPress sono dotati di blocchi di widget che possono essere aggiunti al sito.
Ad esempio, il plugin WPForms può essere utilizzato per creare pagine di moduli di contatto, ma ha anche un widget che consente di aggiungere moduli a qualsiasi area del sito predisposta per i widget.

Allo stesso modo, molti altri temi e plugin aggiungono widget, in modo che gli utenti possano aggiungere oggetti alle aree widget di WordPress senza scrivere alcun codice o HTML.
È anche possibile creare il proprio widget per aggiungere un widget completamente personalizzato a WordPress. Per maggiori dettagli, consultate la nostra guida su come creare un widget personalizzato per WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere e utilizzare i widget in WordPress. Potreste anche voler consultare la nostra guida su come scegliere uno schema di colori perfetto per il vostro sito WordPress e la nostra selezione dei migliori trucchi per la barra laterale di WordPress per ottenere i massimi risultati.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





mohadese esmaeeli
Hi, thanks for the article. I understood from the guide that plugins extend the capabilities of the site, but what exactly is the difference between a widget and a plugin? Both add features and capabilities to the site.
WPBeginner Support
Widgets are used to add something visual to your site or content while a plugin can add anything to your site is one way to think about it
Admin
Aneesa
while seeing the Appearance->Widgets, following message appears:
Your theme has 5 widget areas, but this particular page does not display them.
You can navigate to other pages on your site while using the Customizer to view and edit the widgets displayed on those pages.
but after this, there are no areas mentioned like in this article, you have “right sidebar” and “header”… kindly help me
WPBeginner Support
It sounds as if your theme has some custom design options, we would recommend reaching out to the support for your specific theme and they can help clarify how you can modify your widgets with their tools.
Admin
Muhammad Yousef
If theme has only footer widgets then how can we add widgets in sidebar and menus section
WPBeginner Support
You would either want to consider changing themes or using a page builder if the theme you are using does not have the option to add widgets where you would like.
Admin
Veronique
I want to change the wording for the Comments section of my blog, but when I go to Widgets, no widgets are shown for the footer.
WPBeginner Support
The comments are their own section, for customizing them, you would want to take a look at our article on styling it below:
https://www.wpbeginner.com/wp-themes/how-to-style-wordpress-comment-form/
Admin
Scott LaPierre
Can you use Gutenberg blocks in the widget area of your site, or only on posts and pages?
WPBeginner Support
Only on posts and pages at the moment but maybe as Gutenberg gets updates there will be something
Admin
Sheldon
Can you link a widget block to a web page on website
WPBeginner Support
If you want a widget on your page, you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-wordpress-widgets-in-post-and-page-content/
Admin
Robert
I want to add icon widgets on home page and have them link to my categories. I do not have a widget “area” on my home page(this is where i want to put them). Only widget areas are bottom of pages. Any suggestions? Thanks.
Bill Casey
Not a comment but a question.
In the WordPress admin area, if I expand Appearance I see only ‘Themes’, ‘Customise’ and ‘Editor’ – no ‘Widgets’.
How do I get ‘Widgets’ to appear here?
Thanks
WPBeginner Support
Hi Bill,
Try switching to a default theme and see if you can see widgets in Admin area. If you do, then this means that your theme does not have any sidebars or widget ready areas defined and that’s why you cannot see widgets under appearance.
Admin
lorie
Thank you for your post on this. You saved me from banging my head against the wall longer than necessary.
Larry Alman
I am rebuilding a website with very little experience with WordPress. In the Widget section or page I clicked something and it now says manage with live preview. I cannot add a widget. How do I get rid of this so I can add a widget that I downloaded? Thank you for your time.
Catherine
Hello, is there a plugin that tracks the page views of widget ads for clients.
Thanks
Jonny
Hello,
I was looking to find out the maximum number of widgets you can add to wordpress. I may end up having a widget per page!
Kelly
Thanks so much. I’ve been struggling with what and where for widgets, great clear post. Thank you.
ted bergman
You create very good stuff for us beginners. A printer version of your articles would be very useful.
Howard Lee Harkness
Very timely post. I was about to make some instructional videos for my virtual assistant on how to maintain my site widgets. Using this post as a backgrounder should make that much easier.
I have recommended to her to start followinging WPBeginner — I would not be surprised to see her develop more WP expertise than I have
WPBeginner Support
Thanks, we are glad you found it helpful
Admin