Quando siamo passati all’editor a blocchi di WordPress, anche operazioni semplici come l’aggiunta e l’allineamento delle immagini sembravano diverse.
Dopo aver aiutato molti utenti con WPBeginner, abbiamo notato che questo è uno degli ostacoli più comuni che si incontrano quando si passa a Gutenberg.
La buona notizia è che l’elaborazione in corso delle immagini nell’editor a blocchi è diventata più intuitiva, se si sa dove guardare.
In questa guida vi mostreremo esattamente come aggiungere e allineare le immagini nell’editor a blocchi di WordPress. Si tratta delle stesse tecniche che utilizziamo ogni giorno su WPBeginner, spiegate in termini semplici che chiunque può seguire.

Allineamento dell’immagine nell’editor di WordPress
In precedenza, WordPress utilizzava come editor predefinito un’area di testo con pulsanti di modifica. Un problema particolare del vecchio editor era l’allineamento delle immagini, che poteva rendere difficile allineare correttamente le cose sul vostro sito WordPress.
Anche se c’erano opzioni per allineare le immagini a sinistra, a destra o al centro, non sempre si vedevano bene. A volte le immagini non si allineavano, non erano della stessa dimensione o avevano un aspetto strano.
WordPress 5.0 ha introdotto un nuovo editor per la pubblicazione di WordPress chiamato editor a blocchi Gutenberg. Corregge diversi problemi del vecchio editor, tra cui quello dell’allineamento delle immagini.
Nelle sezioni seguenti vi spiegheremo come aggiungere e allineare facilmente le immagini nel nuovo editor per creare bellissimi layout per i post e le pagine del vostro blog WordPress. Ecco una rapida panoramica di tutti gli argomenti che condivideremo:
Cominciamo!
Come aggiungere e allineare le immagini in WordPress
L’editor è dotato dei seguenti blocchi, che potete utilizzare per aggiungere immagini ai vostri post e pagine di WordPress:
- Imagely
- Immagine in linea
- Galleria
- Media e testo
- Copertina
Cominciamo con un semplice blocco immagine.
È possibile fare clic sul pulsante “Aggiungi nuovo blocco” o digitare /image nell’editor del post per inserire un blocco immagine.

Questo attiverà i 3 pulsanti all’interno del blocco immagine vuoto.
A questo punto è possibile caricare un’immagine dal computer, selezionare un’immagine già caricata dalla libreria multimediale o inserire un’immagine fornendo l’URL del file.
Quindi, fare clic sul pulsante “Carica” e selezionare l’immagine che si desidera caricare dal computer.
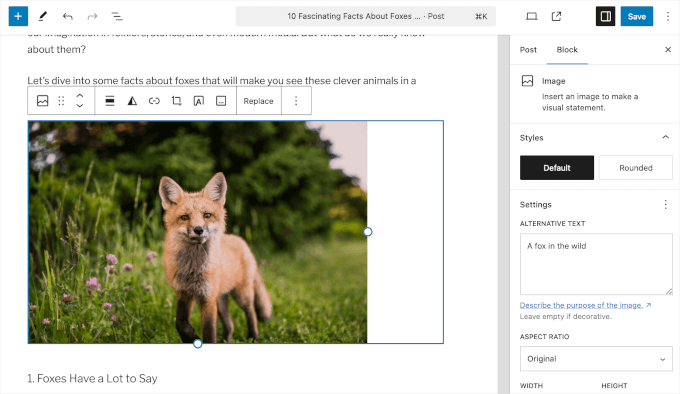
Non appena si seleziona l’immagine, WordPress la carica nella libreria multimediale e la inserisce nel blocco immagine.

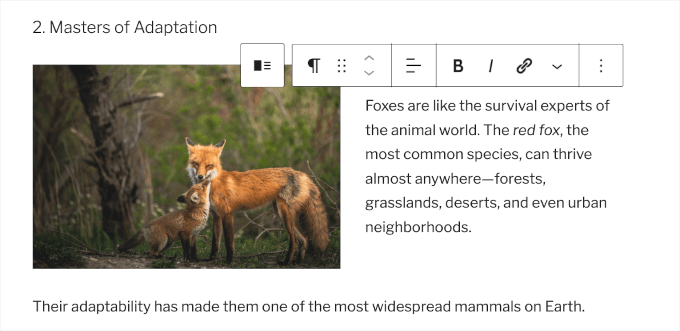
A questo punto, si noterà una barra degli strumenti sopra l’immagine e alcune impostazioni del blocco immagine nella colonna di destra.
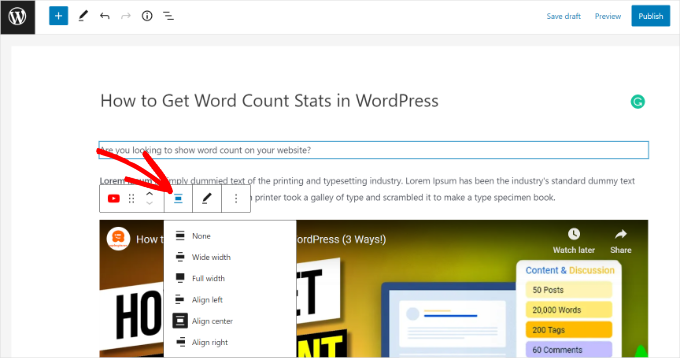
Per allineare l’immagine, si utilizzerà la barra degli strumenti che appare in cima all’immagine.

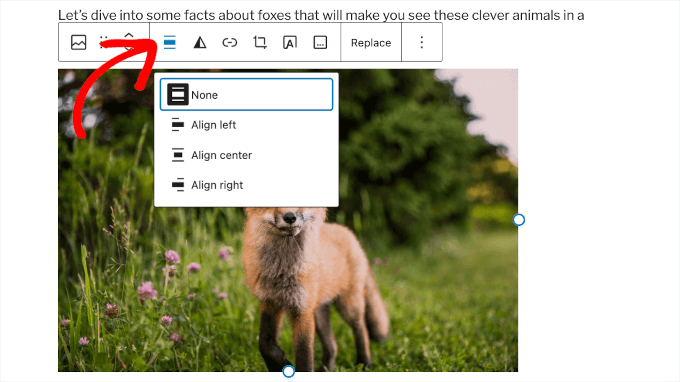
Il blocco immagine offre le seguenti opzioni di allineamento dell’immagine come pulsanti nella barra degli strumenti.
- Nessuno
- Allinea a sinistra
- Allineare il centro
- Allineare a destra
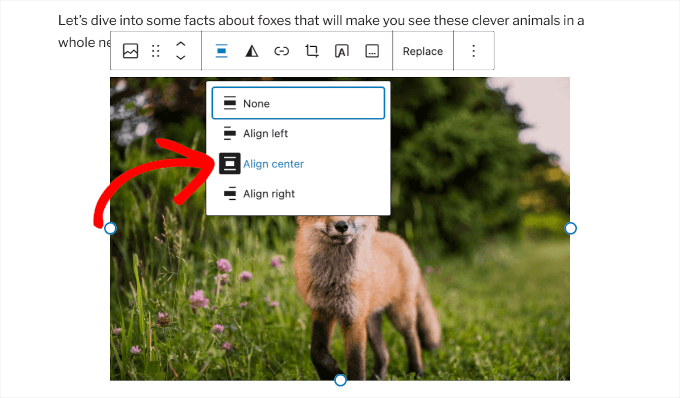
Fare clic sul pulsante “Allinea al centro” per centrare l’immagine nel post.

Come allineare perfettamente un’immagine accanto al testo
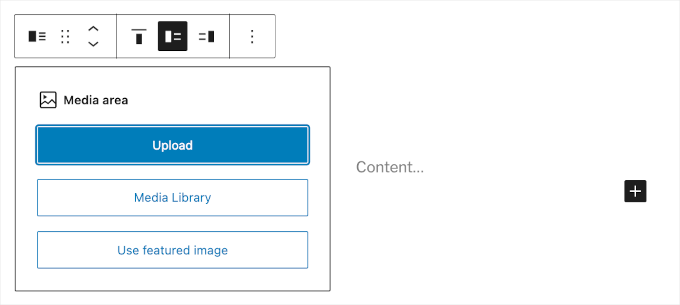
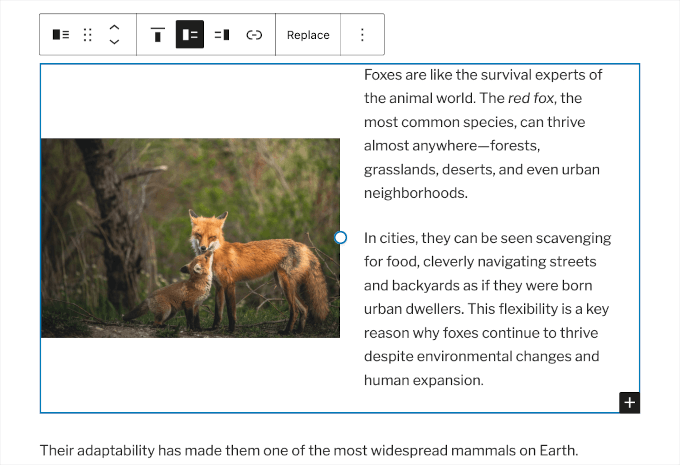
Spesso è necessario allineare perfettamente un’immagine accanto a un testo. L’editor di blocchi di WordPress facilita questo compito aggiungendo il blocco Media & Text.
Questo blocco aggiunge fondamentalmente un’area a due colonne: una colonna per le immagini (media) e la seconda colonna per il contenuto testuale.

È sufficiente caricare l’immagine facendo clic sul pulsante “Carica”.
Quindi, è possibile aggiungere il testo che si desidera visualizzare accanto ad esso.

Se avete bisogno di una descrizione più lunga, digitatela pure.
L’allineamento dell’immagine si adatta automaticamente all’altezza del testo della colonna successiva.

Come allineare le immagini della galleria in WordPress
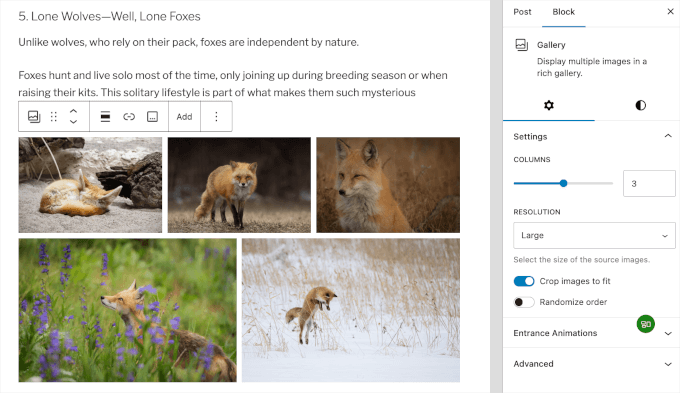
L’editor di blocchi di WordPress include anche un blocco per aggiungere gallerie di immagini. Questo permette di visualizzare facilmente le immagini in una griglia di righe e colonne.
Il blocco Galleria è dotato di opzioni di allineamento simili nella barra degli strumenti. Per impostazione predefinita, il blocco visualizza le immagini in un layout a tre colonne. Quindi, la vostra galleria di immagini potrebbe apparire come questa:

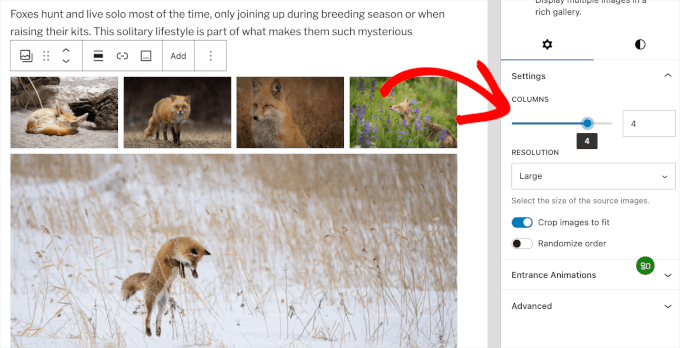
È possibile regolare il layout della galleria spostando il cursore a sinistra o a destra. In alternativa, è possibile digitare il numero di colonne desiderato nella casella.
Qui abbiamo provato il layout a 4 colonne:

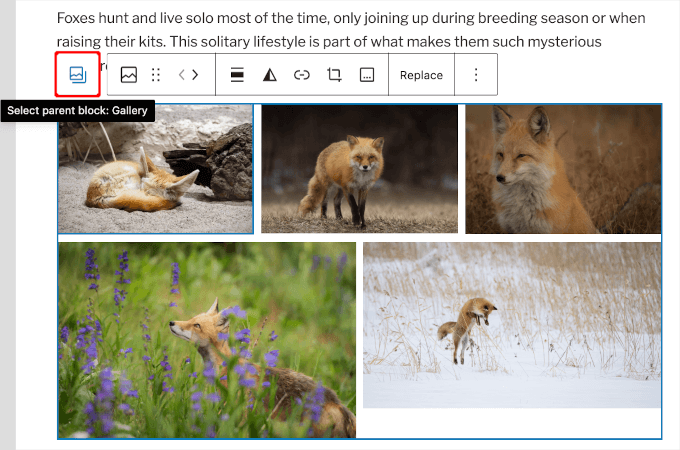
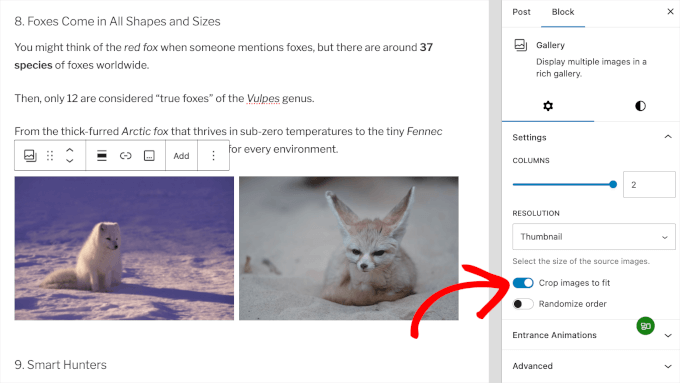
Se la galleria non ha un bell’aspetto a causa delle differenze nelle dimensioni delle immagini, è necessario modificarne l’allineamento.
Nell’editor del post, si può fare clic sulla galleria. Quindi, si può fare clic sull’icona ‘Seleziona blocco genitore: Galleria” per aprire il pannello di personalizzazione.

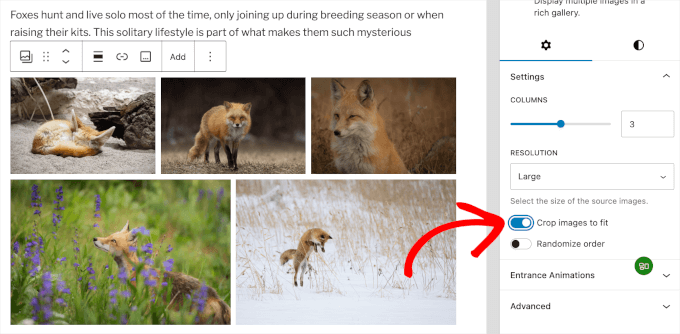
Da qui, assicuriamoci di attivare l’opzione “Ritaglia le immagini per adattarle”.
Non appena lo fate, WordPress regolerà la galleria al centro.

La funzione di galleria predefinita di WordPress è abbastanza buona. Tuttavia, se aggiungete regolarmente gallerie fotografiche ai vostri post e pagine di WordPress, prendete in considerazione l’utilizzo di un plugin per gallerie fotografiche come Envira Gallery.
Questi plugin vi daranno più opzioni per allineare le immagini nelle vostre gallerie fotografiche, visualizzarle nel popup e stilizzarle in modo diverso.
Per maggiori dettagli, consultate il nostro tutorial su come aggiungere una galleria di immagini in WordPress.
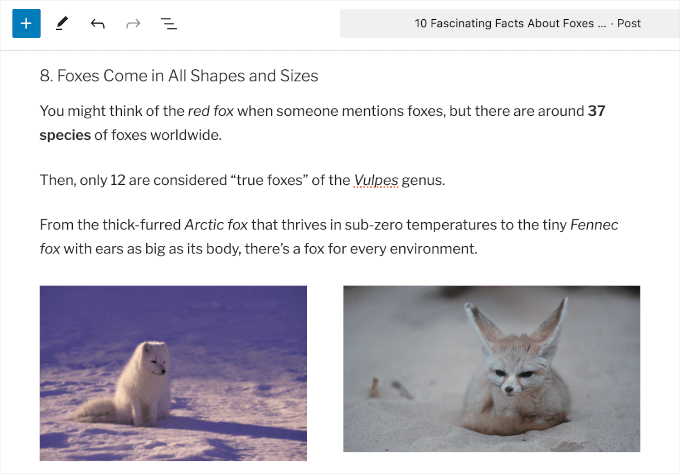
Come aggiungere due immagini una accanto all’altra in WordPress
Il modo più semplice per visualizzare due immagini affiancate in un post di WordPress è aggiungere entrambe le immagini a un blocco Galleria.

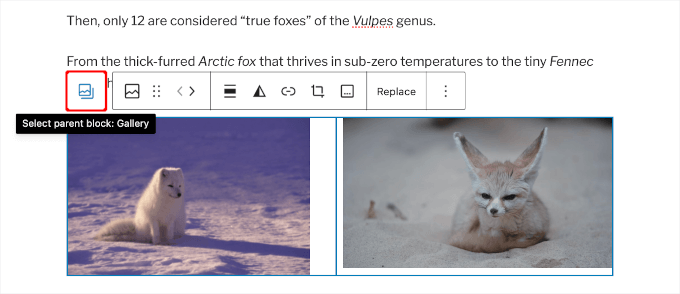
Per aprire l’opzione di personalizzazione del blocco Galleria, si può fare clic sulla galleria e poi ancora una volta sull’icona ‘Seleziona blocco genitore: Galleria”.
Si aprirà il pannello di personalizzazione sul lato destro.

Da qui, è sufficiente selezionare un layout a 2 colonne per il blocco della galleria, in modo da visualizzare entrambe le immagini una accanto all’altra.
È anche possibile attivare l’opzione “Ritaglia le immagini per adattarle” per assicurarsi che entrambe le immagini abbiano le stesse dimensioni e siano allineate al centro.

Altri modi per aggiungere e allineare le immagini in WordPress
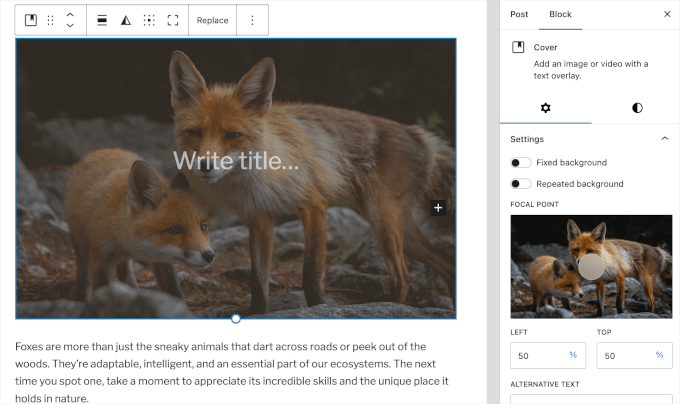
Oltre alle immagini, ai media e al testo e al blocco Galleria, è possibile utilizzare il blocco Copertina per aggiungere un’immagine di copertina.
Nel web design moderno, le immagini di copertina vengono utilizzate per creare layout di contenuto altamente coinvolgenti e per evidenziare le diverse sezioni di una pagina.
Il blocco immagine di copertina ha le stesse opzioni di allineamento di un blocco immagine. È possibile aggiungere del testo sopra l’immagine e scegliere un colore di sovrapposizione dalle impostazioni del blocco. La parte migliore è che si può selezionare l’opzione “Sfondo fisso”, che crea un effetto di parallasse sullo sfondo.

Per saperne di più sull’uso delle immagini di copertina, consultate il nostro articolo sulla differenza tra immagini in primo piano e immagini di copertina in WordPress.
Finora abbiamo parlato dell’aggiunta di immagini direttamente ai vostri post e alle vostre pagine. E le immagini provenienti da siti terzi?
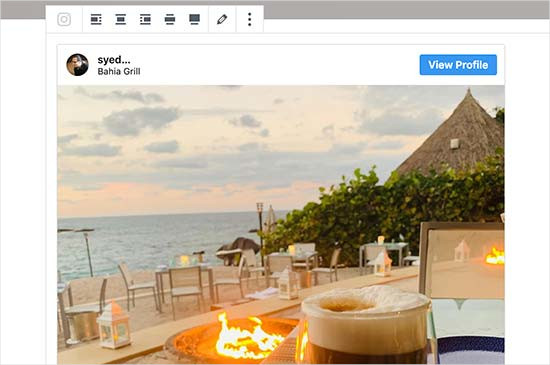
L’editor di blocchi semplifica anche questo aspetto. È possibile aggiungere immagini dai più diffusi siti di condivisione sociale, tra cui Instagram, Facebook, Flickr, Imgur, Photobucket e altri ancora.
Ad esempio, se si desidera aggiungere una foto di Instagram, è sufficiente aggiungere il blocco Instagram all’editor dei post e inserire l’URL del post che si desidera condividere.

Quindi, è sufficiente fare clic sull’allineamento desiderato nella barra degli strumenti. I blocchi di incorporamento consentono anche di incorporare facilmente i video in WordPress.
Per maggiori dettagli, consultate la nostra guida su come incorporare Instagram in WordPress.
💡 O ttenete il sito dei vostri sogni – costruito da veri esperti di WordPress
Dite addio ai modelli di design infiniti e ai costruttori di siti confusionari. Il lancio del vostro sito web ideale è facile grazie a un project manager dedicato, a un design WordPress personalizzato e a molteplici revisioni per perfezionare l’aspetto.
Voi lo sognate, noi lo realizziamo: veloce, affidabile e su misura per la vostra visione. Programmate una consulenza con il nostro team di progettazione di siti web WordPress oggi stesso!
Suggerimento bonus: come allineare al centro un video in WordPress
Se si aggiunge un video in WordPress, per impostazione predefinita viene allineato a sinistra. Pertanto, se si desidera un aspetto diverso, è necessario modificarlo.
L’allineamento al centro dei video può dare un aspetto più pulito ai contenuti, eliminando lo spazio vuoto su un lato e conferendo un aspetto più professionale.

Tenete presente che se il video è più piccolo dell’area dei contenuti, WordPress lo posizionerà comunque a sinistra per impostazione predefinita.
Per saperne di più, potete leggere la nostra guida su come allineare al centro un video in WordPress.
Speriamo che questo articolo vi abbia aiutato a imparare come aggiungere e allineare facilmente le immagini nell’editor a blocchi di WordPress. Potreste anche consultare la nostra guida su come modificare l’altezza e la larghezza dei blocchi in WordPress e le risposte alle domande più comuni su Gutenberg.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
Gutenberg is still a big unknown for me. I’ll admit that I only started discovering it after WordPress 6.4 arrived and reading these pages. For a long time, for example, I could not figure out how to place an image and text next to each other (in Elementor it was a completely simple matter). After reading this article, I can do a little more with Gutenberg. Thanks for that.
WPBeginner Support
You’re welcome
Admin
fred dugas
will this work with Iframes? I edit a custom HTML block and add iframe and the save and the add is lining up all the way to the left where all the other blocks are centered.?
WPBeginner Support
It would depend on the iframe but normally iframes will not automatically have alignment options.
Admin
Harry Goldhagen
How do you align Featured Images that appear on the automatically generated Blog page and Category page? Clicking on the image opens the post, and there doesn’t seem to be an alignment setting for Featured image when filling in the post settings.
WPBeginner Support
For the featured image, that would be determined by your theme. If you check with your specific theme’s support they should be able to assist with the alignment of your featured image.
Admin
john McIntyre
I wish to have all captions on my site, the same size and font.
How is this achieved?
WPBeginner Support
Unless your theme has a specific setting for it, most themes should have the text uniform if it is all the image caption and not a different text block.
Admin
Sharon
I’m wanting to change the default for uploading an image to be centred every time. To change each image I upload to centre each time I add an image is so time consuming. Can I change the default to centre?
WPBeginner Support
There is not a simple method we would recommend for beginners at the moment but we will keep an eye out for something we would recommend.
Admin
Amanda A.
I am trying to use the Block Editor to display two images side by side. I used the two column feature then image blocks in each column. While designing, it displays correctly, but when I “preview in new tab”, the side by side columns are gone and the images are stacked. What am I doing wrong? Is this a common issue? How can I fix this?
WPBeginner Support
You may want to ensure the images aren’t too large for them to be side by side in your specific theme for the most common reason for that issue.
Admin
Sheryl Zeiset
I’m trying to learn how to use the new block editor. When I click on the Add block button and choose image to add a photo, I only get the ‘insert from URL’ option and I can’t find a way to add photos from my Media Library. Can you help?
WPBeginner Support
You would want to check closely to find the text next to the upload button for selecting the image from your media library
Admin
Luther Mckinnon
I have been publishing a blog for many years. I have learned to dread the introduction of a new system. Doing a simple thing like adding photographs is now very difficult.
WPBeginner Support
Hopefully, once you are comfortable with the new system it becomes easier for you
Admin
Ward
Great information, problem is that back end it works but front end it always aligns to the left. Would it be possible that this has something to do with my Elementor template?
WPBeginner Support
If you are using a page builder there is a chance that your page builder is overriding the styling and you can reach out to your builder’s support for assistance.
Admin
tanmay
absolutely amazing feature its not every cup of tea to use HTML editor
WPBeginner Support
Glad you like the block editor feature
Admin
Louie Adem
just started WordPress yesterday. Totally a beginner and so happy wpbeginner provided me the “trainer wheels” to jumpstart. The education in this website is so valuable. Can’t thank you enough.
WPBeginner Support
Glad we could help get you started
Admin
BadlyDrawmWolf
Thank you for this little gold nugget – really struggling getting in to the “new” way of handling my blog and almost giving up and searching for other alternatives….
WPBeginner Support
Glad our article could help, for another helpful article you may want to take a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/
Admin
Karen
You mention “Inline Image”, but I don’t see any such block. Your article was written awhile ago but supposedly updated in Jan. 2020 – did that block go away and you forgot to remove it from this article? Or a better question: How can I add an inline image within another block like Paragraph or Heading?
WPBeginner Support
The inline image block is not currently available but you can normally recreate the formatting with the text and image or the standard image block
Admin
Ted Strutz
When I add an image from my media the image toolbar does not come up to align left or right. I can change size of image.
WPBeginner Support
You would want to ensure you have not set it to be at the top of the page instead of how we have it at the moment.
Admin
Hannah
Hello, I have aligned all images using the block editor and everything looks fine until I preview?
Then some images have become far bigger than the others, I have a gallery of two images suddenly sitting on top of a single image. Everything has moved around randomly!
Even when I published it, it was still all wrong. I would love your help, thank you!
WPBeginner Support
You would want to reach out to your theme’s support to ensure there isn’t a styling conflict, otherwise, you could try disabling your plugins to see if this is a plugin conflict as well.
Admin
Harry
Hi, I’m looking to align shortcodes next to one another like you describe with the images is this possible? Many Thanks
WPBeginner Support
That would depend on the shortcodes themselves
Admin
Ap
Hello,
How do you arrange the positioning of the title for the cover blocks?
You have that option in your bar, but for some reason, when I click on cover block, there is no text alignment option.
Any ideas on this?
Thank you for the great article.
WPBeginner Support
You would want to check the top of your page as that would be the other location the alignment options would be rather than floating over the element
Admin
Cheryl
How do you make an image clickable with a clickable link? I’ve been looking for tutorials and they all seemed based on a prior Gutenberg block which since has changed an the tutorials no longer match the block.
WPBeginner Support
You would want to check the top toolbar for the current location for where to add a link to an image
Admin
Alejandro
Hello, Is it possible to write an image caption right below the image when using the “Media & Text block”?
WPBeginner Support
It would depend on your specific theme for the styling but you should be able to
Admin
Lancer Kind
Nice! Thank you so much!
WPBeginner Support
You’re welcome
Admin
Pete Newman
There is an existing issue of incompatability between Gutenberg and themes. Do you have a list of themes that are compatable with Gutenberg (and that allow full functionality of Gutenberg)?
Thanks and regards,
Pete.
WPBeginner Support
There should be fewer issues with that as themes are updated but for specifically Gutenberg friendly themes you could take a look at our list here: https://www.wpbeginner.com/showcase/gutenberg-friendly-wordpress-themes/
Admin
Pete Newman
I have been using wordpress for years but have been a bit absent lately. Gutenberg is a headspin. I follow these instructions but simply cannot align images in an image/text block. When I go to preview the image is aligned extreme hard left of the page with no margin at all. Any solutuions on offer?
Thanks!!
WPBeginner Support
If the settings are being ignored you may need to check with your theme’s support to ensure it’s not overriding your styling. If you wanted to try reverting to the classic editor we have our guide here: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Admin
Pete Newman
Thank you! Excellent support. I added the classic editor plugin and the disable Gutenberg plugin and was able to create an approximation of what I want. Looking forward to Gutenburg functioning as intended and developers catching up – it is a great idea.
WPBeginner Support
Glad we could help
Jimmie
But you can’t link images in a gallery? That makes the gallery function less attractive
WPBeginner Support
If each image needs its own link then setting up columns would likely be what you’re looking to do
Admin
Roxana Snedeker
What is the best way to add multiple images at once, I can’t seem to add more than one at the time
WPBeginner Support
If you want to add multiple images in the same area, you would want to take a look at the gallery block to add multiple images in one section
Admin
Aaranja
How to add an image directly in the “Code Editor”, without passing by “Visual Editor”?
WPBeginner Support
You could disable the visual editor under Users>Your Profile but that would prevent you from using the visual editor for other sections.
Admin
Alice
I’m centering all of my images correctly in the editor, but they are all showing up as left-aligned in preview and live posts no matter what. Do you know what might be causing this? It’s driving me so crazy!
WPBeginner Support
Your theme may be overriding the styling you are setting. If you reach out to your theme’s support they should be able to assist.
Admin
Anne
I would like to have an image next to a file (pdf) – all on the same line. Can I do that in one block, or would I need to create two? Thank you!
WPBeginner Support
You would want to add the column block to split the content and allow you to display the content like that.
Admin
Suzy Algar
I am having creating captions for images and downloads that appear in my files. I don’t know where to go once I have the image in my files.
WPBeginner Support
If you’re trying to add the image to a post or page you would normally add an image block and then select the file you want to use in the block
Admin
Roxana Safipour
So now how do you do “no alignment”, where the image is on the left and has no text wrapping around it? This used to be easy with the no alignment option, which is now gone. Please bring this back! I am going crazy trying to figure out how to get my image on the left (not centered) and with no text next to it, but the text keeps wrapping around it automatically!
WPBeginner Support
For what it sounds like you’re wanting, if you don’t specifically set the alignment for an image, the image should set itself that way.
Admin
Ben
Just a quick followup on this, as it was annoying me as well. There’s a simple answer but it’s sort of not that obvious as I was looking for a setting – just press the selected alignment button again to turn off the alignment and revert to the default no alignment.
Jesse
Great post very useful.I have ugrade to wordpres 5.1 but now have problem with linking image to url. Can you help me?
WPBeginner Support
If you’re using the block editor, in the image block’s settings there should be a Link Settings section for you to set where an image links to.
Admin