Cercate un modo per rendere più engagement la vostra barra laterale? L’aggiunta di immagini ai widget della barra laterale è uno dei modi più efficaci per catturare l’attenzione e guidare i visitatori verso i contenuti importanti del sito.
A differenza dei widget di testo, quelli basati su immagini attirano immediatamente l’attenzione e aumentano il tasso di clic. Se guardate la nostra barra laterale, noterete che utilizziamo diversi widget basati su immagini per promuovere le nostre guide di WordPress e indirizzare gli utenti verso risorse gratuite.
È un elemento di design WordPress efficace che ci ha aiutato costantemente a migliorare l’engagement degli utenti.
In questo tutorial vi mostreremo come aggiungere facilmente immagini ai widget della barra laterale di WordPress, anche se siete alle prime armi con la costruzione di un sito WordPress.

È sufficiente fare clic sui link sottostanti per passare alla sezione desiderata:
Opzione 1: Utilizzo del blocco widget immagine di WordPress
È possibile utilizzare un widget di immagini per aggiungere immagini alla barra laterale del sito.
L’editor di blocchi per i widget è stato introdotto in WordPress 5.8 e replica l’esperienza di utilizzo dell’editor di contenuti di WordPress. È possibile utilizzare diversi blocchi per aggiungere moduli, post correlati, immagini e altri elementi all’area dei widget.
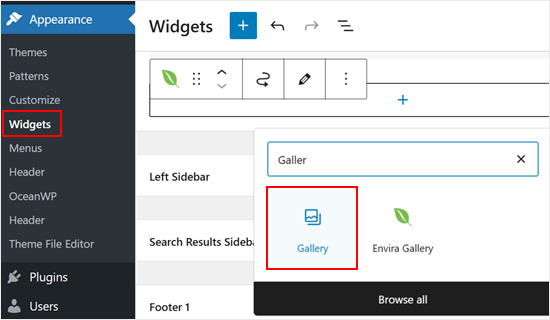
Per iniziare, è necessario visitare la pagina Aspetto ” Widget dal cruscotto di WordPress. Dopodiché, è sufficiente fare clic sul pulsante “+” e aggiungere un blocco di widget immagine.

Quindi, è possibile aggiungere un’immagine nel blocco widget in tre modi.
Ad esempio, si carica un’immagine, si sceglie un’immagine esistente dalla libreria multimediale di WordPress o si inserisce l’immagine da un URL.

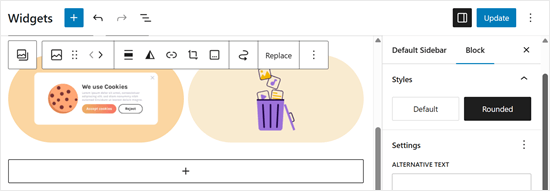
Nell’editor dei blocchi di widget sono disponibili anche opzioni per modificare lo stile, aggiungere un testo alt e modificare le dimensioni dell’immagine.
Ci sono impostazioni per modificare il bordo dell’immagine e altre impostazioni avanzate.

Al termine, non dimenticate di fare clic sul pulsante “Aggiorna”.
Successivamente, è possibile visitare il proprio sito web e vedere l’immagine nella barra laterale.

🔎 Volete rendere le vostre immagini più interattive? Provate ad aggiungere alle vostre immagini degli hotspot per evidenziare caratteristiche specifiche delle vostre immagini!
Opzione 2: Utilizzo del plugin Image Widget
Un altro modo per aggiungere immagini alla barra laterale di WordPress è utilizzare un plugin. Questo vi darà alcune opzioni in più e un’interfaccia semplice, che alcuni principianti potrebbero trovare più facile del widget “Immagine” predefinito.
Per prima cosa, è necessario installare e attivare il plugin Image Widget. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, è sufficiente andare nella pagina Aspetto ” Widget e aggiungere il blocco ‘Image Widget’.

Quindi, fare clic sul pulsante “Seleziona immagine” per caricare un’immagine o selezionarne una dalla libreria multimediale.
Successivamente, è necessario fare clic sul pulsante “Inserisci nel widget” e si vedrà l’anteprima dell’immagine sotto le impostazioni del widget.

È possibile aggiungere un titolo o un testo alt, nonché un link e una didascalia per l’immagine.
È inoltre possibile scegliere le dimensioni dell’immagine dall’elenco delle opzioni disponibili, modificare l’allineamento e altro ancora.

Una volta soddisfatti, è sufficiente fare clic sul pulsante Aggiorna per salvare il widget immagine. È tutto. Ora potete andare sul vostro sito web e vedere l’immagine visualizzata nella vostra barra laterale.
Opzione 3: Utilizzo del widget Galleria immagini
Se si desidera visualizzare più immagini, è possibile utilizzare il widget Galleria invece del widget Immagine.
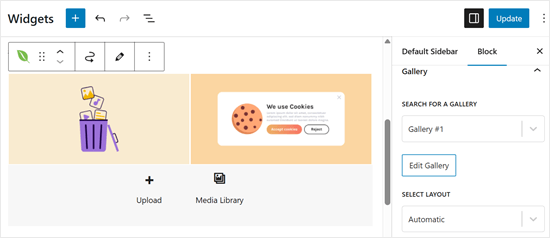
Anche in questo caso, basta andare alla pagina Aspetto ” Widget e fare clic sull’opzione ‘Galleria’.

Da qui è possibile personalizzare le immagini della galleria. Ad esempio, è possibile arrotondare gli angoli delle immagini.
Una volta soddisfatti dell’aspetto della galleria, basta fare clic su “Aggiorna”.

Se si desiderano opzioni più personalizzate, si consiglia di utilizzare un plugin per gallerie di immagini come Envira Gallery.
È dotato di molte altre caratteristiche, come i template multipli per le gallerie che il widget predefinito per le gallerie non offre. Inoltre, è possibile creare album e filigranare le immagini.
Per maggiori informazioni, selezionate la nostra guida su come creare una galleria di immagini responsive in WordPress.
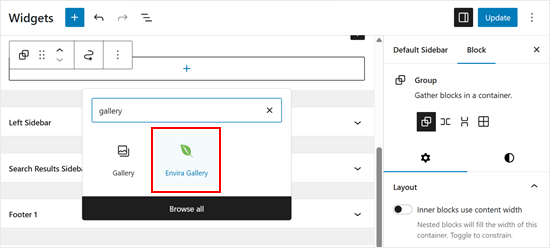
Una volta installato il plugin e impostate alcune gallerie, si vedrà il widget “Envira Gallery” nell’editor a blocchi.

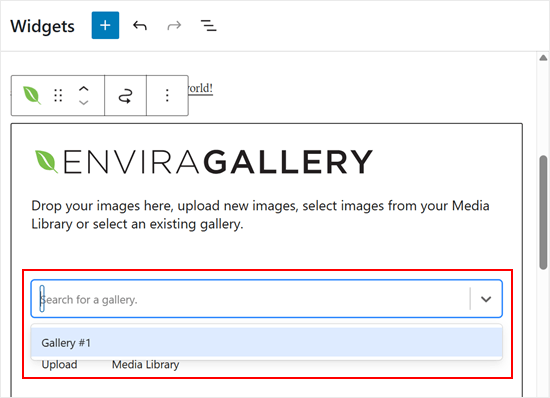
È sufficiente scegliere la galleria che si desidera visualizzare.
Per farlo, fate clic sul menu a discesa.

Una volta fatto, è possibile personalizzare ulteriormente la galleria. Ad esempio, è possibile modificare il layout delle colonne e abilitare la modalità lightbox quando si fa clic su un’immagine.
Quando siete soddisfatti, fate clic su “Aggiorna”.

Opzione 4: Aggiunta di un’immagine nell’area widget di Editor classico
Se si utilizza una versione precedente di WordPress o si sono disabilitati i blocchi dei widget, è possibile aggiungere facilmente un’immagine alla barra laterale.
Basta andare alla pagina Aspetto ” Widget dal pannello di amministrazione di WordPress e aggiungere il widget ‘Immagine’ alla barra laterale. Se non avete mai usato i widget, consultate la nostra guida su come aggiungere e usare i widget in WordPress.

Il widget si espanderà e sarà possibile visualizzarne le impostazioni.
La prima opzione è quella di aggiungere un titolo al widget immagine. Quindi, fare clic sul pulsante “Aggiungi immagine” per continuare.
Si aprirà il caricatore di file multimediali di WordPress, dove è possibile fare clic sul pulsante Carica file per caricare la propria immagine o selezionare un’immagine precedentemente caricata.

Dopo aver caricato l’immagine, nella colonna di destra vengono visualizzate le impostazioni dell’immagine. Da qui è possibile fornire un titolo o un testo alt per l’immagine, aggiungere una descrizione, selezionare le dimensioni o persino aggiungere un link.
Una volta terminato, è possibile fare clic sul pulsante “Aggiungi al widget” per salvare le modifiche. A questo punto si vedrà un’anteprima dell’immagine nell’area delle impostazioni del widget.

Non dimenticare di fare clic sul pulsante ‘Salva’ per salvare il widget immagine.
Ora potete visitare il vostro sito web per vedere l’immagine visualizzata sulla barra laterale del vostro blog WordPress.

Opzione 5: Utilizzo del blocco widget HTML personalizzato
In alcuni casi, potrebbe essere necessario aggiungere codice HTML aggiuntivo all’immagine. Il widget di testo predefinito consente un HTML di base, ma potrebbe non funzionare con HTML o formattazioni avanzate. In questo caso, è necessario aggiungere manualmente un’immagine alla barra laterale del blog.
Per prima cosa, è necessario caricare l’immagine sul sito WordPress. Basta andare su Media ” Aggiungi nuovo e caricare il file dell’immagine.
Dopo aver caricato l’immagine, è necessario fare clic sul link Modifica accanto all’immagine.

WordPress vi porterà ora alla pagina “Modifica media”, dove vedrete l’URL del file immagine sul lato destro dello schermo.
È necessario copiare questo URL e incollarlo in un editor di testo come Notepad.

Successivamente, è necessario accedere alla schermata Aspetto ” Widget dalla dashboard di WordPress.
Dopodiché, è possibile aggiungere il blocco widget ‘Custom HTML’ alla barra laterale dove si desidera visualizzare l’immagine.

Nell’area della casella di testo del widget, è necessario aggiungere l’immagine utilizzando questo codice:
1 | <img src="Paste The File URL Here" alt="Strawberries" /> |
Il tag img viene utilizzato in HTML per visualizzare le immagini. Ha bisogno di due attributi. Il primo è src, che definisce il percorso del file immagine. È qui che si incolla l’URL copiato in precedenza.
Il secondo è alt, utilizzato per fornire un testo alternativo all’immagine. Il tag finale dell’immagine avrà un aspetto simile a questo:
1 | <img src="http://www.example.com/wp-content/uploads/2014/09/strawberries.jpg" alt="Strawberries" /> |
È necessario fare clic sul pulsante “Aggiorna” per memorizzare le impostazioni del widget e quindi visualizzare l’anteprima del sito web.
Speriamo che questo articolo vi abbia aiutato ad aggiungere un’immagine al widget della barra laterale di WordPress. Potreste anche voler dare un’occhiata alle nostre scelte degli esperti sui migliori builder per trascina e rilascia di WordPress e su come cambiare il lato della barra laterale in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Holly
Hi,
I just submitted a question about my image only showing up on the home page and not other pages on the site. I resolved my issue and wanted to share the solution in case it helps someone else. I was trying to use the Custom HTML widget to SHOW a couple of images to my Content Sidebar and when I specifically configured the addition of the pages I wanted to show, (leaving “Match all” UNchecked), the images only showed up on the Home page.
The solution was to reverse it and tell the widget to HIDE if the page was 404 (or whatever you want). Now the images show up on the sidebar of all my pages.
Thank you,
Holly
WPBeginner Support
Thanks for sharing your resolution
Admin
Holly
Hi,
I got the custom HTML widget working on the home page but the images are not showing up on the other static pages. I configured the settings to “Show if” my desired pages are selected but the image only shows up on the home page. I’ve tried deleting and re-adding the widget and removing and re-adding pages. Any ideas?
Thank you!
Holly
WPBeginner Support
Depending on your theme, the widget area you are placing it at may only display on your home page. You would want to check with the theme’s support for where those widgets should show
Admin
Alice
Hi, I am trying to add the picture and have it show up in the upper left corner of the post. When I add it and preview everything is there but when I publish it is not there. Any ideas?
WPBeginner Support
You may want to try clearing your caching to be sure it is not caused by that: https://www.wpbeginner.com/beginners-guide/how-to-clear-your-cache-in-wordpress/
As well if you check with your theme’s support there may be a theme specific setting that needs to be changed
Admin
Kathy Turner
I have added an image to my footer and in Chrome on a desktop it appears and then immediately disappears. I have reduced the size, I have tried adding it as an image in html but nothing solves the problem. On chrome on my mobile it is fine. I don’t have adblock on my desktop. The problem also occurs with Firefox but Microsoft Edge all works fine. Any ideas?
harika
hi i have created blog in wordpress but posting content language is telugu.i want to change the font style of telugu post how?
Micky
Hi there,
I’ve tried both mehods listed in this video, and still the sidebar image is not showing up at all.
Any ideas on how I could trouble shoot this?
Thanks!
Doma
Thanks it was quick n to the point….v helpful.
MS Rahman
I want show a default image while nothing on the widget. How to do this?
Thanks
Krishna
Is there any way I can set the image so that the image is displayed only on the start / home page?
Sara william
Thanks. I am trying hard for uploading my profile pic on and now it can be done easily.
Anette
Thanks for the explaining it in easy steps!
Rebecca Claxton
Thanks for always being top of random searches I do for WordPress stuff – and thanks for the useful info suitable for everyday folk using WP!
WPBeginner Support
Hi Rebecca,
We are glad you find WPBeginner helpful Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Karthik Marripoodi
Thanks for writing about this in detail. I want to put my ads on the widget section. This method will perfectly suit my requirement. But I just have one problem. How to add different image for different blog posts. Is there a way to do that?
Minhaz
great post, love wpbeginner
Mark
I believe the video said “Alt tag”. That wouldn’t be the correct terminology – it would be the Alt Attribute of the tag.
Victoria
Love this tutorial, however I am skeptical to download the image widget because it says that it is untested with my version of WordPress. Will there be updates coming soon or how does it get tested with my version of WordPress?
WPBeginner Support
Hi Victoria,
Please take a look at our article on should you install plugins not tested with your WordPress version.
Admin
melessa
Hi, I hope I didn’t overlook it somewhere in the comments, but how do you put a circular or oval instead of square image for the about me in side bar? I’m using divi by elegant themes.
WPBeginner Support
See our guide on how to add round gravatar images in WordPress. The article talks about gravatar but you can use the CSS with any image.
Admin
Rod
Hi,
Any idea why bullet points wouldn’t show up in the sidebar widgets despite having taken off “list-style-type: none” from the css file and replaced it with the following code and it still doesn’t work:
.widget ul li { list-style: circle }
Sam
How can i make the image a clickable link.
Thanks
David
wow! spot on. The visual text is too much work for just a plain image. I have been looking for a plugin that does exactly this. thanks a lot
Molly
Thanks, this is exactly what I needed, and you made it so easy!
WPBeginner Support
Hey Molly,
Glad you found it useful You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Admin
Sandra Wiese
Thank you very much – works perfectly!
WPBeginner Support
Hey Sandra,
We are glad you found it useful You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Admin
Jana
Hi,
I have a couple of questions. First, I am having trouble installing the Widget Image plugin for some reason. I’ve installed plugins before but I can’t seem to do this one. Granted, I’m a beginner and I added them almost a year ago so maybe I’ve forgotten something. Can you give me any tips?
Also, believe it or not, I got a picture on my widget using the html coding! (Surprised I could code, but you made it very easy and understandable) The only problem I have is that it is full size and I’m hoping to have thumbnails. Is there code for that? If so, I don’t need to install the plugin.
Thanks!
WPBeginner Support
You can create a smaller image on your computer using any image editing tool and then upload that image.
Admin
James McAllister
I had a read at this to try and update the image I have on a widget on my blog.
Are you guys on the same planet as the rest of us? Have a read at what you wrote – you’d have to be a Philadelphia lawyer crossed with Steve Jobs to understand the instructions.
Anyway – back to trying to change the image, I’m sure the trick is in there somewhere.
Marvis
Thank you so much for this info. But i really need to know how to display google ads on my posts and sidebar as well. I have an approved adsense account already and i have generated the ad code. But the next step to take is what i don’t get. I need help please.
WPBeginner Support
Please take a look at our guide on how to manage ads in WordPress with Adsanity.
Admin
Abbie
Either I have overlooked many things you have talked about or the site has changed. I do see an option for an image widget which you state does not exist. I do not see any media or gallery to which I can upload an image file.
So, where do I upload the file so I can get a URL to put in the necessary place on the form to set up the image widget?
Paul
Upload to your media libary
Nikki
Thank you, this was very helpful. the video could have been a little slower
Luke
Thanks for the help! Definitely easier to just get the image widget plugin.
manmohan
It Is Really Helpful For Me …thank u for this post.
But I Have A Question
Erica
Hi there. I know how to get the images in the sidebar, but they take up too much space so I am trying to do a click-through gallery here. I get the little click-through box, but no images show. I was also able to do an auto-slideshow, but it is very distracting so I don’t want that. I just want the photo gallery that you click through to the next image, but I can’t find anything on how to fix this here.
WPBeginner Support
Please take a look at our guide how to easily create responsive WordPress image galleries with Envira.
Admin
Giulia
Hi,
I am having an issue adding image widgets. When I try adding a new one (after having deleted one too) the changes don’t save, the page stops loading, and when I try to access the site (admin and normal) it says can’t connect to server – so basically my site is down. I restarted my computer and installed updates and this solved it the first time, but when I tried adding the widget again the same thing happened, except restarting doesn’t seem to help anymore!
Please help! I would really appreciate it!
Thanks in advance!
Gregor Egan
Hi, Thanks for that, it works a treat. I have a question; I don’t want the same image to appear on every page so how to I restrict it to a particular page so that I can use a different image on subsequent pages.
Regards,
Gregor
WPBeginner Staff
Thanks Lee, we are working on that.
Lee
Thank you, the video is helpful but you zip through the dialogue so fast I had to hit pause, rewind pause, pause, repeat….many times. Please realize some of us are ABSOLUTE newbies on WordPress. Thanks for the great material…but slower would be more helpful.
Sheryl Anderson
I have the image in the widget – what I want to know is how to point that widget to an opt-in form – how do you add that code
Sultan Ayyaz
The idea of image widget is really new and very helpful to add image in wordpress sight. very helpful article.
Fiona
I’ve been wanting to learn how to do this. Perfect timing. Thankyou!
chzumbrunnen
Another nice way is using the text widget but with the TinyMCE Editor (like it’s used for posts). There’s a plugin for that (actually there are more then one): https://wordpress.org/plugins/black-studio-tinymce-widget/