Ti capita mai di sentire che le tue immagini scompaiono nello sfondo del tuo sito WordPress? Scegli ottime immagini, ma una volta che sono sulla pagina, sembrano piatte, come se quasi non ci fossero.
Questo succede spesso, specialmente con layout puliti e bianchi. E può far sentire il tuo contenuto meno coinvolgente, anche quando tutto il resto sembra curato.
È qui che l'aggiunta di un semplice bordo può fare una grande differenza.
Noi di WPBeginner amiamo aggiungere bordi puliti attorno ai nostri screenshot per aiutarli a risaltare e migliorare l'aspetto generale delle nostre pagine. È uno dei nostri trucchi preferiti per un maggiore coinvolgimento, un design più equilibrato e un aspetto più professionale.
In questa guida, ti mostreremo tre modi semplici per aggiungere un bordo attorno a un'immagine in WordPress. Alla fine, saprai come far risaltare le tue immagini e mantenere i visitatori interessati al tuo contenuto. 🙌

Perché aggiungere un bordo attorno a un'immagine in WordPress?
Un bordo aiuta le tue immagini a risaltare dal resto del tuo contenuto, specialmente su pagine con sfondi chiari o affollati. Crea un confine visivo chiaro che rende le tue immagini più facili da vedere e più propense ad attirare l'attenzione.
Le immagini sono potenti strumenti di comunicazione. Possono condividere informazioni rapidamente e rendere più accattivanti le pagine ricche di testo.
Tuttavia, a volte le immagini possono confondersi con lo sfondo del sito web. Questo è più probabile se usi un'immagine di sfondo o se i colori del tuo sito sono simili a quelli delle tue immagini.
Le persone con disabilità visive o daltonismo potrebbero anche trovare difficile distinguere le immagini dallo sfondo. Se desideri saperne di più, abbiamo una guida su come migliorare l'accessibilità del tuo sito WordPress.
Aggiungere un bordo attorno a un'immagine in WordPress distingue chiaramente l'immagine dallo sfondo del tuo sito. È anche un ottimo modo per attirare l'attenzione sulle tue immagini più importanti.
Tenendo conto di ciò, ti guideremo su come aggiungere un bordo attorno a un'immagine nel tuo blog WordPress.
Ecco una rapida panoramica di tutti i metodi che tratteremo in questo articolo:
- Metodo 1: Utilizzare classi CSS personalizzate per aggiungere un bordo attorno a un'immagine in WordPress
- Metodo 2: Utilizzare un page builder per aggiungere un bordo attorno a un'immagine in WordPress
- Metodo 3: Utilizzare HTML e CSS per aggiungere un bordo attorno a un'immagine in WordPress
- Suggerimento bonus: Utilizzare uno strumento di progettazione grafica per aggiungere un bordo attorno a un'immagine
- Domande frequenti: Aggiungere un bordo attorno a un'immagine in WordPress
- Altre guide all'uso delle immagini in WordPress
Pronto? Iniziamo.
Metodo 1: Utilizzare classi CSS personalizzate per aggiungere un bordo attorno a un'immagine in WordPress
Creare una classe CSS personalizzata è un modo intelligente e semplice per aggiungere bordi alle tue immagini. Una classe CSS è un blocco riutilizzabile di codice che ti consente di applicare lo stesso stile, come bordi, colori o spaziatura, a più elementi sul tuo sito.
Quindi, invece di modificare ogni immagine una per una, puoi definire le impostazioni del tuo bordo in un unico posto e applicarle ovunque tu ne abbia bisogno con pochi clic. Questo è perfetto se hai intenzione di aggiungere bordi a più immagini sul tuo sito.
Ci sono alcuni modi per creare una classe CSS personalizzata. Puoi utilizzare il personalizzatore del tema, l'editor completo del sito o il plugin WPCode.
Raccomandiamo sempre di utilizzare il plugin WPCode perché è facile da usare per i principianti e indipendente dal tema. Ciò significa che il tuo CSS personalizzato funzionerà ancora anche se cambi tema.
In tutti i nostri brand partner, utilizziamo WPCode per aggiungere e gestire snippet di codice personalizzati. Per saperne di più, consulta la nostra recensione dettagliata di WPCode.

Quindi installiamo e attiviamo il plugin WPCode. Se hai bisogno di aiuto, puoi fare riferimento alla nostra guida su come installare un plugin WordPress.
📝 Nota: Puoi usare la versione gratuita di WPCode, ma l'aggiornamento a WPCode Pro sbloccherà più funzionalità come la pianificazione del codice e una cronologia completa delle revisioni.
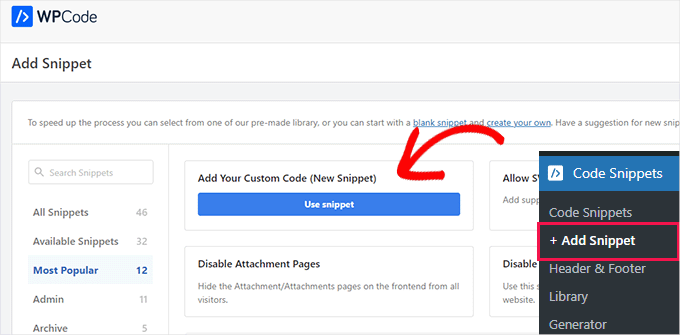
Dopo l'attivazione, dovrai navigare su Code Snippets » + Add Snippet.
Quindi, puoi passare il mouse sull'opzione ‘Add Your Custom Code (New Snippet)’ e fare clic su ‘Use snippet.’

Nella schermata successiva, WPCode ti chiederà di scegliere un tipo di codice.
Potresti notare che le impostazioni predefinite di WPCode puntano a ‘PHP Snippet’, ma qui dovrai fare clic su ‘CSS Snippet.’

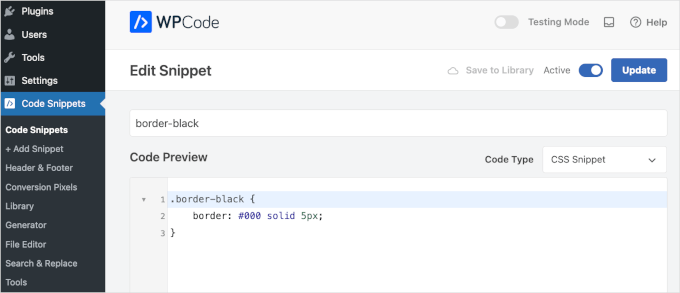
Questo aprirà l'editor di WPCode. Da qui, puoi prima creare un nome per lo snippet personalizzato. Ad esempio, noi usiamo ‘border-black.’
Nota che quando crei la tua classe CSS, dovrai specificare il colore e la larghezza del bordo.
Ad esempio, puoi impostare i pixel (px) per la larghezza e un codice colore esadecimale per il colore.
Nel seguente snippet di codice, stiamo creando un bordo nero largo 5 pixel:
.border-black {
border: #000 solid 5px;
}
Nel codice di esempio sopra, border-black è il nome della classe CSS (lo stesso del nostro snippet di codice personalizzato in WPCode, rendendo più facile rimanere organizzati).
Puoi usare qualsiasi nome desideri, ma dovrai digitare il nome della classe CSS ogni volta che vorrai creare un bordo. Tenendo conto di ciò, vorrai creare un nome di classe CSS che sia breve e facile da ricordare.
Ora, tutto ciò che devi fare è copiare quello snippet di codice nel campo ‘Code Preview’ di WPCode in questo modo:

Dopodiché, puoi attivare lo snippet spostando l'interruttore e premere il pulsante ‘Save Snippet’ o ‘Update’. Per istruzioni dettagliate, puoi consultare la nostra guida su come aggiungere CSS personalizzato a WordPress.
Puoi aggiungere tutte le classi CSS che desideri. Ad esempio, potresti creare bordi con colori diversi.
Ora, aggiungere un bordo a un'immagine è piuttosto semplice.
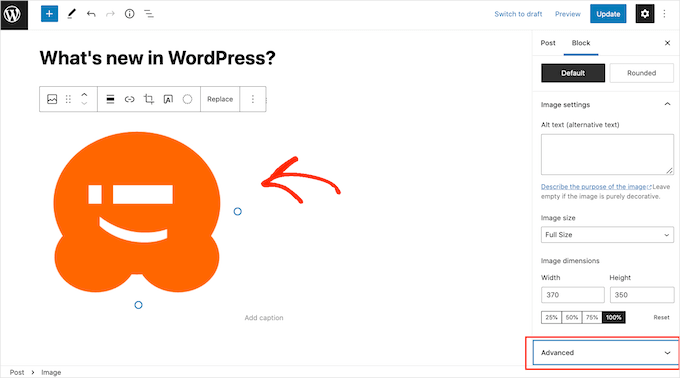
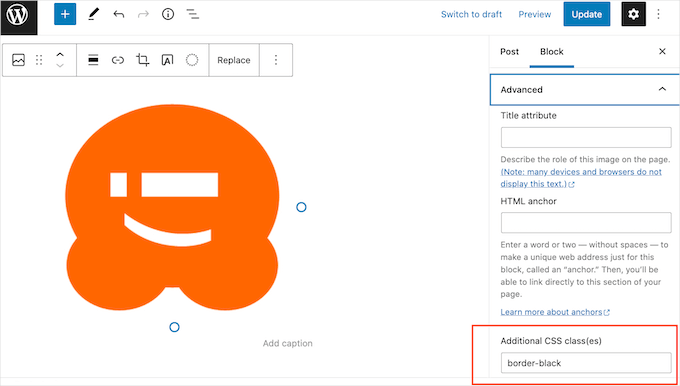
Per iniziare, fai clic sull'immagine nella tua pagina o post di WordPress. Successivamente, cerca la scheda 'Blocco' sul lato destro dello schermo e individua l'opzione 'Avanzate'.
Fai clic per espandere la sezione.

Nel campo 'CLASSE(I) CSS AGGIUNTIVA(E)', puoi digitare il nome della classe CSS che desideri aggiungere all'immagine.
Nota che, come puoi vedere nell'immagine seguente, il bordo non apparirà nell'editor di contenuti di WordPress.

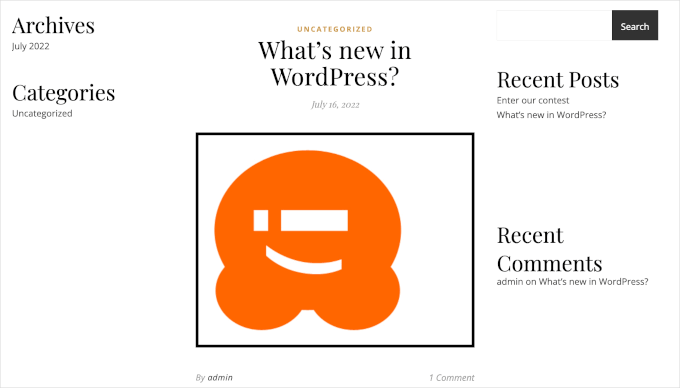
Per vedere come apparirà il bordo ai tuoi visitatori, fai clic sul pulsante 'Anteprima'.
Ora vedrai la tua immagine con il bordo applicato.

Se sei soddisfatto dell'aspetto del bordo, devi solo pubblicare o aggiornare la pagina.
Metodo 2: Utilizzare un page builder per aggiungere un bordo attorno a un'immagine in WordPress
Un altro metodo è utilizzare un plugin per page builder.
I page builder drag and drop ti consentono di progettare e personalizzare facilmente pagine web, come pagine di accesso e landing page. Puoi aggiungere testo, immagini e altri elementi senza bisogno di competenze di codifica.
Questi strumenti ti permettono anche di creare facilmente bordi unici per ogni immagine. Puoi progettarli utilizzando un editor visivo, che è più facile per molte persone.
Consigliamo SeedProd, che è il miglior page builder per landing page per WordPress. È facile da usare e ti consente di creare facilmente pagine dall'aspetto professionale.
Sentiti libero di consultare la nostra recensione completa di SeedProd per scoprire perché raccomandiamo questo strumento.

SeedProd ha un blocco Immagine speciale con opzioni di bordo integrate. Puoi anche aggiungere facilmente ombre e regolare lo spazio.
Innanzitutto, dovrai installare e attivare il plugin. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin di WordPress.
📝 Nota: In questa guida, utilizzeremo la versione gratuita di SeedProd in modo da poter aggiungere bordi alle tue immagini indipendentemente dal tuo budget. Esiste anche una versione SeedProd Pro che ti dà accesso a una libreria di 2 milioni di foto stock, oltre a blocchi aggiuntivi.
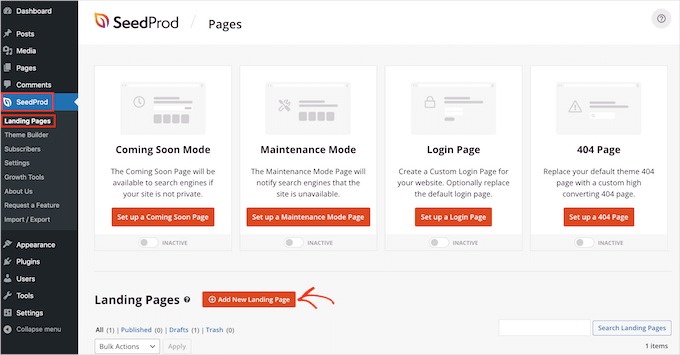
Dopo l'attivazione, vai su SeedProd » Landing Pages dalla tua bacheca di WordPress.

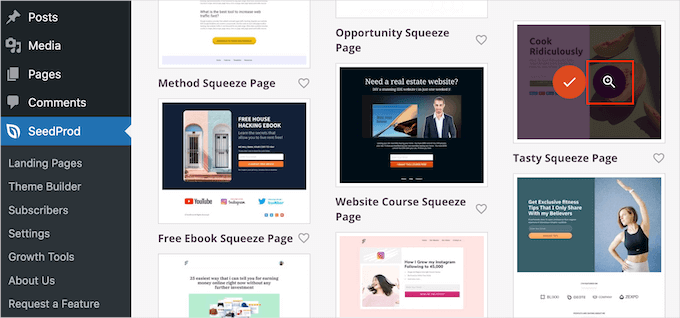
SeedProd offre centinaia di modelli progettati professionalmente, raggruppati per categorie. Nella parte superiore dello schermo, vedrai le categorie che puoi utilizzare per:
- Creare una pagina 404.
- Creare una pagina di accesso personalizzata.
- Progettare una bellissima pagina 'coming soon'.
- E altro ancora.
Per dare un'occhiata a un design, passa semplicemente il mouse sopra un modello e fai clic sull'icona della lente d'ingrandimento quando appare.
Questo mostrerà un'anteprima del modello.

Se sei soddisfatto dell'aspetto del modello, fai clic su 'Scegli questo modello'.
Nel campo 'Nome pagina', digita un nome per la pagina. Per impostazione predefinita, SeedProd utilizzerà questo nome come URL della pagina.
Se desideri modificare questo URL creato automaticamente, modifica semplicemente il testo nel campo 'URL pagina'.

Una volta inserite le informazioni, puoi fare clic sul pulsante 'Salva e inizia a modificare la pagina'. Questo aprirà il modello scelto nell'editor drag-and-drop di SeedProd.
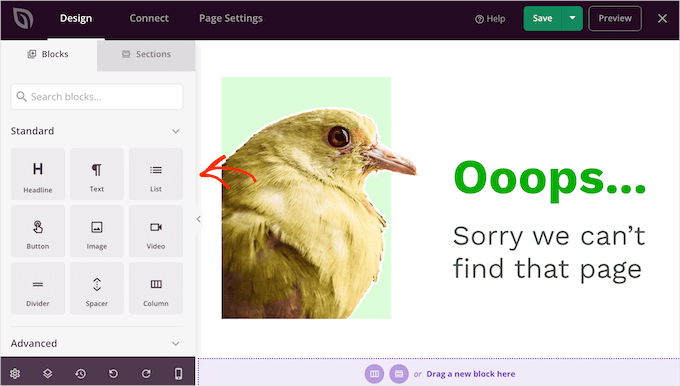
Nel menu a sinistra, vedrai tutti i blocchi che puoi aggiungere alla tua pagina WordPress utilizzando il trascinamento.

Trova semplicemente il blocco 'Immagine', quindi trascinalo sul design della tua pagina.
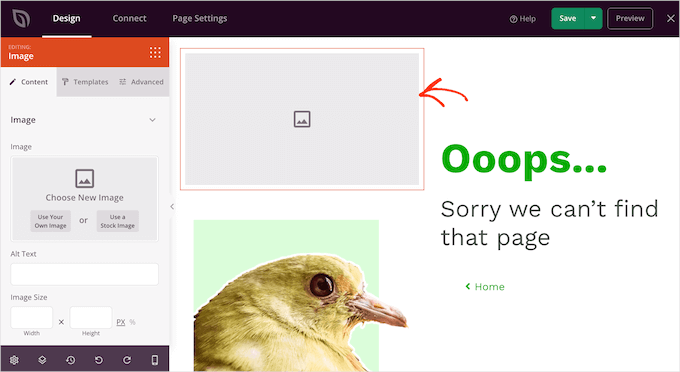
Una volta fatto, fai clic sul blocco 'Immagine' per vedere tutte le impostazioni che puoi utilizzare per personalizzare il blocco.

🧑💻 Suggerimento Pro: Il generatore di immagini AI di SeedProd con integrazione DALL·E ti consente di creare immagini di alta qualità in pochi secondi. Descrivi semplicemente ciò di cui hai bisogno e l'IA genererà immagini che corrispondono allo stile del tuo sito.
Puoi quindi utilizzare lo strumento pennello integrato per modificare immagini esistenti, regolare i colori, scambiare oggetti o modificare layout con semplici prompt. Consulta la nostra guida su come usare l'IA per generare immagini in WordPress per i dettagli.
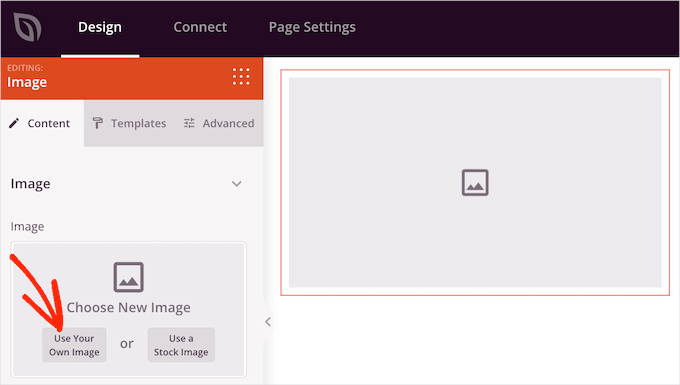
Nel menu a sinistra, fai clic su 'Usa la tua immagine'.
Ora puoi scegliere qualsiasi immagine dalla libreria multimediale di WordPress.

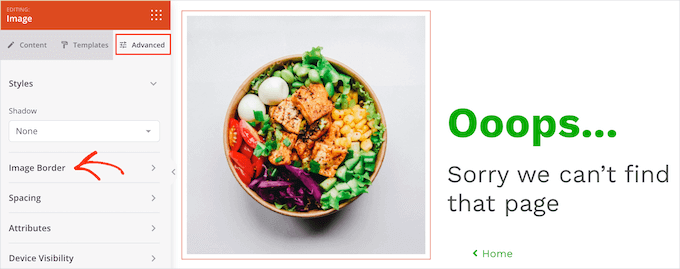
Dopodiché, fai clic sulla scheda 'Avanzate' nel menu a sinistra.
Quindi, fai clic per espandere la sezione 'Bordo immagine'.

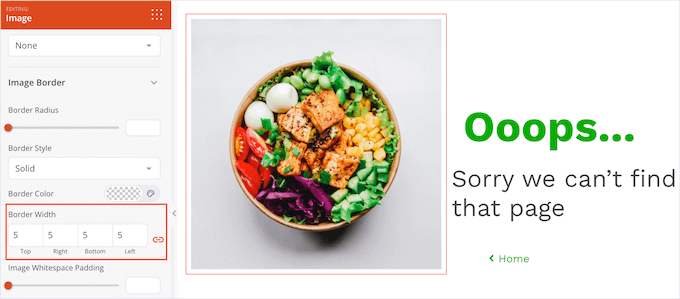
Per impostazione predefinita, tutte le impostazioni di Larghezza bordo di SeedProd sono 0, il che significa che l'immagine non ha un bordo.
La prima cosa da fare è aumentare questi valori a 1 o superiore. Questo aggiungerà un bordo visibile all'immagine.
Per iniziare, fai clic su ciascuno dei campi 'Larghezza bordo' e quindi digita un numero più alto o utilizza i pulsanti freccia che appaiono.

Quando sei soddisfatto dello spessore del bordo, puoi iniziare a stilizzarlo.
Un'opzione è cambiare il colore del bordo facendo clic sul campo accanto a 'Colore bordo'. Si aprirà una finestra popup in cui puoi scegliere un nuovo colore per il bordo.

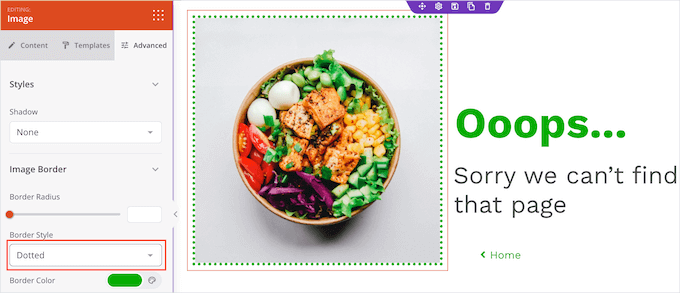
SeedProd offre tre semplici stili di bordo: continuo, punteggiato e tratteggiato. Puoi scegliere quello che si adatta meglio alla tua immagine.
Per provare questi diversi stili di bordo, apri semplicemente il menu a discesa ‘Border Style’ e poi scegli un'opzione dall'elenco.

Ecco fatto!
E se vuoi aggiungere un bordo ad altre immagini, segui semplicemente lo stesso processo descritto sopra.
Una volta soddisfatto del design della tua pagina, puoi fare clic sul pulsante ‘Save’ e poi scegliere ‘Publish’ per renderla attiva.
Metodo 3: Utilizzo di HTML e CSS per aggiungere un bordo attorno a un'immagine in WordPress
Puoi anche aggiungere bordi usando HTML e CSS. Questo metodo non richiede un plugin, il che può essere utile.
Tuttavia, personalizzare l'aspetto del bordo significa scrivere del codice, quindi potrebbe non essere la scelta migliore per i principianti. Se ti senti a tuo agio con un po' di programmazione, questo metodo offre una grande flessibilità.
Per iniziare, aggiungiamo un'immagine a qualsiasi pagina o post.
Una volta fatto, puoi fare clic sull'icona dei tre puntini nell'angolo in alto a destra e quindi fare clic su 'Editor di codice'.

WordPress mostrerà ora tutto il codice che compone la pagina o il post.
Ora puoi trovare la sezione di codice che aggiunge l'immagine alla tua pagina. Questo codice inizierà con wp:image .

Se la pagina ha più immagini, controlla il valore img src=. Questo è l'URL dell'immagine nella tua libreria multimediale di WordPress e sarà diverso per ogni immagine.
Una volta trovata la sezione di codice corretta, il passo successivo è scrivere una riga di codice che aggiunge il bordo e ne controlla lo stile.
Ad esempio, nel seguente snippet di codice, il bordo ha una larghezza di 3 pixel. Stiamo anche aggiungendo 3 pixel di padding e margine:
style="border:3px solid #000000; padding:3px; margin:3px;" />
Nel codice di esempio sopra, solid #000000 imposta il colore del bordo. Il valore #000000 è il codice esadecimale per il colore nero.
E se non vuoi creare un bordo nero, puoi sostituire il valore con qualsiasi altro codice esadecimale.
Una volta deciso il codice del bordo, dovrai trovare la sezione /></figure> e aggiungere il tuo codice direttamente prima del primo carattere /.
Diamo un'occhiata a un esempio:
<!-- wp:image {"id":1450,"sizeSlug":"full","linkDestination":"none"} -->
<figure class="wp-block-image size-full"><img src="http://localhost:10003/wp-content/uploads/2022/06/logo.jpeg" alt="" class="wp-image-1450" style="border:3px solid #000000; padding:3px; margin:3px;" /></figure>
<!-- /wp:image -->
Quando sei soddisfatto del tuo codice, esci dall'editor di codice facendo clic su 'Esci dall'editor di codice'.
Dovresti ora vedere un bordo attorno alla tua immagine. Non preoccuparti se ricevi un avviso di HTML non valido. Questo è normale e non influenzerà la visualizzazione della tua immagine.

Se sei soddisfatto del risultato, puoi procedere ad aggiornare o pubblicare la tua pagina come al solito.
Ora, se visiti il tuo sito web WordPress, vedrai un bordo attorno alla tua immagine.

Suggerimento bonus: Utilizzare uno strumento di progettazione grafica per aggiungere un bordo attorno a un'immagine
Sebbene WordPress offra diversi metodi per aggiungere bordi, queste opzioni possono a volte essere limitate in termini di stile e personalizzazione. Quindi, perché non modificare prima la tua immagine e poi caricarla su WordPress?
È qui che gli strumenti di progettazione grafica tornano utili.
Adobe Photoshop è il protagonista principale, con tonnellate di funzionalità avanzate per i professionisti. Se non vuoi spendere una fortuna, allora Affinity Photo è un'ottima scelta: ha trucchi simili, ma paghi una sola volta.
Per un'esperienza più user-friendly e basata sul browser, Canva è uno strumento eccellente. Il nostro team lo utilizza regolarmente per progettare rapidamente immagini in evidenza e grafiche per i social media.
E se stai attento al portafoglio, GIMP (GNU Image Manipulation Program) può essere la tua scelta. È totalmente gratuito, open-source e può fare molto di ciò che fanno gli strumenti a pagamento.
GIMP è anche un'ottima opzione sia per i principianti che per gli utenti esperti. Puoi usarlo su Mac e Windows.
Per questo tutorial, dimostreremo come aggiungere un bordo attorno a un'immagine utilizzando GIMP.

Dopo l'installazione, dovrai aprire l'applicazione desktop di GIMP. Successivamente, puoi fare clic su File » Apri e scegliere un'immagine da modificare dal tuo disco locale. Oppure, puoi trascinare e rilasciare un'immagine nell'editor di GIMP.
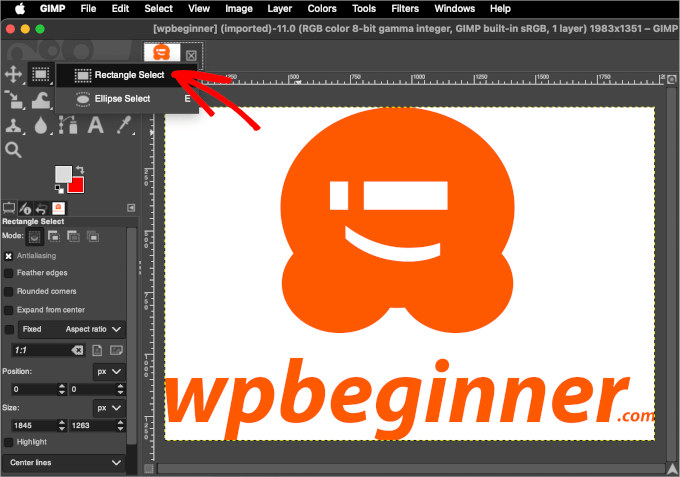
Una volta che l'immagine è caricata nell'editor di GIMP, disegniamo un bordo attorno all'immagine usando lo 'Strumento Selezione Rettangolare'. Puoi trovare questo strumento nella barra degli strumenti in alto a sinistra.

Successivamente, potresti voler controllare le impostazioni del colore di primo piano e di sfondo.
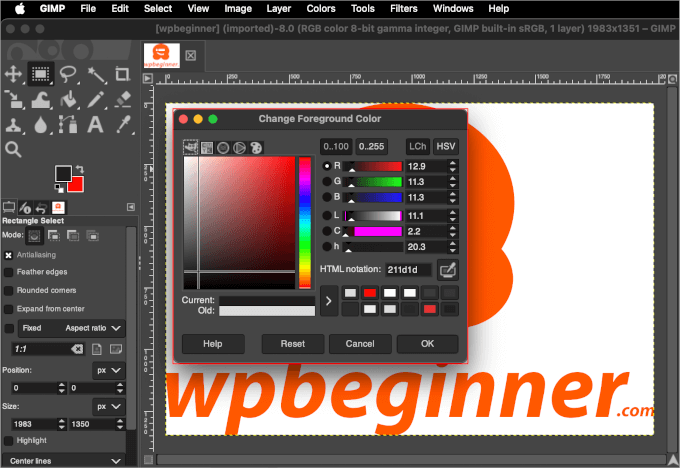
Questo perché GIMP utilizza il colore di primo piano per tracciare le linee. Quindi, se hai bisogno di usare un colore specifico per il tuo bordo, puoi fare clic sul colore di primo piano per modificarlo.
Questo aprirà il selettore di colori, dove puoi spostare il mouse sull'area di selezione del colore o inserire il codice esadecimale del colore.

Una volta fatto questo, puoi fare clic su 'OK'.
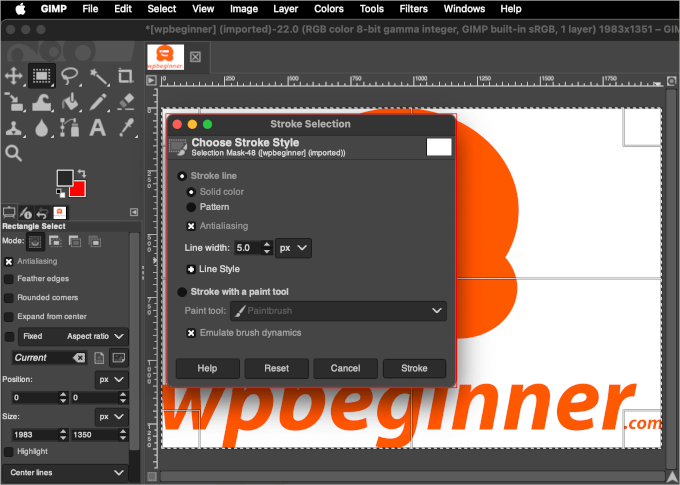
Ora che hai impostato il colore del bordo, è il momento di applicarlo. Puoi navigare su Modifica » Traccia selezione, e questo aprirà il popup 'Traccia selezione'.
Qui puoi regolare lo stile del tracciato, la larghezza della linea e altro ancora. Ad esempio, abbiamo impostato la nostra larghezza della linea a 5 px.

Una volta fatto, procedi e fai clic su 'Traccia', e il bordo dovrebbe ora essere aggiunto alla tua immagine.
Prima di caricare su WordPress, potresti voler ottimizzare l'immagine per mantenere un'eccellente velocità e prestazioni del sito. Le immagini grezze sono spesso di grandi dimensioni, quindi questo passaggio può essere di grande aiuto.
In GIMP, puoi ottimizzare la tua immagine ridimensionandola.
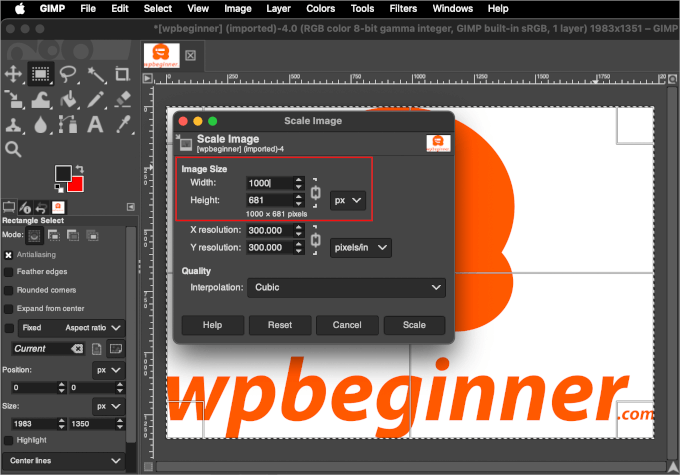
Per iniziare, dovrai navigare su Immagine » Scala immagine. Questo aprirà il popup 'Scala immagine', dove puoi regolare le 'Dimensioni immagine' come segue:

Dopo aver regolato le dimensioni dell'immagine, puoi fare clic sul pulsante 'Scala'.
GIMP ridimensionerà quindi l'immagine e visualizzerà la nuova versione nell'editor.

Una volta terminato, puoi salvare l'immagine andando su File » Esporta come.
Quindi, puoi seguire il prompt per scegliere una posizione, nominare il file e definire il formato dell'immagine. Quando tutto è impostato, procedi e fai clic su 'Esporta'.
Ora, puoi caricare la tua immagine nel tuo post o pagina di WordPress. Ecco come potrebbe apparire nell'editor a blocchi:

Ecco fatto: hai imparato come aggiungere un bordo a un'immagine usando uno strumento di graphic design!
Puoi usare questo metodo ogni volta che vuoi caricare un'immagine su WordPress.
Domande frequenti: Aggiungere un bordo attorno a un'immagine in WordPress
Hai ancora domande sullo stile delle tue immagini? Ecco alcune FAQ comuni per aiutarti a risolvere problemi, personalizzare e ottenere il massimo dall'aggiunta di bordi in WordPress.
Posso aggiungere lo stesso bordo a tutte le immagini del mio sito contemporaneamente?
Sì, puoi farlo con CSS personalizzato applicando stili al tag img principale. Tuttavia, questo potrebbe influenzare anche elementi come loghi, icone o immagini nei widget.
Per un maggiore controllo, consigliamo di creare una classe CSS (come nel Metodo 1) e applicarla solo alle immagini a cui desideri aggiungere il bordo.
Come posso creare angoli arrotondati per il bordo della mia immagine?
Puoi creare facilmente angoli arrotondati usando la proprietà CSS border-radius. Aggiungi semplicemente una riga border-radius: 15px; al tuo snippet CSS personalizzato. Maggiore è il valore in pixel, più arrotondati saranno gli angoli.
Posso rimuovere un bordo che il mio tema WordPress aggiunge automaticamente?
Sì. Per sovrascriverlo, puoi creare una classe CSS personalizzata, ad esempio .no-border con border: none !important;. Puoi quindi applicarla a immagini specifiche utilizzando il campo 'Classi CSS aggiuntive' nelle impostazioni del blocco o dell'immagine.
L'aggiunta di un bordo CSS rallenterà il mio sito web?
No, un semplice bordo CSS è solo una riga di codice e non ha un impatto apprezzabile sulla velocità di caricamento della tua pagina. La dimensione del file dell'immagine stessa è ciò che influisce sulle prestazioni, quindi assicurati sempre di ottimizzare le tue immagini per il web.
Altre guide all'uso delle immagini in WordPress
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere un bordo attorno a un'immagine in WordPress.
Se l'hai trovato utile, puoi anche consultare le nostre guide su:
- Come aggiungere correttamente immagini in WordPress
- Come eseguire l'editing di base delle immagini in WordPress
- Come ridimensionare e ingrandire le immagini senza perdere qualità
- Come creare dimensioni aggiuntive per le immagini in WordPress
- Come caricare facilmente immagini in modalità lazy in WordPress
- Testo alternativo dell'immagine vs Titolo dell'immagine in WordPress
- Come aggiungere un'immagine eroica in WordPress (funziona per tutti i temi)
- I migliori plugin e strumenti per le immagini in primo piano per WordPress
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Reuben
Sto cercando di farlo funzionare usando l'editor di Gutenberg e invece ottengo il seguente errore: Questo blocco contiene contenuto imprevisto o non valido.
So che non c'è nessun errore. Sto aggiungendo una classe CSS nell'html ma Gutenberg non la gradisce.
Aboud Dandachi
Il plugin che hai menzionato apparentemente non è stato testato con le ultime 3 versioni principali di Wordpress. Non sarebbe una buona idea usarlo allora.
Supporto WPBeginner
Ci assicureremo di aggiornare il nostro articolo quando saremo in grado. Per il messaggio non testato con la versione di WordPress, vorresti dare un'occhiata al nostro articolo qui sotto:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Amministratore
Michael Torres
Molto informativo. Grazie per averci aiutato come principianti.
Supporto WPBeginner
Thank you, glad you like our content
Amministratore
Joey
Eccellente. Grazie per il post conciso e informativo.
Supporto WPBeginner
You’re welcome
Amministratore
Eduardo
Ciao, bell'articolo!
Conosci un modo per mettere un bordo con uno "stile legno"?
Sto creando un sito WordPress per mostrare foto di paesaggi e voglio usare un bordo in stile legno in modo che le persone possano vedere come sarà l'immagine come una vera cornice fotografica, puoi aiutarmi con questo?
Grazie!
david
Articolo molto, molto talentuoso, non molte persone su internet e nel mondo di WP sanno come rendere le cose semplici e chiare!
grazie, ho impostato la mia bella cornice in modo ordinato
dav dalla francia
Erin
Questo sembra bellissimo, così pulito.
C'è un modo per avere immagini e testo (con link) all'interno di una casella su WordPress. Sto creando un sito di recensioni di libri, quindi dovrò farlo molte volte.
Connor Rickett
Bel piccolo articolo. C'è un plugin per ogni cosa basilare in WordPress, ed è questo che lo rende così amichevole per i principianti. Tuttavia, puoi addentrarti nei dettagli se non vuoi usare un plugin per qualcosa di piccolo come i bordi (soprattutto perché il tuo sito è più veloce senza di essi).
È stato positivo da parte tua mostrare l'opzione del tema figlio, poiché questo aggiungerà i bordi a tutte le immagini, passate, presenti e future.
Potresti anche menzionare che, modificando lo spessore e il colore del bordo, puoi creare “caselle” e “cornici” attorno alle immagini, usando solo ciò che hai già qui.