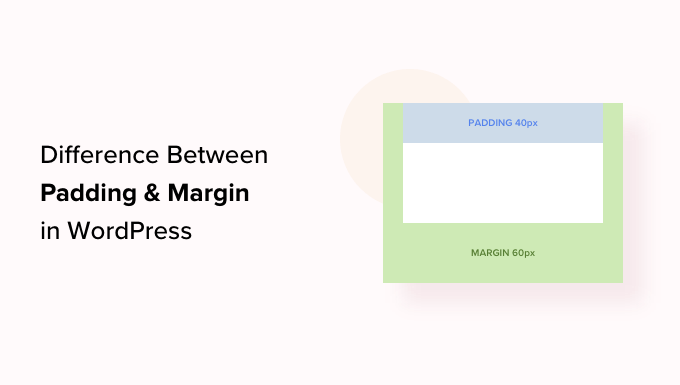
In WordPress, la spaziatura interna è lo spazio tra il contenuto e il bordo all’interno di un blocco, mentre il margine è lo spazio tra due blocchi separati.
Capire la differenza tra i due è importante per chiunque voglia perfezionare il layout del proprio sito WordPress.
Abbiamo aiutato molti utenti a progettare i loro siti web e una cosa su cui ci concentriamo sempre è la spaziatura. In questo caso, i margini e la spaziatura interna sono davvero utili. Se usati correttamente, migliorano la leggibilità e danno al sito un aspetto pulito ed equilibrato.
In questo articolo vi mostreremo la differenza tra le caratteristiche di spaziatura interna e di margine e come utilizzarle in WordPress.

Che cos’è il padding in WordPress?
La funzione di padding del sito WordPress viene utilizzata per creare spazio all’interno di un blocco.
Ad esempio, è possibile aggiungere spazio all’interno di un blocco Testo per rendere il suo layout più attraente. Inoltre, impedisce al testo di apparire troppo vicino ai bordi del blocco.

È inoltre possibile utilizzare la spaziatura interna per controllare il flusso dei contenuti sul vostro blog WordPress.
Ad esempio, se si aggiunge una spaziatura interna in alto e in basso a un blocco di testo, i visitatori troveranno più facile leggere il contenuto.
Che cos’è un margine in WordPress?
Il margine è uno spazio intorno al bordo di un blocco di WordPress e agli elementi che lo circondano.
In questo modo è possibile aggiungere spazio tra due blocchi diversi, creando un layout del sito web più pulito e aperto.

Ad esempio, è possibile aggiungere margini alla parte superiore e inferiore di un blocco di testo, in modo che rimanga visibile anche quando lo schermo viene ridimensionato.
Inoltre, è possibile utilizzare i margini per aggiungere spazio tra i blocchi di immagini e testo, in modo da rendere il sito web visivamente accattivante e più accessibile per gli utenti.
💡 S uggerimento dell’esperto: Avete mai avuto la sensazione che il vostro sito web sembri disordinato o sbilanciato?
Con i servizi di progettazione di siti web di WPBeginner, utilizziamo spaziature e margini adeguati per creare un design pulito e ben strutturato. Lasciate che vi aiutiamo a costruire un sito visivamente attraente e facile da navigare! Per saperne di più, consultate la pagina dei Servizi Pro di WPBeginner.
Qual è la differenza tra spaziatura interna e margini in WordPress?
Ecco un rapido elenco delle differenze tra le caratteristiche di spaziatura interna e di margine di WordPress:
| Padding | Margin |
|---|---|
| Padding means adding space between the content and the border of the block. | The margin feature adds space outside the border of the block. |
| Using padding does not affect the other blocks on your website. | Using a margin affects other blocks on your website. |
| Padding can create a buffer around a block. | Margins can create space between two different blocks. |
Come utilizzare il padding in WordPress
Per impostazione predefinita, l’editor completo di WordPress (FSE) è dotato della funzione di imbottitura.
Tuttavia, tenete presente che se non utilizzate un tema basato su blocchi, non potrete aggiungere il padding al vostro sito WordPress a meno che non utilizziate un CSS personalizzato.
Detto questo, se si dispone di un tema a blocchi, è possibile visitare la pagina Aspetto ” Editor dalla barra laterale dell’amministrazione di WordPress per avviare l’editor completo del sito.
Una volta lì, scegliere il template della pagina in cui si desidera aggiungere la spaziatura interna ai blocchi dalla barra laterale “Templates”. Questa barra laterale visualizza tutti i template per le diverse pagine del sito web.

Dopo aver fatto ciò, il modello scelto si aprirà sullo schermo.
Da qui, fare clic sul pulsante “Modifica” per iniziare a personalizzare il modello di pagina nell’editor completo del sito.

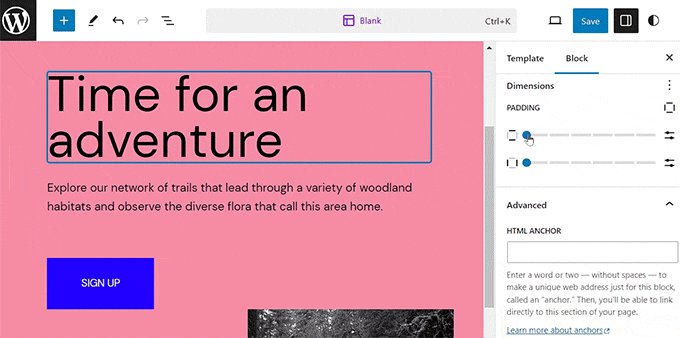
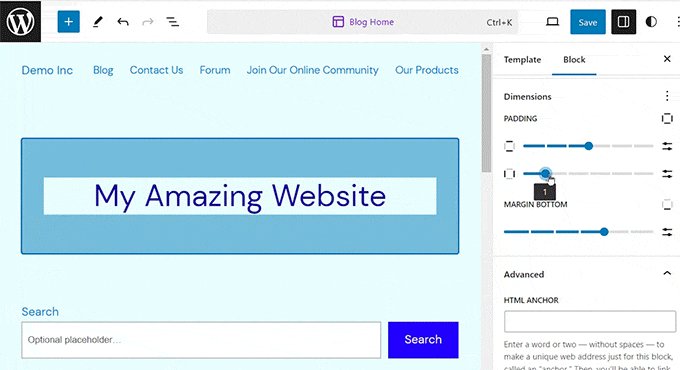
Quindi, scegliere il blocco in cui si desidera aggiungere il padding. Si ricorda che questo significa che si creerà spazio tra il contenuto e il bordo del blocco.
Questo aprirà le impostazioni del blocco nel pannello dei blocchi sul lato destro dello schermo.
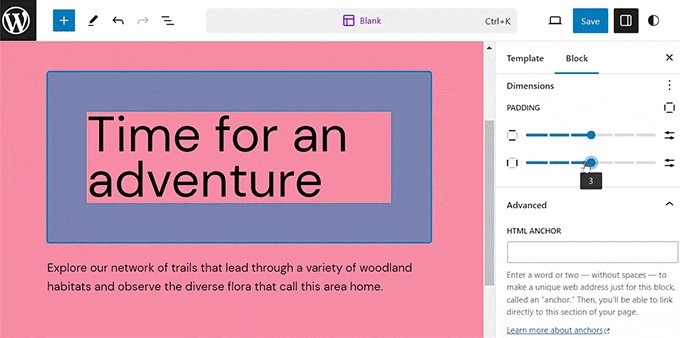
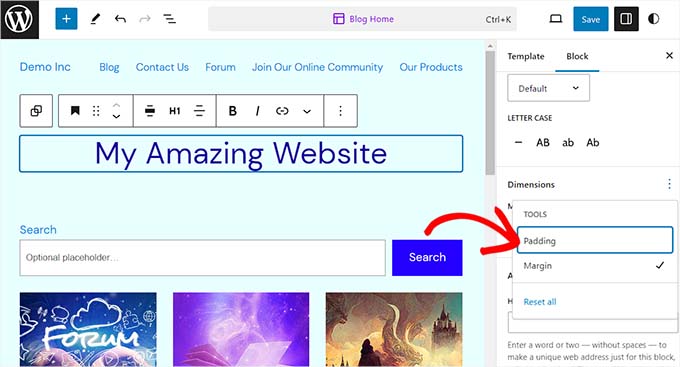
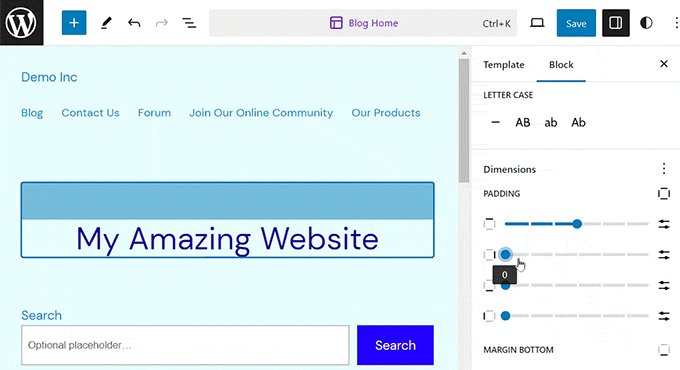
Da qui, scorrere verso il basso fino alla sezione “Dimensioni” e fare clic sul menu a tre puntini. Si aprirà un prompt in cui si dovrà selezionare l’opzione “Spaziatura”.

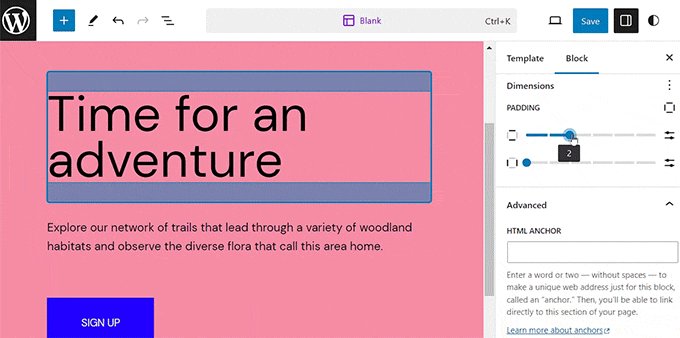
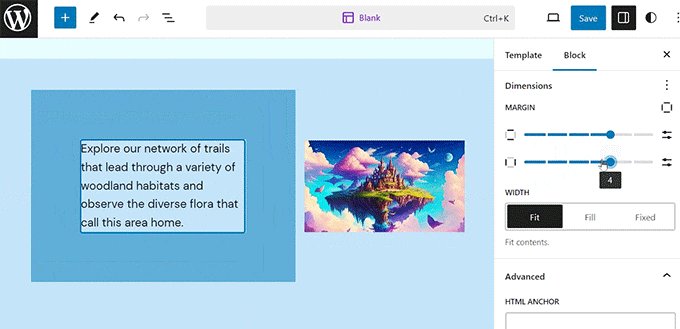
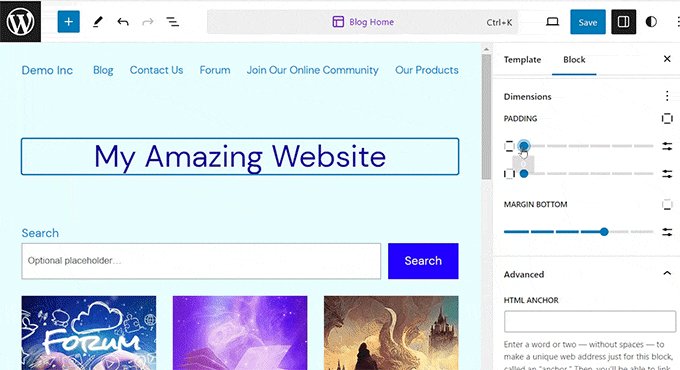
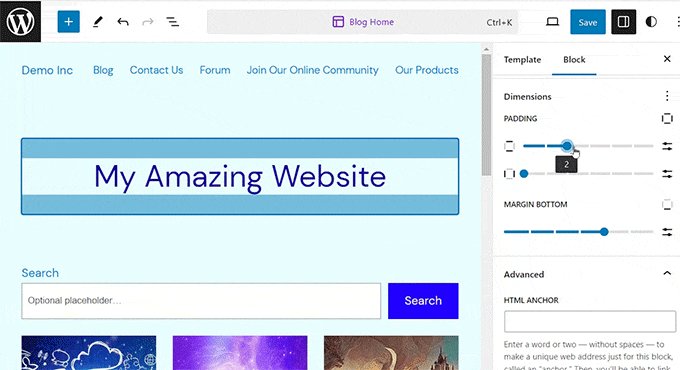
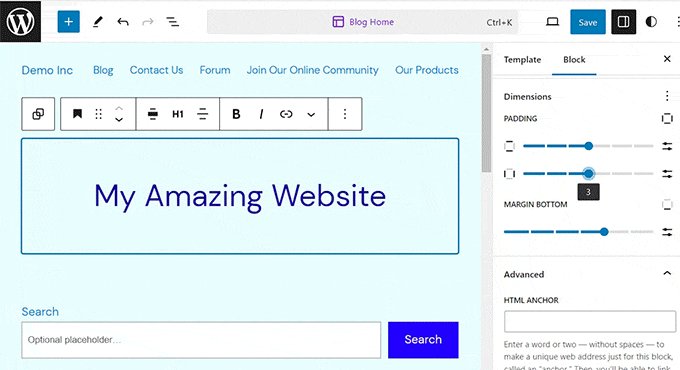
Quindi, è sufficiente utilizzare i due cursori per aggiungere un padding orizzontale e verticale al blocco.
Tenete presente che questi cursori aggiungeranno un’imbottitura a tutti i lati del blocco.

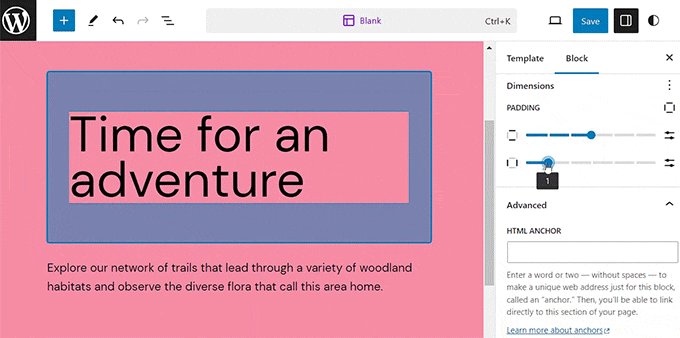
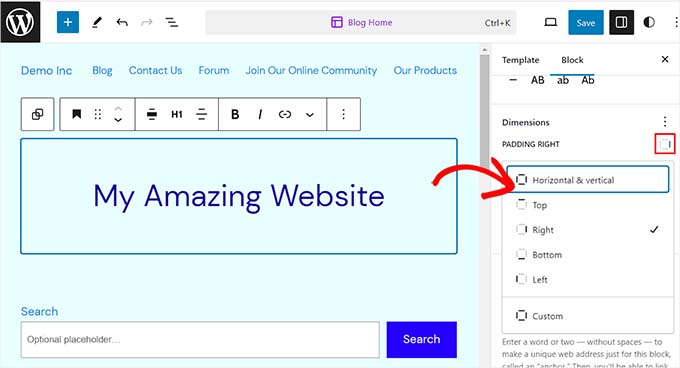
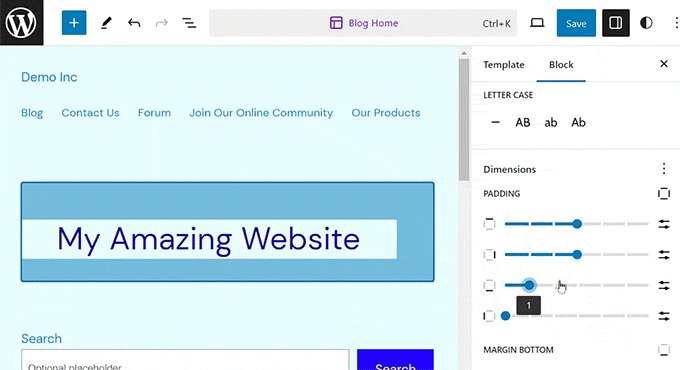
Tuttavia, se si desidera aggiungere un’imbottitura solo al lato superiore, inferiore, sinistro o destro del blocco, è possibile farlo facendo clic sull’icona “Opzioni di imbottitura” nella sezione dell’imbottitura.
Si aprirà un prompt in cui si potranno selezionare i diversi lati del blocco a cui si vuole aggiungere l’imbottitura.

Tenere presente che se si desidera aggiungere imbottiture diverse a più di un lato del blocco, è necessario selezionare l’opzione “Personalizzato”.
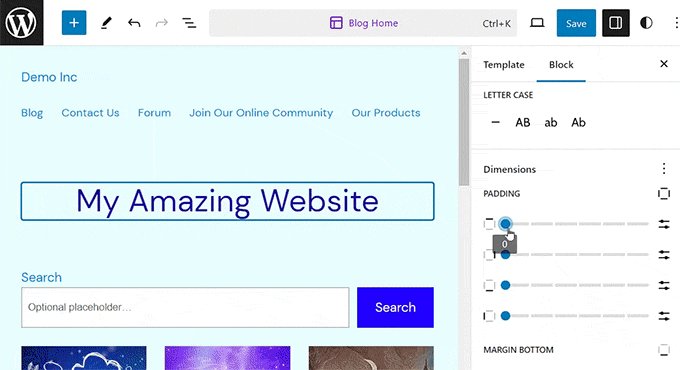
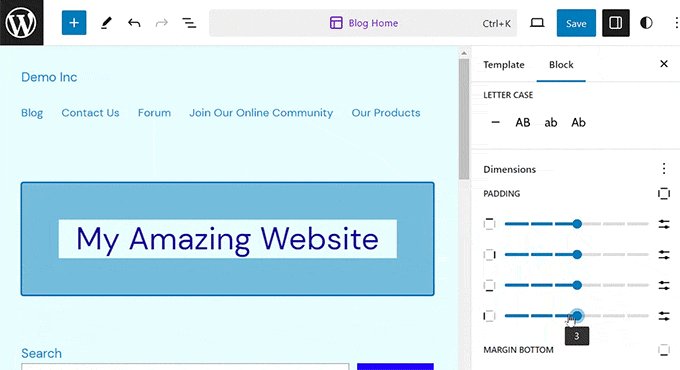
In questo modo si aggiungono quattro diversi cursori sullo schermo per aggiungere imbottiture a destra, a sinistra, in basso o in alto del blocco.

Una volta terminato, è sufficiente fare clic sul pulsante “Salva” per memorizzare le impostazioni.
Come utilizzare i margini in WordPress
Proprio come la spaziatura interna, la caratteristica dei margini è integrata nell’editor completo del sito WordPress. Tuttavia, si tenga presente che questa caratteristica non sarà disponibile se non si utilizza un tema a blocchi.
Per iniziare, si può andare alla pagina Aspetto ” Editor dalla dashboard di WordPress.
Una volta lì, scegliere il modello di pagina in cui si desidera aggiungere i margini dalla colonna a sinistra.

Si aprirà il modello di pagina scelto sullo schermo.
Da qui, basta selezionare il pulsante “Modifica” per iniziare a personalizzare il modello nell’editor completo del sito.

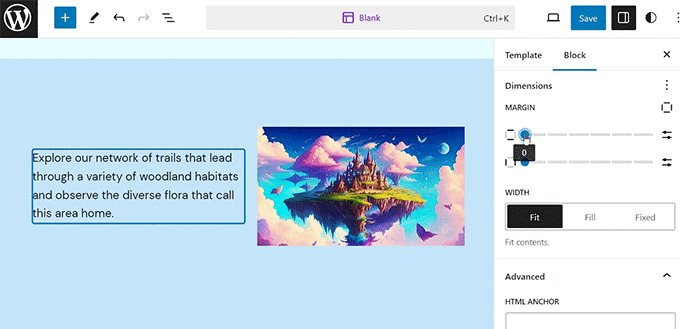
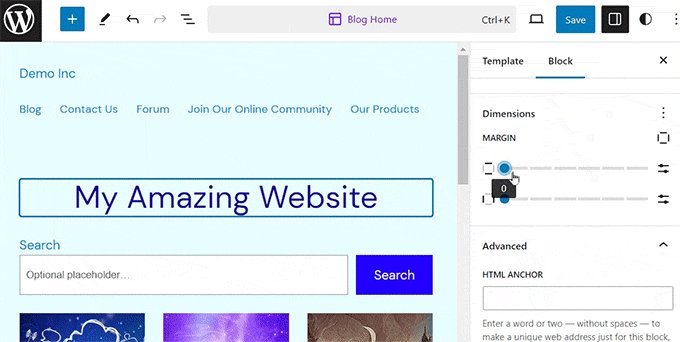
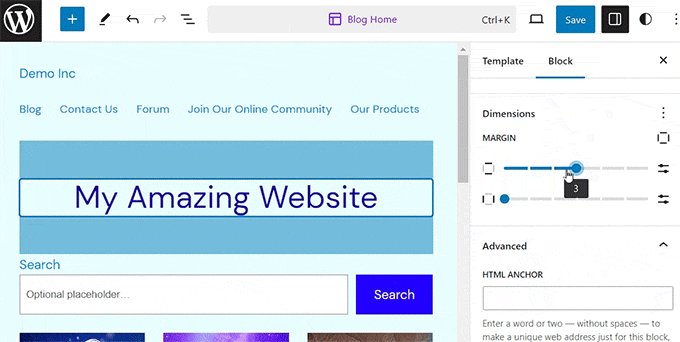
Quindi, scegliere il blocco che si desidera modificare e scorrere fino alla sezione “Dimensioni” nel pannello dei blocchi sulla destra.
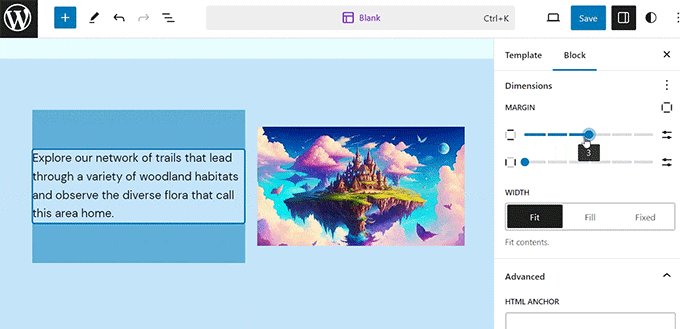
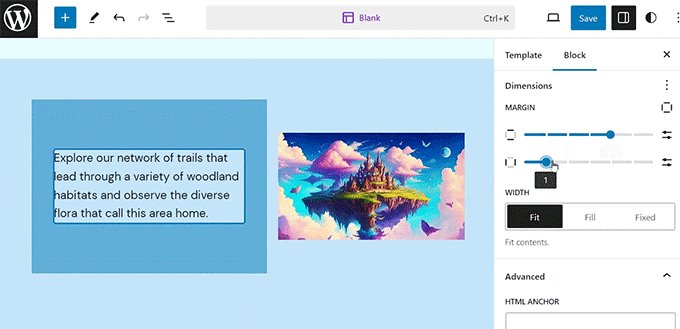
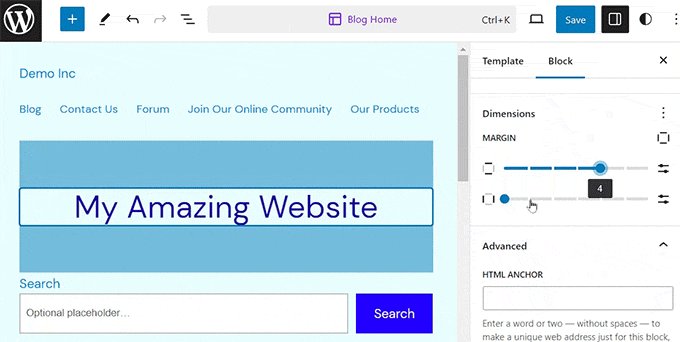
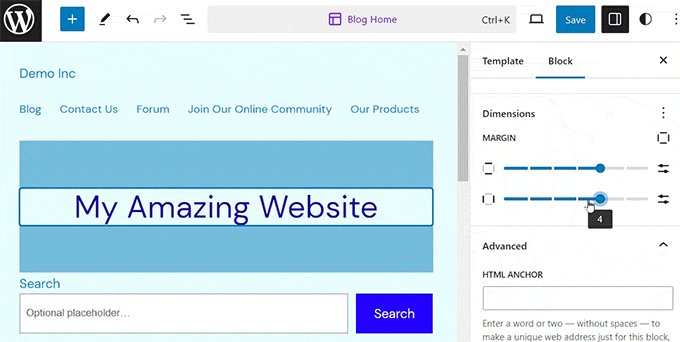
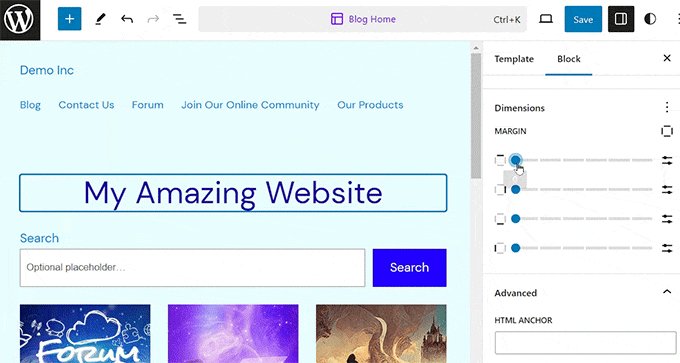
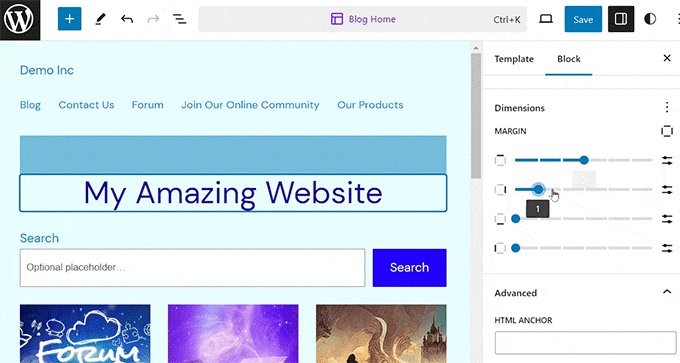
Da qui, utilizzare i due cursori per impostare i margini orizzontali e verticali per gli angoli in alto, in basso, a sinistra e a destra del blocco. Questa caratteristica creerà uno spazio intorno al blocco scelto.

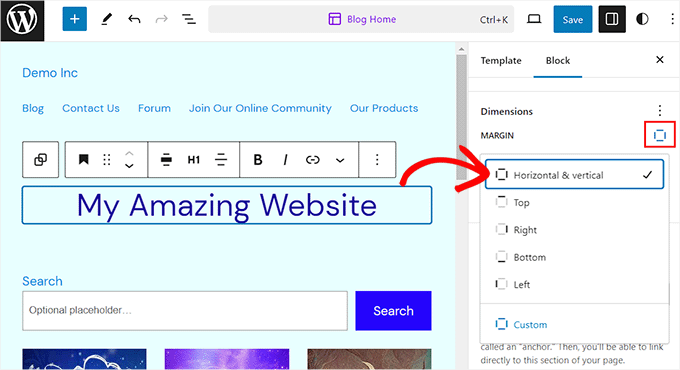
Tuttavia, è possibile utilizzare più cursori per aggiungere margini diversi intorno al blocco. A tale scopo, fare clic sull’icona ‘Opzioni margine’ nella sezione.
Si aprirà un nuovo prompt sullo schermo dal quale si potrà selezionare un lato del blocco per aggiungere un margine.

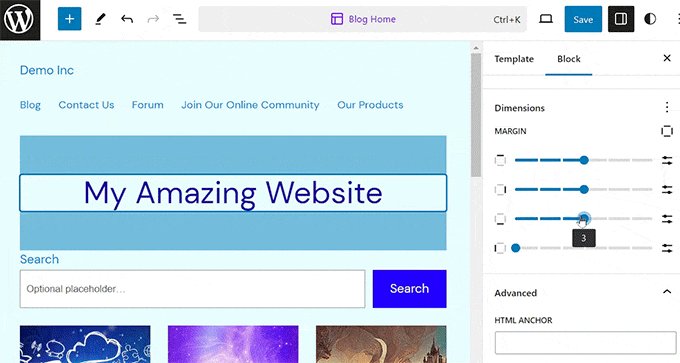
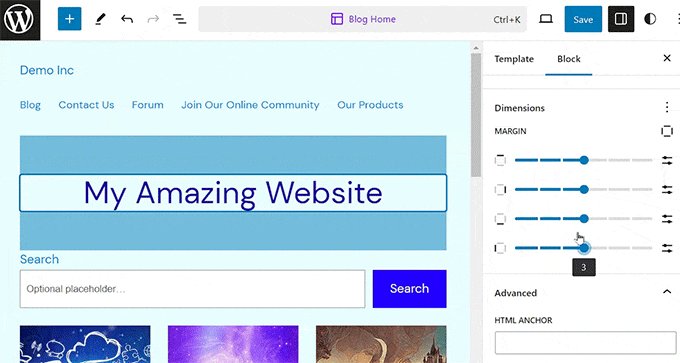
Tuttavia, se si desidera aggiungere margini diversi a più lati, è possibile selezionare l’opzione ‘Personalizzato’.
Nel pannello dei blocchi vengono ora visualizzati vari cursori che possono essere utilizzati per impostare diversi margini intorno al blocco.

Una volta terminato, non dimenticate di fare clic sul pulsante “Salva” in alto per memorizzare le impostazioni.
Altri suggerimenti per la modifica completa del sito in WordPress
Oltre ad aggiungere padding e margini ai blocchi, è possibile utilizzare l’editor completo del sito per personalizzare l’intero tema WordPress.
Ad esempio, è possibile progettare tutti i modelli di pagina, aggiungere il proprio logo personalizzato, scegliere i colori del marchio, modificare il layout, regolare le dimensioni dei caratteri, aggiungere immagini di sfondo e molto altro ancora.
È anche possibile aggiungere pattern e blocchi diversi al sito web per personalizzarlo ulteriormente. Per maggiori dettagli, consultate la nostra guida per principianti su come personalizzare il tema di WordPress.

È inoltre possibile utilizzare l’FSE per aggiungere un header, un menu di navigazione o un CSS personalizzato al sito web.
Inoltre, è possibile utilizzare gli stili globali per garantire la coerenza del sito. Per ulteriori istruzioni, consultare la nostra guida su come personalizzare i colori sul sito web WordPress.

Tuttavia, se non vi piace usare l’editor completo del sito e preferite un maggiore controllo sull’aspetto del vostro sito, potete usare SeedProd per creare pagine e persino l’intero tema.
È dotato di un builder con trascina e rilascia, che rende facilissima la creazione di un tema straordinario per il vostro sito web.
Per maggiori dettagli, potete consultare il nostro tutorial su come creare facilmente un tema WordPress personalizzato.

Potreste anche voler selezionare la nostra recensione completa di SeedProd.
Speriamo che questo articolo vi abbia aiutato a conoscere la differenza tra le caratteristiche di spaziatura interna e margine in WordPress. Potreste essere interessati anche alla nostra guida per principianti su come modificare l’altezza e la larghezza dei blocchi in WordPress e alla nostra selezione dei migliori plugin per blocchi Gutenberg per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
These are exactly those details that a person doesn’t often remember and then tries to figure out what that slider actually does. Thanks to the mentioned GIFs, it’s beautifully explained what padding and margin specifically do. It’s superb. It’s like a mnemonic aid. What you read, you usually forget, but what you see, you tend to remember much better.
A Owadud Bhuiyan
I always just remembered that the margin is from the outside and padding from the inside.
Also, I kept remembering that margin is an important factor regarding the responsive issue on a website.