Recentemente, un utente ha chiesto informazioni sulla differenza tra un’immagine di copertina e un’immagine in primo piano in WordPress.
Con l’editor di blocchi di WordPress, è possibile aggiungere un blocco Cover. Esso consente di aggiungere immagini di copertina ai post e alle pagine. Questa funzione ha confuso alcuni utenti perché può sembrare simile all’opzione Featured Image.
In questo articolo spiegheremo le differenze tra un’immagine di copertina e un’immagine in primo piano nell’editor di blocchi di WordPress.

Che cos’è un’immagine di copertina?
Un’immagine di copertina è solitamente un’immagine ampia utilizzata come foto di copertina per una nuova sezione di un post o di una pagina del blog. Fa parte dell’articolo nel suo complesso. È possibile utilizzare un’immagine di copertina quando si inizia una nuova sezione o una nuova storia all’interno dell’articolo.
Con il blocco Cover del sito WordPress, è possibile aggiungere testo e colore in sovraimpressione all’immagine di copertina.
Aggiungendo un colore appropriato che si abbini al colore del tema o all’atmosfera del contenuto, è possibile rendere l’articolo più accattivante.
Allo stesso modo, l’aggiunta di un testo in sovrimpressione aiuta gli utenti a identificare facilmente l’inizio di una nuova sezione dell’articolo e il suo contenuto.
Tradizionalmente, i blogger usano il testo dell’intestazione per separare le sezioni di un post. Con le immagini di copertina, ora avete la possibilità di separare le sezioni in modo più accattivante.
Che cos’è un’immagine in primo piano?
Un’immagine in evidenza (nota anche come miniatura di un post) è l’immagine principale dell’articolo che rappresenta il contenuto. Viene visualizzata in modo evidente sul vostro sito web su singoli post, pagine di archivio del blog e sulla homepage di siti web di notizie, riviste e blog.
Inoltre, le immagini in evidenza vengono visualizzate anche sui feed dei social media quando un articolo viene condiviso.
Le immagini in primo piano sono progettate con cura per renderle attraenti. Queste immagini danno agli utenti una rapida occhiata al vostro contenuto e li spingono a leggere l’intero articolo.
Nella schermata di modifica del post troverete una meta casella per l’aggiunta di un’immagine in primo piano, perché quasi tutti i temi WordPress supportano le immagini in primo piano per impostazione predefinita.

Dove e come vengono visualizzate le immagini in evidenza è controllato interamente dal tema di WordPress.
Per opzioni avanzate di immagini in primo piano, potete consultare questi migliori plugin per immagini in primo piano di WordPress.
Come aggiungere un’immagine di copertina in WordPress
L’editor di blocchi di WordPress (Gutenberg) è dotato di un blocco Cover che consente di aggiungere un’immagine di copertina in WordPress.
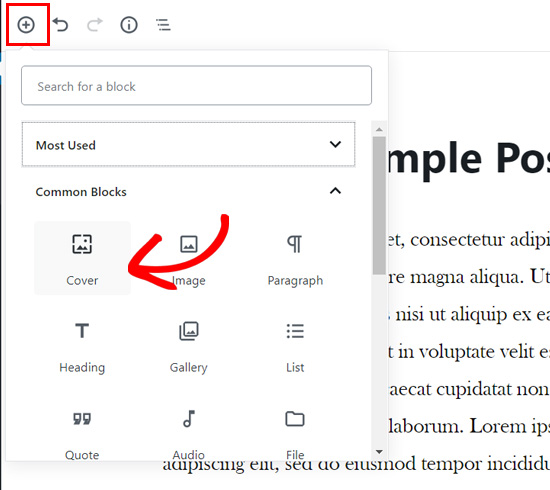
Per prima cosa, è necessario creare un nuovo post o modificarne uno esistente. Nella schermata di modifica del post, è sufficiente fare clic sul pulsante “+” per aggiungere un nuovo blocco e poi scegliere il blocco Copertina.

Il blocco Cover si trova nella scheda Blocchi comuni.
Facendo clic sul blocco, si vedrà il blocco Cover aggiunto all’editor di contenuti con le opzioni per aggiungere la nuova immagine di copertina.
Per caricare una nuova immagine di copertina è sufficiente trascinare un’immagine o un video nell’area di blocco. In alternativa, è possibile fare clic sul pulsante Carica, scegliere un’immagine sul computer e aprirla per caricarla.
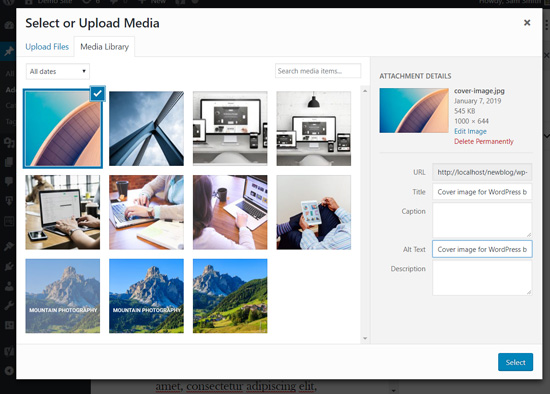
Se si desidera aggiungere un’immagine già caricata nella libreria multimediale, è possibile fare clic sul pulsante Libreria multimediale e selezionare un’immagine dalla propria galleria multimediale.

Una volta aggiunta l’immagine di copertina, è possibile personalizzarla facilmente facendo clic sull’immagine di copertina.
Verrà visualizzata una barra degli strumenti con le opzioni di personalizzazione sopra l’immagine, il campo Scrivi titolo… al centro dell’immagine e le impostazioni del blocco nel pannello sul lato destro.
Successivamente, è possibile aggiungere un titolo per l’immagine di copertina. Facendo clic sull’immagine di copertina, si vedrà il campo “Scrivi titolo…” al centro dell’immagine di copertina.
È sufficiente fare clic su quest’area per aggiungere il testo. È possibile scrivere il titolo dell’immagine di copertina e formattarlo utilizzando le opzioni di formattazione che appaiono sopra il testo o sopra l’immagine di copertina.
Infine, nel pannello di destra sono presenti le impostazioni del blocco di copertura.
Ad esempio, è possibile attivare le opzioni per mantenere uno sfondo fisso e uno sfondo ripetuto.
Al di sotto, sono disponibili opzioni di sovrapposizione dei colori.
Per impostazione predefinita, aggiunge il colore del tema come colore di sovrapposizione con una trasparenza del 50%. Tuttavia, è possibile modificare il colore di sovrapposizione e anche l’opacità spostando il punto.
Infine, è possibile aggiungere codice CSS e aggiungere altri stili all’immagine di copertina facendo clic sull’opzione Avanzate.
Tutto qui! Se necessario, potete ripetere questo passaggio per aggiungere più immagini di copertina in un singolo articolo.
Come aggiungere un’immagine in primo piano in WordPress
Il processo di aggiunta di un’immagine in primo piano è lo stesso di prima. Se avete un blog WordPress da un po’ di tempo, sapete già come si aggiunge un’immagine in primo piano.
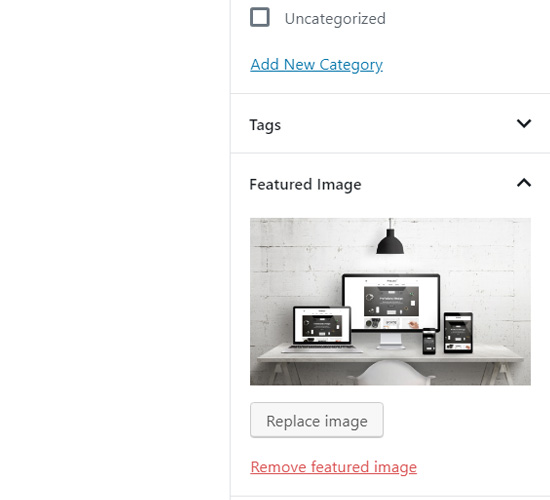
Per aggiungere un’immagine in primo piano, è necessario prima aprire una schermata di modifica del post e poi navigare fino alla meta-box Featured Image (Immagine in primo piano) sul lato destro dello schermo.
È necessario fare clic sull’opzione Imposta immagine in primo piano.
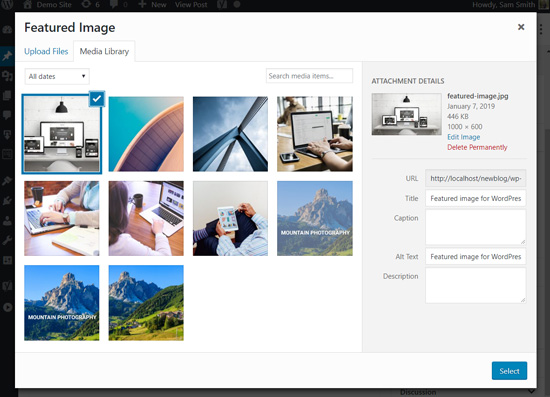
Successivamente, è possibile caricare una nuova immagine utilizzando il caricatore drag-and-drop o selezionando un’immagine dalla libreria multimediale esistente.
Successivamente, è possibile aggiungere un titolo e un testo alt per l’immagine in primo piano, quindi fare clic sull’opzione Seleziona.

Avete aggiunto con successo un’immagine in primo piano al vostro articolo.
Se volete istruzioni più dettagliate, potete leggere la nostra guida per principianti sull’aggiunta di immagini in primo piano in WordPress.
Una volta aggiunta l’immagine in primo piano, è possibile visualizzare l’anteprima del post e vedere come appare.
Se si utilizza un tema predefinito o altri temi moderni come Astra, è possibile che si veda una sovrapposizione di colori sulle immagini in primo piano.
È possibile rimuoverlo o cambiare il colore accedendo al personalizzatore di WordPress.
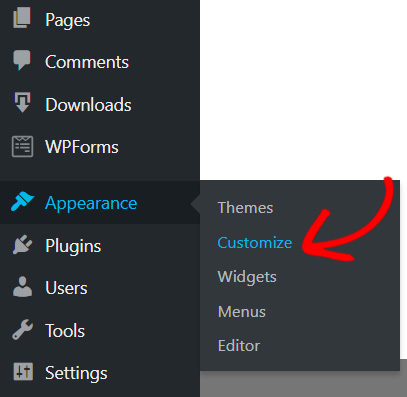
Basta andare alla pagina Aspetto ” Personalizzazione nel menu di WordPress.

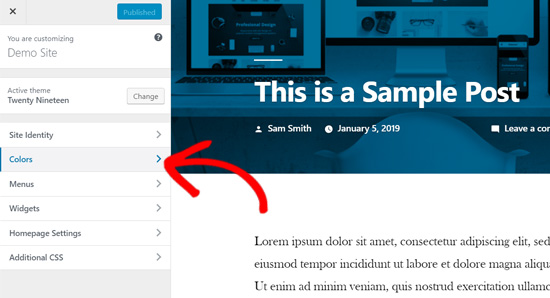
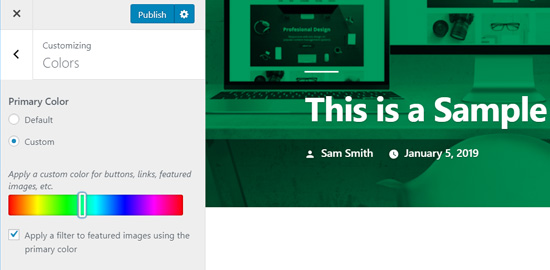
Una volta entrati nel pannello Personalizza, è necessario fare clic sull’opzione Colori a sinistra.
Qui è possibile modificare il colore delle immagini in primo piano.

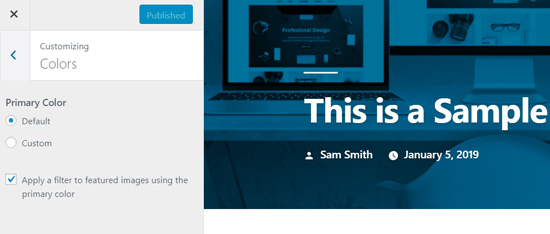
In questa scheda è possibile visualizzare l’opzione del colore primario del tema e l’opzione per attivare o disattivare il filtro immagine.
Il tema utilizzerà l’opzione “Default”.

È possibile modificare il colore primario del tema selezionando l’opzione Personalizzato.
Quindi, è sufficiente scegliere una sovrapposizione di colori.

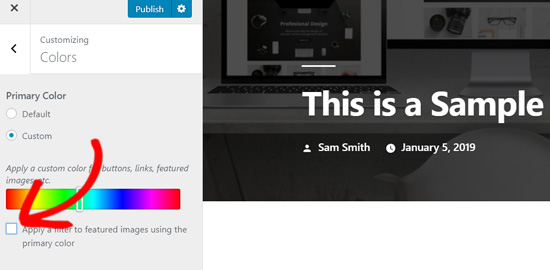
Se si desidera disattivare il filtro del colore sulle immagini in primo piano, è sufficiente rimuovere la spunta accanto all’opzione “Applica un filtro alle immagini in primo piano utilizzando il colore primario”.
Si noti che le immagini in primo piano sono gestite dai temi di WordPress, quindi è possibile che questa opzione non sia presente nel vostro tema se questo non supporta i filtri per le immagini.

Se si utilizza un tema a blocchi, consultare la nostra guida completa per principianti alla modifica completa del sito WordPress.
Conclusione – Immagine di copertina vs. immagine in primo piano in WordPress
Ora che sapete come aggiungere un’immagine di copertina e un’immagine in evidenza, diamo un’occhiata ad alcune best practice.
Le immagini in primo piano sono state utilizzate in modo popolare da blog WordPress, riviste online, siti web di notizie e intrattenimento come miniature dei post o immagini dell’articolo principale.
Le immagini in evidenza ben progettate aiutano ad attirare più utenti ad aprire un articolo. Sono ideali per rendere il vostro sito web attraente e visivamente interattivo.
Le immagini di copertina sono in realtà parti dell’articolo. L’utente vede l’immagine di copertina dopo aver aperto l’articolo per leggerlo. Pertanto, rendono i vostri articoli più coinvolgenti e divertenti da leggere.
L’uso migliore delle immagini di copertina è quello di aggiungere belle transizioni tra le sezioni di un lungo articolo.
Le immagini di copertina si distinguono dalle normali immagini dei post perché hanno l’opzione a tutta larghezza e la possibilità di aggiungere testo in sovrimpressione.
Aggiungendo correttamente le immagini di copertina, è possibile migliorare il coinvolgimento degli utenti sui propri post.
Speriamo che questo articolo vi abbia aiutato a capire la differenza tra un’immagine di copertina e un’immagine in primo piano nell’editor di blocchi di WordPress. Potreste anche leggere il nostro articolo sulla SEO di WordPress e sul miglior software di progettazione per le piccole imprese.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
I’ve read the article twice and it’s still not entirely clear to me. So the cover image is the image on the background of the article and the featured image is the image that is classically displayed on the blog in the list of articles and after clicking on the top part? I understand it well?
WPBeginner Support
You are correct.
Admin
Felix
There seems to be a bug when using the featured image or cover image (containing a featured image) while creating a new Template in the Site Editor. Only the smallest resolution of the available image will be displayed. Can you confirm?
WPBeginner Support
Unless we hear otherwise, it should default to the same featured image size as your theme currently.
Admin
Felix
Shouldn’t it be context sensitive src-set instead?
WPBeginner Support
It would depend on the specific theme and its settings. It would be best to check with the support for the current theme you are using and they should be able to assist!
Snehal
Can we add alt tag to cover image?
if yes then how?
Meredith
Great tutorial, except after following along I’m still seeing the shading on the Featured Image. Any ideas? When I went to Settings, Customize, Color and got rid of the clicked “Apply a Filter” button, I am now seeing black shading instead of my theme blue shading. Thanks!
WPBeginner Support
You would need to reach out to your specific theme’s support for this issue.
Admin
Meredith
Thanks! It’s a free theme (twenty nineteen), not sure if there is support for that?
WPBeginner Support
You would go to the WordPress.org website to find your theme and it will have a link to the theme’s support forum
Joe
I’ve been using featured images to act as thumbnails for the list-category-posts plugin. I just upgraded to WP 5.1 and upgraded the plugin. When I added the featured image, it changed the image for the header, but only on that post.
Any suggestions on how to fix that (I want the header to revert to what it is on every other page and post) and avoid it happening in the future?
Thanks!
WPBeginner Support
For that, you would want to reach out to the support for your specific plugin and they would be able to assist.
Admin
Giselle Stafford
Is there an idiots guide to making a nice looking blog post?
This new block system has completely stressed me out. On day 3 of getting ONE post out.
I can’t even find how to make paragraph headings!
If there is any way I can go back to the old and much easier way, I’m all ears!
WPBeginner Support
You can revert to the classic editor using the method in our article here: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Admin
Al
Great write-up on breaking down the differences. I’ve had a couple people confused and this goes a bit more in-depth than the answer I gave them.
WPBeginner Support
Thank you
Admin