Nel 2019 WordPress ha sostituito il vecchio editor classico con un nuovissimo editor di contenuti chiamato Gutenberg. Questo editor utilizza i blocchi per creare contenuti in WordPress.
Tuttavia, a volte si possono riscontrare fastidiosi problemi durante il suo utilizzo. Anche noi di WPBeginner abbiamo riscontrato diversi errori durante l’utilizzo dell’editor a blocchi.
In questo articolo condivideremo come risolvere i problemi più comuni dell’editor di blocchi di WordPress, in modo da migliorare il vostro flusso di lavoro.

Che cos’è l’editor a blocchi di WordPress?
L’editor di blocchi di WordPress, o Gutenberg, è l’editor di contenuti introdotto nella versione 5.0 di WordPress. Da allora, WordPress ha migliorato l’editor e aggiunto nuove caratteristiche e funzionalità.
Offre più funzioni di personalizzazione rispetto all’editor classico. Sono disponibili diversi blocchi per aggiungere elementi diversi ai contenuti e non è necessario modificare il codice per cambiare l’aspetto e lo stile.
Cerca di mostrare l’aspetto dei vostri blog e delle vostre pagine in tempo reale, imitando gli stessi caratteri e colori del vostro tema WordPress.
Ad esempio, è possibile utilizzare un blocco Immagine per aggiungere immagini ai post del blog. Inoltre, il blocco offre opzioni come lo stile dell’immagine, le dimensioni, l’allineamento e altro ancora.

Inoltre, molti plugin di WordPress aggiungono i loro blocchi all’editor di contenuti. In questo modo è facilissimo incorporare moduli, feed di social media e tabelle di contenuti in pochi clic.
Detto questo, l’editor di blocchi non è perfetto. Come qualsiasi altro plugin di WordPress, è possibile imbattersi in diversi errori o bug.
Ecco alcuni problemi comuni nell’editor dei contenuti. È possibile fare clic sui link sottostanti per passare a diverse parti del nostro tutorial:
- Fix WordPress Block Editor Not Working Error
- WordPress Block Editor Keeps Crashing
- Remove The Invalid JSON Error in the Content Editor
- Resolve Updating Failed / Publishing Failed Error
- Add or Remove Blank Spaces Between WordPress Blocks
- Copy and Paste Content Without Formatting Issues
- Fix the Image Upload Issue in WordPress
- Fixing the HTTP Image Upload Error
- Remove Missed Schedule Post Errors in WordPress
- Fixing Alignment Issues in WordPress Block Editor
- Resolve Facebook Incorrect Thumbnail Issue
- Fixing Facebook and Instagram oEmbed Issues
- Unable to See Embedded Content Preview in Block Editor
1. Correggere l’errore di non funzionamento dell’editor di blocchi di WordPress
Uno dei problemi più comuni che gli utenti si trovano ad affrontare è il “blocco dell’editor di WordPress non funzionante”.
Ci sono molte ragioni per cui questo errore può verificarsi. Ad esempio, potrebbe essere dovuto a un tema vecchio e non aggiornato, a un plugin difettoso o ad altri errori tecnici.
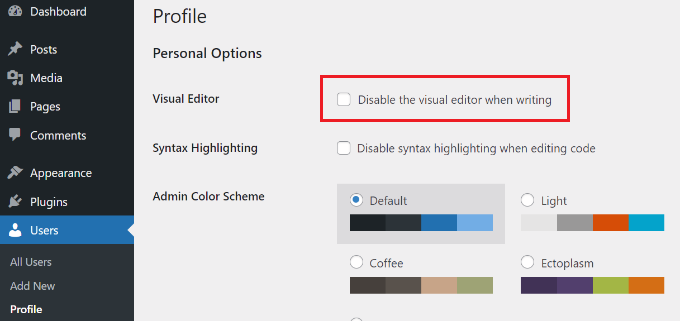
L’editor di blocchi di WordPress può anche non funzionare se avete un’impostazione errata sul vostro sito, come la disattivazione dell’editor visuale durante la creazione di un profilo utente.
È possibile verificarlo andando su Utenti ” Profilo dalla dashboard di WordPress. Da qui, assicuratevi che l’opzione “Disabilita l’editor visuale durante la scrittura” non sia selezionata.

Se il problema persiste, si può provare a disattivare tutti i plugin del sito. Questo dovrebbe aiutare a escludere eventuali conflitti causati da un plugin e a bloccare il funzionamento dell’editor di blocchi.
Un altro modo per risolvere il problema è aggiornare il tema di WordPress. Un tema obsoleto può causare l’errore Block Editor non funzionante. Potete consultare la nostra guida su come aggiornare il tema di WordPress senza perdere dati e personalizzazioni.
2. L’editor di blocchi di WordPress si blocca continuamente
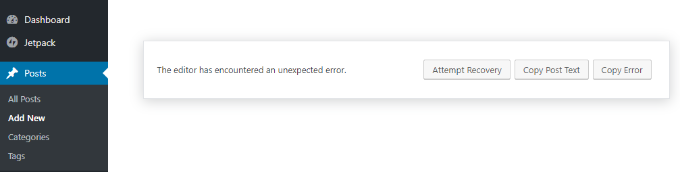
Un altro problema comune ad alcuni utenti è che l’editor di blocchi di WordPress si blocca inaspettatamente.
Quando si blocca, viene visualizzato il messaggio di errore “L’editor ha riscontrato un errore imprevisto”. WordPress mostrerà quindi 3 opzioni, tra cui tentare il recupero, copiare il testo del post e copiare l’errore.

Le ragioni di questo problema possono essere molteplici. Ad esempio, un plugin potrebbe interrompere l’editor di blocchi e mostrare questo errore, oppure la versione di WordPress non è aggiornata.
È possibile risolvere il problema disattivando tutti i plugin e riattivandoli uno per uno. Un’altra soluzione è cambiare il vostro WordPress con un tema predefinito, come Twenty Twenty-Four, e vedere se il problema persiste.
Se il problema persiste anche dopo aver controllato i plugin e il tema di WordPress, provate ad aggiornare la versione di WordPress e a cancellare la cache di WordPress.
3. Eliminare l’errore JSON non valido nell’editor dei contenuti
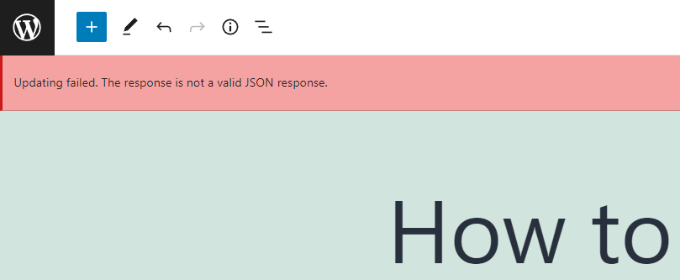
Quando si modifica una pagina o un post del blog, facendo clic sul pulsante “Aggiorna” nell’editor a blocchi può comparire un messaggio di errore che dice “La risposta non è una risposta JSON valida”.

WordPress è in continua comunicazione con il server del sito web in background quando si modifica un post sul blog WordPress. Questo errore si verifica quando WordPress non riesce a ricevere una risposta dal server, oppure la risposta non è in formato JSON.
Ecco alcuni motivi per cui si potrebbe ottenere un errore JSON non valido e come risolverlo:
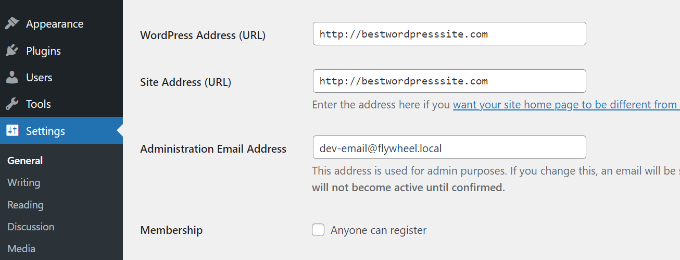
- Controllare gli URL di WordPress nelle impostazioni – È necessario assicurarsi che l’indirizzo di WordPress e l’indirizzo del sito nelle impostazioni del sito siano corretti. Basta andare alla pagina Impostazioni ” Generale e verificare che gli URL siano uguali. L’errore JSON potrebbe essere generato se l’indirizzo del sito è diverso.

- Correggere le impostazioni dei Permalink in WordPress – In WordPress è possibile impostare URL SEO-friendly per le pagine e i post. Tuttavia, impostazioni errate possono rendere difficile per l’editor di blocco ottenere una risposta JSON valida. Assicuratevi di selezionare il giusto formato dei permalink.
- Controllare le impostazioni del file .htaccess di WordPress – Il file .htaccess è utilizzato come file di configurazione in WordPress per gestire gli URL SEO-friendly (permalink). Di solito, WordPress lo rigenera e lo aggiorna automaticamente. Tuttavia, impostazioni errate o file .htaccess non aggiornati possono causare errori JSON.
- Vedere i log di debug dell’API REST – L’API REST è un insieme di tecniche utilizzate da WordPress per comunicare con il server del sito. Un errore JSON può anche significare che l’API REST ha riscontrato un errore. È possibile verificarlo visualizzando i log dell’API REST nella pagina Site Health di WordPress.
- Provate a disattivare tutti i plugin – Anche un conflitto tra diversi plugin di WordPress può causare un errore JSON non valido. Provate a disattivare tutti i plugin del vostro sito web e verificate se l’errore si ripresenta.
- Passare all’editor classico – Se non riuscite ancora a risolvere l’errore JSON, potete tornare all’editor classico di WordPress. Il vecchio editor di contenuti non si basa sull’API REST per ottenere una risposta JSON dal server del sito web.
Per saperne di più su ciascuno di questi suggerimenti in dettaglio, consultate la nostra guida su come risolvere l’errore JSON non valido in WordPress.
4. Risolvere l’errore di aggiornamento fallito/pubblicazione fallita
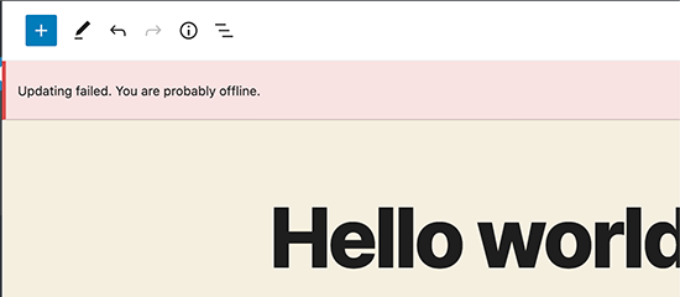
Un altro errore che potreste vedere quando aggiornate o pubblicate un post o una pagina del blog nell’editor di blocchi di WordPress è: “Aggiornamento non riuscito. Probabilmente sei offline”.
Questo problema si verifica quando WordPress REST API non riesce a comunicare con il database di WordPress.

Se l’editor di blocchi non riesce a inviare e ricevere richieste dal database dell’hosting WordPress, diverse parti del sito non funzioneranno. Questo include l’editor di blocchi.
L’API REST potrebbe smettere di funzionare se non si è connessi a Internet o se si è persa la connettività. Per risolvere questo problema, assicurarsi che la connessione a Internet funzioni correttamente, quindi provare ad aggiornare o pubblicare la pagina.
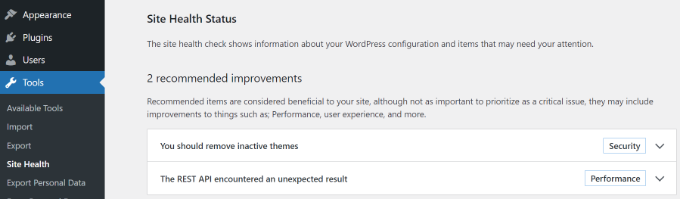
A parte questo, potete andare su Strumenti ” Site Health dalla vostra dashboard di WordPress e visualizzare i log dell’API REST. Se c’è un problema con l’API REST, lo vedrete nella sezione “miglioramenti consigliati”.

Il registro degli errori mostra cosa è successo all’API REST e può fornire indizi sulla causa del problema.
Per informazioni sulla risoluzione di questo problema, potete consultare la nostra guida su come risolvere gli errori di aggiornamento di WordPress non riusciti.
5. Aggiungere o rimuovere gli spazi vuoti tra i blocchi di WordPress
Quando si creano pagine e post personalizzati utilizzando l’editor di blocchi di WordPress, si può notare uno spazio eccessivo o insufficiente tra i blocchi.
Di solito, il tema di WordPress controlla la spaziatura. Tuttavia, ci sono opzioni nell’editor a blocchi che consentono di controllare il layout della pagina e di offrire una migliore esperienza all’utente.
Ad esempio, è possibile aggiungere un blocco Distanziatore per aggiungere spazi vuoti. È sufficiente fare clic sul pulsante ‘+’ e aggiungere il blocco spaziatore in qualsiasi punto del contenuto.

In questo modo è possibile aggiungere ulteriore spazio tra i blocchi.
WordPress consente anche di regolare le dimensioni del blocco spaziatore. È possibile ingrandirlo o rimpicciolirlo trascinando il blocco verso l’alto o verso il basso.

Se si desidera rimuovere lo spazio vuoto extra tra i blocchi, è necessario inserire un CSS personalizzato nel tema WordPress o utilizzare un plugin CSS come CSS Hero.
Il plugin consente di modificare il CSS del sito web senza modificare il codice. Offre diverse opzioni di spaziatura che possono essere utilizzate per regolare lo spazio vuoto tra i blocchi.

È inoltre possibile utilizzare SeedProd per creare una pagina personalizzata in WordPress e avere il pieno controllo sul design.
Per saperne di più, consultate la nostra guida su come aggiungere o rimuovere lo spazio bianco tra i blocchi di WordPress.
6. Copiare e incollare contenuti senza problemi di formattazione
Avete mai notato che copiando e incollando il contenuto di un’applicazione desktop o di una pagina web nell’editor a blocchi si ottiene anche una formattazione indesiderata?
Vedrete che il carattere e i colori del contenuto incollato non corrispondono al vostro tema WordPress. Questo è molto comune se si utilizza Microsoft Word o Google Docs per scrivere il contenuto e poi inserirlo nell’editor di blocco.
Alcuni semplici consigli per mantenere la formattazione originale includono l’utilizzo degli stili di intestazione di Word e Google Docs. In questo modo, WordPress sceglie automaticamente il livello del titolo quando si incolla il contenuto nell’editor dei blocchi.
Inoltre, è necessario controllare il codice HTML della pagina o del post dopo aver incollato il contenuto. Nell’editor di contenuti di WordPress, è possibile selezionare un blocco e poi fare clic sull’opzione dei 3 punti verticali.
Dal menu a discesa, selezionare l’opzione “Modifica come HTML”.

In questo modo sarà possibile individuare eventuali errori di formattazione, come grassetti e corsivi errati, testo non desiderato e altro ancora.
Per maggiori dettagli, potete consultare la nostra guida su come copiare e incollare in WordPress senza problemi di formattazione.
7. Risolvere il problema del caricamento delle immagini in WordPress
Successivamente, potrebbe verificarsi un errore durante il caricamento delle immagini nell’editor di blocchi di WordPress. È uno dei problemi di immagine più comuni in WordPress.
Il motivo principale di questo errore è dovuto a permessi di file errati. Tutti i file del vostro sito web sono memorizzati sul vostro servizio di web hosting e richiedono permessi specifici per i file e le directory per funzionare.
Se questi permessi non sono corretti, possono impedire a WordPress di leggere e caricare i file sul server di hosting. Di conseguenza, noterete che le immagini scompaiono dalla libreria multimediale quando vengono caricate, oppure potreste vedere un errore che dice:
Impossibile creare la directory wp-content/uploads/2019/04. La sua directory madre è scrivibile dal server?".
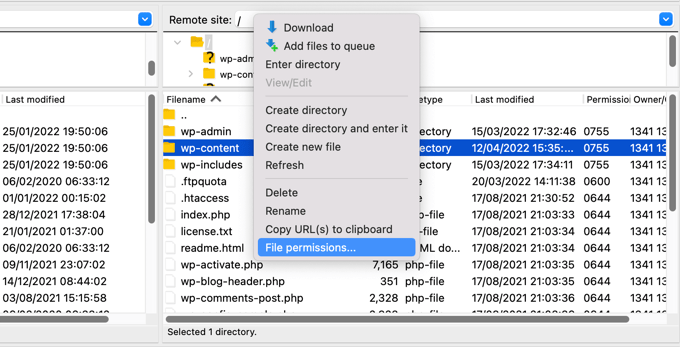
Per risolvere questo problema, è necessario modificare i permessi dei file. È possibile utilizzare un client FTP e accedere alla cartella /wp-content/. Da qui, è possibile fare clic con il pulsante destro del mouse sulla cartella e modificare i permessi dei file.

Seguite la nostra guida passo passo su come risolvere il problema del caricamento delle immagini in WordPress per maggiori informazioni su questa soluzione.
8. Correzione dell’errore di caricamento dell’immagine HTTP
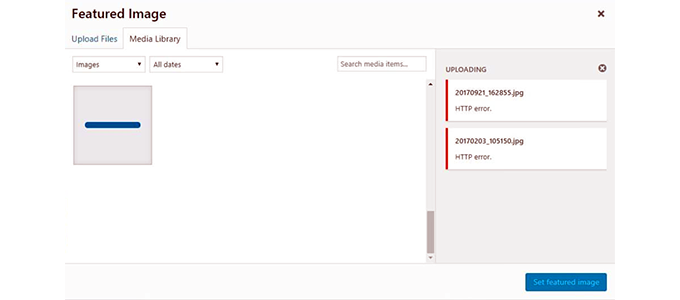
Un altro problema che si può incontrare quando si caricano le immagini nell’editor di blocchi di WordPress è l’errore HTTP.
WordPress mostrerà un generico “errore HTTP” quando si caricano le immagini nella Libreria multimediale e non sarà possibile vedere un’anteprima dell’immagine.

Ci sono diversi fattori che possono causare questo problema. La parte frustrante è che il messaggio di errore non fornisce molti indizi sulla causa effettiva.
Per risolvere il problema, si possono fare diversi tentativi. Innanzitutto, si può semplicemente attendere qualche minuto e provare a ricaricare l’immagine. A volte, il server del vostro sito web potrebbe incontrare un problema come un traffico insolito e risorse del server ridotte.
Inoltre, è possibile aumentare il limite di memoria di WordPress e impedire che la mancanza di memoria causi l’errore HTTP. Altre cose che si possono provare sono la modifica della libreria dell’editor di immagini utilizzata da WordPress e la modifica del file .htaccess.
Inoltre, è possibile che il login sia scaduto e che l’errore scompaia andando alla schermata di login e inserendo nuovamente il nome utente e la password.
Potete leggere ciascuno di questi suggerimenti in dettaglio nella nostra guida su come risolvere l’errore di caricamento delle immagini HTTP in WordPress.
9. Rimuovere gli errori di post programmati mancati in WordPress
Sapevate che WordPress offre un’opzione integrata per programmare i post del blog?
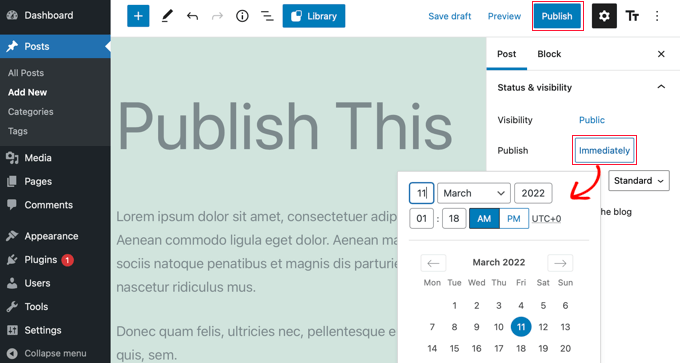
Nell’editor dei contenuti di WordPress è possibile modificare la data e l’ora di pubblicazione dei post del blog. Tuttavia, a volte i contenuti programmati potrebbero non essere pubblicati all’ora stabilita.

Il motivo principale di questo errore è dovuto all’ambiente di hosting di WordPress o a conflitti di plugin. WordPress utilizza una tecnologia chiamata “cron” per pubblicare automaticamente la pubblica in un momento successivo.
Se un plugin o il server di hosting del sito web influisce sui cron job, si verifica un errore di mancata pianificazione dei post in WordPress.
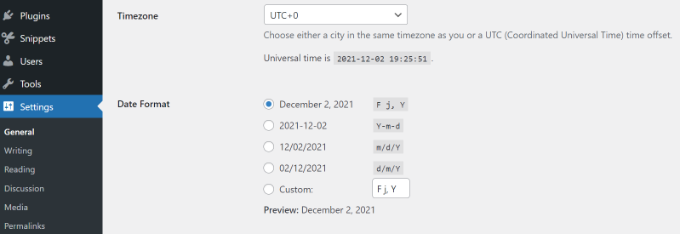
Potete risolvere questo problema controllando il fuso orario del vostro sito WordPress. È possibile che il fuso orario del sito non corrisponda a quello che si desidera utilizzare per la programmazione dei blog.
Basta andare su Impostazioni ” Generali dal pannello di amministrazione di WordPress e scorrere fino alla sezione Fuso orario.

Potete anche provare a risolvere questo problema cancellando la cache di WordPress e aumentando il limite di memoria di WordPress.
Consultate la nostra guida su come risolvere l’errore di mancato invio di un post programmato in WordPress.
10. Correzione dei problemi di allineamento nell’editor di blocchi di WordPress
Un altro problema comune dell’editor di blocchi di WordPress è che i contenuti e le immagini potrebbero non essere allineati correttamente.
Ad esempio, supponiamo di aver aggiunto un elenco puntato a un post del blog e di averlo allineato al centro. Tuttavia, l’elenco appare allineato a sinistra nell’editor dei blocchi quando si modifica il post. Allo stesso modo, un blocco immagine allineato al centro può apparire allineato a sinistra o a destra.
Se il plugin Gutenberg è installato e attivo sul vostro sito WordPress, può causare problemi di allineamento dei blocchi. Si consiglia di disattivare il plugin Gutenberg e vedere se il problema si risolve.
Un’altra soluzione è aggiungere il seguente codice CSS personalizzato per il testo che si desidera allineare al centro:
1 2 3 | .has-text-align-center {text-align: center;} |
Potete anche consultare la nostra guida su come aggiungere e allineare le immagini nell’editor di blocchi di WordPress.
11. Risolvere il problema delle miniature errate di Facebook
Avete mai notato che quando condividete un articolo su Facebook, le miniature del post non sono corrette?
Il problema può essere causato da plugin in conflitto, da problemi di content delivery network (CDN) o da meta tag Open Graph mancanti per Facebook.
Ora, questo non è un problema che si riscontra nell’editor di blocchi di WordPress. Tuttavia, è possibile specificare un’immagine Open Graph per Facebook utilizzando l’editor dei contenuti.
È possibile utilizzare il plugin All in One SEO (AIOSEO) per risolvere rapidamente il problema. È il miglior plugin SEO per WordPress e aiuta a ottimizzare il sito per i motori di ricerca e i social media.
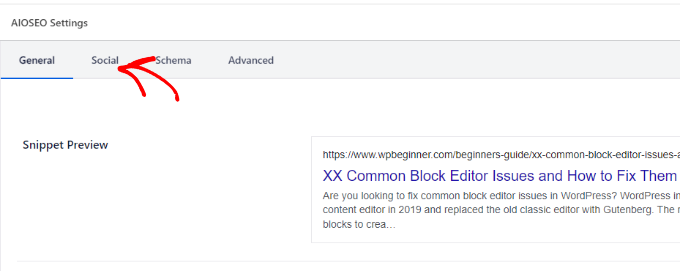
Dopo l’attivazione, nell’editor di contenuti di WordPress verrà visualizzata una meta casella delle impostazioni AIOSEO. Basta andare alla scheda “Social”.

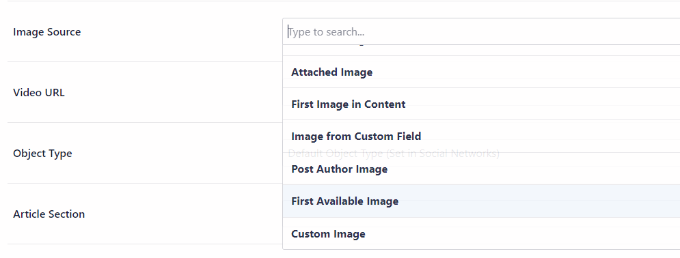
Successivamente, è possibile scorrere verso il basso fino alla sezione “Fonte dell’immagine”.
Dal menu a tendina è possibile selezionare l’immagine da mostrare su Facebook e altri siti di social media quando l’articolo viene condiviso.

Potete seguire la nostra guida su come risolvere il problema delle miniature errate di Facebook in WordPress e conoscere altri modi per risolvere questo problema.
12. Risoluzione dei problemi di Facebook e Instagram oEmbed
Un altro problema dell’editor di blocco relativo ai social media che dovrete affrontare è l’aggiunta di contenuti di Facebook e Instagram a WordPress.
In passato, era possibile incorporare facilmente i post di Instagram o Facebook in WordPress. Tuttavia, Facebook ha modificato il funzionamento di oEmbed.
Non è più possibile incorporare video, immagini, aggiornamenti e altri contenuti in WordPress. Verrà invece mostrato un semplice URL del contenuto.

È possibile risolvere facilmente questo problema utilizzando un plugin WordPress per i social media come Smash Balloon. Vi aiuta a incorporare facilmente i contenuti di Facebook e Instagram utilizzando oEmbed, e potete anche mostrare i feed dei social media sul vostro sito web.
Per maggiori dettagli, consultate la nostra guida su come risolvere i problemi di Facebook e Instagram oEmbed in WordPress.
13. Impossibile visualizzare l’anteprima del contenuto incorporato nell’Editor blocchi
Si tratta di un problema riscontrato nella versione 5.7 di WordPress. Ogni volta che si incorporava un video da YouTube e Vimeo o si aggiungeva un audio da Spotify e SoundCloud, l’anteprima non appariva nell’editor dei blocchi.
Invece, si vedeva semplicemente “L’anteprima non è disponibile” o “Questo blocco ha riscontrato un errore e non può essere visualizzato in anteprima”. La causa principale di questo problema è la funzione di caricamento pigro predefinita.
In WordPress 5.5, gli iFrames erano caricati in modo pigro per impostazione predefinita, il che significava che i contenuti incorporati, come le immagini, non venivano caricati finché un visitatore non scorreva verso il basso fino alla posizione del contenuto.
Una semplice soluzione a questo problema è l’aggiornamento della versione di WordPress. Da allora questo bug è stato risolto. Se si utilizza la versione 5.7 o inferiore, si consiglia vivamente di aggiornare WordPress alla versione più recente.
Speriamo che questo articolo vi abbia aiutato a conoscere i problemi più comuni dell’editor a blocchi e a capire come correggerli. Potreste anche consultare la nostra guida sugli errori comuni di WordPress e su come risolverli e su come correggere l’errore 504 gateway timeout in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
Thanks for the help with the JSON issue. I came across it for the first time and while Googling I was pleasantly surprised to find an article here as well. In the end, it was a problem in the plugin that we deactivated and everything is working now. Everything worked great in Elementor.
Otherwise, there is a very handy shortcut in Windows for point 6. When you copy text, just paste it using the keyboard shortcut CTRL+Shitft+V. Thanks to the additional use of the shift key, the content is inserted directly without formatting. It is very fast and practical.
Moinuddin Waheed
When switching from the classic editor to the Gutenberg block based editor was daunting at first and it took a long time to get used to this editor.
initially facing these problems was annoying and I have many times switched back to the classic editor by installing it again through plugin.
This guide is for all those annoying issues that we may face while editing our posts or pages in Gutenberg.
Thanks for sharing this.
WPBeginner Support
You’re welcome
Admin
Babak Fakhamzadeh
I’ve found that the block editor JSON error can be caused by including ‘problematic’ links in the body of a post. Broken links sometimes cause the JSON error, setting the link to open in a new window can cause the error, using http, not https can sometimes cause the error. And the plugin WP External Links can cause the error.
WPBeginner Support
Thanks for sharing some of the niche cases that may cause this error
Admin
Paul A Guzman
Wow, a lot of good information on the block editor issues. I too had lots of problems when the block editor first showed up on my WordPress sites. But alas I decided to stick to the classic editor and the classic widget editor. I did bookmark this post in case I have to revert to the Block editor. I am hoping the classic editor will never go away.
WPBeginner Support
If you decide to swap to the block editor we hope our content is able to assist!
Admin