Il footer è l’area in fondo al sito web. Sebbene sia facile da trascurare, il footer può migliorare l’esperienza del visitatore in molti modi diversi, fornendo informazioni importanti.
Un footer ben ottimizzato può guidare i visitatori, aumentare la SEO e rafforzare la credibilità del vostro brand. Sapere quali elementi includere nel footer garantisce che sia una parte utile ed efficace del sito.
In WPBeginner, il nostro footer, progettato con cura, funge da preziosa risorsa per i visitatori, fornendo un facile accesso alle nostre aziende sorelle, agli strumenti gratuiti, alle guide e ai link essenziali del sito. Questo migliora l’esperienza dell’utente e lo incoraggia a esplorare ulteriormente il nostro sito web.
In questa lista di controllo, condivideremo i principali elementi che dovreste aggiungere al piè di pagina del vostro sito WordPress.

Che cos’è il piè di pagina in WordPress?
Il footer appare sotto il contenuto del sito web ed è una caratteristica molto comune del web design.
Footer” può anche riferirsi all’area del codice del footer. Servizi di terze parti come Google Analytics, Meta Pixel e molti altri possono chiedervi di aggiungere snippet di codice al footer del vostro sito web. In questo modo è possibile aggiungere funzionalità, servizi e altri contenuti al proprio sito WordPress.
Con così tante opzioni, i principianti possono avere difficoltà a decidere cosa aggiungere all’area del piè di pagina. Di conseguenza, molti proprietari di siti web perdono l’opportunità di migliorare i loro siti e di offrire una migliore esperienza ai visitatori.
Detto questo, diamo un’occhiata ad alcuni elementi da aggiungere al footer del vostro sito WordPress e a come renderlo più utile. Utilizzate i link rapidi qui sotto per passare agli elementi che vi interessano:
- 1. Adding Links to The Footer of Your WordPress Site
- 2. Embedding Code in the WordPress Footer
- 3. Add a Privacy Policy Link in the WordPress Footer
- 4. Adding Copyright Date in WordPress Footer
- 5. Remove Powered by Links From the Footer in WordPress
- 6. How to Add Instagram Feed in WordPress Footer
- 7. Add a Sticky Footer Bar in WordPress
- 8. Add Social Buttons in WordPress Footer
- 9. Add a Phone Number in the WordPress Footer
- 10. Add a Contact Form in the WordPress Footer
- Bonus: Footer Design Examples to Give You Ideas
1. Aggiunta di link al piè di pagina del sito WordPress
Molti siti web aggiungono dei link nell’area del piè di pagina. Questo aiuta i visitatori a trovare i contenuti più importanti del sito, come la pagina informativa, la pagina dei prodotti, la cassa, il modulo di contatto e altro ancora.
Tutti i temi WordPress più diffusi sono dotati di un’area widget per il piè di pagina in cui è possibile aggiungere diversi contenuti ed elementi.
Per aggiungere collegamenti all’area del piè di pagina, visitare la pagina Aspetto ” Menu e fare clic sul collegamento “Crea un nuovo menu”.

Successivamente, digitare un nome per il menu. Questo è solo un riferimento, quindi si può usare qualsiasi cosa si voglia.
Fatto ciò, fare clic sul pulsante “Crea menu”.

A questo punto, selezionare la casella accanto a ciascuna voce che si desidera aggiungere al menu.
Quindi, fare clic su “Aggiungi al menu”.

Quando si è soddisfatti della configurazione del menu, fare clic sul pulsante “Salva menu” per memorizzare le modifiche. Per maggiori informazioni, consultate la nostra guida su come creare menu di navigazione in WordPress.
Ora che avete creato un menu, aggiungetelo all’area del piè di pagina del vostro sito web andando su Aspetto ” Widget. Qui, fate clic sul pulsante blu ‘+’.

Nel campo “Cerca”, digitate “Menu di navigazione”.
Quando appare il blocco giusto, trascinarlo e rilasciarlo nel “Piè di pagina” o in un’area simile.

A questo punto, basta aprire il menu a tendina “Seleziona menu” e scegliere il menu del piè di pagina creato in precedenza.
Si può anche digitare un titolo, che apparirà sopra i link nel footer del sito.

A questo punto, fare clic sul pulsante “Aggiorna”.
Ora, se visitate il vostro sito web, vedrete tutti i link nell’area del piè di pagina.

È anche possibile aggiungere link al piè di pagina utilizzando un plugin di page builder drag-and-drop come SeedProd. È anche possibile creare piè di pagina diversi per le singole pagine di WordPress.
Per istruzioni passo passo, consultate la nostra guida su come modificare il piè di pagina in WordPress.
Aggiunta di un menu al piè di pagina con l’editor completo del sito
Se si utilizza un tema a blocchi come Neve FSE o Twenty Twenty-Three, la procedura per aggiungere un menu al piè di pagina è leggermente diversa.
È sufficiente creare un menu di navigazione seguendo la stessa procedura descritta sopra. Quindi, andare su Aspetto “ Editor nella dashboard di WordPress per aprire l’editor completo del sito.

Per impostazione predefinita, l’editor completo del sito mostra il modello di home del tema.
Per aggiungere contenuti al piè di pagina, è necessario fare clic su “Template Parts”.

A questo punto è possibile fare clic sulla parte del modello “Piè di pagina”.
Per modificare questa parte del modello, fare clic sull’icona della matita.

A questo punto, fate clic sull’icona blu “+” nell’angolo in alto a sinistra.
Nella barra di ricerca, digitate “Navigazione”.

Quando appare il blocco giusto, trascinarlo sul modello del piè di pagina.
L’editor dell’intero sito mostra per impostazione predefinita uno dei menu del sito. Per visualizzare un altro menu, basta fare clic sui tre punti accanto a “Menu”.

È ora possibile scegliere un menu dal menu a discesa.
Successivamente, è possibile modificare la giustificazione, l’orientamento e l’avvolgimento del menu utilizzando le opzioni della scheda “Impostazioni”.

È inoltre possibile modificare l’aspetto del menu selezionando la scheda “Stili”.
Qui è possibile modificare il colore del testo, aggiungere un colore di sfondo, cambiare la dimensione dei caratteri e altro ancora.

Quando si è soddisfatti dell’aspetto del menu, fare clic sul pulsante “Salva” per renderlo attivo.
2. Incorporare il codice nel piè di pagina di WordPress
A volte può essere necessario aggiungere degli snippet al piè di pagina del vostro blog o sito web WordPress.
È possibile modificare direttamente i file del tema e incollare il nuovo codice nel modello footer.php. Tuttavia, questa operazione non è consigliata, poiché il codice personalizzato scomparirà se si cambia il tema di WordPress o si aggiorna il tema.
Anche modificare direttamente i file del tema può essere rischioso. Anche un semplice errore di battitura potrebbe causare molti errori comuni di WordPress.
Il modo migliore per aggiungere codice nel piè di pagina di WordPress è utilizzare WPCode. È il miglior plugin per gli snippet di codice e consente di aggiungere facilmente codice personalizzato al piè di pagina senza modificare i file del tema.
Per prima cosa, è necessario installare e attivare il plugin WPCode. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, andare su Code Snippets ” Header & Footer. Da qui è possibile incollare il proprio snippet di codice nella casella “Piè di pagina”.

Non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le modifiche. Per istruzioni più dettagliate, consultate il nostro articolo su come aggiungere il codice dell’intestazione e del piè di pagina in WordPress.
3. Aggiungere un link alla privacy policy nel footer di WordPress
Per conformarsi al GDPR e ad altre leggi sulla privacy in diversi Paesi, è necessario aggiungere una pagina di privacy policy in WordPress e poi aggiungere un link in ogni pagina e post.
Poiché il piè di pagina appare in tutto il sito web, è il luogo ideale per aggiungere questo URL.
Per prima cosa, è necessario andare su Impostazioni ” Privacy nell’area di amministrazione. Noterete che WordPress ha già creato una bozza di pagina per l’informativa sulla privacy.

Per utilizzare la pagina predefinita dell’Informativa sulla privacy, è sufficiente fare clic su “Usa questa pagina”. Se invece si desidera utilizzare una pagina diversa, aprire il menu a discesa e scegliere una nuova pagina dall’elenco.
È anche possibile creare una nuova pagina di informativa sulla privacy da questa schermata. Basta fare clic sul pulsante “Crea” e WordPress genererà un nuovo post con un testo di base sull’informativa sulla privacy.

Indipendentemente dalla modalità di creazione della pagina dell’informativa sulla privacy, è possibile modificarla come qualsiasi altra pagina di WordPress. Ad esempio, potete aggiungere ulteriori informazioni sui vostri requisiti e sui termini e condizioni.
Quando siete soddisfatti delle informazioni inserite, fate clic sul pulsante “Pubblica” per rendere attiva l’informativa sulla privacy.
A questo punto è necessario aggiungere un link al piè di pagina del sito. Un’opzione è quella di aggiungere un menu di navigazione al piè di pagina seguendo lo stesso procedimento descritto sopra.
Se si utilizza un tema WordPress a blocchi, è possibile aggiungere l’informativa sulla privacy come link indipendente. Per farlo, basta aprire la parte del modello del piè di pagina seguendo la stessa procedura descritta sopra.
È quindi possibile fare clic sul pulsante “+” e digitare “Paragraph”.

Quando appare il blocco giusto, trascinarlo sul piè di pagina.
È ora possibile digitare il testo che si desidera mostrare ai visitatori, ad esempio “Informativa sulla privacy”.

Quindi, aggiungete semplicemente il vostro link al testo.
Per istruzioni passo passo, consultare la nostra guida per principianti su come aggiungere un link.

A questo punto, è sufficiente fare clic su “Salva” per rendere il link attivo sul vostro sito web WordPress.
4. Aggiunta della data di copyright nel piè di pagina di WordPress
Si può anche far sapere ai visitatori che i contenuti sono protetti da copyright aggiungendo una data di copyright nel piè di pagina. Un modo per farlo è aggiungere semplicemente il testo alle impostazioni del tema.
Molti dei migliori temi WordPress consentono di aggiungere testo nell’area del piè di pagina, quindi vale la pena di verificare se il vostro tema ha questa impostazione.
Basta andare alla pagina Aspetto ” Personalizzazione e cercare le impostazioni del piè di pagina nel menu di sinistra. Di solito sono indicate come “Opzioni piè di pagina”, “Impostazioni piè di pagina” o simili.

Per aggiungere il simbolo del copyright, è sufficiente incollare quanto segue nella sezione “Crediti a piè di pagina”, “Testo del copyright” o in una sezione simile.
&copia; Copyright 2016-2023. Tutti i diritti riservati.
Il WordPress Theme Customizer si aggiornerà automaticamente, in modo da poter vedere come il testo del copyright apparirà sul vostro sito web.

A seconda del tema, è possibile modificare la dimensione dei caratteri e l’allineamento del testo utilizzando le impostazioni del tema.
Se siete soddisfatti dell’aspetto dell’avviso di copyright, fate clic sul pulsante “Pubblica” per rendere effettive le modifiche.
Suggerimento: Con questo approccio, dovrete comunque aggiornare la nota sul copyright ogni anno. Per aggiungere automaticamente il nuovo anno, consultate la nostra guida su come aggiungere una data di copyright dinamica nel piè di pagina di WordPress.
Aggiunta di una data di copyright al piè di pagina con l’editor completo del sito
Se si utilizza un tema abilitato ai blocchi, è facile aggiungere una data di copyright al piè di pagina. Basta andare su Temi “ Editor e aprire la parte del modello di piè di pagina seguendo la stessa procedura descritta sopra.
Quindi, fare clic sull’icona “+” e digitare “Shortcode”.

Quando appare il blocco giusto, trascinarlo sulla parte del modello del piè di pagina.
Nel blocco shortcode, aggiungere quanto segue:
&copia; Copyright 2016-2023. Tutti i diritti riservati.

Dopodiché, è sufficiente fare clic sul pulsante “Salva” per rendere attiva la nota di copyright.
5. Rimuovere i link Powered by dal piè di pagina di WordPress
Alcuni temi WordPress gratuiti aggiungono dei link nell’area del piè di pagina. In genere si tratta di una clausola di esclusione della responsabilità “Powered by WordPress” che rimanda al sito ufficiale di WordPress, ma alcuni sviluppatori di temi includono anche collegamenti ai propri siti web.
Questi link in uscita incoraggiano i visitatori ad abbandonare il sito e possono danneggiare la SEO di WordPress. Per questo motivo, è bene rimuoverli dall’area del piè di pagina andando su Aspetto ” Personalizza.
Alcuni temi rendono difficile la rimozione di questi collegamenti, per cui potrebbe essere necessario dedicare del tempo alla ricerca delle diverse impostazioni.
Per iniziare, si consiglia di cercare le impostazioni con l’etichetta “Opzioni piè di pagina”, “Opzioni piè di pagina e copyright” o simili.

Qui dovreste essere in grado di eliminare i link o addirittura di sostituirli con i vostri URL.
Alcuni temi codificano i link nei file del tema e non danno la possibilità di rimuoverli tramite il Customizer di WordPress.
In questo caso, è possibile rimuovere questi link modificando il file footer.php. Per istruzioni passo passo, consultate la nostra guida su come rimuovere i collegamenti a piè di pagina powered by WordPress.
Rimozione dei collegamenti alimentati con l’editor completo del sito
Per rimuovere i link “Powered By” in un tema abilitato al blocco, è sufficiente aprire il modello del piè di pagina nell’editor completo del sito seguendo la stessa procedura descritta sopra.
Nell’editor, trovare il testo “Proudly powered by WordPress” o un testo simile. È possibile sostituirlo con un testo proprio digitandolo nel blocco “Paragrafo”.

Se si desidera rimuovere completamente il testo, è sufficiente fare clic per selezionare il blocco ‘Paragrafo’. Successivamente, fare clic sul pulsante con i tre puntini “Opzioni”.
Infine, fare clic su “Rimuovi paragrafo” per eliminare il blocco.

A questo punto è possibile fare clic su “Salva”. Ora, se visitate il vostro sito web, vedrete che il testo è stato rimosso.
6. Come aggiungere il feed di Instagram nel piè di pagina di WordPress
Postate regolarmente belle foto e video su Instagram?
Le persone non vedranno i vostri contenuti di Instagram se visitano solo il vostro sito web. Per questo motivo, potreste mostrare le foto recenti di Instagram nel footer del vostro sito web.

È un modo semplice per promuovere la vostra pagina sui social media e incoraggiare più persone a seguirvi su Instagram.
Il modo più semplice per aggiungere un feed fotografico nel footer di WordPress è utilizzare Smash Balloon Instagram Feed. È il miglior plugin Instagram per WordPress e consente di aggiungere facilmente un feed fotografico al vostro sito web.
Dopo aver aggiunto il feed del social media al footer, Smash Balloon recupera automaticamente le nuove foto di Instagram. In questo modo, il footer mostrerà sempre le ultime foto di Instagram alle persone che visitano il vostro sito web.
Se gestite un negozio online, potete aumentare le vendite aggiungendo le immagini shoppable di Instagram al footer di WordPress.
Smash Balloon ha tutti gli strumenti necessari per regolare l’aspetto del feed di Instagram nel footer.
Ad esempio, è possibile scegliere tra diversi layout, aggiungere un pulsante “Segui”, ottimizzare il feed per i dispositivi mobili e molto altro ancora con l’editor di Smash Balloon, facile da usare.

Per istruzioni passo passo, consultate la nostra guida su come incorporare facilmente Instagram in WordPress.
Quando si è soddisfatti dell’aspetto del feed, è il momento di aggiungerlo al piè di pagina del sito. Basta andare su Aspetto ” Widget e cliccare sul pulsante blu ‘+’.

Nel campo di ricerca, digitate “Instagram Feed” per trovare il blocco giusto. Tenete presente che WordPress ha un pulsante Instagram Feed integrato, quindi assicuratevi di utilizzare il blocco con il logo ufficiale di Instagram.
Ora è possibile trascinare e rilasciare il blocco nel piè di pagina del sito.

Fatto questo, basta cliccare su “Aggiorna”. Dopodiché, potrete visitare il vostro sito web per vedere il vostro feed di Instagram nel piè di pagina.
Aggiunta di un feed di Instagram con l’editor completo del sito
È facile aggiungere il feed Instagram di Smash Balloon a un tema WordPress abilitato ai blocchi.
È sufficiente aprire il modello di piè di pagina nell’editor completo del sito seguendo lo stesso procedimento descritto sopra. Quindi, fare clic sul pulsante “+” nel modello di piè di pagina.

A questo punto, digitate “Instagram Feed” e selezionate il blocco giusto quando appare per aggiungerlo al piè di pagina.
L’editor del sito completo mostrerà automaticamente il feed Instagram creato.

Fatto questo, basta cliccare su “Salva” per pubblicare il feed fotografico personalizzato di Instagram.
7. Aggiungere una barra di piè di pagina appiccicosa in WordPress
Volete mostrare offerte speciali o notifiche nell’area del piè di pagina?
È possibile creare una barra di piè di pagina che rimane bloccata nella parte inferiore dello schermo mentre il visitatore scorre.
Per creare questo tipo di barra a piè di pagina, avrete bisogno di OptinMonster. È il miglior software di ottimizzazione delle conversioni sul mercato e consente di trasformare i visitatori del sito web in abbonati e clienti.
OptinMonster dispone anche di potenti regole di visualizzazione che consentono di mostrare messaggi personalizzati nel footer del sito web.
Per prima cosa, dovrete iscrivervi a un account OptinMonster.
Successivamente, installate e attivate il plugin OptinMonster sul vostro sito web WordPress. Dopo l’attivazione, selezionare Connetti il tuo account esistente.

Ora è possibile digitare l’indirizzo e-mail e la password del proprio account OptinMonster.
Una volta collegati, andate alla pagina “Campagne” di OptinMonster e cliccate sul pulsante “Crea la tua prima campagna” o “Aggiungi nuovo”.

Nella schermata successiva, scegliere “Floating Bar” come tipo di campagna e selezionare un modello.
Per visualizzare l’anteprima di un modello di OptinMonster, è sufficiente passare il mouse su di esso e cliccare sul pulsante “Anteprima”.

Una volta trovato un modello di vostro gradimento, fate clic sul pulsante “Usa modello”.
È quindi possibile digitare un nome per la campagna. Questo è solo un riferimento, quindi potete usare qualsiasi titolo desideriate.

A questo punto, fare clic su “Avvia costruzione”.
Si accede così al costruttore di campagne drag-and-drop di OptinMonster, dove è possibile progettare la barra a piè di pagina. È sufficiente fare clic su qualsiasi elemento da modificare o trascinare nuovi blocchi dalla colonna di sinistra.

Quando si è soddisfatti dell’aspetto della campagna, è sufficiente fare clic sul pulsante “Pubblica”.
Quindi, selezionare “Pubblica” per rendere attiva la campagna.

A questo punto è possibile selezionare il pulsante “Salva” per memorizzare le modifiche e quindi fare clic sulla “X” nell’angolo in alto a destra per chiudere il costruttore di campagne di OptinMonster.
Nella dashboard di WordPress, aprire il menu a tendina “Stato” e selezionare “Pubblicato”.

Infine, fare clic su “Salva”.
Ora, visitate il vostro sito web WordPress per vedere la barra del piè di pagina fluttuante in azione.

Potete anche utilizzare OptinMonster per creare tutti i tipi di campagne ad alta conversione, tra cui popup a piè di pagina a scorrimento, timer per il conto alla rovescia e notifiche mirate a piè di pagina che possono aiutarvi a recuperare le vendite di carrelli abbandonati.
8. Aggiungere i pulsanti sociali nel piè di pagina di WordPress
Un altro buon modo per utilizzare lo spazio del piè di pagina nel vostro tema WordPress è quello di visualizzare le icone dei social media. È un modo semplice per promuovere i vostri diversi profili e ottenere più follower su Twitter, Facebook e altre piattaforme popolari.
Il modo migliore per aggiungere questi pulsanti è utilizzare il plugin Social Icons Widget. Questo plugin supporta tutti i principali social network ed è dotato di diversi stili di icone tra cui è possibile scegliere.
Dopo aver attivato il widget Icone sociali, accedere alla pagina Aspetto ” Widget. È possibile fare clic sul pulsante “+” e cercare “Blocco icone sociali”.
Quando appare il blocco giusto, trascinarlo nell’area del piè di pagina.

Per impostazione predefinita, il blocco Icone sociali contiene già alcune icone dei social media.
Per collegare una di queste icone ai propri profili sociali, è sufficiente fare un clic. Nella barra che appare, digitate l’URL della pagina che volete promuovere.

Volete utilizzare un’icona diversa per questa piattaforma di social media?
Poi basta cliccare sul link “Modifica dettagli”. Si apre una finestra in cui è possibile scegliere una nuova immagine per l’icona sociale.

Ripetere questa procedura per ogni icona di social media incorporata.
Se si desidera rimuovere una di queste icone predefinite, fare clic su “Elimina icona”.

Ci sono innumerevoli piattaforme di social media e altri siti web che si possono aggiungere all’area del piè di pagina.
A tal fine, fare clic sul pulsante “+”.

A questo punto è possibile scegliere l’icona di un social media e aggiungere un link seguendo la stessa procedura descritta sopra.
Quando siete soddisfatti della configurazione delle icone dei social media, fate clic su “Aggiorna”. A questo punto, visitate il vostro sito web e scorrete l’area del piè di pagina per vedere i pulsanti sociali in azione.

Bonus: Volete aggiungere altre funzioni social al vostro sito web? Date un’occhiata alla nostra selezione di esperti dei migliori plugin di social media per WordPress per far crescere il vostro pubblico.
Aggiunta di pulsanti sociali con l’editor completo del sito
Si utilizza un tema abilitato ai blocchi? Allora potete aggiungere le icone sociali al piè di pagina andando su Temi “ Editor e aprendo la parte del modello del piè di pagina.
Ora è possibile fare clic sul pulsante “+” e digitare “Blocco icone sociali”.

Quando appare il blocco giusto, trascinarlo sul modello del piè di pagina.
Aggiunge un blocco con le icone sociali predefinite.

È ora possibile personalizzare queste icone e aggiungere nuovi pulsanti sociali seguendo la stessa procedura descritta sopra.
Quando si è soddisfatti dell’aspetto dei pulsanti, è sufficiente fare clic sul pulsante “Salva”. Ora, se visitate il vostro sito web, vedrete le icone sociali nel piè di pagina abilitato al blocco.
9. Aggiungere un numero di telefono nel piè di pagina di WordPress
Se offrite un servizio di assistenza telefonica, l’aggiunta del vostro numero di telefono nell’area del footer di WordPress può aiutare gli utenti a contattarvi.
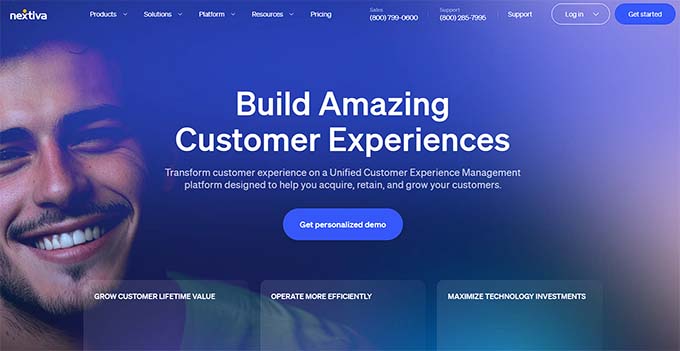
A tal fine, avrete bisogno di un numero di telefono aziendale. Vi consigliamo di utilizzare Nextiva, il miglior servizio di telefonia aziendale per le piccole imprese.

Nextiva vi consente di effettuare chiamate più economiche e di utilizzare funzioni avanzate come l’inoltro delle chiamate, le chiamate nazionali illimitate e gratuite, la segreteria telefonica per e-mail e SMS e molto altro ancora.
È inoltre possibile utilizzare lo stesso numero su più dispositivi e portatili e gestire le chiamate da qualsiasi dispositivo dotato di connessione Internet.
Una volta ottenuto un numero di telefono aziendale, dovrete aggiungerlo al vostro sito web. Il modo più semplice è utilizzare il plugin WP Call Button, che aggiunge un pulsante per chiamare al vostro sito WordPress.

Dopo l’attivazione del plugin, è necessario visitare la sezione Impostazioni ” Pulsante di chiamata WP nella dashboard di WordPress.
Qui, fate clic sull’interruttore “Stato del pulsante Chiama ora” in modo che risulti “Attivo”.

Quindi, digitate il numero di telefono della vostra azienda nel campo “Numero di telefono”.
Per impostazione predefinita, il pulsante mostra il testo “Chiamaci”, ma è possibile sostituirlo con un messaggio personalizzato digitando nel campo “Testo del pulsante di chiamata”.

Successivamente, scorrete fino alla sezione Posizione del pulsante di chiamata e scegliete dove volete mostrare il pulsante sul vostro sito web. Ad esempio, è possibile mostrare il pulsante nell’angolo in basso a destra o creare un banner che copra l’intera area del piè di pagina.
Quando si è soddisfatti della configurazione del pulsante, fare clic su “Salva modifiche”. Dopodiché, basta andare sul vostro sito web per vedere il pulsante call-to-click in azione.
Non volete usare un pulsante per chiamare? Allora consultate la nostra guida su come aggiungere numeri di telefono cliccabili in WordPress per alcune opzioni diverse.
10. Aggiungere un modulo di contatto nel piè di pagina di WordPress
Il piè di pagina del vostro sito web non deve essere un vicolo cieco. Se avete aggiunto un menu di navigazione seguendo il processo descritto sopra, siete già partiti alla grande. Tuttavia, potete anche incoraggiare i clienti a mettersi in contatto con voi aggiungendo un modulo di contatto nell’area del piè di pagina.
È qui che entra in gioco WPForms.
WPForms è il miglior plugin per moduli di contatto per WordPress e viene fornito con un modello di modulo di contatto semplice già pronto che consente di creare un modulo di contatto con pochi clic.
Dopo aver attivato il plugin, andate su WPForms ” Aggiungi nuovo e digitate un nome per il modulo di contatto. Questo è solo un riferimento, quindi potete usare qualsiasi cosa vogliate.

Quindi, trovare il modello “Modulo di contatto semplice” e fare clic sul pulsante “Usa modello”.
WPForms aprirà il modello nel suo costruttore di moduli. Il modello ha già tutti i campi necessari, ma è possibile aggiungerne altri trascinandoli dal menu di sinistra e rilasciandoli sul modulo.

È inoltre possibile fare clic su qualsiasi campo per modificarlo e riorganizzare i campi nel modulo utilizzando il drag and drop.
Per eliminare un campo, è sufficiente passarci sopra con il mouse e cliccare sulla piccola icona del cestino quando appare.

Quando si è pronti, fare clic sul pulsante “Salva” per memorizzare le modifiche.
Per aggiungere il modulo di contatto al piè di pagina, visitate la pagina Aspetto ” Widget nella dashboard di WordPress.
Qui, fate clic sul pulsante “+” e cercate “WPForms”. Quando appare il blocco giusto, trascinatelo nell’area del piè di pagina del vostro tema.

Quindi, aprire il menu a tendina “Modulo” e selezionare il modulo di contatto.
È inoltre possibile aggiungere un titolo opzionale, che apparirà sopra il modulo di contatto.

Una volta fatto ciò, fate clic sul pulsante “Aggiorna”.
Ora, se visitate il vostro sito web, vedrete il nuovo modulo di contatto nel piè di pagina.

Aggiunta di un modulo di contatto con l’editor completo del sito
Volete aggiungere un modulo di contatto al piè di pagina di un tema abilitato ai blocchi?
Quindi è necessario andare su Temi “ Editor e aprire la parte del modello del piè di pagina. Qui, fare clic sull’icona ‘+’ e digitare ‘WPForms’ per trovare il blocco giusto.

Quindi, è sufficiente trascinare il blocco nell’area del piè di pagina.
Nel blocco WPForms, aprire il menu a tendina “Seleziona un modulo” e scegliere il modulo di contatto appena creato.

Quando si è pronti a rendere attivo il modulo di contatto, è sufficiente fare clic sul pulsante “Salva”.
Bonus: Esempi di design del piè di pagina per darvi delle idee
Una volta decise tutte le caratteristiche che desiderate aggiungere al vostro piè di pagina, dovreste anche dare un’occhiata ad alcuni esempi di design del piè di pagina per avere maggiori idee.
Ad esempio, potete dare un’occhiata al piè di pagina di WPBeginner. Noterete che abbiamo mantenuto un design pulito e semplice, con importanti link ai nostri prodotti e strumenti gratuiti.

Il nostro piè di pagina fornisce tutte le informazioni di cui i lettori avrebbero bisogno senza apparire disordinato, il che lo rende un ottimo esempio.
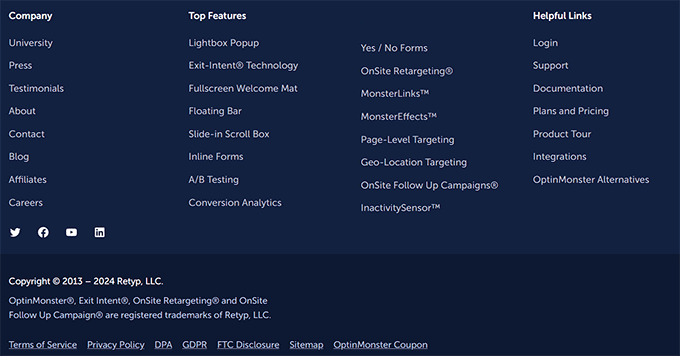
Allo stesso modo, il piè di pagina di OptinMonster mostra i link a pagine importanti come la documentazione e presenta un elenco delle migliori caratteristiche del software. Questo piè di pagina può incoraggiare gli utenti a esplorare maggiormente il sito e a concludere l’acquisto.

D’altra parte, si può dare un’occhiata al footer di Neil Patel. È compatto e lineare, con link di navigazione rapidi per i lettori.
Aggiungendo un piè di pagina di questo tipo, si forniscono agli utenti dettagli cruciali sul sito senza distrarli dal contenuto principale.

Per ulteriori idee e ispirazioni, date un’occhiata al nostro elenco dei migliori esempi di design del piè di pagina.
Speriamo che questo articolo vi abbia aiutato a decidere quali elementi aggiungere al footer di WordPress per renderlo più utile. Potreste anche consultare la nostra guida su come creare una barra footer fluttuante in evidenza in WordPress e il nostro elenco di incredibili trucchi per la barra laterale per ottenere i massimi risultati.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Dennis Muthomi
one thing to note is that I tend to keep my footer design fairly basic and minimal since most visitors don’t scroll all the way down the page.
but an Instagram feed could be a nice way to showcase my content and encourage more follows without being too obtrusive.
thanks for the valuable suggestions!
Moinuddin Waheed
As for the design aspect is concerned, I also feel on the same lines that it should be minimal and simple.
This can be witnessed in all of the awesome motive companies website footer. They are feature rich having enough number of navigation, making it easy to navigate and have simple and minimalistic design.
Moinuddin Waheed
Thanks for the must have things in footer. I was exactly looking for this in the other article about best footer design.
I think this list has all the must have points like useful navigation, call to action and important information, copyright text and others are there.
I will make sure to implement all these in my website footers to make it beautiful.
A Owadud Bhuiyan
Thanks for sharing.
Although the article is quite long, I like it.
I have a question. How can I show sticky social media? Like when visitor scroll the website, they will see it on left or right side.
Waiting for your reply
WPBeginner Support
For that you would want a sticky widget and we have our article below that goes over how to set up a sticky widget:
https://www.wpbeginner.com/plugins/how-to-create-a-sticky-floating-sidebar-widget-in-wordpress/
Admin
A Owadud Bhuiyan
Great. Thanks for sharing the link. I will check it now.