Utilizziamo Git e GitHub per gestire i nostri siti web e i plugin. È uno di quegli strumenti che tiene tutto organizzato dietro le quinte.
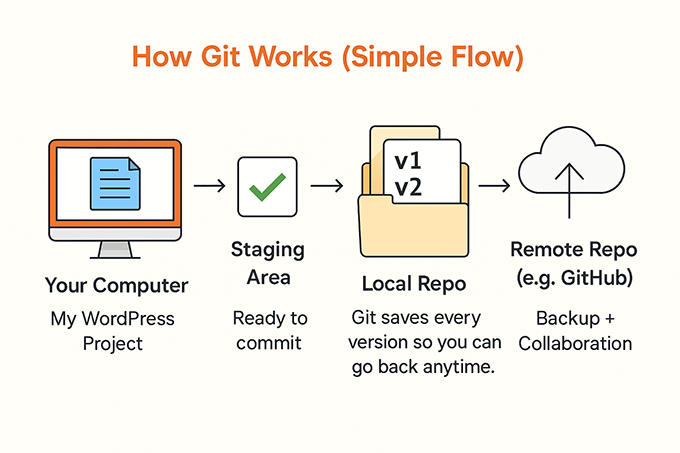
Nel corso del tempo, abbiamo scoperto che rende la gestione del sito WordPress molto più semplice. Tiene traccia di ogni modifica, grande o piccola che sia, in modo da avere sempre una traccia cancellata di ciò che è stato fatto.
Considerate Git come una rete di sicurezza per il vostro sito web. Potete sperimentare liberamente, sapendo che potete sempre tornare a una versione stabile se qualcosa si rompe.
Se si lavora in corso con un team, Git aiuta tutti a rimanere sincronizzati. È come condividere un quaderno in cui vengono salvati tutti gli aggiornamenti, in modo che nulla vada perso o sovrascritto.
In questa guida vi illustreremo le basi dell’utilizzo di Git con WordPress e vi mostreremo come iniziare passo dopo passo.

Ecco una panoramica di tutto ciò che tratteremo in questa guida. Potete fare clic sui link sottostanti per passare a qualsiasi sezione:
- What Is Git?
- Git vs. GitHub – What's the Difference?
- How to Use Git and GitHub for WordPress Development
- Setting Up a Local WordPress Environment for Git
- Installing Git Locally and Creating a Repository
- Creating GitHub Repository and Commit Changes
- Deploy GitHub Themes and Plugins to a Live WordPress Site
- Install WordPress Plugins and Themes from GitHub
- Important Git and GitHub Terms You Should Know
- Bonus Resources
Che cos’è Git?
Git è l’acronimo di Global Information Tracker. È un sistema di controllo delle versioni che aiuta a tenere traccia delle modifiche apportate al codice o ai file nel corso del tempo.
Tutto è memorizzato all’interno di una cartella chiamata repository, o repo in breve. Consideratela come una cartella principale in cui Git monitora tutti i file del progetto.

Git è utilizzato soprattutto dagli sviluppatori che elaborano in corso diversi progetti di sviluppo software. Consente a più persone di copiare il codebase principale sui propri computer.
Ogni persona può apportare modifiche in locale senza toccare i file originali. Una volta terminato, può inviare gli aggiornamenti a una piattaforma come GitHub, che aiuta a gestire e organizzare i contributi del team.
Avete bisogno di una mano? Ci siamo noi 🙌
Provare da soli fa parte del divertimento. Ma se vi trovate di fronte a un ostacolo, il nostro team di esperti è a un clic di distanza con un supporto WordPress rapido e on-demand.
- Aiuto per la configurazione di Git o GitHub 🧑💻
- Risoluzione dei problemi del codice del plugin o del tema ⚙️
- Assistenza rapida e amichevole disponibile 24 ore su 24, 7 giorni su 7 ⏰
Git vs. GitHub – Qual è la differenza?
Un punto di confusione comune è la differenza tra Git e GitHub. Se si è agli inizi, è facile confonderli.
Git è lo strumento che tiene traccia delle modifiche apportate al codice. Consente di organizzare tali modifiche in repository, sia che si lavori da soli che con altri.
GitHub è una piattaforma online dove è possibile archiviare e condividere repository Git. Rende più facile la collaborazione, soprattutto quando si lavora in team.
È possibile utilizzare Git senza GitHub, mantenendo tutto sul proprio computer. Ma GitHub non funziona senza Git: si basa completamente su di esso.
Esistono anche altri servizi di host Git, come Bitbucket, Launchpad e Assembla. Ma GitHub è il più popolare, grazie alle sue caratteristiche aggiuntive e all’interfaccia pulita.
È particolarmente utile per i team e i lavoratori remoti che gestiscono grandi progetti. È possibile tenere traccia di ogni modifica, lasciare commenti e tornare a versioni precedenti quando necessario.
Inoltre, poiché tutto è memorizzato nel cloud, non si perderà il proprio lavoro in caso di arresto o smarrimento del computer.
Successivamente, vedremo quando ha senso utilizzare Git e GitHub per lo sviluppo di WordPress.
Come utilizzare Git e GitHub per lo sviluppo di WordPress
Utilizziamo soprattutto Git e GitHub quando costruiamo plugin e siti web personalizzati per WordPress. Ci aiutano a tenere tutto in ordine mentre lavoriamo a diverse versioni e aggiornamenti.
Se state lavorando su un nuovo tema o ne state personalizzando uno per un cliente, GitHub può contenere l’intero codebase. Potete clonare il repo del tema, apportare le vostre modifiche e testarlo sul vostro sito locale prima di intervenire sulla versione live.
Una volta che tutto sembra a posto, è sufficiente inviare le modifiche a GitHub. Da lì, potrete aggiornare il tema sul vostro sito WordPress.
Lo stesso vale per lo sviluppo dei plugin. Sia che stiate costruendo un plugin da zero o elaborando in corso d’opera dei miglioramenti, Git e GitHub vi danno il controllo su ogni modifica.
Sono anche ideali per i progetti open-source. Chiunque può creare un fork del repo del plugin, lavorare alla correzione di bug o a nuove caratteristiche e inviare il proprio contributo con una richiesta di pull.

È anche possibile utilizzare GitHub per scaricare plugin o temi di WordPress e installarli manualmente. Tenete presente che GitHub non è costruito per funzionare come gli strumenti di archiviazione cloud come Dropbox o Google Drive.
Di seguito, vi mostreremo come apportare una modifica a un file di plugin locale e caricarlo su GitHub, passo dopo passo.
Impostazione di un ambiente WordPress locale per Git
Prima di utilizzare Git e GitHub, è buona norma creare un ambiente WordPress locale. Qui potete lavorare al vostro progetto, apportare modifiche a un sito WordPress, provare il nuovo codice e testare lo sviluppo di plugin e temi.
La presenza di un ambiente locale garantisce che il vostro sito web live non sia influenzato dalle modifiche finché non le distribuite. Nel caso in cui qualcosa vada storto, è possibile apportare modifiche ed eseguire il debug del codice sul sito web locale.
Per iniziare, si può utilizzare un software web locale che consente di ospitare siti locali sul proprio computer invece di un server di staging o live.
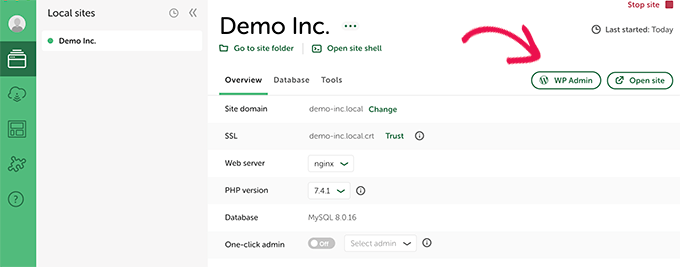
Ad esempio, software come Local WP (precedentemente noto come Local by Flywheel), MAMP, XAMPP e WampServer sono ottimi per creare ambienti locali. Sono gratuiti e molto facili da configurare.

Per saperne di più, seguite le nostre guide su come installare WordPress su un computer Windows e su come installare WordPress in locale su un Mac.
Installazione di Git in locale e creazione di un repository
Una volta che l’ambiente locale è pronto, il passo successivo è scaricare e installare Git sul computer.
Ma prima di farlo, è importante verificare se Git è già installato sul vostro computer o meno. Infatti, i dispositivi macOS e Linux più recenti hanno Git preinstallato.
Per iniziare, è sufficiente inserire il comando git -version nel ‘Terminale’ su qualsiasi computer Mac o Linux. Su un dispositivo Windows, è possibile aprire il Prompt dei comandi e digitare il comando git version.
Se Git è preinstallato, si dovrebbe vedere il numero di versione di Git. Se non è già installato, non si vedrà nulla o si otterrà un errore di comando sconosciuto. Ciò significa che è necessario installare Git sul computer.
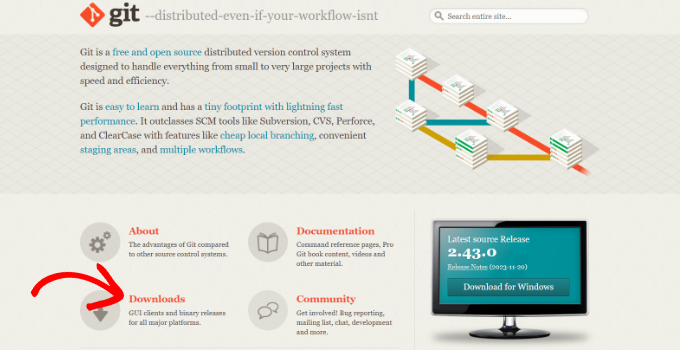
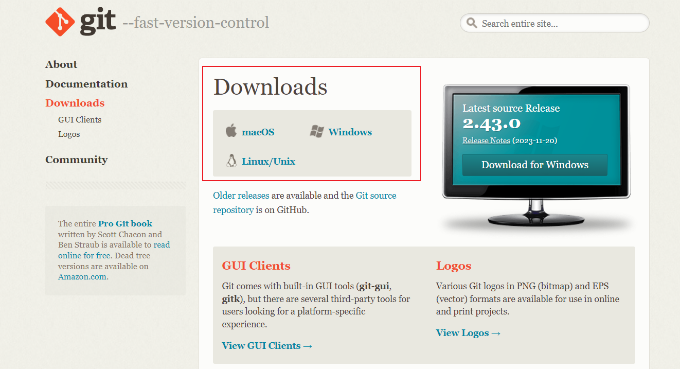
Per prima cosa, è necessario visitare il sito web di Git e andare alla sezione “Download”.

Nella schermata successiva, troverete i link per Mac, Windows e Linux/Unix.
Fare clic sul link relativo al sistema operativo del dispositivo per scaricare Git.

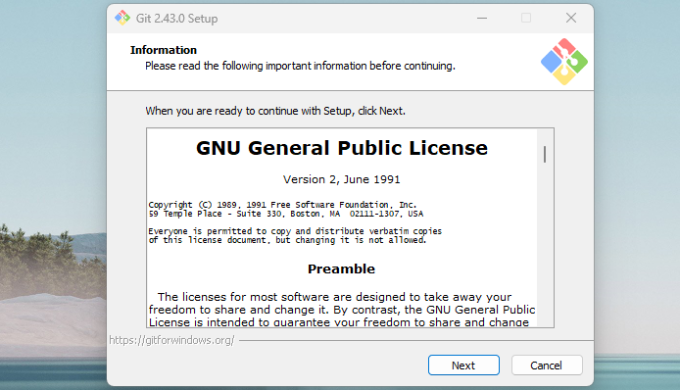
Dopo aver scaricato Git dal sito web, è possibile avviare l’installazione guidata.
Da qui, fare clic sul pulsante “Avanti” e seguire le istruzioni sullo schermo per completare il processo di installazione.

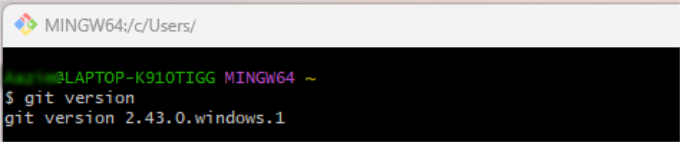
Una volta completata l’installazione, è possibile lanciare Git.
Dopodiché, è sufficiente digitare git version per verificare che il software sia stato installato correttamente.

Ora che Git è pronto per l’uso sul vostro sistema, il passo successivo è quello di creare un repository Git locale in cui potete apportare le modifiche ai file del vostro sito WordPress prima di inviarle a GitHub.
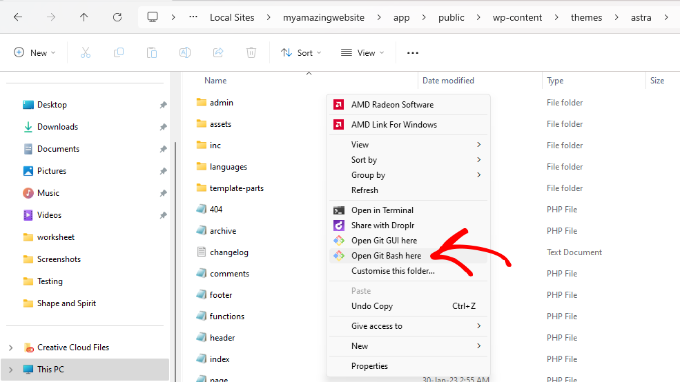
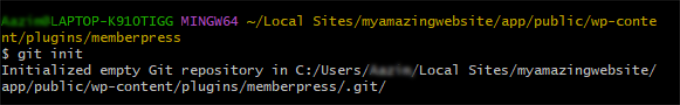
Per iniziare, navigare nei file del sito web locale sul computer. Da qui, individuare la cartella ‘wp-content’ e quindi andare alla cartella del plugin o del tema su cui si sta lavorando. A questo punto, fare clic con il tasto destro del mouse su un punto qualsiasi della cartella e fare clic sull’opzione “Apri Git Bash qui”.

In questo modo si aprirà il software Git sul computer.
A questo punto, è sufficiente digitare il seguente comando e premere il tasto Invio o Return sulla tastiera.
1 | git init |

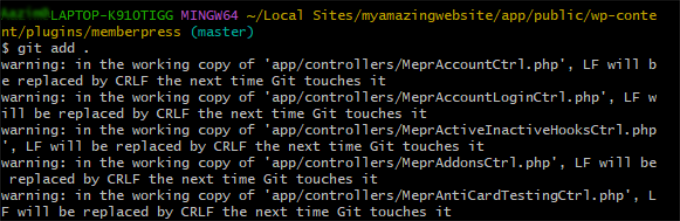
Dopodiché, è necessario digitare il seguente comando per mettere in scena le modifiche ai file.
1 | git add . |
Una volta terminato, premere Invio o Return.

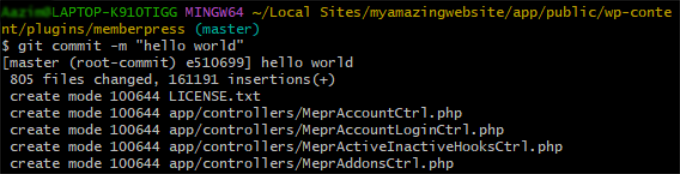
Successivamente, è possibile aggiungere un messaggio al repo digitando il seguente comando.
1 | git commit -m “message” |
Non dimenticate di sostituire il messaggio con un testo a piacere. Questo è un modo per lasciare note riguardanti le modifiche specifiche apportate al repo.

A questo punto, è sufficiente premere il tasto Invio o Return dalla tastiera.
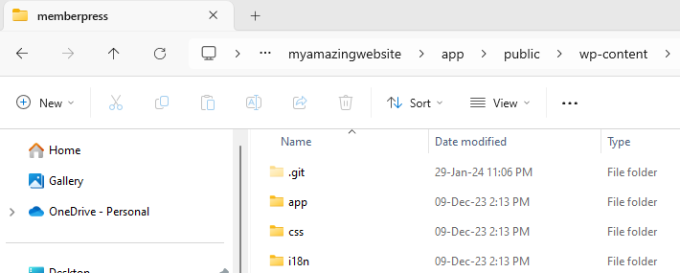
Ora si dovrebbe vedere una cartella ‘.git’ nascosta nei file del tema di WordPress in locale.

Creazione del repository GitHub e commit delle modifiche
Successivamente, è possibile visitare il sito web di GitHub e registrarsi per un account gratuito.
Per iniziare, è sufficiente inserire il proprio indirizzo e-mail e fare clic sul pulsante “Iscriviti a GitHub”.

Nella schermata successiva, dovrete inserire i dettagli per creare un nuovo account.
Ad esempio, creare una password, inserire un nome utente e controllare le preferenze di posta elettronica.

Se si scorre verso il basso, GitHub chiederà di risolvere un puzzle per verificare il proprio account.
È simile ad avere un reCAPTCHA sul vostro sito.

Una volta che il vostro account è pronto, vedrete la dashboard di GitHub.
Fate clic sul segno “+” in alto e selezionate l’opzione “Nuovo deposito”.

Successivamente, è possibile inserire un nome per il repository.
È inoltre possibile aggiungere una descrizione e rendere il repository pubblico o privato.

Se si scorre verso il basso, si vedranno altre opzioni, come l’aggiunta di un file README e la scelta di una licenza.
Una volta inseriti tutti i dettagli, fare clic sul pulsante “Crea repository”.

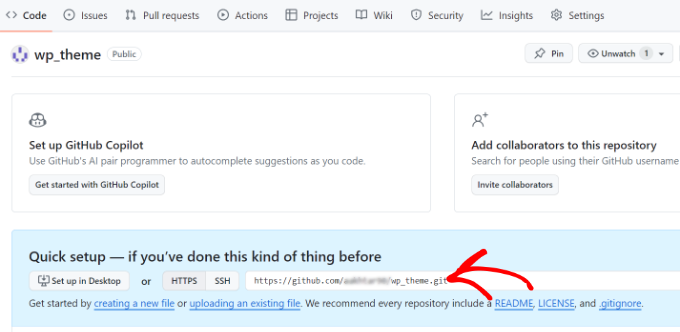
Dopo aver creato il repository, è necessario copiare il suo URL.
Il link si trova nella sezione Impostazione rapida.

Successivamente, è necessario aprire Git Bash sul computer.
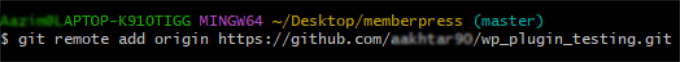
Da qui è sufficiente inserire il seguente comando e premere Invio o Return.
1 | git remote add origin URL |
Non dimenticate di sostituire l’URL con il link del vostro repository.

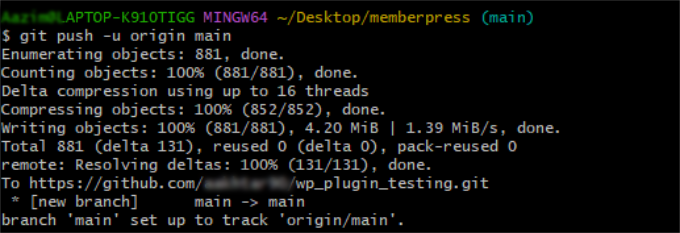
Dopodiché, è possibile digitare il seguente comando.
1 | git push -u origin main |
Questo invia il repository locale al repository remoto su GitHub.

Successivamente, vi verrà chiesto di collegare il vostro account GitHub, se non è già connesso a Git. È sufficiente accedere al proprio account e autorizzare Git a connettersi.
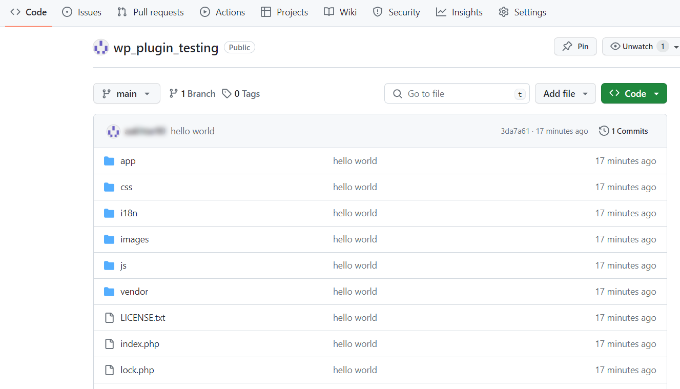
Ora è possibile aprire il repository GitHub e vedere i file locali appena modificati.

Dopo aver spinto i file locali su GitHub, altri utenti possono modificare il file e apportare ulteriori modifiche al plugin o al tema.
Se avete bisogno di recuperare questi aggiornamenti da un repository GitHub per la configurazione del vostro sito web locale, dovrete aprire la cartella dei plugin sul vostro computer, fare clic con il pulsante destro del mouse su un punto qualsiasi e aprire Git Bash.
Successivamente, è possibile digitare il seguente comando e premere il tasto Invio o Return.
1 | git fetch URL |
Non dimenticate di sostituire l’URL con il link al repository GitHub.
Ora potete ripetere questi passaggi per iniziare lo sviluppo di WordPress utilizzando Git e GitHub.
Una volta apportate le modifiche ai file locali, il passo successivo è quello di inviarle al sito live.
Distribuire temi e plugin di GitHub su un sito WordPress attivo
Dopo aver completato lo sviluppo di un plugin o di un tema per WordPress, l’ultimo passo consiste nel distribuirlo sul vostro sito web.
Ora, è possibile utilizzare Git ed eseguire diversi comandi per inviare le modifiche al sito WordPress. Tuttavia, esiste un modo più semplice per utilizzare un plugin WordPress Github come WP Pusher.
Per prima cosa, dovrete visitare il sito web di WP Pusher e fare clic sul pulsante “Download”.

Successivamente, scaricare i file del plugin WP Pusher e salvarli sul computer.
Dopodiché, procedete all’installazione e all’attivazione del plugin WP Pusher. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
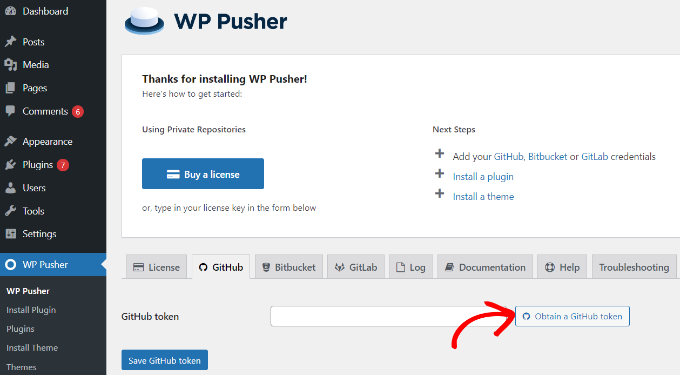
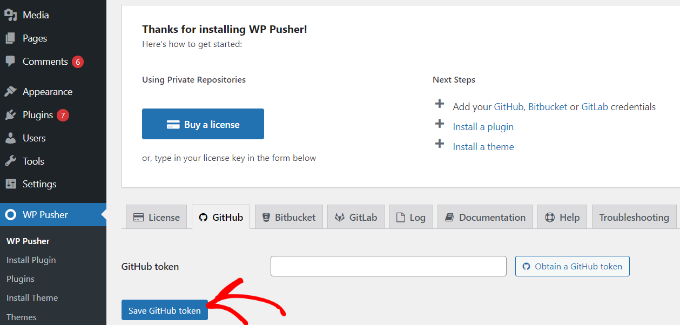
Dopo l’attivazione, è possibile accedere a WP Pusher dalla dashboard di WordPress e passare alla scheda “GitHub”.

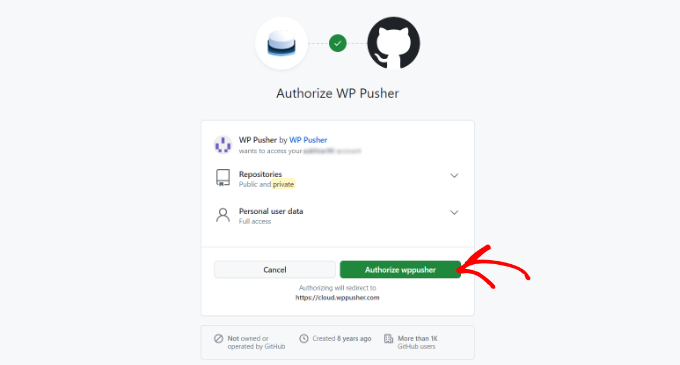
Successivamente, si aprirà una nuova finestra popup che vi chiederà di consentire a WP Pusher di connettersi con il vostro account GitHub.
È sufficiente fare clic sul pulsante “Autorizza wppusher” per continuare.

Da qui, è necessario accedere al proprio account GitHub.
Una volta fatto, è sufficiente copiare il token GitHub nella schermata successiva.

Ora, andate nelle impostazioni di WP Pusher GitHub e inserite il codice token.
Non dimenticate di fare clic sul pulsante “Salva token GitHub”.

Una volta che GitHub è collegato, potete installare qualsiasi tema o plugin caricato su GitHub dal repository sul vostro sito web WordPress.
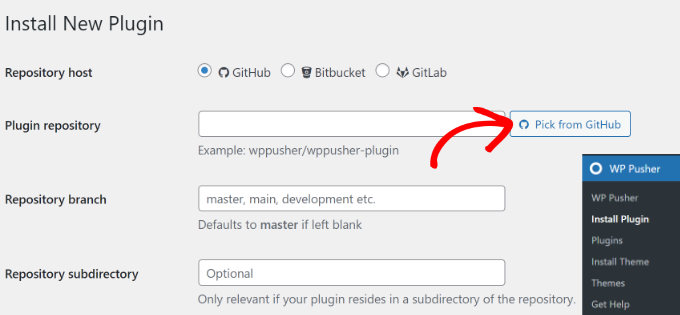
Ad esempio, andate su WP Pusher ” Install Plugin nel pannello di amministrazione di WordPress e inserite l’URL del repository del plugin.

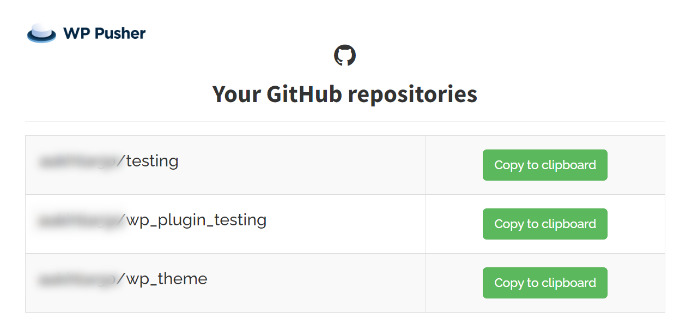
Oppure si può fare clic sul pulsante “Scegli da GitHub” e si aprirà una nuova finestra popup.
Da qui, è sufficiente copiare il link al repository dei plugin.

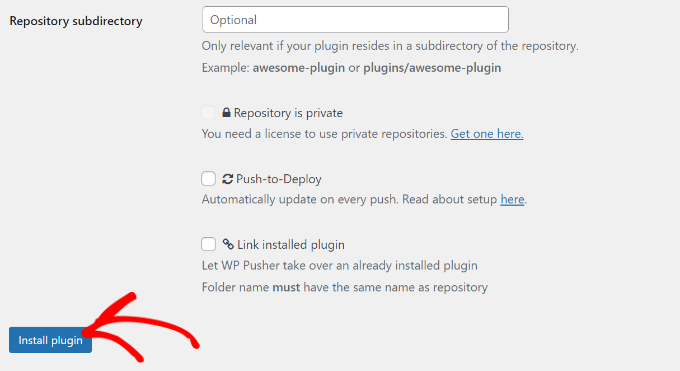
Dopo aver inserito l’URL del repo GitHub, è possibile inserire altri dettagli come il ramo del repository e la sottodirectory.
Successivamente, dovrete scorrere verso il basso e fare clic sul pulsante “Installa plugin” in basso.

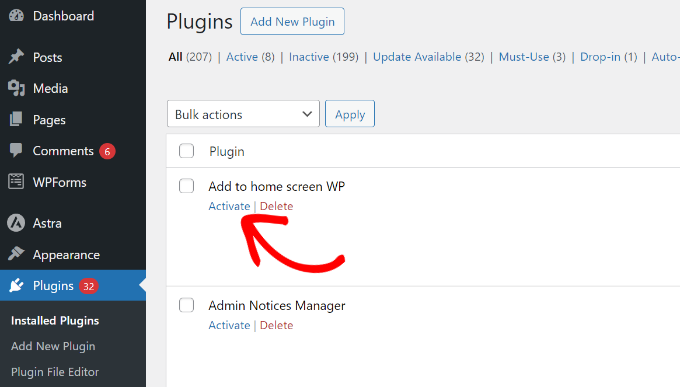
Una volta installato il plugin, è necessario attivarlo.
Per farlo, basta andare su Plugin ” Plugin installati e navigare fino al plugin appena installato. Da qui, è possibile fare clic sul pulsante “Attiva”.

Ora è possibile iniziare a utilizzare il plugin installato sul proprio sito web.
Allo stesso modo, potete andare su Installa tema sotto WP Pusher nella vostra dashboard di WordPress per impostare un tema personalizzato che avete sviluppato utilizzando questo stesso processo.
Installare i plugin e i temi di WordPress da GitHub
Oltre a integrare WordPress con Git e GitHub per lo sviluppo, è possibile ottenere file di plugin e temi non più disponibili nella libreria di WordPress.org.
Glisviluppatori di WordPress di solito creano repository GitHub per i loro plugin e temi. Spesso è possibile trovarli facilmente su GitHub se non sono disponibili nella libreria dei plugin e dei temi di WordPress.
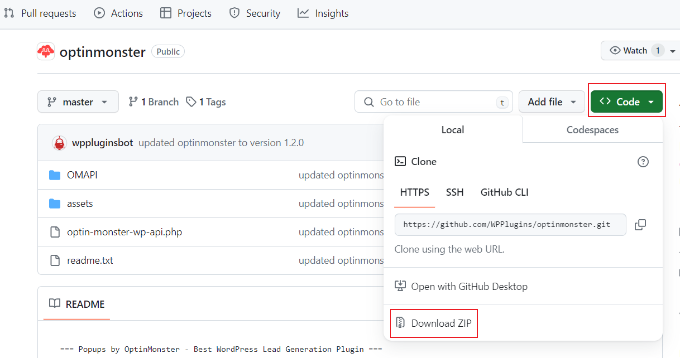
Basta aprire GitHub e cercare il plugin o il tema che si desidera installare. Dopodiché, è possibile fare clic sul pulsante “Codice” e selezionare l’opzione “Scarica ZIP”.

In questo modo, è possibile scaricare i file del plugin e installarli sul proprio sito web.
Per maggiori dettagli, consultate la nostra guida su come installare plugin e temi WordPress da GitHub.
Termini importanti di Git e GitHub da conoscere
Vi imbatterete in diverse terminologie di Git e GitHub quando inizierete a usarli per lo sviluppo di WordPress e per altri scopi. Per aiutarvi, ecco alcuni termini importanti che dovreste conoscere:
- Rami – Un ramo è come un repository parallelo che si può creare. Permette di apportare modifiche e lavorare liberamente senza influenzare il ramo principale o interrompere la versione live.
- Merge – Quando si vogliono prendere le modifiche da un ramo e applicarle a un altro ramo, questo processo si chiama merging. Tuttavia, i rami devono trovarsi nello stesso repository o in un fork.
- Pull – Si riferisce al recupero delle modifiche e alla loro fusione. Supponiamo che qualcuno abbia apportato delle modifiche a un file nel repository. È possibile estrarre tali modifiche nel proprio ambiente locale per assicurarsi che i file siano aggiornati.
- Richieste di pull (PR) – Una richiesta di pull è quando un utente presenta una proposta di modifica a un repository, che viene accettata o rifiutata da un altro collaboratore del repository.
- Fork – Un fork è una copia personale del repository di un altro utente che si trova sul proprio account. È possibile apportare liberamente modifiche a un progetto utilizzando un fork senza influenzare il repository originale.
- Commit – Un commit è una modifica individuale a un file nel repository. Quando si effettua un commit, Git crea un ID univoco per aiutare a tenere traccia di modifiche specifiche. Registra anche chi ha apportato le modifiche e quando sono state fatte.
- Push – Spingere significa inviare le modifiche a un repository remoto su GitHub. Ad esempio, se si apportano modifiche a un file in locale, è possibile inviarle in push in modo che anche altri possano accedervi.
Risorse bonus
Ci piace molto quando i nostri lettori principianti passano al livello avanzato e vogliono scrivere loro stessi del codice. Se siete interessati alla codifica e allo sviluppo di WordPress, ecco alcune risorse che vi saranno utili.
- Utili Code Snippet di WordPress per principianti (Scelta dell’esperto)
- Come distribuire automaticamente i temi modificati di WordPress utilizzando GitHub e Deploy
- I migliori strumenti di sviluppo per WordPress (gratuiti e a pagamento)
- Come aggiungere contenuti fittizi per lo sviluppo di temi in WordPress
- 19 migliori temi di WordPress per sviluppatori
Speriamo che questo articolo vi abbia aiutato a imparare a usare Git con WordPress. Potreste anche voler vedere le nostre scelte delle migliori app mobili per gestire il vostro sito WordPress e gli errori più comuni di WordPress e come correggerli.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Prajwal Shewatkar
Git is the best alternative to manual backups every time you make changes to a code. I’ve used it while working on a simple sort and list plugin that I built for my client project. It saves a lot of time and it’s very easy to roll back when you mess things up.!
Mrteesurez
Thanks for this idea. although I have learnt some basic things about Git in this guide but I still need to learn it very well. It will be good to be using for Backup so that I can save time from doing backup whenever I make small changes.
Jiří Vaněk
I have been interested in Github and versioning for a long time. Great article as a start to finally learn GitHub. Thank you for your work. Thank you also for the basic commands.