Volete imparare a incollare snippet dal web in WordPress? Se copiare e incollare il codice nei file dei temi di WordPress può sembrare facile per gli utenti esperti, può invece intimidire i principianti.
Noi di WPBeginner pubblichiamo molti tutorial di WordPress che chiedono agli utenti di aggiungere snippet di codice a WordPress. Riceviamo quindi molte domande da parte di principianti che sono comprensibilmente preoccupati di fare confusione.
Ecco perché abbiamo messo insieme questa guida. In questo articolo, vi mostreremo come copiare e incollare frammenti di codice dal web in WordPress senza rompere il vostro sito.

Perché aggiungere i Code Snippet al vostro sito WordPress?
WordPress è il miglior sito web al mondo per la flessibilità che offre. È facilissimo aggiungere nuove caratteristiche e funzionalità al sito e può aiutare a costruire quasi ogni tipo di sito web.
Condividiamo tutti i tipi di suggerimenti e trucchi che potete utilizzare per migliorare il vostro sito web. Alcuni di questi suggerimenti richiedono l’aggiunta di codice a WordPress.
Anche se l’aggiunta di snippet di codice personalizzati al sito web è facoltativa e spesso si possono trovare plugin che svolgono lo stesso compito, a volte un semplice snippet è più efficiente.
Spesso l’aggiunta di snippet di codice può essere un modo semplice per correggere molti errori comuni di WordPress, migliorare la sicurezza di WordPress e aggiungere nuove caratteristiche al sito web.
Detto questo, vediamo come aggiungere snippet di codice al vostro sito web WordPress in modo sicuro.
Quali sono i modi migliori per aggiungere Code Snippet in WordPress?
Importa ricordare che prima di iniziare ad aggiungere snippet di codice al vostro sito web WordPress, dovreste installare e utilizzare un plugin per il backup di WordPress.
In questo modo il vostro sito WordPress è al sicuro e potete sempre ripristinarlo da un backup nel caso in cui qualcosa vada storto.
Quando si aggiungono gli snippet a WordPress, si possono trovare istruzioni per aggiungerli ai template dei temi di WordPress, come index.php, single.php e altri.
Questi snippet sono utili solo per quei file di temi specifici, quindi dovrete aggiungerli direttamente o creare un tema child di WordPress.
Tuttavia, la maggior parte dei frammenti di codice sarà aggiunta al file functions.php del tema WordPress. Alcuni tutorial consigliano di aggiungerli direttamente al file, ma esistono alternative migliori che consentono di proteggere le modifiche in futuro.
In questo modo, se si cambia tema, le funzionalità personalizzate non vengono rimosse.
Esistono diversi modi per modificare i file di WordPress, a seconda del metodo scelto per add-on al vostro blog o sito web WordPress.
Detto questo, diamo un’occhiata ad alcuni dei modi più semplici per aggiungere snippet di codice personalizzati in WordPress.
Metodo 1: Aggiunta di codice personalizzato con il plugin WPCode (facile)
L’uso di un plugin per gli snippet di codice è il modo più sicuro e adatto ai principianti per aggiungere codice a WordPress.

Il plugin WPCode consente di add-on e di gestire facilmente gli snippet di codice personalizzati sul sito web, senza dover modificare i file del tema.
È dotato di una valida funzione di convalida degli snippet di codice che aiuta a prevenire i più comuni errori di codice. In questo modo si evita di rompere il sito web quando si aggiungono gli snippet di codice.
WPCode dispone anche di una libreria di codice integrata che consente di trovare facilmente tutti i più popolari snippet di codice di WordPress. È possibile aggiungere questi snippet di codice scritti da esperti facendo solo pochi clic.
La parte migliore è che consente di gestire tutti gli snippet di codice da un unico schermo centrale e di organizzarli utilizzando i tagga.
La versione gratuita di WPCode contiene tutto il necessario per aggiungere codice personalizzato in WordPress. WPCode Pro offre caratteristiche avanzate come una libreria privata di snippet nel cloud, sgranati di conversione, snippet programmati e altro ancora.
Nota: il metodo WPCode è utile per gli snippet che devono essere aggiunti al file functions.php. Se viene richiesto di aggiungere uno snippet di codice in altri file del tema, questo metodo non funzionerà.
Come modificare e aggiungere codice a WordPress con WPCode
Se utilizzate il plugin WPCode per aggiungere codice a WordPress, allora aggiungerete il codice direttamente nella dashboard di amministrazione di WordPress.
Per prima cosa, è necessario installare e attivare il plugin gratuito WPCode. Per maggiori dettagli, consultate la nostra guida per principianti su come installare un plugin di WordPress.
Dopo l’attivazione, è sufficiente andare su Code Snippets ” + Add Snippet nella dashboard di amministrazione di WordPress. Quindi, fare clic sul pulsante “Aggiungi nuovo”.

Si accede così a uno schermo in cui è possibile scegliere uno snippet dalla libreria predefinita o aggiungere il proprio codice personalizzato.
Per aggiungere il codice personalizzato, cliccare sul pulsante “+ Aggiungi snippet personalizzato” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

Quindi, selezionare il tipo di codice desiderato tra le opzioni che appaiono sulla schermata.
Per questa esercitazione, sceglieremo l’opzione “Snippet PHP”.

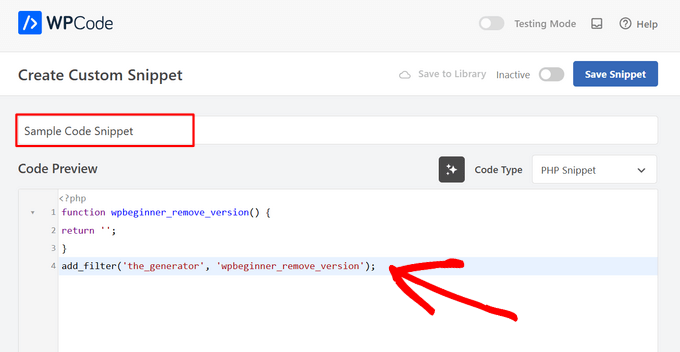
Nella schermata successiva, iniziate a dare un nome al vostro snippet per aiutarvi a ricordarlo.
Quindi, incollare il codice nella casella “Anteprima codice”.

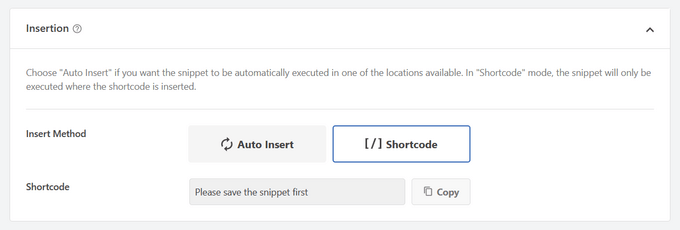
Quindi, scorrere verso il basso fino alla sezione “Pannello di inserimento”. Qui si può scegliere di utilizzare lo snippet di codice come shortcode da copiare e incollare manualmente in qualsiasi punto del sito.

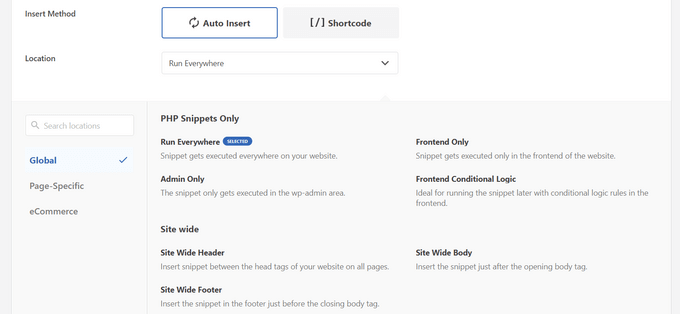
In alternativa, è possibile selezionare il metodo “Inserimento automatico” per scegliere una posizione (funzione di WordPress) in cui inserire automaticamente lo snippet di codice.
È possibile scegliere posizioni come Esegui ovunque, Solo frontend, Solo amministratore, Header del sito, Dopo l’articolo, Tra gli articoli, Prima del paragrafo e altro ancora.

La parte migliore di WPCode è che, oltre alle varie opzioni di inserimento automatico, è dotato anche di opzioni di logica condizionale adatte ai principianti. Ciò consente di selezionare quando il codice deve essere caricato.

Una volta terminata l’aggiunta del codice, spostare l’interruttore da “Inattivo” ad “Attivo” in alto a destra.
Quindi, fare clic sul pulsante “Salva snippet”.

Una volta che lo snippet è attivo, verrà add-on automaticamente o visualizzato come shortcode, a seconda del metodo di inserimento scelto.
Per istruzioni dettagliate, consultate la nostra guida su come add-onare facilmente gli snippet di codice personalizzati in WordPress.
Come aggiungere codice all’ header e al footer di WordPress
A volte è sufficiente aggiungere codice ai file header.php o footer.php del tema. Anche il plugin WPCode può aiutarvi a farlo facilmente.
È utile quando si deve aggiungere al proprio sito web un codice di tracciamento per Google Analytics, Google AdSense, Facebook Pixel, TikTok Pixel e altro ancora.
Inoltre, consente di gestire tutti i codici di header e footer in un unico posto, evita errori manuali e permette di aggiornare o cambiare il tema senza preoccupazioni.
Nota: questo metodo funziona meglio per gli script di tracciamento, i CSS personalizzati e il codice JavaScript.
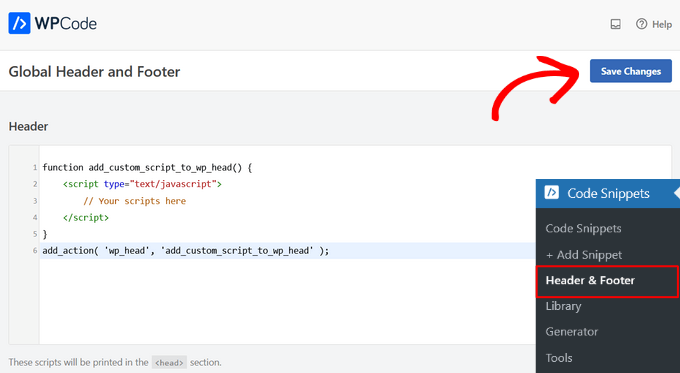
Andare su Code Snippets ” Header & Footer e inserire lo snippet di codice nella sezione header, contenuto o footer del sito web.

Fai clic sul pulsante “Salva modifiche” e i tuoi snippet di codice saranno disponibili sul tuo sito web.
Per maggiori dettagli, consultare la nostra guida su come add-on il codice header e footer in WordPress.
Metodo 2: Aggiunta di codice personalizzato nel plugin WordPress specifico del sito

Un’altra opzione flessibile è quella di utilizzare un plugin WordPress specifico per il sito. Si tratta di un plugin personalizzato che si può creare per il proprio sito web e utilizzare per salvare tutto il codice personalizzato.
Il vantaggio di questo metodo è che il codice non dipende dal tema e rimane attivo anche quando si cambia tema. Inoltre, non è influenzato da eventuali aggiornamenti di WordPress sul sito web.
Nota: questo metodo è applicabile solo ai frammenti di codice che devono essere aggiunti al file functions.php.
Se si utilizza un plugin specifico per il sito, è possibile utilizzare l’editor del codice di WordPress integrato per aggiungere il codice personalizzato.
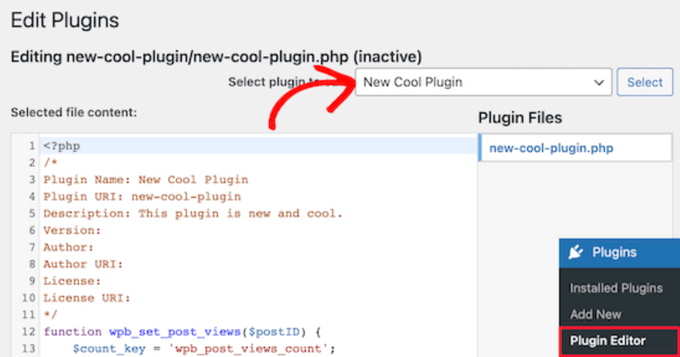
Per prima cosa, dovete andare su Plugin ” Editore di plugin e selezionare il vostro plugin dal menu a discesa con l’etichetta “Seleziona il plugin da modificare:”.
L’editore caricherà il plugin specifico del sito. A questo punto, è possibile aggiungere semplicemente del codice alla pagina.

Una volta terminato, fate clic sul pulsante “Aggiorna file” per salvare le modifiche.
Se qualcosa manca nel codice o può danneggiare il sito web, l’editor del codice annullerà automaticamente le modifiche apportate.
Un altro modo per aggiungere codice personalizzato a un plugin specifico per il sito è utilizzare l’FTP. Per maggiori dettagli, consultate la nostra guida per principianti su come utilizzare l’FTP per l’uploader dei file su WordPress.
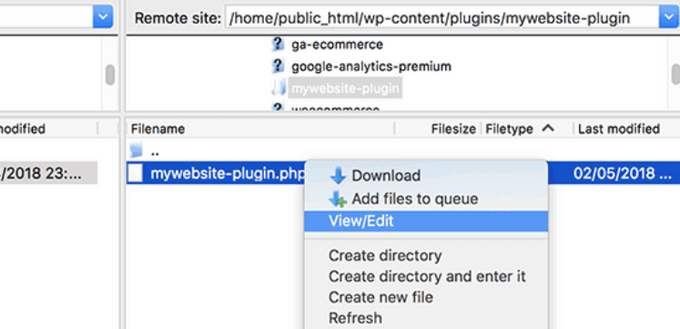
È sufficiente aprire il sito web utilizzando il client FTP preferito, quindi fare clic con il tasto destro del mouse sul file del plugin e selezionare l’opzione “Visualizza/Modifica”.

Questo aprirà il file in modo da poter aggiungere gli snippet di codice. Quando si salva e si effettua un nuovo uploader del file, le modifiche verranno visualizzate automaticamente.
Per maggiori dettagli, consultare la nostra guida su come creare un plugin specifico per il sito web.
Metodo 3: Aggiunta di codice personalizzato a Functions.php o ad altri template del tema

Infine, è possibile aggiungere gli snippet di codice direttamente al file functions.php del tema. Tuttavia, si consiglia di utilizzare le altre opzioni di cui sopra, in quanto presentano alcuni svantaggi.
Innanzitutto, se si aggiorna il tema di WordPress, tutte le modifiche apportate andranno perse.
Inoltre, il codice aggiunto funzionerà solo se si utilizza quel tema specifico.
Detto questo, vediamo come copiare e incollare correttamente gli snippet di codice per evitare di rompere il sito web.
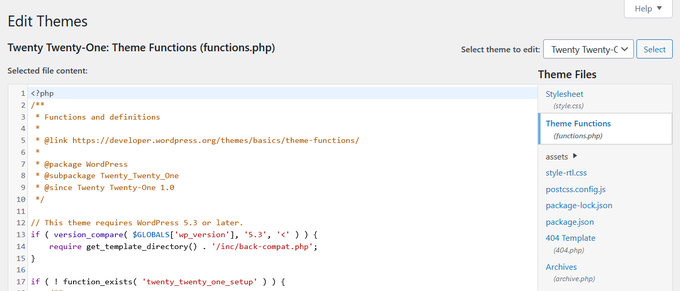
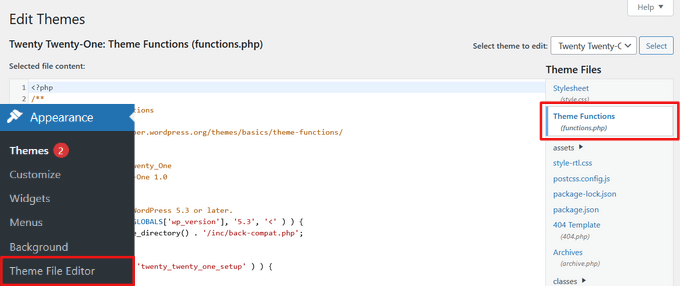
Se si aggiungono snippet di codice direttamente al file functions.php del tema o a qualsiasi altro template di pagina, è possibile aggiungere il codice navigando in Aspetto ” Editor del codice nel pannello di amministrazione di WordPress.
Quindi, si può selezionare il file dalla colonna di destra e si aprirà nell’editore.

Il tutorial che state seguendo vi dirà dove potete aggiungere lo snippet di codice, ma se non è così, dovete aggiungere il codice in fondo al file, sotto tutto il codice presente.
Un’altra alternativa è utilizzare l’FTP del file manager del vostro hosting WordPress per aggiungere codice personalizzato ai file del tema.
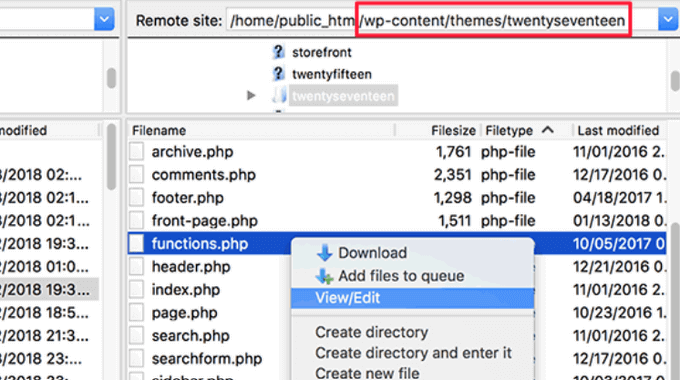
Collegatevi al vostro sito web con il vostro client FTP, quindi andate in wp-content ” temi ” cartella del vostro tema e fate clic con il tasto destro del mouse sul file da modificare.

Quindi, fare clic sull’opzione “Visualizza/Modifica” per aprire il file nell’editor di testo e aggiungere il frammento di codice.
Risoluzione degli errori PHP durante l’aggiunta di codice personalizzato
Ci sono alcuni errori comuni che i principianti commettono quando aggiungono snippet di codice personalizzati ai loro siti web WordPress. Fortunatamente, la maggior parte di questi errori può essere evitata e corretta facilmente.
Vediamo questi errori e i modi migliori per correggerli.
1. Uso non corretto dei tag PHP Begin e End
WordPress è scritto principalmente nel linguaggio di programmazione PHP, che ha una sintassi specifica che indica al server che il codice seguente deve essere elaborato da PHP. Ecco come si presenta un tipico frammento di codice PHP:
1 2 3 4 5 6 7 | // PHP Begin Tag<?php // Rest of the code goes here // PHP End Tag?> |
Tutto il codice PHP deve trovarsi all’interno dei tag <?php e ?>.
Il tag PHP backend è molto importante nei file che vanno avanti e indietro tra PHP e HTML. Ciò include la maggior parte dei file dei temi di WordPress che utilizzano tag PHP insieme all’HTML.
Se si incolla il codice in una posizione in cui il tag PHP iniziale non è chiuso, è necessario aggiungere il codice senza il tag PHP iniziale.
1 2 3 4 5 6 | <?php// Some pre-existing code // your custom code ?> |
Se si incolla il codice personalizzato al di fuori o dopo il tag PHP end, è necessario aggiungere anche il tag PHP begin.
1 2 3 4 5 6 7 8 | <?php// Some pre-existing code?> // Your custom code snippet<?php ?> |
Quasi il 90% di tutti gli errori sono causati dall’errato posizionamento dei tag PHP start o end. L’esame del codice aiuterà a capire se è necessario aggiungere o meno i tag PHP start o end nel frammento di codice personalizzato.
Tuttavia, molti file dei temi di WordPress, come functions.php, potrebbero non avere alcun tagga di fine PHP. Ciò significa che è possibile aggiungere il codice in fondo al file senza i tag di inizio o fine.
Ecco un esempio di come si presenta.
1 2 3 4 5 6 7 8 9 10 11 | <?php// Lots of code in your theme's functions.php file////// Your custom codefunction custom_loginlogo() {echo '<style type="text/css">h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }</style>';}add_action('login_head', 'custom_loginlogo'); |
Ricordate che alcuni tutorial possono presupporre che sappiate già come usare i tag di inizio e fine del PHP. Quindi, potrebbero semplicemente mostrare uno snippet di codice senza questi tag.
1 2 3 4 5 6 | function custom_loginlogo() {echo '<style type="text/css">h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }</style>';}add_action('login_head', 'custom_loginlogo'); |
A volte, quando vengono forniti degli snippet di codice, questi possono essere aggiunti a più posizioni, quindi i tag PHP end e start non saranno inclusi.
Quando si aggiunge uno snippet di codice nei file del tema, è necessario assicurarsi che si trovi all’interno dei tagga PHP.
2. Errori di nidificazione non corretta
PHP ha una sintassi particolare per le funzioni, la logica condizionale e i loop. Questa sintassi si basa su parentesi graffe che indicano quando una funzione inizia e quando finisce.
Ad esempio, ecco una semplice funzione PHP:
1 2 3 4 5 | <?phpfunction wpbeginner_tutorial() {echo "Hello World!";}?> |
Ora, se si vuole aggiungere uno snippet di codice personalizzato che non ha nulla a che fare con questa funzione, è necessario inserirlo al di fuori di questa funzione, in questo modo:
1 2 3 4 5 6 7 8 9 10 11 12 | // Pre-existing code in your theme file<?phpfunction wpbeginner_tutorial() {echo "Hello World!";}// Your custom codefunction custom_loginlogo() {echo '<style type="text/css">h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }</style>';}?> |
Se mancano le parentesi graffe iniziali o finali, il codice si interrompe e viene visualizzata una pagina di errore.
Capire gli errori PHP in WordPress
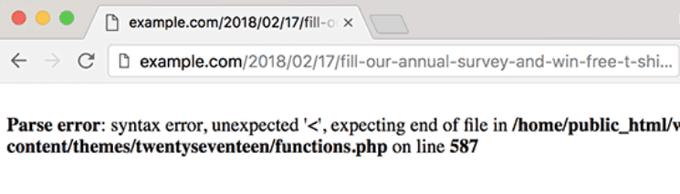
Gli errori causati dall’aggiunta di codice personalizzato a WordPress sono spesso accompagnati da un messaggio di errore dettagliato. La maggior parte di essi sono errori di sintassi, errori di parsing o errori irreversibili dovuti a caratteri inaspettati.
La buona notizia è che questi errori indicano quale riga del codice ha causato l’errore.

Quindi, è possibile andare alla riga esatta per rivedere il codice e capire cosa si è perso.
Per questo, si consiglia di utilizzare un editor di testo appropriato per la modifica del codice, in quanto dispone di numeri di riga e di evidenziazione della sintassi che possono aiutare a correggere facilmente il problema.
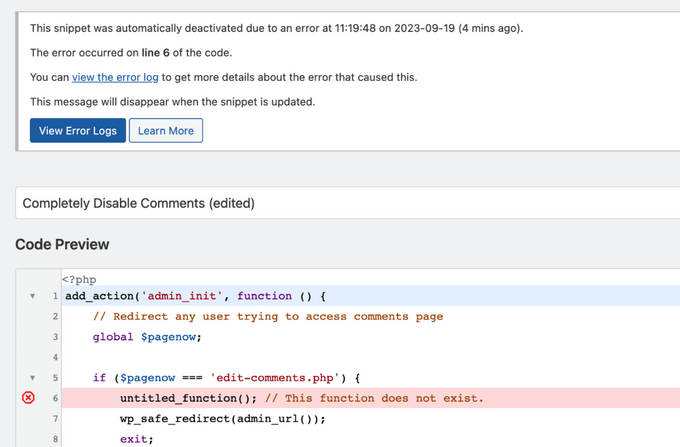
Se si utilizza il plugin WPCode, viene fornito anche con una precisa segnalazione degli errori che mostra la riga esatta in cui si è verificato un errore.

Quando WPCode rileva un errore che potrebbe impedire l’accesso all’area di amministrazione del sito web, disabilita automaticamente gli snippet in modo da poter correggere il problema in tutta sicurezza.
Cosa fare quando il sito WordPress è inaccessibile?
Prima di tutto, fate un respiro profondo e non fatevi prendere dal panico. Tutti i file del vostro sito web sono ancora lì e potete accedervi.
È sufficiente connettersi al sito web utilizzando un client FTP o l’applicazione di gestione dei file nel cPanel del vostro account di hosting WordPress.
Per maggiori dettagli, consultate la nostra guida per principianti su come utilizzare l’FTP per l’uploader dei file su WordPress.
Quindi, individuare il file in cui è stato aggiunto il codice che ha causato l’errore e aprirlo per modificarlo.
Quindi, si può provare a correggere i problemi con lo snippet di codice. Se non si riesce a correggere i problemi, è sufficiente rimuovere lo snippet di codice aggiunto e salvare le modifiche.
Ora il sito dovrebbe tornare normale. Se il sito mostra ancora qualche errore, scaricate una nuova copia del tema di WordPress ed estraete il file zip sul vostro computer.
Dopodiché, individuare il file in cui sono state apportate le modifiche e caricarlo sul server sovrascrivendo il vecchio file.
Per ulteriori modi di risolvere questi problemi, consultate la nostra guida sugli errori più comuni di WordPress e su come correggerli. Se non dovesse essere d’aiuto, seguite la nostra guida alla risoluzione dei problemi di WordPress per eseguire una diagnosi passo dopo passo.
Speriamo che questo articolo vi abbia aiutato a capire come incollare frammenti di codice dal web in WordPress. Potreste anche consultare la nostra guida su come visualizzare facilmente il codice sul vostro sito WordPress e la nostra selezione dei migliori strumenti di sviluppo per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





prabhat kumar biswal
why image uploading option was not mention
Max
Thanks for the article but it’s really thrown my understanding of the functions.php file. Is a closing tag really required on every theme’ s Functions file. For example, looking at a clean, untouched installation of the popular Divi theme, there is no closing php tag: ?>
Divi works perfectly without this closing tag so I am assuming that some themes’ Functions.php files don’t require it?
Another point – many people giving out snippets (yourself included) include line numbers as part of the code. When the code snippets are pasted into the functions.php file you then need to go through each line deleting the line numbers, and only the line numbers. If you don’t do this the code breaks and won’t work. I expect this is a very common mistake too. So it would be preferable to avoid these potential problems by posting the code in your tutorials without the line numbers so we don’t have to tediously edit the line numbers out after pasting and risk corrupting the code.
WPBeginner Support
Hey Max,
Good questions. You are right, it is not necessary to add the closing php tag at the end of the functions file.
As for line numbers in code snippets, you will notice a tiny menu when you take your mouse over to a code snippet on WPBeginner. This menu contains a view source or copy button. Clicking on it will open a popup window where you can copy the raw code without line numbers.
Hope this helps.
Admin
Mayaprakash Pant
I read this article and it is really nice. Just to know one thing, what are the sentences written in green in above tutorial? Are they comments or something else? Help me with this.
WPBeginner Support
Hey Mayaprakash,
Yes those are comments to help users understand whats happening in the code.
Admin
Charlesdeeds
Thank you my dear for your support. you have saved a brother from loosing he’s job appointment… Thanks and Best regards
Waqar Ahmed
A very easy to understand article and explained a great topic.
Dylan Cornelius
You’ve done a wonderful job describing a somewhat technical topic in an easy-to-understand, straightforward way. Your examples are simple and really help. Kudos!
WPBeginner Support
Thanks Dylan
Admin
Md. Mohiuddin Faisal Bhuiyan
Very common mistake also for me. We always have to aware of this.
Asanka Ranjeewa
It is really help full, even i am knowing a little codding. it is really help full and now i know it even better. thanks.
WPBeginner Support
Hey Asanka,
Glad you find it helpful You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Admin
Anna
I’m laughing out loud because it’s as if you’d written the article based on the mistakes I just made! Thank you so much for spelling out the little details as I was quickly back up and running thanks to this article.
wonntann
Thanks for this easy to follow article!
Aashi
Whenever i comment and uncomment the codes it creates an error sometimes of “;” or sometimes of “/”.
I again uploaded the file in which there were no changes but still the same error occurs.
Stuck badly.. What to do next.
Keli
Help! I just made one of the mistakes mentioned above and my site is broken. I saw your reply to Amy but can’t figure out how to change my function php. Please help!
Keli
I have a child theme installed and activated, and I added google analytics code to ‘Appearance> Editor> Theme Functions (functions.php) which was empty and now my site is broken? its a huge issue as there si currently facebook promo running driving people to a broken site.
Amy
Syed can you please help me!!
WPBeginner Support
Hi Amy,
You will need access to cPanel dashboard for your web hosting account or FTP credentials. Once you have those, you can connect to your WordPress site using FTP or you can use File Manager from your hosting account dashboard. Locate your theme’s functions.php file and edit it. You will need to go to line 14 to remove the unexpected code or remove the code that you entered earlier causing the issue.
Admin
isi
hi i tried to paste a font on php, im newbie on this below is the code can anyone see which is my mistake….
<html >
<link rel="Shortcut Icon" href="/images/favicon.ico ” type=”image/x-icon” />
<link rel="pingback" href="” />
<?php
wp_head();
Jessica
So using the example above, please could you advise which tags would be stripped from your code snippet below, if you were to paste the code into an existing functions.php file that already had an opening and closing tag?
// Paste your Google Analytics code from Step 4 here
Jeffrey
I pasted the code to update the date and time of when a post was updated rather than it displaying the “original” date of the post. I posted right after the Google authorship in my Genesis Child Theme. It’s displaying the updated date but it doesn’t say “Updated. . . “, it just shows the original date and underneath shows the updated date. The file starts with in the file, so my thinking is I have too many “php” in the code. I’m sure it is not placed inside another function. Any help would be greatly appreciated. Here is the code:
add_action(‘genesis_before_post_content’, ‘add_last_modified_date’);
function add_last_modified_date() {
if (is_single()) { ?>
<time datetime="”>
<?php }
}
This is the code BEFORE where I placed the above code:
960, ‘height’ => 80 ) ); ** commented out by payam 09-06-11 to add my own logo and header bg
/** Add support for 3-column footer widgets **/
add_theme_support( ‘genesis-footer-widgets’, 3 );
/* ACF Options page */
if(function_exists(‘acf_add_options_page’)) {
acf_add_options_page( ‘Site Options’ );
// acf_add_options_sub_page(‘Header’);
// acf_add_options_sub_page(‘Footer’);
}
/* payam add google publisher authorship info to home page only */
add_action(‘genesis_meta’, ‘child_google_publisher_authorship’);
function child_google_publisher_authorship() {
if ( is_front_page() ) {
$ED_google_publisher_authorship_link = ” ;
}
echo $ED_google_publisher_authorship_link;
}
James
Thanks so much!! Saved me from pulling my hair out!
Sinan İŞLER
Haha noob friendly article nice
Barbara
Am I the only one wondering if my google analitics information can be pasted into my WordPress.com site??? In the past I’ve come across things suggested to be added to WordPress only to find out it does not work for my .com. So tell me. Did I go through all of the analitics set up for nothing? I hope not. Where could you paste the information in WordPress.com? There no place to be found.
WPBeginner Support
Barbara, this guide is for self hosted WordPress.org sites. As for WordPress.com blogs, you can not add Google Analytics code or try to pass any unauthorized code into a free WordPress.com blog. Please see our guide on WordPress.com vs WordPress.org
Admin
Louis Sahagun
I was informed that I have to add script to the beggining of: /google_analytics_auto.js’/script/head> in order to change this from relative url to absolute url. This will fix many broken links since I recently changed the IDX to my site. After reading the above instructions, it sounds like I need to use a FTP client like Filezilla to perform this. Is this correct?
Anthony
Hello,
I found your tutorial unfortunately after I broke my site. I am getting this error:
Parse error: syntax error, unexpected T_IF in /home/content/45/7334345/html/wp-content/themes/Magazine110613/functions.php on line 31
But I cannot access the admin panel to fix the code. Any suggestions?
Thanks!
WPBeginner Support
You can fix this by accessing your site using an FTP client like Filezilla. Download a fresh copy of your theme and extract it on your computer, then you need to upload the new functions.php file from your computer to to your theme directory using the FTP client.
Admin
Dwight B
Hi I was referred to your article from this link:
http://cyberchimps.com/guide/make-responsive-unresponsive/
I have a question, since I have my child theme installed and activated, is adding the PHP code as simple as going to ‘Appearance> Editor> Theme Functions (functions.php) [which is empty]’ and pasting it?
Or are there other files that need to be edited?
Thanks, hope you can help.
Editorial Staff
It is that simple, but you have to be very careful with the proper syntax that we have highlighted in the article above. If you paste the code incorrectly, then you can potentially lock yourself out of your WordPress admin. This is why we highly recommend that you know how to use FTP before modifying code through WordPress admin.
Admin
Sean
Wow, this is the 1st ever article I have seen on the web which acknowledges the fact that newbies who want to get things done with adding code do not necessarily know the assumptions that tutorial writers often have.
This is a very thoughtful and great gesture on your part. Thank You.
I do not blame the experts since they are writing form another level, but seriously, it wouldn’t hurt them or take any extra time to just add the 1 or 2 lines to make sure their code is understood by everyone.
Right now I am looking around for the explanation of another basic thing that must be obvious to all the PHP pros but is totally lost on me, which is, what do they mean when they say “Paste the code below within the single.php within the loop” . . .
What’s “within the loop” here and where should I paste the code snippet in my single.php file ?
Any ideas please ?
WPBeginner Support
Sean, in WordPress terminology, the loop refers to the WordPress Loop. It is the code that runs a loop, generating HTML for posts fetched by the SQL query run by WordPress. It starts like this:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>and ends like this:
<?php endwhile; else: ?><p><?php _e('Sorry, no posts matched your criteria.'); ?></p>
<?php endif; ?>
When you are asked to paste a snippet inside the loop you need to paste it between the start and end of the loop.
Admin
Michael
Nice, thoughtful article. There are many little things a beginner must know, like these simple errors, that are quickly taken for granted once we learn them. It’s these little things that often cause people to just give up. But that keeps some of us in business :-).
Greg
Thanks for this – the one questions that I have is that often I have seen that there are ‘code snippets’ that are offered, but I have NO idea which file they are to be pasted into!
Others, like the one that talks about Displaying Custom Fields here:
http://codex.wordpress.org/Using_Custom_Fields#Displaying_Custom_Fields
The links to “The Loop” quickly get very unclear when they make statements like:
The Loop should be placed in index.php
and
……..in any other Templates used to display post information.<=== they must be kidding, right?
This is where I get very frustrated. How am I supposed to know what "Any of the OTHER Templates used to display post information" is supposed to mean.
Any guidance you could give on this would be greatly appreciated.
Editorial Staff
Hey Greg,
It is definitely a tough question as to where to paste the code because the answer varies based on the situation. If it is a theme based function, then you would use functions.php file (or another theme file). If it is a site based function, then you probably want to use a site-specific plugin.
The Loop is used by WordPress to display posts. Using The Loop, WordPress processes each post to be displayed on the current page, and formats it according to how it matches specified criteria within The Loop tags. Any HTML or PHP code contained in the Loop will be processed on each post. You read more about it here: http://codex.wordpress.org/The_Loop
As for template files, you can get a better overview here: http://codex.wordpress.org/Template_Hierarchy#Visual_Overview
Not all themes have all these template files. The most basic theme only needs style.css file and an index.php file. But the more customization you want, the more options you have available for you. The visual overview in the link above should explain that.
“The loop should be placed in index.php” is the very bare bone example. Some themes have separate loop files altogether (i.e loop.php or loop-content.php, loop-quote.php etc). Then the theme author would call those loop files into other template files like single.php where they can say get_template_part( ‘loop’, ‘single’ ); which will include the loop-single.php file. Theme authors have different practices to make things work. It also depends on whether you are using a parent theme or a child theme. Because in child themes, you are mainly just working with the functions.php file and hooks available in the theme framework. Yes it gets pretty tricky when it comes to the child themes.
Admin
Felipe
In your very first example:
//This is the opening tag of a PHP Code
<?php
the comment *before* the opening tag of a PHP Code won't run very well Not a big deal as few people will paste that anywhere but as the whole guide is about learning how to mix PHP code correctly with HTML and other PHP code …
Not a big deal as few people will paste that anywhere but as the whole guide is about learning how to mix PHP code correctly with HTML and other PHP code …
Editorial Staff
Just using that for explanation purposes.
Admin
scottwyden
I used to make these mistakes and there was never an article like this to help me learn. Thanks for writing this up for newbies!