Non lasciate che il vostro sito WordPress venga seppellito dalla concorrenza. I rich snippet vi portano in alto nella pagina dei risultati della ricerca, portando più traffico ai vostri contenuti.
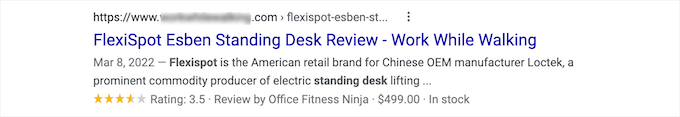
Un rich snippet è un risultato di ricerca che visualizza informazioni aggiuntive rispetto al titolo, all’URL e alla descrizione standard. Queste informazioni aggiuntive vengono estratte dai dati strutturati del sito web e migliorano l’elenco di ricerca, rendendolo visivamente più attraente e informativo per gli utenti.
Abbiamo riscontrato che questi elenchi di ricerca speciali risaltano e catturano l’attenzione del lettore, migliorando la visibilità del nostro sito web e portando più traffico al nostro sito. È possibile ottenere rich snippet per contenuti speciali come recensioni, ricette, eventi e altro ancora.
Questa guida spiega tutto ciò che è necessario fare per aggiungere i rich snippet al vostro sito web WordPress.

Perché usare i Rich Snippet sul vostro sito WordPress?
I rich snippet utilizzano il cosiddetto schema markup per fornire ai motori di ricerca informazioni aggiuntive sui contenuti.
I bot dei motori di ricerca utilizzano questi dati per mostrare informazioni aggiuntive sui vostri post e pagine nei risultati di ricerca.

Ciò contribuisce a far risaltare maggiormente i vostri post e le vostre pagine nei risultati di ricerca, migliorando il vostro tasso di clic organico e aiutandovi ad aumentare il traffico del vostro blog.
Le statistiche di ricerca di Google lo dimostrano, riportando che i risultati ricchi ottengono 58 clic ogni 100 ricerche, superando i normali risultati della ricerca.
Inoltre, vi aiuta a costruire un’autorità nella vostra nicchia, poiché il vostro sito diventa più visibile nelle ricerche.
I rich snippet non sono solo per siti di recensioni o ricette. È possibile utilizzare i rich snippet per eventi, prodotti, persone, istruzioni per l’uso, video, musica, applicazioni, articoli, pubblicazioni di blog e molto altro ancora.
Nota: è importante sapere che l’aggiunta del markup schema al sito web non garantisce che Google lo visualizzi. Google potrebbe decidere di non farlo per alcune ricerche. Tuttavia, l’aggiunta del markup dello schema aiuta Google a comprendere i vostri contenuti e rende molto più probabile la visualizzazione dei rich snippet.
Detto questo, vi mostriamo come aggiungere i rich snippet a WordPress. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare.
Metodo 1. Aggiunta di Rich Snippet tramite un plugin di WordPress
Il modo più semplice per aggiungere rich snippet a WordPress è utilizzare il plugin AIOSEO. È il miglior plugin SEO per WordPress sul mercato, utilizzato da oltre 3 milioni di siti web.

Vi aiuta a ottimizzare facilmente il vostro sito per i motori di ricerca senza dover assumere un esperto SEO. Inoltre, potete impostare i rich snippet sul vostro sito in un paio di clic.
Nota: è necessaria la versione pro di AIOSEO, che include la funzionalità di markup schema e altre caratteristiche come le sitemap XML, un gestore di reindirizzamento e altro ancora. Esiste una versione gratuita del plugin che può essere utilizzata per iniziare.
La prima cosa da fare è installare e attivare il plugin AIOSEO. Per maggiori dettagli, consultate la nostra guida per principianti su come installare un plugin di WordPress.
Dopo l’attivazione, si accede immediatamente alla procedura di configurazione guidata di AIOSEO. È necessario fare clic sul pulsante “Cominciamo”.

Se la procedura guidata di configurazione non viene visualizzata immediatamente, basta andare su All in One SEO ” Dashboard.
Da qui è possibile fare clic sul pulsante “Avvia l’installazione guidata”. Questo vi guiderà attraverso le fasi di impostazione del plugin per il vostro sito web.

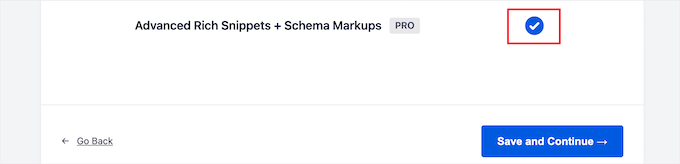
Durante la procedura di configurazione guidata, è necessario attivare l’addon “Advanced Rich Snippets + Schema Markups”.
È sufficiente selezionare la casella in modo che diventi blu, quindi fare clic sul pulsante “Salva e continua”.

Nella schermata finale, è necessario inserire la chiave di licenza e fare clic sul pulsante “Connetti”.
Queste informazioni si trovano sulla pagina del proprio account sul sito web dell’AIOSEO.

Per maggiori dettagli, consultate la nostra guida definitiva su come impostare correttamente AIOSEO per WordPress.
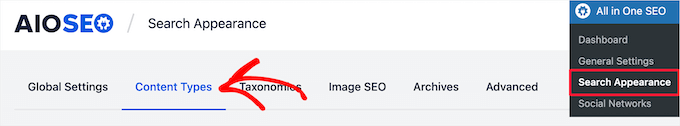
Dopo di che, si può andare su AIOSEO ” Aspetto della ricerca nel pannello di amministrazione di WordPress e poi fare clic sulla scheda “Tipi di contenuto”.

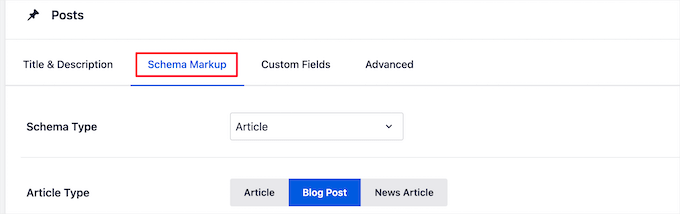
Quindi, è possibile impostare il tipo di marcatura schema per i post e le pagine.
È sufficiente fare clic sull’opzione di menu “Schema Markup” e scegliere il tipo di schema dall’elenco a discesa.
Sarà possibile vedere i diversi tipi di contenuto che si possono creare con il plugin. L’elenco comprende:
- Corso
- Prodotto
- Ricetta
- Software/App
- FAQ
- Pagina web
- Profilo
- Articolo
Facendo clic su qualsiasi tipo di contenuto, si visualizzeranno i campi disponibili.

Queste impostazioni saranno quelle predefinite quando si aggiunge un nuovo post al blog. Tuttavia, è possibile modificarle anche per ogni singolo post.
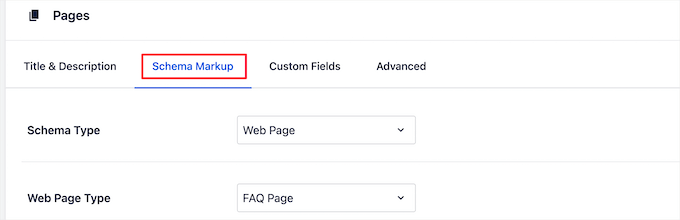
Sotto il markup dello schema dei post, è possibile controllare anche lo schema predefinito per le pagine.
È sufficiente selezionare il “Tipo di schema” dal menu a tendina. Quindi, si avranno ulteriori opzioni per il tipo di schema selezionato.

Una volta terminate le modifiche, fare clic sul pulsante “Salva modifiche” prima di lasciare la pagina.
Aggiunta di informazioni Rich Snippet a post e pagine
Ora è possibile aggiungere informazioni di schema ai singoli post e alle pagine, in modo da visualizzare rich snippet unici nei risultati della ricerca.
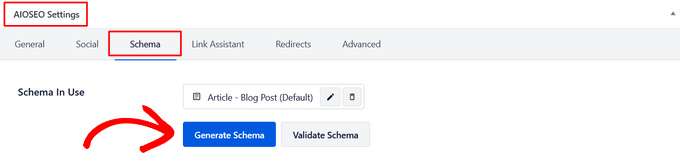
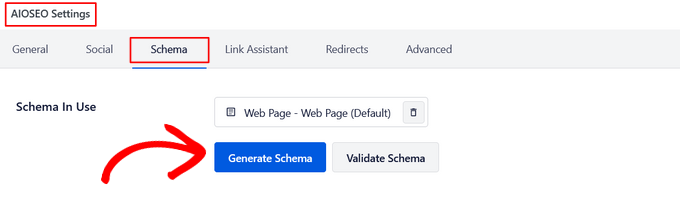
Per farlo, basta aprire un post del blog e scorrere in basso sotto l’editor del post. Qui vedrete un meta-riquadro chiamato “Impostazioni AIOSEO”.
È necessario fare clic sulla scheda “Schema” e poi sul pulsante “Genera schema”.

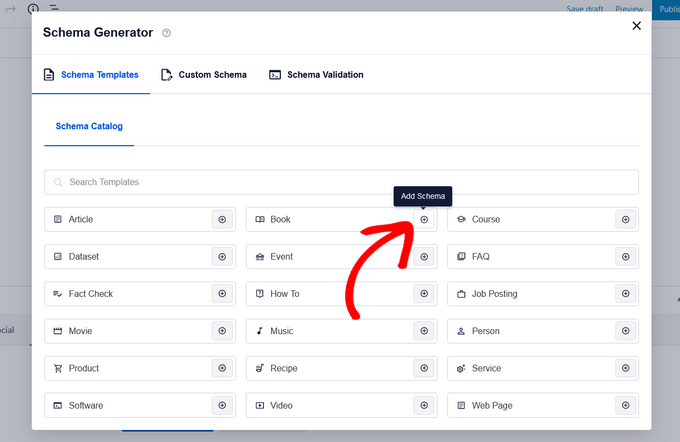
Si aprirà il Catalogo schemi. È sufficiente fare clic sul pulsante “Aggiungi schema” accanto al tipo di schema che si desidera aggiungere.

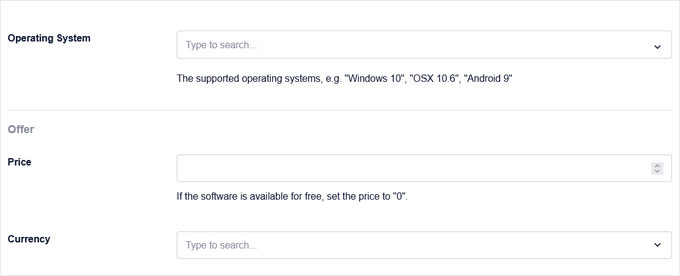
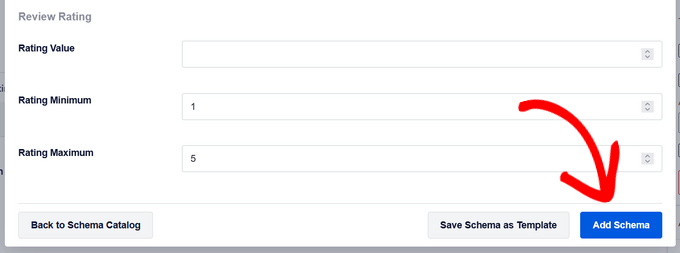
A questo punto, saranno disponibili diversi campi da compilare, in base all’opzione selezionata. Ad esempio, il tipo di schema “Software” include campi per il nome, il sistema operativo, il prezzo, la descrizione, la recensione e altro ancora.

Una volta terminato, fare clic sul pulsante “Aggiungi schema”. Non dimenticate di cliccare su “Aggiorna” o “Pubblica” sul post per salvare le modifiche.

L’aggiunta del markup schema alle singole pagine di WordPress è simile. È necessario aprire la pagina che si desidera modificare e poi scorrere verso il basso fino alla casella di meta “Impostazioni AIOSEO” sotto l’editor della pagina.
Quindi, fare clic sull’opzione di menu “Schema”, fare clic sul pulsante “Genera schema” e selezionare il tipo di schema della pagina dal catalogo degli schemi.

A seconda del tipo di schema selezionato, appariranno opzioni diverse.
Come sopra, una volta terminato, è necessario fare clic sul pulsante “Aggiungi Schema” e premere “Aggiorna” o “Pubblica” sulla pagina per rendere effettive le modifiche.
L’aggiunta di informazioni rich snippet non farà la differenza sul front-end del vostro blog WordPress. Tuttavia, fornirete ai bot dei motori di ricerca dati aggiuntivi da visualizzare insieme ai vostri post e alle vostre pagine nei risultati di ricerca.
Metodo 2. Aggiungere Rich Snippets aggiungendo codice a WordPress
Un altro modo per aggiungere rich snippet a WordPress è quello di aggiungere codice a WordPress. Se non l’avete mai fatto prima, consultate la nostra guida su come copiare e incollare codice in WordPress.
I rich snippet o markup di dati strutturati possono essere scritti in tre diversi vocabolari. Questi vocabolari sono microdati, RDFa e JSON-LD. È possibile utilizzare uno qualsiasi di questi vocabolari sul proprio sito. Tuttavia, la maggior parte dei principianti trova che RDFa sia più facile da usare.
Ecco un esempio di pagina about di un utente in WordPress. Normalmente il testo della pagina è simile a questo:
1 2 3 4 5 6 7 8 9 10 | John Smith<img src="johnsmith.jpg" alt="Photo of John Smith"/>Support Technician342 Acme Inc.101 Washington AvenueEagleton IN 98052(425) 123-4567<a href="mailto:johnsmith@example.com">johnsmith@example.com</a>Website:<a href="http://www.example.com">example.com</a> |
Questo può essere facilmente trasformato con i rich snippet.
Se si ha familiarità con l’HTML, si può capire facilmente l’esempio seguente:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <div vocab="http://schema.org/" typeof="Person"> <span property="name">John Smith</span> <img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/> <span property="jobTitle">Support Technician</span> <div property="address" typeof="PostalAddress"> <span property="streetAddress"> 342 Acme Inc. 101 Washington Avenue </span> <span property="addressLocality">Eagleton</span>, <span property="addressRegion">IN</span> <span property="postalCode">46818</span> </div> <span property="telephone">(425) 123-4567</span> <a href="mailto:johnsmith@example.com" property="email">johnsmith@example.com</a>Website <a href="http://example.com" property="url">example.com</a></div> |
Per ogni tipo di contenuto, è necessario definire alcune proprietà speciali.
Schema.org è l’organizzazione che aiuta a mantenere lo standard per i diversi tipi di contenuto. Sul loro sito web è disponibile un’ampia documentazione con esempi per ogni tipo di contenuto dello schema.
Ecco un altro esempio di ricetta con rich snippet.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <div vocab="http://schema.org/" typeof="Recipe"> <span property="name">Mom's World Famous Banana Bread</span> By <span property="author">John Smith</span>, <img property="image" src="bananabread.jpg" alt="Banana bread on a plate" /> <span property="description">This classic banana bread recipe comes from my mom -- the walnuts add a nice texture and flavor to the banana bread.</span> Prep Time: <meta property="prepTime" content="PT15M">15 minutes Cook time: <meta property="cookTime" content="PT1H">1 hour Yield: <span property="recipeYield">1 loaf</span> Ingredients: - <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span> - <span property="recipeIngredient">1 egg</span> - <span property="recipeIngredient">3/4 cup of sugar</span> ... Instructions: <span property="recipeInstructions"> Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add the flour last. Pour the mixture into a loaf pan and bake for one hour. </span></div> |
Se state aggiungendo manualmente i rich snippet nei vostri post di WordPress, dovrete aggiungere manualmente l’HTML a WordPress. Per maggiori dettagli, consultate la nostra guida per principianti su come modificare l’HTML nell’editor di codice di WordPress.
Potrebbe anche essere necessario consultare la risorsa per sviluppatori di Google sui dati strutturati per capire quali proprietà sono necessarie per ogni tipo di contenuto.
Testare i Rich Snippet e il Markup Schema
Se state aggiungendo manualmente i rich snippet, dovete assicurarvi di aver aggiunto correttamente i dati strutturati al vostro sito WordPress.
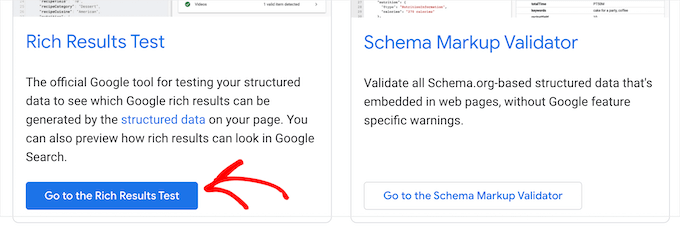
Per verificare i rich snippet, è sufficiente accedere allo Strumento di test dei dati strutturati di Google. Sono disponibili due diversi test per verificare i dati strutturati.
Innanzitutto, fare clic sul pulsante “Vai al test dei risultati ricchi”. In questo modo si vedrà quali risultati ricchi possono essere generati per la pagina.

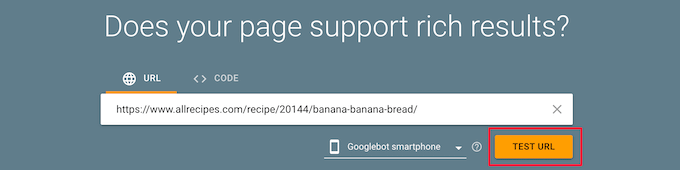
Quindi, inserire l’URL della pagina o del post nella casella.
Quindi, fare clic sul pulsante “URL di prova”.

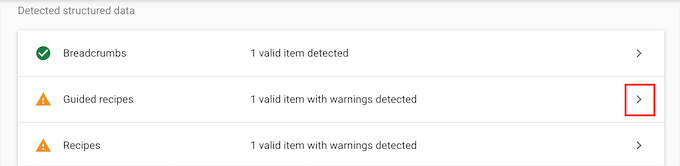
Questo genererà automaticamente un rapporto per vedere quali funzioni di rich results possono apparire quando la pagina o il post sono elencati nei risultati di ricerca.
Vi indicherà eventuali errori o avvertimenti, in modo che possiate migliorare i vostri dati strutturati. È possibile fare clic sulla freccia a discesa accanto a qualsiasi avviso e ottenere istruzioni dettagliate su come risolverlo.

Successivamente, è possibile verificare il markup dello schema tornando alla pagina degli Strumenti di test dei dati strutturati di Google.
Quindi, fare clic sul pulsante “Vai al validatore di schemi”.

Quindi, inserite l’URL o lo snippet di codice nel popup “Test dei dati strutturati”.
Quindi, fare clic sul pulsante “Esegui test”.

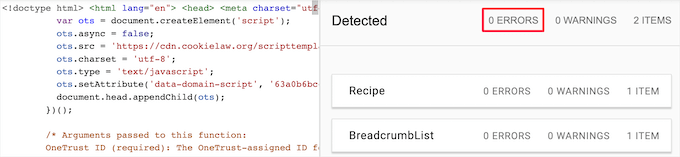
Lo strumento analizza automaticamente il codice per verificare la presenza di eventuali errori.
Si desidera visualizzare 0 errori sul lato destro della pagina.

Speriamo che questo articolo vi abbia aiutato a capire come utilizzare i rich snippet sul vostro sito WordPress. Potreste anche consultare la nostra guida su come add-on una sezione di domande frequenti (FAQ) in WordPress e la nostra scelta di esperti dei migliori plugin di schema markup per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
I discovered markup schema or rich snippets thanks to wpbeginner and thanks to AIO SEO. I can confirm that my SEO and rankings have improved significantly since then. You will really improve your positions if you use them.
Moinuddin Waheed
Thanks for the post I have seen rich snippets many times and have thought of how to add but was not aware of the steps of adding it.
Adding Snippets is a good way to add more information for search bots and increase seo.
As we can add code to the WordPress for rich snippets, I think it would be simpler and better if we would be able to add through wpcode and then use inside posts and pages through some logic.
is there a way we can add rich Snippets using wpcode and how?
WPBeginner Support
We do not have a beginner friendly way we would recommend using WPCode at the moment.
Admin
Jiří Vaněk
It makes no sense at all because every article is different. I personally create snippets exactly according to the article thanks to the AIO SEO plugin. I will add everything I need. How To, Video, FAQ and I mix it up. It takes a little time, but the result is perfect and you can see it in the results.
Blair
Thanks for posting I was interested how to add Rich Snippets into posts or page now I can understand how to do it right.
WPBeginner Support
Glad to hear our article was helpful!
Admin
Anu
Thanks for sharing this article, this is really helpful for me.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Mike Jagger
this is a great share, thanks.
WPBeginner Support
You’re welcome, glad you like our tutorial
Admin
mike
been looking for something like this. thought would have hire a developer initially
thanks.
WPBeginner Support
You’re welcome, glad our content could be helpful
Admin
Stine Mari
So many great tips, I have a few things to improve on now.
Purnendu Mukherjee
Hi, is this plugin can be used with Yoast SEO Plugin or it is also a substitute of Yoast?
charles finni
Hey I am trying to do google’s sitelink in my website can you please help with that
Prajakta Patil
Hi,
I added rich snippet plugin into my website
It is a recipe website. I have installed the plugin and activated. I filled all the boxes. When i tested it in google, i got warning to fill ratings. I looked upon the rating option and didn’t find anything for recipe
What should i do in this case?
Thanks in advance.
WPBeginner Support
Hi Prajakta,
You can try WordPress post ratings plugin or you can try reaching out to plugin author and see if they have a solution.
Admin
Harman
Hello,
Is this plugin compatible with SEO Yoast Premium and Newspaper Theme?
Thanks
Antje
I programmed it without plugin. After acualisation and switching between visuell and text(Code) view my code was gone.
Do you have any suggestions?
Rahul
How i get Google rating in Google Search?
Matus
Why aren’t you using this on your website? Is it not recommended anymore?
Ringo
I see that Google add highligher in Google search console, are they the same thing?
Sergey
Tell me please, is it necessary first to clean the old structured data, which are available on my website, and then install the plugin All In One Schema.org Rich Snippets?
Or can I install the plugin All In One Schema.org Rich Snippets on top of structured data, which are now on my website?
Sergey
Hello! I have the plugin All In One Seo Pack on my site. Please tell me, could this be the conflict All In One Seo Pack with All In One Schema.org Rich Snippets? Could it be that both plugins are used on the website?
Thank you.
WPBeginner Support
Both plugins should work well together.
Admin
Sergey
Thank you!
John C
Is there anyway to get rid of the box it creates on the page?
kiran
There is way to remove the box but it will harm your google ranking.
You should rather use your child theme style.css to make it look good on your page.
or use chile theme functions.php to place it in correct place.
Pravin Nath.K
can i add rich snippets using yoast seo plugin?
Ambily
As others above are complaining, I don’t want anyone to see this box
Raj
How to add rich snippets without this plugin??? I used this plugin but it leaves that box below the content which is visible for the traffic and I don’t want anyone to see this box… I’m really looking forward for your answer
Adriano
I don’t want that box neither, did you find a solution?
Brian
One problem. The recommended plug in has not been updated for a year. Just an FYI.
Brian
WPBeginner Support
It is now updated and compatible with the latest WordPress version.
Admin
shamsher khan
Informative Article i m going to install this plugin on my domain
Marcelo
And… will it work well “teaming” with any other SEO plugins like Yoast’s? I can recall Yoast plugins add plenty of mata tags but still don’t add Rich Snippets.