Che tu sia un utente WordPress esperto o un principiante assoluto, l'utilizzo degli shortcode può sbloccare nuovi modi per personalizzare il tuo sito senza alcuna conoscenza di codifica.
Gli shortcode ti consentono di aggiungere varie funzioni a post, pagine e widget senza scrivere effettivamente alcun codice. Molti plugin e temi WordPress utilizzano anche shortcode per aggiungere diversi elementi, come griglie di prezzi e calendari di eventi.
Su WPBeginner, abbiamo costantemente utilizzato shortcode e plugin per shortcode quando costruivamo siti WordPress per i nostri clienti o li testavamo per i nostri lettori. Lungo la strada, abbiamo imparato alcuni modi per rendere l'uso degli shortcode più facile ed efficace.
In questo articolo, condivideremo alcuni suggerimenti essenziali per l'utilizzo degli shortcode in WordPress.

Cosa sono gli shortcode in WordPress?
In WordPress, gli shortcode sono piccoli pezzi di codice racchiusi tra parentesi quadre che ti consentono di aggiungere contenuti dinamici o funzionalità ai tuoi post, pagine o widget.
Ecco un esempio:
[example_shortcode]
Quando aggiungi contenuti a un sito Web WordPress, questo viene automaticamente sottoposto a controlli di sicurezza e filtri per garantire che nessun codice dannoso finisca nei post, nelle pagine o nei commenti. Ciò significa che non puoi scrivere direttamente codice in queste aree.
Tuttavia, ci sono momenti in cui potresti dover aggiungere codice specifico a queste sezioni. Gli shortcode forniscono un modo per farlo.
Fungono da scorciatoie per aggiungere funzionalità avanzate, come slider responsive accattivanti, moduli di contatto, gallerie di immagini o video incorporati, in modo semplice e intuitivo.
Ad esempio, invece di incorporare manualmente uno snippet HTML o JavaScript complesso, puoi utilizzare uno shortcode per ottenere lo stesso risultato con una sola riga di testo. Questo rende gli shortcode incredibilmente utili sia per i principianti che per gli esperti.
💡Importante: Sebbene l'editor a blocchi di WordPress disponga di blocchi integrati per molte funzionalità che in passato richiedevano shortcode, come gallerie di immagini o colonne, gli shortcode sono ancora molto importanti. Sono spesso il modo principale in cui i plugin più diffusi ti consentono di aggiungere i loro contenuti ai tuoi post e pagine.
Tuttavia, anche se gli shortcode sono facili da usare, conoscere i modi migliori per aggiungerli e gestirli può farti risparmiare tempo, migliorare il tuo flusso di lavoro e prevenire problemi.
Detto questo, diamo un'occhiata ad alcuni suggerimenti per l'utilizzo degli shortcode in WordPress. Puoi fare clic sui collegamenti sottostanti per saltare a qualsiasi suggerimento:
- Sapere quando non usare gli shortcode
- Rendi i tuoi shortcode a prova di futuro
- Come cercare shortcode nel tuo tema WordPress
- Utilizzo di shortcode nei widget
- Suggerimento 5: Aggiungere shortcode nei file del tema
- Suggerimento 6: Nascondere uno shortcode non funzionante
- Suggerimento 7: Trovare shortcode utilizzati nei post
- Bonus: Errori comuni con gli shortcode da evitare
Suggerimento 1: Sapere quando non usare gli shortcode
Gli shortcode possono essere incredibilmente utili, ma affidarsi a loro per ogni post o pagina non è sempre l'idea migliore. Molti temi WordPress affermano di avere oltre 200 shortcode, ma usarne troppi può creare problemi a lungo termine.
Ad esempio, se si utilizza uno shortcode di un tema per creare pulsanti di call-to-action (CTA) nei propri post, ci si lega a quel tema. Se si cambiano temi, tali shortcode potrebbero smettere di funzionare, lasciando contenuti interrotti o illeggibili.
Se stai cercando un modo per aggiungere pulsanti CTA ai tuoi post, dovresti leggere la nostra guida su come aggiungere pulsanti CSS in WordPress senza usare shortcode.
Puoi anche utilizzare il blocco Pulsante integrato di WordPress per creare pulsanti di call-to-action senza alcun codice.
Allo stesso modo, se stai utilizzando shortcode per elementi ripetitivi come banner pubblicitari o testo della firma alla fine dei tuoi post, ti consigliamo di considerare un approccio diverso. Potresti utilizzare un plugin di WordPress o lavorare con uno sviluppatore per aggiungere questi elementi al tuo blog.
Questo metodo garantisce uno stile coerente e rende più facile aggiornare o rimuovere elementi in futuro.
Infine, ricorda che gli shortcode sparsi nei post possono essere un problema da rimuovere se decidi di smettere di usarli. Modificare ogni post manualmente richiede tempo.
Ecco perché è importante fare attenzione a come e dove si usano gli shortcode. Limitatevi ad aggiungerli solo dove sono necessari, poiché un uso eccessivo può creare problemi più grandi in seguito.
Suggerimento 2: Rendi i tuoi shortcode a prova di futuro
Gli shortcode sono ottimi, ma se il tuo tema li fornisce, potresti voler pensarci due volte prima di usarli eccessivamente.
Questo perché se cambi tema, è probabile che il tuo nuovo tema non supporti lo stesso shortcode, lasciandoti con contenuti interrotti.
Per evitare questo problema, puoi passare a un plugin specifico per il sito. In questo modo, i tuoi shortcode rimarranno indipendenti e continueranno a funzionare indipendentemente dal tema che utilizzi.
Per fare ciò, puoi semplicemente individuare lo snippet dello shortcode nel file functions.php del tuo tema e copiarlo. Quindi, incollalo in un plugin specifico per il sito per assicurarti che rimanga funzionale.
Tuttavia, modificare direttamente il file functions.php non è l'ideale, poiché un piccolo errore può bloccare l'intero sito.
È qui che entra in gioco WPCode. A nostro parere, offre il modo più semplice per aggiungere uno snippet di shortcode al tuo tema.

Ti consente di aggiungere codice personalizzato con pochi clic e persino di evidenziare gli errori nei tuoi snippet di codice.
Abbiamo testato a fondo il plugin sul nostro sito Web e lo abbiamo trovato abbastanza facile da usare per i principianti. Per saperne di più, consulta la nostra recensione di WPCode.

Inoltre, non bloccherà il tuo sito Web se aggiungi accidentalmente codice errato, rendendolo un'opzione affidabile per chiunque.
Per maggiori informazioni, consulta la nostra guida su come aggiungere codice personalizzato in WordPress.
Suggerimento 3: Come cercare gli shortcode nel tuo tema WordPress
Per assicurarti che i tuoi shortcode rimangano funzionali, è importante sapere come sono fatti e come trovarli nel tuo tema.
Innanzitutto, devi aprire la cartella del tuo tema, che di solito si trova in /wp-content/themes/nome-del-tuo-tema/.
Dovrai cercarlo all'interno del file functions.php, o se il tema ha una cartella 'includes', allora al suo interno.
Una volta individuato il file, aprilo e cerca il termine 'add_shortcode'. Questo ti aiuterà a individuare tutti gli shortcode attualmente utilizzati dal tuo tema WordPress.
Ecco un esempio di come appare uno snippet di shortcode:
function my_shortcode_function() {
$i = '<p>Hello World!</p>';
return $i;
}
add_shortcode('my-shortcode', 'my_shortcode_function');
Questo codice crea uno shortcode 'my-shortcode', che restituisce un semplice saluto testuale e può essere incorporato in un post o una pagina di WordPress in questo modo:
[my-shortcode]
Per maggiori dettagli, puoi consultare la nostra guida su come aggiungere uno shortcode in WordPress.
Suggerimento 4: Utilizzo degli shortcode nei widget
Molti utenti pensano che gli shortcode siano solo per post e pagine, ma non è così.
Puoi usarli anche all'interno dei widget di WordPress, il che ti offre ancora più flessibilità per aggiungere contenuti dinamici a barre laterali, piè di pagina e altre aree pronte per i widget.
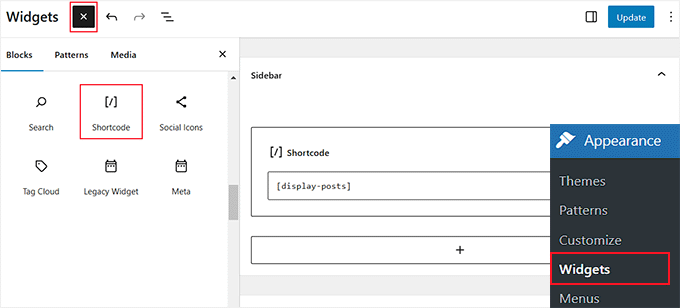
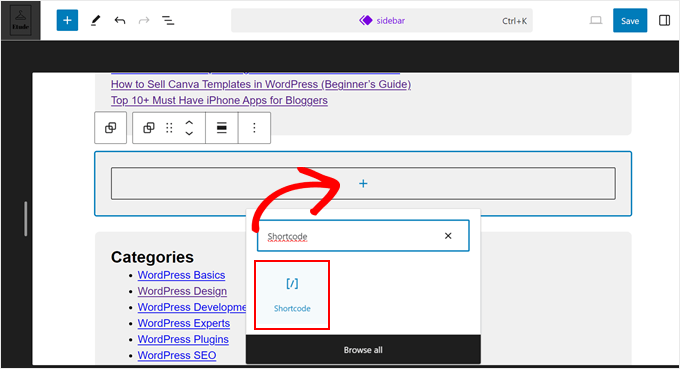
Per fare ciò, visita la pagina Aspetto » Widget dal pannello di amministrazione di WordPress e fai clic sul pulsante ‘Aggiungi blocco’ (+). Questo aprirà il menu dei blocchi, da dove dovrai aggiungere il blocco ‘Shortcode’.
Per fare ciò, dovrai navigare all'editor corretto per il tuo tema. Se stai utilizzando un tema classico, vai su Aspetto » Widget dal pannello di amministrazione di WordPress. Se utilizzi un tema a blocchi, dovrai invece andare su Aspetto » Editor.
Una volta che sei nell'editor corretto, fai semplicemente clic sul pulsante ‘Aggiungi blocco’ (+) per aprire il menu dei blocchi. Da lì, cerca e aggiungi il blocco ‘Shortcode’ alla tua barra laterale o ad un'altra area widget.

Tieni presente che il metodo sopra funzionerà solo se stai utilizzando un tema classico come Hestia.
Tuttavia, se si utilizza un tema a blocchi, è possibile aggiungere uno shortcode a qualsiasi area widget utilizzando l'editor completo del sito.

Per maggiori dettagli, consulta il nostro tutorial su come usare gli shortcode nei widget della barra laterale di WordPress.
Suggerimento 5: Aggiungere shortcode nei file del tema
Hai bisogno di aggiungere uno shortcode al di fuori di post, pagine o widget?
Se desideri aggiungere uno shortcode a un file di tema personalizzato o a una sezione specifica del tuo tema, puoi farlo facilmente aggiungendo lo shortcode direttamente al codice del tuo tema.
Ad esempio, supponiamo che tu abbia creato un modello di pagina personalizzato e desideri includere uno slider reattivo utilizzando uno shortcode.
Invece di inserire manualmente lo shortcode nell'area dei contenuti, puoi visualizzarlo direttamente nel tema. Aggiungi semplicemente il tuo shortcode in questo modo:
<?php echo do_shortcode("[example_shortcode]"); ?>
Questa tecnica è utile quando si desidera incorporare shortcode in aree come pagine personalizzate, intestazioni, piè di pagina o altre parti del tema che non sono collegate al tipico editor di contenuti.
🚨 Attenzione: Fai attenzione quando modifichi i file del tema, poiché il più piccolo errore può causare un sito non funzionante. Ti consigliamo di utilizzare un tema figlio e di effettuare backup per evitare errori.
Se hai bisogno di aiuto, consulta la nostra guida su come incollare snippet dal web in WordPress.
Suggerimento 6: Nascondere uno shortcode non funzionante
Spesso, gli utenti cambiano tema senza rendersi conto che i loro vecchi shortcode non funzioneranno. A volte, lo scoprono dopo mesi, quando un utente visita un vecchio post e trova testo strano.
Bene, hai due modi per risolvere il problema. Puoi rimuovere manualmente lo shortcode non funzionante da ogni post o nasconderlo. Consigliamo di nasconderlo perché è una soluzione più rapida.
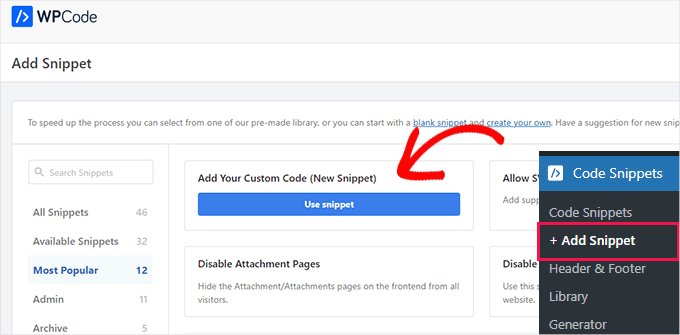
Per fare ciò, dovrai installare e attivare il plugin WPCode. Dopo l'attivazione, visita la pagina Code Snippets » + Add Snippet e scegli l'opzione 'Add New Custom Code (New Snippet)'.
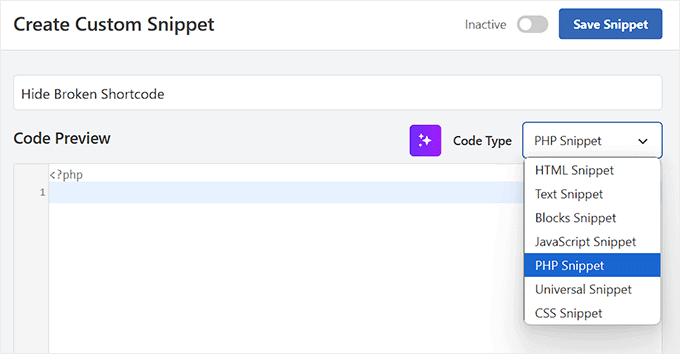
Questo ti porterà alla pagina 'Create Custom Snippet', dove dovrai scegliere l'opzione 'PHP Snippet' dal menu a discesa.

Quindi, aggiungi il seguente codice nella casella 'Code Preview' e sposta l'interruttore da 'Inactive' ad 'Active'.
add_shortcode( 'shortcodetag', '__return_false' );
Non dimenticare di sostituire shortcodetag con il nome del tuo shortcode. Infine, fai clic sul pulsante 'Save Snippet' per salvare le tue impostazioni.
Questo codice aggiungerà nuovamente lo shortcode orfano senza alcun output.
Suggerimento 7: Trovare shortcode utilizzati nei post
Se non vuoi usare il trucco nel Suggerimento 6 e vuoi rimuovere manualmente tutti gli shortcode, il primo passo è trovare tutti i post che utilizzano lo shortcode.
Per fare ciò, aggiungi il seguente codice nel file functions.php del tuo tema o in WPCode:
function wpb_find_shortcode($atts, $content=null) {
ob_start();
extract( shortcode_atts( array(
'find' => '',
), $atts ) );
$string = $atts['find'];
$args = array(
's' => $string,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
echo '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post(); ?>
<li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li>
<?php
}
echo '</ul>';
} else {
echo "Sorry no posts found";
}
wp_reset_postdata();
return ob_get_clean();
}
add_shortcode('shortcodefinder', 'wpb_find_shortcode');
Questo codice crea semplicemente uno shortcode chiamato shortcodefinder. Esegue una query di WordPress ed elenca i post con un dato tag di shortcode.
Ad esempio, se volessi trovare tutti i post contenenti lo shortcode [contact-form], dovresti semplicemente inserire [shortcodefinder find=’contact-form’] in una pagina WordPress e salvarla. Ora, se visualizzi in anteprima la pagina, sarai in grado di vedere tutti i post contenenti lo shortcode.
Per istruzioni più dettagliate, consulta la nostra guida su come trovare e nascondere shortcode inutilizzati in WordPress.
Bonus: Errori comuni con gli shortcode da evitare
Sebbene gli shortcode siano utili e necessari per molti siti, gli utenti commettono spesso alcuni errori comuni quando ci lavorano.
Questi errori possono portare a funzionalità interrotte, codice disordinato o prestazioni scadenti del sito. Ecco cinque errori chiave a cui prestare attenzione e come evitarli:
- Sovraccaricare le pagine con troppi shortcode: L'utilizzo di troppi shortcode in una singola pagina può portare a tempi di caricamento lenti e a un design disordinato. Ecco perché raccomandiamo di limitare l'uso degli shortcode agli elementi essenziali.
- Nidificazione errata degli shortcode: Gli shortcode nidificati (utilizzando uno shortcode all'interno di un altro) possono essere complicati e causare problemi come il mancato funzionamento di uno shortcode o la visualizzazione di contenuti errati in una pagina. Se devi nidificare gli shortcode, testali prima per assicurarti che vengano visualizzati come previsto.
- Dimenticare di chiudere correttamente gli shortcode: A volte, gli utenti dimenticano di chiudere gli shortcode, il che può compromettere il layout di un post o di una pagina. Ecco perché devi sempre assicurarti che il tuo shortcode sia correttamente aperto e chiuso tra parentesi. Per gli shortcode monouso, assicurati di non lasciare spazi o simboli extra.
- Utilizzo di shortcode in aree non supportate: Alcune aree di WordPress potrebbero non supportare gli shortcode per impostazione predefinita. Tentare di utilizzare uno shortcode lì può comportare contenuti danneggiati o invisibili. Prima di inserire shortcode nei widget o nei campi personalizzati, verifica se l'area li supporta. Spesso puoi utilizzare un plugin per abilitare gli shortcode in aree non supportate.
- Non testare gli shortcode sui dispositivi mobili: Molti utenti dimenticano di controllare come appaiono gli elementi creati con gli shortcode sui dispositivi mobili. Ciò che appare benissimo su un desktop potrebbe rompersi o apparire male sugli schermi mobili. Anteprima sempre le tue pagine e i tuoi post su vari dispositivi per garantire che l'output dello shortcode sia reattivo.
Evitando questi errori comuni e seguendo questi suggerimenti, puoi avere un'esperienza più fluida quando utilizzi gli shortcode sul tuo sito WordPress.
Speriamo che questi suggerimenti ti abbiano aiutato a imparare come usare gli shortcode e a sfruttarli al meglio in WordPress. Potresti anche voler consultare la nostra guida per principianti su come copiare e incollare in WordPress senza problemi di formattazione e i nostri consigli esperti per padroneggiare l'editor di contenuti di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Justin
Ciao, sto usando gli shortcode per i layout nei miei post del blog (immagine a destra, testo a sinistra, con uno stile reattivo molto maggiore di quanto Gutenberg possa fare), ma mi chiedo, questo influisce sull'SEO sul sito? I miei layout sono ancora renderizzati come HTML e leggibili dai bot? – Grazie!
Supporto WPBeginner
Il tuo contenuto dovrebbe essere renderizzato come HTML sul front-end del sito. Lo shortcode è per il back-end del tuo sito, in modo che WordPress sappia quale contenuto inserire lì.
Amministratore
Alexandre ..
le icone social in questo articolo, alla fine del post, sono aggiunte da un plugin (quale plugin) o codificate manualmente? come posso aggiungerle ai miei post?
Supporto WPBeginner
Ciao Alexandre,
È codice personalizzato scritto specificamente per questo sito web. Puoi provare uno di questi plugin per i social media per replicare lo stesso aspetto sul tuo sito web.
Amministratore
Seamate
Ho provato a usare gli shortcode, in particolare gli shortcode Latex nella sezione quiz dell'LMS che sto usando, ma senza successo. Gli shortcode non vengono passati. Ho contattato i fornitori dell'LMS ma non stanno trovando alcuna soluzione, almeno, non ancora. C'è qualcosa che posso fare?
Mohammed Azharuddin
Grazie... Molto utile
malina
quando uso uno shortcode, lo shortcode appare sempre in cima
Devid
È sicuro applicare più shortcode alla stessa pagina nella stessa sezione?
Md Abu Selim
Vorrei imparare lo sviluppo di temi WordPress, quindi penso che questo sito mi sia molto utile.
akki
ciao bel post! come posso creare un codice personalizzato per lo slider e renderlo dinamico. carico immagini dal backend,
Minhaj
Ciao,
Voglio inserire il mio shortcode in un link ipertestuale HTML in un pulsante o qualcosa di simile.
come il mio shortcode è [shortcode]
e il mio codice HTML è Dummy
Allora come inserisco [shortcode] nel codice HTML e il mio codice HTML è Dummy
Supporto WPBeginner
Si prega di consultare la nostra guida su come aggiungere uno shortcode in WordPress.
Amministratore
marie
Ho un problema con i miei shortcode in quanto il testo all'interno dei pulsanti non sembra molto professionale poiché la prima lettera viene mostrata solo a metà. Questo non succede con tutti, solo con alcuni. Sarei molto grato per un suggerimento
Praveen
Salve, ho una domanda sugli shortcode. Dato che gestisco un sito web WordPress basato su test di pratica online / quiz. Per fornire questi quiz utilizzo un plugin e in quel plugin devo aggiungere le domande e le risposte per un quiz. Dopo di che devo inserire quello shortcode nel post.
Struttura del mio post
Titolo
[Shortcode]
quindi nel Titolo e Descrizione SEO tramite il plugin All in One SEO.
Quindi la mia domanda è, usare solo lo shortcode in tutti i post è sicuro dal punto di vista SEO e delle linee guida per i webmaster di Google?
Supporto WPBeginner
Sì, è totalmente sicuro. Lo shortcode non appare mai nell'HTML del tuo sito web. Come qualsiasi altra funzione PHP, il tuo shortcode viene elaborato dal server e restituisce l'output HTML che viene poi visualizzato sul tuo post/pagina.
Amministratore
Giochi MMO
C'è un modo per eliminare uno shortcode specifico, mantenendo il testo al suo interno?
Ad esempio: in questo caso [dropcap]A[/dropcap] vorrei eliminare lo shortcode mantenendo la "A", o qualsiasi altra lettera al suo interno.
Grazie!
Kate Ford
Sono bloccato nell'utilizzo di un tema specifico per motivi aziendali, e questo
non ha alcune funzionalità aggiuntive che sono necessarie e devono essere utilizzate con
short code. Mentre gli short code fanno il lavoro, c'è un
elemento che dobbiamo tenere a mente:
Non abusare di codici brevi per elementi di testo importanti se ciò compromette i risultati dei motori di ricerca.
Abbiamo due plugin per i codici brevi: uno di questi mantiene gli elementi di testo direttamente nel post, ma l'altro genera il contenuto nel plugin e solo il codice viene inserito nel post, quindi non c'è testo effettivo associato a quel post.
Ad esempio, abbiamo creato alcune gallerie fotografiche simili a griglie utilizzando un plugin che si basa su codici brevi. Le gallerie e le loro didascalie vengono create all'interno del plugin, ma solo il codice breve che vi rimanda viene pubblicato nel post. Sebbene il post stesso abbia campi SEO da completare, il testo (e i collegamenti) delle didascalie delle foto in realtà non esiste NEL post: esiste nell'output creato dal plugin, che non ha campi SEO. Quando devo modificare la galleria, non modifico il post, perché tutto ciò che dice è [Griglia 123]. Modifico la galleria nelle impostazioni del plugin.
Quindi, anche se "ha un bell'aspetto" nel post, dobbiamo valutare cosa è più importante: questo post ha bisogno di una galleria dall'aspetto fantastico che potrebbe non darmi alcun risultato dai motori di ricerca, o il TESTO per la galleria è più importante e ho bisogno che venga indicizzato?
Abbiamo una pagina con FAQ e abbiamo utilizzato codici brevi per creare un display in stile fisarmonica. L'apertura di una domanda rivela la risposta, e poi si richiude. Su questa pagina, abbiamo utilizzato codici brevi, ma ci siamo affidati a un plugin diverso che mantiene il testo NEL post e lo stilizza semplicemente nel modo in cui ne abbiamo bisogno. In questo modo, il testo rimane parte del post, il conteggio delle parole è accurato e viene indicizzato dai motori di ricerca. I codici brevi forniscono semplicemente lo stile richiesto.
Quindi, in sintesi, se hai contenuti importanti che dovrebbero essere indicizzati, evita i codici brevi se memorizzano le informazioni a parte o separate dal tuo post.
Tony Franco
Ciao! Bel post! Per favore, come posso creare uno shortcode per stampare un'immagine?
Grazie!
Gyan
Ciao Tony Franco.
questa è una domanda incompleta. specifica dove e quale immagine vuoi usare. di quale contesto stai parlando. ?