Le pubblicazioni in evidenza in WordPress sono una gemma nascosta. Per aggiungerne uno è sufficiente un semplice trucco dai risultati eccezionali.
Se usati in modo strategico, i post in evidenza possono mantenere i contenuti più importanti in alto nel blog. In questo modo i vostri messaggi chiave vengono sempre notati e contribuiscono ad aumentare le conversioni e l’engagement del vostro sito.
In questo articolo esploreremo 6 cose interessanti che potete fare con le pubblicazioni in evidenza in WordPress.

Cosa sono le pubblicazioni in evidenza e perché si dovrebbero usare?
Una pubblicazione in evidenza è un contenuto che rimane in alto nella pagina del blog del sito. È possibile mostrarlo anche sulla homepage, sulla categoria, sull’archivio e su altre pagine.
Potreste scegliere di mettere in evidenza gli articoli pilastro del vostro sito web WordPress, i prodotti in alto, gli annunci o le offerte di sconto, in modo da attirare l’attenzione su di essi.
Gli sticky post sono molto efficaci perché, con il passare del tempo, gli articoli più vecchi vengono sepolti sotto i nuovi post del blog. Di conseguenza, gli utenti potrebbero non conoscere i vostri articoli più importanti e avere difficoltà a trovarli sul vostro sito.
Tuttavia, molti proprietari di siti web non sanno come sfruttare al meglio la caratteristica dei post in evidenza di WordPress.
Nelle sezioni che seguono, condivideremo alcune cose interessanti che si possono fare con i post in evidenza. Sentitevi liberi di usare i link qui sotto per passare alla sezione che vi interessa:
- Visualizza gli articoli pubblici in evidenza come articoli recenti sulla barra laterale
- Pubblicazioni in evidenza per categoria
- Visualizza le ultime pubblicazioni in evidenza
- Post in evidenza per post type / tipi di contenuto personalizzati
- Come nascondere le pubblicazioni in evidenza dal loop di WordPress
- Stilizzazione delle pubblicazioni in evidenza in WordPress
Cominciamo.
1. Visualizzare gli articoli pubblici in evidenza come articoli recenti sulla barra laterale
WordPress mostra i vostri post adesivi nella parte superiore della pagina dei post del blog sul vostro sito web. Tuttavia, è possibile visualizzarli anche nella barra laterale del sito web come articoli più recenti.
Per farlo, è necessario installare e attivare il plugin Recent Posts Widget With Thumbnails. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
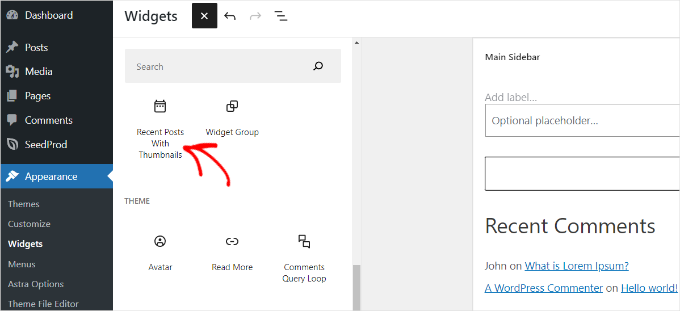
Dopo l’attivazione, si può andare su Aspetto ” Widget dal pannello di amministrazione di WordPress. Quindi, fate clic sul segno “+” e aggiungete il blocco di widget “Messaggi recenti con anteprime”.

Nelle impostazioni del blocco widget, è possibile inserire un titolo come “post recenti” e scegliere il numero di post da visualizzare.
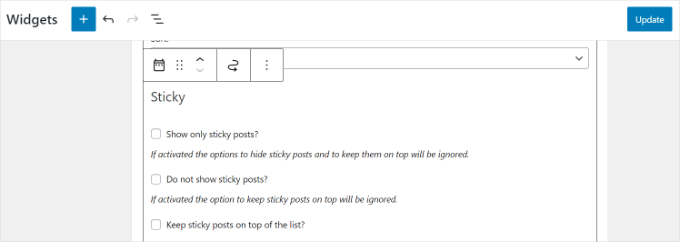
Quindi, scorriamo giù fino alla sezione “Appiccicoso” nelle impostazioni del widget.
Qui è possibile abilitare l’opzione per mostrare solo i post in evidenza come post recenti e mantenerli in alto nell’elenco.

Al termine, è sufficiente fare clic sul pulsante “Aggiorna”.
Ora, se visitate il vostro sito web, potete vedere le pubblicazioni che avete contrassegnato come “in evidenza” come articoli recenti nella barra laterale.
2. Messaggi appiccicati per categorie
Disclaimer amichevole: questo plugin è attualmente un po’ datato. Tuttavia, abbiamo eseguito i nostri test ed è ancora in corso un’efficace elaborazione sul nostro sito di prova. Per maggiori dettagli, consultate la nostra guida on l’uso di plugin obsoleti.
Di default, le pubblicazioni in evidenza appaiono solo sulla home page del vostro blog WordPress. Ma cosa succede se volete visualizzare i contenuti in caratteristica sulle pagine degli archivi delle vostre categorie?
È possibile farlo utilizzando il plugin Pubblicazioni in evidenza – Cambia. Se avete bisogno di aiuto per installarlo, consultate la nostra guida su come installare un plugin di WordPress.
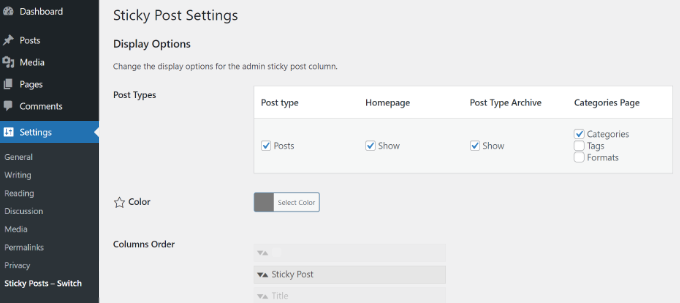
Dopo l’attivazione, è possibile andare su Impostazioni ” Post appiccicosi – Cambia dal menu di amministrazione di WordPress. È sufficiente selezionare la casella “Categorie” sotto la voce “Pagina delle categorie” per mostrare i post appiccicati.

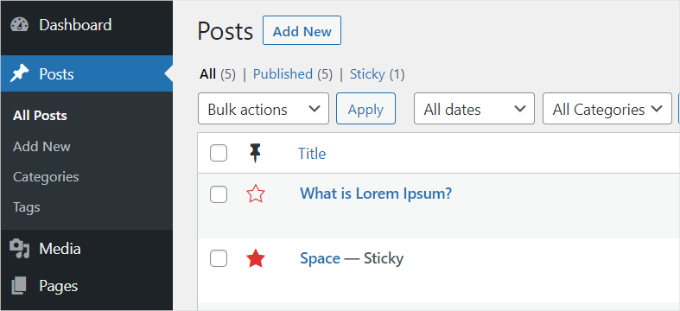
Il plugin add-on aggiunge un’icona a forma di stella sulla pagina “Bacheca” della vostra dashboard di WordPress.
In questo modo, è possibile rendere rapidamente una pubblicazione in evidenza facendo clic sull’icona. Non è necessario aprire l’editor dei contenuti o visualizzare le impostazioni di modifica rapida.

Per istruzioni più dettagliate, consultate il nostro tutorial su come aggiungere post appiccicosi per le categorie in WordPress.
3. Visualizzare gli ultimi messaggi appiccicati
In genere, le pubblicazioni in evidenza sono utilizzate per visualizzare i contenuti più importanti. Quindi, dopo un po’ di tempo, le vecchie caratteristiche scompaiono negli archivi.
La buona notizia è che potete riportare in vita i vostri vecchi contenuti in caratteristica mostrandoli su una pagina di archivio personalizzata o in qualsiasi altro punto del vostro sito.
Raccomandiamo vivamente a tutti di utilizzare il plugin WPCode ogni volta che si ha bisogno di utilizzare snippet di codice. Assicuratevi di seguire la nostra guida su come incollare snippet dal web in WordPress per istruzioni più dettagliate.

Se siete utenti esperti, potete anche incollare questo codice nel file functions.php del tema .
Tuttavia, non consigliamo di modificare direttamente i file del tema, perché il minimo errore può danneggiare il sito.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | function wpb_latest_sticky() { /* Get all sticky posts */$sticky = get_option( 'sticky_posts' );/* Sort the stickies with the newest ones at the top */rsort( $sticky );/* Get the 5 newest stickies (change 5 for a different number) */$sticky = array_slice( $sticky, 0, 5 );/* Query sticky posts */$the_query = new WP_Query( array( 'post__in' => $sticky, 'ignore_sticky_posts' => 1 ) );// The Loopif ( $the_query->have_posts() ) { $return .= '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); $return .= '<li><a href="' .get_permalink(). '" title="' . get_the_title() . '">' . get_the_title() . '</a><br />' . get_the_excerpt(). '</li>'; } $return .= '</ul>';} else { // no posts found}/* Restore original Post Data */wp_reset_postdata();return $return; }add_shortcode('latest_stickies', 'wpb_latest_sticky'); |
Dopo aver aggiunto questo codice, è sufficiente aggiungere lo shortcode [latest_stickies] ovunque si desideri visualizzare le ultime pubblicazioni in evidenza.
Per istruzioni dettagliate, visitate il nostro articolo su come visualizzare l’ultima pubblicazione in evidenza in WordPress.
4. Post appiccicati per tipi di post personalizzati
Sapevate che è possibile rendere appiccicosi i tipi di post personalizzati in WordPress?
In genere, la funzione sticky post è disponibile solo per i post predefiniti di WordPress, ma ciò non significa che non si possa aggiungere questa funzione ad altri tipi di post.
Con il plugin Sticky Posts – Switch è possibile inserire nel sito post type / tipi di contenuto personalizzati.
Ma prima è necessario installare e attivare il plugin. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, basta andare su Impostazioni ” Post appiccicosi – Cambia dalla dashboard di WordPress. Sotto la colonna “Tipo di post”, verrà visualizzato un elenco di tutti i tipi di post personalizzati creati sul sito.
Successivamente, si può fare clic sul checkbox del tipo di contenuto personalizzato che si desidera rendere in evidenza. In questo esempio, contrassegniamo il nostro post type ‘Recensioni di libri’ come in evidenza.

Per istruzioni più dettagliate, potete consultare il nostro tutorial su come add-on di post in evidenza nei custom post type di WordPress.
5. Come nascondere i post appiccicati dal loop di WordPress
Quando si utilizzano i post adesivi, si noterà che WordPress visualizza gli articoli in cima a tutti i post di WordPress per impostazione predefinita.
Per escludere i post appiccicosi dal ciclo di WordPress e farli apparire in alto, basta inserire il seguente codice personalizzato sul vostro sito WordPress.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <?php // The loop arguments$args = array( 'posts_per_page' => 10, 'post__not_in' => get_option( 'sticky_posts' ) // do not display the sticky posts at all.); // The loop$the_query = new WP_Query($args);if ($the_query->have_posts()) { while ($the_query->have_posts()) { $the_query->the_post(); }} |
Questo codice esclude completamente le pubblicazioni in evidenza dal loop.
Per istruzioni più dettagliate, consultate il nostro tutorial su come escludere le pubblicazioni in evidenza dal loop di WordPress.
6. Stilizzazione dei messaggi appiccicati in WordPress
Volete invece aggiungere uno stile personalizzato alle vostre pubblicazioni in evidenza?
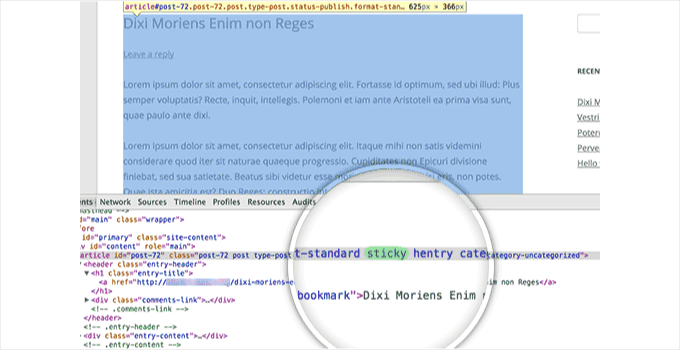
Molti temi di WordPress utilizzano la funzione post_class() per aggiungere automaticamente le classi dei post per ogni pubblicazione. Se il vostro tema utilizza già la funzione post_class(), vedrete una “classe appiccicosa” aggiunta ai vostri post in evidenza.

Ora è possibile utilizzare la classe CSS.sticky nel tema di WordPress.
Ecco alcuni CSS di base per iniziare:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .sticky { background-color:#ededed;border:1 px solid #f5f5f5;color:#272727;padding:5px;} .sticky:before { content: "Featured"; color: #FFF; background: #f20000; padding: 10px; display: inline-block; text-align: right; float: right; font-weight: bold; text-transform: uppercase;} |
Per maggiori dettagli, consultare la nostra guida su come aggiungere CSS personalizzati in WordPress.
Suggerimento bonus: Altri trucchi per il blog
Dopo aver imparato alcuni trucchi per la pubblicazione dei post in evidenza, esploriamo altri suggerimenti di blogging per migliorare l’esperienza dei visitatori sul vostro blog. In questa sezione parleremo del tempo stimato di lettura dei post, del blogroll e delle caratteristiche di redact.
Quando si apre un nuovo blog, importa attirare i visitatori e trattenerli sul sito web il più a lungo possibile. Visite più lunghe permettono agli utenti di impegnarsi più a fondo con i vostri contenuti, aumentando così la probabilità che si iscrivano alla vostra email newsletter, che facciano un acquisto o che si restituiscano in futuro.
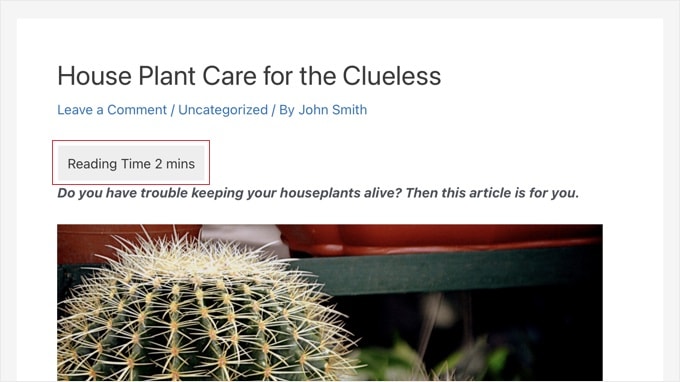
Uno dei metodi più comuni è quello di visualizzare una barra di avanzamento della lettura mentre gli utenti scorrono una pubblica. Un altro metodo consiste nell’indicare il tempo di lettura stimato per i vostri articoli.

Per saperne di più, consultate la nostra guida passo-passo su come visualizzare il tempo stimato di lettura dei post nei vostri messaggi di WordPress.
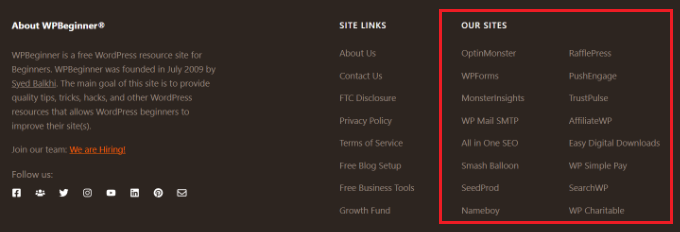
Il blogroll è un elenco di link ad altri blog correlati al vostro blog WordPress, compresi i vostri altri siti web, i blog che vi piacciono o i siti che volete far visitare agli utenti.
In origine, il blogging si basava su collegamenti personali, con blogger che linkavano altri blog apprezzati. WPBeginner utilizza un blogroll per mostrare i link alla nostra famiglia di prodotti.

L’aggiunta di un blogroll in WordPress aiuta gli utenti a scoprire altri siti consigliati, sia che si tratti del vostro o di blog che ammirate. Per istruzioni più dettagliate, potete fare riferimento alla nostra guida su come add-on un blogroll al vostro sito WordPress.
Infine, anche la rielaborazione del testo è una caratteristica interessante da imparare.
La redittività consiste nel modificare il testo per oscurare le informazioni sensibili, consentendo di condividere i documenti pubblicamente mantenendo i dettagli riservati. È utile per mostrare esempi senza violare le privacy policy, come ad esempio condividere CV con informazioni personali cancellate.

In WordPress, il contenuto redatto rimane accessibile per una successiva rimozione. La redifinizione può anche far vedere l’anteprima dei contenuti sui siti di membership, incoraggiando i visitatori ad acquistare l’accesso alla versione completa. Per ulteriori informazioni, potete selezionare il nostro articolo su come redigere il testo in WordPress.
Speriamo che questo articolo vi abbia aiutato a imparare alcune cose interessanti da fare con i post in evidenza sul vostro sito WordPress. Potreste anche voler selezionare le nostre guide su come gestire in modo efficiente le serie di post in WordPress o le nostre verifiche sui migliori esempi di blog.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Tabish
Is there any easy way to show sticky post or any specific post on homepage without any other post. I mean only sticky post
WPBeginner Support
You have a few different options, you may want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-display-recent-posts-in-wordpress/
Admin
Rachelle
The sticky post plugin hasn’t been updated in over two years.
emiliano
hi,
it’ possible to saves the notes in profile page of users ?
When the users saves a note is automatically saves on profile page
Yaamin
Everything is involving plugins :/
WPBeginner Staff
Yes you got the point. First you will install the plugin to enable sticky posts for categories. After that you can make posts sticky for specific categories. Later you can make it unsticky. Your post will remain live and will not give a 404 error.
Dave Gasser
This site is an excellent source for all things WordPress. I just finished the article on sticky notes and instantly thought of product launches. Post your sticky note squeeze page and program it to auto expire once you are ready to get back to business as usual. Great article and great site.
Rich
I was just tango-ing with sticky post customization this week. This is a very good overview of sticky post capabilities. Thanks!
Charlie Sasser
So would some of this be helpful if I wanted to display in a dedicated area only the category “News” that were sticky?Then when the news was stale it would drop off but not be gone and prevent a 401 error? Or is there a better way or plugin to do this for non-coders?