Comprendiamo la frustrazione di dover affrontare il furto di immagini online, soprattutto per i fotografi, gli artisti e i creatori di contenuti che fanno affidamento sul proprio lavoro per ottenere reddito e visibilità.
Il furto di immagini è un problema reale sui siti WordPress ed è incredibilmente facile per qualcuno rubare il vostro duro lavoro e utilizzarlo senza la vostra autorizzazione. Questo non solo danneggia la vostra proprietà intellettuale, ma danneggia anche le vostre entrate e la vostra credibilità.
Sebbene esistano metodi per rendere più difficile il furto delle immagini, nessuna soluzione è completamente infallibile. Alcune misure possono essere aggirate e altre possono avere un impatto sulle prestazioni del sito o sull’esperienza dell’utente.
Grazie alla nostra esperienza e alle nostre ricerche, abbiamo scoperto modi semplici ed efficaci per proteggere le immagini in WordPress. Queste soluzioni sono facili da implementare e non richiedono competenze tecniche.
In questo articolo condivideremo 4 metodi comprovati per prevenire il furto di immagini sul vostro sito WordPress.

Informazioni sul furto di immagini e sul copyright
Leleggi sul copyright sono universali e applicabili in tutto il mondo. Il creatore originale diventa automaticamente il proprietario del copyright della sua opera creativa.
Anche se la persona non ne fa menzione sul suo sito web WordPress, dovreste comunque presumere che il contenuto che state visualizzando sia protetto da copyright. Questo include immagini, testi, video, loghi o qualsiasi altro modulo di contenuto che vedete sul web.
Il problema è che immagini e testi possono essere facilmente copiati. Molti pensano che nessuno se ne accorgerebbe se rubassero un’immagine e la utilizzassero sul proprio sito web.
Rubare il lavoro di altri non è solo illegale, ma anche immorale. Molti luoghi offrono un facile accesso a immagini gratuite e di dominio pubblico.
Se da un lato è lusinghiero vedere che altre persone utilizzano il vostro lavoro nei loro progetti, a volte può essere molto frustrante vedere una palese mancanza di rispetto per i vostri diritti.
Non c’è modo di impedire completamente che le persone rubino le vostre immagini, ma ci sono molti modi per scoraggiare e prevenire il furto di immagini su un sito web WordPress.
Ecco i 4 modi più comuni per proteggere le immagini in WordPress e come potete verificare se la vostra immagine è stata rubata:
Pronti? Facciamo un salto nel buio!
1. Disattivare il clic destro
Rubare immagini dal vostro sito web è facile perché un utente può semplicemente cliccare con il tasto destro del mouse e selezionare “salva immagine con nome” per scaricare i file. Tuttavia, è possibile disabilitare il clic con il tasto destro del mouse sul sito web per rendere più difficile il furto di immagini da parte di un utente medio.
Ecco due plugin che potete utilizzare per disabilitare il clic destro sulle immagini in WordPress.
Envira Gallery è il miglior plugin per gallerie di WordPress sul mercato. Oltre ad aiutarvi a creare splendide gallerie di immagini, Envira è dotato di molte altre funzioni. Una di queste è la protezione delle immagini.
Per maggiori informazioni sulla piattaforma, consultate la nostra recensione di Envira Gallery.
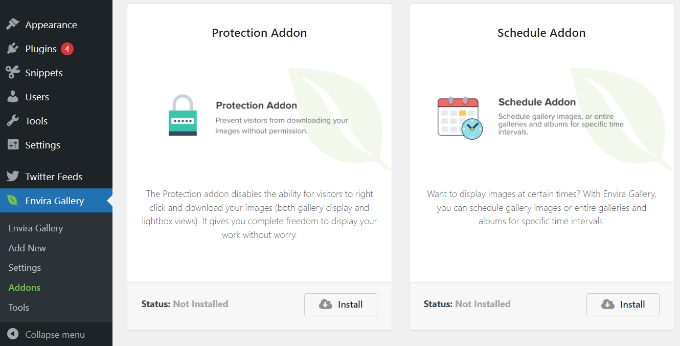
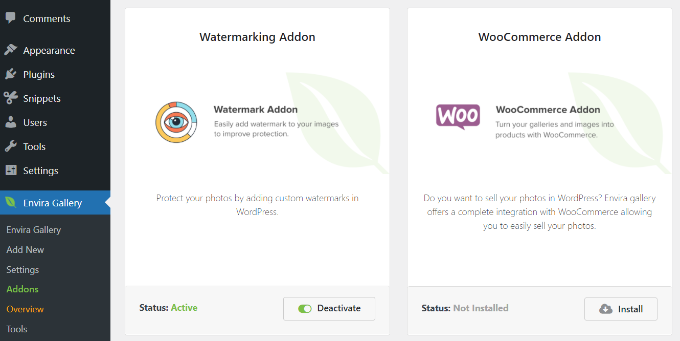
Per utilizzare la caratteristica di protezione delle immagini, basta andare su Envira Gallery ” Add-on dal pannello di amministrazione di WordPress.
Quindi, navigare fino all’add-on “Protezione”, installarlo e attivarlo.

Ora, create una nuova galleria di immagini con Envira Gallery. Se è la prima volta, date un’occhiata a come creare facilmente gallerie di immagini responsive in WordPress con Envira Gallery.
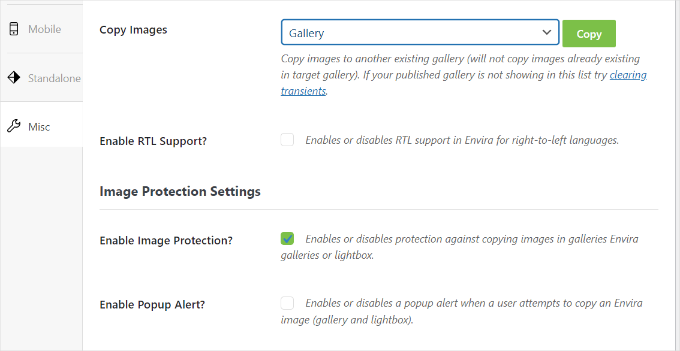
Quando si crea la galleria, fare clic sulla scheda “Varie” e scorrere fino alle impostazioni di protezione delle immagini. Si troverà l’opzione “Abilita protezione immagine”. Selezionare questa opzione e salvare la galleria.

È inoltre possibile attivare un avviso a comparsa che appare quando l’utente tenta di copiare l’immagine.
Ora potete aggiungere questa galleria di immagini in qualsiasi punto del vostro sito WordPress. Disattiverà automaticamente il clic del tasto destro del mouse sulle immagini.
Disabilitare il clic destro per WP
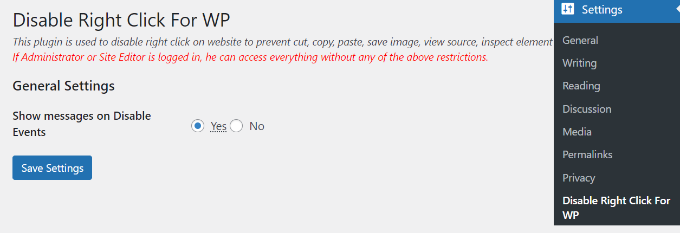
Disable Right Click For WP è un plugin gratuito per WordPress che consente di disabilitare il clic destro sul proprio sito WordPress.
Il plugin funziona subito e disabilita il clic con il tasto destro del mouse sull’intero sito web. Non ci sono impostazioni aggiuntive da configurare o modificare.
Disclaimer: siamo consapevoli che questo plugin non è stato testato con le ultime versioni di WordPress. Potrebbe non essere attivato, ma lo abbiamo testato sul nostro sito e funziona bene. Per maggiori dettagli, consultate la nostra guida sull’utilizzo di plugin obsoleti.
Tuttavia, esiste un’opzione per mostrare un messaggio quando l’utente tenta di fare clic con il tasto destro del mouse su un’immagine.
Basta andare su Impostazioni ” Disabilita clic destro per WP dalla dashboard di WordPress e attivare l’opzione “Mostra messaggi su eventi disabilitati”.

Non dimenticate di fare clic sul pulsante “Salva impostazioni” quando avete finito.
2. Usare il watermark sulle immagini di WordPress
Le filigrane sembrano funzionare alla grande per molti siti web di fotografia stock. L’ovvio svantaggio è che le vostre fotografie o immagini potrebbero non avere un aspetto ottimale.
Tuttavia, è possibile aggiungere watermark con gusto. L’obiettivo è quello di mantenere il fascino estetico delle immagini, scoraggiando al contempo il furto.
Envira Gallery è dotato di un addon per la filigrana. Per utilizzare questo addon è necessaria almeno una licenza Plus di Envira Gallery.
È sufficiente installare e attivare il plugin Envira Gallery. Per maggiori dettagli, consultare la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, è necessario visitare Envira Gallery ” Addons dalla dashboard di WordPress e navigare fino all’addon Watermarking. Quindi, procedere all’installazione e all’attivazione del componente aggiuntivo.

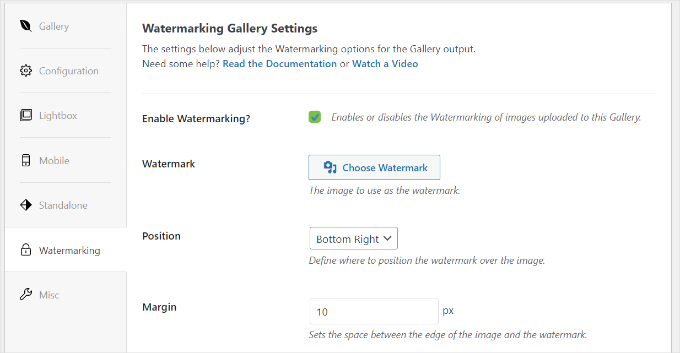
Quando si crea una galleria o si modifica una galleria esistente, si noterà la nuova scheda “Filigrana” nelle impostazioni della galleria.
È possibile fare clic sulla casella di controllo dell’opzione “Filigrana attivata” e appariranno altre opzioni.
Quindi, caricare un watermark per le immagini, selezionarne la posizione e il margine e scegliere se applicare il watermark alle immagini esistenti.

Se cercate un’alternativa a Envira Gallery, potete anche utilizzare il plugin NextGEN Gallery per aggiungere filigrane di testo o di immagine alle vostre immagini in WordPress.
3. Disabilitare l’hotlinking delle immagini in WordPress
Un altro modo comune per rubare immagini dai siti web è quello di caricarle dalla fonte originale. L’immagine viene caricata dai vostri server e visualizzata su siti web di terzi senza la vostra autorizzazione.
Questo aumenta anche il carico del server e l’utilizzo della larghezza di banda.
Ecco come disabilitare l’hotlinking delle immagini dal vostro sito WordPress.
È sufficiente aggiungere questo codice al file .htaccess nella directory principale del sito WordPress:
1 2 3 4 5 6 | #disable hotlinking of images with forbidden or custom image optionRewriteEngine onRewriteCond %{HTTP_REFERER} !^$RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC]RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L] |
Non dimenticate di sostituire wpbeginner.com con il vostro nome di dominio.
Questo codice blocca l’hotlinking, pur consentendo la visualizzazione delle immagini nei risultati di ricerca e sul vostro sito web.
Non riuscite a trovare il file .htaccess? Potete consultare il nostro tutorial su come trovare il file .htaccess in WordPress.
4. Aggiungere avvisi di copyright sul vostro sito WordPress
L’aggiunta di una nota di copyright al vostro sito web può anche scoraggiare il furto di immagini. È sufficiente aggiungere un avviso di copyright nel file del footer del tema in testo semplice o in HTML come questo:
1 | <p>© 2009-2023 WPbeginner.com</p> |

Lo svantaggio è che dovrete modificare il codice ogni anno. Un approccio migliore consiste nell’aggiungere un avviso di copyright dinamico in WordPress.
Molti tutorial vi diranno che è possibile farlo aggiungendo del codice al file functions.php del vostro tema o a un plugin specifico per il sito.
Tuttavia, non consigliamo di modificare il file functions.php. Se non si è uno sviluppatore, il minimo errore può rompere il sito o comprometterne la funzionalità.
Il modo migliore per aggiungere codice personalizzato è utilizzare il plugin WPCode. È il miglior plugin per gli snippet di codice per WordPress e potete gestire facilmente tutti i vostri codici utilizzando WPCode.

Per prima cosa, è necessario installare e attivare il plugin gratuito WPCode. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
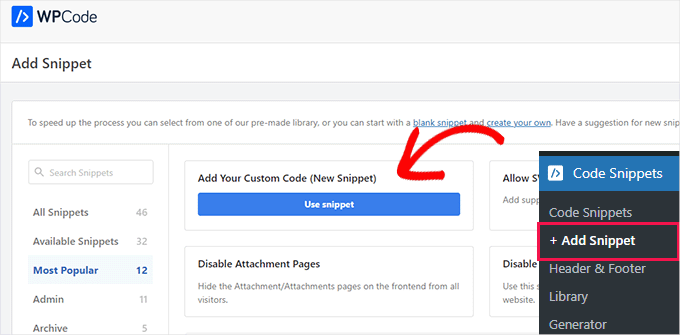
Dopo l’attivazione, dovrete andare su Code Snippets ” + Add Snippet dalla vostra dashboard di WordPress. Da qui, è sufficiente selezionare l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

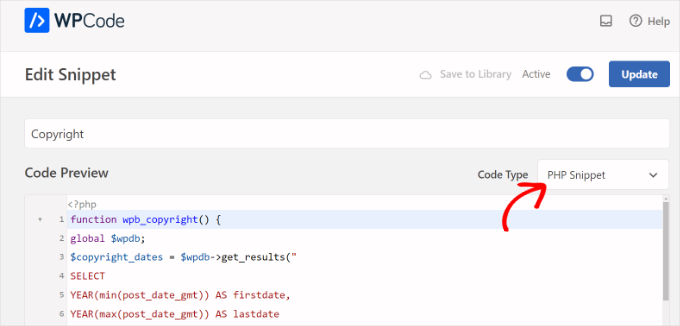
Successivamente, è possibile inserire un titolo per lo snippet di codice e inserire il seguente codice nell’area “Anteprima codice”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function wpb_copyright() {global $wpdb;$copyright_dates = $wpdb->get_results("SELECTYEAR(min(post_date_gmt)) AS firstdate,YEAR(max(post_date_gmt)) AS lastdateFROM$wpdb->postsWHEREpost_status = 'publish'");$output = '';if($copyright_dates) {$copyright = "© " . $copyright_dates[0]->firstdate;if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {$copyright .= '-' . $copyright_dates[0]->lastdate;}$output = $copyright;}return $output;} add_shortcode('copyright','wpb_copyright');add_filter('widget_text', 'do_shortcode'); |
Si dovrà inoltre fare clic sul menu a discesa “Tipo di codice”.
Quindi, selezionare l’opzione “Snippet PHP”.

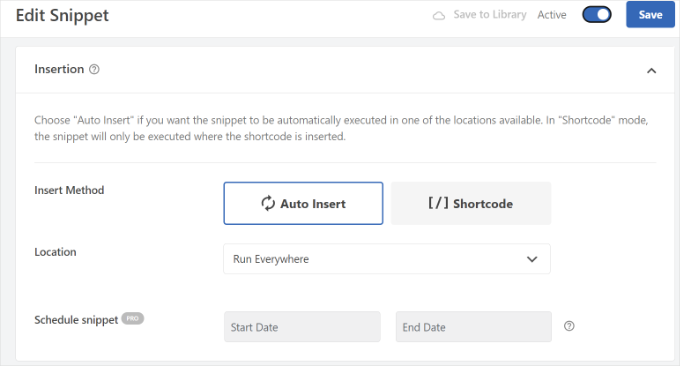
Successivamente, si può scorrere fino alla sezione Inserimento. Per impostazione predefinita, WPCode eseguirà lo snippet di codice ovunque sul vostro sito web.
Tuttavia, è possibile modificare la posizione ed eseguire il codice su una pagina specifica, nell’header o nel footer dell’intero sito, prima di un paragrafo e altro ancora. Esiste anche l’opzione di creare uno shortcode per il codice personalizzato. In questo modo, è possibile inserire manualmente lo shortcode per eseguire il codice.
Per questa esercitazione, utilizzeremo il metodo di inserimento predefinito ed eseguiremo il codice ovunque. Non dimenticate di fare clic sulla levetta in alto per attivare il codice e poi fare clic sul pulsante ‘Salva’.

Se avete bisogno di aiuto per aggiungere codice, seguite la nostra guida passo passo su come aggiungere facilmente codice personalizzato in WordPress.
Questo codice trova la data della prima pubblicazione sul blog e la data in cui è stato pubblicato qualcosa. Quindi, produce una nota dinamica sul copyright.
È necessario aggiungere lo shortcode [copyright] a qualsiasi post, pagina o widget di testo del sito per visualizzare una nota di copyright.
È possibile utilizzare questo codice anche nel piè di pagina del tema.
1 | <?php echo wpb_copyright(); ?> |
Se non siete sicuri che le vostre immagini siano state rubate, ecco come scoprirlo.
Suggerimento bonus: come verificare se una foto è stata selezionata
Il modo più semplice per vedere se un’immagine è stata rubata è usare Google Images. Esistono molti altri strumenti di qualità, ma Google è gratuito e mostra rapidamente se qualcun altro sta utilizzando le vostre immagini.
Per iniziare, è sufficiente visitare il sito web di Google Images e fare clic sull’icona della fotocamera.

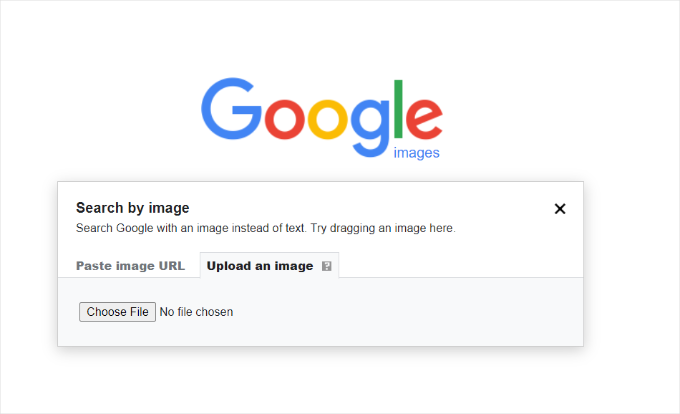
Dopodiché, Google vi darà due opzioni per cercare un’immagine.
È possibile caricare l’immagine o incollare l’URL dell’immagine in Google Immagini.

Google mostrerà ora i dettagli dell’immagine, le possibili ricerche correlate e alcune immagini visivamente simili.
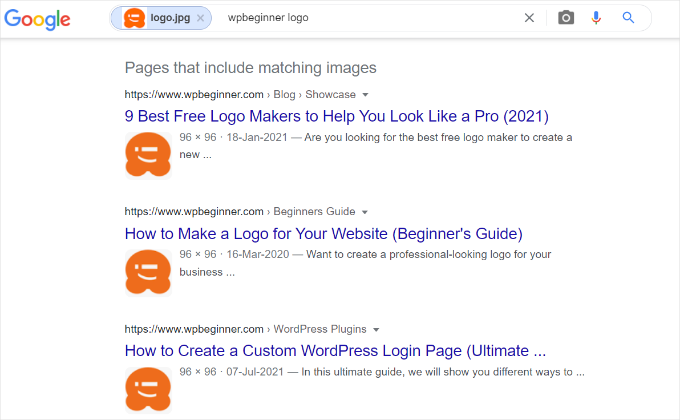
Tuttavia, se si scorre verso il basso, si vedrà la sezione “Pagine che includono immagini corrispondenti”. Qui è possibile vedere tutti i siti web che potrebbero utilizzare la vostra foto senza il vostro consenso.

Una volta individuato chi ha rubato le vostre immagini, potete contattarlo e chiedergli di darvi una menzione adeguata per il vostro lavoro. Potete anche contattare direttamente Google e inviare una notifica di rimozione.
Speriamo che questo articolo vi abbia aiutato a proteggere le vostre immagini e a prevenire il furto di immagini in WordPress. Vi consigliamo di consultare anche la nostra guida su come risolvere i problemi più comuni relativi alle immagini in WordPress e la nostra selezione dei migliori temi fotografici gratuiti per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Chris Osaze Eriamatoe
Previewing your image on Google chrome also gives it an option to download the image to your local drive.
WPBeginner Support
If Google does index your image then there is not much you would be able to do for what Google shows but there is no way to completely prevent image theft.
Admin
Jiří Vaněk
Thank you for the article. Since I’ve found from backlinks that many sources are linking to my website and images, which could potentially burden the server over time, I’m considering watermarking to at least display the original URL on the destination. This, in my opinion, is one of the best ways to protect copyrights because many people might not bother stealing images and then removing watermarks using external programs.
WPBeginner Support
We hope you find our watermark recommendation helpful!
Admin
knotty
#disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
this code not working
WPBeginner Support
You would need to change wpbeginner.com to your domain name for the code to work properly.
Admin
todd
Another method of image theft I’ve seen is when someone takes a screenshot and then crops the image to their liking.
Thanks much for your work on this issue
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Aaron
Stopping the “right click” only stops people that don’t know what they are doing, anyone scraping images will be still able to pull images.
to test this open your browser, press ‘F12’ then load any site, in the Network tab you will see all the images and content that your browser has downloaded to display the page, you can just save anything you like from there.
WPBeginner Support
You are correct and we do state in the article that there is no way to completely stop people from stealing your images, but these are options for those trying to add some level of prevention.
Admin
crystal
Hi, if someone were to put it in the browser, is there a way to keep the wp-content/uploads URL from displaying a listing of all your photos, mp3’s, ect?
Thanks!
WPBeginner Support
For what it sounds like you’re asking, you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/disable-directory-browsing-wordpress/
Admin
Mungurul Alam
This post has helped me to stop image stealing from my another website Thanks
WPBeginner Support
Glad our article could help
Admin
Usman
Somehow, even after following everything and editing the .htaccess file, the images can still be hotlinked :s don’t know why
Helios Wislan
I love WP Beginner a lot! can’t say how many times it helps me, thanky you team for your fantastic and funtastic job for us.
WPBeginner Support
Hey Helios,
Thanks for the kind words. We really appreciate it.
Admin
Vikas Gupta
Thanks for such a valuable information.
Aditya
Thank you so much for your help
KarthikP
Thanks a lot .Even the code supplied on inmotion hosting was wrong.They redirected me to this page.Thanks a lot wpbeginner
yashwanth
Hi I would like to how to actibate the same in the mobile version of the site. I am able to disble rightclick on the pc site view but am able to download it on mobile
Matus
Many big companies (like Apple or even you WPBeginner) don’t use image hotlink protection.
Is this method bad for SEO?
Also you allowed in your .htaccess code only google.com but Google have websites with many extensions, how can I include them all?
Sagar Patil
Hello.
i wont my images crawl by search engine. but not hotlink by other website.
if i disable hotlinking using htaccces. then does search engine will crawl my images or not?
Erez
Overall, good article.
You can still go to restricted images by using the direct URL:
example.com/wp-content/uploads/2017/01/ImageName.jpg
Any thoughts how it can be restricted?
Rena
Great tips. Thanks for including the coding and how to’s.
Semih
Is it possible to protect SVG files from stealing?
On browsers easy to see SVG
ctrl+shift+c
Bobby
If I am not mistaken, someone can just just save any given page and there you go …. all images from that respective page will be downloaded into a folder from the browser function.
Any thoughts?
Juliette
Hi and thanks for a great article!
I have a question about the rewrite rule:
!^http(s)?://(www\.)?wpbeginner.com [NC]
For the line above, can I point to one base path if I am currently working in MAMP/localhost and plan on switching to a live server later?
Thanks!
Carol Henrichs
Still looking for a way to prevent access to the uploads area. When turning of lightbox in Envira, clicking on the image takes you directly to the image file and there is no protection.
WPBeginner Support
It seems like Envira support team replied to your ticket there. Let us know if you need more help.
Admin
Stef
Thanks for the article. I’ve installed the “no right click” which is fine when people are on laptops/desktops, but it doesn’t seem to stop people from holding down on a photo on their smartphone and “saving image”….
Any thoughts? Or tips?
Catherine
Thanks for the tips.
Is there a way to select the copyright author? Some pic are from me, others from stock. I use to give the credit at the end of the post, but don’t like it because it’s a kind of stop from reading related articles, or commenting.
I would love to have a tool who will sett the copyright into the pic. Not like a watermark, but as a text addition.
Is there something like that available?
PS: which plugin is that “Add your comment + notify me of… also subscribe without commenting”
Pete
I am correct in assuming the same methods apply to video as well? I have a lot of video on my site and it is branded, but I would be more concerned about the ‘theft’ of my bandwidth slowing my site down.
I’m happy to have my content shared actually, but I don’t want that to result in a slow site when video is so demanding to start with.
Thanks!
WPBeginner Support
Please take a look at, why you should never upload a video to WordPress.
Admin
Rennie Joy
Great tips for someone just starting out. Thank you!
Olli
You forgot something: dontate your pictures to the public by using a CC licence.
It won’t hurt anyone and you don’t have to worry about something called “theft” (some my say “copying”).
Susan Smith
Would this prevent scrapers as well?
WPBeginner Support
It will discourage them but not prevent content scraping.
Admin
FraNK UMEADI
I have always being a victim of No 3 (Image hot linking). Recently a lot of tech bloggers started copying my posts at with the images being loaded from my server. This has caused slow loading and increased my used bandwith.
Thanks so much for this guide! I will be implementing no 3 immediately.
iostar
What if on the website i have activated Jetpack Photon? Can image stealing be forbidden?
Pete
I would love to know the answer to this question – anyone?
bmoney
BUMP..
I’ve had wp-content-copy-protection for a while now and it has just started causing havoc with my site..
Kate_H
Great article.
Being a keen amature photographer I am always concerned with showing my photos online but this article has given me a couple of ideas and I will definately check out http://enviragallery.com/
Regards