Sia che stiate scrivendo articoli per il blog, progettando pagine o gestendo un sito con più autori, sapere come usare l’editor di WordPress in modo efficace può aiutarvi a salvare tempo e a creare contenuti dall’aspetto professionale.
Noi di WPBeginner utilizziamo l’editor Gutenberg per tutte le nostre pubblicazioni e pagine. I nostri redattori trovano sempre nuovi modi per lavorare più velocemente🕒, ad esempio utilizzando scorciatoie da tastiera, strumenti di formattazione del testo e blocchi riutilizzabili.
Queste piccole modifiche si sommano, salvando tempo e rendendo il processo di scrittura più efficiente📜.
In questa guida vi insegneremo i nostri consigli pratici per lavorare in modo più intelligente nell’editor di WordPress. In questo modo imparerete a usare l’editor dei contenuti come un professionista.

I vantaggi della padronanza dell’editor di contenuti di WordPress
Se utilizzate WordPress in modo normale, la padronanza dell’editor di contenuti vi renderà la vita molto più facile.
È il luogo in cui si scrivono, si formattano e si strutturano i contenuti. Quanto più vi sentite a vostro agio con l’editor a blocchi di Gutenberg, tanto più veloci e fluidi saranno i vostri flussi di lavoro.
Pensate a quanto tempo passate a modificare la formattazione o a correggere i problemi di layout.
Imparare gli scorciatoi e gli strumenti giusti può aiutarvi a scrivere, modificare e pubblicare contenuti in modo più efficiente. In questo modo, si spenderà meno tempo per i piccoli dettagli e più tempo per concentrarsi sulla creazione di grandi contenuti.
Inoltre, un editor ben organizzato mantiene l’aspetto pulito e professionale delle vostre pubblicazioni.
Che si tratti di aggiungere immagini, incorporare video o strutturare le head, sapere come muoversi nell’editor aiuta a creare un’esperienza migliore per i lettori.
Detto questo, diamo un’occhiata ad alcuni suggerimenti sorprendenti per aiutarvi a padroneggiare l’editor di contenuti di WordPress. Potete anche utilizzare i link sottostanti per passare al suggerimento che preferite.
- Learning the Basic Blocks
- Start Using Keyboard Shortcuts
- Single and Double Line Spacing
- Rearranging the Edit Screen
- Changing Font Size in WordPress Visual Editor
- Add Headings into Your Articles
- Adding Columns to Your Posts
- Adding Image Next to Text
- Adding YouTube Videos in WordPress
- Creating Tables in WordPress Posts
- Adding Buttons in WordPress Posts and Pages
- Add Cover Images in WordPress Posts
- Highlighting Text in Your Posts
- Add Widgets into Your Posts
- Adding Custom HTML in WordPress Posts
- Get The Word Count and Other Stats for Your Posts
- Adding Reusable Blocks to Your Posts
- Bonus Tip: Remove Blocks in WordPress
1. Imparare i blocchi di base
Quando si utilizza l’editor di contenuti di WordPress, si noterà che i blocchi sono le fondamenta del contenuto. Permettono di aggiungere testo, immagini, video, pulsanti e altro ancora senza dover toccare una sola riga di codice.
Imparare a usarli rende l’editing molto più semplice.
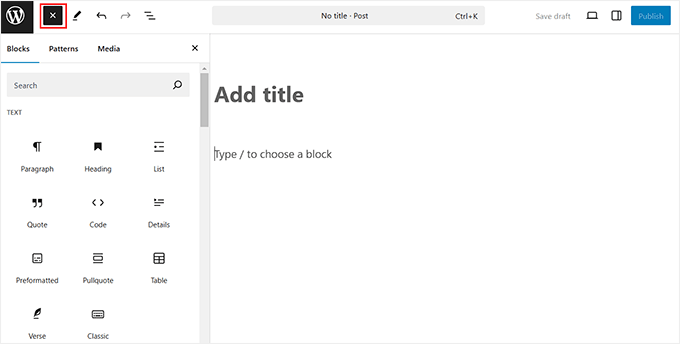
È possibile vedere facilmente tutti i blocchi che WordPress offre facendo clic sul pulsante Aggiungi blocco (+) nell’angolo in alto a sinistra della schermata. Si apre un menu con un elenco di tutti i blocchi disponibili.

Da qui, è sufficiente trascina e rilascia quelli che vi servono nella vostra pubblica.
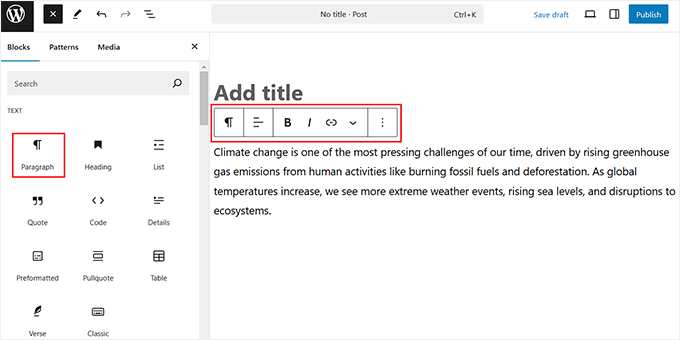
Ad esempio, il blocco Paragrafo è quello che utilizzerete di più. Serve per scrivere testo, proprio come questo. È possibile formattarlo con grassetti, corsivi o link per rendere i contenuti più coinvolgenti.

Il blocco Immagine, invece, consente di aggiungere immagini alle proprie pubblicazioni. È possibile caricare immagini, trascinarle e regolarne le dimensioni all’interno dell’editor.
Poi c’è il blocco Heading, che aiuta a suddividere il contenuto. Le head rendono la pubblicazione più facile da leggere e aiutano i motori di ricerca a comprendere meglio il contenuto.

Una volta appresi i blocchi di base, sarà più facile navigare nell’editor e creare contenuti.
2. Iniziare a usare gli scorciatoi da tastiera
Gli scorciatoi da tastiera possono essere un ottimo modo per salvare tempo durante la scrittura in WordPress. Invece di fare clic sulle opzioni di formattazione, si possono usare combinazioni di tasti rapidi per fare le cose più velocemente.
Ad esempio, Ctrl + B (Cmd + B su Mac) rende il testo grassetto e Ctrl + I (Cmd + I su Mac) add-on.
Allo stesso modo, è possibile evidenziare il testo e premere Ctrl + K (Cmd + K su Mac) per add-on.

È inoltre possibile utilizzare scorciatoie per organizzare i contenuti. Digitando ## seguito da uno spazio si crea immediatamente un’intestazione 2, mentre digitando – e premendo uno spazio si crea un elenco puntato.
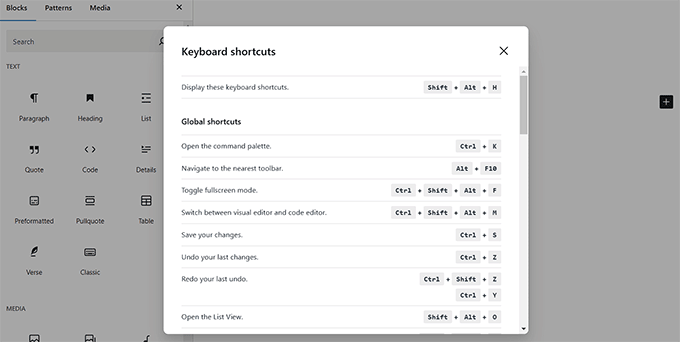
In WPBeginner, i nostri scrittori utilizzano sempre scorciatoie da tastiera per migliorare i loro flussi di lavoro. Per saperne di più, consultate la nostra guida sulle scorciatoie da tastiera in WordPress.
3. Interlinea singola e doppia
Molti principianti trovano difficile creare paragrafi e interruzioni di riga in WordPress.
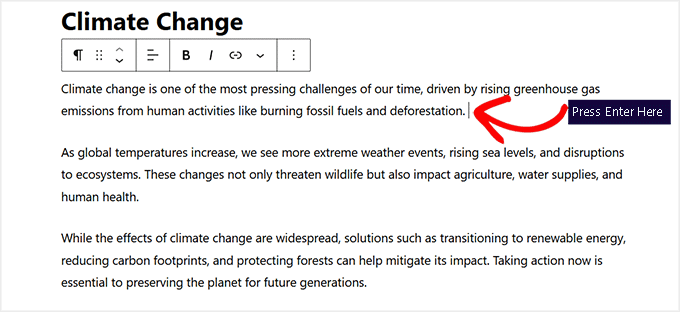
Per impostazione predefinita, WordPress aggiunge facilmente un nuovo paragrafo con doppia interlinea quando si preme il tasto Inserisci / Restituisci.

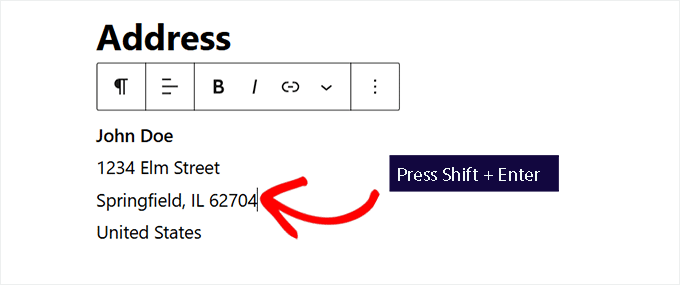
Tuttavia, se si desidera un’interruzione di riga singola, è necessario premere insieme i tasti Maiusc + Inserisci.
Questo sposta il testo alla riga successiva senza aggiungere spazio extra, il che lo rende perfetto per cose come indirizzamenti, poesie o formattazione compatta.

Per istruzioni dettagliate, consultate la nostra guida su come add-on un’interruzione di riga in WordPress.
4. Riorganizzazione della schermata di modifica
L’editor di contenuti è fondamentalmente una tela pulita con una barra in alto e una colonna a destra. In questo modo si ottiene un’interfaccia utente pulita per creare le proprie pubblicazioni.
L’editor visualizza una barra degli strumenti in alto rispetto al blocco che si sta modificando. Tuttavia, è possibile spostare la barra degli strumenti facendo clic sul menu a tre punti in alto a destra della schermata.
Una volta aperto il menu a discesa, selezionare l’opzione “Barra degli strumenti in alto”.

È anche possibile rimuovere il pannello di blocco sulla destra per creare uno spazio di scrittura cancellato per i contenuti.
A tale scopo, è sufficiente fare clic sull’icona “Impostazioni” in alto a destra per rimuovere la colonna.

Inoltre, è possibile passare alla modalità Spotlight facendo clic sull’icona a tre punti in alto a destra e selezionando l’opzione “Modalità in risalto”.
È l’ideale se ci si distrae facilmente, poiché oscura tutti gli altri blocchi e mette in evidenza solo quello su cui si sta lavorando in corso.

Quando si utilizza l’editor a blocchi, si noterà che la barra laterale dell’amministrazione di WordPress appare sul lato sinistro, il che può essere fonte di distrazione.
In questo caso, si consiglia di utilizzare la modalità a schermo intero senza distrazioni, che rimuove la Bacheca di amministrazione e offre un ambiente chiaro con cui lavorare.
Per aggiungere questa modalità, basta fare clic sull’icona a tre punti nell’angolo destro e selezionare l’opzione “Modalità a schermo intero”.

Per istruzioni approfondite, consultate la nostra guida su come riorganizzare la schermata di modifica della pubblicazione in WordPress.
5. Modificare la dimensione del font nell’editor visuale di WordPress
A volte le dimensioni predefinite del testo non sono adatte ai contenuti. L’ingrandimento o la riduzione del font possono migliorare la leggibilità e far risaltare i punti più importanti.
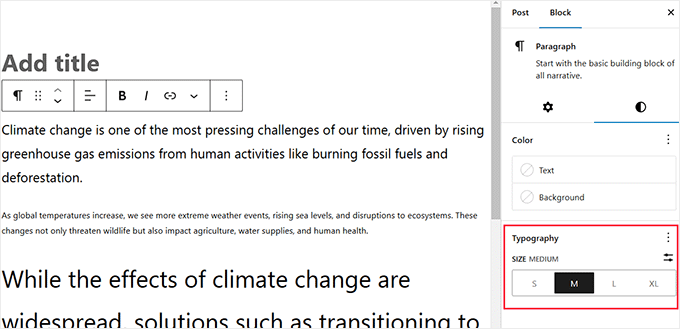
È possibile modificare facilmente la dimensione del font nell’editor di WordPress selezionando un blocco di testo. Una volta fatto ciò, passate alla scheda “Stili” dal pannello dei blocchi sulla destra.

È ora possibile scegliere tra le dimensioni preimpostate o inserire una dimensione personalizzata nella sezione Tipografia. È inoltre possibile modificare il testo e il colore di sfondo del blocco di paragrafi da qui.
Per saperne di più, consultate il nostro tutorial su come cambiare la dimensione del font in WordPress.
6. Aggiungere head nei vostri articoli
Le head hanno anche un ruolo importante nel migliorare la leggibilità. Per questo motivo i motori di ricerca come Google li considerano importanti per la SEO.
L’uso delle parole chiave (parole che gli utenti useranno per effettuare le ricerche) nelle head aiuta i motori di ricerca a capire l’importanza di tali parole chiave.
Con l’editor di contenuti è facilissimo aggiungere head ai propri articoli. Basta selezionare il blocco “Heading” dal menu.
Una volta fatto ciò, è possibile modificare le dimensioni dell’intestazione facendo clic sul menu a discesa ‘H2’ nella barra degli strumenti del blocco. È anche possibile aggiungere un link all’head, renderlo grassetto o in corsivo.

È inoltre possibile modificare il colore e la dimensione del testo passando alla scheda “Stili” nel pannello dei blocchi.
Per maggiori dettagli, consultate il nostro tutorial su come utilizzare correttamente i tag head in WordPress.

7. Aggiungere colonne alle vostre pubblicazioni
L’editor di contenuti di WordPress è dotato di un blocco Colonne integrato, che consente di aggiungere contenuti in colonne. Questo può rendere più facile l’organizzazione dei contenuti e migliorare la leggibilità per gli utenti.
Per aggiungere una colonna, è sufficiente fare clic sul pulsante “Aggiungi blocco” e aggiungere il blocco “Colonne”. Poi, si deve scegliere il numero di colonne che si desidera aggiungere alla pagina.

Una volta fatto ciò, è possibile aggiungere blocchi a ciascuna colonna. Ad esempio, è possibile selezionare il blocco Paragrafo e aggiungervi del contenuto.
È inoltre possibile aggiungere immagini, citazioni a blocchi, video e altro ancora.

Sulla destra è possibile visualizzare le impostazioni del blocco ‘Colonne’. Da qui è possibile modificare la larghezza di ogni colonna, cambiare il colore di sfondo e molto altro.
Per istruzioni dettagliate, consultate la nostra guida per principianti su come add-on di contenuti a più colonne nelle pubblicazioni di WordPress.

8. Aggiunta di un’immagine accanto al testo
Nelle versioni precedenti di WordPress, era piuttosto difficile aggiungere un’immagine accanto a del testo con un allineamento corretto.
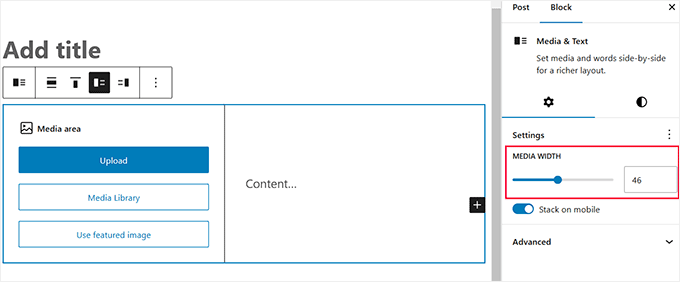
Tuttavia, questo problema è stato corretto con il blocco Media & Text.
Consente di add-on un’immagine accanto al blocco di testo e regola automaticamente la larghezza e la spaziatura tra le due sezioni utilizzando l’attiva/disattiva sulla destra.

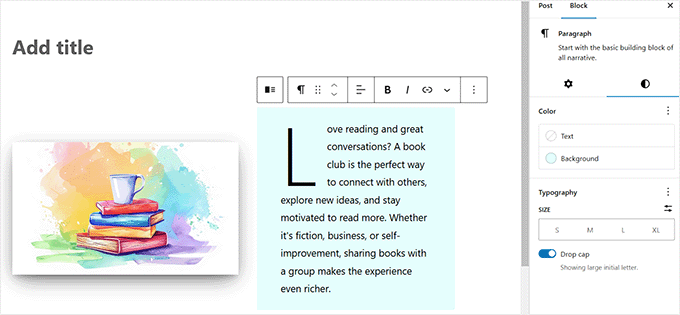
Si può anche passare alla scheda ‘Stili’ per rendere il blocco più attraente con i colori.
È possibile aggiungere cappucci a goccia, modificare la tipografia e molto altro ancora.

9. Aggiungere video di YouTube in WordPress
È possibile caricare video sul proprio sito WordPress. Tuttavia, WordPress non è fatto per essere usato come piattaforma di streaming e la maggior parte degli host non è in grado di servire file di grandi dimensioni in modo adeguato.
Per approfondire l’argomento, consultate il nostro articolo sul perché non dovreste mai caricare video sul vostro sito WordPress.
Si consiglia invece di caricare i video su YouTube o su altri siti di streaming e di incorporarli poi nelle pagine e nei post.
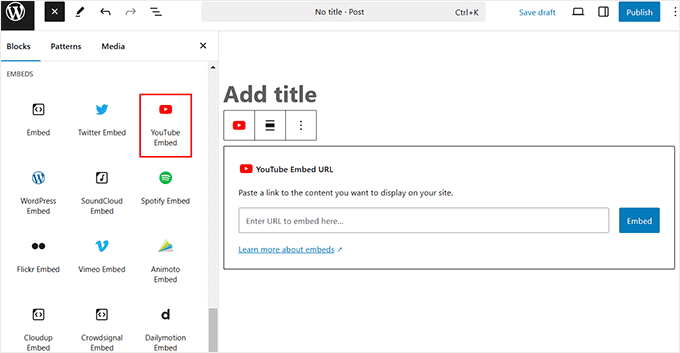
Ad esempio, potete usare il blocco “Incorpora YouTube” per incollare l’URL del video di YouTube che volete aggiungere e WordPress lo incorpora automaticamente per voi.

Oltre a questo, WordPress offre anche blocchi di incorporamenti Vimeo, Dailymotion e TikTok che si possono utilizzare.
È anche possibile incollare l’URL del video all’interno di un paragrafo o di qualsiasi blocco di testo e WordPress lo convertirà automaticamente nel blocco di YouTube.

Per iniziare, potete leggere il nostro tutorial su come incorporare facilmente i video nei post dei blog WordPress.
10. Creare tabelle nelle pubblicazioni di WordPress
L’editor a blocchi è dotato anche di un blocco per aggiungere tabelle alle pagine e ai post di WordPress.
Per farlo, basta aggiungere il blocco tabella e selezionare il numero di colonne e disponi in riga che si desidera aggiungere. Non preoccupatevi, potrete sempre aggiungere altre colonne e disponi in riga in seguito, se necessario.
Rivelazione segreta 😇: Utilizziamo lo stesso blocco per creare le tabelle dei plugin in Alto 5 o Top 10 nei nostri articoli di presentazione. In questo modo il layout rimane coerente e facile da leggere.

Successivamente, verrà visualizzata una tabella semplice in cui è possibile aggiungere o rimuovere celle di tabella utilizzando la barra degli strumenti.
È anche possibile passare alla scheda ‘Stili’ dal pannello dei blocchi per modificare il colore di sfondo e di testo della tabella. Inoltre, è possibile aggiungere una riga di header ed evidenziare le righe a proprio piacimento.

Per saperne di più, consultate la nostra guida su come add-onare facilmente le tabelle nelle pubblicazioni di WordPress.
11. Aggiunta di pulsanti nelle pagine e nei post di WordPress
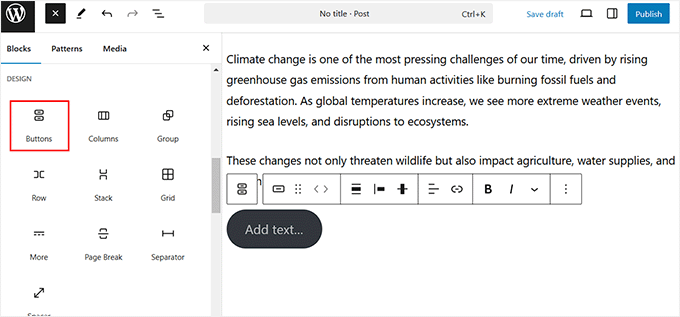
I pulsanti hanno un ruolo importante quando si vuole aggiungere un invito all’azione alle pagine o ai post. Per fortuna, l’editor di contenuti ha un blocco di base che consente di aggiungere un pulsante facendo solo pochi clic.
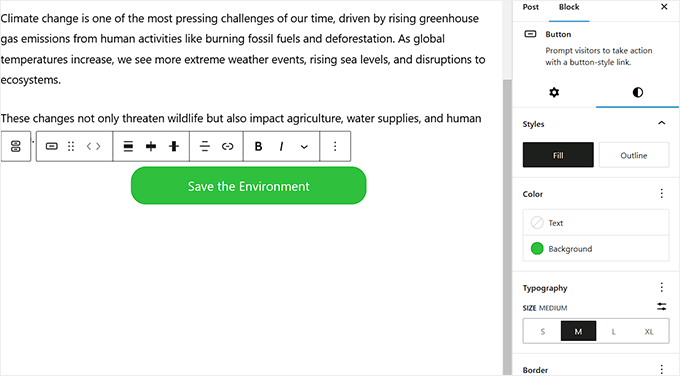
Aggiungete il blocco Pulsanti alla vostra pubblicazione. Una volta fatto, digitate una frase CTA nell’area “Aggiungi testo…”. È anche possibile aggiungere un link per il pulsante utilizzando la barra degli strumenti del blocco.

Quindi, passare alla scheda ‘Stili’ per modificare il colore del testo, il colore di sfondo, la tipografia e il raggio del pulsante.
È anche possibile allineare il pulsante al centro, a sinistra o a destra, a seconda delle preferenze.

Per istruzioni dettagliate, consultate la nostra guida su come add-on il pulsante di invito all’azione in WordPress.
12. Aggiungere immagini di copertina alle pubblicazioni di WordPress
Forse vi sarà capitato di vedere immagini di copertina utilizzate al centro di un articolo in pubblicazioni popolari come il New York Times. Un’immagine di copertina è semplicemente un’immagine posta al centro di un articolo, a volte con un testo in overlay.
Il suo scopo è quello di rendere i contenuti più coinvolgenti e di fornire una pausa dalla lettura del testo.
L’editor dei contenuti consente di aggiungere facilmente immagini di copertina alle proprie pubblicazioni. Si può iniziare facendo clic sul pulsante “Aggiungi blocco” (+) in alto e trovando il blocco Copertina.
Quando si aggiunge il blocco, viene chiesto di scegliere un colore o un’immagine dalla libreria dei media di WordPress. L’immagine o il colore saranno utilizzati come sfondo.

Dopodiché, si può semplicemente trascina e rilascia qualsiasi blocco desiderato nella sezione Copertina. Ad esempio, è possibile aggiungere testo, incorporare un video, aggiungere immagini e altro ancora.
Quindi, passare alla scheda “Stili” nel pannello delle impostazioni per regolare le dimensioni del blocco, l’opacità dell’overlay, la tipografia e il colore.

Per approfondire la questione del blocco, consultare la nostra guida Immagine di copertina vs. Immagine in evidenza nell’editor a blocchi di WordPress.
13. Evidenziare il testo nelle vostre pubblicazioni
A volte è necessario mettere in evidenza alcune parole o frasi per catturare l’attenzione e rendere il contenuto più engagement.
È possibile farlo facilmente con l’editor di Gutenberg. È sufficiente selezionare il testo che si desidera evidenziare e fare clic sull’icona “Altro” nella barra degli strumenti del blocco.
Si aprirà un menu a discesa in cui si dovrà scegliere l’opzione “In evidenza”.

Successivamente, apparirà uno strumento di selettore colore, dove si dovrà passare alla scheda “Sfondo”.
Quindi, scegliere un colore di evidenziazione tra le opzioni proposte. È anche possibile selezionare un colore personalizzato per evidenziare il testo facendo clic sull’opzione ‘Personalizzato’ e lanciando uno strumento contagocce.

Per approfondire, consultate il nostro tutorial su come evidenziare il testo in WordPress.
14. Aggiungere widget alle vostre pubblicazioni
Iwidget sono abbastanza simili ai blocchi. Permettono di aggiungere elementi web al sito WordPress senza aggiungere codice.
In genere, i widget vengono utilizzati nella barra laterale o nel footer di un sito web. Tuttavia, è possibile aggiungere alcuni widget anche all’area dei contenuti, come gli archivi, le ultime pubblicazioni o gli shortcode.
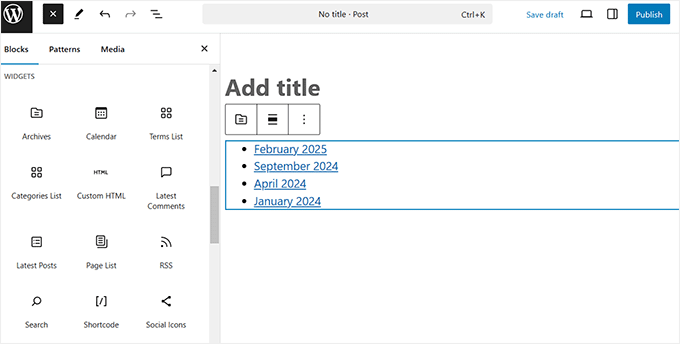
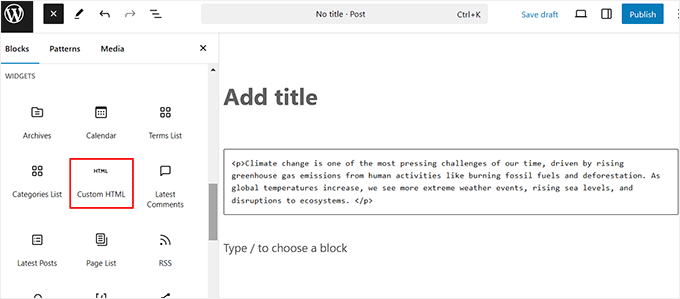
Basta cercare la sezione Widget nel menu a blocchi.

Da qui è possibile utilizzare i widget più comuni nelle pagine e nei post.
15. Aggiunta di HTML personalizzato nelle pubblicazioni di WordPress
L’editor di contenuti di WordPress è un editor WYSIWYG completamente visivo. Tuttavia, se necessario, è possibile aggiungere codice HTML.
Il modo più semplice per farlo è aggiungere il blocco HTML personalizzato alla propria pubblicazione. Dopodiché, si può semplicemente incollare l’HTML che si desidera aggiungere.

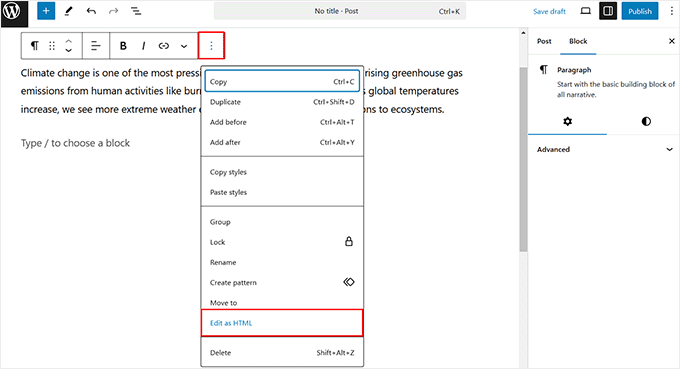
Tuttavia, è possibile visualizzare il contenuto esistente in HTML personalizzato facendo clic sull’icona con i tre puntini nella barra degli strumenti del blocco. Una volta aperto il menu a discesa, selezionare l’opzione “Modifica come HTML”.
Ora si vedrà l’HTML di un singolo blocco e si potrà modificarlo come si vuole.

Per maggiori dettagli, consultare il nostro tutorial su come modificare l’HTML nell’editor del codice di WordPress.
16. Ottenere il conteggio delle parole e altre statistiche per le vostre pubblicazioni
Quando si elabora in corso d’opera un articolo lungo, è possibile che si voglia vedere lo schema rapido dell’articolo, il numero di parole e la collocazione.
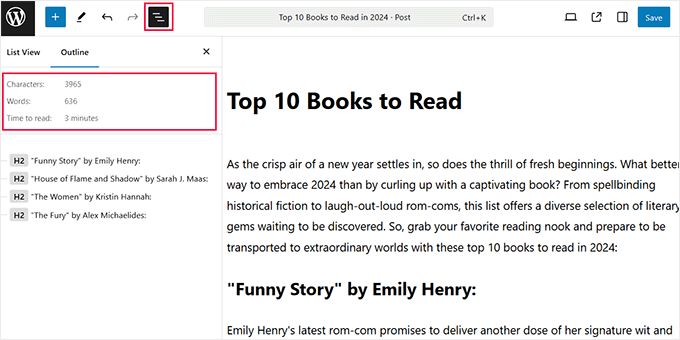
Il contenuto di WordPress consente di verificare queste statistiche con estrema facilità. A tal fine, è sufficiente fare clic sul pulsante “Panoramica del documento” in alto e passare alla scheda “Contorno”.
Ora è possibile vedere il conteggio delle parole, il conteggio dei caratteri e il tempo di lettura stimato per la pagina o la pubblicazione. Tenete presente che il conteggio delle parole si aggiorna automaticamente man mano che si continua a scrivere.
È anche possibile visualizzare uno schema dell’articolo in base alle head utilizzate.

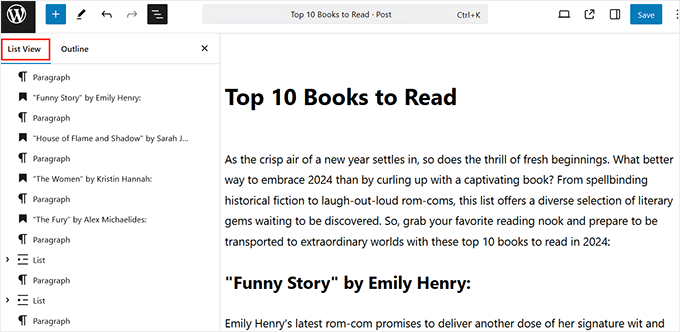
Tuttavia, se si desidera visualizzare tutti i blocchi utilizzati nell’articolo, è possibile passare alla scheda “Vista elenco” in alto.
Per ottenere dati più dettagliati, potete consultare la nostra guida su come ottenere statistiche sul conteggio delle parole in WordPress.

17. Aggiunta di blocchi riutilizzabili alle vostre pubblicazioni
I blocchi riutilizzabili, ora noti come pattern di blocco, consentono di salvare qualsiasi blocco di contenuto e di riutilizzarlo in altre pagine e post del sito web.
Ad esempio, è possibile creare un pulsante CTA una volta sola e poi inserirlo ovunque sia necessario con pochi clic.
Suggerimento segreto😇: Abbiamo creato un blocco riutilizzabile per la nostra CTA di iscrizione, che vedrete alla fine di ogni articolo di WPBeginner. Invece di ricrearlo ogni volta, i nostri autori inseriscono semplicemente il blocco preconfezionato nei loro pannelli di inserimento.
Questo salva il tempo e mantiene gli inviti all’azione coerenti in tutto il sito.
Per creare un pattern, è sufficiente fare clic sull’icona con i tre punti nella barra degli strumenti dei blocchi che si desidera salvare.
Quindi, selezionate “Crea pattern” e assegnategli un nome nella finestra di dialogo che si apre.

Una volta fatto ciò, aprire il menu di blocco e passare alla scheda “Patterns”. Qui si troverà un elenco di tutte le categorie predefinite offerte dalla caratteristica pattern.
È sufficiente scegliere la categoria selezionata in precedenza per il blocco riutilizzabile. Se non è stata selezionata alcuna categoria, il pattern verrà memorizzato nella scheda “Senza categoria”.

Fate clic sulla categoria adatta. Una volta fatto ciò, accanto al menu di blocco si aprirà un prompt che elencherà tutti i pattern salvati in quella specifica sezione.
A questo punto, basta fare clic sul blocco riutilizzabile creato per add-on alla pagina o alla pubblica di WordPress.

Per istruzioni dettagliate, consultare la nostra guida su come creare un blocco riutilizzabile in WordPress.
Suggerimento bonus: Rimuovere i blocchi in WordPress
Se siete dei principianti, potreste non aver bisogno di utilizzare alcuni dei blocchi predefiniti di WordPress. In questo caso, vi consigliamo di rimuovere i blocchi non necessari per ripulire il vostro menu a blocchi.
Questo vi aiuterà a rimanere concentrati, rendendo più facile trovare rapidamente i blocchi di cui avete bisogno.
E non preoccupatevi, perché potete sempre riportare i blocchi nascosti facendo pochi clic.
Per rimuovere i blocchi, fare clic sull’icona con i tre puntini in alto a destra nell’editor dei contenuti. Quando appare un menu a discesa, scegliere l’opzione “Preferenze”.

Si aprirà una schermata in cui si dovrà passare alla scheda “Blocchi”. Quindi, deselezionare le caselle accanto ai blocchi che si desidera nascondere nell’editor successivo.
Al termine, fare clic sull’icona ‘X’ per uscire dal prompt. Ora avete nascosto con successo i blocchi in WordPress.

Per approfondire, consultate la nostra guida su come rimuovere un blocco in WordPress.
Speriamo che questo articolo vi abbia aiutato a scoprire nuovi suggerimenti per padroneggiare l’editor di contenuti di WordPress. Potreste anche voler vedere il nostro confronto tra widget e blocchi di WordPress e le nostre scelte in alto dei migliori plugin per i blocchi di WordPress Gutenberg.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Mrteesurez
Nice post.
I didn’t see any way to see word count, number of paragraphs,l and others in block before, I used to switch to Classic editor to do it.
This post just teach me with block editor. Their are many things we still need to know about WordPress and blogging generally.
Thanks.
WPBeginner Support
You’re welcome, glad we could share how to do this in the block editor
Admin
Kadir
This is a really complete guide. Thanks
WPBeginner Support
You’re welcome
Admin
Khalid
I cannot find the heading block in my editor. Is it that I have inadvertently deleted it. How can I have it back.
WPBeginner Support
Your theme’s header is decided by your theme, not the post/page editor. For changing it you would normally go under Appearance>Customize.
Admin
Sanavi
Very helpful for beginners. Bookmarking this article. I will surely implement these tips in my blog.
WPBeginner Support
Glad you found our article helpful
Admin
Michael Torres
Very helpful for new blogger like me. Basics are very important.
WPBeginner Support
Glad our article could be helpful
Admin
Bob
Good article, looks to be a great tool for beginners like me, are there
any video tutorials as I like to be shown what to do?
WPBeginner Support
For that, you would want to take a look at our video section here: https://videos.wpbeginner.com/
Admin
Abhijit Bangal
I was trying to use the new gallery plugin for testing how it’d work with new blocks, which are now more flexible than before. But I stumbled upon the columns thing and tried out a few combinations. I think, to an extent, I’ll use less of the gallery plugin and more of columns. Of course, the columns cannot be everything that a gallery plugin can do/does. But to me, it’s helped me save a lot of time and energy.
Extremely helpful! Thanks team!
WPBeginner Support
Thanks for sharing how you’re using the block editor, while it won’t have all the features it can help those looking for a custom gallery setup
Admin
Kurt
Single line break…Shift + Enter…sweet. Wish I had known about that before now.
WPBeginner Support
Glad we could teach you something new and hope this trick helps with your content
Admin
Michael Walther
Very good article about the Gutenberg editor. However, I am still not convinced. For me, the Gutenberg editor stays what it is – an excellent answer to a question that I did not ask. Like a huge SUV to drive my daughter to kindergarten. Don’t get me wrong, shiny huge SUVs are a fine thing, but I am just a wordpress author. I’ll stick with my trusty Toyota (ie the ‘old’ WP editor via plugin) as long as I possibly can.
WPBeginner Support
Understandable, as the block editor improves it should become more useful for new WordPress users and have tools that those who have used the classic editor want to use
Admin
Mohamed Hassan
Thanks, an informative useful post.
WPBeginner Support
You’re welcome, glad our post could be helpful
Admin
Valentin Born
Nice overview … but
`By default, WordPress visual editor allows you to change the font size into paragraph text, headings, etc.`
This is incorrect (and implies terrible advice)—don’t use “paragraph“, “heading“ etc. for font-sizes (… but for marking up paragraphs and headings)! While you offer a slightly better option in your mentioned article on how to change font sizes (namely, adding a font-sizes dialog, e.g. using TinyMCE Advanced), only at the very bottom of that article do give the important advice:
`Note: If you want to change the font size of all paragraphs (i.e the entire post content), then DO NOT use the TinyMCE advanced. Rather, you would need to adjust the styling in your style.css file.`
This should even be expanded upon: “If you ever want to change the font-size of a piece of content for purely stylistic purposes, create a class for that and add it to that element“ (perhaps with the help of a plugin)—otherwise you will manually have to crawl through every post and page, readjusting those manually set font-sizes, every time you change your theme’s base font-size.
Pawan Singh
Hi Admin, would you please tell all your readers which editor you use. i’m impressed with the styling of text.
Amanda
Great article! I learned some very helpful things, and was reminded of other helpful things I’ve learned from you! Thanks so much!
Bob Diebel
Thanx much! much learned, much appreciated!
kittkatt123
Is there a keyboard shortcut to switch between the text editor and the visual editor? Or do I have to click every time?
Rick Teisan
I asked how to add a visual to the media library. I was directed to thispage. There isnothing about adding a visual to the library. SUCKS. 39 MINUTES JUST TRYING TO ADD A PHOTO TO THE LIBRARY TO PUT IT IN THE BLOG POST.
MAKE IT EASY
!!!!!!
WPBeginner Support
Hi Rick,
On the post edit screen you will see a button labeled ‘Add Media’ you can click on it and then upload your photo.
You can also add a photo to your WordPress library by visiting Media > Add New page in your WordPress admin area.
Let us know if this solved your issue.
Admin
Hamid
thanks for sharing such valuable tips.
Nadeem
Thanks so much for this easy and simple explanation of all the necessary suggestions for writing an article on wordpress. Keep posting such amazing articles.
Rufus B
One of the best news letters yet from you guys. The links to other recommended articles was super helpful.
Ahmed
Great tips, thanks
jagmohan singh negi
hi syed , its my first landing page of my secrch in google and i dont think i have to go to other sourses to find any information about wprdpress ,blog ,adsense etc.
really nice post with complete information and presentaion is 10/9 in my view.
WPBeginner Staff
WordPress themes are responsible for handling all things related to the visual appearance of your content. Having said that, since each WordPress theme is different, the Visual Editor can not automatically guess what styles to use. To solve this issue, it is a standard practice to add an editor stylesheet in WordPress themes. It seems like your theme does not have one. You can ask your theme developer for support. Or you can create your own editor-style.css file and copy the rules from your theme’s main stylesheet.
Gary Neal Hansen
Thanks for the great tips. At the beginning you say the visual editor is a WYSIWYG environment — but I don’t see what I type in its proper format and font until I hit the “preview” button. Is there a setting to have the editor function as true WYSIWYG?
Chris Finnegan
Excellent roundup, I’ll be using the keyboard shortcuts for headings from now on!
WPBeginner Staff
You are confusing “Paste as Text” button with “Paste From Word” button which is no longer available since 3.9.
Dave Porter
Yep, you are quite correct!
Derek Wyatt
When switching from HTML to Visual editor and vice versa, how do you keep the html information from stripping away? I haven’t noticed a pattern as to how this happens, it just springs up when I least want it to…
As a safety measure, I just stick to the HTML editor because I don’t want to lose my formatting. Unless someone knows a way to prevent this?
Dave Porter
Hi Derek, check out Tiny MCE Advanced
https://wordpress.org/plugins/tinymce-advanced/
And checkout the settings – there is an option to not strip out html like and
John Mauldin
I must say that anyone who doesn’t know about all the wonderful information your site supplies is really missing out on a Great opportunity. I love the fact that you present the information in direct, no b.s., format and written in easily understandable language most anyone can digest. Keep up the GREAT work! JM
Roger Lill
Hi, Thanks for the summary, that should save some time.
Dave Porter
isn’t #13 obsolete with WP 3.9 ?
And ‘TinyMCE Advanced’ is worth a mention
Dave