Desiderate nascondere le sottocategorie in WordPress, o stilizzarle in modo che l’elenco delle categorie sia più facile da leggere?
In WordPress, le pubblicazioni possono essere organizzate in diverse categorie e sottocategorie, il che aiuta la navigazione e la SEO. Tuttavia, secondo la nostra esperienza, un lungo elenco di sottocategorie non sempre ha un bell’aspetto sul sito.
In questa guida vi mostreremo come nascondere le sottocategorie e modificarne lo stile utilizzando uno snippet di codice.

Perché usare le sottocategorie in WordPress?
Quando scrivete articoli per il vostro sito WordPress, potete organizzarli utilizzando categorie e tag. Quando si categorizzano i contenuti in modo appropriato, si può incrementare la SEO, che porterà più traffico al sito.
L’organizzazione degli articoli migliorerà anche la navigazione del sito, in modo che i visitatori possano trovare più facilmente i contenuti che cercano. Potete anche creare delle sottocategorie quando la struttura del vostro sito diventa più complessa.
Ad esempio, un blog di viaggi potrebbe avere una categoria dedicata alle destinazioni turistiche degli Stati Uniti. Man mano che i contenuti crescono, potrebbe essere opportuno creare delle sottocategorie per città come Chicago, Los Angeles e New York.
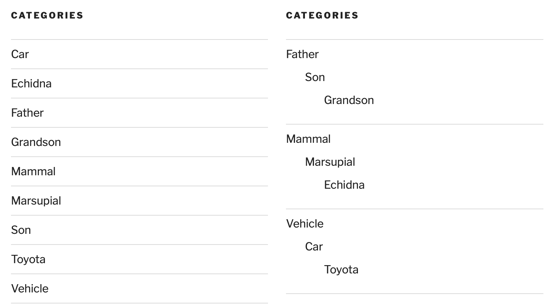
Se si visualizzano le categorie in un widget di WordPress, è possibile utilizzare un elenco piatto o una gerarchia. Ecco come appaiono le varie opzioni sul nostro sito dimostrativo.

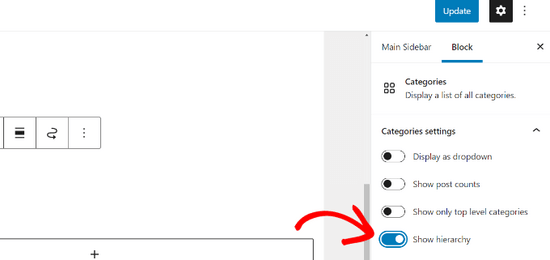
A tal fine, visitare Aspetto ” Widget sulla propria dashboard di WordPress e selezionare la casella “Mostra gerarchia” sul widget delle categorie.

Ma qualunque opzione scegliate, l’elenco finirà per diventare lungo e ingestibile e non avrà un bell’aspetto sul vostro sito WordPress.
In questa guida vi mostreremo come nascondere le sottocategorie per rendere l’elenco delle categorie più facile da navigare e vi mostreremo come stilizzare le sottocategorie per un aspetto più pulito. Potete usare i collegamenti rapidi qui sotto per passare alla sezione che vi interessa di più:
Come nascondere le sottocategorie in WordPress utilizzando i CSS
In questo articolo, utilizzeremo gli snippet di codice CSS per nascondere e stilizzare le sottocategorie. Potete aggiungere gli snippet direttamente al file style.css del vostro tema, a un plugin di snippet di codice come WPCode, o aggiungerli usando il Personalizzatore di temi nella vostra Bacheca di WordPress.
L’aggiunta di CSS può essere complicata per i principianti e un errore potrebbe danneggiare il vostro sito WordPress. Se siete alle prime armi con l’uso degli snippet di codice, vi consigliamo di selezionare la nostra guida su come add-onare facilmente i CSS personalizzati al vostro sito WordPress.
Detto questo, vediamo come nascondere le sottocategorie in WordPress.
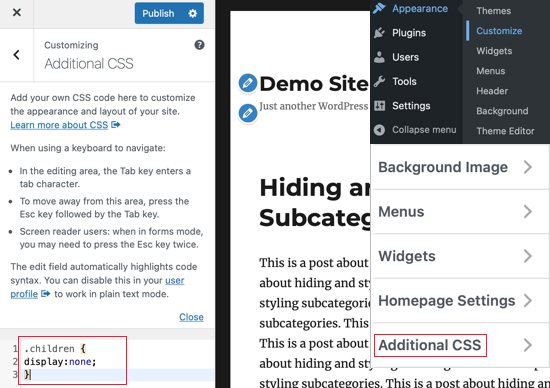
È necessario copiare il codice seguente e incollarlo nel file style.css del tema, nel plugin Code Snippets o nel Personalizzatore del tema di WordPress.
1 2 3 | .children {display:none;} |
Per utilizzare il Personalizzatore del tema, occorre innanzitutto navigare in Aspetto ” Personalizza e poi fare clic su ‘CSS aggiuntivi’ in fondo all’elenco. A questo punto, è sufficiente incollare il codice e fare clic sul pulsante “Pubblica”.

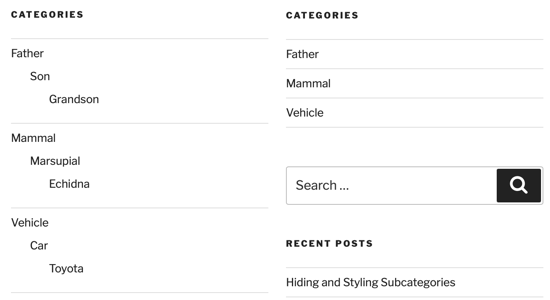
Ora potete visitare il vostro sito WordPress per verificare che le sottocategorie siano nascoste. Ecco gli screenshot prima e dopo del nostro sito web di prova.

L’aspetto è molto più pulito, ma ora i visitatori non possono vedere le sottocategorie. Si consiglia di selezionare la nostra guida su come visualizzare le sottocategorie nelle pagine delle categorie di WordPress.
In questo modo, quando i visitatori faranno clic sulla categoria Stati Uniti, vedranno i collegamenti alle sottocategorie, come Chicago, Los Angeles e New York.
Come creare le sottocategorie in WordPress utilizzando i CSS
È anche possibile utilizzare i CSS per personalizzare l’aspetto delle categorie e delle sottocategorie. Ciò dipende dalla vostra conoscenza dei CSS e da chi siete e da cosa desiderate cambiare del loro aspetto nel tema attuale.
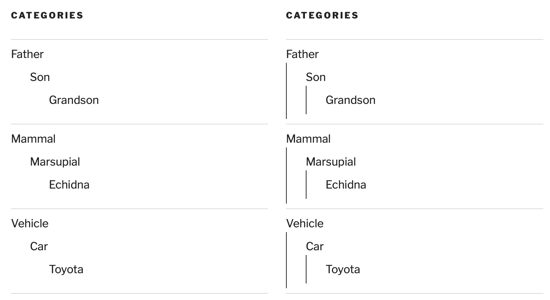
Ad esempio, se si visualizzano le sottocategorie in una gerarchia, l’aggiunta di barre verticali consente di vedere rapidamente quali categorie sono sullo stesso livello. Vediamo come fare.
La modifica dello stile delle sottocategorie segue la stessa procedura per nasconderle. È necessario copiare il codice sottostante e incollarlo in style.css, nel plugin WPCode o nel Personalizzatore del tema di WordPress.
1 2 3 4 5 | .children {padding: 0 0 0 5px;margin: 0 0 0 2px;border-left: 1px solid #333;} |
Se si utilizza il Personalizzatore di temi, non dimenticare di fare clic sul pulsante “Pubblica”.
Una volta fatto ciò, potete visitare il vostro sito WordPress per vedere l’anteprima delle modifiche. Ecco gli screenshot prima e dopo del nostro sito web di prova.

Sentitevi liberi di apportare modifiche al codice per personalizzare lo stile secondo i vostri gusti.
È possibile utilizzare i CSS anche per creare lo stile di altri elementi del tema di WordPress. Ad esempio, è possibile utilizzare i CSS per creare uno stile diverso per le singole categorie.
Guide di esperti su categorie e sottocategorie in WordPress
Ora che sapete come nascondere o stilizzare le vostre sottocategorie, potreste voler vedere altri tutorial sull’uso delle categorie e delle sottocategorie in WordPress:
- Come includere categoria e sottocategoria negli URL di WordPress
- Come mostrare le categorie vuote nei widget di WordPress
- Come visualizzare le descrizioni delle categorie in WordPress
- Come aggiungere le immagini della tassonomia (icone di categoria) in WordPress
Speriamo che questo tutorial vi abbia aiutato a capire come nascondere le sottocategorie in WordPress e come modificarne lo stile. Potreste anche voler selezionare il nostro elenco di plugin WordPress indispensabili per far crescere il vostro sito o il nostro tutorial su come visualizzare gli articoli correlati in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Farukh Hussain
Wow, Thanks for this easy tip. You r a lifesaver like always. God bless.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Quoc Thai
Thank you for your tutorials ! :))
Phaoloo
Simple and useful as always