Il vostro sito WordPress non funziona bene? Il calo del traffico, i bassi tassi di conversione, la scarsa esperienza su dispositivi mobili o i tempi di caricamento lenti sono segni cancellati che è arrivato il momento di riprogettare il sito. Ma affrontare una riprogettazione può essere scoraggiante, perché chi è preoccupato di perdere posizioni SEO.
Noi di WPBeginner abbiamo riprogettato il nostro sito più volte, elaborando in corso d’opera ciò che funziona e ciò che non funziona attraverso periodi di prova. Lungo il percorso, abbiamo sviluppato strategie per rendere il processo più fluido ed efficace.
In questa guida vi guideremo attraverso ogni fase della riprogettazione del vostro sito WordPress, dal determinare se avete davvero bisogno di una riprogettazione alla scelta del metodo di riprogettazione migliore.

Quando è necessario riprogettare il sito web WordPress?
Potreste essere tentati di riprogettare il vostro sito web WordPress semplicemente perché vi sentite annoiati dal suo aspetto attuale. Tuttavia, una riprogettazione può richiedere molto tempo, quindi importa considerare diversi fattori prima di immergersi nel progetto.
In primo luogo, volete davvero essere sicuri che la riprogettazione del vostro sito web sia un’impresa utile.
Ad esempio, se il vostro sito web WordPress sta perdendo traffico, potrebbe essere il momento di riprogettarlo. Un calo del traffico spesso indica che il sito non soddisfa più le aspettative degli utenti.
Inoltre, la prima impressione online è importante. Se il vostro sito ha un aspetto antiquato, potrebbe non rispecchiare bene il vostro brand o la vostra attività.
Un’esperienza utente scadente, come quella dei visitatori che faticano a trovare informazioni importanti, è un altro segno cancellato della necessità di riprogettare un sito web WordPress. Abbiamo indirizzato questo problema in una precedente riprogettazione, migliorando la scopribilità dei contenuti con utili link nella barra laterale e mega menu.

La velocità è un altro fattore importante se state pensando di riprogettare il vostro sito WordPress. Forse avete provato di tutto per ottimizzare le prestazioni del vostro sito, ma non sono ancora all’altezza. Questo potrebbe essere un segno che il design attuale del vostro sito WordPress è troppo pesante e che dovete renderlo più leggero.
Lo stesso vale per la compatibilità con i dispositivi mobili. Forse avete provato vari suggerimenti per il responsive design, ma il vostro sito non funziona ancora bene sui dispositivi mobili. Questo potrebbe essere dovuto al fatto che il vostro tema attuale è semplicemente troppo vecchio e dovete passare a un tema più mobile-friendly.
Se il vostro sito web non rappresenta più accuratamente il vostro brand o le vostre offerte, prendete in considerazione una riprogettazione. Di recente abbiamo rinnovato la homepage di WPBeginner per riflettere meglio la nostra esperienza e la nostra autorità nello spazio WordPress.

Infine, ma non certo per importanza, se il vostro sito non trasforma i visitatori in clienti o abbonati con la dovuta efficacia, una riprogettazione potrebbe contribuire a migliorare i vostri profitti e a rafforzare la vostra presenza online.
Se avete selezionato alcune o tutte queste caselle, non preoccupatevi. La prossima sezione vi guiderà attraverso la nostra lista di controllo per la riprogettazione di siti web WordPress. Verrà coperto ciò che è necessario fare prima, durante e dopo il processo di progettazione.
Utilizzate i link rapidi qui sotto per navigare tra le varie fasi:
1. Raccogliere i dati sulle prestazioni del sito web
Potreste pensare: “So già che sto perdendo traffico e conversioni, quindi perché devo raccogliere dati sulle prestazioni del sito web prima di riprogettare WordPress?”.
È importante confermare questi problemi con dati concreti. Inoltre, quando riprogetterete il vostro sito web WordPress, vorrete sapere se i vostri sforzi stanno dando i loro frutti.
Raccogliendo i dati sulle prestazioni del sito web attuale, si creano dei parametri di riferimento da confrontare dopo la riprogettazione. In questo modo è possibile misurare se il nuovo design si traduce effettivamente in risultati migliori.
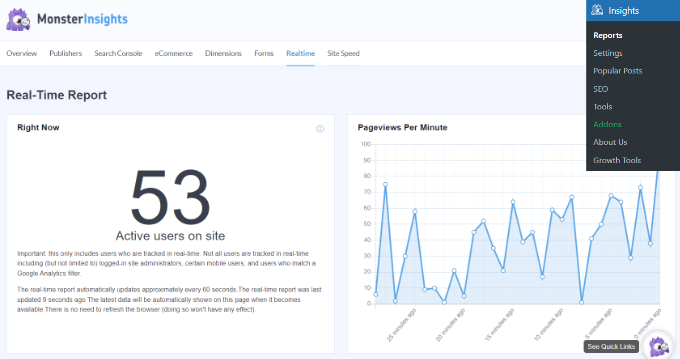
Per facilitare questo processo, consigliamo di utilizzare il plugin MonsterInsights per Google Analytics. Abbiamo utilizzato ampiamente questo strumento per migliorare le prestazioni dei nostri siti web. Abbiamo anche scritto una recensione completa di MonsterInsights.
Questo plugin consente di collegare il vostro sito WordPress con Google Analytics, dandovi accesso alle metriche vitali delle prestazioni direttamente nella vostra dashboard di WordPress.

Per la riprogettazione di un sito web WordPress, suggeriamo di verificare e utilizzare questi dati di marketing come parametri di riferimento:
- Traffico complessivo – Il numero totale di visitatori del sito. Può aiutare a capire la portata del sito web e se la riprogettazione migliora la visibilità complessiva.
- Frequenza di rimbalzo – La percentuale di visitatori che abbandonano il sito dopo aver visualizzato una sola pagina. Può dirvi se il vostro nuovo design impegna meglio gli utenti e migliora la velocità del sito.
- Tasso di conversione – La percentuale di visitatori che completano un’azione desiderata (come l’acquisto o l’iscrizione). È possibile determinare se la riprogettazione migliora l’efficacia del sito nel raggiungere i suoi obiettivi.
- Pagine in alto: quali sono le pagine che i visitatori visualizzano più spesso, aiutandovi a proteggere i contenuti più popolari durante la riprogettazione e a capire cosa piace al vostro pubblico.
- Fonti di traffico in alto – Da dove provengono i vostri visitatori (motori di ricerca, social media, ecc.), aiutandovi a progettare il vostro nuovo sito per soddisfare meglio questi canali e mantenere o migliorare il flusso di traffico.
- Durata media della sessione – Quanto tempo i visitatori rimangono in genere sul vostro sito, in modo da capire se la riprogettazione rende i vostri contenuti più preziosi per gli utenti.
- Pagine viste per sessione: quante pagine visualizza di solito un visitatore. Può indicare se il nuovo design migliora la navigazione e incoraggia gli utenti a esplorare più contenuti.
- Suddivisione del traffico tra dispositivi mobili e desktop – La percentuale di visitatori che utilizzano dispositivi mobili rispetto ai computer desktop. È possibile utilizzare queste informazioni per guidare gli sforzi di riprogettazione e soddisfare i dispositivi più utilizzati.
Per saperne di più, potete consultare il nostro articolo sulle metriche più importanti da monitorare sul vostro sito WordPress.
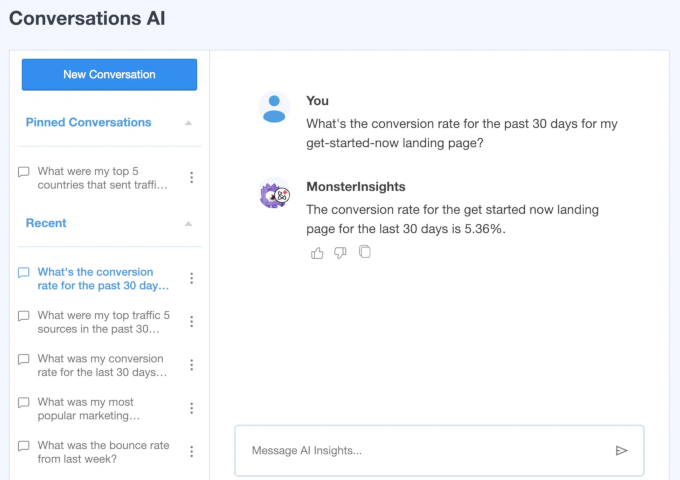
Con MonsterInsights, potete anche utilizzare la caratteristica “Conversazioni AI” per ottenere risposte rapide su chi siamo.

Ad esempio, si può chiedere: “Qual è stato il mio tasso di conversione nel mese scorso?”. Questa caratteristica consente di accedere facilmente alle informazioni necessarie senza immergersi in report analitici complessi.
2. Eseguire una verifica del sito web WordPress
Prima di iniziare a riprogettare WordPress, è necessario comprendere le azioni e i fattori che hanno portato alle metriche delle prestazioni raccolte nella fase precedente. In questo modo, potrete prendere decisioni consapevoli su cosa modificare e cosa mantenere.
Per ottenere queste informazioni, è necessario condurre un audit del sito web, ovvero una serie di azioni per comprendere l’esperienza dell’utente sul sito web esistente.
Vi consigliamo di chiedere direttamente le opinioni dei vostri utenti, in modo da capire le loro esigenze, le loro preferenze e i loro punti dolenti direttamente dalla fonte.
Il plugin UserFeedback è uno strumento eccellente che consente di aggiungere sondaggi al sito e di raccogliere rapidamente le opinioni dei visitatori. Noi utilizziamo il plugin sui nostri siti web e potete approfondirlo nella nostra recensione completa di UserFeedback.
Potete consultare la nostra guida completa per approfondire chi siamo a raccogliere feedback sul design del sito web in WordPress. Abbiamo anche compilato un elenco di domande di feedback sull’esperienza dell’utente da porre ai visitatori del vostro sito web.

È inoltre necessario valutare il percorso dell’utente. I visitatori seguono tipicamente dei passaggi prevedibili prima di effettuare un acquisto o di inviare un modulo, e potrebbero esserci degli ostacoli nel loro percorso.
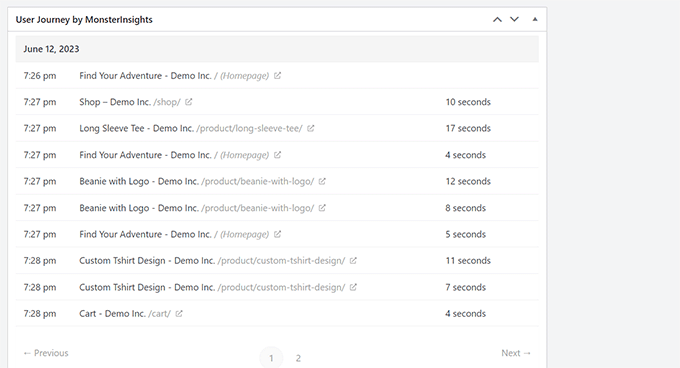
Se utilizzate MonsterInsights, l’add-on User Journey può aiutarvi a tracciare i percorsi dei clienti sulle piattaforme di e-commerce WordPress più diffuse, come WooCommerce, Easy Digital Downloads e MemberPress.
Ad esempio, in WooCommerce è possibile visualizzare l’intero percorso di un utente, comprese tutte le interazioni, i tempi e le durate.
Per maggiori dettagli, consultate le nostre guide che abilitano il monitoraggio dei clienti in WooCommerce e che tracciano il percorso dei clienti con MemberPress.

Per i siti web che possono ricevere il focus sulla lead generation, l’uso di WPForms insieme all’add-on User Journey è un’ottima soluzione. Mostra la fonte di riferimento che ha portato gli utenti al vostro sito e il percorso che hanno seguito prima di inviare un modulo.
Nota: abbiamo personalmente utilizzato WPForms su diversi siti web per i nostri altri brand e abbiamo aiutato i nostri personalizzati a impostarlo sui loro siti. Pensiamo che offra l’approccio migliore e più semplice alla creazione di moduli e che si integri perfettamente con molti dei plugin WordPress più popolari. Per maggiori dettagli, selezionate la nostra recensione di WPForms.
Queste informazioni vi aiutano a capire quali contenuti coinvolgono gli utenti in modo più efficace. Approfondisci la nostra guida completa sul tracciamento del percorso dell’utente sui moduli lead di WordPress.

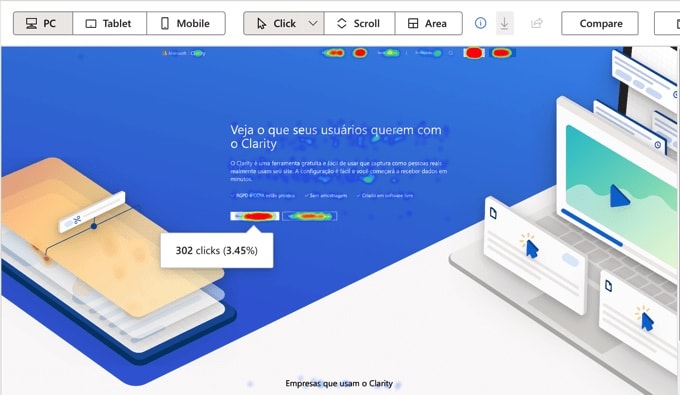
Gli strumenti per le mappe di calore sono un’altra parte essenziale della revisione dello sviluppo del sito web. Rappresentano visivamente il modo in cui i visitatori navigano sulle vostre pagine, fornendo informazioni che i dati grezzi da soli non possono offrire.
Personalmente consigliamo Microsoft Clarity, che utilizziamo per molti siti web del nostro brand. È uno strumento gratuito che offre mappe di calore, tracciamento dello scorrimento e tracciamento dei clic.
Per iniziare a utilizzare Clarity, consultate la nostra guida sull’installazione di Microsoft Clarity analytics in WordPress.

3. Decidere se mantenere il sito in vita o metterlo in modalità di manutenzione
Una delle decisioni più importanti da prendere quando si riprogetta WordPress è se lavorare sul sito web o se metterlo in modalità di manutenzione. Questa scelta può avere un impatto significativo sull’esperienza dell’utente e sul posizionamento nei motori di ricerca durante il processo di riprogettazione.
Ecco alcune domande che potete porvi per aiutarvi a prendere la decisione giusta:
- Quanto è esteso il vostro redesign? Ad esempio, state modificando solo la homepage o state rifacendo l’intero sito?
- Quanto tempo richiederà la riprogettazione? Si tratta di un aggiornamento rapido che si può fare in pochi giorni o di un grande cambiamento che richiede settimane?
- Il vostro sito può essere offline per un po’? Chi siamo può sopportare di rimanere giù per un po’ di tempo.
- Quanti visitatori riceve il vostro sito? Un sito ad alto traffico soffrirà maggiormente dei tempi di inattività rispetto a un blog più piccolo e personale.
- Cambierete l’impostazione del vostro sito? State solo aggiornando l’aspetto, o state spostando le cose e cambiando gli indirizzi web?
- Il vostro sito gestisce parti importanti della vostra attività? Ad esempio, avete un negozio online che deve rimanere aperto o il vostro sito serve principalmente per le informazioni?
In generale, consigliamo di mantenere il sito attivo durante la riprogettazione, soprattutto se il processo richiederà un po’ di tempo e/o se le operazioni aziendali saranno significativamente influenzate dai tempi di inattività. È anche un’opzione valida se non si vuole che la SEO del sito venga compromessa.
In questo caso, è necessario impostare un sito di staging o un ambiente di sviluppo locale. In questo modo è possibile sperimentare la riprogettazione senza influenzare il sito reale.
Un sito di staging è essenzialmente una copia del vostro sito web in cui potete apportare modifiche in tutta sicurezza. Al giorno d’oggi, molti fornitori di hosting offrono caratteristiche di staging con un clic, tra cui SiteGround (dove ospitiamo WPBeginner).
Per ulteriori informazioni, consultate la nostra guida su come creare un ambiente di staging per WordPress.

In alternativa, si può prendere in considerazione un sito di sviluppo locale. Questa opzione prevede la creazione di una copia del sito web sul vostro computer personale, offrendo una maggiore privacy e tempi di sviluppo più rapidi.
A questo scopo consigliamo di utilizzare lo strumento Local WP, che molti membri del nostro team utilizzano per testare nuove caratteristiche. Chi è interessato può approfondirlo nel nostro articolo su come installare WordPress in locale su Windows e Mac.

Se la riprogettazione è relativamente rapida e non interrompe le funzioni aziendali critiche, mettere il sito in modalità di manutenzione per un breve periodo può essere accettabile. Detto questo, è necessario essere consapevoli dei rischi.
Mettere il sito in modalità di manutenzione può avere un impatto sulla SEO e può richiedere l’impostazione di alcuni reindirizzamenti. Questo non è un grosso problema per i siti web piccoli e personali, ma può essere complicato per i siti più grandi con molti visitatori.
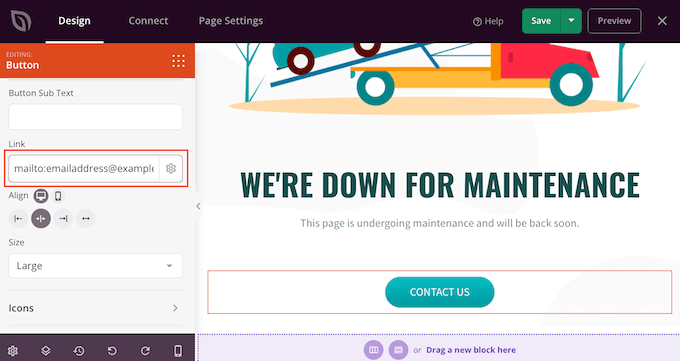
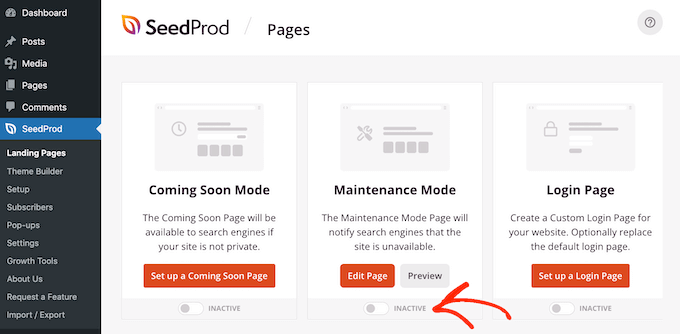
Il nostro metodo preferito è quello di utilizzare il builder di pagine SeedProd. Oltre ad attivare la modalità di manutenzione per il vostro sito WordPress, vi permette di creare una pagina di bell’aspetto per informare i visitatori delle vostre imminenti modifiche e persino di generare contatti creando una landing page per le liste d’attesa.
Inoltre, può comunicare ai motori di ricerca che il sito è temporaneamente giù inviando un segnale speciale chiamato stato 503, che è quello che Google suggerisce di fare.

Se siete interessati a questa opzione, vi consigliamo di selezionare la nostra recensione completa di SeedProd.
4. Scegliere un metodo di riprogettazione di WordPress
Quando si tratta di riprogettare il vostro sito web WordPress, avete 3 opzioni principali: personalizzare il tema esistente, scegliere un nuovo tema e personalizzarlo, oppure ingaggiare un servizio professionale di design WordPress.
Esaminiamo i pro e i contro di ciascun metodo per aiutarvi a decidere quale sia il migliore per il vostro processo di riprogettazione.
Opzione 1: Personalizzare il tema esistente
Ideale per: Proprietari di siti che sono generalmente soddisfatti del loro design attuale, ma che vogliono aggiornarne l’aspetto o aggiungere nuove caratteristiche.
I vantaggi di personalizzare il tema WordPress esistente:
- Familiarità con la configurazione attuale
- Potenzialmente più veloce, più facile e più conveniente
- Mantiene la coerenza per i visitatori normali
Contro della personalizzazione del tema WordPress esistente:
- Limitato dalla struttura del tema esistente
Se si desidera mantenere il tema attuale, ma si vogliono ottenere più opzioni personalizzate, si consiglia di utilizzare plugin come CSS Hero e WPCode.
CSS Hero è un plugin per l’editor visuale di CSS che consente di personalizzare il CSS del tema di WordPress in modo visivo. Ciò significa che non è necessario toccare alcun codice per modificare il tema, ma qualsiasi modifica apportata influirà sul suo CSS.
Chi siamo può approfondire la conoscenza del plugin nella nostra recensione di CSS Hero.

WPCode è invece un plugin per snippet di codice che consente di aggiungere snippet di codice personalizzati al tema senza intervenire direttamente sui file del tema. Ogni volta che si verifica un errore nel codice, il plugin lo disabilita e il tema non ne risente.
La cosa migliore è che può conservare le modifiche al codice anche quando il tema viene aggiornato, in modo da non perdere le personalizzazioni.
Per tutti i dettagli, potete leggere la nostra recensione di WPCode.

Se avete bisogno di ispirazione per personalizzare il vostro attuale sito web, ecco alcuni articoli che potete consultare:
- Come dare uno stile diverso alle singole categorie in WordPress
- Come dare uno stile diverso a ogni pubblicazione di WordPress
- Come aggiungere stili personalizzati ai widget di WordPress
- Come personalizzare i colori sul vostro sito web WordPress
Opzione 2: Scegliere un tema nuovo e personalizzarlo
Ideale per: Chi è alla ricerca di un cambiamento significativo del design senza il costo di una soluzione completamente personalizzata. O per chi vuole sfruttare le caratteristiche di un nuovo tema.
I vantaggi dell’utilizzo di un nuovo tema WordPress:
- Un nuovo inizio con opzioni di design moderno
- Accesso a nuove caratteristiche e layout
- Potenziale miglioramento delle prestazioni del sito web
Contro dell’utilizzo di un nuovo tema WordPress:
- Potenziale curva di apprendimento con un nuovo tema
- È necessaria un’attenta configurazione per evitare problemi di compatibilità.
Quando scegliete un nuovo tema, assicuratevi di sceglierne uno veloce, responsive, compatibile con i vostri plugin attuali e regolarmente supportato. Dovreste anche pensare al rapporto qualità-prezzo e alle opzioni di personalizzazione, in modo da poter modificare il vostro sito WordPress esattamente come volete.
Se state considerando un tema premium, potete leggere la nostra guida sui temi WordPress gratuiti e premium per aiutarvi a prendere una decisione. Inoltre, assicuratevi di seguire la nostra guida su come modificare correttamente un tema WordPress per evitare errori comuni.
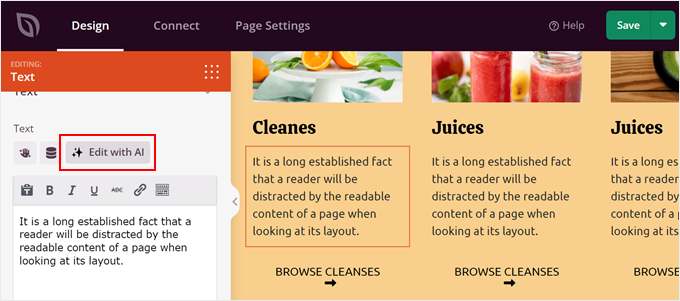
Per una soluzione più flessibile, consigliamo SeedProd, un builder di pagine trascina e rilascia con decine di kit di temi e template, che utilizziamo anche per progettare landing page personalizzate per noi e per i nostri brand.
Infatti, i nostri amici di OptinMonster hanno utilizzato SeedProd per riprogettare la loro landing page e hanno aumentato le conversioni del 340%.

Con questo builder di pagine trascina e rilascia, riceverete un tema e uno strumento flessibile per personalizzarlo, in modo da poter creare un design unico senza alcuna competenza tecnica. Inoltre, avrete accesso a strumenti di intelligenza artificiale per generare contenuti e immagini personalizzate per le vostre pagine.
Chi siamo può approfondire la conoscenza di SeedProd in queste guide:
- Recensione di SeedProd: È il builder di pagine WordPress giusto per voi?
- Come creare facilmente un tema personalizzato per WordPress (senza alcun codice)
- Come aggiungere uno sfondo animato in WordPress
- Come aggiungere testimonianze a rotazione in WordPress
In alternativa, potete consultare il nostro elenco dei temi WordPress più popolari.

Opzione 3: ingaggiare un servizio di progettazione di siti web WordPress personalizzati
Ideale per: Proprietari di aziende o blogger che desiderano un design unico e professionale, adattato alle loro esigenze specifiche, e non hanno il tempo o le capacità per crearlo da soli.
I vantaggi dell’assunzione di un servizio professionale di progettazione di WordPress:
- Design unico e professionale del tema WordPress
- Tema WordPress su misura per le vostre esigenze specifiche
- Non sono necessarie competenze personali di progettazione o codifica
Contro dell’assunzione di un servizio professionale di progettazione di WordPress:
- Costo più elevato (leggi il nostro articolo sui costi di un tema WordPress personalizzato)
- In base alla timeline del progettista
Se siete stanchi dei design “cookie-cutter”, questa è un’opzione eccellente per voi. Naturalmente, la sfida è trovare i giusti designer WordPress con cui lavorare. Abbiamo un elenco delle agenzie WordPress in alto, se volete qualche raccomandazione.
Detto questo, è consigliabile selezionare i nostri servizi WPBeginner Pro.

Per la progettazione di un sito WordPress personalizzato, offriamo:
- Un project manager dedicato per supervisionare il processo di riprogettazione
- Revisioni multiple del design del sito web WordPress
- Formazione per imparare a gestire il vostro nuovo sito
- Configurazione completa di WooCommerce per i negozi online
- Ottimizzazione dei motori di ricerca e delle prestazioni
La ricostruzione di un sito esistente parte da 599 dollari, per un design responsive di un massimo di 5 pagine, 2 revisioni e la configurazione delle analisi.
Consideratelo un investimento per la vostra presenza online che può portare a una migliore esperienza dell’utente, a un migliore posizionamento sui motori di ricerca e, in ultima analisi, a un aumento delle conversioni e dei ricavi per la vostra azienda.
Se non siete sicuri, potete prenotare oggi stesso una consulenza gratuita con il nostro team.
5. Backup del sito web WordPress
Supponiamo che stiate già riprogettando il vostro sito. Prima di renderlo operativo, dovete fare un passo che non dovete saltare: eseguire il backup del vostro sito web WordPress attuale.
Ecco perché il backup è così importante:
- Protezione dagli errori – Se qualcosa va storto durante la transizione, è possibile ripristinare facilmente il sito.
- Protezione contro i contraccolpi – Se gli utenti reagiscono negativamente al nuovo design, è possibile tornare rapidamente a quello vecchio.
- Preservare i dati importanti – Assicura che non si perdano contenuti o impostazioni importanti durante la riprogettazione.
- Tranquillità: sapere di avere un backup vi permette di lanciare il vostro sito in tutta tranquillità.
Per questa operazione consigliamo di utilizzare un plugin di backup come Duplicator. Duplicator consente di creare e gestire facilmente i backup direttamente sul sito web.
Una volta creato, il file di backup può essere salvato sul computer. Oppure, per maggiore sicurezza, caricarlo su servizi di cloud storage come Dropbox.

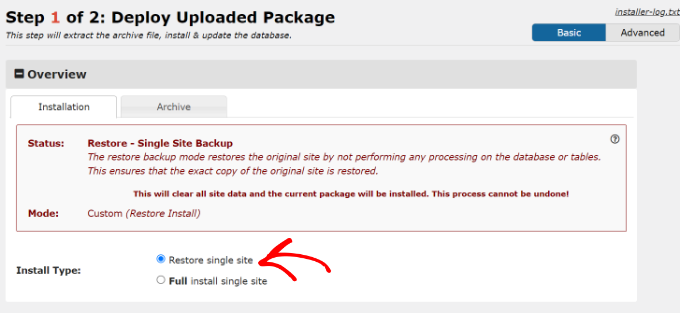
Ancheil ripristino del sito con Duplicator è semplice: basta trascina e rilascia il file di backup. Il plugin consente anche di impostare un punto di ripristino, abilitando il ripristino rapido del sito a una data precedente, se necessario.
6. Avviare il sito ed eseguire un’altra verifica
A questo punto, siete pronti a pubblicare il vostro sito appena ridisegnato e a mostrarlo al vostro pubblico.
Se il sito web è in modalità di manutenzione con SeedProd, è sufficiente disattivarla per consentire a tutti di accedere al sito. Per maggiori dettagli, potete fare riferimento alla nostra guida sulla modalità di manutenzione di WordPress.

Se avete sviluppato il vostro sito in locale, potete leggere la nostra guida su come spostare WordPress da un server locale a un sito live.
Nel frattempo, se avete utilizzato un sito di staging nel vostro host WordPress, potete semplicemente utilizzare la sua caratteristica di deploy per rendere il vostro sito live. Ad esempio, con Bluehost, è possibile utilizzare il plugin Bluehost WordPress per distribuire tutte le modifiche in pochi clic.
Chi è interessato può approfondirlo nella nostra guida sugli ambienti di staging di WordPress.

Una volta che il sito è attivo, non ci si può ancora rilassare. Dovete assicurarvi che tutto funzioni correttamente.
Una cosa a cui dovete prestare attenzione sono le impostazioni SEO. Se decidete di ristrutturare le vostre pagine web, dovrete impostare dei reindirizzamenti e aggiornare i link interni per riflettere le modifiche agli URL. In caso contrario, i motori di ricerca non saranno in grado di scansionare correttamente il sito.
Questo processo può richiedere molto tempo, quindi consigliamo di utilizzare il plugin All in One SEO (AIOSEO). È anche quello che usiamo per WPBeginner per assicurarci che il nostro sito sia sempre ottimizzato per i motori di ricerca. Per maggiori dettagli, selezionate la nostra recensione completa di All in One SEO.
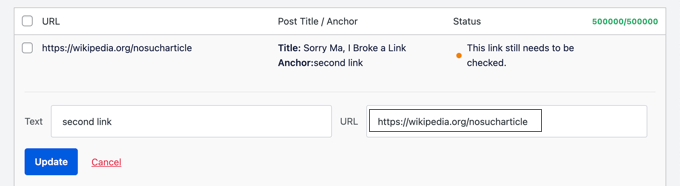
Con AIOSEO è possibile trovare facilmente i link interrotti su tutto il contenuto del sito web. In tal caso, è possibile sostituire rapidamente l’URL esistente con uno nuovo, in modo che gli utenti non finiscano per visualizzare una pagina di errore.

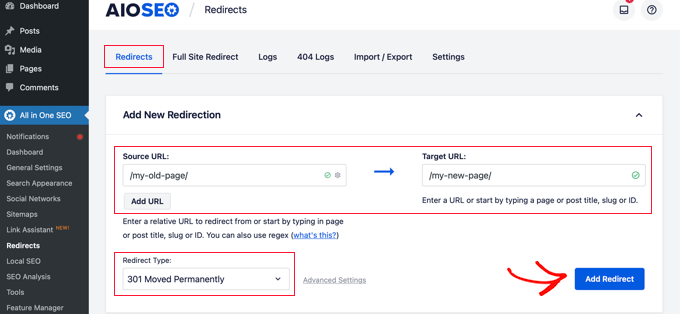
AIOSEO consente anche di impostare facilmente i reindirizzamenti 301. Questo è utile se la riprogettazione prevede la ristrutturazione della gerarchia del sito web.
Per maggiori informazioni, potete leggere la nostra guida per principianti sulla creazione di reindirizzamenti 301 in WordPress.

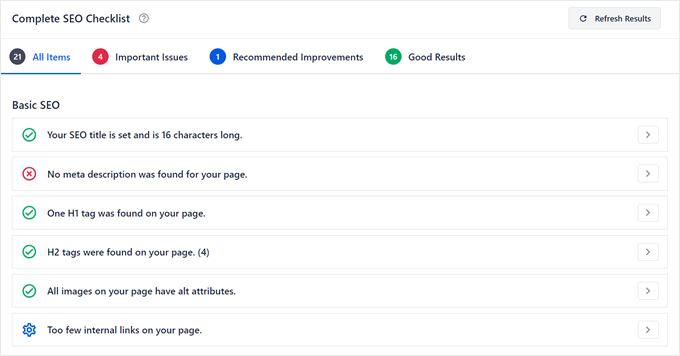
Oltre a questo, consigliamo anche di effettuare un audit SEO per verificare la presenza di titoli SEO mancanti, meta descrizioni, tag canonical link, certificati SSL, problemi di velocità e altro ancora. Si tratta di elementi che importano e che possono creare o distruggere la vostra visibilità sui motori di ricerca.
Verificate la nostra lista di controllo per la verifica SEO di WordPress per una guida passo dopo passo.

Infine, fate le stesse verifiche di cui abbiamo parlato nella fase 2, quando abbiamo detto di eseguire un audit del sito web. Utilizzate le heatmap e guardate i dati di Google Analytics per assicurarvi che nessuno abbia problemi con il vostro nuovo sito.
7. Manutenzione continua del sito WordPress
Il lavoro del proprietario di un sito web non finisce mai. Anche dopo aver lanciato il sito, è necessario eseguire alcune operazioni di manutenzione ordinaria per assicurarsi che il sito non diventi lento, vulnerabile agli attacchi o inizi a mostrare errori.
Non lasciatevi intimidire, però. Abbiamo una guida che butta giù le più importanti operazioni di manutenzione di WordPress che dovreste fare, dal modificare le password e aggiornare i plugin all’esaminare gli accedi di sicurezza.
Ma se trovate tutto questo troppo difficile e avete un po’ di budget a disposizione, allora vi consigliamo di assumere i nostri esperti di manutenzione WordPress di WPBeginner Pro Services. Otterrete:
- Manutenzione e assistenza WordPress 24/7
- Monitoraggio dei tempi di attività 24 ore su 24
- Aggiornamenti costanti del nucleo, dei temi e dei plugin di WordPress
- Backup di routine nel cloud e rimozione del malware
- Assistenza di emergenza on-demand
I nostri servizi di manutenzione partono da 57,50 dollari al mese. Sebbene il costo sia elevato, si può pensare che sia simile all’acquisto di un plugin di sicurezza per WordPress, ma in questo caso è una persona in carne e ossa a occuparsi del vostro sito.
Siamo in grado di individuare e risolvere problemi complessi che gli strumenti automatici potrebbero non notare e di prendere decisioni in base alle vostre esigenze specifiche e agli obiettivi del sito web. Se volete saperne di più, non esitate a prenotare una consulenza gratuita con noi oggi stesso.

Ricordate che la normale manutenzione è fondamentale per mantenere il vostro sito WordPress appena ridisegnato in modo fluido e sicuro. Sia che decidiate di farlo da soli o di affidarvi a degli esperti, assicuratevi di avere un piano in atto per mantenere il vostro sito in alto.
Speriamo che questo articolo vi abbia aiutato a capire come riprogettare il vostro sito web WordPress. Potreste anche voler selezionare il nostro articolo sulle cose da fare prima di avviare un’attività di design per WordPress e le nostre verifiche sui migliori plugin per la creazione di temi per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.