Avrete notato che i blocchi delle categorie in Gutenberg e il widget dell’editor del sito in WordPress non visualizzano le categorie ancora vuote, cioè quelle che non hanno post pubblicati.
Sebbene questo comportamento predefinito mantenga le cose pulite, si potrebbe perdere qualcosa. Secondo la nostra esperienza, mostrare le categorie vuote può essere utile, soprattutto quando si sta elaborando in corso d’opera l’organizzazione dei contenuti o si sta pianificando l’aggiunta di pubblicazioni in futuro.
La visualizzazione di queste categorie può contribuire a migliorare la struttura del sito, a facilitare la navigazione dei visitatori e a mantenere organizzati i contenuti.
In questo articolo vi mostreremo come visualizzare facilmente queste categorie vuote nei widget o nei blocchi di WordPress.

Perché mostrare categorie vuote in WordPress?
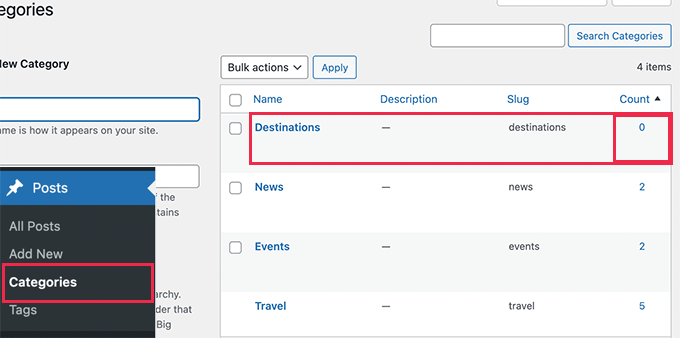
Per impostazione predefinita, il widget o blocco delle categorie di WordPress non mostra le categorie vuote.
Le categorie vuote sono categorie a cui non è stato assegnato alcun post.

Tuttavia, se state realizzando un sito web, potreste aver bisogno di mostrare categorie vuote nei widget della barra laterale o altrove.
Vedere categorie vuote nei widget può spingere i proprietari dei siti web a creare contenuti per quelle categorie, colmando le lacune della loro strategia di contenuti.
Inoltre, se possedete un sito di notizie o un blog con funzionalità di guest posting, potreste anche voler mostrare categorie vuote. Questo perché potrebbe incoraggiare gli utenti a contribuire con contenuti pertinenti a tali categorie. Per esempio, se gli utenti vedono una categoria vuota relativa a un argomento di cui sono esperti, potrebbero essere più propensi a inviare contenuti per quella categoria.
Detto questo, vediamo come visualizzare facilmente le categorie vuote nella barra laterale di WordPress o nei widget di blocco. Potete cliccare sui link sottostanti per passare al metodo che preferite:
Metodo 1. Mostrare categorie vuote nei widget di WordPress con WPCode
Anche se è possibile aggiungere snippet di codice nel file functions.php del tema, è meglio usare un plugin come WPCode.
Il problema dell’aggiunta di codice personalizzato ai file principali di WordPress è che anche il più piccolo errore può rompere il vostro sito WordPress, rendendolo inaccessibile.
Vi consigliamo di utilizzare WPCode, che è il plugin di code-snippet più popolare in circolazione. Con esso è possibile aggiungere in modo semplice e sicuro qualsiasi codice si desideri al proprio sito WordPress.
Se non l’avete mai fatto prima, consultate la nostra guida su come aggiungere snippet di codice personalizzati in WordPress.
Per prima cosa, è necessario installare e attivare il plugin gratuito WPCode. Per istruzioni dettagliate, consultate la nostra guida su come installare un plugin di WordPress.
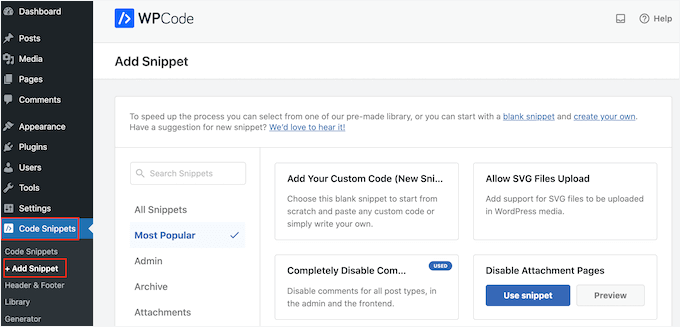
Una volta attivato, si dovrà navigare in Code Snippets “ + Add Snippet.

Questo ci porta alla libreria di snippet, che offre decine di shortcode collaudati che funzionano per casi d’uso specifici, come consentire l’upload di file SVG, disabilitare i commenti e molto altro.
Iniziate trovando l’opzione “Aggiungi codice personalizzato (nuovo snippet)” e facendo clic sul pulsante “+ Aggiungi snippet personalizzato” sotto di essa.

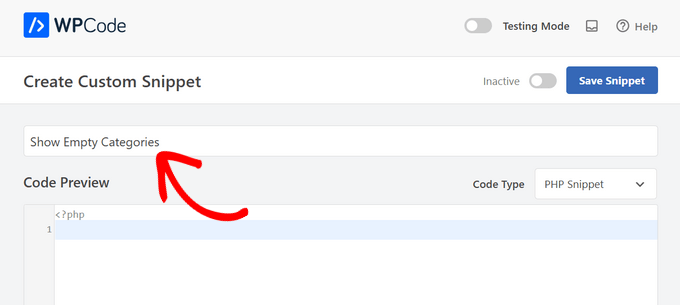
Successivamente, è necessario scegliere “PHP Snippet” come tipo di codice dall’elenco di opzioni che appare sulla schermata.

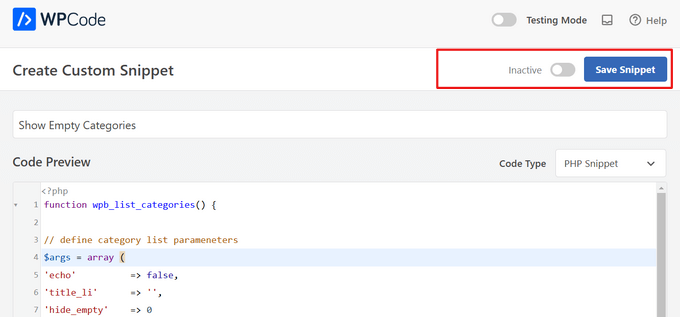
Nella pagina “Crea snippet personalizzato”, assicurarsi di aggiungere un titolo per lo snippet, ad esempio “Mostra categorie vuote”.

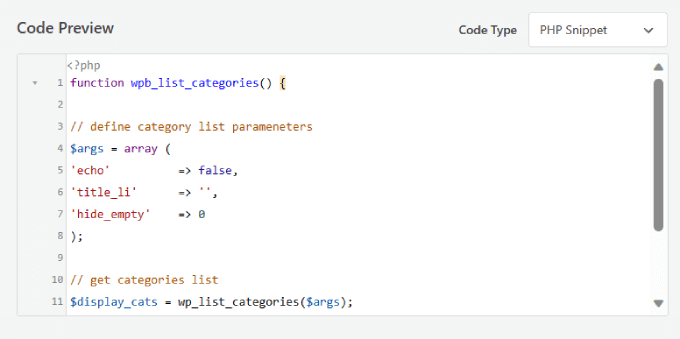
Quindi, nella casella Anteprima codice, aggiungete il seguente codice:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function wpb_list_categories() { // define category list parameneters$args = array ('echo' => false,'title_li' => '','hide_empty' => 0); // get categories list$display_cats = wp_list_categories($args); //display custom categories listreturn $display_cats; } |
Dovrebbe avere un aspetto simile a questo:

Questo codice crea semplicemente un elenco di categorie personalizzate che include sia categorie vuote che categorie popolate.
Dopodiché, dovrete spostare l’interruttore da “Inattivo” ad “Attivo” nell’angolo in alto a destra.
Quindi, fare clic sul pulsante “Salva snippet”.

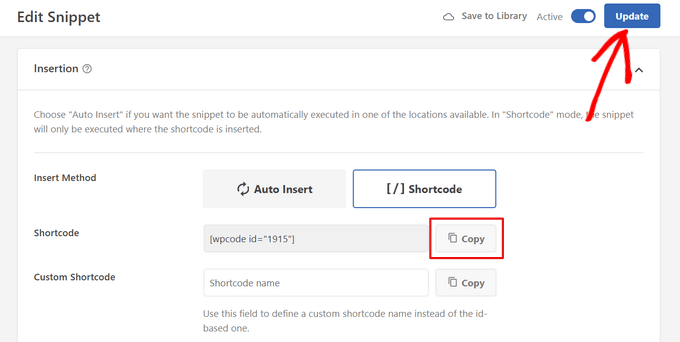
A questo punto, scorrere verso il basso fino alla sezione Pannelli di inserimento della pagina. Selezionare l’opzione “Shortcode” accanto a “Metodo di inserimento”.
Non dimenticate di fare clic sul pulsante ‘Aggiorna’ dopo aver impostato Shortcode come metodo di inserimento.
Poiché si desidera aggiungere le categorie alla barra laterale principale, è necessario copiare lo ‘Shortcode’ generato da WPCode.

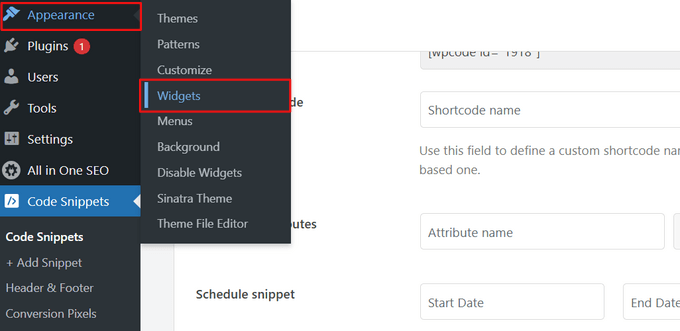
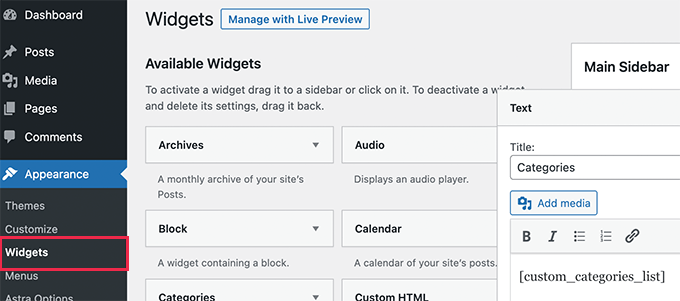
Una volta fatto ciò, dirigersi verso Aspetto “ Widget nell’area di amministrazione di WordPress.
In questa pagina è possibile aggiungere codice al proprio sito web.

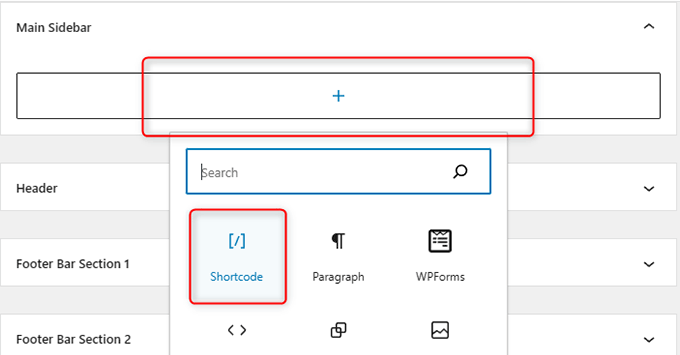
È necessario selezionare la freccia a discesa per “Barra laterale principale”.
Quindi fare clic sull’icona “+” e scegliere “Shortcode”.

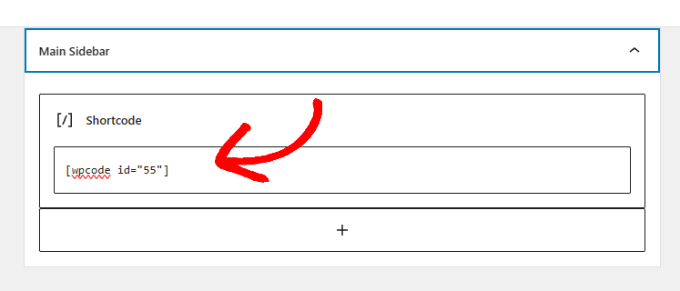
Incollare lo shortcode generato da WPCode nella casella.
Questo permette di aggiungere il vostro shortcode personalizzato alla barra laterale principale.

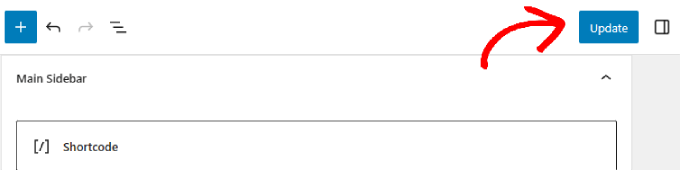
Infine, fare clic sul pulsante “Aggiorna” nell’angolo superiore destro della pagina.
Ora potete andare sul vostro sito web per vedere l’elenco delle categorie in azione.

Ora è possibile visualizzare l’anteprima del sito web dal vivo.
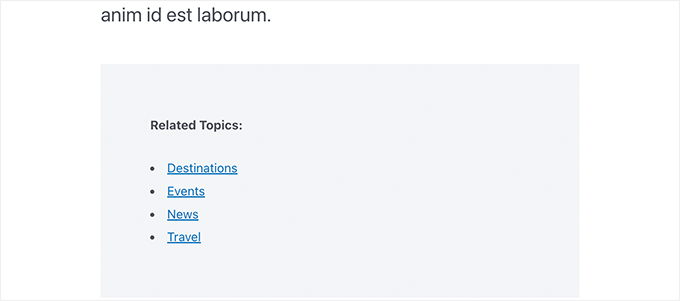
Dovrebbe visualizzare le categorie vuote e quelle con i post.

È possibile utilizzare questo shortcode anche nei post e nelle pagine di WordPress.
Questo è un ottimo modo per consentire ai visitatori di navigare per categorie e trovare argomenti correlati.

Metodo 2. Visualizzare le categorie vuote nei widget classici
Questo metodo può essere utilizzato se avete disabilitato i widget di blocco e state utilizzando i widget classici sul vostro sito WordPress.
Il vantaggio di questo metodo è che invece di creare lo shortcode, si può modificare il comportamento del widget di categoria predefinito.
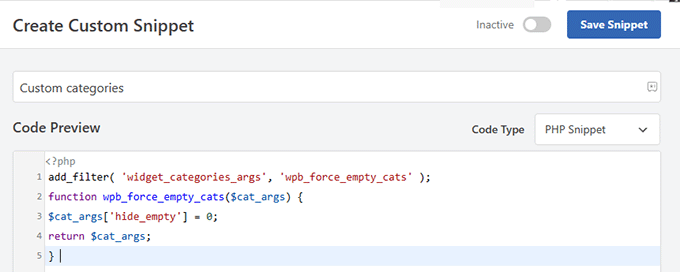
È sufficiente aggiungere il seguente codice a WPCode. Si possono seguire gli stessi passi dell’esempio precedente:
1 2 3 4 5 | add_filter( 'widget_categories_args', 'wpb_force_empty_cats' ); function wpb_force_empty_cats($cat_args) { $cat_args['hide_empty'] = 0; return $cat_args; } |
L’aspetto dovrebbe essere il seguente:

Dopodiché, si può semplicemente aggiungere il widget alla barra laterale. Per farlo, potete ripetere la stessa procedura del Metodo 1.
È sufficiente copiare lo shortcode generato da WPCode. Quindi incollarlo nel widget di testo e salvare le modifiche.

Infine, si può andare a controllare il sito web dal vivo per vedere le modifiche apportate.
A questo punto si dovrebbero vedere le categorie vuote nell’elenco delle categorie.

Bonus: Come nascondere categorie specifiche in WordPress
È anche possibile nascondere le categorie in WordPress. Questo vi aiuterà se avete un lungo elenco di categorie che ingombrano la vostra homepage e volete mostrare solo quelle che importano.
Inoltre, focalizzerà l’attenzione dell’utente su dettagli importanti che si desidera mettere in evidenza sul sito web.
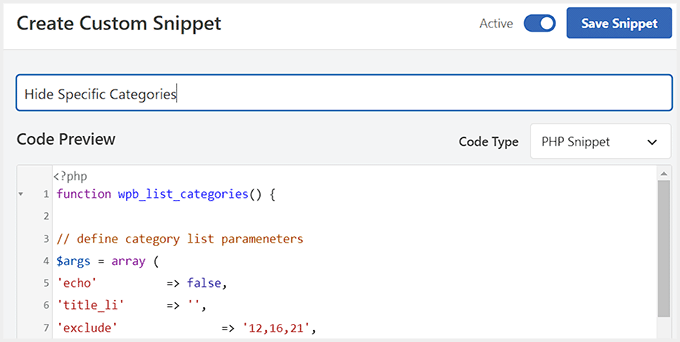
Per farlo, è necessario scaricare WPCode. Dopodiché, aggiungere il seguente codice PHP personalizzato nella casella di anteprima del codice:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | function wpb_list_categories() { // define category list parameneters$args = array ('echo' => false,'title_li' => '','exclude' => '12,16,21','hide_empty' => 0); // get categories list$display_cats = wp_list_categories($args); //display custom categories listreturn $display_cats;} // create shortcodeadd_shortcode('custom_categories_list','wpb_list_categories'); |
È quindi possibile aggiungere l’ID delle categorie che si desidera nascondere accanto all’opzione di esclusione nel codice.
Una volta terminato, è sufficiente attivare/disattivare l’interruttore “Attivo” e fare clic sul pulsante “Salva snippet” per salvare le impostazioni.

Per maggiori dettagli, consultate il nostro tutorial su come mostrare/nascondere le categorie in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come visualizzare le categorie vuote nei widget di WordPress. Potreste anche voler consultare questi pratici consigli, trucchi e hack di WordPress, o dare un’occhiata al nostro tutorial su come aggiungere sottocategorie alle pagine delle categorie in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Faisal
Thanks…Its working fine……!!!
Atilla Boz
Hello and thank you. I tried this and it worked but I found out I was searching for something little different. You know when you set it the way that only one line is shown – when I set it that ways it still doen not show the empty cats. You know what I mean? If yes can you help?
Best wishes from Germany, Cologne
Wojciech Warczakowski
Nice and simple, but I wonder what’s the purpose to show empty categories. Is there any other reason except local development?
Eric Nord
nesting categories inside of empty categories
Wojciech Warczakowski
You’re right. We can use empty categories for grouping other categories.
Balaji
Nice & Thanks