Il caricamento del vostro sito WordPress è più lento del previsto? Il colpevole potrebbe nascondersi in bella vista: le richieste di dominio da parte di terzi – e sono più comuni di quanto si possa pensare!
Abbiamo visto molti proprietari di siti WordPress lottare con problemi di prestazioni causati da richieste di terze parti non controllate. Queste richieste possono rallentare il sito, frustrare gli utenti e persino danneggiare le classifiche di ricerca.
Ma non preoccupatevi: ci sono modi per gestire e ottimizzare queste richieste.
In questo articolo vi mostreremo come tracciare i domini richiesti da terzi in WordPress per migliorare le prestazioni del sito.

Cosa sono i domini richiesti da terze parti in WordPress e perché tracciarli?
Le richieste di dominio di terze parti si verificano quando un sito web WordPress che state visitando invia richieste ad altri siti web o servizi su Internet.
Quando si visita un sito web, il browser carica i contenuti dal server del sito stesso. Questo è chiamato contenuto di prima parte.
Tuttavia, molti siti web includono anche elementi provenienti da altre fonti. Questi elementi sono contenuti di terze parti. Il processo per ottenerli si chiama dominio di terze parti.
Ecco alcuni esempi comuni:
- Strumenti di analisi. Molti siti web utilizzano servizi come Google Analytics per monitorare il numero e il comportamento dei visitatori.
- Pulsanti per i media sociali. I pulsanti “Mi piace” o “Condividi” spesso si collegano alle piattaforme dei media sociali.
- Pubblicità. Gli annunci sui siti web provengono solitamente da network pubblicitari esterni come Google AdSense.
- Font. Alcuni siti web utilizzano font speciali da servizi come Google Fonts.
- Network o reti di consegna dei contenuti (CDN). I siti web possono memorizzare immagini o script su server separati per velocizzare il caricamento.
- Contenuti incorporati. I video di YouTube o le mappe di Google Maps sono esempi di contenuti incorporati di terze parti.
In WordPress, plugin e temi creano spesso questi domini richiesti da terzi.
Ad esempio, un modulo di contatto potrebbe connettersi a un servizio di controllo dello spam o un plugin per le prestazioni potrebbe caricare script dai propri server.
Se da un lato queste richieste possono aggiungere caratteristiche utili a un sito web, dall’altro le richieste di domini di terze parti possono influire sulle prestazioni del sito.
🚨 Nota: anche con il miglior hosting WordPress e immagini ottimizzate, troppe richieste possono rallentare un sito web. Inoltre, alcuni servizi di terze parti potrebbero raccogliere i dati degli utenti.
A volte, anche una singola richiesta di terzi può bloccare il caricamento del resto della pagina. Quando ciò accade, WordPress si connette all’URL di terze parti e scarica tutti i contenuti necessari prima di caricare il resto della pagina.
Quando si lavora con WordPress, è bene essere consapevoli di quali richieste di terze parti vengono fatte dal sito. È possibile utilizzare strumenti per monitorare queste richieste e prendere decisioni più informate su chi siamo necessari per il nostro sito.
Nelle sezioni seguenti vi mostreremo come velocizzare il vostro sito web tracciando e ottimizzando i domini richiesti da terzi. Iniziamo con l’identificare tutti i domini di terze parti richiesti nel vostro sito WordPress.
Come identificare le richieste di dominio di terze parti in WordPress
Il primo passo consiste nell’identificare tutte le richieste di dominio da parte di terzi che il sito effettua, utilizzando Pingdom.
È un popolare strumento di monitoraggio delle prestazioni che permette di controllare il tempo di attività del server WordPress. Può anche mostrare tutti i domini di terze parti richiesti dal sito.
Per iniziare, potete visitare il sito web di Pingdom e incollare il vostro dominio nel campo “URL”. Una volta inserite le informazioni, è sufficiente fare clic su “Start Test”.

Dopo pochi istanti, Pingdom mostrerà una ripartizione delle prestazioni del sito.
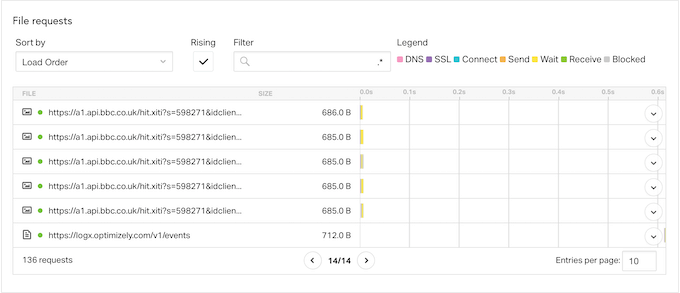
Per vedere tutte le richieste di dominio di terze parti, è necessario scorrere giù e individuare la sezione “Richieste di file”. Qui si vedrà il tipo di contenuto, l’URL e la dimensione di ogni richiesta.

Per trovare le richieste di terzi, cercate gli elementi che non iniziano con il nome di dominio del vostro sito.
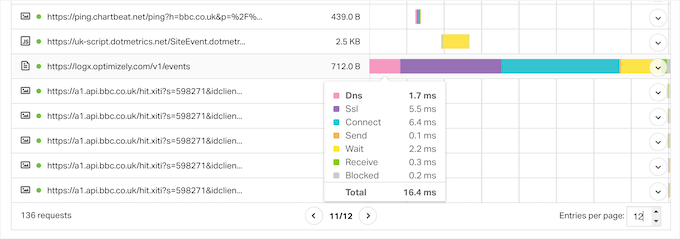
Per saperne di più su una richiesta, è sufficiente passare il mouse sulla sua barra nel grafico a cascata.

Qui si vedranno tutti i passaggi che WordPress compie per ottenere contenuti da questo dominio di terze parti, tra cui la ricerca DNS, la creazione dell’handshake SSL e il download dei dati da quel dominio.
Pingdom mostra anche quanto tempo impiega ogni fase, in modo da poter identificare i domini richiesti che hanno il maggiore impatto sulle prestazioni del sito.
Se non riconoscete un servizio di terze parti, incollate il suo URL in un motore di ricerca come Google. Spesso vengono visualizzati i link alla documentazione, alle pagine e ai forum in cui è possibile saperne di più sul dominio.

Come ottimizzare le richieste di domini di terze parti
Una volta identificate le richieste di domini di terze parti che danneggiano le prestazioni del vostro sito web, esistono alcuni modi diversi per ottimizzare tali richieste e aumentare la velocità di WordPress.
Il metodo più adatto può variare in base all’impostazione del sito web WordPress, alle richieste effettuate e ad altri fattori.
Per questo motivo, è sufficiente utilizzare i link rapidi qui sotto per passare direttamente al metodo che si desidera approfondire:
Pronti? Iniziamo.
Metodo 1. Rimuovere la richiesta di dominio di terze parti
Questo metodo non è una buona opzione per tutti i blog WordPress, ma la rimozione di una o più richieste di terze parti può avere un impatto enorme sui tempi di caricamento delle pagine.
È possibile che abbiate aggiunto una richiesta di dominio per sbaglio, oppure che abbiate cambiato direzione, per cui una particolare richiesta di terzi non funziona più bene per la vostra attività.
Ad esempio, potreste aver aggiunto inizialmente Google AdSense, ma ora guadagnate di più vendendo prodotti WooCommerce sul vostro negozio online. Rimuovendo Google AdSense, potreste migliorare le prestazioni del vostro negozio al punto da ottenere molte più vendite e guadagnare molto di più rispetto alla visualizzazione degli annunci online.
Non esiste una soluzione semplice che vada bene per tutti i siti web. Tuttavia, potreste provare a rimuovere diversi servizi e contenuti dal vostro sito e poi monitorare l’impatto che questo ha su metriche importanti come i tassi di conversione.
Ecco alcuni suggerimenti:
💡 Se si decide di rimuovere le caratteristiche e i plugin che richiedono domini di terze parti, è bene eseguire un backup del sito web WordPress. Questo vi permette di ripristinare rapidamente il sito web in caso di errori o di errori.
🛠️ Si consiglia di mettere il sito in modalità di manutenzione mentre si effettua questa modifica, nel caso in cui il sito web si rompa.
I passaggi per rimuovere i domini richiesti da terzi variano a seconda della richiesta. Tuttavia, è spesso possibile trovare guide dettagliate passo-passo nella documentazione del servizio, del plugin o del software in questione o digitando la query di ricerca su Google.
Per saperne di più su questo argomento, consultate la nostra guida su come richiedere correttamente il supporto di WordPress e ottenerlo.
Metodo 2. Rimuovere i plugin WordPress non necessari
I plugin sono il motivo principale della popolarità di WordPress. Con i plugin giusti, potete aggiungere caratteristiche mancanti, estendere le funzionalità integrate e trasformare il vostro blog WordPress in qualsiasi tipo di sito web.
Tuttavia, alcuni plugin di WordPress fanno molte richieste di terze parti e rallentano il sito web. Potreste essere completamente all’oscuro di queste richieste.
Si consiglia di andare su Plugin ” Plugin installati dalla dashboard di WordPress per rimuovere i plugin non più necessari.

Si può anche provare a sostituire più plugin piccoli con un unico plugin per WordPress.
Ad esempio, mentre esistono innumerevoli plugin SEO, AIOSEO si distingue come soluzione completa.
AIOSEO offre un kit di strumenti SEO completo che gestisce tutte le attività SEO essenziali in un unico posto. Noi lo usiamo sul sito web di WPBeginner e lo adoriamo. Per maggiori dettagli su chi siamo, potete consultare la nostra recensione completa di AIOSEO.
Metodo 3. Preconnessione a domini importanti di terze parti
Un’altra opzione è quella di connettersi al dominio esterno all’inizio del processo di caricamento della pagina. Quando un browser si preconnette a un dominio esterno, spesso può scaricare contenuti di terze parti molto più velocemente.
Tenere presente che la riconnessione a siti esterni può rallentare il caricamento di altri elementi della pagina. Per questo motivo, volete davvero assicurarvi di farlo solo per le risorse esterne più importanti. Se ci si connette a siti meno importanti, si rischia di rallentare il resto della pagina, allungando l’attesa dei visitatori.
Per utilizzare il metodo di pre-connessione, è necessario un elenco di tutti i domini richiesti da terzi. Se non l’avete ancora fatto, potete ottenere queste informazioni utilizzando Pingdom e seguendo la procedura descritta sopra.
Dopodiché, dovrete aggiungere del codice personalizzato in WordPress. Alcune guide vi diranno di modificare direttamente i file del tema, ma questo può causare molti errori comuni di WordPress. Inoltre, non sarà possibile aggiornare il tema di WordPress senza perdere la personalizzazione.
Ecco perché raccomandiamo WPCode.

WPCode è il miglior plugin per gli snippet di codice che consente di aggiungere CSS personalizzati, PHP, HTML e altro ancora senza mettere a rischio il sito. È inoltre possibile abilitare e disabilitare gli snippet di codice con un clic.
Lo usiamo per estendere le funzionalità dei nostri siti web ed è uno strumento meraviglioso con cui lavorare. Chi è interessato può approfondirne la conoscenza nella nostra recensione completa di WPCode.
Per iniziare, installiamo e attiviamo il plugin gratuito WPCode. Per ulteriori informazioni, potete consultare la nostra guida passo-passo su come installare un plugin di WordPress.
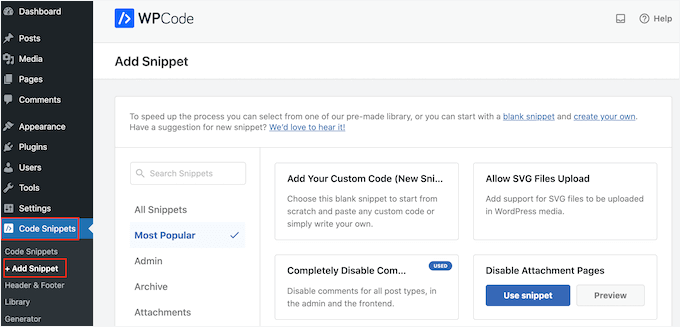
Una volta attivato il plugin, andare su Code Snippets ” Add Snippet.

Qui si vedranno tutti gli snippet WPCode già pronti che si possono aggiungere al sito.
Questi includono uno snippet che consente di disabilitare completamente i commenti, di caricare tipi di file che WordPress di solito non supporta, di disabilitare le pagine dell’allegato e molto altro ancora.
È sufficiente passare il mouse sull’opzione “Aggiungi codice personalizzato (nuovo snippet)”. Quindi, fare clic sul pulsante “Usa snippet” quando appare.

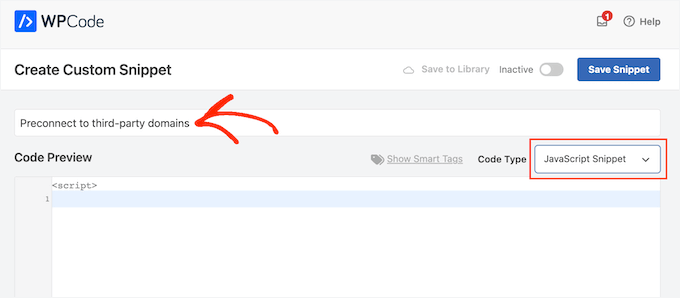
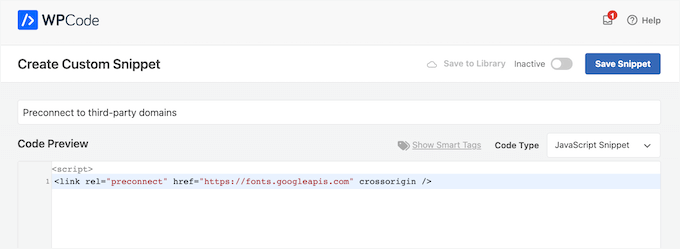
Nella schermata successiva, dovrete digitare un titolo per lo snippet di codice. Questo è solo per referer, quindi si può usare qualsiasi cosa si voglia.
Nel menu a discesa “Tipo di codice”, dovrete scegliere “Snippet JavaScript”.

Fatto questo, siete pronti ad aggiungere ogni dominio a cui WordPress deve pre-connettersi.
Ad esempio, nel seguente frammento di codice, stiamo effettuando una preconnessione a Google Fonts:
1 | <link rel="preconnect" href="https://fonts.googleapis.com" crossorigin /> |
Nell’editor di codice, aggiungere semplicemente ogni URL esterno che si desidera utilizzare.

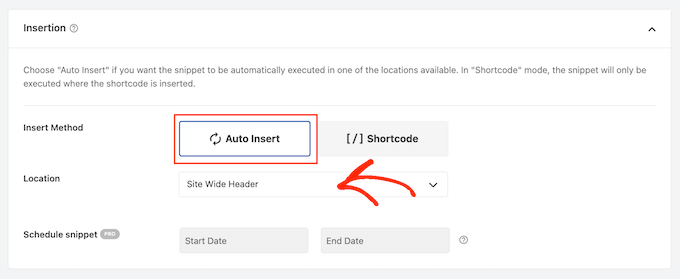
Quindi, scorrere le impostazioni di “Inserimento” e selezionare “Inserimento automatico” se non è già selezionato.
Il passo successivo è aprire il menu a discesa “Posizione” e scegliere “Header del sito”.

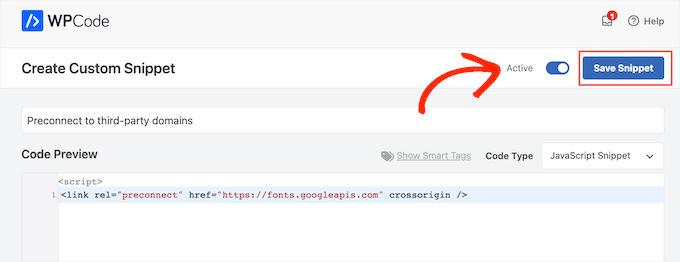
Quando si è pronti a rendere attivo lo snippet di codice, si deve scorrere in alto nella pagina e cliccare sull’attivazione/disattiva, in modo che diventi attiva.
Fare clic sul pulsante “Salva snippet”.

Metodo 4. Implementare il prefetching DNS
Il prefetching DNS consente di eseguire una ricerca DNS in sfondo prima che il visitatore abbia bisogno del contenuto o della risorsa linkata.
Questo metodo è particolarmente utile per le risorse di terze parti utilizzate nel sito web, come Google Analytics, Google Fonts o il servizio CDN (Content Delivery Network) di WordPress.
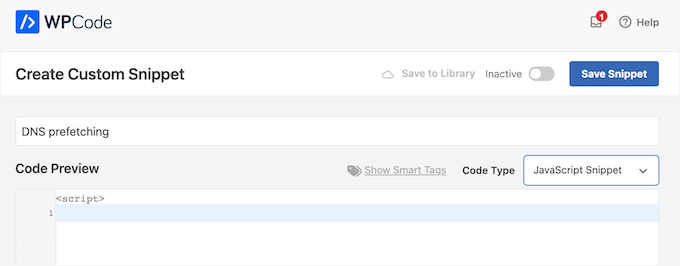
Per utilizzare il prefetching DNS, è sufficiente creare un nuovo snippet JavaScript utilizzando WPCode e seguendo la stessa procedura descritta sopra.

Una volta fatto, si può aggiungere ogni nome di dominio che si vuole prefetchare utilizzando il seguente formato:
1 | <link rel="dns-prefetch" href="//fonts.googleapis.com"> |
Dopo aver inserito queste informazioni, aggiungere il codice all’header del sito seguendo i passaggi descritti nel Metodo 3. Infine, è possibile pubblicare lo snippet di codice.
Metodo 5. Ospitare le risorse a livello locale
Se usati correttamente, la preconnessione e il prefetching permettono di effettuare richieste di domini di terze parti senza impattare sull’esperienza dei visitatori. Tuttavia, quando è possibile, si dovrebbe cercare di ospitare risorse e contenuti a livello locale.
L’utilizzo di un server locale per archiviare i contenuti del sito web ne velocizza il caricamento. Inoltre, offre un maggiore controllo per migliorare ulteriormente la velocità. Ad esempio, si può utilizzare un plugin per la cache o un CDN.
Esistono molti plugin e servizi per WordPress che possono aiutarvi a ospitare i contenuti a livello locale.
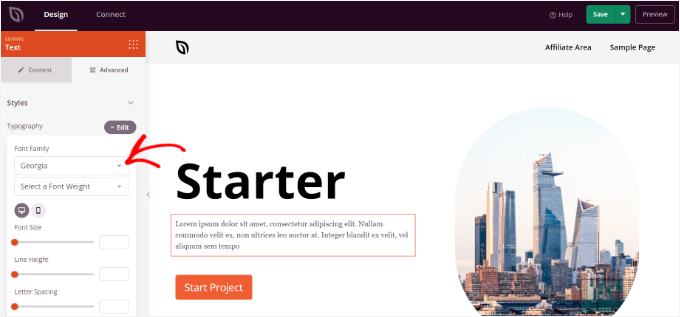
Ad esempio, se si desidera utilizzare una tipografia personalizzata, è possibile ospitare i font locali in WordPress piuttosto che caricarli da terze parti, come Google Fonts.
Allo stesso modo, è possibile aggiungere facilmente font di icone uniche al tema di WordPress utilizzando un plugin come SeedProd.

Molti dei nostri brand partner si sono affidati a SeedProd per la progettazione dei loro interi siti web, compresa la personalizzazione dei font in corrispondenza delle loro personalità uniche.
Per maggiori informazioni su chi è il plugin, referer la nostra recensione di SeedProd.
Se si utilizzano Google Ads, Google Analytics, Campaign Manager o altri popolari prodotti gratuiti di Google, è possibile ospitare lo script gtag.js localmente sul proprio server utilizzando MonsterInsights con l’Addon Performance.
Sostituendo le richieste di dominio esterno con risorse locali, è spesso possibile migliorare le prestazioni del sito web senza comprometterne le caratteristiche e i contenuti.
Metodo 6. Utilizzare il caricamento pigro
Invece di caricare tutto il contenuto in una volta, il caricamento pigro scarica solo il contenuto visibile sullo schermo dell’utente. In seguito, caricherà altri contenuti man mano che l’utente scorrerà lo schermo. In questo modo può sembrare che la pagina si carichi più velocemente.
WordPress carica le immagini in modo predefinito e può essere utile caricare in modo pigro anche i contenuti ospitati esternamente.
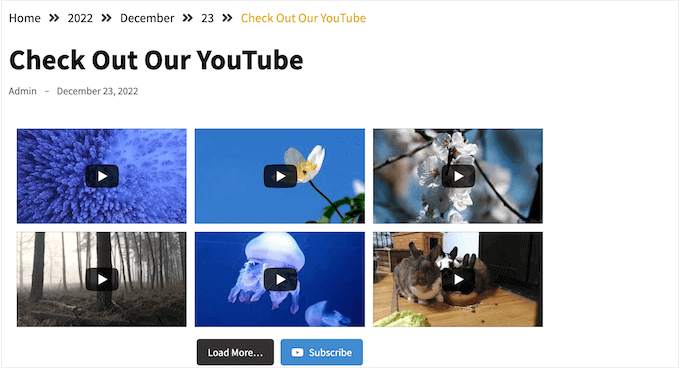
Ad esempio, se si desidera incorpora i video di YouTube nei post dei blog WordPress, si può scegliere un plugin che abbia il lazy loading incorporato.
Altri plugin, come Smash Balloon YouTube Feed, sono dotati di caching integrato e di caricamento ritardato per il lettore video. Questo può migliorare i tempi di caricamento della pagina, anche quando si mostrano contenuti di siti web di terze parti.

Suggerimento bonus: migliorare il punteggio complessivo della verifica dello stato di salute del sito
Ora che avete imparato a tracciare e ottimizzare le richieste di terzi, potreste voler portare le prestazioni del vostro sito a un livello superiore.
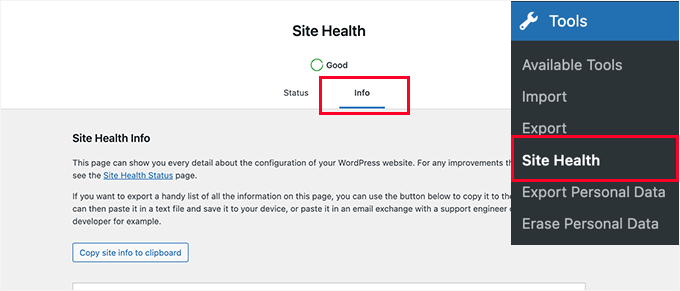
Un solido punteggio di salute del sito è fondamentale per mantenere le prestazioni e la sicurezza del vostro sito WordPress. La caratteristica integrata di salute del sito esegue una serie di test per individuare problemi comuni, come software obsoleto o vulnerabilità di sicurezza.

Ad esempio, verifica se il sito utilizza l’ultima versione di PHP. Questo è fondamentale, perché l’esecuzione di una versione PHP più vecchia può rallentare il sito e causare problemi di compatibilità con i plugin più diffusi.
Migliorando il punteggio di salute del sito, vi assicurerete che il vostro sito web funzioni senza problemi, aumentando la velocità, la sicurezza e le prestazioni complessive.
Per maggiori dettagli, consultate il nostro articolo sui suggerimenti per migliorare il punteggio del controllo dello stato di salute del sito WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come tenere traccia dei domini richiesti da terzi in WordPress. Potreste anche consultare la nostra guida sull’utilizzo di un plugin organizer per velocizzare il vostro sito o i nostri consigli degli esperti sulle cose da fare se il vostro sito WordPress continua ad andare giù.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Ralph
After I started using Google Adsense 2-3 months ago I noticed my website slowed down a bit. Not very much, but still I can feel it every time I check.
I have to take care of it and I am sure this guide will definitely help me. I have some third party domain requests and it may be not the fault of ads, but just something else that I can get rid of and with ads its just to much. Thanks for info about pingdom tool. This will help to locate the problem.
WPBeginner Support
Glad we could share some helpful tools
Admin