SVG stands for Scalable Vector Graphics. It’s a type of image format made up of vectors (instead of pixels), which are mathematical descriptions of the image’s shapes and colors and are stored in XML format.
These equations describe all the points, shapes, curves, lines, and colors within an SVG image.
Unlike other image formats like JPEG or PNG, SVG can be scaled up and down (made bigger and smaller) without losing quality. This makes it a great file format for images across different screen sizes, like desktops, tablets, and mobile devices.

SVGs are two-dimensional and typically used for illustrations, graphics, icon fonts, and branding images. However, you can also use them for animations.
As the name suggests, SVGs are also scalable. This means they can be stretched or shrunk without losing any image quality. For this season, SVGs are also great for logos and other images that need to be displayed in many different sizes.
Pros of SVG Images
SVG images are suitable for many different uses, such as graphics and illustrations. Here are some of the main benefits of the SVG format:
- Scalability: Because they use vectors, SVG images can be scaled to any size without losing quality. This is perfect for responsive web design, which needs graphics to look good on screens of all sizes.
- Editable: You can edit SVG images with any text editor directly within your web page using CSS and JavaScript. This means you can easily make changes to your SVG images.
- Small file sizes: SVG files usually have smaller file sizes compared to bitmap images like JPEG or PNG. This can lead to faster page load times and better overall WordPress performance.
- Compatibility: SVG is supported by all modern web browsers. This means that your SVG images will display correctly for almost every online user.
Cons of SVG Images
Keep in mind that SVG isn’t suitable for all image types. Here are some of the cons of the SVG file format:
- Difficulty: SVG images can be more complex than standard raster images like JPEG or PNG. This means you need more skill and knowledge of image editing software to create and change SVG images.
- Rendering Problems: Older browsers or devices may have problems rendering SVG graphics correctly.
- Security Problems: SVG files are stored in the XML markup language format, which is vulnerable to malicious code, brute force attacks, and cross-site scripting attacks.
- File Size: For very detailed images, SVG file sizes can become quite large. This can slow down your website’s load times.
SVG vs. JPEG vs. PNG Images
SVG, JPEG, and PNG are some of the most popular image file formats for online use, including WordPress websites. But there are some key differences between them.
JPEG is a format used mostly for photographic images. Unlike SVG, JPEG is a raster or bitmap image, meaning that it’s made up of individual pixels.
If you scale up a JPEG image too much, then the pixels start to become visibly noticeable, and the image can appear blurry or pixelated. Saving JPEG images also lowers their quality because of the JPEG compression algorithm.
PNG is another raster image format like JPEG. It uses lossless data compression, which means that no data is lost when the image is compressed. This makes PNG an excellent option for line drawings, text, and iconic graphics in small file sizes.
Here is a quick look at the differences between SVG, JPEG, and PNG images.
| Attribute | SVG | JPEG | PNG |
|---|---|---|---|
| Scalability | Unlimited, no loss of quality | Limited, loses quality when scaled up | Limited, loses quality when scaled up |
| File Size | Relatively small and manageable | Can be large, depends on the quality | Usually larger due to lossless compression |
| Best For | Graphics and illustrations | Photographic images | Line art, text, and Iconic graphics |
| Supports Transparency | Yes | No | Yes |
How to Optimize SVG Images
Before embedding images in your WordPress content, we recommend optimizing them for the web. This makes sure that your pages will load quickly and give a good user experience.
Firstly, you should save SVG images in the exact dimensions that you want to use them. Scaling up can increase the file size and your page loading times, even if it doesn’t affect image quality.
You should also consider removing unnecessary data from your SVG image files. You can do this by using an online SVG markup cleaning tool like the SVG Cleaner & Optimizer.
Finally, it’s important to use gzip compression with SVG files. For more details, you can see our guide on how to enable gzip compression in WordPress.
How to Use SVG Images in WordPress
WordPress doesn’t allow you to upload SVG images by default because of the security vulnerabilities of the XML markup language. That’s why we recommend only allowing trusted users to upload SVG images to your WordPress site’s media library.
You can enable SVG support easily with the free WPCode plugin. It is the best code snippets plugin that allows you to manually enable SVG uploads for administrators only.
First, you will need to install and activate the WPCode plugin. For more details, see our guide on how to install a WordPress plugin.
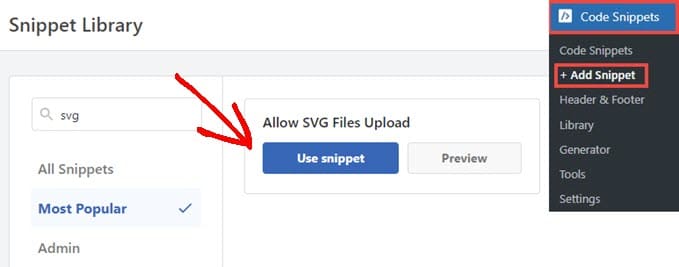
Then, you need to go to Code Snippets » Add Snippet in your WordPress admin panel. Just search for ‘svg’ and hover your mouse over ‘Allow SVG Files Upload’.
Then, you can click on ‘Use snippet.’

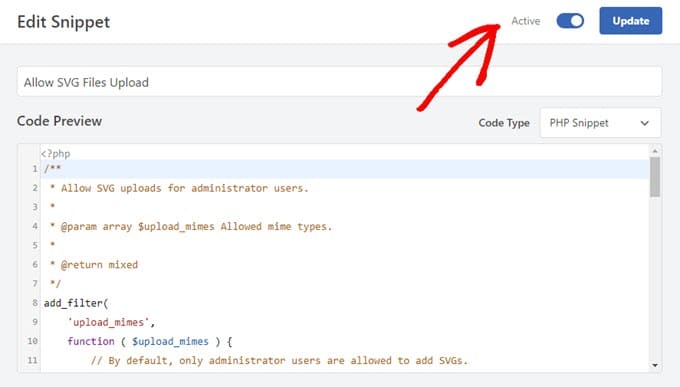
Then, you simply need to toggle on the code snippet to ‘Active’ and then click ‘Update’.
This will enable safe SVG support for administrators on your website.

For more details and to see other SVG support plugins, you can see our guide on how to add WordPress SVG image files.
We hope this article helped you learn more about SVG images in WordPress. You may also want to see our Additional Reading list below for related articles on useful WordPress tips, tricks, and ideas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




