A slider is a design element used to display images and videos on your website. It works like a slideshow, showing one image or video at a time. The content changes after a few seconds or when the visitor clicks to view the next one.
Many WordPress slider plugins allow you to place sliders on your home page, landing pages, posts, and almost anywhere you want on your site.

You’ll often see sliders used on business or freelancer websites, as a showcase of their work or portfolio. They’re a great way to show off your most important content in an attention-grabbing way.
Your slider can change images automatically every few seconds, or you can let your visitors click or swipe to view the next slide.
Many sliders have buttons, arrows, or thumbnails allowing visitors to view specific images or control what they see. Often, if you give users more control, they’ll stay on your page longer.

Sliders can help you save space and keep your visitors engaged with eye-catching animations and targeted content.
When Should You Use Sliders?
Sliders make it easy to tell a story or to promote unique features of your business within one small section of your website.
But if you don’t create your sliders with a purpose in mind, you’ll annoy your readers and lose customers.
Remember that every website is different, so what works well for some sites might not work well for others.
Sliders are a great way to:
- Display news updates
- Make specific content stand out
- Help visitors chose options quickly
- Show off your photo galleries
- Present your professional portfolios
- Showcase your current eCommerce sales
Before you decide to use a slider, there are a few things to should consider.
Most WordPress sliders are slow. Sliders use a JavaScript code called jQuery. This code is used to make the slides move, and each code is loaded separately. As you can imagine, this can slow your website down, affect your SEO, and hurt your conversion rates.
This is especially true if you’re not using a good web hosting company. That’s why we always recommend that you use companies like Bluehost, HostGator, or SiteGround for your WordPress web hosting needs.
Many WordPress sliders are difficult to use. Beginners have a hard time learning how to use most sliders because they’re so complicated.
All WordPress sliders are not mobile responsive. That means that even if you have a responsive WordPress theme, your slider won’t look good on smartphones or tablets. It could even break your whole site layout.
So how do you choose a slider plugin that’s fast, easy to use, and mobile responsive? Well, you don’t have to look beyond this post. We’ve done all the research for you. You’ll find the results of our research about the WordPress sliders below.
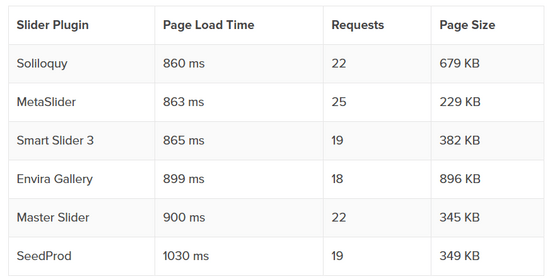
We performed tests to find the fastest WordPress slider plugin and compare features. After that, we used Pingdom’s speed testing tool to run the test. You’ll see the results of our test for each slider plugin in the image below.

As you can see, Soliloquy is the fastest loading WordPress slider. In our tests, it increased the page load size, but it didn’t affect the time it took for the page to load. So, if you want a fast WordPress slider, then Soliloquy is the best plugin for you.

Not only is it fast, but Soliloquy is also the most beginner-friendly WordPress slider plugin. You can create a new slider and then just drag and drop your images in place.
The Soliloquy slider plugin takes care of other things like resizing your images, choosing a slider theme, navigation style, and more. So, all you have to do is hit the publish button to save the slider.
And Soliloquy is also mobile-friendly, meaning that your images will look great on any device or screen size.
We hope this article helped you learn more about WordPress sliders. You may also want to see our Additional Reading list of related articles for useful WordPress tips, tricks, and ideas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




