The header is the section found at the top of your WordPress website. It usually contains the website logo and main navigation. It may also have social media links, opening times, account options, and search functionality.
It appears consistently across every page and post and gives your visitors their first impression of your site.
Most website owners customize their headers to match their brands and help visitors better navigate their content.

Video Explanation
If you’d prefer a written explanation, keep reading.
What Is a Header in WordPress?
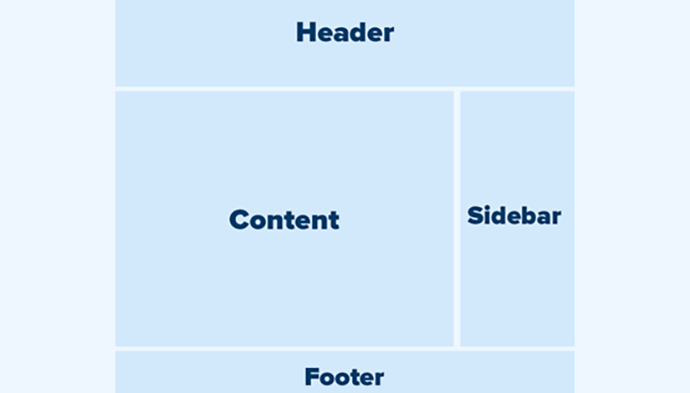
Many WordPress websites use a familiar layout that includes a header, content area, and footer. They may also include a sidebar next to the content area.
Since the header is at the top of each page, it is the first thing your visitors will see. That is why you should make it attractive, and functional, and match your branding to make a good first impression on your users.

Headers often display the website logo and title, navigation menus, and other important elements that you want users to see first.
For example, here is the header from the WPBeginner website. It’s designed to help our users discover our best content and find what they are looking for quickly.

The header is usually controlled by a single file in a WordPress theme, header.php. A change made to that template will be applied across the entire website. If the header contains a menu, then it is usually controlled by WordPress’ custom menu functionality.
The header template may also contain a number of other important elements of your website, such as links to stylesheets, website metadata, and icons for browsers and mobile devices.
These items are not visible within your header, but are inside the <head></head> tags of your code, and will be interpreted by the browser that visits your website.
What Is a Custom Header in WordPress?
A custom header is a WordPress theme feature that allows you to customize the header and header image of your website.
You can customize your web page header by changing the color scheme, tweaking the layout, or changing font sizes. You can even add images, a widget area, or use different headers for separate areas of your website.
Some WordPress themes let you add a full-width image to the header with a tagline or a call-to-action button. You may be able to change the position of the logo, navigation menus, and header image.
You can also make header customizations not supported by your theme by using plugins or CSS code snippets. To learn more, see our guide on how to customize your WordPress header.

We hope this article helped you learn more about headers in WordPress. You may also want to see our Additional Reading list below for related articles on useful WordPress tips, tricks, and ideas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




